Webflow로 웹사이트를 만드는 방법: 단계별 가이드
게시 됨: 2022-06-20Webflow가 처음이고 어디서부터 시작해야 할지 모르십니까? 이 단계별 가이드는 초보자라도 Webflow 사이트 빌더로 웹사이트를 만드는 방법을 보여줍니다.
WordPress와 같은 CMS에서 미리 디자인된 템플릿이나 테마를 사용하는 것이 웹 디자이너를 고용하지 않고도 전문적인 웹사이트를 만드는 가장 빠른 방법입니다.
그러나 100% 독특한 디자인을 원하거나 사이트에 대한 특정 비전이 있거나 처음부터 무언가를 구축하는 만족을 원할 경우 자신의 사이트를 만드는 것이 확실히 갈 길입니다.
다행히도 기본 웹사이트를 만들기 전에 HTML, CSS 및 Javascript를 배우는 데 더 이상 몇 주를 보낼 필요가 없습니다. 코드 없는 움직임의 부상은 이제 코딩 기술 없이도 인상적인 웹사이트를 구축하는 데 사용할 수 있는 수십 가지 도구가 있음을 의미합니다.
Webflow는 이 차세대 웹 사이트 빌더 중 가장 강력하고 유연한 것 중 하나입니다. 학습 곡선은 완전한 초보자를 대상으로 하는 드래그 앤 드롭 빌더보다 약간 더 가파릅니다. 그러나 고유한 웹 사이트를 구축하려는 경우에는 그만한 가치가 있습니다.
이 가이드에서는 Webflow에서 웹사이트를 구축하는 과정을 단계별로 안내합니다. 결국에는 완벽하게 반응하고 모든 장치에서 멋지게 보이는 아름다운 웹 사이트를 갖게 될 것입니다.
그러니 커피를 마시고 자리를 잡고 시작합시다!
1. Webflow 계정 생성
Webflow를 시작하는 것은 완전히 무료입니다. 따라서 webflow.com으로 이동하여 화면의 오른쪽 상단 모서리에 있는 "Webflow 사용해 보기" 버튼을 누르십시오. 여기에서 이메일로 가입하거나 Google 계정으로 직접 로그인할 수 있습니다.

스타터 플랜을 시작하게 됩니다. 이것은 최대 2개의 사이트를 구축하는 데 사용할 수 있는 무료 스테이징 Webflow 계획입니다. webflow.io에 사이트를 게시하면 오른쪽 하단에 작은 Webflow 배지가 표시됩니다.
시작 사이트는 또한 2개의 정적 페이지, 50개의 CMS 항목 및 500개의 월간 방문으로 제한됩니다. 이것은 Webflow 빌더를 파악하고 자신에게 적합한지 결정하기에 충분합니다.
웹사이트에 더 많은 트래픽이 발생하거나 더 많은 페이지를 추가하려는 경우 업그레이드할 수 있습니다. 유료 플랜은 월 $12부터 시작 하며 사용자 정의 도메인에 연결할 수도 있습니다.
2. 첫 번째 사이트 프로젝트 만들기
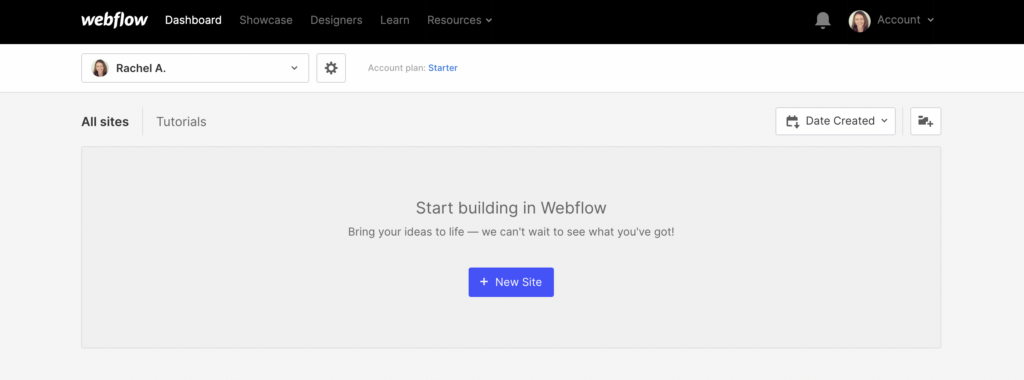
Webflow에 가입하면 구축한 모든 사이트에 액세스할 수 있는 대시보드가 표시됩니다. 무료 Webflow 플랜에서 최대 2개의 사이트 프로젝트를 생성할 수 있습니다.

시작하려면 "새 사이트" 버튼을 클릭하십시오.
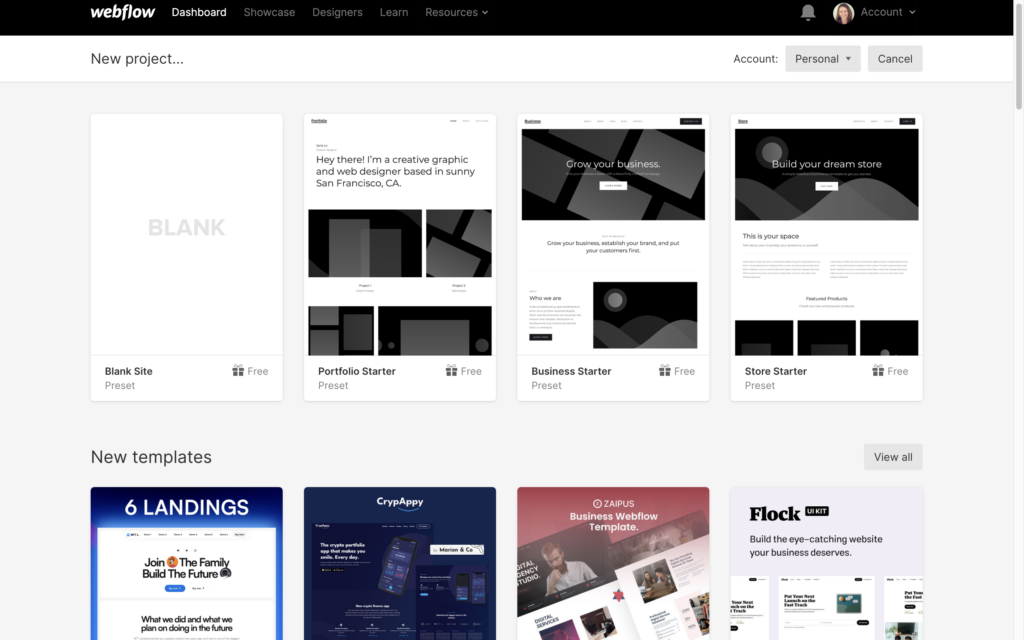
여기에서 완전히 빈 캔버스로 사이트를 시작할 수 있습니다. 또는 스타일이 지정되지 않은 골격 템플릿을 선택하여 시작하거나 미리 디자인된 템플릿을 사용할 수 있습니다.

급한 경우 미리 만들어진 템플릿을 선택하고 사용자 지정하면 많은 시간을 절약할 수 있습니다. 다른 사이트와 동일한 디자인이 마음에 들지 않으면 사용자 정의할 필요조차 없습니다.
나는 처음부터 사이트를 만드는 방법을 보여 주겠다고 약속했습니다. 그러나 완전히 빈 캔버스로 시작하는 것은 초보자에게 약간 겁을 줄 수 있습니다. 특히 사이트를 구성하는 방법에 대해 전혀 모르는 경우에 그렇습니다.
이러한 이유로 이 튜토리얼에서는 "Business Starter" 템플릿을 사용할 것입니다. 이것은 완전히 스타일이 지정되지 않은 템플릿이지만 기본 구조가 있으므로 많은 시간을 절약할 수 있으며 시작하기 전에 UX 디자인에 대한 다른 과정을 수행할 필요가 없습니다.
그러나 기본 사항을 파악한 후에는 완전히 백지 상태로 시작해 보십시오.
지금은 "선택" 버튼을 눌러 시작하십시오.
프로젝트 이름을 입력하거나 Webflow가 제안하는 자동 생성 이름을 그대로 두고 "사이트 만들기" 버튼을 클릭합니다.

