모바일 전환율을 높이는 방법: 20가지 궁극적인 방법
게시 됨: 2022-06-27모바일 전환율을 높이는 가장 좋은 방법을 찾고 있지만 어디서부터 시작해야 할지 막막하십니까?
전 세계 웹 트래픽의 약 절반이 모바일 장치에서 발생합니다. 또한 m-커머스는 전체 소매 전자상거래의 72.9%를 차지할 것으로 예상됩니다.
놓치기에는 너무 큰 전환 기회입니다. 대조적으로 모바일 전환율은 종종 데스크톱보다 낮습니다. 사용자의 위치, 작은 화면 크기, 인터넷 연결 등 몇 가지 요인으로 인해 이러한 차이가 발생합니다.
다시 정사각형으로 돌아가면 모바일 전환에는 다음이 포함됩니다.
- 구매하기
- 뉴스레터 신청하기
- 웨비나 참석
최종 목표에 관계없이 가장 효과적인 방법으로 모바일 전환율을 높일 수 있습니다.
1. 모바일 페이지 속도 극대화

데스크탑 컴퓨터에는 더 나은 프로세서가 있습니다. 또한 데이터 네트워크가 있는 모바일 장치보다 인터넷 연결이 더 안정적인 경우가 많습니다. 결과적으로 모바일 장치의 페이지 로딩 시간은 모바일 최적화 여부에 관계없이 일반적으로 데스크톱보다 약간 더 오래 걸립니다.
방문자의 42%는 웹 페이지가 2초 이내에 로드될 것으로 예상한다고 말했습니다. 다음은 모바일 웹사이트의 속도를 높이는 일반적인 방법입니다.
AMP 페이지 사용
오픈 소스 웹 구성 요소 프레임워크인 AMP(Accelerated Mobile Pages)를 사용하면 모바일 웹 페이지가 이상적인 속도로 작동하도록 할 수 있습니다. AMP 모바일 페이지는 Google AMP 캐시에 의해 자동으로 캐시되므로 더 빠르게 로드됩니다. 2016년 Google에서 시작한 AMP 프로젝트는 느린 로드 시간에 대한 훌륭한 솔루션을 제공합니다.
리디렉션 피하기
URL 리디렉션은 방문자가 페이지를 클릭하고 다른 URL로 전달될 때 발생합니다. 리디렉션은 사이트에서 추가 HTTP 요청을 생성하므로 로드 속도가 느려집니다. 모바일 웹사이트 속도를 개선하기 위해 리디렉션을 최소화하십시오.
이미지 압축 및 CDN 도구 사용 시도
이미지가 사이트 로드의 약 60%를 차지한다는 점을 고려해야 합니다. 큰 이미지는 로드 시간을 크게 단축시킵니다. 따라서 웹 사이트 속도를 최적화하는 모범 사례 중 하나는 이미지를 압축하는 것입니다.
시중에는 많은 이미지 최적화 도구가 있습니다. TinyPNG 및 Easy-Resize와 같은 무료 이미지 압축기를 사용하는 것이 좋습니다. 또 다른 옵션은 콘텐츠 전송 네트워크를 사용하는 것입니다. 캐싱을 활용하여 호스팅 대역폭을 줄이고 보안 및 웹 사이트 성능을 향상시키는 데 도움이 됩니다.
브라우저 캐싱 활성화
브라우저 캐싱을 사용하면 최근 웹 페이지를 웹 브라우저에 임시로 저장할 수 있습니다. 이렇게 하면 사용자가 다시 방문할 때 페이지가 더 빨리 로드됩니다.
Google PageSpeed Insights로 모바일 속도를 테스트하세요.
2. 모바일 사용자를 위한 디자인, UX 개선

모바일 웹사이트의 디자인은 전환율을 결정짓는 중요한 요소입니다. 사용자 경험에 직접적인 영향을 미칩니다. 당신은 그 모바일 잠재 고객을 전환할 것입니다, 그렇지 않으면 그들은 가벼운 속도로 뒤로 버튼을 누르게 될 것입니다.
다행히도 모바일 웹 페이지 디자인을 항상 최적화할 수 있습니다.
- 웹사이트를 탐색하기 쉽게 만드세요
- 페이지당 하나의 CTA(클릭 유도문안)만 있어야 합니다.
