웹사이트를 개선하는 방법: 즉시 사이트를 수정하는 10가지 방법
게시 됨: 2019-10-15누군가가 웹사이트의 전환율을 높이려면 웹사이트의 특정 측면을 개선해야 한다고 말할 때 이것은 절대적인 악몽처럼 들릴 수 있습니다. 결국, 당신은 이미 상당한 시간과 돈을 투자하여 처음부터 디자인하고 개발했습니다!
귀하의 불안은 이해할 수 있지만, 귀하는 귀하의 웹사이트가 현재 트렌드에 적응하고 혜택을 받고 더 나은 서비스를 제공하기 위해 때때로 개선이 필요하다는 점을 인정해야 합니다.
그리고 그것이 우리가 오늘 논의할 내용입니다. 웹사이트를 즉시 개선하는 10가지 방법.
1. 사람들이 귀하의 비즈니스에 대해 궁금해하게 만드는 고유한 가치 제안을 추가하십시오.
비즈니스에 대한 가치 제안은 의도한 청중에게 3가지를 알려줍니다.
- 귀하의 제품/서비스가 해결하는 문제
- 고객이 솔루션을 통해 얻을 수 있는 이점
- 라이벌과 차별화되는 점
이제 까다로운 부분이 나옵니다.
위의 중요한 정보는 단순하고 생각을 자극하는 텍스트를 통해 전달되어야 합니다. 창의성과 UX 인텔리전스를 위한 기회가 있습니다.

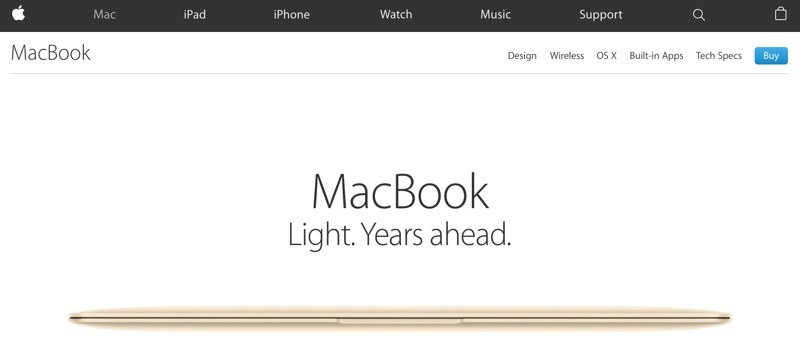
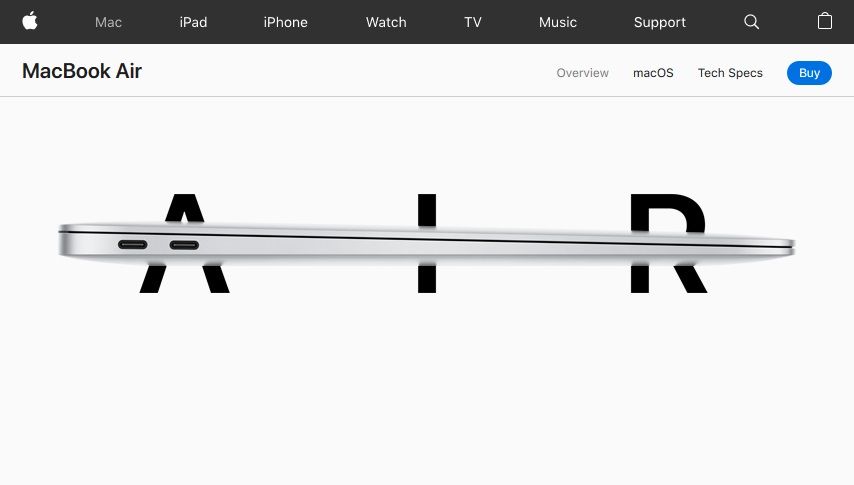
Apple MacBook의 USP를 살펴보십시오.
보시다시피, 텍스트는 단순함을 외칩니다. 동시에 MacBook이 시장의 경쟁 제품보다 훨씬 더 발전된 경량 장치라는 아이디어를 전달합니다.
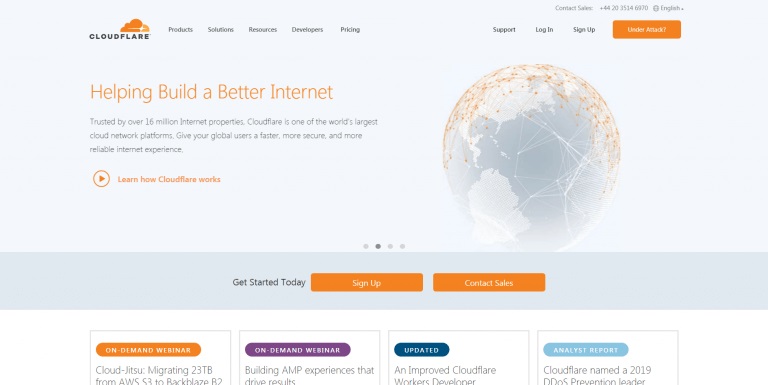
이제 MacBook만큼 효과적이지 않은 USP를 살펴보겠습니다.