Webflow가 작동할 때까지 잠시 기다리십시오. 이제 즐거운 시간이 시작됩니다.
3. Webflow Editor에서 길 찾기
Webflow 사이트 빌더는 Photoshop과 같이 이전에 사용했을 수 있는 이미지 편집 소프트웨어와 유사합니다.

화면의 대부분은 사이트 미리보기로 채워집니다. 사이트 빌더는 시각적이므로 사이트에 대한 모든 디자인 변경 사항을 실시간으로 볼 수 있으므로 브라우저 탭 간에 계속 전환할 필요가 없습니다.
사이트 미리보기에서 요소 위로 마우스를 가져가면 편집기가 자동으로 해당 요소를 강조 표시하고 요소 이름을 볼 수 있습니다. 예를 들어, 이 사이트 템플릿이 있는 스크롤 없이 볼 수 있는 부분에서 다음을 볼 수 있습니다.
- 항해
- 소개 헤더
- 헤딩 점보
- 더 큰 단락
- 단추
- 텍스트 블록
스타일 옵션을 보려면 이러한 요소 중 하나를 클릭하십시오.
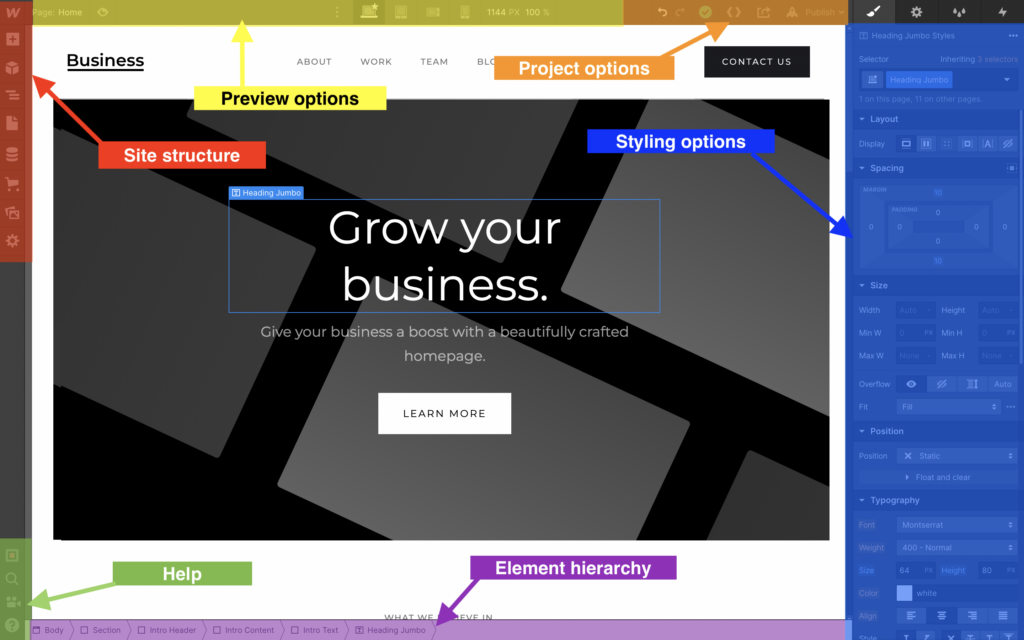
아래의 색상으로 구분된 다이어그램을 살펴보고 Webflow 시각적 사이트 빌더를 찾는 방법을 시작하세요.

