퍼포먼스 캠페인을 위한 모바일 랜딩 페이지 최적화
게시 됨: 2022-02-06랜더 또는 랜딩 페이지는 모든 퍼포먼스 마케팅 캠페인의 중요한 부분입니다. 리드젠 캠페인, 제휴 마케팅 캠페인 또는 부스트하려는 평범한 오래된 블로그를 운영하든 상관없이 잘 설계된 랜딩 페이지는 필수입니다.
그러나 휴대전화를 계속 사용하는 웹 사용자가 늘어나면서 좋은 ROI를 얻으려면 방문 페이지를 모바일에 최적화해야 합니다.
그러나 모바일 랜딩 페이지란 무엇이며 모바일용 랜딩 페이지를 어떻게 최적화해야 할까요?
우리는 오늘 그 모든 것과 더 많은 것을 다룰 것입니다.
모바일 방문 페이지란 무엇입니까?
기술적으로 방문 페이지는 누군가가 귀하의 웹사이트에 도착하는(또는 방문하는) 페이지입니다. 그러나 이 설명을 사용하면 홈페이지는 방문 페이지입니다. 실용적인 측면에서 방문 페이지는 일반적으로 약간 다른 것을 나타냅니다.
Unbounce는 방문 페이지를 다음과 같이 설명합니다.
" 마케팅 또는 광고 목적으로 특별히 제작된 독립형 웹 페이지 ".
아주 좋은 설명이지만 여기에 몇 가지 일반적인 경향을 추가해 보겠습니다.
- 방문 페이지는 타겟 트래픽(유료, 직접, 이메일, 기타)을 수신합니다.
- 방문 페이지는 특정 액션(판매, 구독)을 원합니다.
- 방문 페이지는 탐색할 다양한 옵션이나 콘텐츠를 제공하지 않습니다.
첫 번째 설명으로 모든 웹사이트 홈페이지나 기사를 쉽게 포함할 수 있습니다. 그러나 두 번째 설명에서는 그렇지 않습니다.
모바일 랜딩 페이지 는 일반적으로 스마트폰이지만 태블릿도 포함될 수 있는 모바일 트래픽의 랜딩 페이지를 말합니다.
이러한 장치의 차이로 인해 이러한 방문 페이지에는 다양한 요구 사항과 요구 사항이 있습니다.
실적 캠페인에서 랜딩 페이지의 이점
방문 페이지는 다음과 같은 작업을 생성하도록 설계되었기 때문에 잠재 고객 캠페인 또는 전자 상거래 제품 프로모션에 적합합니다.
- 구입
- 연락처를 남겨주세요
- 뉴스레터 신청
- 앱 스토어로 이동하여 앱 다운로드
- 플랫폼 데모 등록
그 외에도 방문 페이지는 콜드 트래픽을 워밍업하는 데 사용됩니다. 광고만으로 알 수 없는 제품을 구매하는 사람이 있다고 생각하십니까? 아니요. 제품 혜택, 기술 사양, 반품 정책 및 기타 사항에 대해 알아야 합니다.
그러나 이 모든 정보를 소화하려면 모바일 랜딩 페이지를 잘 디자인해야 합니다.
모바일 방문 페이지는 여전히 좋은 방문 페이지 원칙을 따라야 합니다.
모바일 랜딩 페이지 최적화에 대한 조언을 제공하는 많은 기사는 데스크톱 랜딩 페이지와 동일하게 적용되는 많은 조언을 거칩니다(예: 강력한 클릭 유도문안 사용).
이러한 원칙은 사실이지만 모바일에서 정말 중요한 것에 초점을 맞추겠습니다. 당신도 이러한 원칙을 연구할 수 있고 또 연구해야 하지만, 나는 당신의 시간을 다음과 같은 일반적인 요점을 반복하는 데 낭비하지 않을 것입니다.
- 좋은 디자인 원칙 사용
- 착륙선에서 SSL 인증서 및 HTTPS 사용
- 방문 페이지에 효과적인 문구 사용
- 캠페인에 대한 A/B 테스트 수행
대신 이 문서는 모바일 관련 조언에만 초점을 맞춥니다.
