Photoshop에서 이미지를 잘라내는 방법
게시 됨: 2023-02-20이 기사에서는 Photoshop을 사용하여 이미지를 잘라내는 이유와 방법 및 그 이점에 대해 설명합니다. 마지막에는 Photoshop에서 이미지를 잘라내는 방법과 이것이 사진에 어떤 이점을 줄 수 있는지 더 잘 이해하게 될 것입니다.
Photoshop에서 이미지를 잘라내면 이미지의 특정 부분을 분리하여 나머지 부분과 눈에 띄게 만들 수 있습니다. 이것은 콜라주를 만들거나 이미지에 텍스트나 그래픽을 추가하거나 기존 이미지에서 완전히 새로운 이미지를 만드는 데 유용합니다.
Photoshop에서 이미지를 잘라내는 방법
여러 도구를 사용하여 Photoshop에서 이미지를 잘라낼 수 있습니다. 그러나 항상 레이어 마스크와 쌍을 이루고 싶을 것입니다.
레이어 마스크란?
Photoshop의 레이어 마스크는 레이어의 투명도를 선택적으로 수정하는 데 사용되는 강력한 비파괴 편집 도구입니다. 레이어의 일부를 숨기고 해당 영역을 투명하게 만들고 레이어의 다른 부분은 보이게 하는 데 사용됩니다.
레이어 마스크는 다양한 사진 편집 작업에 사용되지만 오늘은 배경에서 이미지를 잘라내는 기능에 중점을 둘 것입니다.
비파괴 편집이란 무엇입니까?
Photoshop의 비파괴 편집은 원본 이미지를 영구적으로 변경하지 않고 사진을 편집하는 방법입니다.
이것은 사용자가 원본에 영향을 주지 않고 이미지를 변경할 수 있도록 하는 레이어 마스크, 스마트 개체 및 조정 레이어를 사용하여 수행됩니다.
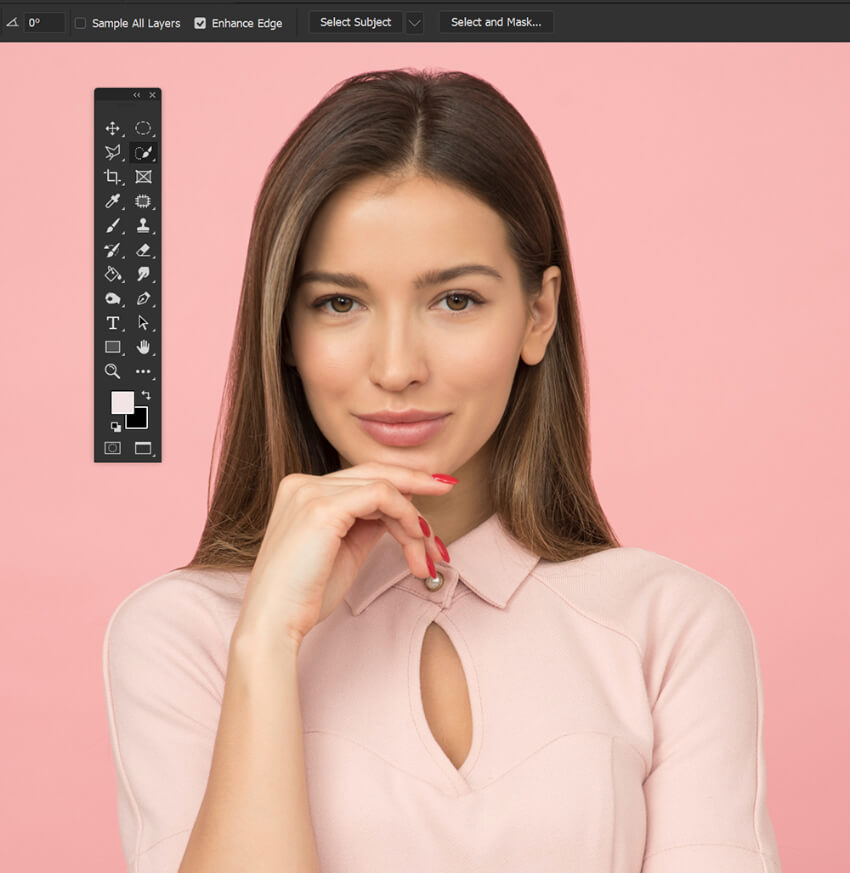
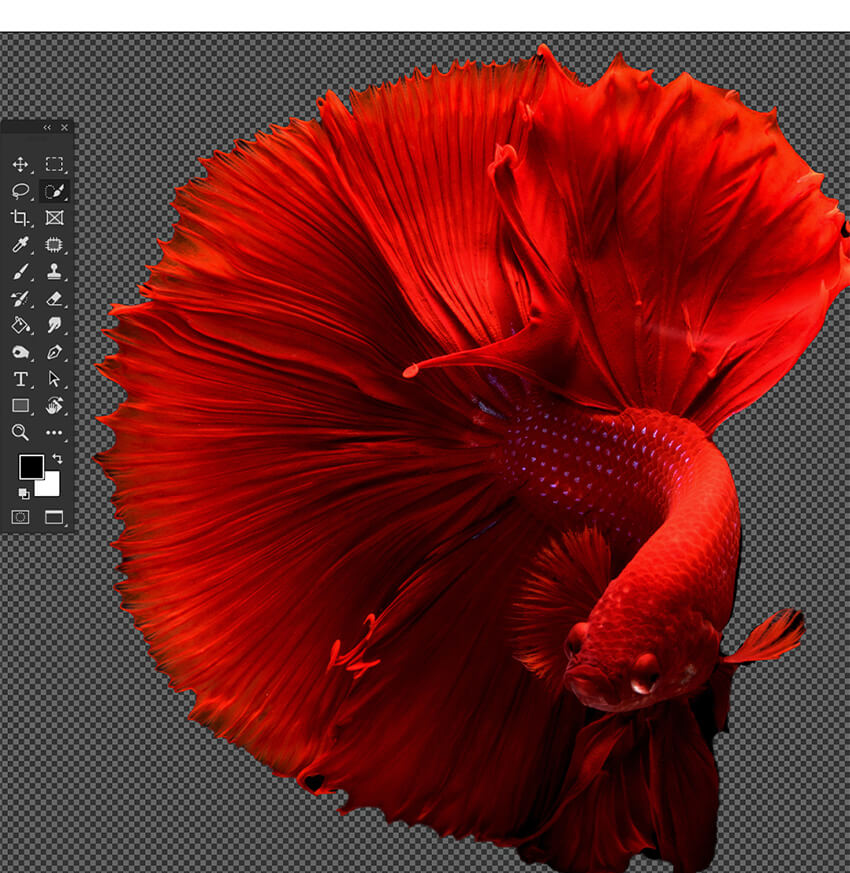
피사체 선택을 사용하여 Photoshop에서 이미지를 잘라내는 방법
Photoshop의 피사체 선택 도구는 단 한 번의 클릭으로 이미지에서 개체나 사람을 빠르게 선택할 수 있는 AI 기반 선택 도구입니다.
그러나 피사체 선택 도구는 완벽하지 않으며 때때로 실수할 수 있습니다. 미세한 세부 사항을 감지하거나 복잡한 모양의 피사체를 선택하는 데 어려움을 겪을 수 있습니다.
1단계: 자동 선택 도구 선택
개체 선택 도구와 같은 자동 선택 도구를 선택합니다. 다음으로 상단 옵션 도구 모음에서 '주제 선택'을 선택합니다.
또는 개체를 찾아 클릭하여 개체 선택 도구 자체를 사용할 수 있습니다. 피사체가 사람인 경우 피사체 선택이 더 잘 작동하는 반면 객체 선택은 항목 및 모양에 더 잘 작동합니다.