- 산만함 제거
- 작은 화면에 완벽하게 맞는 콘텐츠 최적화
- 최적의 대비를 염두에 두십시오.
CRO Checker로 웹사이트를 분석하고 몇 초 만에 개선할 문제를 찾으십시오. 전환율에 심각한 영향을 미치는 문제를 감지하고 이를 해결하기 위한 단서를 제공하는 무료 도구입니다.
3. e-프라이버시 및 사용자 신뢰 유지

회사의 신뢰성은 몇 년 전보다 더 중요합니다. Salesforce의 조사에 따르면 온라인 쇼핑객의 65%가 불신을 유발하는 브랜드에서 구매를 중단했다고 보고했습니다.
간단히 말해서 고객은 귀하가 자신의 개인 데이터를 존중하기를 기대합니다. 그렇지 않으면 데스크톱 및 모바일 전환율이 줄어들 수 있습니다.
모바일 및 데스크톱 사용자 모두에 대해 잠재 고객의 의심을 해소하기 위해 할 수 있는 몇 가지 작업이 있습니다. 그 중 일부는 다음과 같습니다.
- 개인 정보 보호 정책 페이지를 설정하고 데이터 수집 및 저장 방법과 처리 및 처리 방법에 대해 공개하십시오.
- 이용약관이 있습니다
- 쿠키 동의를 요청합니다.
4. 페이지 내 제품 권장 사항 설정
많은 전자 상거래 상점은 사용자의 쇼핑 경험을 개선하고 상향 판매 또는 교차 판매를 통해 추가 판매를 생성하기 위해 페이지에 제품 권장 사항을 구현합니다.
고객은 원하는 제품을 찾기 위해 전체 웹사이트를 탐색할 필요 없이 가장 관련성이 높은 추천 제품을 쉽게 볼 수 있습니다.
- 고객이 보고 있거나 최근에 본 것과 유사한 제품 제안
- 보고 있거나 장바구니에 추가한 제품을 상향 판매합니다.
- 결제 페이지에서 관련 제품 교차 판매
Shopify를 사용하는 경우 Shopify용 상향 판매/교차 판매 앱 사용을 고려할 수도 있습니다.
5. 심리적 요인을 활용하라
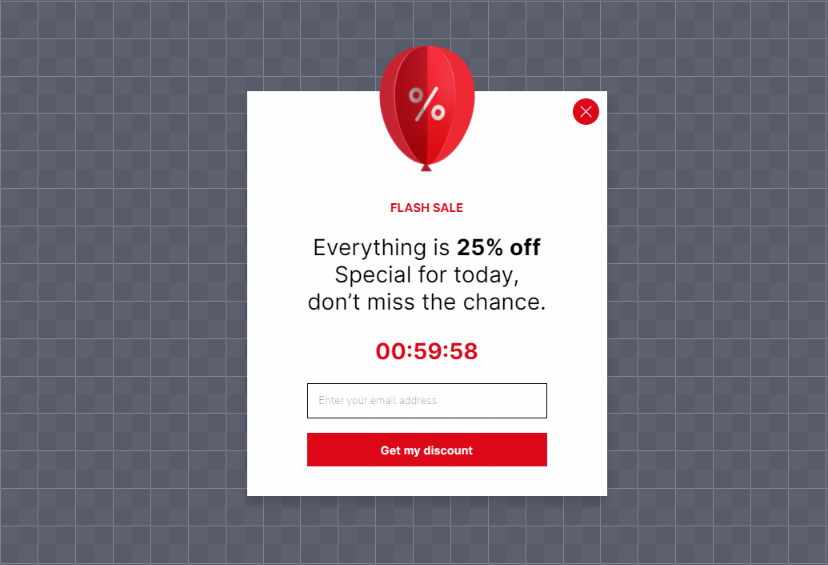
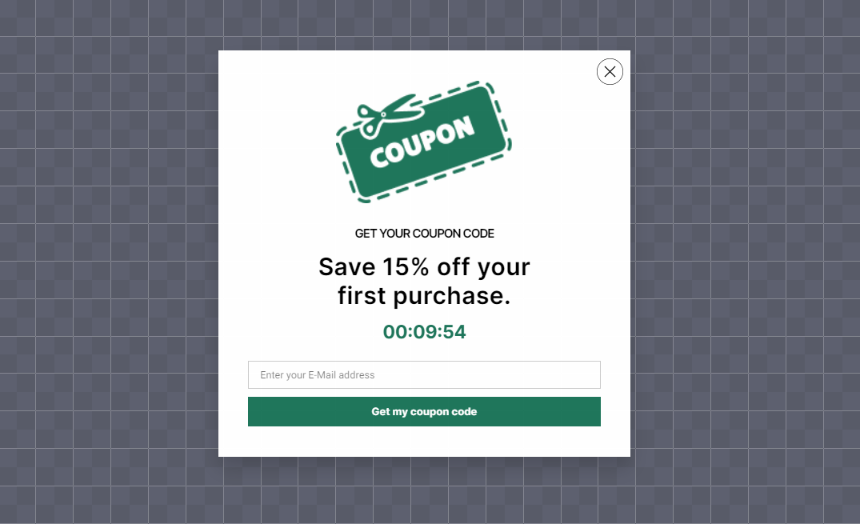
심리적 유발 요인이라고 하면 FOMO(잃어버릴 것에 대한 두려움), 희소성, 긴급성을 의미합니다. 이 세 가지를 온페이지 마케팅 및 프로모션에 전략적으로 구현하면 강력한 마케팅 트릭이 될 수 있습니다.