7가지 치명적인 방문 페이지 죄: 하지 말아야 할 일
먼저 큰 그림을 보자. 모바일 랜딩 페이지의 실적이 저조하게 만드는 몇 가지 고전적인 실수가 있습니다. 이들 중 다수는 데스크톱 랜딩 페이지에도 동일하게 적용될 수 있지만 모바일 랜딩 페이지에서는 종종 더 나쁩니다.
이러한 죄가 무엇인지 알면 직선과 좁은 것을 고수 하고 모바일 방문 페이지에서 어떤 최적화 기술이 최상의 결과를 얻을 수 있는지 식별하는 데 도움이 될 수 있습니다.
이러한 모바일 랜딩 페이지 죄를 속죄해야 합니까?
- 비효율적인 문구(대부분의 방문 페이지에 해당)
- 너무 많은 카피(전화 화면은 큰 덩어리의 텍스트를 읽는 데 적합하지 않음)
- 너무 많은 옵션(6인치 화면에서 한 번에 3개 이상의 버튼을 보는 것은 너무 많음)
- 이미지 없음(천 단어…)
- 방문자를 페이지로 유도한 광고 또는 콘텐츠와 관련이 없는 문구(모바일에서의 관심 범위는 데스크톱 장치보다 훨씬 낮음)
- 변환 방해(긴 양식 채우기)
- 느린 로딩 페이지(모바일 랜딩 페이지에서는 더 심함)
- 모바일 레이아웃을 고려하지 않은 설계(모바일에서 사이드 스크롤링 – 정말?)
모바일 랜딩 페이지를 최적화하는 11가지 방법
1. 로딩 시간 단축
모바일 랜딩 페이지에서 할 수 있는 가장 중요한 작업 중 하나는 로드 시간을 단축하는 것입니다. 로딩 속도가 느린 웹 페이지는 데스크톱 웹 서퍼에게 처벌을 받지만 휴대 전화를 사용하는 사람 에게는 용서할 수 없는 죄 입니다.
모바일 랜딩 페이지의 성능을 향상시키는 간단한 단계는 모바일 랜딩 페이지의 속도를 높이는 것입니다.
사용하는 기술에 따라 그리고 방문 페이지에 특정 문제가 있는 경우 수행해야 하는 특정 단계(예: 더 빠른 서버 사용)가 있을 수 있지만 대부분의 사람들에게 도움이 되는 몇 가지 일반적인 원칙이 있습니다.
- 잘 코딩된 솔루션 사용
- 이미지 최적화(아래에서 보다 구체적인 조언)
- CDN 사용(도구 섹션 확인)
- 콘텐츠로 웹사이트에 과부하를 주지 마십시오.

A. 잘 코딩된 솔루션 사용
잘못 코딩된 웹사이트와 웹사이트용 도구는 추가 프로세스를 실행하고 웹 브라우저의 렌더링 엔진에서 더 무겁습니다. Javascript는 HTML 및 CSS보다 로드하는 데 시간이 더 오래 걸리고 잘못 작성된 Javascript는 로드하는 데 훨씬 더 오래 걸립니다.
코딩 모범 사례를 따르지 않는 솔루션(예: WordPress 테마, 플러그인 또는 웹사이트 엔진)이 있으면 렌더링 속도가 훨씬 느려집니다.
B. 비주얼 최적화
이미지는 웹사이트 로드 시간에 많은 영향을 미칩니다. 비디오가 자동 재생되거나 전체 페이지를 차지하지 않는 한 텍스트보다 훨씬 더 많은 공간을 차지하며 비디오가 처음에 로드하는 것보다 로드하는 데 더 오래 걸릴 수 있습니다.
최적화의 첫 번째 단계는 이미지를 선택적으로 선택하는 것입니다.
페이지에 5개의 이미지가 있는 경우 1개보다 로드하는 데 시간이 더 오래 걸립니다. 이러한 추가 이미지가 정말로 필요한지 고려하십시오.