이미지 소스
이 회사가 "더 나은 인터넷"을 구축하는 것을 목표로 하는 방법은 명확하지 않습니다. 또한 이 "더 나은 인터넷"에서 얻을 수 있는 정확한 이점에 대해서도 알려주지 않습니다. 게다가 이미지는 쉽게 이해할 수 있는 방식으로 회사의 서비스를 확장하거나 정의하지 않습니다.
이 시점에서 비즈니스를 위한 고유한 가치 제안을 만드는 방법이 가장 궁금할 것입니다.
정확한 과학은 아니지만 즉시 구현할 수 있는 몇 가지 팁을 모았습니다.
- 원하는 청중이 이해할 수 있도록 UVP 텍스트를 간단하고 쉽게 유지하십시오.
- 비즈니스/기술 전문 용어와 함께 "전혀 본 적 없는" 또는 "세계 최고"와 같은 과대 광고를 피하십시오.
- 당신이 경쟁자보다 얼마나 더 나은지 사람들에게 정확히 말하십시오.
- 읽고 이해하는 데 5초 이상 걸리지 않도록 합니다.
- 경쟁자보다 UVP에 더 많은 텍스트를 넣으십시오. CXL Institute에서 수행한 연구에 따르면 사용자는 텍스트가 많을수록 UVP를 더 빨리 찾습니다.

2. CTA 버튼 텍스트 및 색상
CTA 버튼은 웹사이트 방문자가 원하는 조치를 취하도록 유도하는 매체입니다. 이 작업은 등록, 제작한 콘텐츠 다운로드, 이벤트 등록 등이 될 수 있습니다.
귀하의 웹사이트에 있는 텍스트, 색상 및 CTA 버튼의 모양까지도 사용자에게 특정 느낌을 준다는 점을 명심하는 것이 매우 중요합니다. 웹 사이트를 직접 탐색하는 동안 이것을 발견했을 수 있습니다.
사이트 방문자가 원하는 조치를 취하도록 격려를 받거나 심지어 강요받기를 원하기 때문에 CTA 버튼의 측면은 이러한 감정을 반영해야 합니다.
그렇다면 어떤 색상이 우리 마음의 감정과 연상을 유발합니까? 알아낸 내용은 다음과 같습니다.
- 빨강 - 열정, 사랑, 권력, 분노, 위험
- 파란색 - 고요함, 평화, 신뢰
- 녹색 — 신선, 성장, 건강, 생명
- 노란색 - 행복, 밝음, 쾌활함, 젊음, 따뜻함, 창의적, 세속적, 햇빛
- 보라색 — 로얄, 우아함, 쿨, 재미, 생동감, 럭셔리
- 주황색 — 창의적, 따뜻함, 과일 향, 일몰
- 핑크 — 여성스럽고, 부드럽고, 예쁘고, 달콤한
- 청록색 — 평화로운, 고요한, 재미, 바다
로고 색상을 선택할 때 브랜드 페르소나를 염두에 두는 것이 중요합니다.
CTA 버튼 텍스트에 대해 이야기해 보겠습니다.
얼마나 많은 사람들이 귀하의 사이트 CTA 카피를 읽었습니까?
Unbounce는 귀하의 사이트 헤드라인을 읽는 10명 중 9명이 그것을 읽을 것이라는 사실을 발견했습니다. 따라서 이것을 나중에 생각할 방법이 없습니다.
텍스트 및 색상과 달리 CTA 모양이 가장 많이 변환되는 정확한 규칙이나 데이터는 없습니다.