사이트 구조(빨간색)
사이트의 레이아웃과 구조를 편집하기 위한 도구입니다. 여기에서 다음을 수행할 수 있습니다.
- 만들고 있는 페이지에 요소(섹션, 버튼, 제목, 이미지, 탐색 등)를 추가합니다.
- 각 페이지의 주요 섹션 보기 및 재정렬
- 새 페이지 추가
- Webflow CMS에 연결
- 전자상거래 기능 추가
- 자산 라이브러리 액세스(이미지 및 비디오)
- 사이트의 기본 설정을 변경합니다.
미리보기 옵션(노란색)
미리 보고 있는 페이지를 변경하거나 다른 화면 크기 또는 장치에서 미리 봅니다.
프로젝트 옵션(주황색)
변경 사항을 실행 취소하거나 다시 실행하고, 코드를 내보내고(무료 플랜에서는 사용할 수 없음), 프로젝트를 다른 사람과 공유하고, 사이트를 게시합니다.
스타일 옵션(파란색)
여기에서 위치, 크기, 간격, 타이포그래피, 배경색 및 이미지, 테두리, 애니메이션 효과 등을 포함하여 사이트에 있는 모든 요소의 시각적 모양을 변경할 수 있습니다.
요소 계층(보라색)
Webflow는 사이트의 모든 요소가 상자 그리드에 맞는 상자 모델로 사이트를 생성하도록 빌더를 설계했습니다. 각 상자에는 여러 요소가 포함될 수 있으며 다른 요소 안에 요소를 중첩할 수 있습니다. 이 패널에는 사이트의 전체 구조에서 선택한 요소가 맞는 위치가 표시됩니다.
도움말(녹색)
막혔을 때 도움이 되는 도구:
- 잠재적인 문제를 자동으로 확인하는 현장 감사
- 요소 또는 도구를 찾는 검색 기능
- 비디오 자습서 및 문서 링크
- 전체 편집기 둘러보기
시작하기 전에 시간을 내어 편집기를 살펴보는 것이 좋습니다. 일부 도구를 이해하지 못하더라도 걱정하지 마십시오. 사이트 구축을 시작하면 모든 것이 명확해질 것입니다.
Webflow는 실제로 매우 강력한 웹 빌더이며 전문 웹 디자이너가 아닌 한 모든 기능에 액세스할 필요가 없다는 것을 기억할 가치가 있습니다.
이 튜토리얼에서는 표면만 훑어볼 것이지만, 더 자세히 알고 싶다면 Webflow에는 모든 고급 기능을 안내하는 Webflow University라는 코스 라이브러리가 있습니다.
4. Webflow 요소 이해하기
이미 약간 겁이 나서 포기할 준비가 되었다면 당황하지 마십시오!
초보자로서 Webflow가 작동하는 방식에 대한 모든 것을 이해할 필요는 없습니다. 기본 웹사이트를 구축하려면 페이지에 몇 가지 요소를 추가하기만 하면 됩니다.
요소는 Webflow 사이트의 빌딩 블록입니다. 마치 레고 블록을 한데 모아 완성품을 만드는 것과 같다고 생각하시면 됩니다.
제목과 단락에서 이미지, 버튼, 양식, 심지어 포함된 비디오에 이르기까지 Webflow에서 사용할 수 있는 모든 종류의 요소가 있습니다.
왼쪽 패널에서 스테이지로 요소를 드래그하여 페이지에 요소를 추가할 수 있습니다. 측면 패널의 요소 위로 마우스를 가져가면 작은 "?" 오른쪽 상단 모서리에 있는 아이콘. 이것을 클릭하면 요소가 정확히 무엇이며 어떻게 사용할 수 있는지에 대한 간략한 설명이 제공됩니다.
기본 Webflow 요소
웹사이트를 만드는 데 필요한 가장 일반적인 요소를 살펴보겠습니다.
- 섹션 – 섹션 요소는 사이트의 콘텐츠 블록을 나눕니다. 그들은 화면의 전체 너비를 차지합니다.
- 컨테이너 – 컨테이너 요소는 페이지의 다른 요소에 대한 래퍼 역할을 합니다. 이를 사용하여 콘텐츠를 중앙에 배치하고 구성할 수 있습니다.
- 그리드 – 이 요소를 사용하여 반응형 그리드 시스템을 생성할 수 있습니다. 이것은 선택한 열과 행의 수와 함께 콘텐츠를 포함하는 기초입니다.
- Div 블록 – Div 블록은 모든 Webflow 사이트의 기본 빌딩 블록입니다. Div 블록을 사용하여 요소를 함께 그룹화하거나 다른 요소 사이의 스페이서로 사용할 수 있습니다.
- 버튼 – 버튼을 사용하여 방문자에게 양식 제출 또는 장바구니에 항목 추가와 같은 작업을 수행하도록 요청할 수 있습니다. 버튼의 스타일을 지정하고 원하는 대로 애니메이션 효과를 추가할 수 있습니다.
- 링크 블록 – 이미지 또는 Div 블록과 같은 다른 요소를 둘러싸서 링크로 전환합니다.
- 제목 – 제목을 사용하여 콘텐츠에 제목과 부제목을 추가합니다. 다양한 제목 크기 중에서 선택하고 원하는 대로 형식을 지정할 수 있습니다.
- 단락 – 단락 요소를 사용하여 사이트에 본문을 추가합니다. 사이트에 있는 대부분의 텍스트를 단락 요소로 추가합니다.
- 이미지 – 이미지 요소를 사용하여 콘텐츠의 일부인 이미지를 사이트에 추가할 수 있습니다(즉, 배경 이미지가 아님). 자산 라이브러리에서 이미지를 선택합니다.
- 비디오 – YouTube 및 Vimeo와 같은 타사 비디오 사이트에서 호스팅되는 비디오를 사이트에 포함합니다.
- 양식 – 양식 요소를 사용하여 연락처 양식, 가입 양식 또는 기타 유형의 양식을 사이트에 추가합니다.
- Navbar – navbar 요소를 사용하여 사이트의 다른 페이지로 연결되는 탐색 모음을 만듭니다.
- 슬라이더 – 이미지, 텍스트 또는 비디오의 슬라이드쇼를 만듭니다.
사용 가능한 다른 요소가 몇 가지 있으므로 Webflow 편집기에서 사용 가능한 요소를 자유롭게 탐색하고 작업 중인 페이지에 추가하는 실험을 하십시오.
5. 사이트에 요소 추가하기
기본 템플릿으로 작업하는 동안 페이지에 이미 여러 요소가 추가되었습니다. 마우스를 가져가면 기존 레이아웃이 여러 섹션, 제목, 이미지, 버튼 및 단락으로 구성된 것을 볼 수 있습니다.
왼쪽 패널에서 요소를 끌어 스테이지에 드롭하여 페이지에 새 요소를 추가할 수 있습니다.
기본 헤더 섹션 아래에 리드 캡처 양식을 추가하는 방법을 살펴보겠습니다.
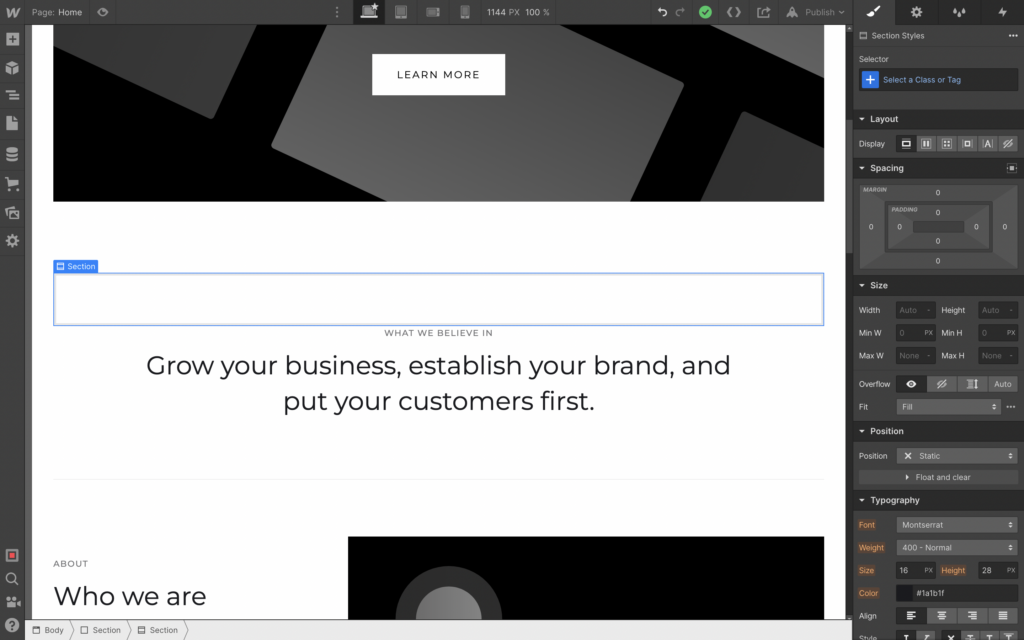
1. 양식에 새 섹션 추가
"+" 아이콘을 클릭하여 요소 브라우저를 열고 "섹션"을 클릭한 다음 헤더 섹션 아래로 끌어다 놓습니다.
새로운 섹션은 다음과 같습니다.

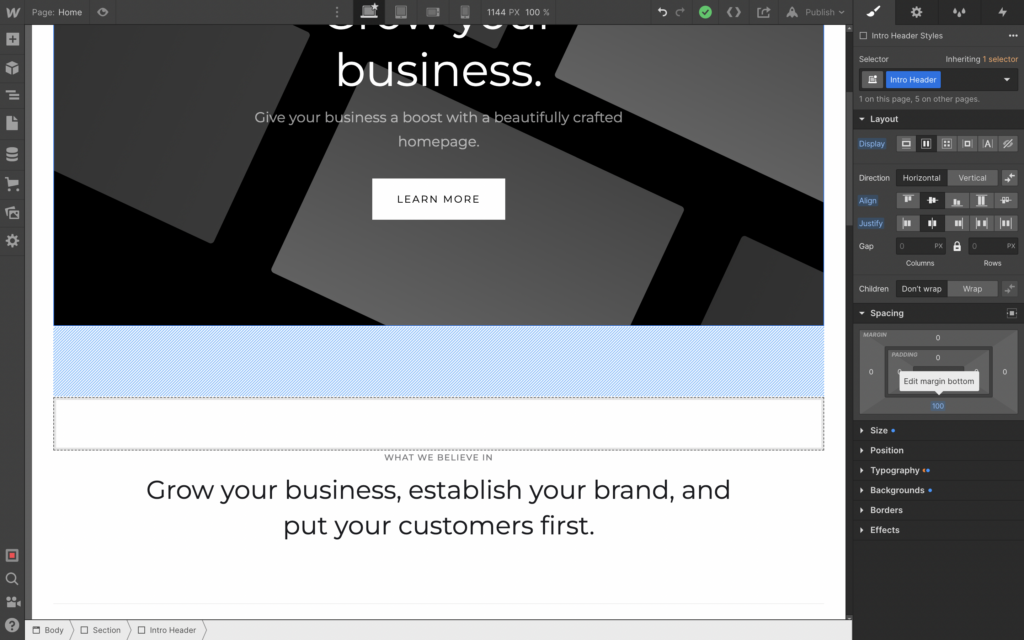
2. 간격 조정
이제 새 요소를 추가했으므로 헤더 아래의 공백을 줄여야 합니다. 헤더 요소를 클릭하고 하단 여백을 조정하면 됩니다.
여백은 오른쪽 요소 스타일 패널의 "간격" 섹션에 있습니다. 아래쪽 여백(현재 100px으로 설정됨) 위로 마우스를 가져가면 미리보기 패널에서 여백이 파란색으로 음영 처리된 것을 볼 수 있습니다.

