웹사이트용 팝업 양식을 만드는 방법(2022 및 무료)
게시 됨: 2022-06-27팝업 양식을 만들고 웹사이트에 추가할 수 있는 가장 쉽고 전환적인 방법을 찾고 계십니까? 그렇다면 올바른 위치에 있습니다.
팝업 가입 양식 또는 팝업 연락처 양식을 사용하면 웹사이트 방문자와 쉽게 연결할 수 있습니다.
잠재 고객을 늘리고, 그들과 연결하고, 더 많은 판매를 유도하고, 마케팅 캠페인을 위한 귀중한 고객 데이터와 리드를 수집할 수 있습니다.
설문 조사에 따르면 응답자의 74%가 온라인 양식을 리드 캡처 도구로 사용한다고 보고했습니다.
팝업 형식 은 수동적인 방문자의 시선을 사로잡고 원하는 조치를 취하도록 유도하는 데 매우 효과적입니다. 실제로 사이트에서 팝업 양식을 활용할 수 있는 다양한 방법이 있습니다. 그 중 일부는 다음과 같습니다.
- 이메일 리드 수집
- 방문자가 연락처 양식으로 귀하에게 쉽게 연락할 수 있도록 합니다.
- 전환율 증가
- 가입률 높이기
- 고객이 피드백을 남기도록 독려하기
무료 전자책 및 할인 제안과 같은 특정 인센티브는 종종 고객의 관심을 끌 수 있습니다. 특히 팝업 이메일 양식이나 피드백 팝업 양식 인 경우 특별 제안을 활용하여 방문자가 양식을 작성하도록 하십시오.
이 튜토리얼에서는 Popupsmart 팝업 빌더를 사용하여 웹 사이트에 대한 팝업 양식을 만드는 방법을 보여줍니다.
매력적인 팝업 양식을 만들고, 특정 페이지에 표시하고, 타겟팅 설정을 조정하여 방문자 세그먼트를 타겟팅하고 전환하는 것이 그 어느 때보다 간단하고 효율적입니다.
그리고 가장 좋은 점은 팝업 양식을 코드 없이 무료로 구축 할 수 있다는 것입니다.
튜토리얼 부분으로 들어가기 전에 모든 카드를 테이블에 놓고 웹 사이트에서 팝업 양식을 사용하는 것이 처음부터 좋은 생각인 이유를 살펴보겠습니다.
웹사이트에서 팝업 양식을 사용하는 이유는 무엇입니까?

1. 팝업 작업
사람들은 구식의 전통적인 팝업 디자인과 성공적인 타겟팅 부족으로 인해 팝업 사용을 기피하는 경향이 있습니다. 많은 사람들이 팝업이 짜증난다는 생각을 고수하고 있습니다.
당신이 그들 중 하나라면, 내가 당신에게 뭔가를 말하겠습니다. 팝업이 작동 합니다.
팝업 전환율은 평균 3.09%입니다. 귀하의 웹사이트 방문자와 귀하의 브랜드에 맞게 개인화될 때 POPUPS CONVERT가 있음을 부인할 수 없습니다.
따라서 웹 사이트에 최신 팝업 양식을 표시하여 방문자를 고객으로 전환하고 새로운 이메일 리드를 확보하고 참여도를 높일 수 있습니다.
그렇기 때문에 많은 크고 신뢰할 수 있는 기업이 웹사이트에서 팝업을 사용하고 있습니다.
2. 방문자가 쉽게 볼 수 있음

종종 방문자는 연락처 정보를 찾기 위해 웹사이트 전체를 탐색하는 것보다 연락처 양식 팝업을 작성하는 것을 선호합니다. 라이브 채팅 다음으로 좋은 아이디어입니다.
무료 라이브 채팅 도구에 관심이 있으세요? 비교 블로그 게시물 에서 최고의 제품을 찾으십시오 .
표준 연락처 페이지에 비해 연락처 양식 팝업의 주요 이점은 가시성이 높다는 것입니다. 이름에서 알 수 있듯이 팝업은 웹 페이지에 팝업되어 방문자를 끌어들입니다.
방문자가 최종 구매 결정을 내릴 수 없지만 관련 문제에 대해 연락하기 위해 귀하의 사이트를 검색하는 것을 귀찮게 원하지 않는 고객 시나리오에서 연락처 양식 팝업은 해당 방문자를 전환하는 데 필요한 모든 것입니다.
3. 특정 URL을 타겟팅할 수 있습니다.
경우에 따라 전체 웹 사이트가 아닌 특정 페이지에만 양식 팝업을 표시하는 것이 더 나을 수 있습니다. 또는 특정 잠재고객만 타겟팅하려는 경우 URL 타겟팅으로 설정된 양식 팝업이 훨씬 더 이상적일 수 있습니다.
예를 들어, 양식 필드를 채우는 대가로 무료 전자책을 제공하는 팝업 가입 양식 또는 팝업 이메일 양식 이 있고 관련 블로그 게시물에만 표시하려는 경우를 가정해 보겠습니다. URL 타겟팅으로 쉽게 할 수 있습니다.
Popupsmart를 사용하여 팝업의 타겟팅 설정을 지정하는 방법을 보여 드리겠습니다. 그러나 양식 팝업의 또 다른 이점이 있습니다.
4. 시각적으로 더 매력적

