Elementor 호스팅을 사용하여 WordPress에서 스테이징 사이트를 만드는 방법
게시 됨: 2023-08-14웹사이트 디자인과 기능을 업데이트하는 것은 비즈니스를 최신 상태로 유지하는 데 필수적인 부분입니다. 웹 사이트 경험을 개선하기 위해 수정하면 방문자의 참여를 높이고 전환율을 높일 수 있습니다. 연휴가 다가오고 색상과 테마를 변경하거나 새로운 기능을 사용하여 사이트를 구축하는 방식을 업데이트하거나 전반적인 성능을 개선하고 싶을 수 있습니다.
웹 개발의 세계에서는 변경하기 전에 웹 사이트가 완벽하게 실행되는지 확인하는 것이 중요합니다. 스테이징 환경이 작동하는 곳입니다. 이 가이드에서는 스테이징 환경의 정의, 이점, Elementor Hosting을 사용하여 스테이징 환경을 쉽게 설정하는 방법에 대해 자세히 설명합니다.
스테이징 환경이란 무엇입니까?

스테이징은 라이브 웹 사이트의 전체 사본을 포함하는 복제된 건물 환경입니다. 라이브 사이트에 영향을 주지 않고 변경 사항, 업데이트 또는 새로운 기능을 테스트할 수 있는 비공개 샌드박스 역할을 합니다. 아무 결과 없이 실험할 수 있는 놀이터라고 생각하세요. 스테이징 사이트는 대중에게 공개되지 않으므로 링크가 있는 사람만 액세스할 수 있습니다. 스테이징 사이트에서 변경한 내용이 만족스러우면 라이브 사이트로 푸시할 수 있습니다. 그렇게 간단합니다.
스테이징은 웹 사이트를 업데이트하고 원활하게 실행하기를 원하는 웹 제작자와 웹 사이트 소유자에게 필수적인 도구가 되었습니다. 일부 호스팅 제공업체는 테스트 방법으로 복제를 제공하지만 Elementor Hosting은 두 가지를 모두 제공합니다(준비는 '비즈니스' 요금제 이상에서, 복제는 '성장' 및 '확장' 요금제에서 사용 가능). 스테이징은 현재 웹 사이트의 또 다른 계층이지만 복제는 라이브 환경에서 완전히 새로운 웹 사이트 복제본을 생성하며 이 웹 사이트는 자체 스테이징 환경도 가질 수 있습니다. 라이브 및 스테이징 환경은 상호 연결되는 반면 복제된 웹 사이트는 독립 실행형 사이트입니다.
스테이징 환경 사용의 이점
스테이징 도구를 수용하면 웹 개발 프로세스에 무수한 이점을 얻을 수 있습니다. 기본적으로 스테이징 사이트는 안전한 실험을 위한 안식처를 제공하여 라이브 사이트의 미학이나 기능을 손상시키지 않고 새로운 테마, 플러그인 또는 사용자 지정 코드를 테스트할 수 있도록 합니다.
이 외에도 스테이징의 아름다움은 중단 시간이 없다는 약속에 있습니다. 우리 모두는 예상치 못한 결함 및 잠재적 중단과 같은 직접적인 수정의 함정에 직면했습니다. 스테이징을 사용하면 이러한 문제가 완화되어 무대 뒤 조정을 수행할 때 라이브 사이트가 중단되지 않도록 합니다.
이 환경은 또한 손쉬운 업데이트를 위한 길을 열어줍니다. 웹 영역의 모든 사람이 알고 있듯이 WordPress, 테마 또는 플러그인에 대한 업데이트가 때때로 충돌하여 충돌을 일으킬 수 있습니다. 스테이징 설정에서 먼저 테스트함으로써 이러한 문제가 라이브 플랫폼으로 파급되기 전에 식별하고 해결할 수 있는 더 나은 위치에 있습니다.
또한 웹 프로젝트에서 공동 작업하는 경우 클라이언트 또는 팀원과 스테이징 링크를 공유하고 출시 전 피드백을 수집하고 공동 작업 프로세스를 개선할 수 있습니다. 무대 환경은 공동 공간 역할을 합니다.