현재 추세는 모서리가 매끄럽게 처리된 직사각형 모양입니다(위 그림 참조). 시작하기에 좋은 장소로 여기를 추천합니다.
다음은 사이트 CTA를 디자인할 때 따를 수 있는 몇 가지 팁입니다.
- 버튼을 둘러싼 텍스트/콘텐츠와 관련된 버튼 사본을 유지합니다.

- 웹사이트의 특정 위치에 하나의 CTA만 배치합니다. 이렇게 하면 방문자가 취해야 할 조치를 결정할 필요가 없습니다.
- 가까이에 둘 이상의 CTA를 배치해야 하는 경우 시각적 계층 구조를 유지해야 합니다.

파란색 버튼은 더 밝은 색상으로 인해 "로그인" 버튼보다 사이트 방문자의 관심을 더 많이 받습니다.
- 행동의 중요성/이점을 강조하기 위해 CTA 가까이에 한 줄의 텍스트(최대 약 10단어)를 추가해 보십시오.
- CTA 버튼에 애니메이션을 적용하십시오.
모션은 브랜드 페르소나에 따라 적당히 사용해야 합니다. 예를 들어, 사이트가 젊은 패션 틈새 시장에 속한다면 약간 더 빠른 속도의 진동을 사용할 수 있습니다.
또는 브랜드가 포멀한 의상이나 영성에 중점을 둔 경우 미묘한 형태의 진동이 브랜드 페르소나를 더 잘 반영할 수 있습니다.
- CTA 버튼 색상은 주변 환경에서 눈에 띄어야 합니다.
- 버튼은 눈에 잘 띄도록 충분히 커야 하지만 웹사이트에서 과도한 공간을 차지하지 않아야 합니다.
- 버튼에 가까운 CTA를 가리키는 화살표와 같은 요소를 추가하여 최대 사용자 포커스를 유도할 수 있습니다. 그러나 이것을 과도하게 사용해서는 안됩니다.

- 버튼은 제품/서비스를 생생하게 설명하는 문장 아래 오른쪽 상단, 부제목 끝 또는 영역 중간에 위치해야 합니다.


3. 내부 연결
내부 링크의 목적은 방문자에게 웹사이트 내의 관련 콘텐츠 또는 다른 페이지로 이동할 수 있는 옵션을 제공하는 것입니다. 이것은 사용자에게 가치를 더할 뿐만 아니라 전문성을 요구합니다.
또한, 이는 원활하고 쾌적한 사용자 경험을 제공하면서 비즈니스 신뢰성을 제공합니다. 이것은 내부 연결의 많은 가치 중 일부이지만 그것이 전부라고 생각하지 마십시오!
내부 연결은 다음을 지원합니다.