웹사이트에서 12개의 필수 필드가 있는 기존 양식을 보는 것을 좋아하는 사람은 누구입니까? 아무도? 하나도 안해? 우리도 그들을 좋아하지 않습니다.
실제로 SaleCycle에 따르면 온라인 쇼핑객의 77%가 결제 양식을 포기합니다.
따라서 체크아웃 양식 필드도 최적화되지 않으면 방문자에게 너무 짜증나고 시간 낭비로 보일 수 있습니다. 그들이 귀하의 사이트에 있는 다른 양식에 대해 어떻게 느낄지 상상해 보십시오.
모든 잠재적인 데이터와 판매 기회를 잃는 대신 다음을 포함하여 웹사이트의 팝업 양식을 사용하여 테스트할 수 있습니다.
- 블로그 게시물
- 방문 페이지
- 홈페이지
- 또는 사이트의 모든 웹페이지
팝업 양식 은 사용자에게 시각적으로 더 매력적입니다. 최적의 팝업 디자인에는 이미 필드 영역이 제한되어 있습니다. 양식 필드가 적으면 표준 양식보다 작성하기 쉽고 덜 위협적입니다.
또한 Popupsmart의 고급 타겟팅 설정을 사용하면 적절한 시간에 적절한 방문자에게 팝업 양식을 표시할 수 있습니다.
스마트 타겟팅을 사용하면 팝업에 참여할 가능성이 가장 높은 방문자에게만 표시됩니다.
Popupsmart를 사용하여 웹사이트용 팝업 양식을 만드는 이유
Popupsmart는 매우 사용자 친화적이며 코드가 없는 팝업 빌더 소프트웨어입니다. 아름답게 디자인된 팝업 캠페인을 만들고 웹사이트 방문자를 전문가처럼 타겟팅할 수 있습니다.
비즈니스 소유자가 각 웹 사이트에 대해 개인화되고 특정 청중을 대상으로 하는 팝업 캠페인을 만들 수 있도록 권한을 부여하여 더 많은 리드를 전환하고 더 많은 판매를 유도할 수 있도록 설계되었습니다.
팝업 캠페인은 방문자가 탐색할 때 사이트에 표시되는 메시지입니다. 플로팅 바, 사이드바 팝업, 전체 화면 팝업, 라이트박스 팝업 등 다양한 형태로 제공됩니다.
Popupsmart는 웹사이트에서 한 줄짜리 JavaScript 코드로 작동합니다. 따라서 JavaScript 팝업 양식 을 만들고 싶다면 지금 바로 Popupsmart를 무료로 사용해 보십시오. 그런 다음 첫 번째 팝업을 만들 수 있습니다!
팝업 양식을 만들고 웹사이트에 추가하는 방법
Popupsmart를 사용하면 다음을 수행할 수 있습니다.
- 사용자 정의 JavaScript 팝업을 빌드하고,
- MailChimp 팝업 양식 / MailChimp 팝업 가입 양식
- Squarespace 팝업 양식
- 워드프레스 팝업 양식
- Hubspot 팝업 양식
- Angularjs 팝업 양식
- JavaScript와 작동하는 모든 웹사이트의 팝업 양식
다른 CRM 및 이메일 마케팅 서비스 통합과 Popupsmart를 통합하는 방법에 대해 알아보세요.
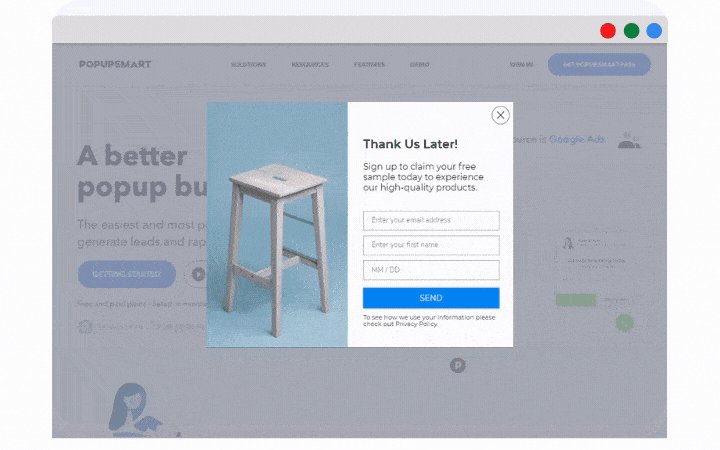
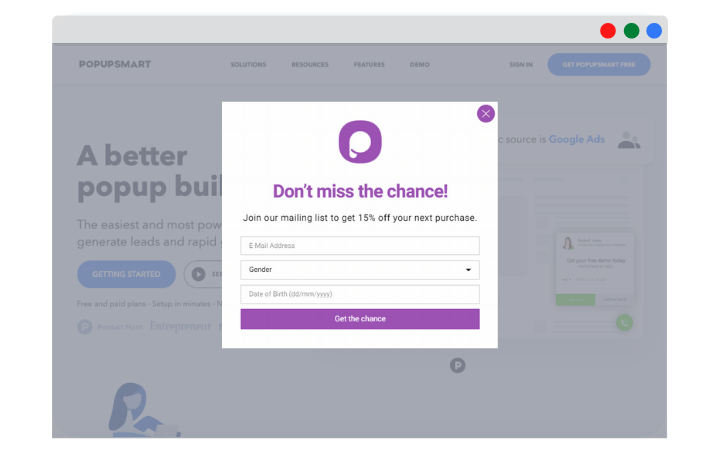
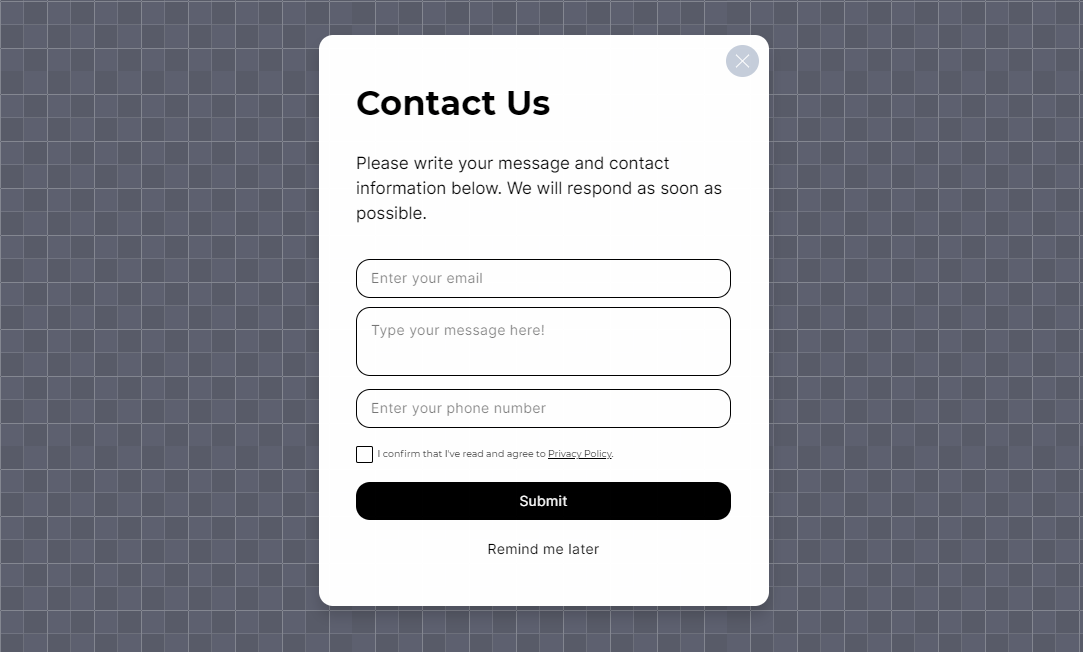
오늘 우리는 이 튜토리얼을 위해 아래에 표시될 팝업 문의 양식 을 만들 것입니다.
웹사이트 용 팝업 양식을 만드는 방법에 대한 간단한 방법을 배운 후에는 모든 사용자 정의 옵션을 시도하여 웹사이트에 가장 적합한 JavaScript 팝업 양식을 만들 수 있습니다.