카운트다운 타이머로 시간에 민감한 캠페인을 홍보하세요.

"Last Chance, Hurry Up, Last X Items"와 같은 긴급 트리거 단어를 사용하십시오.

6. 모바일 체크아웃 또는 양식 간소화

구매자의 18%는 길고 복잡한 체크아웃 프로세스 때문에 장바구니를 포기합니다.
모바일 결제 페이지에서 마지막 인내심을 잃어버린 적이 있습니까? 많은 사람들이 닫기 버튼을 영원히 부수기 때문입니다.
모바일용으로 체크아웃 양식과 웹 양식을 최적화하면 상상 이상으로 전환율을 높일 수 있습니다.
- 필요한 양식 필드만 유지합니다.
- 신용카드 정보를 쉽게 입력할 수 있습니다.
- 여러 지불 방법 제공
- 결제 프로세스의 수를 줄이십시오.
- 게스트 체크아웃 허용
- 진행률 표시줄 구현
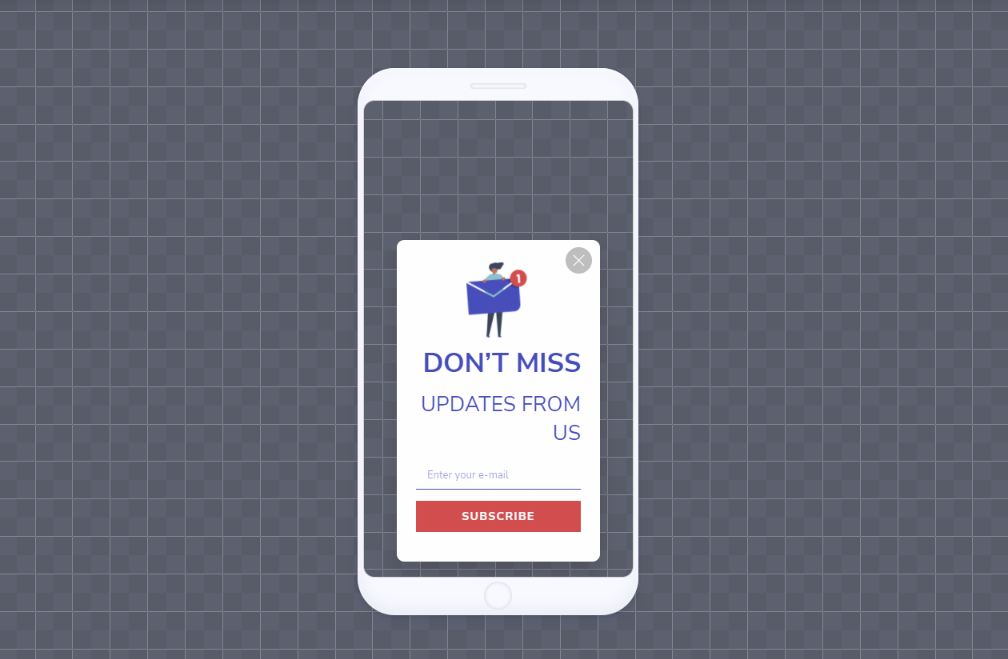
7. 모바일 친화적 팝업 사용


모바일 웹사이트에서 팝업 및 모달 수를 최소한으로 유지하는 것이 좋습니다. 그럼에도 불구하고 최적화된 모바일 팝업은 매출을 늘리고 이메일 목록을 늘리며 참여도를 높일 수 있습니다.