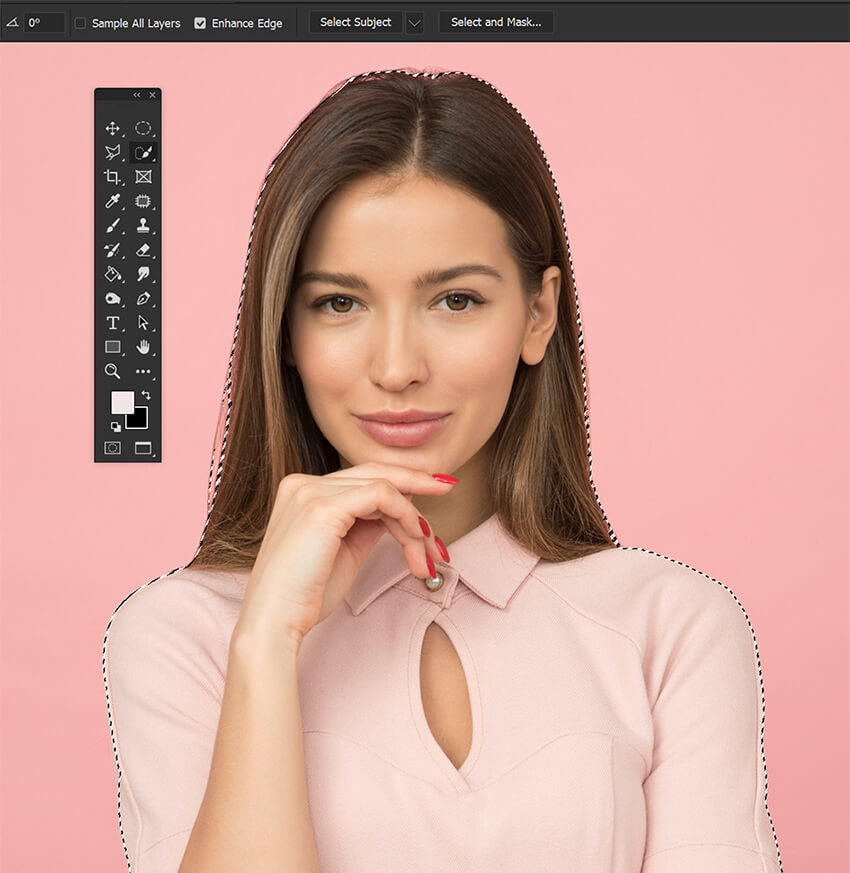
2단계: 주제 선택을 클릭합니다.
사진에서 주제 주위에 자동 선택을 만들려면 '주제 선택'을 클릭하십시오.

3단계: 레이어 마스크 추가
레이어 패널 하단에 있는 버튼을 사용하여 레이어 마스크를 추가합니다.
필요한 경우 검정 또는 흰색 브러시 도구로 선택 영역을 다듬습니다. 그러나 마스크를 다듬는 데 도움이 더 필요한 경우 아래의 "선택 및 마스크 사용 방법"을 참조하십시오.

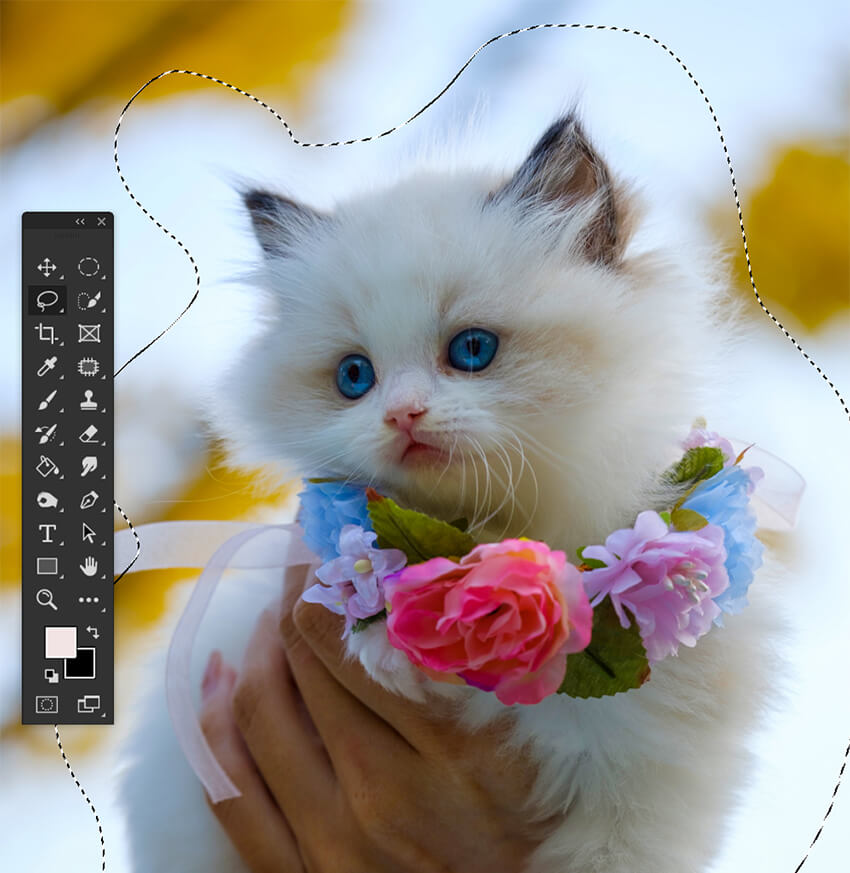
올가미 도구를 사용하여 Photoshop에서 이미지를 빠르게 잘라내는 방법
올가미 도구는 불규칙한 모양 주위를 자유롭게 선택할 때 가장 잘 사용됩니다. 미리 결정된 모양 또는 자동 선택이 있는 다른 선택 도구보다 더 많은 제어 기능을 제공합니다.
그러나 낮은 수준의 정확도를 제공합니다.
1단계: 올가미 도구 선택
도구 패널에서 올가미 도구(L)를 선택합니다.

2단계: 자유 선택 영역 만들기
잘라낼 영역 주변의 올가미 도구를 클릭한 상태로 드래그합니다. 언제든지 마우스 버튼을 놓으면 선택이 자동으로 완료됩니다.

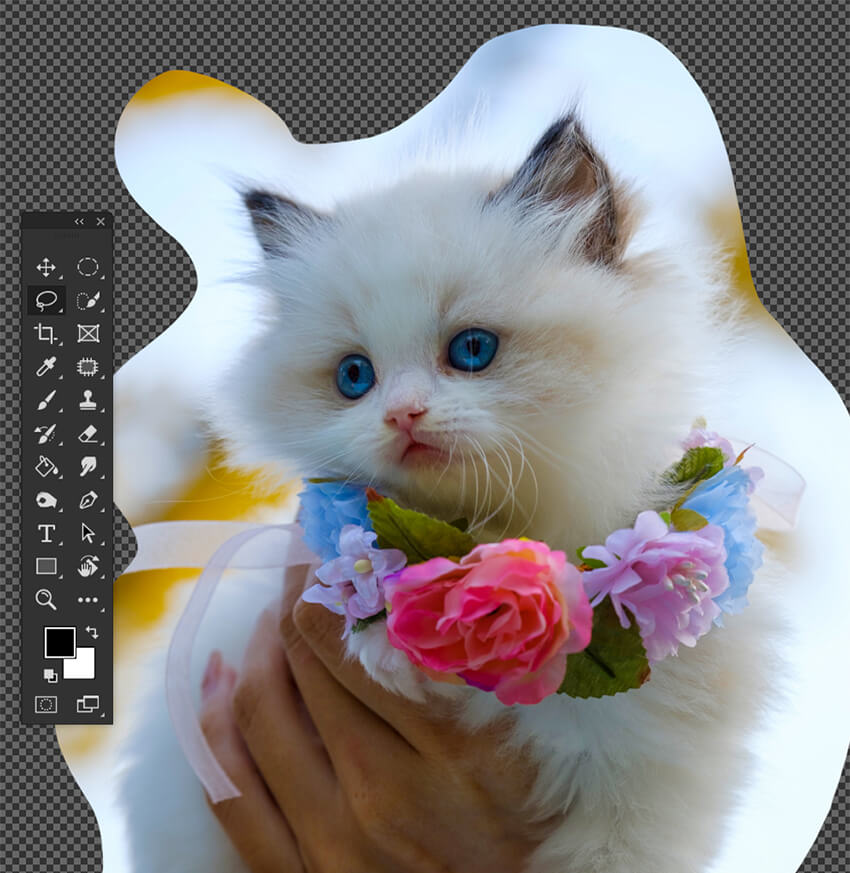
3단계: 레이어 마스크 만들기
레이어 패널의 하단 버튼을 사용하여 새 레이어 마스크를 만듭니다. Ctrl+D를 사용하여 선택을 제거합니다.