다음은 정확히 수행하기 위한 단계별 자습서 입니다.
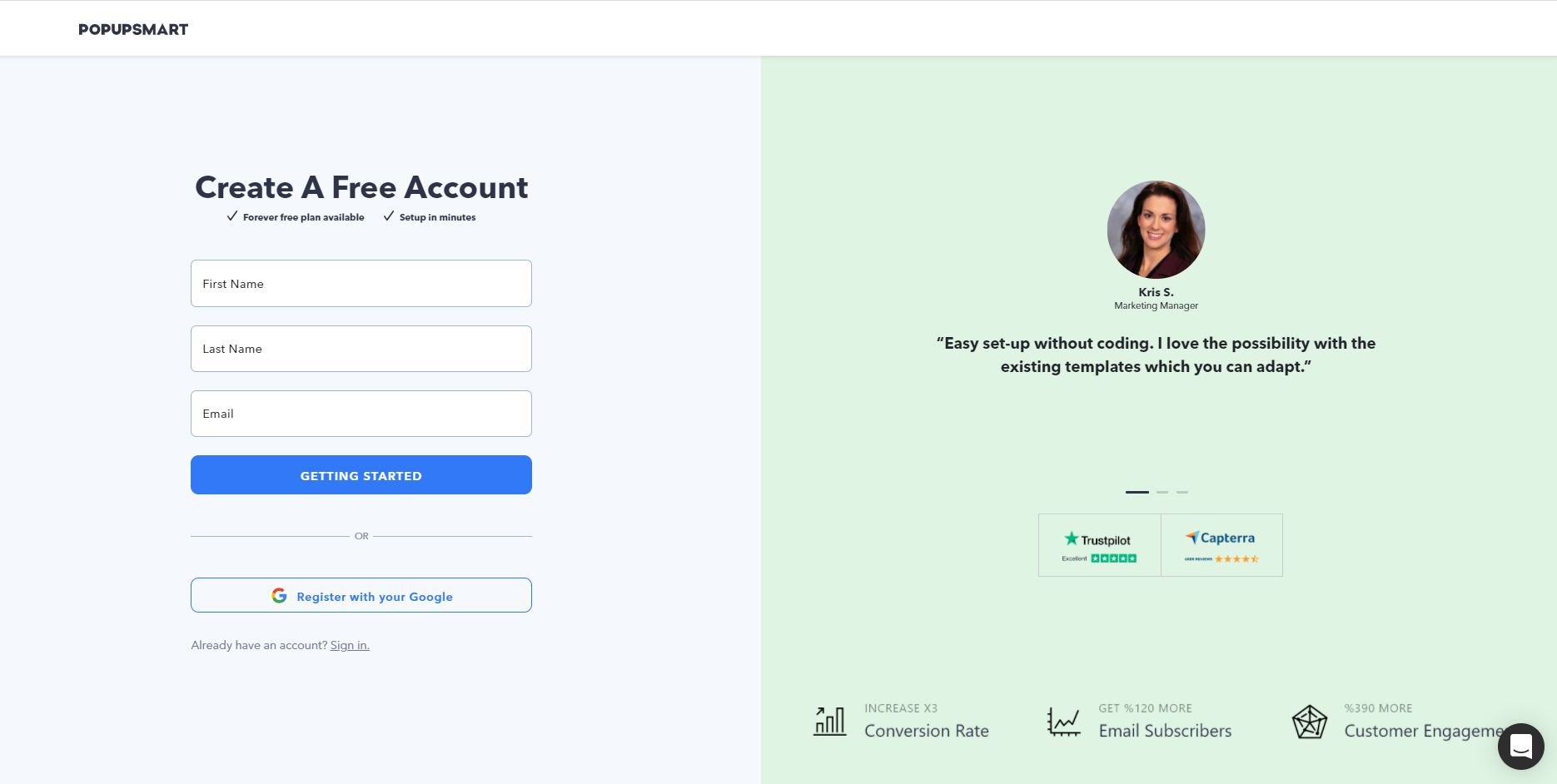
1. Popupsmart 가입 또는 로그인

먼저 Popupsmart에 무료로 등록하여 팝업 양식 작성 프로세스를 시작하십시오.
이미 계정이 있는 경우 다음 단계로 건너뜁니다.
2. Popupsmart 대시보드로 이동