두 번째 단계는 이미지의 크기를 줄이는 것 입니다.
좋은 CMS는 웹사이트에 더 적합하도록 이미지 크기를 조정하지만(처음에는 거대한 4000 x 3000픽셀을 업로드하더라도) 축소된 이미지를 업로드하는 것이 좋습니다. 그러면 더 작은 파일이 로드되고 로드되지 않습니다. 장치에서 크기를 조정할 필요가 없습니다.
동일한 픽셀 수를 가진 이미지를 가질 수 있지만 하나는 다른 것보다 훨씬 적은 공간을 차지합니다. 그 자체로 기사를 차지할 수 있는 다양한 이미지 정보 때문입니다.
핵심은 이미지 품질을 유지하면서 공간을 절약할 수 있는 이미지 최적화 도구를 사용하는 것입니다.
마지막으로 CDN 을 사용하면 이미지 전달 속도를 높이고 로딩 시간을 절약하는 데 도움이 됩니다. 그리고 웹 페이지의 나머지 부분에 도움이 될 수 있습니다.
C. CDN 사용
CDN은 콘텐츠 배포 네트워크 를 의미합니다. 한 위치의 한 서버에서 웹 사이트를 제공하는 대신 전 세계에 콘텐츠를 배포합니다.
즉, 한 서버나 위치에 대한 부담이 덜하고 콘텐츠가 요청에 더 가까운 위치에서 제공됩니다. 이렇게 하면 콘텐츠를 더 빨리 제공할 수 있습니다.
전체 웹 페이지에 CDN을 사용하거나 이미지 또는 비디오와 같은 웹 페이지의 요소에 사용할 수 있습니다.
D. 모바일 랜딩 페이지에 콘텐츠를 과부하시키지 마십시오.
콘텐츠가 많을수록 로드하는 데 시간이 더 오래 걸립니다. 이것은 텍스트에 적용되지 않지만 이미지, 비디오 및 애니메이션 요소에 더 많이 적용됩니다. 랜딩 페이지의 좋은 원칙 중 하나는 요점을 유지하고 명확하고 신속하게 주장하는 것이므로 이 원칙은 필요 이상으로 추가하지 않도록 하는 유용한 알림입니다.
방문 페이지가 느리게 로드되는 경우 페이지에 복잡한 스크립트가 필요한 이미지, 비디오 또는 애니메이션 요소가 몇 개인지 확인하십시오. 그 중 하나 이상을 제거해 보십시오.
2. 단일 열 사용

단일 열 디자인은 기사의 데스크탑 페이지에서 더 일반적이 되었지만 특히 주요 기능, 이점 또는 가격표를 강조 표시할 때 여러 열이 랜딩 페이지에서 여전히 일반적입니다.
모바일 웹사이트에서는 이러한 열이 압축되어 읽고 누르기가 어렵습니다.
반응형 웹 디자인은 일반적으로 이러한 블록을 서로의 위에 계단식으로 변경하도록 변경합니다. 작동하는 동안 이러한 요소가 모바일 페이지에서 올바른 순서로 있는지 확인 하거나 별도의 모바일 방문 페이지를 사용하세요.
또는 열이 하나만 있는 모바일 랜딩 페이지를 만드십시오.
