이벤트를 쉽게 표시하기 위해 WordPress에서 캘린더를 만드는 방법
게시 됨: 2023-02-21WordPress에서 캘린더를 만드는 방법을 배우고 싶습니까?
WordPress 웹사이트에 이벤트 캘린더를 추가하면 이벤트 세부 정보를 표시하고 더 많은 이벤트 티켓을 판매하며 소기업을 성장시키는 데 도움이 될 수 있습니다. 예를 들어 웨비나, 온라인 수업 및 대면 이벤트를 대상 고객에게 홍보할 수 있습니다.
이 기사에서는 최고의 WordPress 이벤트 캘린더 플러그인을 사용하여 WordPress에서 캘린더를 만드는 방법을 보여줍니다.
- 1단계. 슈가캘린더 플러그인 설치
- 2단계. 새 이벤트 캘린더 만들기
- 3단계. 일정에 이벤트 추가
- 4단계. WordPress 사이트에 캘린더 추가
최고의 WordPress 캘린더 플러그인은 무엇입니까?

Sugar Calendar는 WordPress를 위한 최고의 올인원 이벤트 및 예약 캘린더 플러그인입니다. 가볍고 사용자 친화적이며 HTML 또는 CSS 코드를 작성하지 않고도 초보자가 쉽게 사용할 수 있습니다.
사용자 인터페이스는 탐색하기 쉬우므로 번거로움을 최소화하면서 캘린더를 생성, 편집 및 관리할 수 있습니다. 라이브 스트림, 온라인 코스, 웨비나, 교회 설교, 영화 상영 등과 같은 다양한 이벤트에 대한 주간, 월간 및 일일 캘린더를 만들 수 있습니다.
Sugar Calendar에는 다음 기능도 포함되어 있습니다.
- 카테고리별 이벤트 필터링
- 사용자 정의 가능한 색상 코드 달력
- 시작 및 종료 시간, 위치 등과 같은 고급 이벤트 세부정보
- 여러 날 또는 하루 일정
- 반복 이벤트
- 맞춤 이벤트 시간대
- 예정된 이벤트에 비디오 및 이미지 추가
- SEO 친화적인 설정
- 그리고 더.
Sugar Calendar를 Google 캘린더 및 Apple의 iCal과 같은 타사 서비스와 통합하여 이벤트를 WordPress 캘린더와 동기화할 수 있습니다. 또한 이벤트 등록 양식을 위한 WPForms 및 맞춤형 이벤트 랜딩 페이지를 위한 SeedProd와 같은 최고의 WordPress 플러그인과 원활하게 작동합니다.
더 나아가 Event Ticketing 애드온을 사용하면 Stripe 지불 게이트웨이 및 WooCommerce를 통해 WordPress 사이트에서 이벤트 티켓을 판매할 수 있습니다.
다음은 도움이 될 수 있는 Sugar Calendar용 추가 기능입니다.
- 프런트엔드 이벤트 제출
- 중력 양식 양식 포함
- WP 모든 가져오기
또한 Zapier와 통합하여 수천 개의 타사 도구 및 서비스와 연결할 수 있습니다.
이제 Sugar Calendar에 대해 더 많이 알게 되었으므로 튜토리얼을 살펴보겠습니다.
WordPress에서 이벤트 캘린더를 단계별로 만드는 방법
WordPress에서 캘린더를 만드는 방법을 배우려면 아래의 간단한 단계를 따르십시오. 우리는 단계를 따르기 쉽고 시작하고 실행하는 데 오래 걸리지 않을 것이라고 약속합니다.
1단계. 슈가캘린더 플러그인 설치
첫 번째 단계는 Sugar Calendar 플러그인을 설치하는 것이므로 Sugar Calendar 웹 사이트로 이동하여 시작하기를 클릭하십시오. 여기에서 요금제를 선택하고 체크아웃 단계에 따라 플러그인을 구매할 수 있습니다.