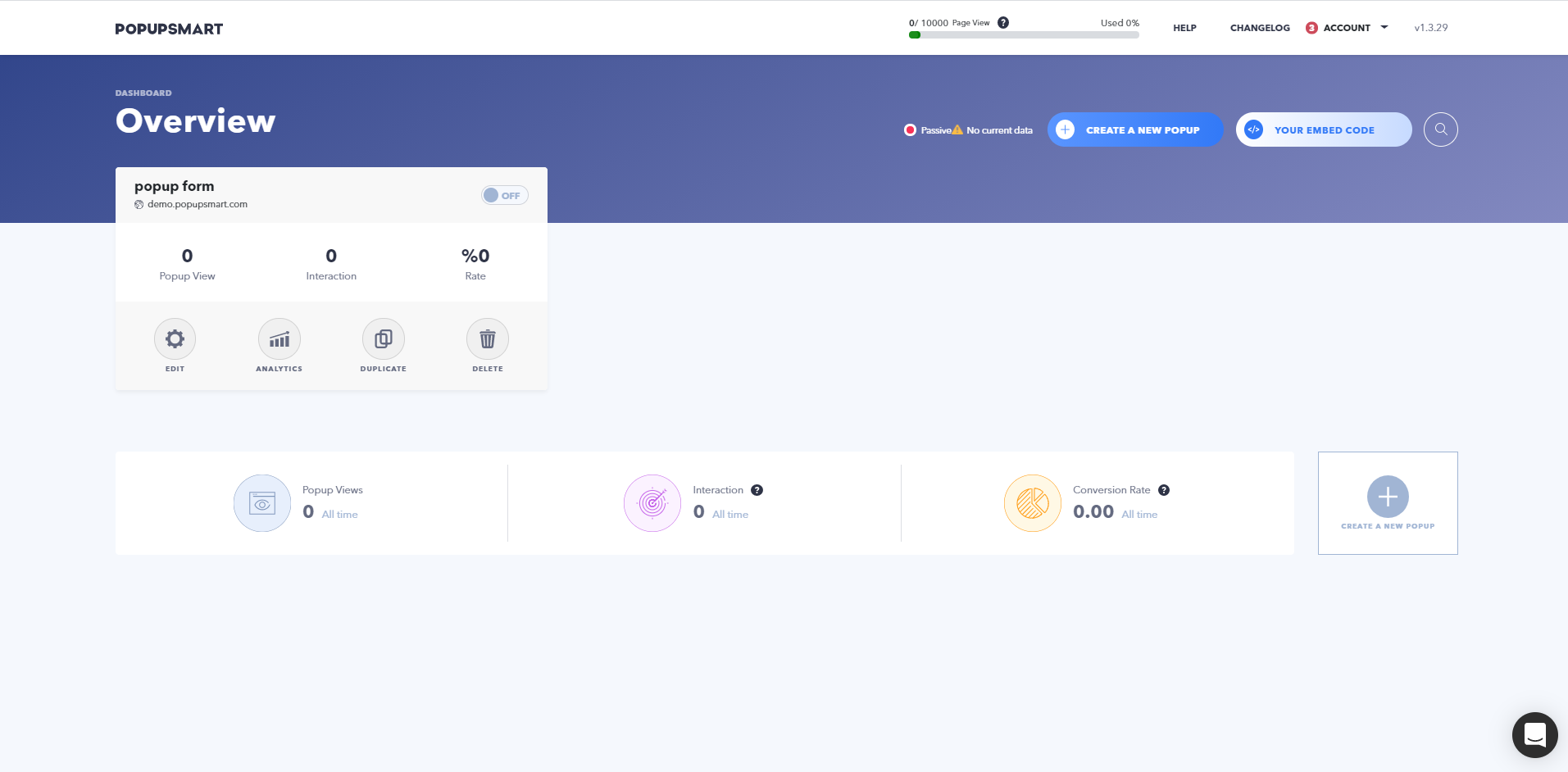
Popupsmart에 가입하면 Popupsmart 대시보드에 로그인합니다.
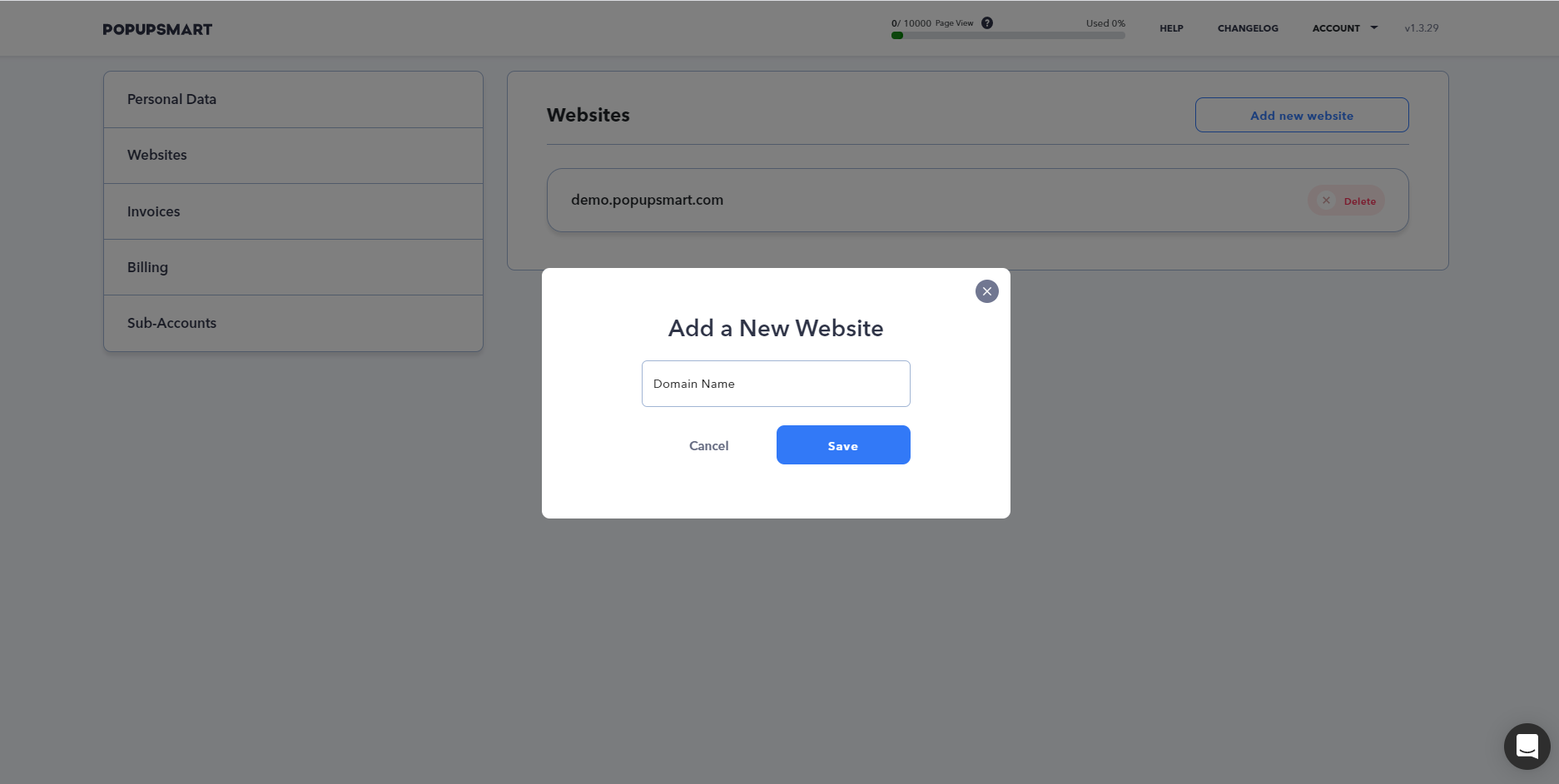
신규인 경우 오른쪽 상단에서 "계정"을 클릭하고 드롭다운 메뉴에서 "웹사이트"를 선택하여 Popupsmart를 사용할 도메인을 추가합니다.