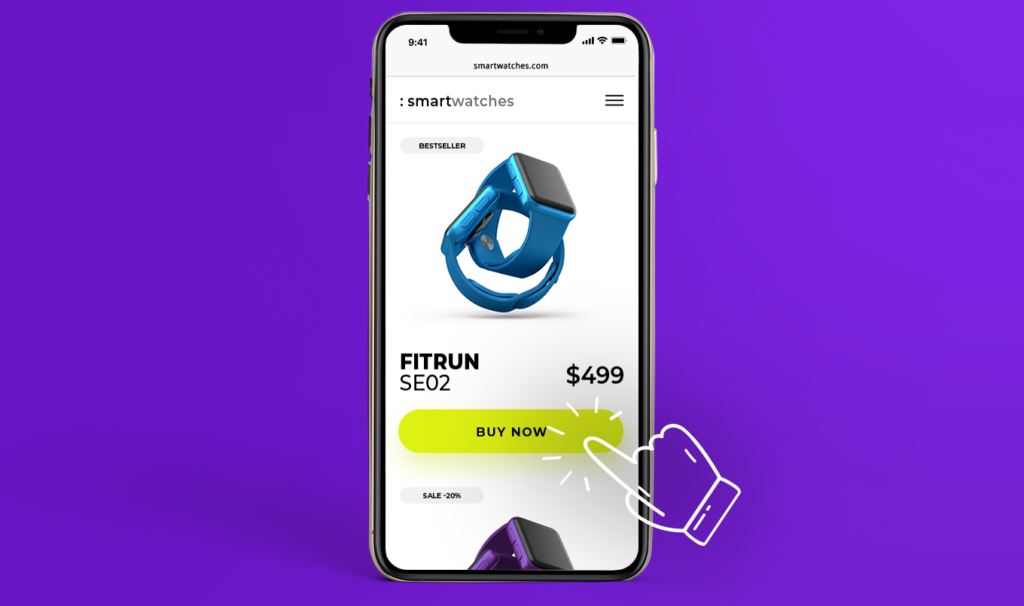
3. 큰 CTA 버튼 사용

마우스 포인터와 달리 엄지와 손가락은 정밀한 도구가 아닙니다. 모바일 기기에서 버튼을 정확하게 누르는 것은 그리 쉬운 일이 아닙니다.
클릭 유도문안 버튼을 쉽게 누를 수 있을 만큼 크게 만들지 않으면 사용자를 실망시킬 위험이 있습니다.
이는 누군가가 마지막으로 버튼을 클릭할 때 전환율을 낮추고 장바구니 이탈을 증가시킬 수 있습니다.


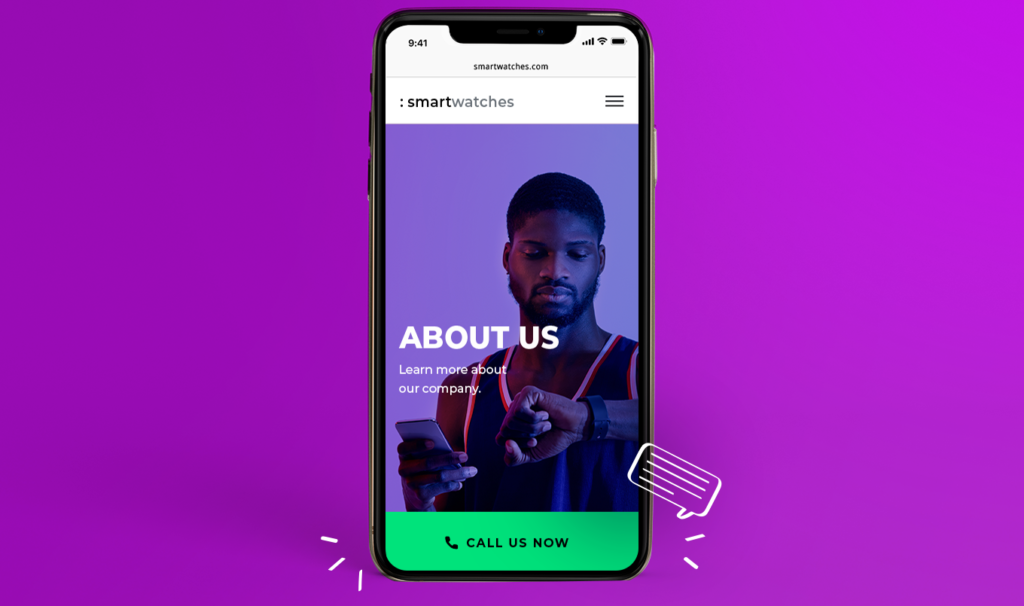
4. 전화는 통화를 위해 만들어졌습니다.

