React Native에서 반응형 레이아웃을 만드는 방법
게시 됨: 2019-10-10네이티브 앱 개발자는 풍부한 UI와 지원되는 모든 장치에서 안정적인 아름다운 앱을 만들기 위해 항상 많은 노력을 기울입니다. iOS의 경우 이것은 단지 몇 대의 기기를 의미합니다. Android의 경우 12개가 넘을 수 있습니다.
React Native로 앱을 개발할 때 모든 장치를 회전할 수 있으므로 이 숫자를 더한 다음 2를 곱할 수 있습니다. 이 짧은 기사에서, 나는 당신이 정신을 차리지 않고 광범위한 장치를 처리하는 데 도움이 될 수 있는 몇 가지 도구와 트릭을 보여주려고 노력할 것입니다!
1. 먼저 FLEXBOX
구성 요소는 flexbox 알고리즘으로 레이아웃을 제어할 수 있습니다. 다양한 화면 크기에서 레이아웃의 비율과 일관성을 유지하기 위해 만들어졌습니다.
Flexbox는 정말 배우기 쉬운 몇 가지 예외를 제외하고 웹의 CSS와 매우 유사하게 작동합니다. flex prop이 양수이면 구성 요소가 유연해지고 flex 값에 따라 화면에 맞게 조정됩니다. 즉, flex는 flexGrow: [숫자], flexShrink: 1, flexBasis: 0과 같습니다.
When flex: 0 — 높이와 너비에 따라 크기가 조정되고 유연하지 않습니다.
flex가 음수이면 높이와 너비도 사용하지만 공간이 충분하지 않으면 minHeight 및 minWidth로 축소됩니다.
flexbox에서 제공하는 주요 속성은 거의 없으므로 살펴보겠습니다!
Flex는 요소가 요소 사이에 공간을 나누는 방법을 설명합니다. 위에서 언급했듯이 단일 숫자로 제한됩니다.
모든 요소에 flex: 1이 있으면 너비가 동일합니다.
다른 경우에는 플렉스의 합계를 서로 나눕니다.
플렉스 방향 — 콘텐츠가 배치될 기본 축을 설정하기 위해 행이나 열을 선택할 수 있습니다(역방향으로 설정할 수도 있음). 기본적으로 flexDirection은 행 대신 열로 설정됩니다. 이는 모바일 장치의 화면 특성으로 인해 발생합니다.
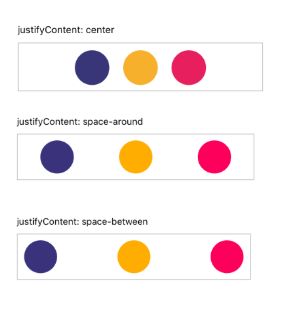
justifyContent — 이 소품은 주 축을 따라 컨테이너 내부에 콘텐츠를 배치하는 데 도움이 됩니다. 아래에서 몇 가지 가능한 게재위치를 확인할 수 있습니다.

항목 정렬 — justifyContent와 동일하게 작동하지만 주 축에 수직 축에 항목을 정렬합니다.
Flex prop은 요소 간의 비율을 유지하는 데 정말 좋은 역할을 합니다. 화면 크기에 관계없이. FlexDirection 및 justifyContent는 레이아웃 동작을 일관되게 유지합니다.
더 많은 flexbox 소품이 있습니다. 나는 그것들이 어떻게 도움이 될 수 있는지 보여주기 위해 몇 가지만 만졌다.
2. 종횡비
또 다른 멋진 소품은 요소의 비율을 제어하는 데 도움이 되는 종횡비(React Native에서만 사용 가능)입니다. 요소의 한 차원(너비 또는 높이)만 알고 있는 경우 이미 알고 있는 것과 관련하여 두 번째 차원을 유지합니다.
3. 화면 크기
디자인이 두 플랫폼과 모든 유형의 장치(모바일, 태블릿, iPad)에 대해 동일할 때 좋습니다. 그러나 때로는 특정 화면 크기 또는 장치 유형에 대해 다른 레이아웃을 처리해야 합니다.
기본적으로 React Native는 장치 또는 화면 크기에 대해 명확하게 답하는 속성을 제공하지 않습니다. 그러나 이에 대한 대책이 있습니다.