도메인을 추가하고 저장합니다. 기본 플랜으로 여러 도메인을 추가할 수 있습니다.
지침에 따라 5분 안에 귀하의 웹사이트에 Popupsmart를 설정하십시오.
3. 새 팝업 만들기

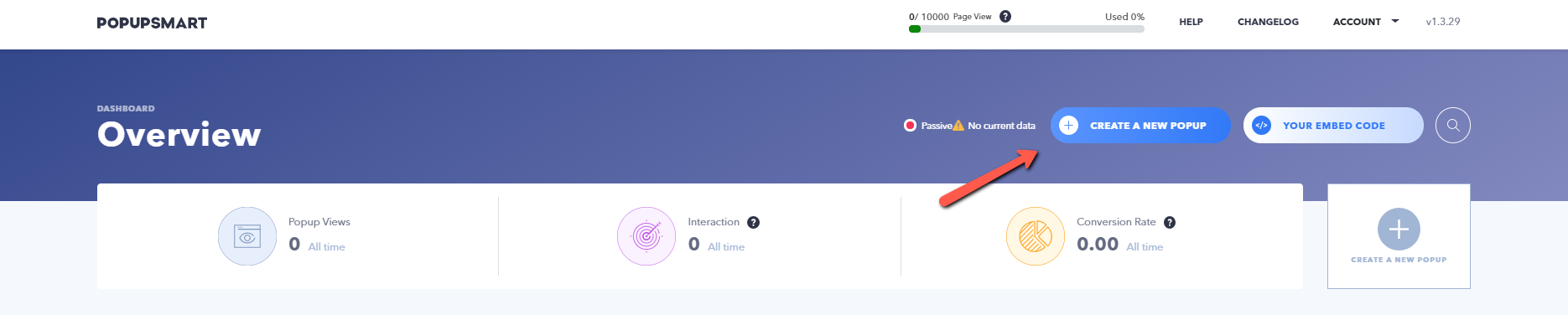
오른쪽 상단 모서리에서 "새 팝업 만들기" 버튼을 클릭합니다.
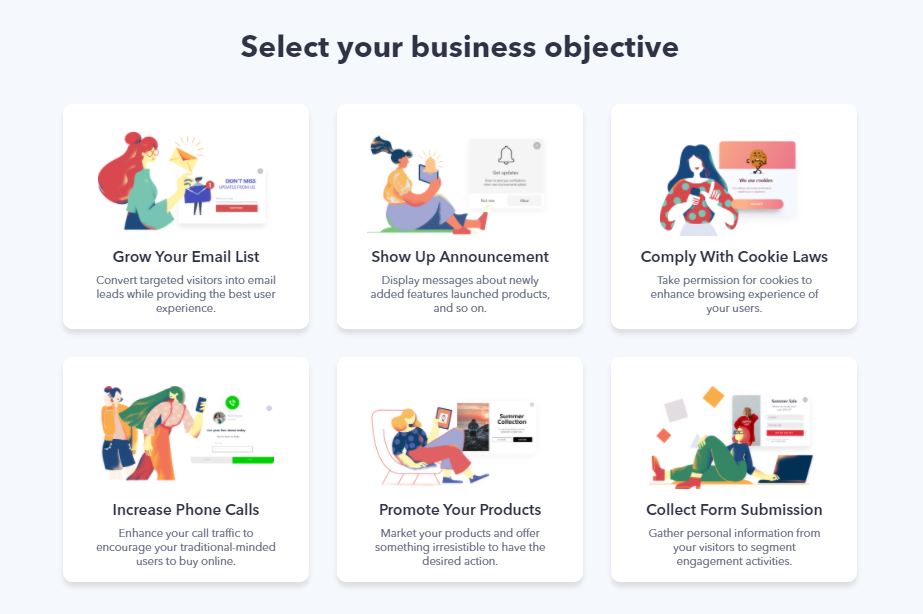
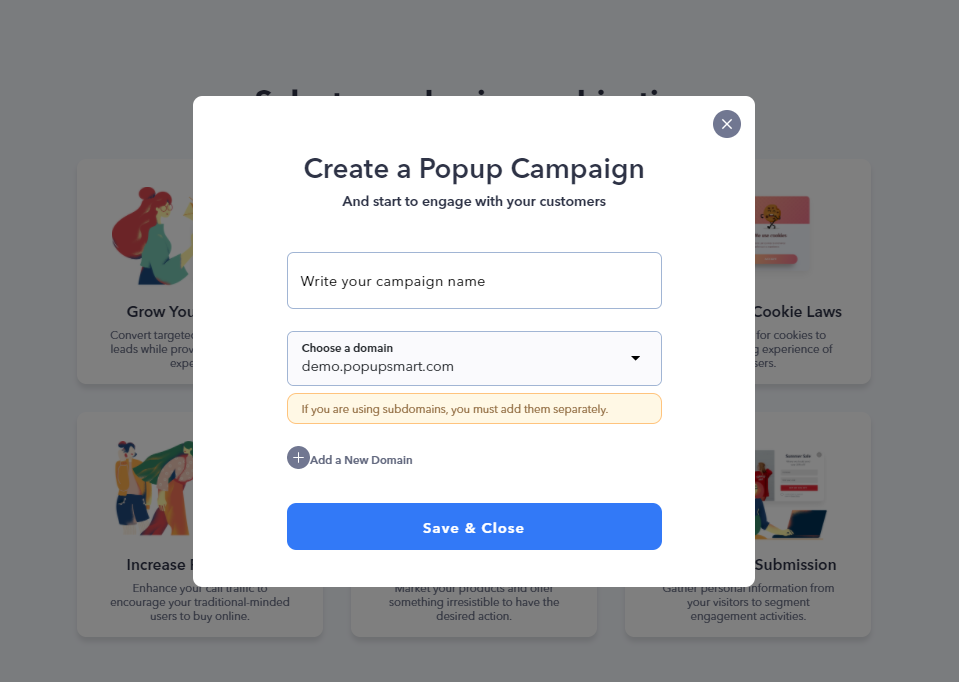
4. 비즈니스 목표 선택 및 캠페인 이름 지정

"새 팝업 만들기" 버튼을 클릭하면 비즈니스 목표를 선택해야 합니다. 팝업 빌더에서도 선택 항목을 변경할 수 있습니다.