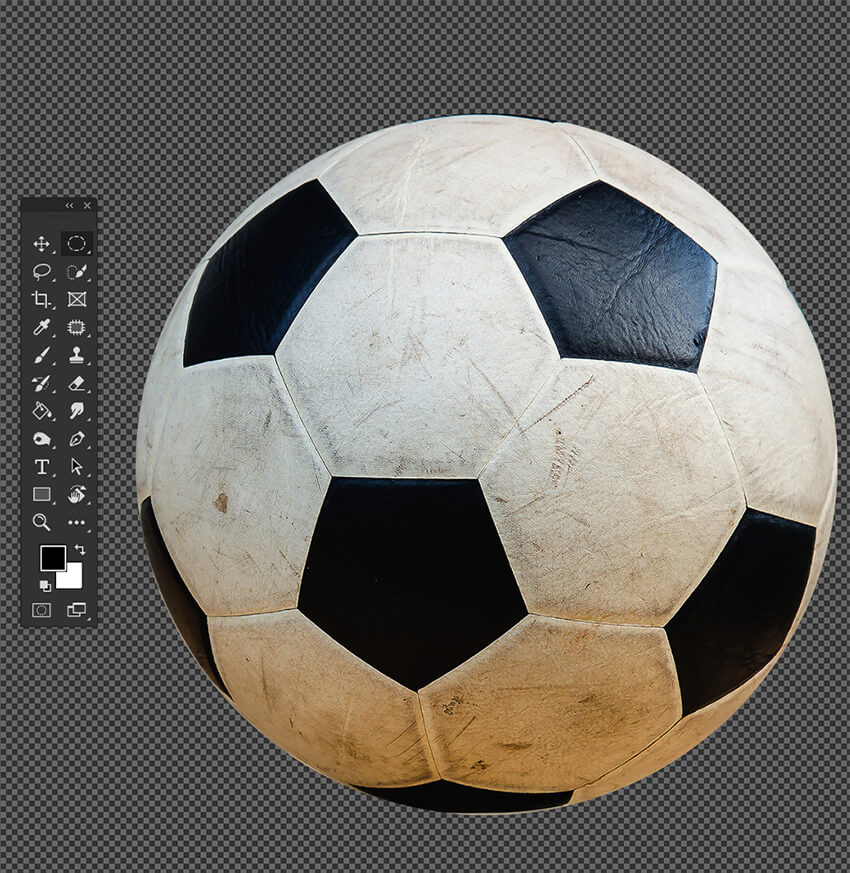
직사각형 및 타원형 선택 윤곽 도구를 사용하여 Photoshop에서 이미지를 잘라내는 방법
직사각형 및 타원형 선택 윤곽 도구는 타원이나 타원과 같은 특정 모양을 선택할 때 가장 잘 사용됩니다. 원형 개체의 모양에 맞는 선택 영역을 빠르고 정확하게 만들 수 있으므로 원형 개체를 선택하는 데 특히 유용합니다.
다만, 원만 생성하기 때문에 선택할 수 있는 것과 할 수 없는 것이 한정되어 있습니다.
1단계: Elliptical Marquee Tool 선택
Elliptical Marquee Tool(M)을 선택합니다.

2단계: 원형 선택 만들기
레이어를 가로질러 도구를 드래그하여 잘라낼 영역 주위에 타원을 만듭니다. 원의 비율을 일정하게 유지하려면 Shift 키를 누르십시오.

3단계: 레이어 마스크 추가
이미지 플레이어가 활성화된 상태에서 레이어 패널 하단에 있는 레이어 마스크 추가 버튼을 클릭합니다.

4단계: 사각형 도구
사각형 도구는 타원형 도구와 동일하게 작동합니다. 원 대신에 정사각형과 직사각형만 만듭니다.
Elliptical 도구, Ratio Control 및 Feather와 같은 설정과 비슷한 장단점을 공유합니다.

빠른 선택 도구를 사용하여 Photoshop에서 사진을 잘라내는 방법
빠른 선택 도구를 사용하면 몇 번의 클릭만으로 이미지에서 개체를 빠르게 선택할 수 있습니다. 잔디나 바위와 같은 불규칙한 모양과 가장자리를 선택하는 데에도 적합합니다.
그러나 복잡한 세부 사항에서는 잘 작동하지 않아 정확한 선택이 어렵습니다.
1단계: 빠른 선택 도구 선택
도구 모음에서 빠른 선택 도구를 선택합니다(단축키: W).

2단계: 클릭 & 드래그
잘라낼 이미지 영역을 클릭하고 드래그합니다.

3단계: 선택 구체화
작업 영역 상단의 빼기(-) 및 더하기(+) 아이콘을 사용하여 잘라내려는 전체 영역이 선택될 때까지 선택 영역을 미세 조정합니다.

4단계: 레이어 마스크 추가
레이어 패널 하단에 있는 레이어 마스크 추가 아이콘을 클릭합니다.

Magic Wand Tool을 사용하여 Photoshop에서 사진을 잘라내는 방법
Magic Wand Tool은 색상 또는 색조 범위를 기반으로 이미지의 영역을 빠르게 선택할 수 있는 Photoshop의 다용도 선택 도구입니다. 복잡한 배경에서 개체를 분리하거나 단색 또는 톤의 넓은 영역을 선택하는 데 편리합니다.
1단계: 마술 지팡이 도구 선택
도구 모음에서 Magic Wand 도구(W)를 선택합니다.

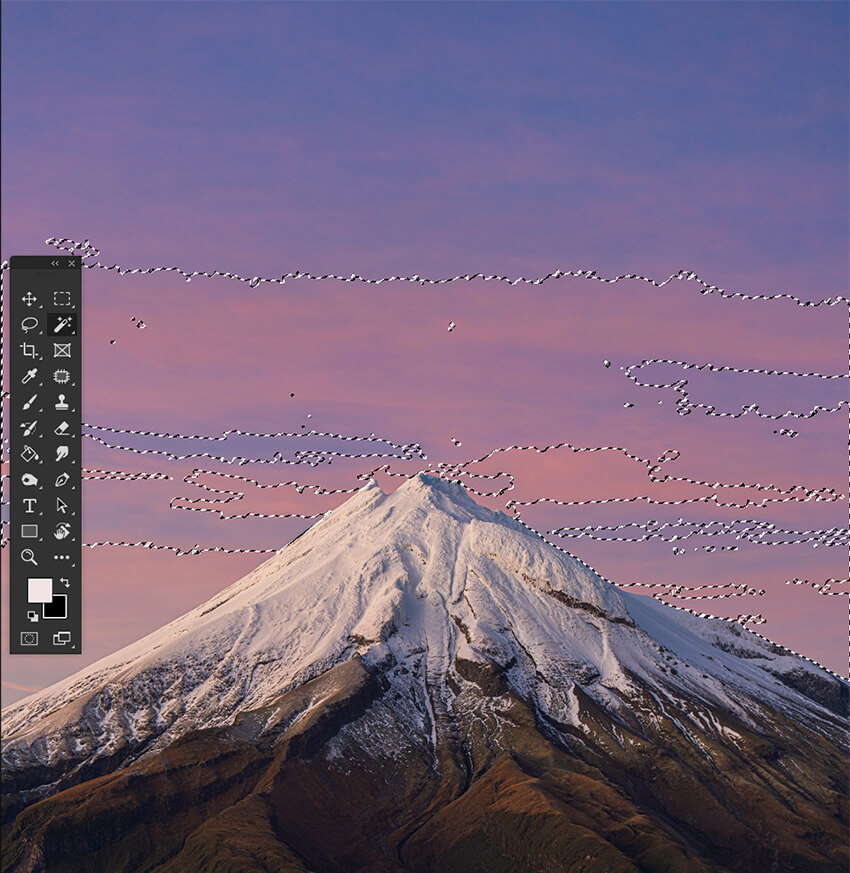
2단계: 이미지 영역 클릭
잘라낼 이미지 영역을 클릭합니다. 그러면 클릭한 영역과 유사한 색상과 톤을 가진 모든 픽셀이 선택됩니다.
더 정확하게 선택해야 하는 경우 Shift 키를 누른 상태에서 이미지를 클릭하여 허용 수준을 높일 수 있습니다.

