관련 동영상을 표시하지 않고 웹사이트에 YouTube 동영상을 삽입하는 방법
게시 됨: 2019-01-152018년에 YouTube는 타사 사이트에서 임베드 코드가 작동하는 방식을 변경했습니다. 그것은 아주 조용히 일어났고 많은 발표가 없었지만 YouTube 퍼가기의 작동 방식에 있어 중요한 변화였습니다. 그래서 우리는 이것이 YouTube와 사이트의 관계를 어떻게 변화시키고 앞으로 비디오 퍼가기를 사용할 수 있는지 더 잘 탐구해야 한다고 생각했습니다.
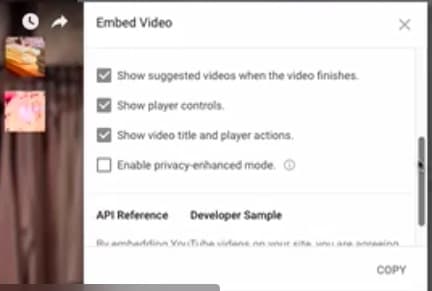
다음은 2018년 10월 이전 YouTube 동영상에서 내장 비디오 코드를 선택했을 때 기본적으로 사용되는 내장 비디오 설정의 모습입니다. (아래 참조)- 여기에서 품질 스크린샷에 대해 사과드립니다. 그것이 우리가 어떻게 사용했는지에 대한 유일한 기록이었기 때문입니다.)

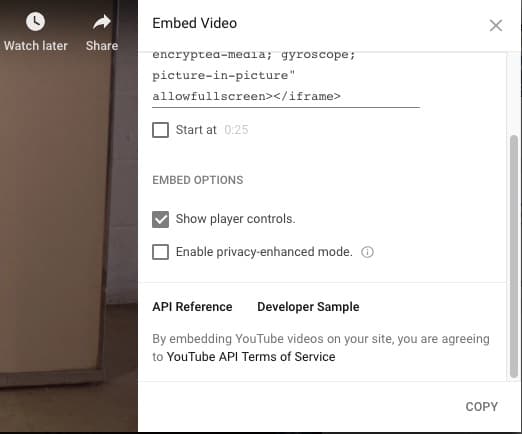
현재 모습입니다(아래 참조).

보시다시피 가장 중요한 ' 동영상이 끝나면 추천 동영상 표시'를 포함하여 원래의 4가지 내장 코드 제어 옵션 중 2가지가 제거되었습니다. 동영상이 막 종료되고 다른 동영상에 대한 링크가 표시되지 않도록 하는 데 사용되는 '추천 동영상 표시' 옵션을 선택 취소합니다. 더 이상 작동하지 않습니다.
그래서 그게 무슨 큰 문제입니까? 즉, 자신의 웹사이트에 비디오를 포함하는 경우 포함된 비디오의 재생이 완료된 후 관련 비디오를 사용자에게 표시할지 여부를 제어하는 쉬운 방법을 잃었습니다. 관련 비디오 링크가 무제한 트리거되도록 허용하면 문제가 발생할 수 있습니다. 당신은 그것을 깨닫지 못할 수도 있지만 YouTube는 관련 동영상을 선택하고 YouTube 사용자의 최근 시청 습관과 선호도, 삽입한 동영상의 맥락을 기반으로 표시되는 동영상을 개인화합니다. 특정 제품 카테고리를 조사하고 다양한 비디오를 시청하는 고객이 있는 경우 경쟁사의 비디오에 대한 눈에 띄는 시각적 링크가 브랜드 웹사이트의 비디오 임베드 창에 표시될 수 있습니다. 이상적인 결과는 아닙니다.
우리 자신의 비디오 중 하나를 예로 들어 실제로 어떻게 보이고 작동하는지 살펴보겠습니다.
표준 Embed- 여기에서 궁금한 분들을 위해 Embed 코드가 어떻게 생겼는지 알 수 있습니다.
