6단계로 와이어프레임을 만드는 방법
게시 됨: 2022-05-07초보자이든 아마추어이든 관계없이 따라하기 쉬운 와이어프레임 설계 6단계가 유용할 것입니다!

사용자 경험(UX) 디자인 분야에 조금이라도 종사했다면 와이어프레임에 대해 들어본 적이 있을 것입니다. 이상적인 웹 디자인 시나리오에서 와이어프레임은 웹페이지가 최종적으로 어떻게 보일지 시각적으로 묘사하기 위해 취하는 첫 번째 단계입니다.
그러나 와이어프레임 설계에 익숙하지 않거나 처음 설계하는 경우 몇 가지 어려움을 겪을 수 있습니다. 와이어프레임이 더 큰 설계 프로세스에 어떻게 적용되는지, 와이어프레임 생성과 관련된 단계는 무엇인지, 펜이나 종이를 사용하여 와이어프레임을 생성해야 하는지 아니면 이를 위한 특수 도구가 필요한지 여부가 궁금할 수 있습니다.
필요와 편의에 따라 와이어프레임 도구와 펜과 종이로 와이어프레임을 만들 수 있지만 다른 질문에 대한 답변은 조금 더 까다롭습니다. 좋은 소식은 이 기사에서 와이어프레임을 만드는 방법에 대해 이야기할 때 이러한 질문과 기타 질문에 대한 답변을 제공한다는 것입니다.

그러나 본격적으로 알아보기 전에 와이어프레임이란 정확히 무엇입니까?
와이어프레임이란 무엇입니까?
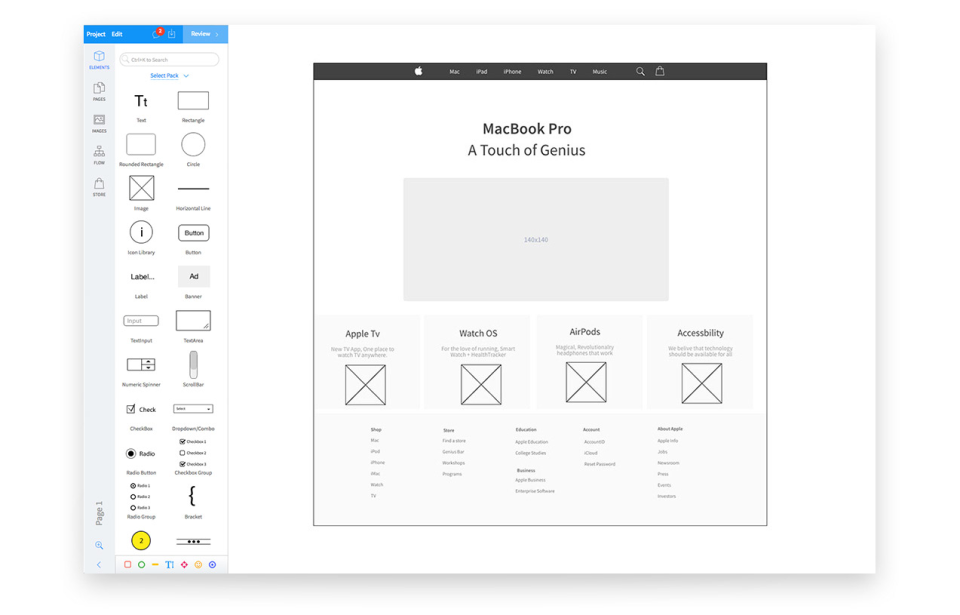
와이어프레임은 웹 또는 앱 페이지의 광범위한 구조 또는 레이아웃의 모형 또는 표현입니다. 섹션, 탭, 제품, 정보 및 클릭 유도문안과 같은 다양한 구성 요소가 배치되는 방식과 공간이 활용되는 방식을 보여줍니다. 와이어프레임은 웹 페이지의 초기 레이아웃을 나타내기 때문에 색상, 멀티미디어 콘텐츠, 글꼴 및 기타 스타일 요소는 일반적으로 최소한으로 유지됩니다.

MockFlow WireframePro 에서 설계 중인 샘플 와이어 프레임 (원천)
이를 통해 와이어프레임 생성과 관련된 단계를 살펴보겠습니다.
명확성과 방향성을 얻기 위해 연구를 수행
와이어프레임 아이디어를 즉시 쏟아내고 싶은 생각이 들 수도 있지만 그 전에 더 큰 목표인 매력적인 UI(사용자 인터페이스)를 디자인하는 것을 생각해보세요. 그리고 이를 위해서는 설계 프로젝트의 요구 사항과 이해 관계자 및 최종 사용자의 기대치를 측정해야 합니다.