화면 크기가 무엇인지 알아내기 위해 Dimensions API를 사용할 수 있습니다.
import { Dimensions } from 'react-native'; const {width, height} = Dimensions.get('window');React Native 0.61부터 후크를 사용할 수도 있습니다.
const {width, height} = useWindowDimensions();지원되는 화면 크기 범위에서 너비를 얻으면 레이아웃을 변경할 수 있는 중단점을 선택할 수 있습니다. 구성 요소에 다른 스타일을 제공하거나 화면의 일부를 숨길 수 있습니다. 이것은 CSS에서 사용되는 미디어 쿼리 와 유사한 동작입니다.
import { Text, View, Dimensions } from 'react-native'; class App extends PureComponent { constructor(props) { super(props); this.state = { width: Dimensions.get('window').width }; } render() { return ( <View> {this.state.width < 320 ? <Text>width of the past</Text> : <Text>how big is big enough?</Text>} </View> ); } }4. 플랫폼 감지
화면 크기 외에도 실행되는 플랫폼 앱에 따라 레이아웃을 변경할 수도 있습니다. 이를 달성하기 위해 플랫폼 모듈을 사용할 수 있습니다.
사용할 수 있는 경우가 많이 있습니다.
구성 요소 렌더링 기능에서:
<View> {Platform.OS === 'ios' ? <Text>Hi Apple!</Text> : <Text>Hi Android!</Text>} </View>스타일:

cube: { width: Platform.OS === 'ios' ? 200 : 300, aspectRatio: 1 }플랫폼 모듈은 모든 유형의 인수를 허용할 수 있는 선택 메소드를 제공합니다. 이러한 유연성을 통해 위와 동일한 효과를 얻을 수 있지만 코드는 더 깔끔해집니다.
const Logo = Platform.select({ ios: () => require('Apple'), android: () => require('Android'), })(); <Logo />;스타일:
import {Platform, StyleSheet} from 'react-native'; const styles = StyleSheet.create({ container: { flex: 1, ...Platform.select({ ios: { backgroundColor: 'red', }, android: { backgroundColor: 'blue', }, }), }, });5. 장치 회전
많은 앱이 세로 및 가로 모드에서 작동할 수 있습니다. 앱의 경우 방향을 변경할 때 레이아웃이 깨지지 않도록 해야 합니다. 예상할 수 있듯이 장치를 뒤집을 때 레이아웃이 크게 변경될 수 있습니다. 구성 요소는 방향에 따라 다른 스타일이 필요할 수 있습니다. 불행히도 기본적으로 장치 회전은 다시 렌더링을 트리거하지 않습니다. 그렇기 때문에 수동으로 처리해야 합니다. 우리는 이미 우리 자신을 구축하는 데 필요한 지식을 가지고 있으며 매우 쉽습니다!
class RotateComponent extends PureComponent { constructor(props) { super(props); this.state = { orientation: '' }; } getOrientation = () => { if (Dimensions.get('window').width < Dimensions.get('window').height) { this.setState({ orientation: 'portrait' }); } else { this.setState({ orientation: 'landscape' }); } }; componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } render() { return ( <Text>{this.state.orientation}</Text> ); } }앱 전체에서 방향 변경을 지원해야 하는 경우 HOC를 사용하여 방향을 삽입하는 것이 좋습니다.
const HOC = WrappedComponent => 클래스 extends PureComponent { constructor(props) { super(props); this.state = { 방향: " }; } componentDidMount() { Dimensions.addEventListener('변경', this.getOrientation); } getOrientation = () => { if (Dimensions.get('창').width ; } };그게 다야! View 컴포넌트에 의해 노출된 onLayout prop에 getOrientation을 전달할 수도 있습니다. 레이아웃이 변경될 때마다 실행되므로 주의해서 사용해야 합니다. 결정은 당신의 몫입니다!
React Native가 궁금하세요?
더 알아보기스타일의 방향을 활용하려면 인라인 스타일이어야 함을 기억하십시오. 장치가 회전할 때 레이아웃을 다시 렌더링하는 방법을 이미 알고 있지만 스타일은 한 번만 로드됩니다. 이것이 회전 시 레이아웃에 영향을 미치는 스타일을 인라인으로 배치해야 하는 이유입니다.
예상할 수 있듯이 거대한 React Native 커뮤니티는 이미 여기에 언급된 많은 문제를 해결하는 패키지를 제공합니다. 여기 또는 여기에서 몇 가지 이름을 확인할 수 있습니다.