<iframe 너비=”560″ 높이=”315″ src=”https://www.youtube.com/embed/T8GP4wHdpMk” frameborder=”0″ allow=”가속도계; 암호화된 미디어; 자이로스코프; 픽처 인 픽처" allowfullscreen></iframe>
위의 동영상을 동영상 끝까지 재생하면 YouTube에서 귀하와 관련이 있다고 판단되는 관련 동영상을 많이 볼 수 있습니다. 이 옵션 중 하나를 클릭하면 새 브라우저 탭이 열리고 웹사이트에서 YouTube로 이동합니다.
좋습니다. 이제 이전 "?rel=0"을 내장 URL에 수동으로 추가한 표준 내장 코드를 살펴보겠습니다.
( ?rel=0 추가 코드를 강조 표시하여 이 코드가 삽입되는 위치를 확인할 수 있습니다.)
<iframe 너비=”560″ 높이=”315″ src=”https://www.youtube.com/embed/T8GP4wHdpMk ?rel=0 ” frameborder=”0″ allow=”가속도계; 암호화된 미디어; 자이로스코프; 픽처 인 픽처" allowfullscreen></iframe>
이 비디오를 끝까지 보면 Target Internet 채널의 다른 비디오만 표시되고 있음을 알 수 있습니다.
그래서 당신은 그것에 대해 무엇을해야합니까? 아직 몇 가지 선택이 있습니다.
옵션 1 "?rel=0" 코드를 사용합니다.
YouTube 비디오 참조 끝에 ?rel=0 을 추가하는 것은 해당 컨트롤 상자를 선택 취소할 때 추가하는 데 사용된 원래의 "비디오가 끝나면 제안된 비디오 표시" 옵션과 정확히 동일합니다. 실제로는 여전히 작동하지만 예전처럼 작동하지 않습니다. 2018년 10월 이전에는 비디오가 종료되고 톤 시작 화면으로 돌아갑니다. 이제 삽입한 비디오와 동일한 채널의 관련 비디오가 표시됩니다. 따라서 블로그에 포함된 동영상이 많고 rel?=0 트릭을 사용하고 있다면 YouTube의 동영상이 포함된 페이지에서 사이트를 떠나는 더 많은 트래픽이 발생하기 시작할 수 있습니다. 게시물에 표준 기본 소스 코드를 추가했다면 큰 차이를 느끼지 못할 것입니다. 하지만 이 기사에서 YouTube 소스를 사용하여 자신의 동영상을 재생할 때 발생하는 몇 가지 문제를 강조하기를 바랍니다. 기억하십시오. 다른 사람의 YouTube 채널에서 가져온 동영상이 있는 경우에도 해당 채널에서 다른 동영상을 추천받을 수 있습니다. 이를 막을 방법을 찾지 못했지만 방법을 알고 계시다면 연락주십시오.

YouTube에서 내장 코드를 가져올 때 개인 정보 보호 강화 모드를 활성화한 경우 '?Rel=0' 코드를 추가할 수 없습니다. 이렇게 하면 코드가 다음과 같이 보일 것입니다.
<iframe src=”https://www.youtube-nocookie.com/embed/T8GP4wHdpMk ?rel=0 ” width=”560″ height=”315″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>
하지만 시간을 낭비하지 마십시오. 효과가 없습니다.
옵션 2 유료 비디오 호스팅 서비스 전용 사용
포함하려는 비디오에 대해 Vimeo와 같은 전용 유료 비디오 호스팅 서비스를 사용하면 모든 제어권을 다시 얻을 수 있습니다. 우리는 Target Internet에서 Vimeo Pro 비디오 호스팅을 사용하고 있으며 훌륭합니다. 블로그에 기존 타사 비디오가 포함되어 있는 경우 Vimeo에서 해당 비디오를 찾고 Vimeo의 포함 코드를 사용하여 YouTube 대신 비디오를 재생하는 것을 고려할 수 있습니다. 많은 브랜드가 Vimeo 채널을 가지고 있으며 실제로 YouTube의 비디오 임베드 코드가 작동하는 방식의 이러한 변화로 인해 YouTube는 물론 Vimeo를 통해 모든 브랜드의 비디오를 사용할 수 있게 함으로써 초대받지 않은 거래에 관련 동영상 문제가 끼어들지 않고 동영상 공유를 장려합니다.