귀하의 디자인은 기업이 고객에게 메시지나 제품을 전달하는 데 도움이 될 뿐만 아니라 더 중요한 것은 고객이 많은 노력 없이 페이지를 탐색하고 필요한 것을 쉽게 찾을 수 있도록 해야 합니다.
이 단계를 에이스하는 방법은 다음과 같습니다.
- 주요 프로젝트 요구 사항을 이해하려면 이해 관계자와 확인하십시오. 이러한 명확성을 얻는 것은 와이어프레임 디자인의 기초입니다.
- 와이어프레임으로 그들의 요구를 해결할 수 있도록 최종 사용자, 선호도 및 구매 행동에 대해 조사하십시오.
- 최종 사용자 연구를 기반으로 일반적인 사용 사례를 정의하여 설계하려는 시나리오를 더 잘 이해할 수 있습니다.
- 시장 조사 및 경쟁사 분석을 수행하여 디자인 동향 및 모범 사례를 식별합니다.
연구 데이터를 다시 참조하기 쉽게 만드십시오.
연구하는 동안 사용 사례, 구매자 프로필, 시장 조사 데이터 및 프로젝트 요구 사항을 비롯한 많은 데이터를 수집하게 됩니다. 와이어프레이밍 프로세스의 다양한 지점에서 이 연구로 계속 돌아와야 합니다.
따라서 잠수하기 전에 액세스하는 데 너무 많은 시간과 노력을 낭비하지 않는 방식으로 모든 연구 정보를 문서화하고 구성해야 합니다. 이렇게 하면 연구에 투입한 노력이 와이어프레임에 반영되고 낭비되지 않습니다.
다음은 이를 수행하는 몇 가지 빠른 방법입니다.
- 접하는 모든 주요 정보를 문서화하십시오.
- 폴더와 하위 폴더를 사용하여 매크로 및 마이크로 범주를 기반으로 연구를 정렬합니다.
- 구매자 사용 사례, 구매 행동 또는 연구에서 접했을 수 있는 흥미로운 사용자 피드백과 같은 주요 개념을 캡처하는 치트 시트를 만듭니다.
사용자 요구 사항을 해결하기 위해 사용자 흐름 매핑
사용자 흐름은 웹 사이트 또는 앱 세션 중 사용자의 경로 또는 여정을 나타냅니다. 이 여정에는 웹사이트/앱에 들어간 지점, 웹사이트/앱과 상호작용한 모든 지점(방문한 페이지 및 최종 거래까지 클릭한 버튼 등), 웹사이트/앱을 종료한 지점이 포함됩니다. .
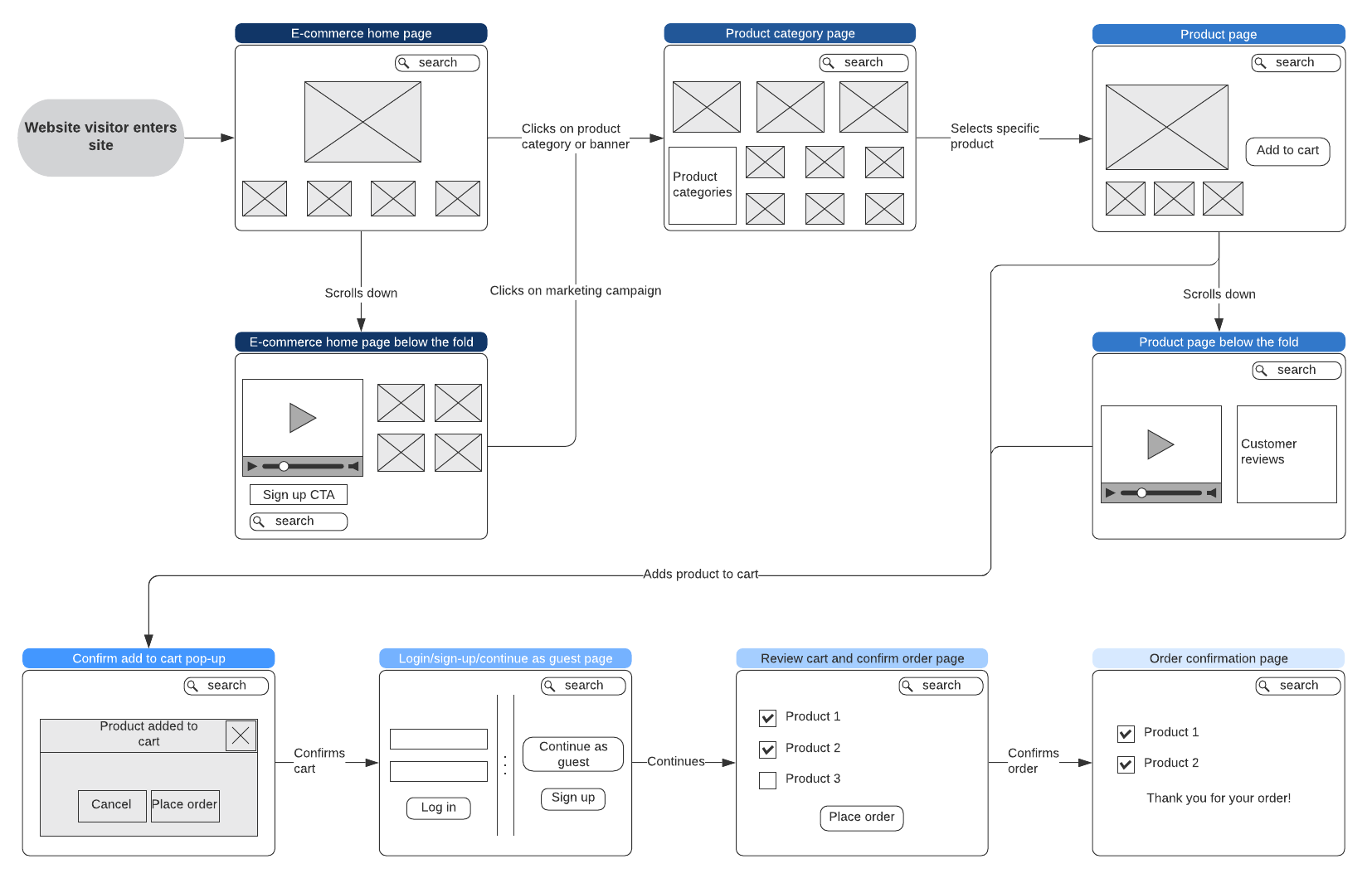