Sugar Calendar는 WordPress.org 플러그인 저장소를 통해 캘린더 플러그인의 무료 버전을 제공합니다. 그러나 이 가이드에서는 무료 플러그인보다 고급 기능이 있는 프리미엄 버전을 사용합니다.
다음으로 WordPress 웹사이트에 Sugar Calendar 플러그인을 설치하고 활성화해야 합니다. 이에 대한 도움이 필요한 경우 WordPress 플러그인 설치 방법에 대한 이 편리한 자습서를 따를 수 있습니다.
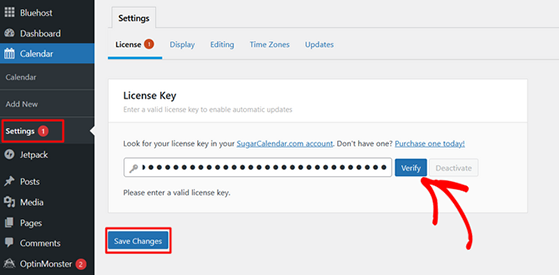
활성화되면 WordPress 대시보드에서 캘린더 » 설정 페이지로 이동합니다. 이 영역에서 계정 영역의 슈가 캘린더 웹사이트에서 찾을 수 있는 라이선스 키를 입력할 수 있습니다.

이제 확인 버튼을 클릭하여 라이센스 세부 정보를 저장하십시오. 이제 첫 번째 캘린더를 만들 준비가 되었습니다.
2단계. 새 이벤트 캘린더 만들기
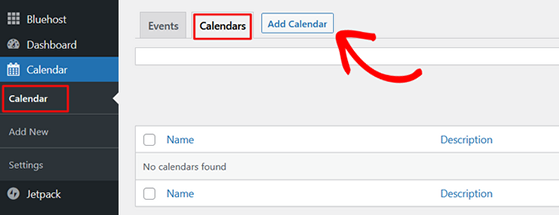
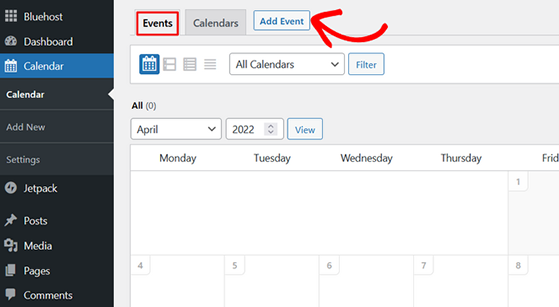
첫 번째 캘린더를 만들려면 WordPress 관리자 사이드바에서 캘린더 아이콘을 클릭하고 캘린더 제목을 클릭합니다. 다음 화면에는 이벤트 또는 캘린더 탭을 클릭할 수 있는 옵션이 있습니다.

캘린더 탭을 클릭한 다음 캘린더 추가 버튼을 선택하여 새 캘린더를 만듭니다.
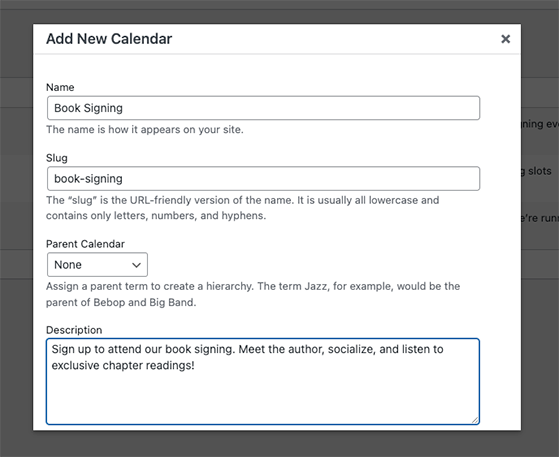
이제 캘린더 세부 정보를 추가할 수 있는 팝업이 표시됩니다. 예를 들어 이름, 슬러그(URL 친화적 버전의 이름) 및 캘린더 설명을 입력할 수 있습니다.

드롭다운 메뉴를 클릭하여 상위 캘린더를 선택할 수도 있습니다. 이것이 첫 번째 캘린더이므로 지금은 해당 설정을 무시할 수 있습니다.
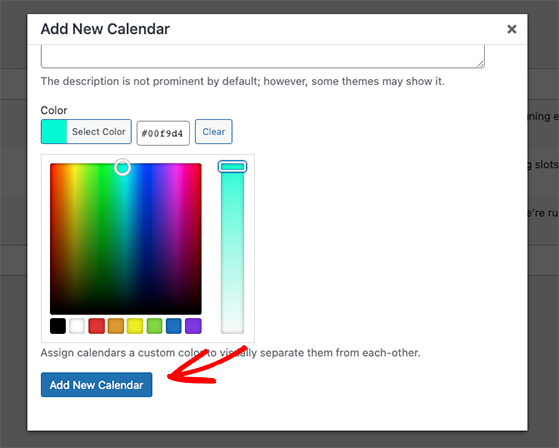
더 아래로 스크롤하면 사용자 정의 캘린더 색상을 선택할 수 있습니다. 사이트에 캘린더를 여러 개 만들 계획이라면 캘린더를 색상으로 구분하는 데 유용한 방법입니다.