사이트에 대한 모바일 팝업을 만들 때 Popupsmart()와 같은 안정적인 팝업 빌더를 사용해야 합니다. 다음은 염두에 두어야 할 몇 가지 팁입니다.
- 모바일 기기의 페이지에서 중요한 요소를 다루는 전체 화면 캠페인이나 큰 팝업을 피하세요.
- 방문자가 페이지를 방문하는 순간 캠페인을 표시하지 마십시오. 대신 트리거 및 타겟팅 설정을 사용하세요.
- 너무 많은 팝업으로 사용자의 경험을 방해하지 마십시오. 한 페이지에 하나의 팝업만 사용합니다.
8. 캠페인 트리거 활용
제품을 판매하려고 하든 이메일 리드를 포착하려고 하든 트리거된 캠페인은 전환율을 급증시킬 수 있습니다. 이미 시기 적절한 캠페인 트리거를 활용하고 있는 전자 상거래 비즈니스가 많이 있습니다.
이러한 맥락에서 가장 좋은 도구는 팝업 및 트리거된 이메일입니다.
- 적시에 모바일 친화적 인 팝업으로 할인 및 제안을 홍보하십시오.
- 이탈 의도 트리거를 사용하여 사용자가 사이트를 떠나기 직전에 제안을 표시합니다.
- 비활성 트리거를 설정하여 수동 방문자의 참여를 유도하고 전환율을 높입니다.
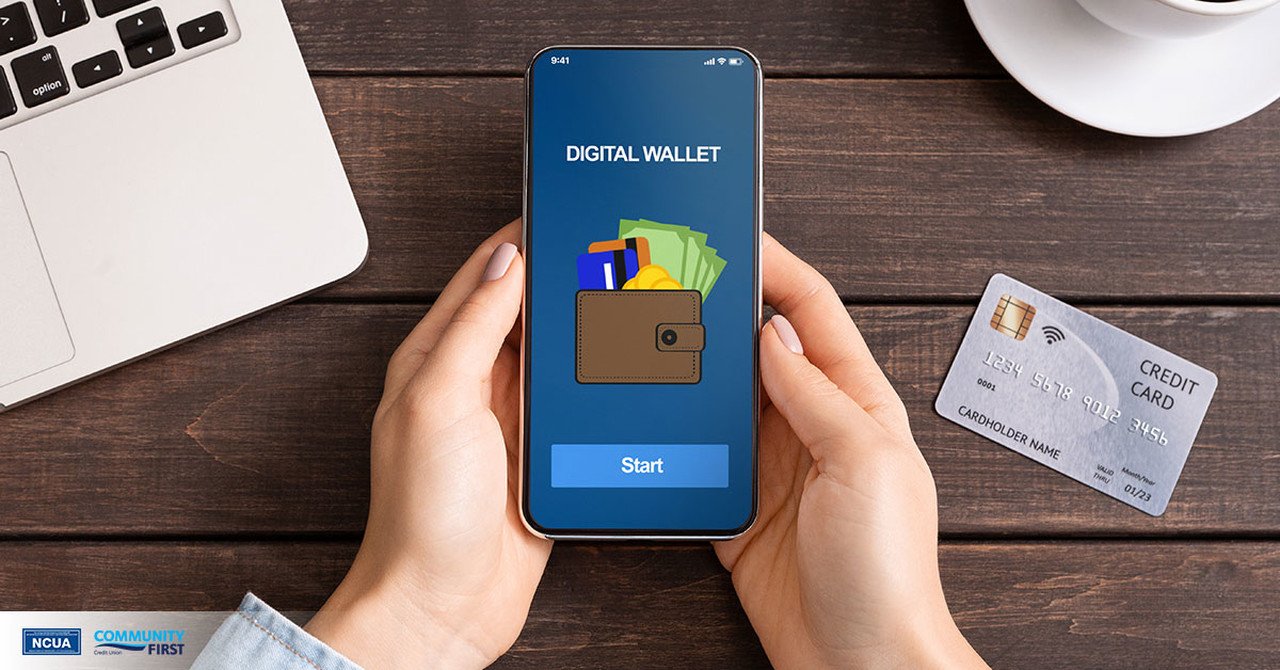
9. 전자지갑 결제수단 허용

온라인 쇼핑객의 7%는 불충분한 결제 수단으로 장바구니를 포기하고 17%는 결제에 대한 불신으로 장바구니를 떠납니다. 구매자는 금융 정보가 안전한지 확인하기를 원합니다.