믿기 어려울지 모르지만 휴대폰에서 전화 기능이 가장 많이 사용되던 시절이 있었습니다. 예, 이제 일부 사람들은 전화 앱을 사용하지 않을 것이지만 여전히 거기에 있으며 긴밀하게 통합되어 있습니다. 웹 페이지가 번호를 올바르게 표시하면 전화 통화가 끊긴 탭입니다.
전환을 완료하기 위해 전화번호로 누군가를 연결하는 옵션을 무시하지 마십시오. 일부 제안은 통화당 비용(Cost Per Call)을 기반으로 하므로 모바일 트래픽 랜딩 페이지 및 제안이 있는 모바일 중심 캠페인이 의미가 있습니다.

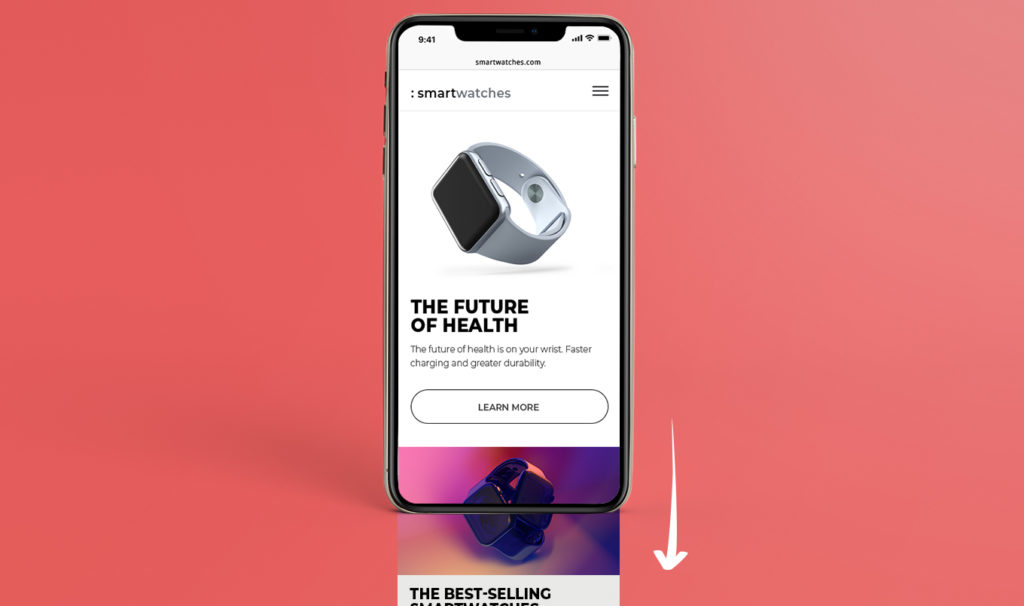
5. 클릭하여 스크롤

사용자는 스마트 장치에서 스크롤하는 데 더 익숙하지만 "스크롤 없이 볼 수 있는 부분 "이라는 오래된 격언은 여전히 진리입니다. 스크롤할 수 있거나 스크롤해야 하는지 명확하지 않으면 스크롤하지 않을 수 있습니다. 이 문제를 해결하는 한 가지 옵션은 "스크롤하려면 클릭" 옵션을 사용하는 것입니다( 참고: 클릭하여 스크롤할 필요 는 없음 ).
본질적으로 이 버튼을 눌러 추가 정보를 찾을 수 있다는 것을 보여주고 싶습니다. 사용자를 페이지 아래로 스크롤하기 시작하거나 추가 정보가 있는 페이지로 이동할 수 있습니다.
이 옵션을 사용하지 않도록 선택하더라도 콘텐츠가 더 있거나 스크롤할 수 있다는 시각적 신호가 있는지 확인하십시오.
6. 고정 머리글(및 바닥글)

고정 헤더는 스크롤할 때에도 페이지 상단이 항상 표시되는 경우입니다. 이를 통해 방문 페이지 방문자가 추가 정보를 스크롤할 때 클릭 유도문안을 지속적으로 표시할 수 있습니다.