사용자 흐름의 한 가지 간단한 예는 다음과 같습니다. 사용자가 회색 더비 신발 광고를 클릭한 후 전자 상거래 웹사이트에 들어갑니다. 웹사이트에 방문한 후 사용자는 가격, 크기, 브랜드 등을 기준으로 신발을 필터링할 수 있습니다. 그/그녀는 하나 이상의 신발을 확대하고 사양을 확인하고 품목 중 하나를 장바구니에 추가하고 결국 결제를 하고 거래를 완료하기를 원할 수 있습니다.
이들은 사용자 흐름을 구성하는 웹 사이트/앱 내 상호 작용의 종류입니다.

전자상거래 웹사이트 방문자를 위한 샘플 사용자 흐름( 출처 )
이 여정은 장바구니, 가격 필터 또는 사양 체크리스트와 같은 중요한 디자인 요소를 놓치지 않도록 사용자 흐름에 매핑되어야 합니다. 이러한 요소가 없으면 웹사이트/앱 방문자가 혼란스러워 할 수 있으며 기본 탐색에도 도움을 요청하기 위해 고객 지원에 문의해야 합니다.
이러한 경우 즉각적인 영향은 불만족하거나 실망한 고객이 될 것이며, 이는 또한 전환 감소 및 포기 증가를 의미합니다.
사용자 흐름은 와이어프레임의 기초이므로 이를 위해 시간을 할애해야 합니다. 이를 올바르게 수행하는 방법은 다음과 같습니다.
- 다음과 같이 자문하여 사용자 요구 사항을 매핑합니다. 웹 사이트/앱 방문자가 달성하려는 목표는 무엇입니까? 그들은 어떤 기능을 찾고 있습니까? 그들은 어떤 초기 질문을 할 수 있었습니까? 원활하게 탐색하려면 어떤 정보가 필요합니까?
- 웹사이트/앱에 대한 사용자의 진입점과 최종 거래까지 수행할 수 있는 모든 단계를 포함하는 흐름 개요를 만듭니다.
- 사용자 흐름을 논리적으로 유지하고 탐색하는 동안 사용자의 가능한 모든 요구를 포함해야 합니다.
와이어프레임을 위한 최소한의 레이아웃 만들기
이제 종이에 펜을 대고 레이아웃 아이디어를 쏟아야 합니다. 이 단계에서는 페이지에 어떤 요소가 포함될 것인지, 어떤 UI 요소가 어디에 포함될 것인지, 어떤 탭이 포함될 것인지, 텍스트 상자가 어디로 갈 것인지, 멀티미디어 요소가 배치될 위치를 강조 표시하는 기본 구조를 만들어야 합니다. .