캠페인에 이름을 지정하고 팝업을 표시할 도메인을 선택하십시오.
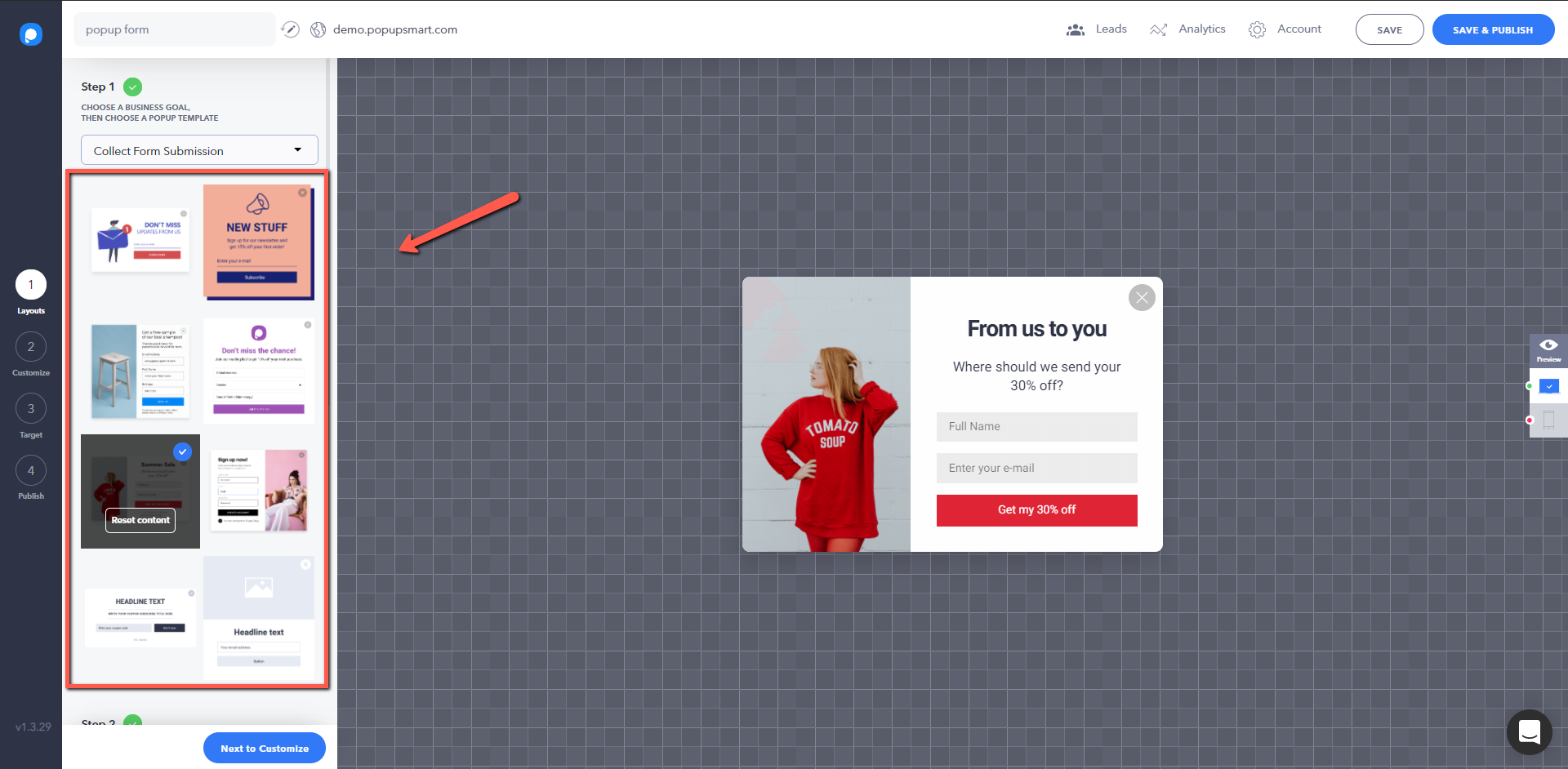
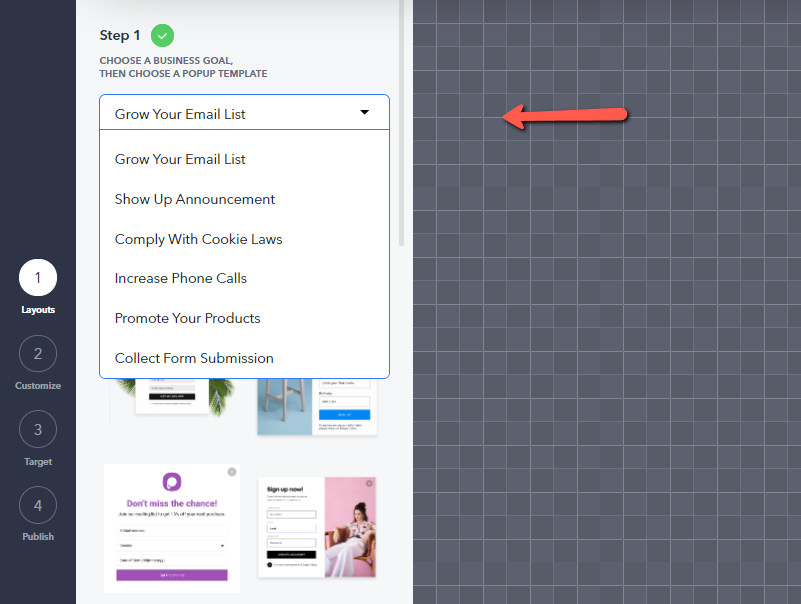
5. 양식 팝업 템플릿 선택

팝업 빌더의 첫 번째 단계에서 팝업 템플릿을 선택합니다.
사용할 수 있는 완전히 사용자 정의 가능한 다양한 팝업 템플릿이 있습니다.