Elementor 호스팅으로 새 스테이징 사이트 만들기

스테이징 사이트 설정이 어려워 보일 수 있지만 Elementor Hosting을 사용하면 프로세스가 간소화되고 사용자 친화적입니다. 방법은 다음과 같습니다.
- My Elementor 대시보드로 이동합니다.
- 복사하려는 웹사이트의 카드를 찾아 이 웹사이트 관리를 클릭합니다. 스테이징 환경 섹션까지 아래로 스크롤합니다.
- 스테이징 만들기를 선택합니다.
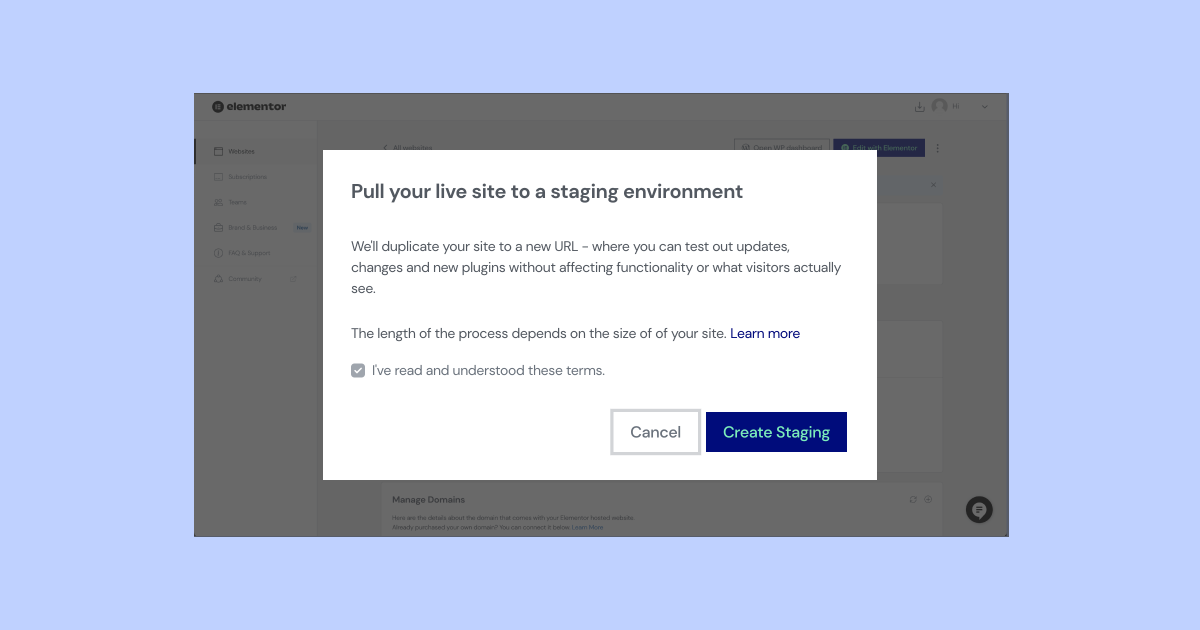
- 스테이징 사이트 생성을 확인하고 스테이징 생성을 클릭합니다.
- 라이브 사이트가 스테이징 사이트로 복사됩니다.
- 스테이징 사이트의 세부 정보가 스테이징 환경 섹션에 추가됩니다.