색상을 선택한 후 새 캘린더 추가 버튼을 클릭하여 세부 정보를 저장합니다.
캘린더를 만든 후에는 웹사이트 방문자를 위한 이벤트를 추가할 수 있습니다.
3단계. 일정에 이벤트 추가
새 캘린더에 이벤트를 추가하려면 이벤트 탭과 이벤트 추가 버튼을 클릭하십시오.

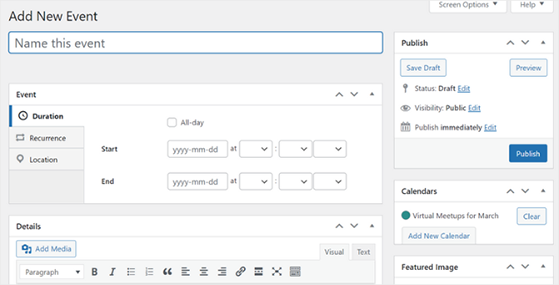
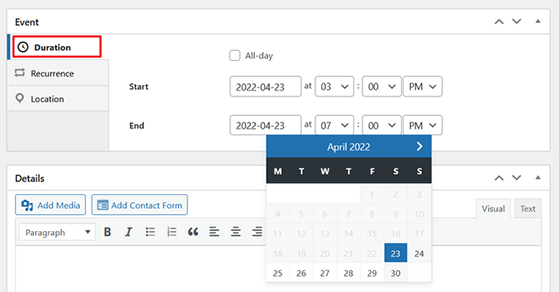
다음 화면에는 개별 이벤트에 대한 세부 정보를 입력할 수 있는 이벤트 편집기가 표시됩니다.
화면 상단에 이벤트 이름을 입력하여 시작합니다.

그런 다음 이벤트 날짜, 단일 또는 여러 날을 선택하고 시작 및 종료 시간을 선택할 수 있습니다. 또한 정기 공휴일과 같은 종일 이벤트에 대해 종일 확인란을 활성화할 수 있습니다.


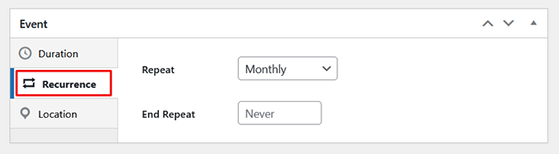
이벤트를 매주 또는 매월 반복하려면 되풀이 탭을 클릭합니다. 여기에서 이벤트 반복 빈도(매일, 매주, 매월 또는 매년)를 선택하고 종료 날짜를 선택할 수 있습니다.

종료 반복 날짜를 없음으로 둘 수도 있습니다.
위치 탭에서 이벤트 위치에 대한 정보를 입력할 수 있습니다. 예를 들어 대면 이벤트의 경우 이벤트 장소 주소를 추가하거나 가상 이벤트의 경우 웨비나 초대 또는 줌 링크를 추가할 수 있습니다.
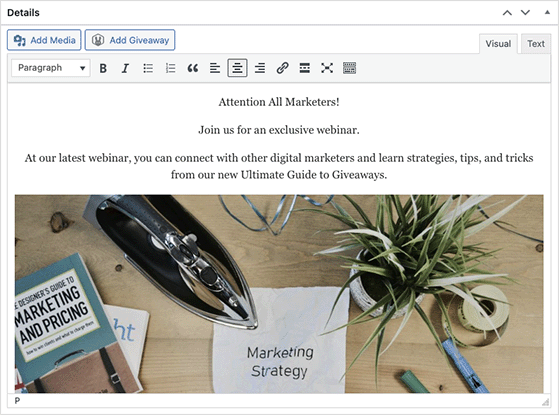
그런 다음 세부 정보 섹션으로 스크롤하여 이벤트에 대한 추가 정보를 입력합니다. 이것은 사람들이 귀하의 이벤트에 대해 흥미를 느끼고 참석하도록 격려할 수 있는 완벽한 장소입니다.
예를 들어 다음 이벤트 세부 정보 중 일부에 대해 이야기할 수 있습니다.
- 조직자: 이벤트 조직 뒤에 있는 사람들입니다.
- 연사: 이벤트를 주최하거나 연설하는 사람은 누구입니까?
- 길찾기: 사람들이 이벤트에 어떻게 갈 수 있습니까? 쉬운 경로를 제공하기 위해 Google 지도를 삽입하세요.
- 다과: 대면하는 경우 어떤 음식과 음료를 제공합니까?
- 특별 제공: 사람들이 참석에 대해 독점 할인을 받을 수 있습니까?
- 경품: 참가자에게 무료 이벤트 티켓을 얻을 수 있는 기회를 제공할 수 있습니다.