- 검색 엔진 크롤러는 사이트를 보다 철저하게 탐색합니다. 이렇게 하면 귀하의 사이트가 SERP에서 높은 순위를 기록하고 더 많은 유기적 트래픽을 유치할 가능성이 높아집니다.
- 웹사이트 전체에 걸쳐 업계에서 귀하의 사이트가 보유하고 있는 권위를 보여주십시오.
- 사이트 아키텍처를 정의합니다.
4. 공백 사용
공백 또는 음수 공간이라고도 하는 공백은 텍스트 집약적인 웹 사이트 콘텐츠가 인식되는 방식에 큰 차이를 만듭니다. 너무 적으면 방문자가 압도될 것입니다. 너무 많고 개별 부품이 고립된 느낌이 듭니다.


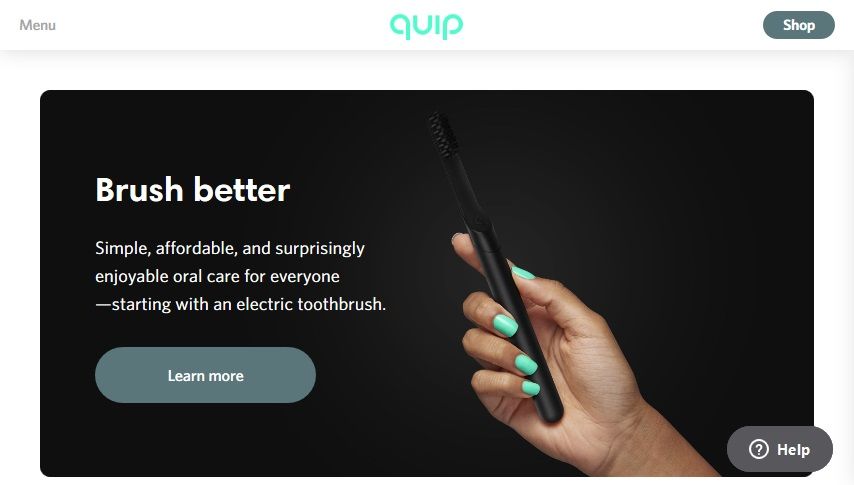
위에서 볼 수 있듯이 Apple과 Quip은 여백을 최적으로 활용한 많은 브랜드 중 두 가지입니다. 이것은 방문자가 확실히 만족하는 선명하고 전문적인 모양을 제공하는 데 도움이 되었습니다. 가장 중요한 것은 사이트의 공백을 통해 사용자가 제품과 CTA 버튼에 최대한 주의를 집중할 수 있다는 것입니다.
5. 페이지 속도 최적화
이 연구에 따르면 웹사이트 로드 시간이 1초 지연되면 고객 만족도가 16% 감소합니다. 16퍼센트! 감소하는 관심 시간과 결합하면 상당한 방문자가 귀하의 사이트를 떠나게 됩니다! 이미 짐작하셨겠지만, 이는 리드 및 수익 손실을 의미합니다. 사업주의 최악의 악몽.
그러나 사이트 속도를 어떻게 향상시킬 수 있습니까? 어떤 요소가 사이트 속도를 늦추는지 알아야 합니다. 그래야만 처리할 수 있습니다. 이 목적을 위해 가장 널리 사용되는 도구 중 하나는 GTmetrix입니다.
이 도구를 사용하면 사이트가 느리게 로드되는 원인을 정확히 찾을 수 있습니다. 그 지식으로 무장하면 많은 리소스를 온라인에서 사용할 수 있으므로 일부 파고들어 사이트 속도 문제를 스스로 해결할 수 있습니다. 또는 웹사이트 디자인 전문가를 고용하여 이를 수행할 수 있습니다.
다음은 웹사이트 로딩 속도를 개선하기 위해 취할 수 있는 몇 가지 간단한 단계입니다.
- 웹사이트의 모든 이미지를 압축합니다.
- 모든 JavaScript 코드를 축소합니다.
- 사이트에 지연 로딩을 구현합니다.
- 불필요한 이미지와 중복 요소를 제거하십시오.
- 홈페이지 슬라이드를 5개 대신 2개 또는 3개로 유지합니다.
6. 하이퍼링크 차별화 사용
구별할 수 없는 웹사이트 텍스트 본문의 하이퍼링크는 사용자가 클릭하지 않습니다.
그것이 귀하의 웹사이트에 의미하는 바는 무엇입니까? 원하는 페이지로 충분한 트래픽 볼륨을 유도할 수 없습니다.