그런 다음 미리보기 창에서 실시간으로 변경되는 스타일 패널의 여백을 클릭하고 드래그하거나 설정하려는 값을 클릭하고 입력할 수 있습니다. 여백을 약 50px로 변경하려는 방법을 사용합니다.
이제 새 섹션에 하단 여백을 추가해야 하므로 이를 클릭하고 섹션 하단에 50px 여백을 추가하는 단계를 반복합니다. 다음과 같은 결과가 나와야 합니다.
3. 양식 추가
이제 모든 것이 적절하게 배치되었으므로 양식 작업을 시작할 수 있습니다.
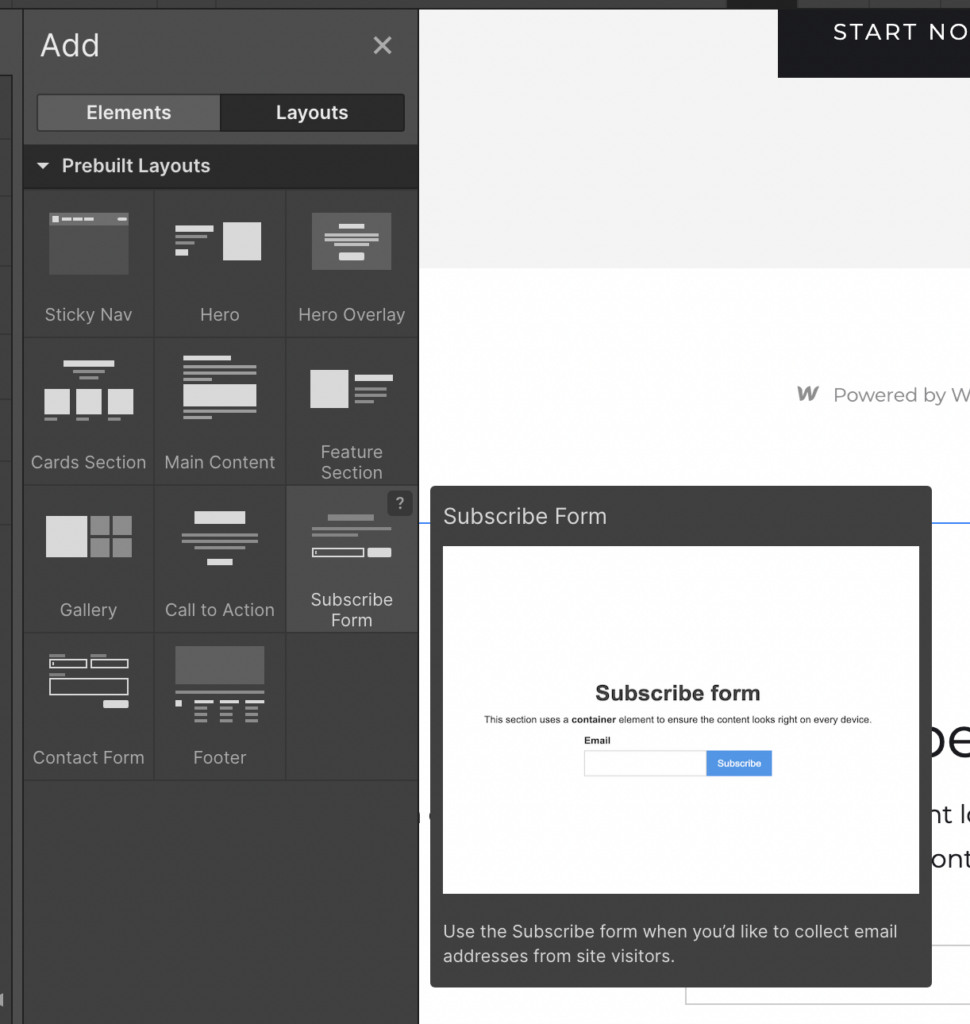
참고: Webflow는 실제로 처음부터 시작하는 데 도움이 되는 여러 가지 유용한 미리 형식이 지정된 요소 컬렉션과 함께 미리 작성된 구독 양식을 제공합니다. 요소 추가 패널의 "레이아웃"에서 찾을 수 있습니다.

따라서 이러한 사전 구축된 레이아웃을 자유롭게 사용하십시오. 지금은 직접 양식을 추가하는 방법을 살펴보겠습니다.
양식 텍스트 추가
홈페이지에 있는 그대로 간단하게 유지하고 싶으므로 이름과 이메일 주소를 위한 양식 필드와 제출 버튼이 있는 한 줄의 텍스트만 사용하겠습니다.
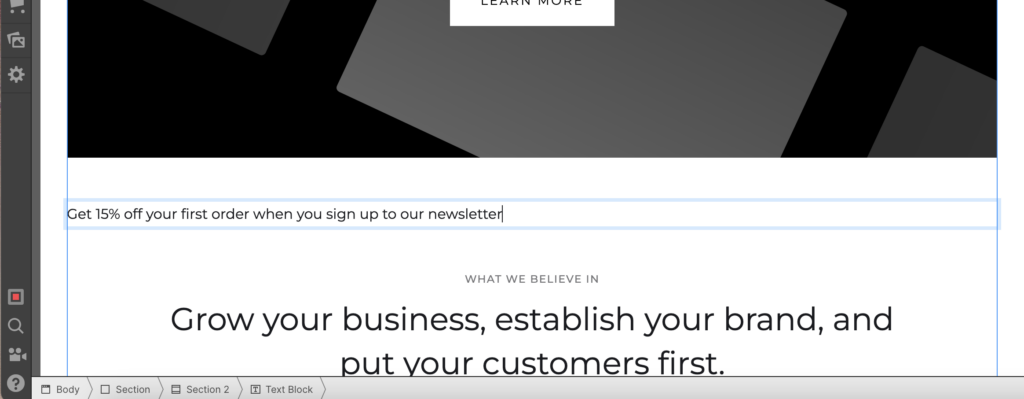
먼저 텍스트 블록을 추가해 보겠습니다. 이것은 제목, 단락 또는 링크가 아닌 텍스트를 위한 일반 Webflow 요소입니다. 요소 추가 패널에서 텍스트 블록 요소를 클릭하고 새 섹션으로 끌어다 놓습니다.

타다! 이제 텍스트 블록이 있습니다. 계속해서 텍스트를 클릭하여 편집하고 멋진 CTA 사본으로 확인하십시오.

해당 텍스트의 스타일을 약간 지정하고 싶지만 지금은 그대로 두고 양식 요소를 추가해 보겠습니다.
양식 요소 추가
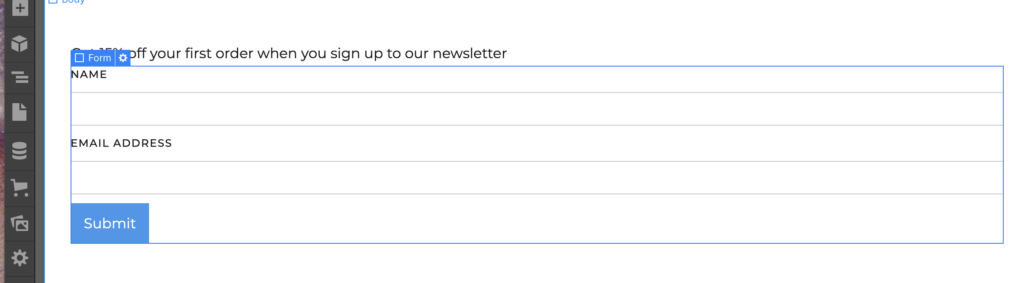
"양식 블록" 요소를 클릭하고 텍스트 아래에 끌어다 놓습니다. 기본 양식은 이름과 이메일 주소에 대한 입력 상자와 제출 버튼으로 이미 설정되어 있습니다. 이것이 바로 우리가 원하는 것이기 때문에 편리합니다.