사진, 비디오 및 추천 이미지를 추가하여 이벤트 페이지를 더욱 매력적으로 만들 수도 있습니다.
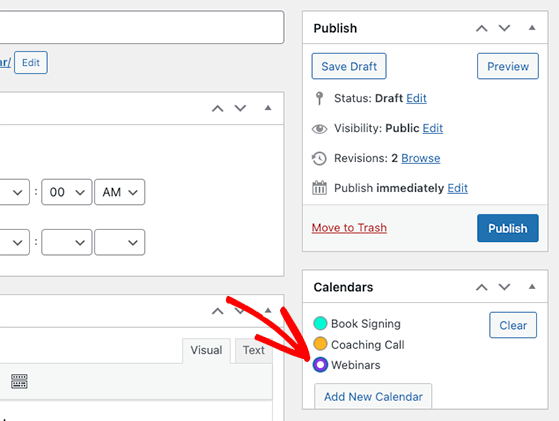
이벤트 세부 정보 추가를 완료하면 화면 오른쪽에서 이벤트를 추가할 캘린더를 선택할 수 있습니다.

그런 다음 게시 버튼을 클릭하여 일정에 이벤트를 추가할 수 있습니다. 원하는 만큼 이벤트를 추가하려면 이 단계를 반복합니다.
이제 WordPress 게시물 또는 페이지에 캘린더를 추가할 준비가 되었습니다.
4단계. WordPress 사이트에 캘린더 추가
Sugar Calendar를 사용하면 사이트의 모든 게시물이나 페이지에 이벤트 캘린더를 추가할 수 있습니다. 게시물, 사용자 정의 게시물 유형, 페이지 또는 슈가 캘린더 위젯에 단축 코드를 사용하여 사이드바에 캘린더를 표시할 수 있습니다.
이 가이드에서는 새 WordPress 페이지에 캘린더를 추가하는 방법을 보여줍니다.
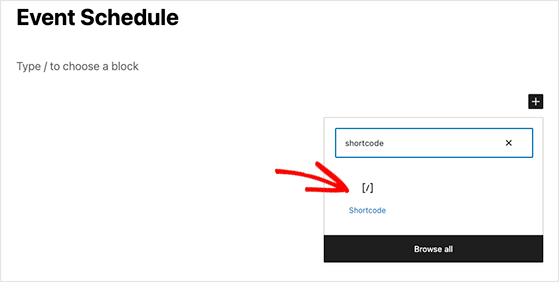
먼저 페이지 » 새로 추가 로 이동하여 페이지 제목을 입력합니다. 그런 다음 더하기 아이콘을 클릭하여 새 WordPress 블록을 추가하고 Shortcode 블록을 페이지에 추가합니다.

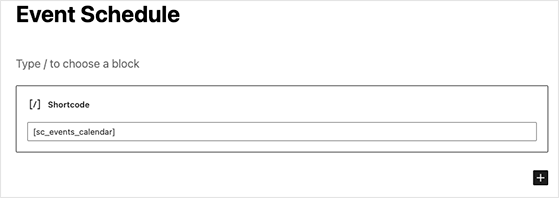
다음으로 이 쇼트코드를 복사합니다: [sc_events_calendar] 쇼트코드 블록에 붙여넣습니다.