스크린샷에서 볼 수 있듯이 파란색과 주황색 하이퍼링크는 사용자가 클릭하도록 유도하거나 최소한 확인할 수 있는 리소스가 더 있음을 알려줍니다.
쉽게 볼 수 있는 하이퍼링크는 사이트에서 콘텐츠가 풍부한 웹사이트의 모습을 투영하는 데 도움이 됩니다. 이것은 당신이 당신이 말하는 것을 알고 있고 당신이 광범위한 노력을 기울였다는 것을 사람들에게 확신시켜줍니다. 사이트 소유자로서 그 인상은 매우 중요합니다!
웹사이트에서 하이퍼링크를 구분할 때 다음 팁을 따르는 것이 좋습니다.
- 앵커 텍스트(방문자가 클릭할 수 있는 텍스트)는 호기심을 불러일으킵니다. 임의로 선택해서는 안 됩니다.
- 텍스트 본문은 하이퍼링크로 채워져서는 안 됩니다. 이것은 사용자의 주의를 산만하게 하고 짜증나게 합니다.
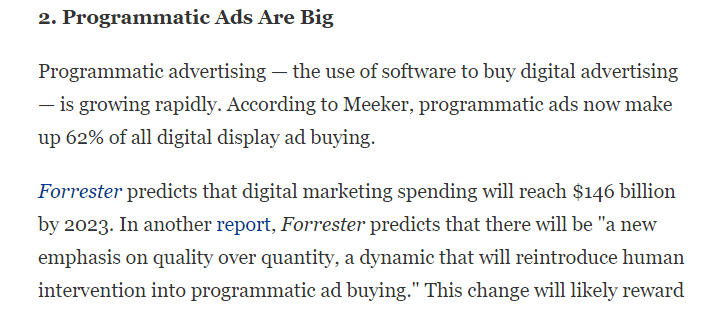
- 이러한 하이퍼링크의 배치는 전략적이어야 합니다. 아래 스크린샷에서 첫 번째 단락에 하이퍼링크가 없음을 알 수 있습니다. 여기에는 중요한 통계 데이터가 포함되어 있으므로 하이퍼링크는 주의를 산만하게 할 뿐입니다.

방문자가 전체를 읽도록 하려면 하이퍼링크를 배치하지 않는 것이 좋습니다.
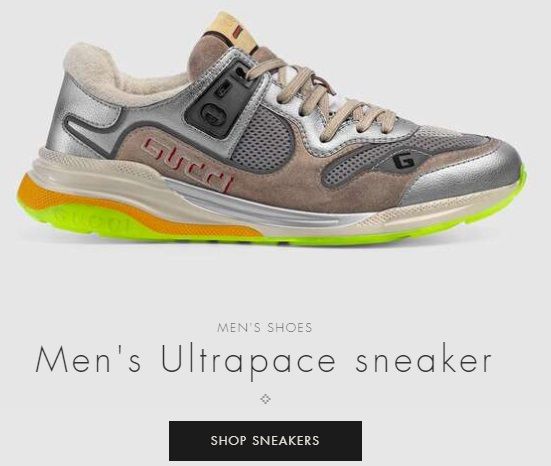
7. 나만의 이미지 얻기
지금은 스톡 이미지의 시대입니다. 우리는 그들을 도처에서 보고 있습니다.
스톡 이미지는 편리하지만 웹사이트에 완전히 참여하지 않는다는 인상을 주기도 하므로 방문자가 결국 귀하를 진지하게 받아들이지 않을 수 있습니다. 결과는? 그들은 도착한 것보다 더 빨리 튕길 것입니다.
시간과 돈을 투자하고 제품 및 서비스의 실제 사진을 찍는 것이 좋습니다. 독창성은 항상 신선하고 사람들을 끌어들이는 데 매우 효과적입니다.