그러나이 양식을 단일 행으로 정렬하고 싶습니다.
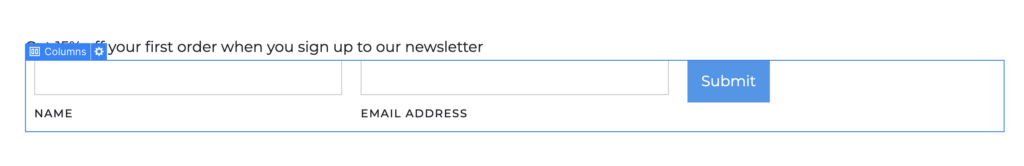
양식 레이아웃을 위한 열 만들기
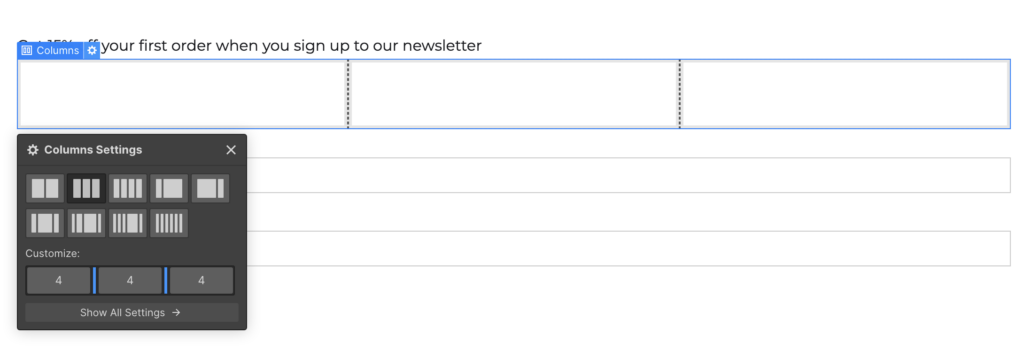
양식의 레이아웃을 변경하는 가장 쉬운 방법은 양식 위의 열 요소를 끌어서 설정을 3개의 열로 변경하는 것입니다.

그런 다음 각 양식 요소를 열로 끌어다 놓기만 하면 됩니다.

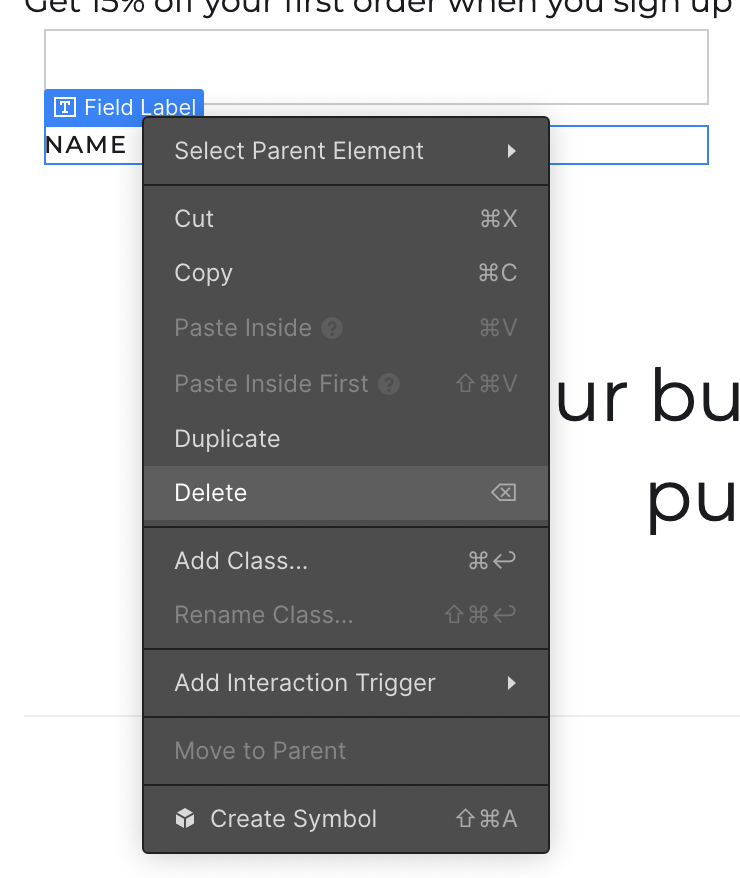
깔끔한 모양을 위해 양식 필드 레이블을 삭제하겠습니다. 요소를 삭제하려면 요소를 클릭하여 선택하고 마우스 오른쪽 버튼을 클릭한 다음 상황에 맞는 메뉴에서 "삭제"를 선택합니다.

새 사이트에 양식을 성공적으로 추가했습니다. 약간의 스타일링이 필요합니다. 그러나 페이지의 나머지 부분도 마찬가지입니다! 그럼 다음에 다루도록 하겠습니다.
6. 스타일링 요소
Webflow 사이트에서 요소의 스타일을 지정하는 것은 요소를 선택하고 오른쪽 패널에서 스타일 설정을 조정하는 것만큼 간단합니다. 여백을 조정하기 위해 이미 이 작업을 수행했습니다.
방금 추가한 새 양식을 사용해 보겠습니다.
요소의 크기 조정
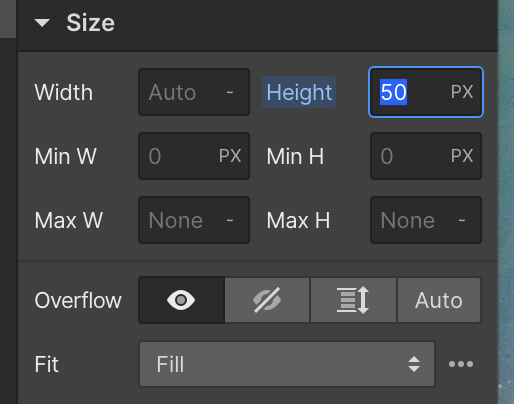
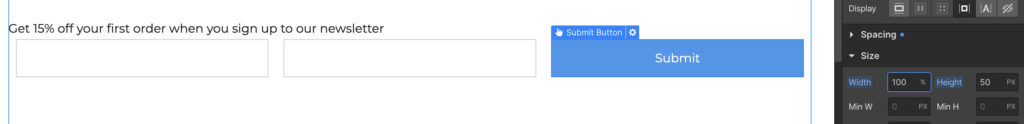
먼저 양식 필드와 제출 버튼이 모두 같은 높이가 되어야 합니다.
입력 필드 중 하나를 클릭하고 스타일 패널에서 "크기" 설정을 보면 높이가 "자동"으로 설정되어 있는 것을 볼 수 있습니다. 높이에 대한 고정 픽셀 크기를 설정하고 50px로 변경하기 위해 "PX"로 변경해 보겠습니다.

다른 양식 필드와 제출 버튼에 대해 이 작업을 반복하여 높이를 모두 같게 만들 수 있습니다.

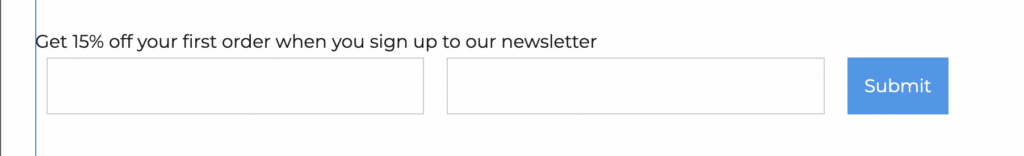
또한 제출 버튼의 너비를 변경하여 입력 필드와 크기가 같도록 합니다. 너비를 100%로 변경하면 전체 열을 차지합니다.

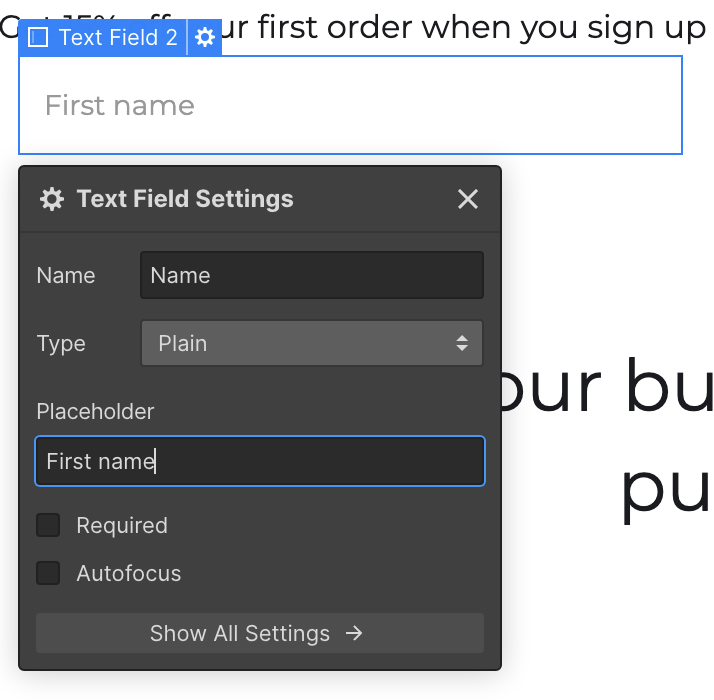
양식 채우기 텍스트 추가
이전에 양식 레이블을 제거했으므로 사용자가 입력해야 하는 내용이 명확하도록 대신 양식 필드에 일부 채우기 텍스트를 넣습니다. 양식 요소를 클릭하고 오른쪽 상단의 작은 톱니바퀴 아이콘을 클릭하여 요소 설정에 액세스합니다. . 그런 다음 양식에 일부 채우기 텍스트를 추가할 수 있습니다.