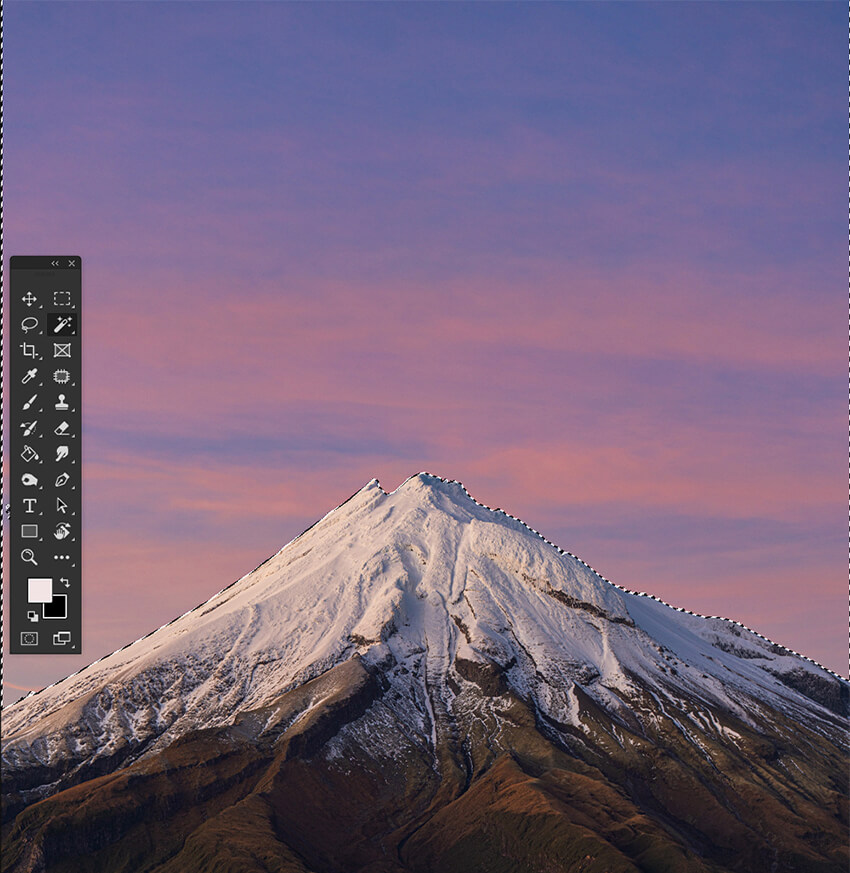
3단계: 선택 구체화
다른 선택 도구를 사용하여 선택 항목을 추가로 조정합니다.
올가미 도구(L)를 사용하여 Shift를 눌러 선택에 추가하고 Alt를 눌러 선택에서 제거함으로써 선택에서 픽셀을 추가하거나 뺄 수 있습니다.

4단계: 레이어 마스크 추가
필요한 부분을 정확히 선택했으면 레이어 패널 하단에 있는 레이어 마스크 추가 버튼을 사용하여 레이어 마스크를 만듭니다.


색상 범위를 사용하여 Photoshop에서 이미지를 잘라내는 방법
색상 범위는 색상을 기준으로 이미지 영역을 빠르게 선택할 수 있는 Photoshop의 강력한 선택 도구입니다. 미묘한 색상 그라데이션이 있는 영역을 선택하거나 색상 차이가 큰 영역을 빠르게 선택할 때 편리합니다.
그러나 색상 범위는 흑백 이미지나 배경과 동일한 색상을 많이 공유하는 피사체에는 적합하지 않습니다.
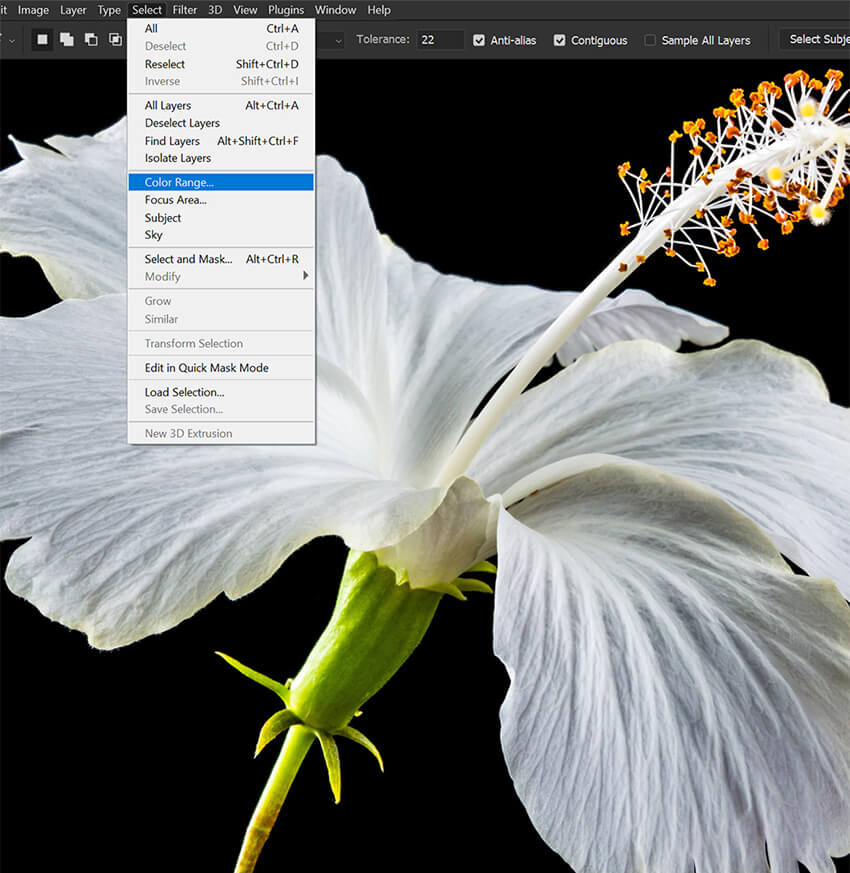
1단계: 색상 범위로 이동
레이어가 선택되었는지 확인하고 선택 > 색상 범위로 이동합니다. 색상 범위 창이 열립니다.