Apple Pay, PayPal 및 Android Pay와 같은 전자 지갑 결제 방법을 구현하여 이러한 문제를 해결할 수 있습니다. 디지털 지갑은 여러 계층의 암호화로 더 나은 보안을 제공하므로 가장 안전한 온라인 결제 방법 중 하나입니다.
10. 스캔 가능한 사본 작성
평균적인 모바일 사용자는 웹 페이지가 주의를 기울일 가치가 있는지 여부를 몇 초 만에 결정합니다. 그렇기 때문에 짧은 단락, 글머리 기호, 부제목 및 강조 표시된 키워드로 읽기 쉬운 사본을 만들어야 합니다. 더 많은 사람들을 리드 또는 고객으로 전환하려면 모바일 웹사이트의 모든 텍스트를 빠르게 소화할 수 있어야 합니다.
11. 긴 형식 대신 다단계 형식 사용
온라인 양식으로 고객 정보를 수집하려는 경우 모바일 사용자 경험을 가장 먼저 염두에 두십시오. 긴 형식은 모든 사용자를 짜증나게 하지만 모바일 장치를 사용하는 방문자에게는 훨씬 더 혐오스럽습니다. 대신, 더 적은 수의 필드가 있는 다단계 또는 짧은 양식을 사용하십시오.
모바일 양식 전환을 늘리는 팁:
- 불필요한 양식 필드를 제거하십시오.
- 이메일, 위치 또는 전화번호와 같은 특정 정보를 입력하는 미리 채우기 필드를 사용합니다.
- 채우기가 가장 쉬운 것부터 가장 어려운 것까지 다단계 양식을 주문하십시오.
12. 모바일 사용자 리타겟팅
사용자가 웹사이트를 방문하면 브라우저는 웹에서 사용자를 추적하는 쿠키를 받습니다. 구매를 완료하지 않고 사이트를 포기한 잠재 고객을 재타겟팅하기 위해 쿠키를 사용할 수 있습니다. 이메일 또는 팝업 트리거는 이러한 고객을 다시 확보할 수 있는 최고의 솔루션입니다.
별도로 타겟팅해야 하는 다양한 고객 그룹이 있습니다.
13. 모바일 사용자 행동 추적
회사는 모바일 사용자 추적을 사용하여 웹사이트의 사용자 행동을 이해하고 고객의 불만 사항을 식별합니다. SmartLook과 같은 사용자 행동 분석 도구를 사용하면 사이트 및 모바일 앱에서 고객 행동을 기록하고 추적할 수 있습니다.
이 방법은 방정식에서 추측을 없애고 데스크톱 및 모바일 전환을 위한 판매 유입경로를 계획하는 데 더 통찰력 있고 확실한 데이터를 제공합니다.
14. 라이브 채팅 제공
온라인 쇼핑객의 75%는 다른 채널보다 실시간 채팅을 선호합니다. 사람들이 웹사이트에서 직접 라이브 채팅 위젯을 통해 연중무휴 24시간 지원을 요청할 수 있는 이유를 쉽게 알 수 있습니다.
모바일 웹사이트에서 라이브 채팅을 제공하는 것은 데스크톱 화면에서 사용하는 것과 마찬가지로 게임 체인저입니다. 중요한 것은 올바른 라이브 채팅 도구를 사용하는 것입니다.
트래픽 볼륨이 낮거나 중간인 소규모 비즈니스 소유자인 경우 무료 라이브 채팅 도구를 사용하는 것이 좋습니다.
대규모 비즈니스 웹 사이트의 경우 PureChat, LiveChat 및 Intercom과 같은 인기 있는 도구가 더 유용할 것입니다. 대부분의 유료 도구는 모바일 앱과 함께 제공되므로 이동 중에도 고객에게 답장을 보낼 수 있습니다.