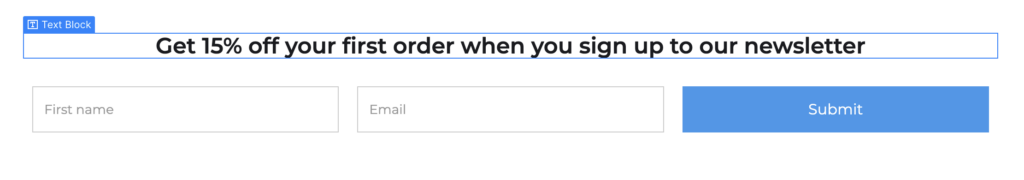
타이포그래피 스타일 조정
양식 위의 텍스트로 돌아가 보겠습니다. 중앙에 놓고 더 크게 만들고 싶습니다.
스타일 설정의 "타이포그래피" 섹션에서 이 작업을 쉽게 수행할 수 있습니다. 텍스트 블록을 선택하고 원하는 스타일을 변경합니다. 크기를 24px로 늘리고 center-align을 선택하고 weight를 semi-bold로 변경했습니다.
텍스트 블록 스타일 설정에 있는 동안 텍스트와 양식 필드 사이에 공간을 추가할 수 있으므로 이전과 같이 여백을 추가합니다. 최종 결과는 다음과 같습니다.

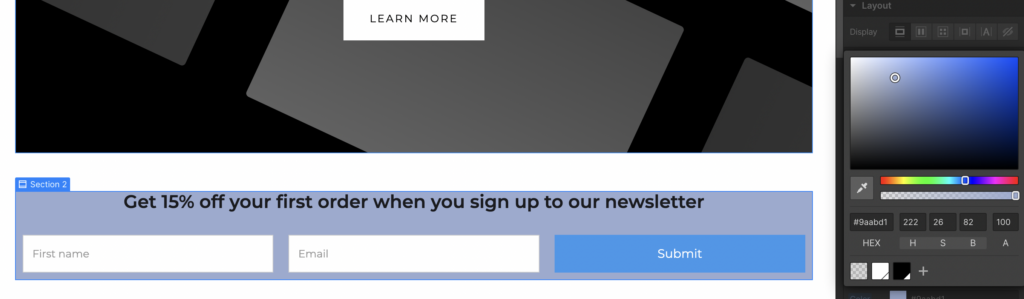
배경색 변경
이제 양식 섹션의 배경색을 변경하여 더 눈에 띄게 만들고 싶습니다. 새 양식 섹션의 요소를 선택하고 스타일 설정에서 "배경" 섹션을 찾으십시오. 여기에서 배경색을 설정하거나 이미지 또는 그라디언트를 선택할 수 있습니다. 단색 배경색을 고수하겠습니다.
16진수 코드를 직접 입력하거나 색상 선택기를 사용할 수 있습니다. 또한 디자인 미리보기 패널에서 직접 색상을 선택할 수 있습니다. 이 패널은 사이트의 이미지와 일치하거나 버튼 및 기타 요소의 색상을 빠르게 일치시키기 위해 보색을 선택하는 데 매우 만족합니다. 그러나 이것이 작동하려면 "Webflow Chrome Extension"을 설치해야 합니다(Chrome을 브라우저로 사용한다고 가정).

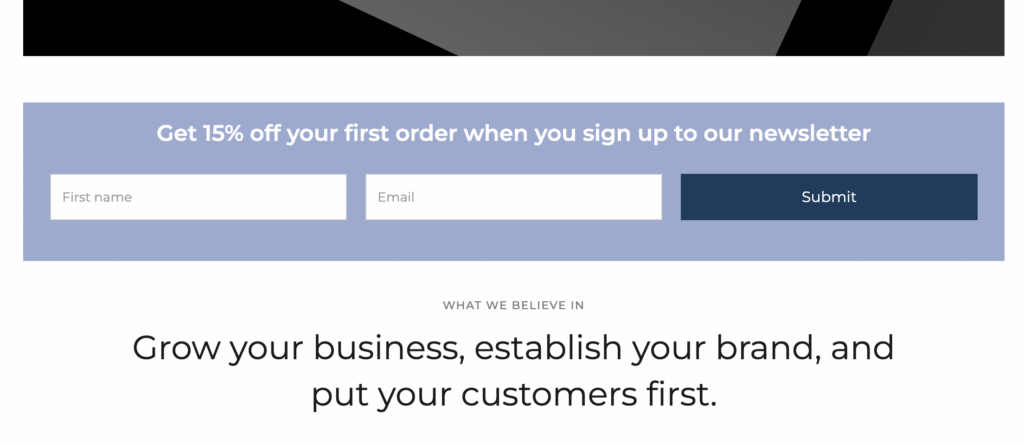
양식 섹션의 배경색을 변경한 후에는 텍스트 색상, 버튼 색상 및 섹션의 패딩을 조정하여 보기 좋게 표시해야 합니다. 최종 결과는 다음과 같습니다.

지금쯤이면 편집기를 사용하여 페이지 요소의 스타일을 조정하고 모든 것이 원하는 대로 표시되도록 하는 방법에 대해 잘 알고 있을 것입니다.
계속해서 다른 요소의 스타일을 조정해 보세요. 머리글의 배경 이미지를 변경하고, 머리글 크기와 글꼴을 조정하고, 원하는 다른 스타일을 변경해 보십시오. 변경 사항이 만족스러우면 CMS를 활성화하여 사이트에 블로그 또는 기타 동적 콘텐츠를 추가할 수 있습니다.
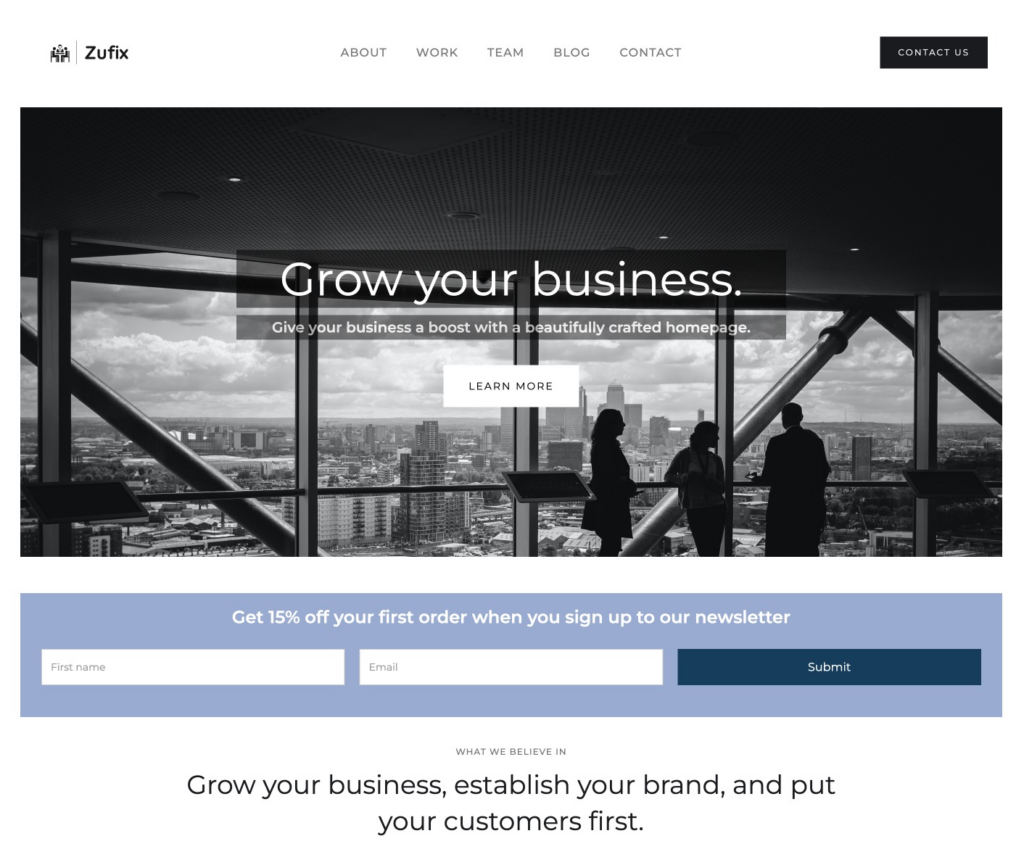
여기에 약간의 디자인 변경 사항이 있는 내 사이트가 있습니다. 보시다시피, 기본 템플릿을 사용자 지정하여 고유한 요소를 추가하고 사이트가 독특해 보이도록 조정하는 것은 매우 빠르고 쉽습니다.