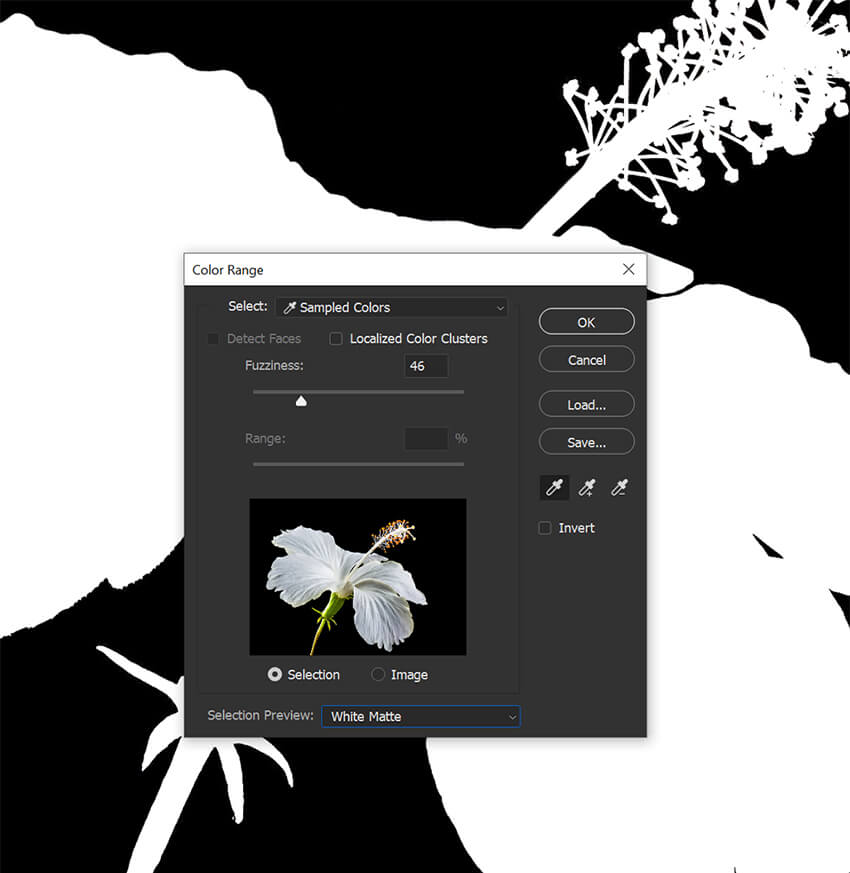
2단계: 배경색 선택
색상 범위 창에서 스포이드를 선택하고 잘라낼 영역을 클릭합니다.
원하는 선택을 얻을 때까지 Fuzziness 슬라이더를 조정합니다. Fuzziness 설정이 높을수록 더 많은 이미지가 선택됩니다.
선택에 만족하면 확인을 클릭합니다.

3단계: 레이어 마스크 추가
레이어 패널에서 마스크 아이콘을 클릭하여 레이어 마스크를 만듭니다.
검은색 또는 흰색으로 설정된 브러시를 사용하여 마스크를 추가로 다듬어야 할 수 있습니다. Color Range가 선택하지 않은 영역을 마스크하거나 유지하려는 선택 영역을 다시 마스크합니다.

컷아웃 이미지에 레트로 느낌 통합
다각형 올가미 도구는 다른 선택 도구와 유사하게 작동하므로 이를 사용하여 복고풍 컷아웃 효과를 만드는 방법을 살펴보겠습니다.
1단계: 다각형 올가미 도구로 선택 영역 만들기
다각형 올가미 도구를 사용하여 피사체 주위에 선택 영역을 만듭니다.
피사체의 가장자리에 너무 가까이 가지 마십시오. 거친 가장자리와 모서리를 만들고 싶습니다. 잡지 콜라주와 비슷합니다.

2단계: 레이어 마스크 추가
이미지에 레이어 마스크를 추가합니다.

3단계: 레이어 복제 및 레이어 마스크 삭제
마스크 레이어를 복제하고 마스크를 삭제합니다. 복제된 레이어가 원본 아래에 있는지 확인합니다.
이 시점에서는 편집되지 않은 것처럼 보일 것입니다.

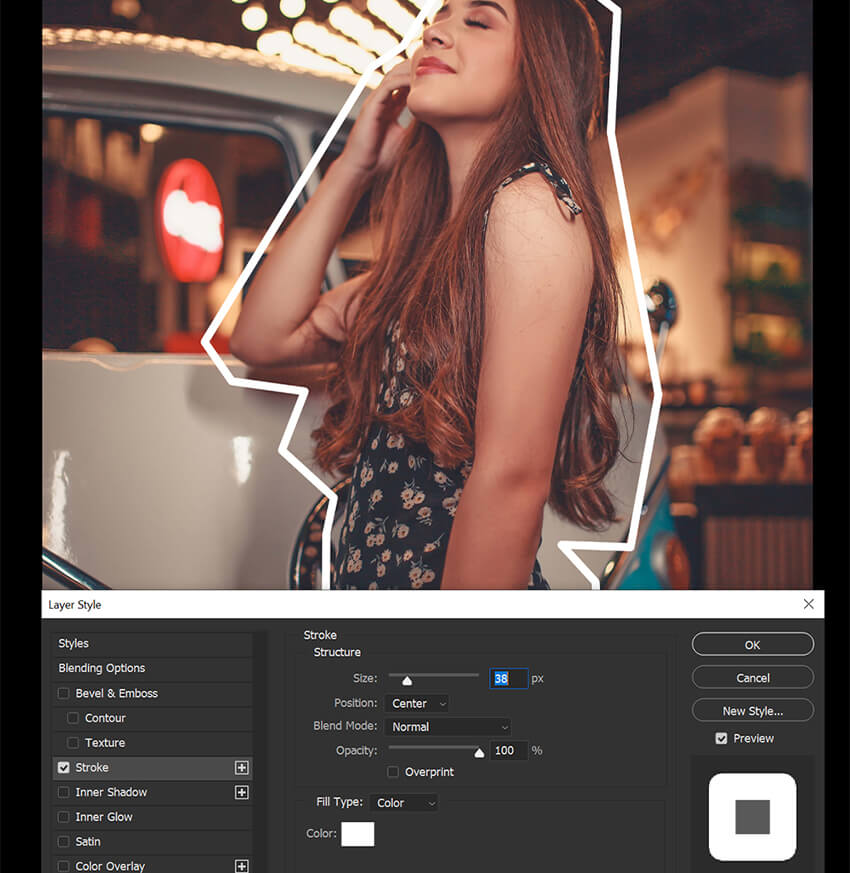
4단계: 획 레이어 효과 추가
레이어 패널 하단에 있는 레이어 효과 메뉴를 사용하여 원래 추출된 대상 주위에 두꺼운 흰색 획을 추가합니다.
원하는 경우 획 효과의 하단을 잘라낼 수 있습니다.

5단계: 색상 레이어 추가
컷아웃 대상 아래에 레이어 패널 하단에 있는 채우기 레이어 메뉴를 사용하여 단색 채우기 레이어를 추가합니다.
원하는 색상으로 설정한 다음 레이어 모드를 색상으로 설정할 수 있습니다.

6단계: 텍스처 추가
마지막으로 종이 이미지나 다른 거친 표면을 사용하여 배경에 텍스처를 추가합니다. 이 텍스처를 컷아웃 주제 아래, 색상 채우기 레이어 위에 배치합니다.
레이어를 곱하기로 설정하고 불투명도를 70%로 낮춥니다. 이것은 오래된 복고풍 모습을 줄 것입니다.