아이디어는 모든 사용자와 비즈니스 요구를 해결하는 방식으로 웹 페이지의 기본 골격 구조를 만드는 것입니다.
또한 구조를 설계할 때 너무 많은 세부 사항을 추가하려는 유혹을 물리치십시오. 이 단계에서는 적을수록 좋습니다. 글꼴과 색상은 잊어버리고 최종적인 것이 아니라 예시적인 디자인을 만드는 데만 집중하세요.
다음은 이 단계를 올바르게 수행하기 위해 답변할 수 있는 몇 가지 질문입니다.
- 방문자의 최종 목표를 지원하기 위해 UI 구성 요소를 가장 잘 구성하려면 어떻게 해야 합니까?
- 사용자가 페이지에 도착하자마자 무엇을 보게 될까요?
- 페이지의 주요 메시지를 어디에 배치해야 합니까?
- 어떤 정보가 가장 눈에 띄게 표시되어야 합니까?
- 사용자가 웹사이트 또는 앱 디자인을 탐색하는 데 필요한 버튼은 무엇입니까?
기본 구조가 준비되면 동료나 관리자에게 보여주고 초기 피드백을 받으십시오. 필요에 따라 레이아웃을 조정하여 유용성을 높입니다.
충실도 수준을 결정하고 세부 사항을 입력하십시오.
이제 프로젝트 방향, 사용자 흐름, 기본 와이어프레임 레이아웃(목업이라고도 함) 및 필요한 개선 사항에 대해 충분히 명확하게 이해했으므로 계속 진행하여 일부 세부 정보를 입력할 수 있습니다.
이 시점에서 와이어프레임의 충실도 수준, 즉 와이어프레임에 있는 세부 정보의 양을 결정해야 합니다. 다음은 일반적으로 사용되는 세 가지 수준 간의 주요 차이점에 대한 간략한 스냅샷입니다.
| 충실도 | 형질 | 사용될 |
|---|---|---|
| 낮은 |
|
|
| 중간 |
|
|
| 높은 |
|
|
충실도 수준을 결정했으면 다음과 같이 와이어프레임에서 세부 정보를 채울 수 있습니다.
- 위에서 아래로, 왼쪽에서 오른쪽으로 점진적으로 세부 정보를 추가합니다.
- 우측 상단이나 좌측 상단에 탐색바, 검색창 등 기본적인 사용성 정보를 추가합니다.
- 고객이 페이지를 사용하는 데 편리하다고 생각되는 요소를 입력하고 최적의 위치에 배치할 수 있습니다.
테스트를 받아보세요!
세부 사항이 채워지면 와이어프레임이 그 능력을 증명할 준비가 된 것입니다. 사용자가 필요로 하는 모든 디자인 요소가 있는지 여부를 확인하기 위해 와이어프레임을 테스트해야 합니다.
테스트는 또한 누락될 수 있는 필수 요소 또는 해결해야 하는 추가 요구 사항을 식별하는 데 도움이 됩니다. 예를 들어, 로그인 페이지의 두 필드(하나는 사용자 이름, 다른 하나는 암호) 대신 와이어프레임에 하나만 있습니다. 또는 논리적으로 있어야 하는데 홈 페이지에 탐색 모음이 없을 수도 있습니다. 와이어프레임이 설계 프로세스에 더 들어가기 전에 이러한 누락을 수정해야 합니다.
이 작업에서 동료의 도움을 받거나 실제 사용자가 최종 제품을 테스트하도록 할 수 있습니다. 와이어프레임에 대한 보다 심층적인 분석이 필요한 경우 해당 분야 전문가의 참여를 고려할 수도 있습니다.