7. 사이트에 새 페이지 추가하기
지금까지 우리는 새로운 사이트의 홈페이지에서 작업했습니다. 일부 웹사이트는 하나의 긴 페이지에 불과합니다. 그러나 대부분의 사이트는 여러 페이지로 구성되어 있습니다.
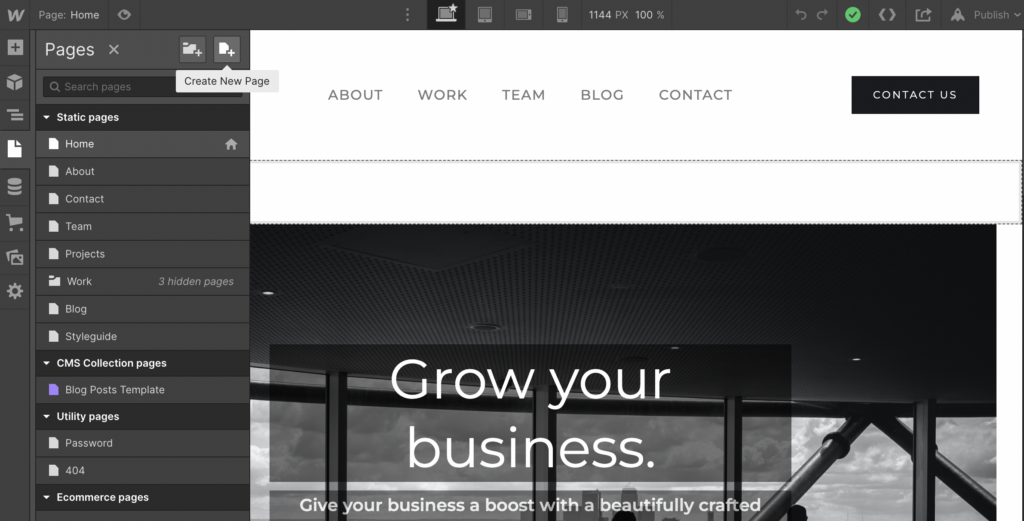
사이트에 새 페이지를 추가하려면 왼쪽 패널에서 "페이지" 탭을 클릭하십시오. 여기에 사이트의 모든 페이지 목록이 표시됩니다. 템플릿으로 시작했을 때 이미 사이트에 미리 만들어진 페이지가 몇 개 있습니다. 이 특정 템플릿에는 정보, 연락처, 팀, 프로젝트, 블로그 및 기타 몇 가지 페이지가 있습니다.
이러한 페이지가 요구 사항을 충족하는 경우 홈페이지에서와 같이 디자인을 편집하기만 하면 됩니다. 그러나 다른 페이지를 추가하려면 페이지 패널의 오른쪽 상단 모서리에 있는 아이콘을 클릭하기만 하면 됩니다.

추가하는 새 페이지는 완전히 비어 있으므로 머리글, 바닥글 및 사이트 전체에서 표준적인 기타 섹션을 추가해야 합니다.
사이트를 처음부터 구축하는 경우 이러한 섹션을 "기호"로 저장해야 각 페이지에 대해 처음부터 사이트를 구축하지 않고도 새 페이지로 끌어다 놓을 수 있습니다. 마우스 오른쪽 버튼을 클릭하고 상황에 맞는 메뉴에서 "심볼 만들기"를 선택하여 요소 모음을 기호로 저장할 수 있습니다.
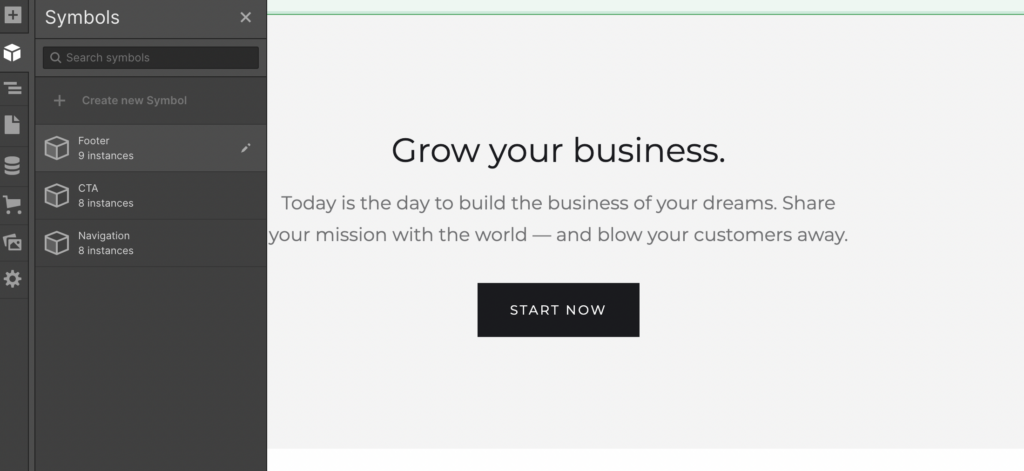
사전 제작된 템플릿의 경우 자체 패널에서 기호를 찾을 수 있습니다. 큐브 모양의 아이콘을 클릭하고 새 페이지를 만들 때 머리글과 바닥글을 드래그하십시오.