Photoshop에서 선택 및 마스크를 사용하는 방법
Photoshop의 가장자리 다듬기는 선택 영역의 가장자리를 보다 세밀하게 제어할 수 있는 강력한 도구입니다. 대비, 색상 및 선명도를 조정하거나 Photoshop의 가장자리 다듬기 브러시를 사용하여 선택 영역을 다듬을 수 있습니다.
모든 선택 도구를 선택 및 마스크와 페어링하여 초기 선택을 만들고 레이어 마스크를 추가한 후 마지막 단계로 만들 수 있습니다.
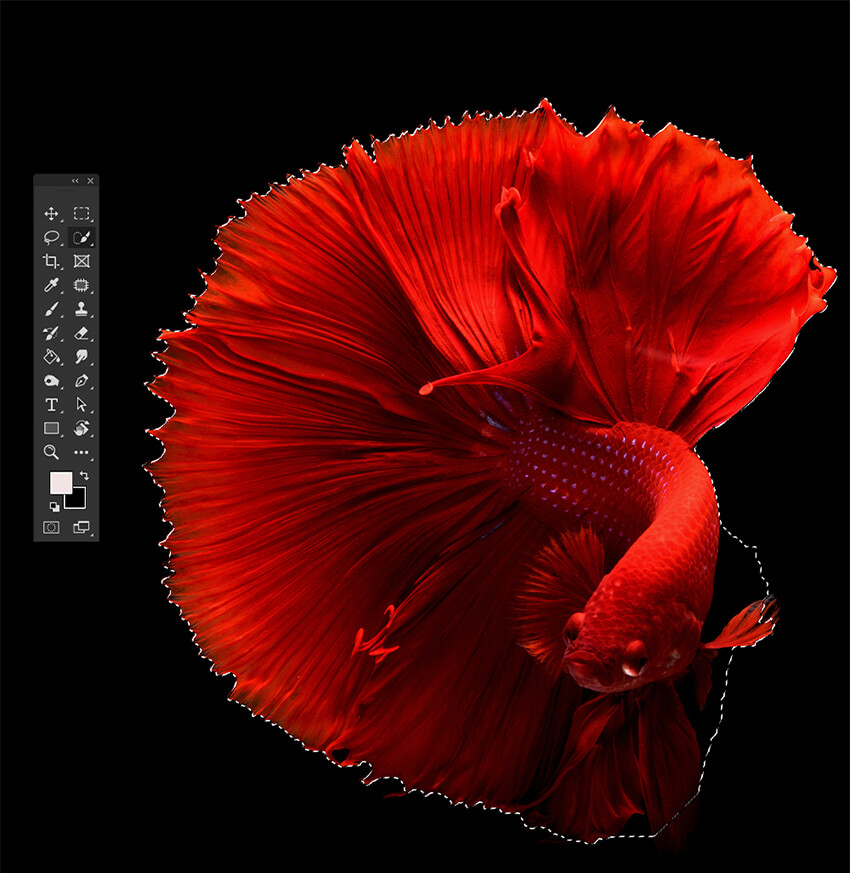
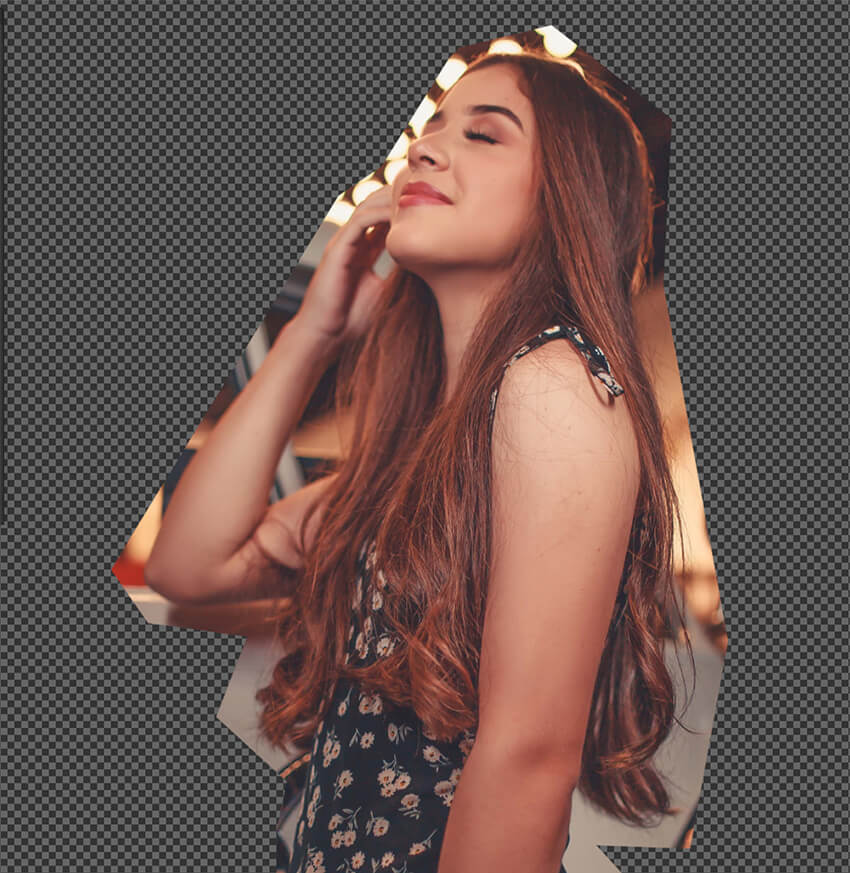
1단계: 초기 선택
선택 도구 중 하나를 사용하여 다듬을 영역을 선택합니다. 여기서는 Select Subject를 사용했습니다.
머리카락이 많은 피사체를 사용하여 선택 및 마스크를 사용하여 머리카락과 같은 작은 세부 사항에서 배경을 제거하는 방법을 보여줍니다.

2단계: 선택 및 마스크 입력
선택 > 선택 및 마스크로 이동합니다.

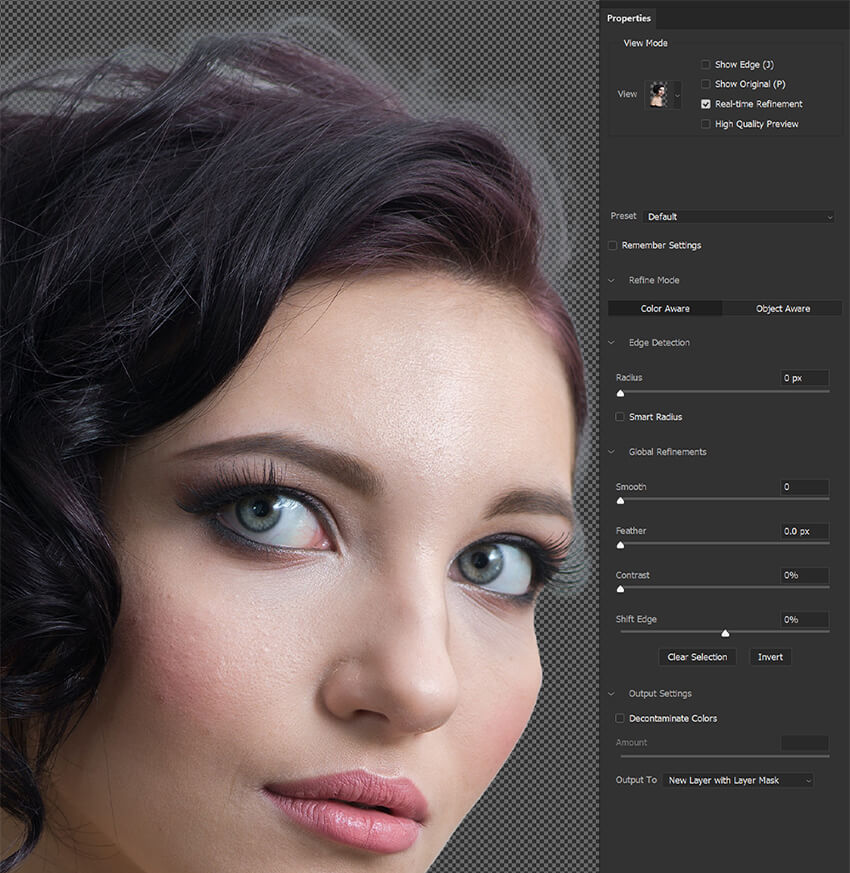
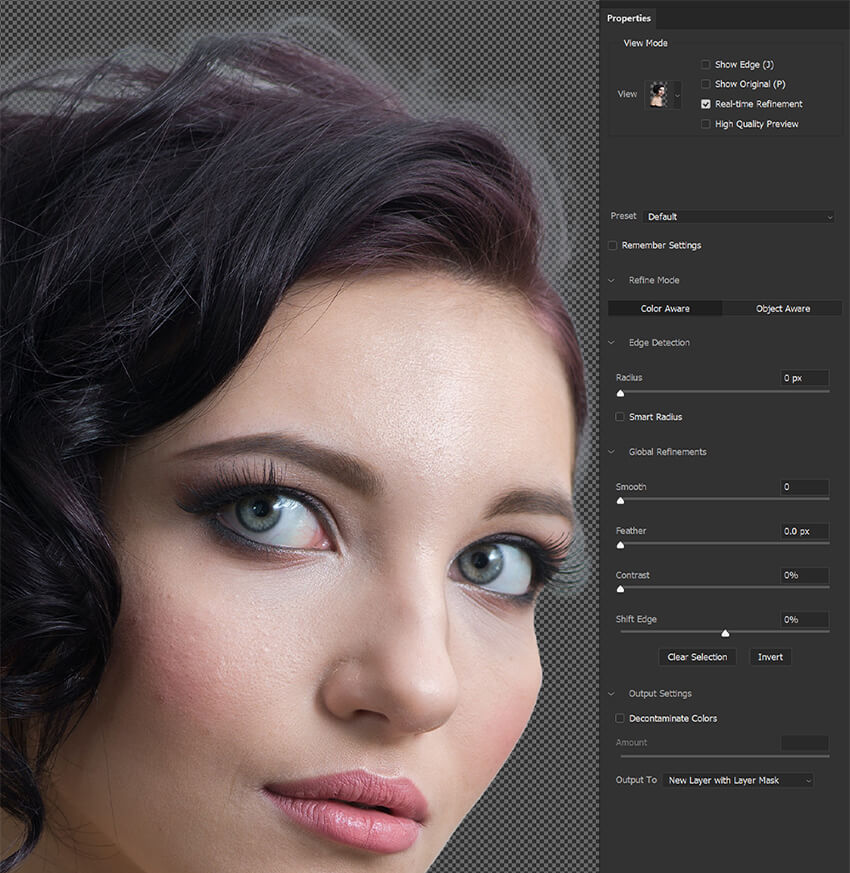
3단계: 보기 조정
선택 및 마스크 작업 영역에서 선택 항목의 미리보기와 보기를 조정할 수 있는 드롭다운이 표시됩니다.
선택 항목을 가장 잘 볼 수 있도록 도와주는 보기를 선택하고 싶을 것입니다.