고정 헤더는 방문자가 확신을 갖게 되면 쉽게 전환할 수 있는 방법을 제공합니다.
이는 클릭 유도문안 버튼의 위치로 돌아가는 것이 문제가 될 수 있으므로 모바일 브라우저에서 중요합니다.
7. 지역 타겟팅 사용
사용자가 이동 중일 가능성이 높고 지역 정보를 더 중요하게 여기기 때문에 위치는 모바일 브라우징 및 장치에서 훨씬 더 중요합니다.
모바일 방문 페이지에는 사용자의 위치에 맞게 조정되는 동적 요소가 포함될 수 있습니다.
이것은 방문자의 지역 마을이나 도시를 포함하도록 헤드라인을 변경하여 사용자에게 가장 가까운 상점을 표시하는 것처럼 간단할 수 있습니다.
이렇게 하면 사용자가 더 관련성이 높은 사이트를 신뢰할 수 있고 더 쉽게 전환할 수 있습니다. 상품이 빨리 배송될 것이라고 믿으면 구매하는 것이 더 행복할 수 있습니다. 다른 나라에서 온 것 같으면 계속 검색할 수 있습니다.
8. 모든 화면 크기가 같지는 않습니다.
누군가가 모바일 장치를 사용하고 있다고 해서 화면 크기가 동일하다는 의미는 아닙니다. 구형 아이폰 화면과 4k 초고화질 안드로이드 화면의 차이는 엄청나다.
후자를 위해 최적화하고 전자를 확인하지 않으면 디자인이 효과적이지 않거나 사용할 수 없게 될 수 있습니다.
9. 너무 긴 형식을 사용하지 마십시오
모바일이든 데스크톱이든 어떤 방문 페이지에서든 작성해야 하는 양식 필드의 수를 늘리면 전환율이 떨어집니다(거의 예외는 제외). 그러나 모바일의 경우 그 결과가 훨씬 더 두드러집니다.

키보드를 사용하기가 쉽지 않고 필드 사이를 이동하기가 더 어렵기 때문에 휴대 전화에서 양식을 채우는 것이 훨씬 더 어렵습니다.
더 많은 양의 데이터가 필요한 경우 전환 감소를 방지하기 위해 사용할 수 있는 두 가지 트릭이 있습니다.
A. 자동완성으로 도움을 주세요
필드를 올바르게 표시하여 웹 페이지를 올바르게 설정하면 사용자에게 자동 완성 옵션이 제공됩니다. 이렇게 하면 사용자의 시간과 노력이 절약되고 아무 것도 입력하지 않아도 됩니다. 그들은 단지 그들의 장치가 모든 것을 채우도록 내버려 두었습니다.
B. 2단계 옵트인
옵트인 양식을 두 단계로 나눌 수 있습니다. 첫 번째에는 필요한 절대적으로 중요한 정보가 포함되어야 하고 두 번째는 추가 정보를 요청할 수 있습니다. 일단 깔때기를 시작하면 끝내야 한다는 느낌이 듭니다(이 작업을 수행할 가치가 있는 작업에 대해 이미 "투표"했습니다).
단계를 나누면 각 단계가 작기 때문에 전체 프로세스가 덜 부담스럽게 느껴질 수 있습니다. 사용자가 두 번째 단계를 완료하지 못하면 후속 조치를 취하고 해당 전환을 얻을 수 있는 연락처 정보가 제공됩니다.
이 두 가지 트릭을 결합하면 여러 양식 필드가 훨씬 덜 위협적입니다.
10. 긴 문장 대신 글머리 기호 사용
기준, 기능 또는 이점 그룹이 있는 경우 글머리 기호 사용을 고려해야 합니다.
- 그들은 공간을 절약
- 그들은 훑어보기 쉽습니다
- 그들은 관심을 끈다
11. 또는 귀중한 공간을 절약하는 아코디언
아코디언은 기본적으로 압축되어 있는 웹 페이지의 확장 가능한 섹션입니다. 이는 웹 페이지가 압도적으로 커 보이지 않도록 하면서 추가 정보를 제공하는 데 매우 효과적일 수 있습니다.