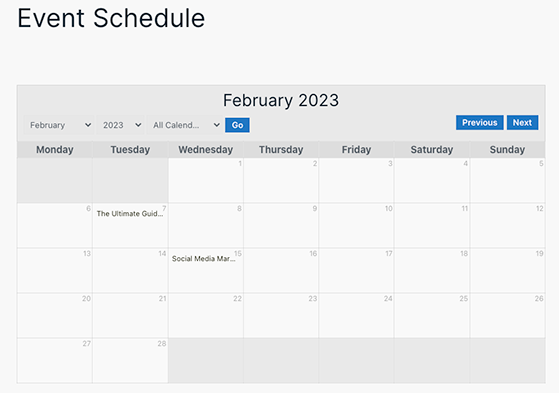
게시 를 클릭하면 페이지를 미리 보고 이벤트 캘린더가 작동하는 것을 볼 수 있습니다.

Sugar Calendar는 현재 WordPress 테마에 맞게 캘린더 스타일을 자동으로 조정합니다. 즉, 캘린더는 항상 웹사이트의 나머지 부분과 일관되게 표시됩니다.
웹사이트 방문자는 드롭다운 메뉴에서 캘린더 보기와 날짜 및 월을 쉽게 선택할 수 있습니다.
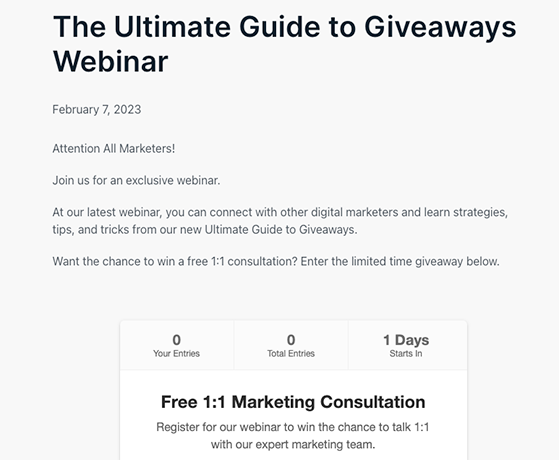
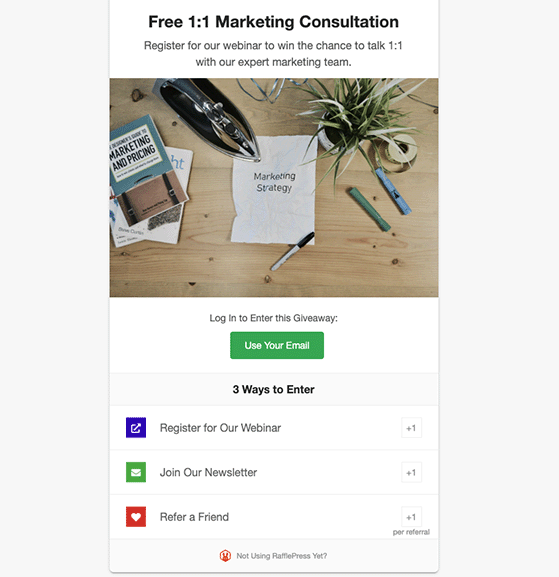
또한 개별 이벤트를 클릭하여 이벤트 세부 정보를 볼 수 있습니다.

이 예의 이벤트 세부 정보에서 볼 수 있듯이 RafflePress를 사용하여 경품으로 이벤트를 홍보했습니다.

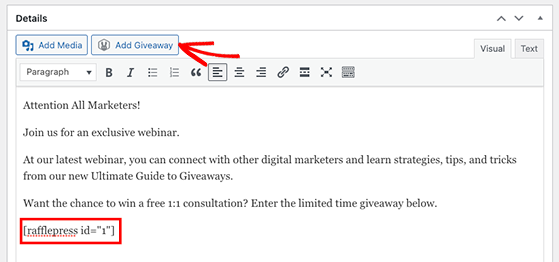
그렇게 하려면 이벤트 편집기 화면에서 경품 추가 버튼을 클릭하면 됩니다.

자세한 내용은 다음 단계에 따라 RafflePress 및 사용자 지정 가능한 템플릿으로 경품 행사를 수행하는 방법을 알아보세요.
축하합니다. 이제 이벤트 관리 캘린더가 WordPress 웹사이트에 게시되었습니다!
WordPress에서 캘린더를 만드는 방법에 대한 이 자습서가 도움이 되었기를 바랍니다.
다음 가이드 및 팁도 좋아할 수 있습니다.
- 워드프레스에 구글 애널리틱스를 추가하는 방법
- 최고의 전자 상거래 프로모션 아이디어
- 소기업을 위한 무료 이메일 마케팅 도구
이 기사가 마음에 드셨다면 RafflePress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