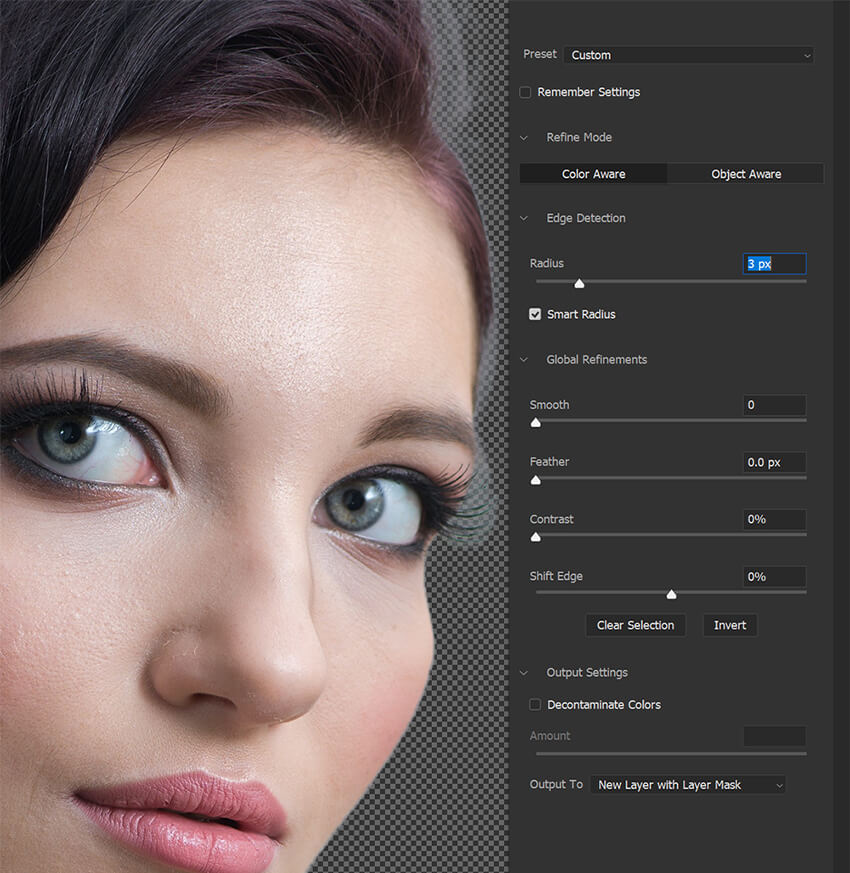
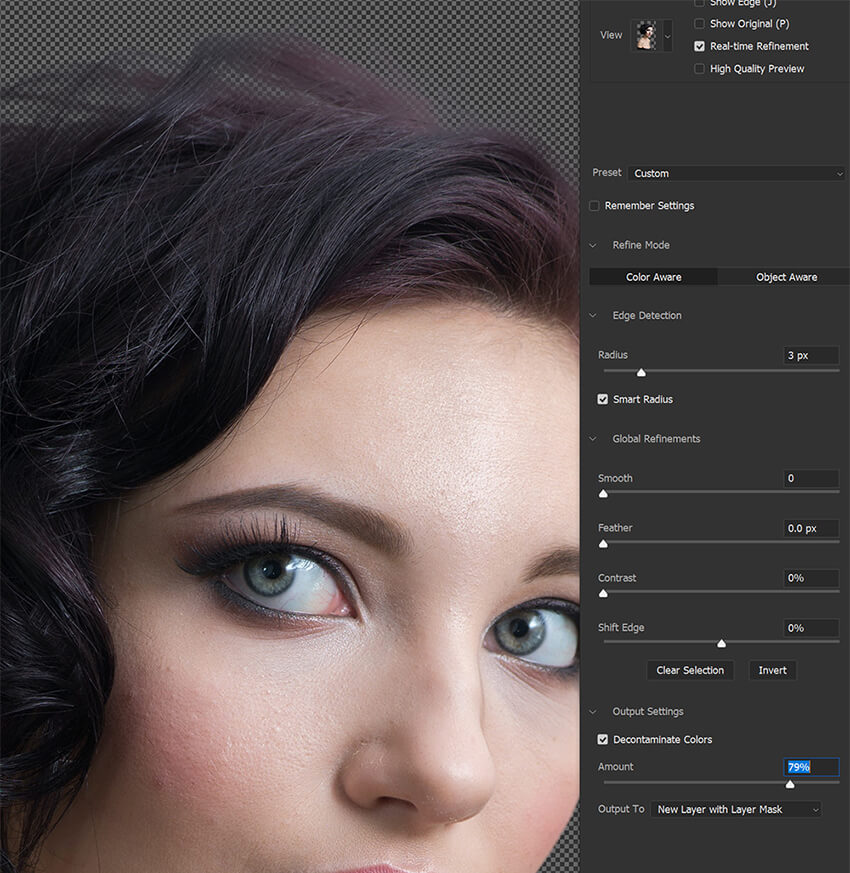
4단계: 스마트 반경 켜기
스마트 반경이 선택되어 있는지 확인하고 양을 3-4픽셀로 설정합니다. 다양한 설정으로 실험할 수 있지만 대부분의 경우 3px가 적합합니다.