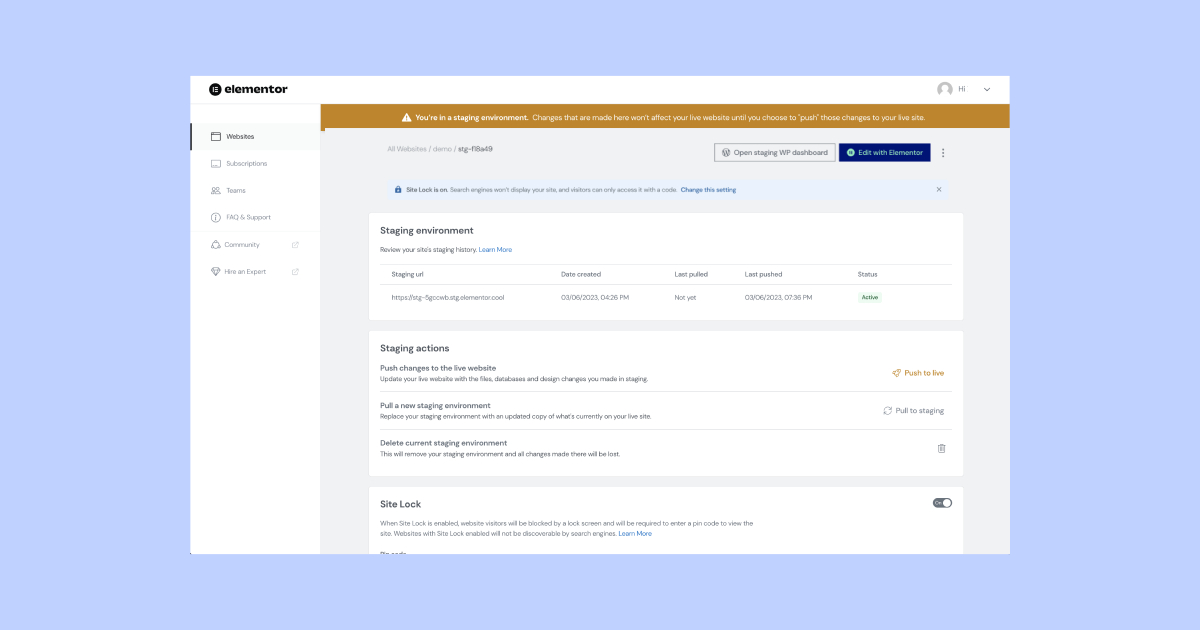
들어가면 스테이징 환경에 있음을 나타내는 상단 황금 막대가 표시됩니다. 엄청난! 이제 스테이징 사이트에 들어가 몇 가지 새로운 디자인과 기능을 테스트할 수 있습니다!

앞서 언급했듯이 모든 스테이징 사이트에는 고유한 도메인이 있으므로 라이브로 확인하고 클라이언트 또는 동료와 공유하여 새로운 변경 사항을 확인하거나 동작 및 성능을 테스트할 수도 있습니다. 얼마나 멋진가요?
라이브 웹사이트에 새 변경 사항 배포

Elementor에서 웹 사이트를 호스팅할 때 다른 개선 사항과 향상된 기능 중에서 빠르게 출시되는 새로운 기능의 이점을 누릴 수 있습니다. 준비 사이트를 만들었으니 이제 액세스하여 변경할 차례입니다.
- My Elementor 대시보드로 이동합니다.
- 복사하려는 웹사이트의 카드를 찾습니다.
- 이 웹사이트 관리를 클릭합니다.

- 스테이징 환경 섹션까지 아래로 스크롤합니다.
- 스테이징 환경 섹션에서 '스테이징 관리'를 선택하십시오.
화면 상단의 금색 막대는 스테이징 환경에 액세스하고 있음을 나타냅니다. - 스테이징 WP 대시보드 열기를 클릭합니다.
이렇게 하면 스테이징 사이트의 대시보드로 이동하여 페이지와 게시물을 편집 및 생성하고, 플러그인을 추가 및 업데이트하고, 사이트에서 수행하는 모든 작업을 수행할 수 있습니다. 스테이징 사이트의 고유 링크를 사용하여 변경한 사항을 테스트할 수도 있습니다.
엄청난! 이제 이미지를 변경하고, 일부 텍스트를 업데이트하고, 새 기능을 추가하고, 모든 것이 완벽하게 작동하는지 확인했으므로 라이브 사이트에 변경 사항을 '푸시'할 수 있습니다.
스테이징 대시보드로 이동하여 "Push to live"를 클릭합니다. 승인 후 라이브 웹 사이트가 새로운 변경 사항으로 업데이트됩니다.
라이브에서 스테이징 사이트로 변경 사항 가져오기

또 다른 옵션은 라이브 사이트에서 스테이징 환경으로 변경 사항을 반대 방향으로 가져오는 "풀(Pull)"입니다. 웹사이트를 즉시 업데이트해야 하는 경우가 있습니다. 예를 들어 잘못된 헤드라인이나 링크일 수 있습니다. 당기는 것이 편리한 곳입니다. 환경이 완전히 동기화되었는지 확인하려면 라이브 사이트에서 변경한 내용을 스테이징 사이트로 가져올 수 있습니다.