위에서 Vimeo에 업로드된 동일한 비디오를 볼 수 있습니다. Vimeo Pro 계정이 있기 때문에 이 비디오 또는 모든 비디오 임베드에 적용할 수 있는 사용자 지정 비디오 플레이어를 설정할 수 있으며 사용자 지정 Vimeo Player에 내장된 제어할 수 있는 몇 가지 훌륭한 기능이 있습니다. 플레이어에서 사용할 사용자 정의 투명 PNG 로고를 업로드하고 해당 로고를 원하는 페이지에 연결할 수 있습니다. 또한 비디오가 끝날 때 플레이어가 동작하는 방식을 완전히 제어할 수 있습니다. 위의 예에서 우리는 YouTube처럼 다른 비디오를 표시하도록 요청했습니다. 그러나 우리는 웹 페이지 또는 기타 여러 유용한 것들에 대한 링크를 쉽게 요청할 수 있습니다. 옵션이 너무 많아서 하나의 스크린샷에 모두 캡처할 수 없었으므로 사용 가능한 옵션 중 일부를 보여드리기 위해 짧은 비디오를 만들었습니다. 고려할 수 있는 또 다른 비디오 호스팅 옵션은 제어를 유지하는 데 도움이 될 수 있는 사용자 지정 플레이어 및 포함을 위한 몇 가지 훌륭한 기능이 있는 Wistia입니다.
여전히 YouTube에서 동영상을 호스팅해야 합니까?
YouTube는 웹에서 두 번째로 큰 검색 엔진이므로 이에 대한 대답은 절대적으로 예입니다! 목욕물과 함께 아기를 버리지 마십시오. YouTube에 비디오 콘텐츠를 배치하는 것은 찾는 사람들에게 표시되도록 하는 가장 좋은 방법 중 하나이며 이 팟캐스트에서 찾을 수 있도록 해당 비디오 콘텐츠를 최적화하는 방법에 대한 여러 제안이 있습니다. 그러나 이러한 변경으로 인해 자신의 웹사이트 내에서 비디오 삽입을 사용하는 방법을 재고해야 할 수도 있습니다. 마케터는 웹사이트로 트래픽을 유도하는 데 많은 시간, 돈 및 귀중한 리소스를 사용합니다. 사용자가 전환하는 데 비디오 콘텐츠가 얼마나 도움이 될 수 있는지 우리는 모두 알고 있습니다. 그러나 마지막으로 발생하기를 원하는 것은 구매 의사 결정 프로세스의 중요한 순간에 해당 트래픽의 일부가 YouTube로 다시 빨려 들어가는 것입니다. 새로운 임베딩이 작동하는 방식에 익숙해지고 웹사이트에서 동영상이 작동하는 방식에 대해 전략적으로 선택하십시오. 우리가 지적했듯이- 당신은 당신의 웹사이트에 비디오를 제공하기 위해 YouTube를 사용할 필요가 없습니다.
이 기사가 귀하의 웹사이트에서 비디오에 접근하는 방법에 대한 좋은 아이디어를 제공할 수 있기를 바랍니다. 이러한 변경 사항을 최소화하기 위해 여러분 모두가 해야 할 중요한 일은 웹사이트 콘텐츠가 YouTube 비디오 삽입을 어떻게 활용하고 있는지 지금 기록하고 앞으로 어떻게 일할 것인지에 대한 확고한 결정을 내리는 것입니다. 올바르게 설정하면 웹사이트 방문자가 자신도 모르는 사이에 YouTube나 경쟁업체의 비디오 콘텐츠로 다시 이동하는 비디오 삽입을 방지할 수 있습니다.