뉴저지와 뉴욕시에 기반을 둔 Harrington Movers는 사진 대신 실제 움직이는 사진을 소개했습니다. 이는 전환율의 증가로 이어졌습니다. 당신에게도 같은 일이 일어날 수 있습니다!

8. 헤드라인은 사용자 중심이어야 합니다.
헤드라인은 사이트 방문자가 가장 먼저 보고 읽는 것입니다. 검색 엔진 크롤러는 또한 크롤러에 더 큰 비중을 두므로 사이트 헤드라인에 많은 생각을 하는 것이 중요합니다.
사용자가 공감할 수 있고 매력적이라고 생각하는 헤드라인을 작성하려면 다음이 필요합니다.
- 키워드 연구.
사람들이 귀하의 제품이나 서비스를 검색하는 데 사용하는 키워드를 찾으십시오. 이러한 키워드가 헤드라인에 배치되면 방문자는 제공되는 내용을 정확히 알 수 있습니다.
- 언어, 서체 및 어조의 일관성
헤드라인 텍스트, 형식 및 어조는 나머지 콘텐츠와 동기화되어야 합니다. 이러한 일관성은 방문자에게 원활한 경험을 제공합니다.
9. 404페이지를 사용할 수 있어야 합니다.
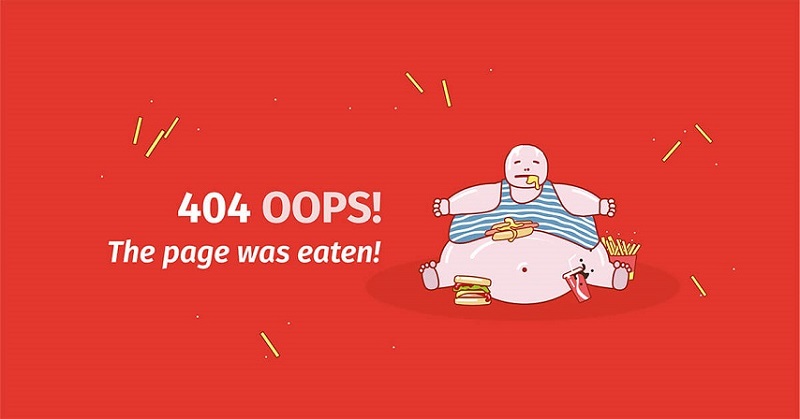
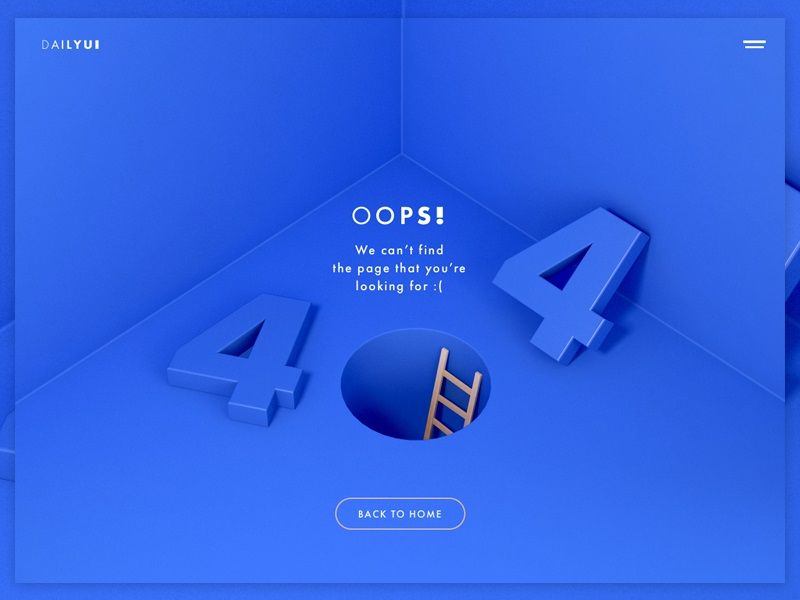
웹사이트의 404페이지를 백버너에 올렸을 수도 있지만 방문자가 놀랍게도 사용할 수 있도록 만들 수 있습니다. 일반적인 "이 페이지를 찾을 수 없습니다" 대신 아래와 같이 이 페이지에 보다 창의적이고 인간적인 터치를 도입할 수 있습니다.