15. 모바일 사용자에게 피드백 요청

웹사이트 방문자와 고객에게 어떤 장애물이 있고 구매 여정에서 좌절을 일으키는 원인이 무엇인지 이해하려면 피드백을 요청해야 합니다.
이 경우 모바일 장치에서 사이트를 방문하는 사용자로부터 피드백을 수집하는 것이 주요 목적입니다. 피드백 설문 조사를 만드는 가장 쉬운 방법은 목표에 가장 잘 맞는 고객 피드백 도구를 사용하는 것입니다.
16. 제품 비디오 포함
온라인 쇼핑객의 96%는 제품 비디오가 구매 결정에 영향을 미친다고 말합니다. 모바일에 최적화된 고품질 제품 동영상을 추가하면 모바일 전환율을 크게 높일 수 있습니다.
소프트웨어 제품 의 경우 홈페이지의 영웅 섹션에 자동 재생 제품 비디오를 삽입하는 것이 가장 권장되는 전술 중 하나입니다.
전자 상거래 웹사이트 의 경우 각 항목의 제품 비디오 또는 가장 인기 있는 비디오를 포함하여 판매 전환을 높일 수 있습니다.
17. 트러스트 배지 배치
사람들은 아무리 물건을 사고 싶어도 신뢰할 수 없는 웹사이트에서 구매하지 않습니다. 이제 인터넷 트래픽의 절반 이상이 모바일 장치에서 쇼핑하므로 그들의 신뢰를 얻어야 합니다.
신뢰를 구축하는 가장 효과적인 방법 중 하나는 신용 카드 신뢰 로고, 업계 수상, 보안 인장 및 고객 만족 배지와 같은 신뢰 배지를 배치하는 것입니다. 특히 장바구니 및 결제 페이지에서 쉽게 볼 수 있도록 하십시오.
18. 깨진 링크, 이미지 및 404 오류 수정
깨진 링크, 깨진 이미지 및 404 오류는 검색 엔진 최적화(SEO) 노력과 UX 성능을 저하시킵니다. 결과적으로 이러한 오류는 모바일 전환율을 낮춥니다.
최적의 사용자 경험을 유지하려면:
- 친숙한 404 오류 화면 만들기
- Ahrefs와 같은 SEO 도구를 사용하여 웹사이트에서 끊어진 링크 문제를 찾고 각각을 해결하십시오.
- 깨진 이미지 수정
19. 사람의 얼굴이 있는 사진 사용

감성 마케팅이라고 들어보셨나요? 그것은 전환으로 이어지는 감정적 반응을 불러일으키는 요소와 메시지를 의도적으로 사용하는 것입니다.
청중의 감정을 활용하는 한 가지 접근 방식은 사이트의 해당 부분에 실제 사람 얼굴 사진을 구현하는 것입니다. 사람들은 사물 이미지보다 사람의 얼굴 이미지에 더 연결되어 있다고 느끼는 경향이 있습니다.
스톡 사진은 일반적으로 남용되고 가짜로 악명이 높습니다. 대신 고객이나 팀원의 실제 사진을 사용해 보세요. 스톡 사진을 사용하는 경우 과도하게 사용되지 않았는지 확인하세요. 웹에서 역 이미지 검색을 수행하여 알아내십시오.
20. 모바일에 최적화된 FAQ 섹션 보유
많은 잠재 고객이 최종 구매 결정을 내리기 전에 의심과 질문을 할 것이라는 데는 의심의 여지가 없습니다. 지원 팀의 방식으로 모든 고객 쿼리를 처리하는 대신 팀에서 계속해서 받는 질문을 사용 하여 FAQ 섹션을 만드 십시오.
이렇게 하면 귀하 또는 귀하의 지원 팀이 보다 중요한 작업에 집중할 수 있습니다. 뿐만 아니라, 고려 단계의 고객은 FAQ를 통해 궁금증을 해소할 수 있어 보다 높은 전환율을 얻을 수 있습니다.
감사합니다, 당신은 목록의 끝을 만들었습니다!
이 팁이 도움이 되었기를 바랍니다. 모바일 전환율을 높이는 방법에 대한 또 다른 권장 사항이 있습니까? 아래 의견에서 우리와 공유하십시오.