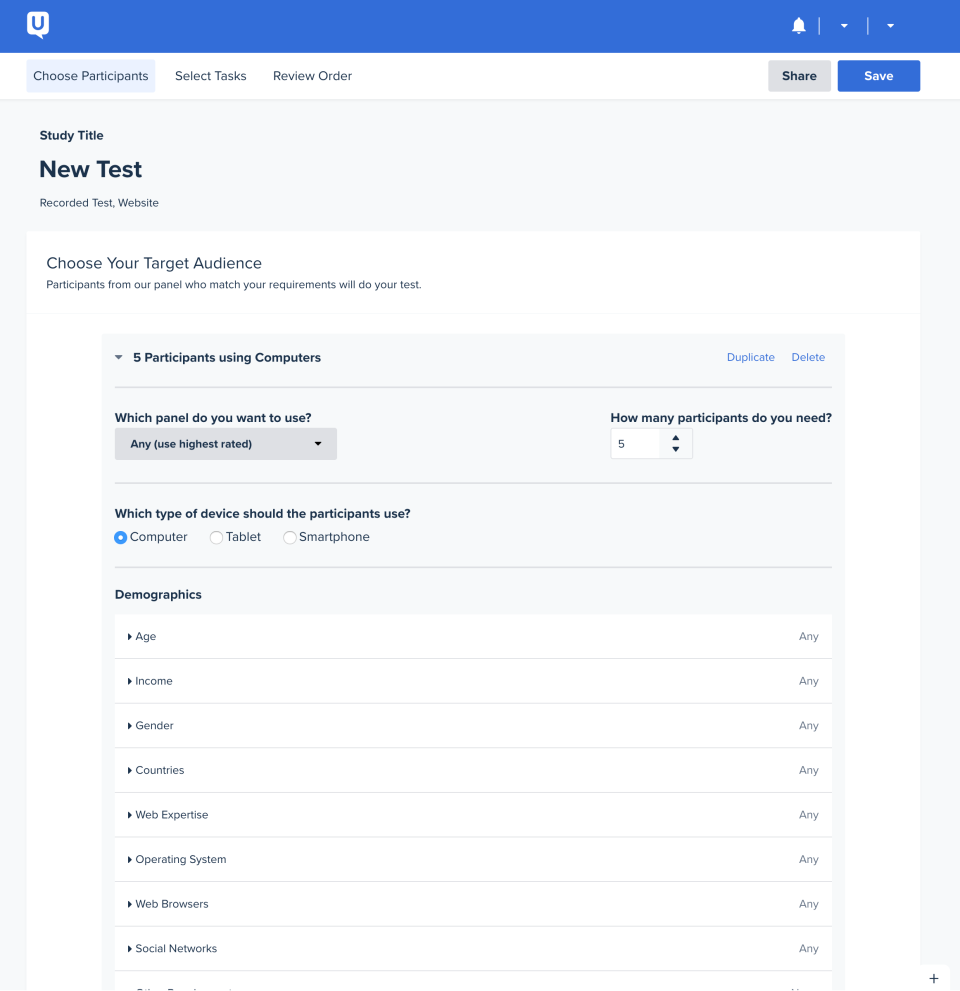
UserTesting ( 소스 ) 에서 새 테스트에 대한 기준 정의
다음은 와이어프레임을 테스트하는 방법입니다.
- 와이어프레임을 종이에 인쇄하거나 디지털 와이어프레임을 만들어 검토자에게 제공합니다.
- 검토자에게 일련의 질문을 하여 경험을 평가하고 피드백을 기록합니다. 일부 와이어프레임 테스트 도구는 보다 인터랙티브한 와이어프레임 테스트를 허용하고 피드백을 자동으로 캡처할 수 있습니다.
- 사용자 테스트를 시도하십시오. 사용자가 테스트할 수 있는 와이어프레임의 링크를 게시할 수 있는 서비스입니다. 테스트를 마치면 테스트하는 동안 화면의 비디오와 오디오 또는 서면 피드백을 공유할 수 있습니다.
테스트를 완료하고 피드백을 수집했으면 필요하다고 생각되는 대로 개선하십시오.
와이어프레이밍 전격전을 할 준비가 되셨습니까? 그렇게 빨리!
행동에 착수하기 전에 고려해야 할 것이 있습니다. 펜과 종이를 사용한 와이어프레이밍은 소프트웨어 설치, 도구 비용 지불, 컴퓨터 전원 켜기 또는 인터넷 연결 여부가 중요하지 않기 때문에 훌륭합니다. 그러나 와이어프레임 도구를 사용하면 스케치보다 부인할 수 없는 몇 가지 장점이 있습니다.
와이어프레임 도구를 사용하면 와이어프레임을 설계하는 데 걸리는 시간을 크게 줄일 수 있습니다. 드래그 앤 드롭 방식의 자리 표시자 요소와 바로 사용할 수 있는 와이어프레임 템플릿을 간단히 사용할 수 있습니다. 또한 도구를 사용하면 팀 구성원이나 고객과 쉽게 협업하고 실시간으로 피드백을 받을 수 있습니다. 또한 Adobe Creative Cloud 또는 Jira와 같은 앱과 통합하여 고품질 와이어프레임을 생성할 수 있습니다.
예산에 맞게 와이어프레이밍을 하고 있다면 이 무료 및 오픈 소스 와이어프레이밍 도구 목록을 확인할 수 있습니다.