아코디언을 사용하는 한 가지 방법은 FAQ입니다. 아코디언은 질문을 표시할 수 있으며 탭하면 확장되어 답변이 표시됩니다. 반대를 극복하는 데 매우 유용합니다.

모바일 방문 페이지를 최적화하는 도구
모바일 방문 페이지를 최적화하는 데 도움이 되는 몇 가지 훌륭한 도구가 시중에 나와 있습니다. 여기에는 완전하고 최적화된 방문 페이지를 만드는 데 도움이 되는 올인원 도구부터 방문 페이지 최적화의 특정 측면을 지원하는 도구에 이르기까지 다양합니다.
1. 모바일 랜딩페이지 제작자
앞서 언급했듯이 모바일과 데스크톱 모두에 효과적인 랜딩 페이지를 구축하는 데 도움이 되는 랜딩 페이지 작성자 플랫폼이 있습니다.
이러한 서비스는 일반적으로 페이지에 대한 템플릿 및 호스팅을 제공하지만 이메일 서비스, CDN(나중에 자세히 설명), 스톡 사진 서비스와 통합하고 방문 페이지를 향상시키는 고유한 기능을 제공할 수도 있습니다.
서비스의 몇 가지 예는 다음과 같습니다.
- 리드 페이지
- 언바운스
- 위시폰드
- 인스타페이지
- 랜딩이
2. 이미지 크기를 줄이는 도구
이미지 크기를 줄이면 방문 페이지 속도를 높이는 데 도움이 됩니다. 필요에 따라 다양한 형태로 이러한 도구를 찾을 수 있습니다.
- 독립 실행형 애플리케이션
- 포토샵용 플러그인
- WordPress 및 기타 CMS용 플러그인
- 웹사이트 및 API 서비스
사용하는 다른 도구(및 개인 정보 보호 문제)에 따라 다른 도구를 선택할 수 있습니다.
Tiny PNG는 온라인 서비스, Photoshop 및 WordPress 플러그인과 API를 제공하므로 정확한 요구 사항이 무엇이든 고려할 수 있는 훌륭한 옵션입니다.
3. CDN
콘텐츠 전송 네트워크는 웹 페이지 또는 개별 파일의 복사본을 각각 저장하는 전 세계 서버 모음입니다. 분산된 리소스 전달을 제공하여 콘텐츠를 더 빠르게 표시하고 서버를 압도할 위험을 줄일 수 있습니다.
- AWS
- 클라우드플레어
- 랙스페이스
- 스택 경로
- 인캡슐라
4. 방문 페이지 속도 테스터
모바일 방문 페이지가 실행되고 빠르게 로드되는지 확인하기 위해 테스트를 수행해야 합니다.
좋은 도구는 로딩 속도뿐만 아니라 로딩을 느리게 만드는 원인도 보여줍니다.
Pingdom은 랜딩 페이지의 속도를 늦추는 요인을 확인할 수 있는 훌륭한 무료 속도 테스트 도구를 제공합니다(데스크톱 페이지에서도 작동함).
5. 랜딩페이지 콘텐츠 테스터
Varvy.com은 모바일 SEO 테스트를 제공합니다. 이것은 페이지가 로드되는 속도를 포함하지만 탭 타겟의 가독성 및 분석을 포함하는 다양한 요소에서 페이지의 성능을 확인합니다. 이것은 사이트가 올바르게 최적화되었는지 확인하기 위해 사이트를 실행할 수 있는 훌륭한 도구입니다.
모바일 방문 페이지 최적화 작업 시작
모든 내용을 다루었으므로 이제 작업에 착수하여 모바일 전환율을 높일 때입니다. 모바일 랜딩 페이지를 가장 개선할 수 있는 영역을 식별하고 변경을 시작하십시오. 개선 사항이 결실을 맺는지 확인하기 위해 Voluum을 테스트하고 사용하는 것을 잊지 마십시오.