양식 필드를 추가하는 데 가장 적합한 템플릿을 선택해야 합니다.
드롭다운 메뉴에서 목표를 변경하여 모든 팝업 템플릿을 확인하세요.
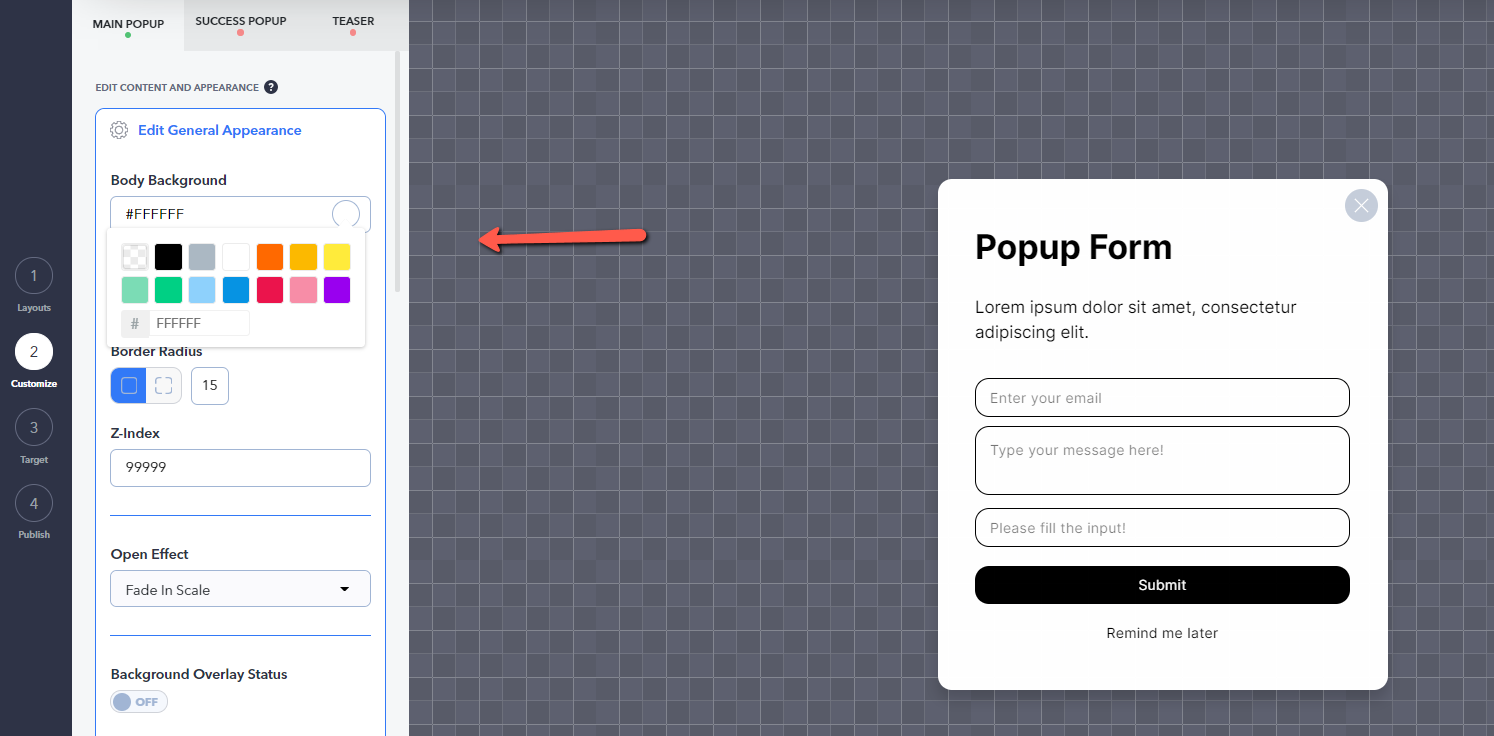
6. 팝업 양식 사용자 정의

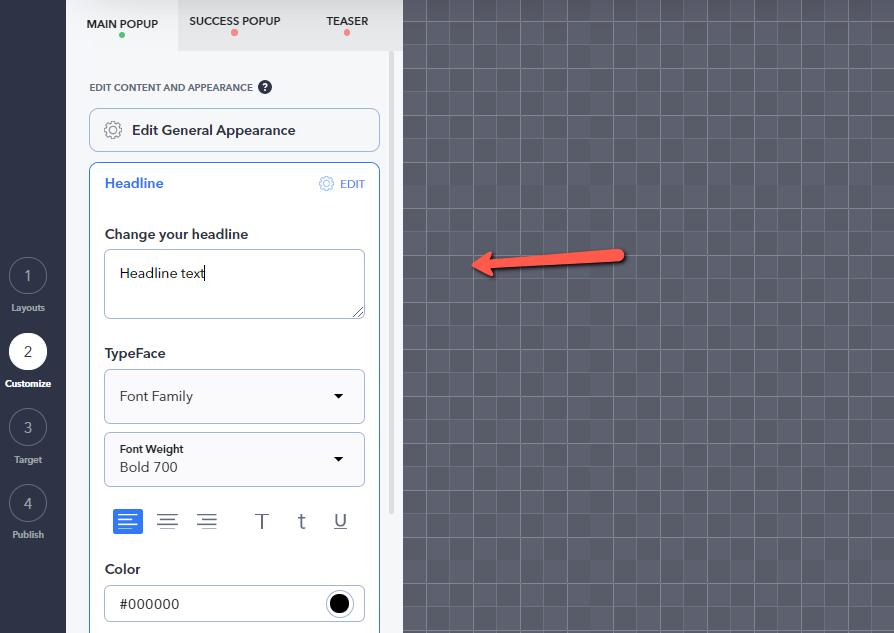
Popupsmart의 팝업 템플릿은 세련되었을 뿐만 아니라 완전히 사용자 정의할 수 있습니다. " 일반 모양 편집 "에서 색상, 버튼 색상, 텍스트, 테두리 반경 등과 같은 팝업 양식의 모양을 원하는 대로 개인화하십시오.
- 자세한 사용자 정의 도구 설명은 문서: 내 팝업을 사용자 정의하는 방법을 참조하십시오.

팝업 헤드라인과 CTA 버튼 텍스트를 변경합니다. 명확하고 요점에 맞게 작성하십시오.