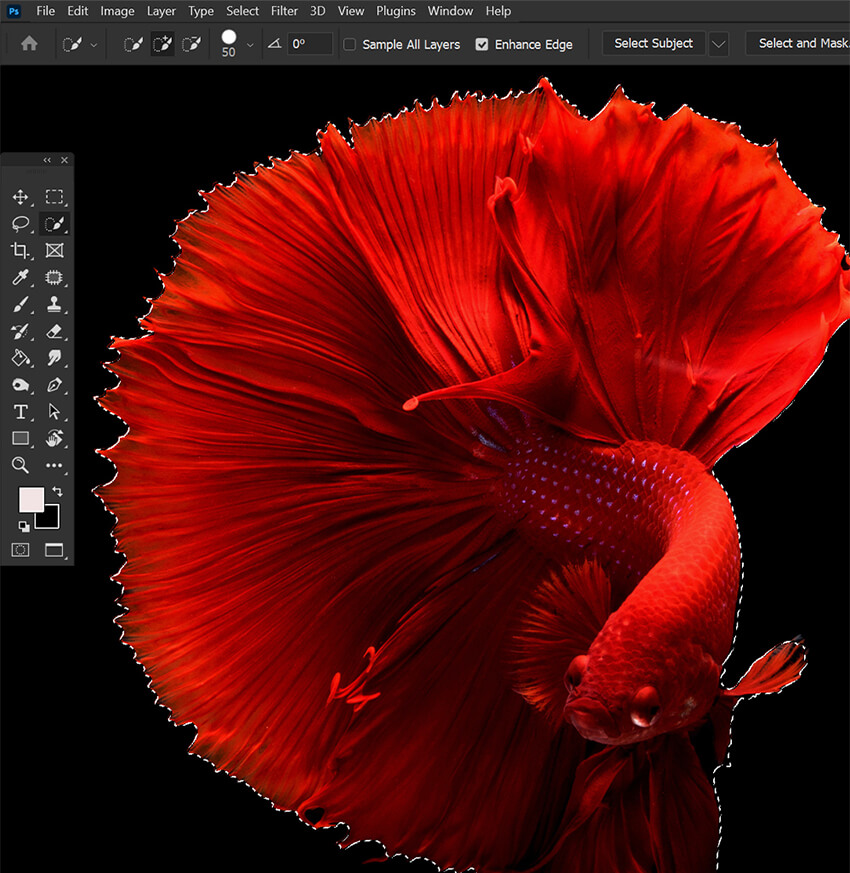
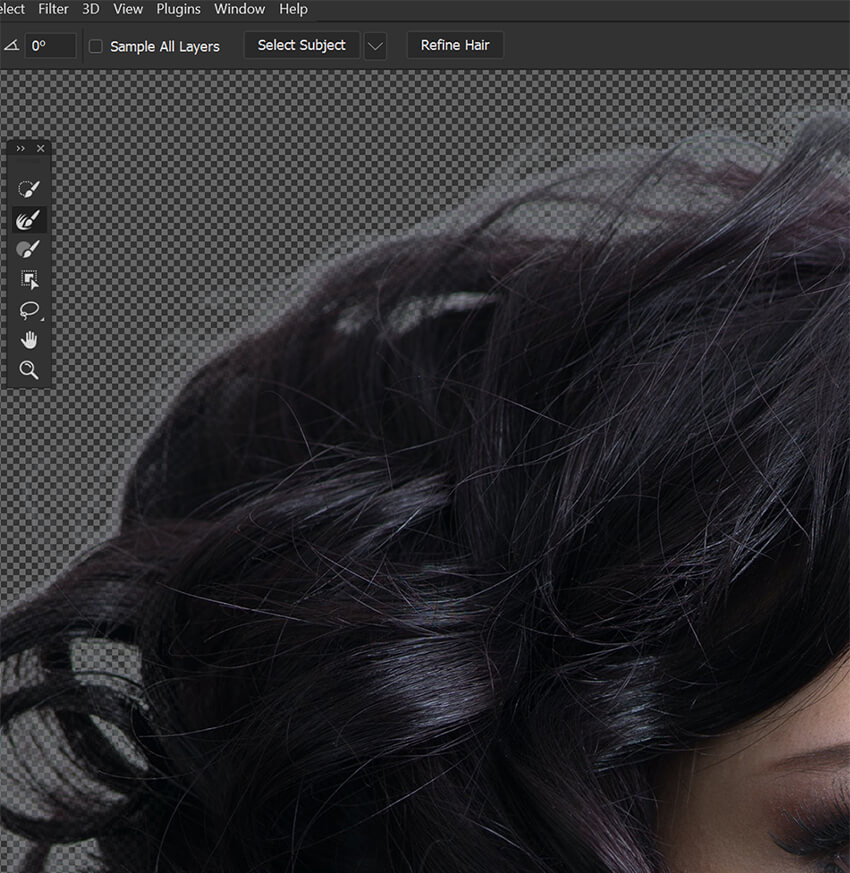
5단계: 가장자리 다듬기 브러시 사용
가장자리 다듬기 브러시로 전환합니다. 피사체의 가장자리를 가로질러 브러시를 드래그합니다.
가장자리 다듬기 브러시는 자동 선택 도구와 같습니다. 머리카락, 실 또는 모피와 같은 작은 세부 사항을 유지하면서 배경이라고 가정하는 것을 자동으로 숨깁니다.
너무 많이 선택하거나 숨기는 경우 Alt/Option을 누른 상태에서 해당 영역을 브러시하여 다시 가져옵니다.

6단계: 머리카락 다듬기 버튼 사용
위쪽 옵션 막대에 있는 머리카락 다듬기 버튼을 사용하여 머리카락을 빠르게 다듬을 수도 있습니다.

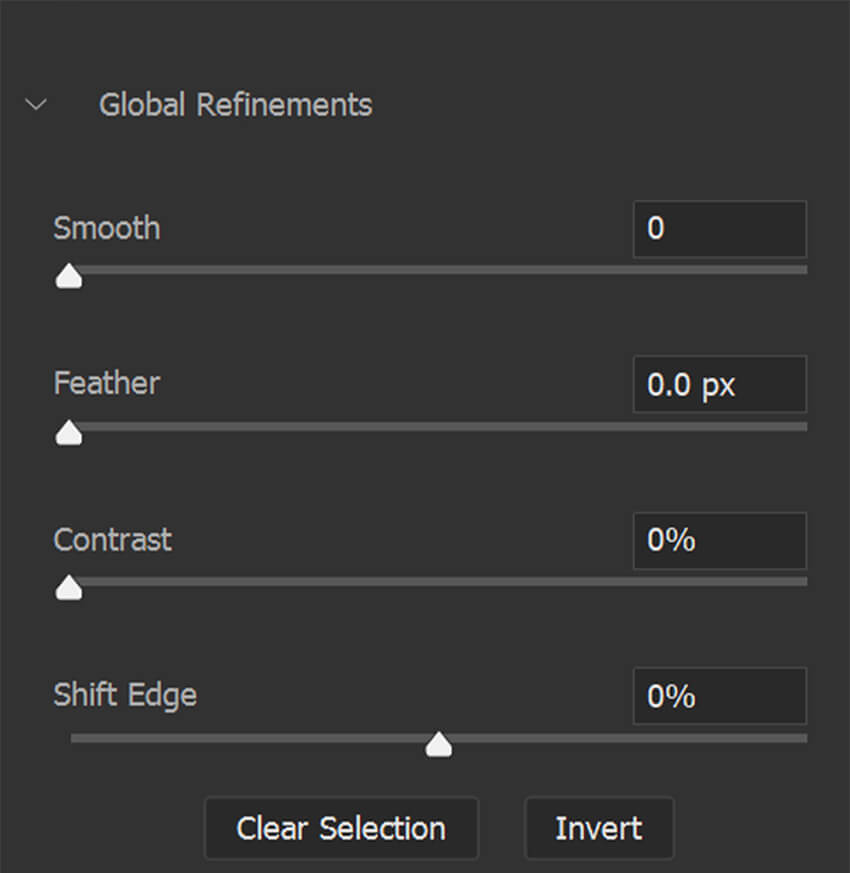
7단계: 전역 조정
복잡한 세부 사항이 없는 부드럽거나 날카로운 개체를 추출하는 경우 전역 조정을 사용하여 마스크를 더 미세 조정할 수 있습니다.
여기에는 가장자리를 매끄럽게 하고 가장자리 이동을 사용하여 가장자리를 안쪽으로 가져오는 작업이 포함될 수 있습니다.
이러한 설정은 머리카락, 털 또는 기타 복잡한 디테일이 있는 피사체에는 적합하지 않습니다. 그러나 예를 들어 대머리 피사체나 모자를 쓴 피사체를 추출하는 경우 Global Refinements를 효과적이고 빠르게 사용할 수 있습니다.

8단계: 색상 오염 제거
마지막으로 필요한 경우 오염 제거 색상 옵션을 사용하여 원하지 않는 색상 언저리를 제거할 수 있습니다.
그러나 이것은 이미지에 영구적으로 영향을 미치는 파괴적인 설정이라는 점에 유의하십시오. Photoshop은 안전을 위해 원본 이미지의 복사본을 자동으로 만듭니다.

9단계: 마스크 또는 선택 사항 계속 다듬기
마스크를 추가로 조정해야 할 때마다 선택 및 마스크를 다시 입력할 수 있습니다.