- My Elementor 대시보드로 이동합니다.
- 복사하려는 웹사이트의 카드를 찾습니다.
- 이 웹사이트 관리를 클릭합니다.
- 스테이징 환경 섹션에서 스테이징 관리를 선택하십시오.
- 화면 상단의 금색 막대는 스테이징 환경에 액세스하고 있음을 나타냅니다.
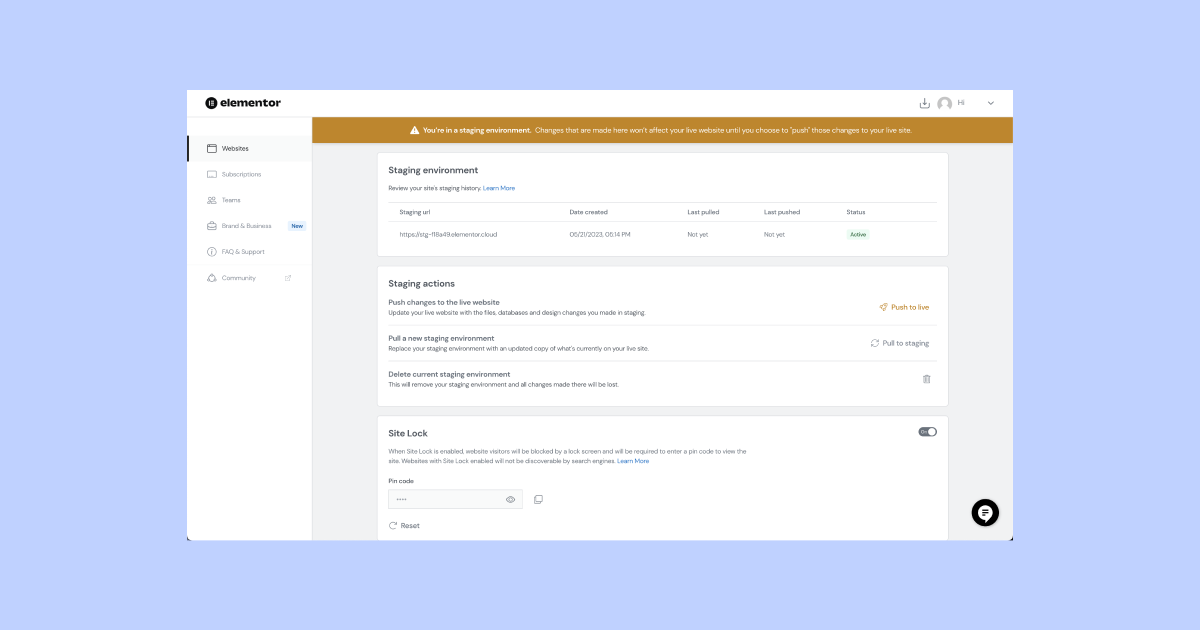
- 스테이징 작업 섹션까지 아래로 스크롤합니다.
- 스테이징으로 가져오기를 선택합니다.
- 스테이징 사이트를 라이브 사이트로 덮어쓸 것인지 확인합니다.
엄청난! 이제 현재 스테이징 사이트가 복사되어 라이브 사이트의 데이터로 대체되고 모든 환경이 동기화됩니다.
원활한 웹 사이트 업데이트를 위한 스테이징 활용
스테이징 환경은 모든 웹 사이트 소유자 또는 개발자의 무기고에 있는 귀중한 도구입니다. 변경 사항을 세상에 공개하기 전에 테스트하고 조정하고 완벽하게 변경할 수 있는 안전한 공간을 제공합니다. Elementor Hosting을 사용하면 스테이징 사이트 생성 및 관리가 원활해져 항상 최상의 디지털 발판을 마련할 수 있습니다. 노련한 개발자든 WordPress 초보자든 스테이징 환경을 최대한 활용하여 웹 사이트의 디자인, 성능 및 사용자 경험을 향상시키십시오.