8. 사이트에 동적 콘텐츠 추가하기
이제 완전히 작동하는 사이트가 있지만 정적입니다. 즉, 새 페이지를 추가하거나 일부 콘텐츠를 변경할 때마다 편집기로 이동하여 수동으로 수행해야 합니다.
사이트를 자주 업데이트하지 않아도 되지만 블로그나 기타 자주 업데이트되는 콘텐츠를 추가할 계획이라면 Webflow의 CMS(콘텐츠 관리 시스템)를 사용하는 것이 좋습니다.
CMS를 사용하면 콘텐츠를 데이터베이스에 저장한 다음 동적으로 페이지로 가져올 수 있습니다. 예를 들어, 각 새 블로그 게시물에 대해 새 페이지를 만드는 대신 CMS에 게시물을 작성할 수 있습니다. 그러면 블로그 페이지에 자동으로 표시됩니다.
Webflow의 CMS는 "컬렉션"이라고 부르는 것을 사용하여 다양한 유형의 콘텐츠를 저장합니다. 예를 들어 블로그 게시물 모음, 제품 모음, 프로젝트 모음이 있을 수 있습니다.
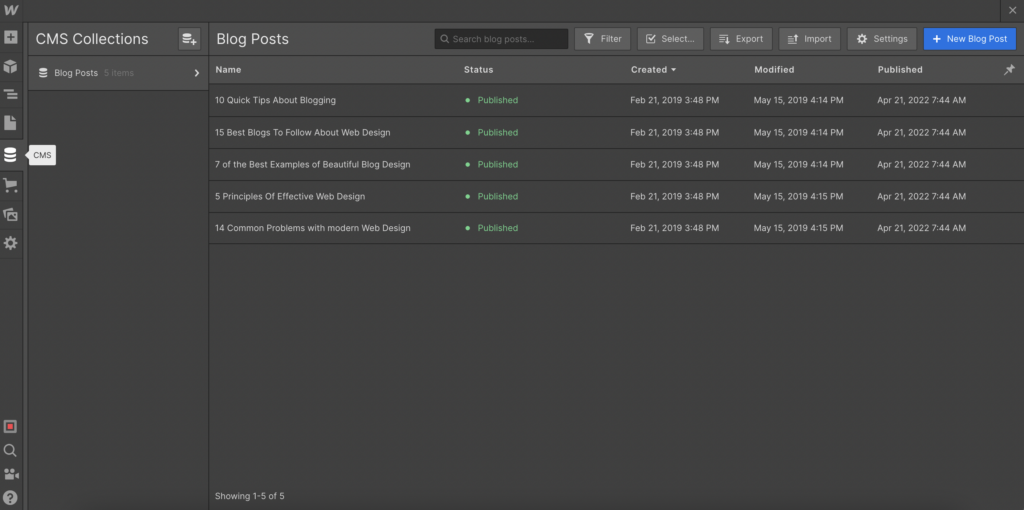
우리가 사용하는 템플릿에는 이미 블로그 게시물 컬렉션이 있으며 CMS 컬렉션 패널을 열어 볼 수 있습니다.

이미 이러한 방식으로 설정된 컬렉션이 있는 템플릿을 사용하는 경우 파란색 "새 블로그 게시물" 버튼을 누르면 블로그 게시물의 제목과 본문을 입력할 수 있는 양식으로 이동하고 블로깅 플랫폼에서와 마찬가지로 이미지 등을 업로드하십시오.
새 컬렉션을 추가하려면 컬렉션 패널의 오른쪽 상단에 있는 아이콘을 클릭하기만 하면 됩니다. 다양한 유형의 사이트에 적합한 다양한 기성 컬렉션 템플릿(블로그 게시물, 메뉴 항목, 작성자, 레시피, 이벤트 등)을 사용할 수 있습니다.
템플릿이 필요에 맞지 않으면 사용자 정의 필드를 추가하고 고유한 유형의 컬렉션을 만들 수 있습니다.
9. 사이트 미리보기 및 게시
Webflow에서 사이트를 구축하는 데는 훨씬 더 많은 것이 있지만 시작하기에 충분할 것입니다. 페이지를 만들고 콘텐츠를 추가했으면 사이트를 미리 보고 다양한 화면 크기에서 어떻게 보이는지 확인할 차례입니다.
사이트를 구축하면서 이미 실시간 미리보기를 보았지만 패널 상단에 있는 다양한 미리보기 버튼 사이를 전환하여 휴대폰이나 태블릿에서 사이트가 어떻게 보이는지 미리 볼 수 있습니다.
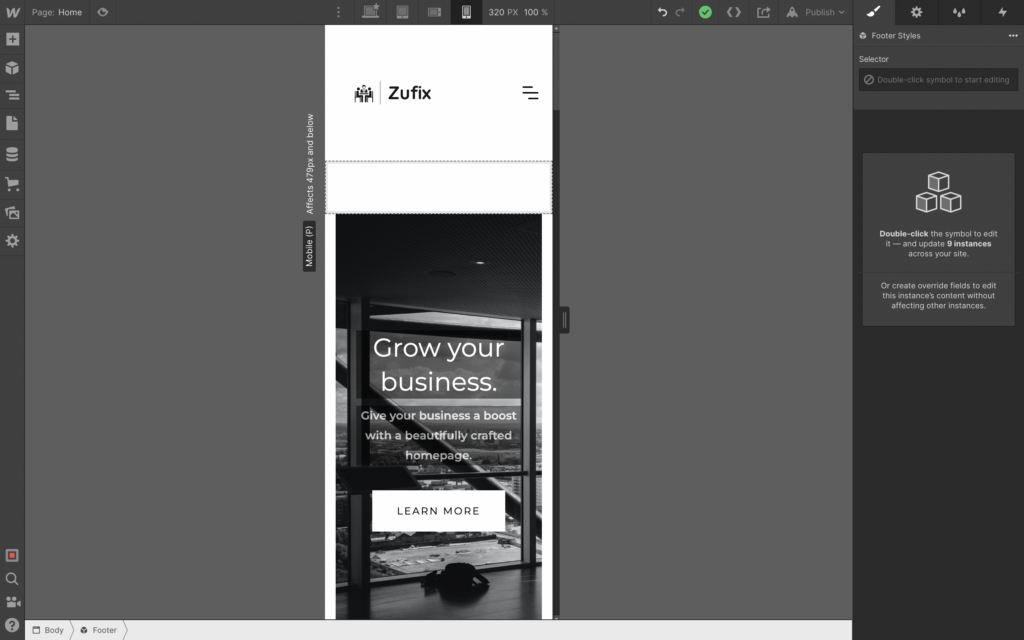
예를 들어 다음은 세로 모드에서 모바일에서 내 사이트가 어떻게 보이는지 보여줍니다.

보시다시피 로고와 메뉴가 화면을 너무 많이 차지하므로 라이브 시작하기 전에 조정하고 싶습니다.
사이트가 마음에 들면 게시할 차례입니다. 오른쪽 상단 모서리에 있는 "게시" 버튼을 누르고 webflow.com의 하위 도메인에 게시할지 아니면 사용자 정의 도메인에 게시할지 선택하기만 하면 됩니다.
10. 추가 읽을거리 및 리소스
우리는 이 게시물에서 Webflow로 가능한 것의 표면만 훑어보았지만, 바라건대 이것은 플랫폼이 무엇을 할 수 있는지에 대한 맛보기를 제공합니다.
더 자세한 자습서를 보려면 Webflow University를 확인하십시오. 첫 번째 사이트 설정에서 전자 상거래와 같은 고급 기능에 이르기까지 모든 것을 안내하는 훌륭한 비디오 자습서 시리즈가 있습니다. Webflow 101 단기집중과정은 시작하기에 좋은 곳입니다.
사람들이 Webflow로 구축한 사이트 중 일부를 탐색하려면 산업, 스타일 및 기타 기준으로 필터링할 수 있는 쇼케이스 섹션으로 이동하십시오. Webflow 편집기에서 이러한 사이트 중 일부를 열어 자신의 프로젝트를 위한 시작점으로 사용하거나 단순히 어떻게 구성되었는지 자세히 살펴볼 수도 있습니다. 또한 영감을 주기 위해 아름다운 Webflow 사이트 목록을 작성했습니다.
Showcase 섹션의 전체 사이트 외에도 모든 프로젝트로 가져올 수 있는 재사용 가능한 코드 블록인 UI 키트 가 있습니다. Prospero UI 키트는 페이지 레이아웃, 콘텐츠 레이아웃, 제품 피드 등을 포함하여 간단한 사이트를 구성하는 데 필요한 모든 기본 요소를 포함하므로 시작하기에 좋은 키트입니다.
또한 질문하고 피드백을 제공하고 다른 Webflow 사용자와 연결할 수 있는 Webflow 포럼을 확인하십시오.
그리고 그게 다야! 이제 Webflow로 웹사이트를 만드는 방법에 대한 기본 사항을 알게 되었습니다. 약간의 연습을 통해 아름답기만 한 것이 아니라 반응이 빠르고 상호작용적이며 기능이 풍부한 사이트를 구축할 수 있습니다.
Webflow를 이해하는 가장 좋은 방법은 바로 뛰어들어 구축을 시작하는 것입니다. 그러니 계속해서 시도해 보세요. 달성할 수 있는 것에 놀랄 수도 있습니다.