보시다시피, 이 404페이지의 색상, 글꼴 및 텍스트는 각 브랜드 페르소나와 완벽하게 동기화됩니다. 이것은 방문자에게 그들이 여전히 귀하의 사이트에 있다는 것을 알려줍니다!
사용성을 한 단계 더 높이는 또 다른 기술은 사이트 방문자가 관심을 가질 만한 콘텐츠에 대한 링크를 배치하는 것입니다. 이는 방문자가 사이트에 더 오래 머물고 사이트에 대해 긍정적인 느낌을 갖도록 하는 데도 도움이 됩니다.

10. 사이트 분석을 검토하여 개선 영역 찾기
웹사이트 분석은 웹사이트를 장단기적으로 개선하는 데 사용할 수 있는 통찰력의 금광입니다. 사이트 분석을 통해 전체 사이트를 한눈에 볼 수 있습니다.
어떤 페이지가 실적이 좋습니까? 높은 이탈률에 직면한 것은 무엇입니까? 어떤 인구 통계의 사용자가 어떤 CTA를 클릭하고 있습니까? 이것은 분석이 보유하고 있는 정보의 몇 가지 예일 뿐입니다!
사이트에 대한 분석을 제공하는 데 사용할 수 있는 몇 가지 도구가 있습니다. Google Analytics는 강력한( 무료 ) 도구로 설정도 매우 쉽습니다. GA에서 제공하는 데이터를 정기적으로 검토하고 필요한 경우 전문가에게 문의하는 것이 좋습니다.
한 번 더
논의한 모든 요점을 살펴보겠습니다.
- 가치 제안 추가
- CTA 텍스트 및 색상
- 내부 연결
- 공백의 사용
- 페이지 속도 최적화
- 하이퍼링크 차별화 사용
- 이미지를 현명하게 사용
- 헤드라인은 사용자 중심이어야 합니다.
- 404s도 사용할 수 있어야 합니다
- 분석을 통해 개선 가능한 영역을 찾고 목표를 설정합니다.
가치있는 언급
사이트의 인지도를 크게 향상시킬 수 있는 것은 로고를 관련성이 있는 모든 곳에 배치하는 것입니다. 여기에는 체크아웃 페이지, 이메일 사본 및 구독 양식이 포함됩니다.
소셜 미디어 게시물도 로고의 색상을 강조 표시해야 합니다. 이런 식으로 사람들은 잠재 의식 수준에서 브랜드와 정신적 연결을 형성합니다. 이것은 브랜드 신뢰도를 높이고 장기적으로 충성도를 높일 것입니다.
더 나은 사이트로의 여정이 시작됩니다…
시간이 지남에 따라 귀하의 사이트는 많은 장애물에 부딪히게 됩니다. 즉, 장기적으로 사이트를 개선할 수 있는 보다 새롭고 효과적인 방법에 대한 업데이트를 계속 받아야 합니다. 그러나 각 장애물을 기회로 삼는다면 더 나은 사용성과 향상된 전환율로 향하게 될 것입니다!
마지막 제안: 위에서 언급한 팁을 가능한 한 많이 구현하십시오. 그러나 이것이 추가 개선 사항을 탐색하는 데 방해가 되지 않도록 하십시오.