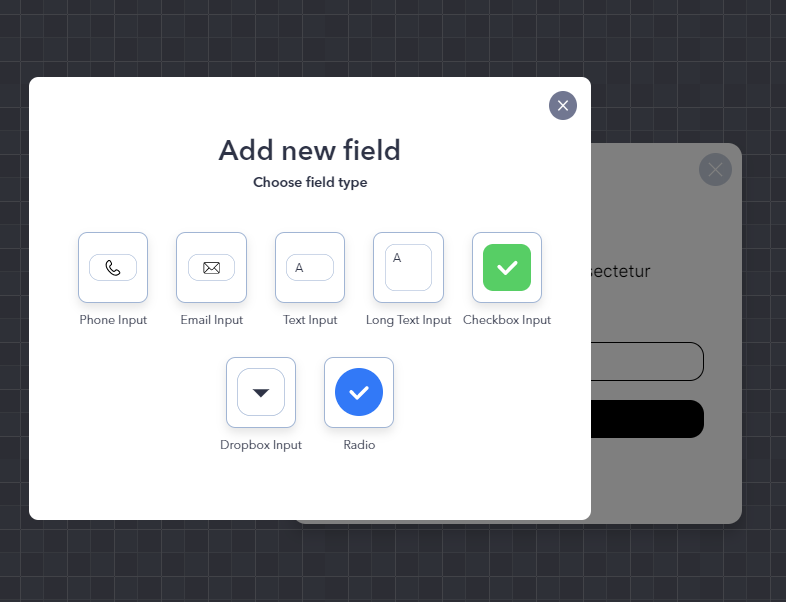
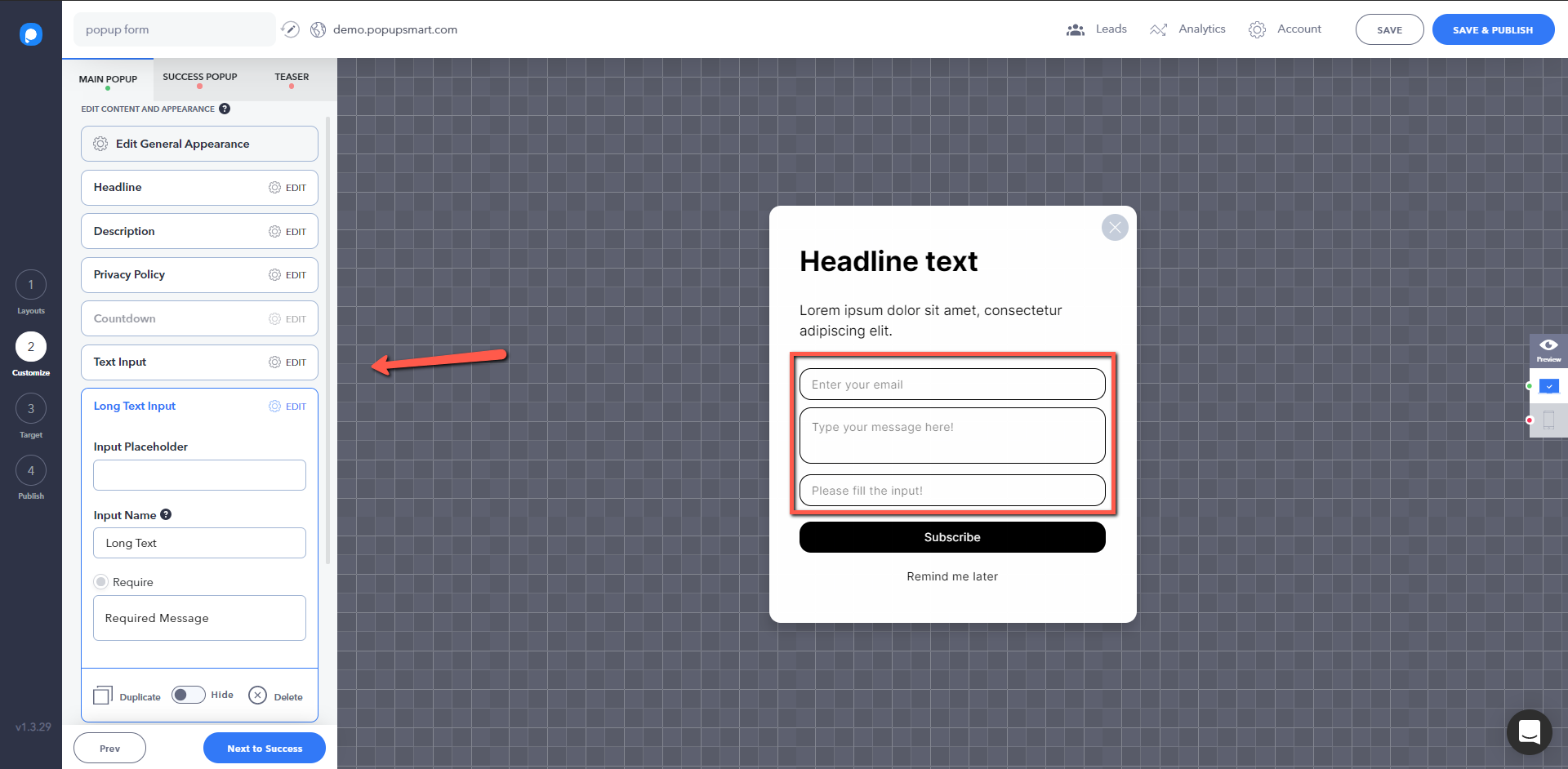
이제 이 단계는 폼 팝업을 만드는 요지입니다. 팝업에 양식 필드를 추가해야 합니다. "새 양식 필드 추가"를 클릭하여 다음과 같이 추가할 양식 필드 유형을 선택하십시오.
- 전화 입력
- 이메일 입력
- 짧고 긴 텍스트 입력
- 드롭박스 입력
- 라디오 버튼과 체크박스
기성품 양식 팝업 템플릿도 사용할 수 있습니다.

- 필요한 경우 입력 이름과 자리 표시자를 변경합니다.
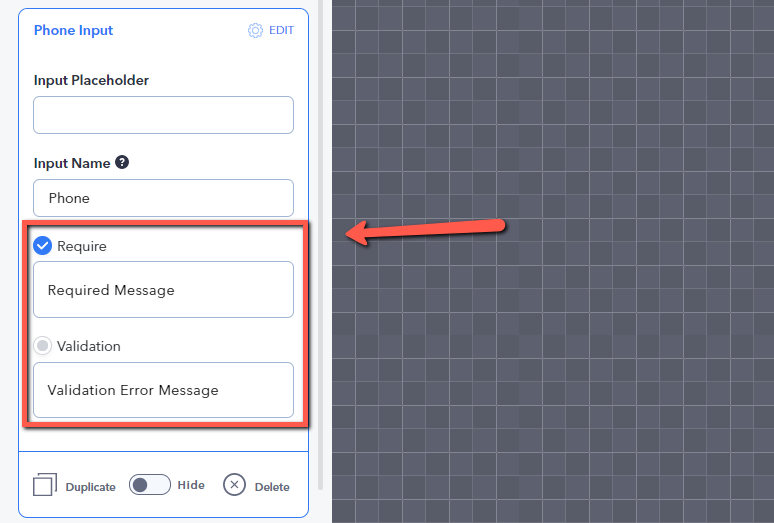
- 특정 필드를 필수로 지정하려면 "필수"를 선택하십시오.
- 전화 입력과 같은 특정 필드에는 유효성 검사를 요구하는 옵션이 있습니다. "확인" 버튼을 체크하면 정보 확인(즉, 입력한 전화번호가 유효한지 여부)이 필요합니다.

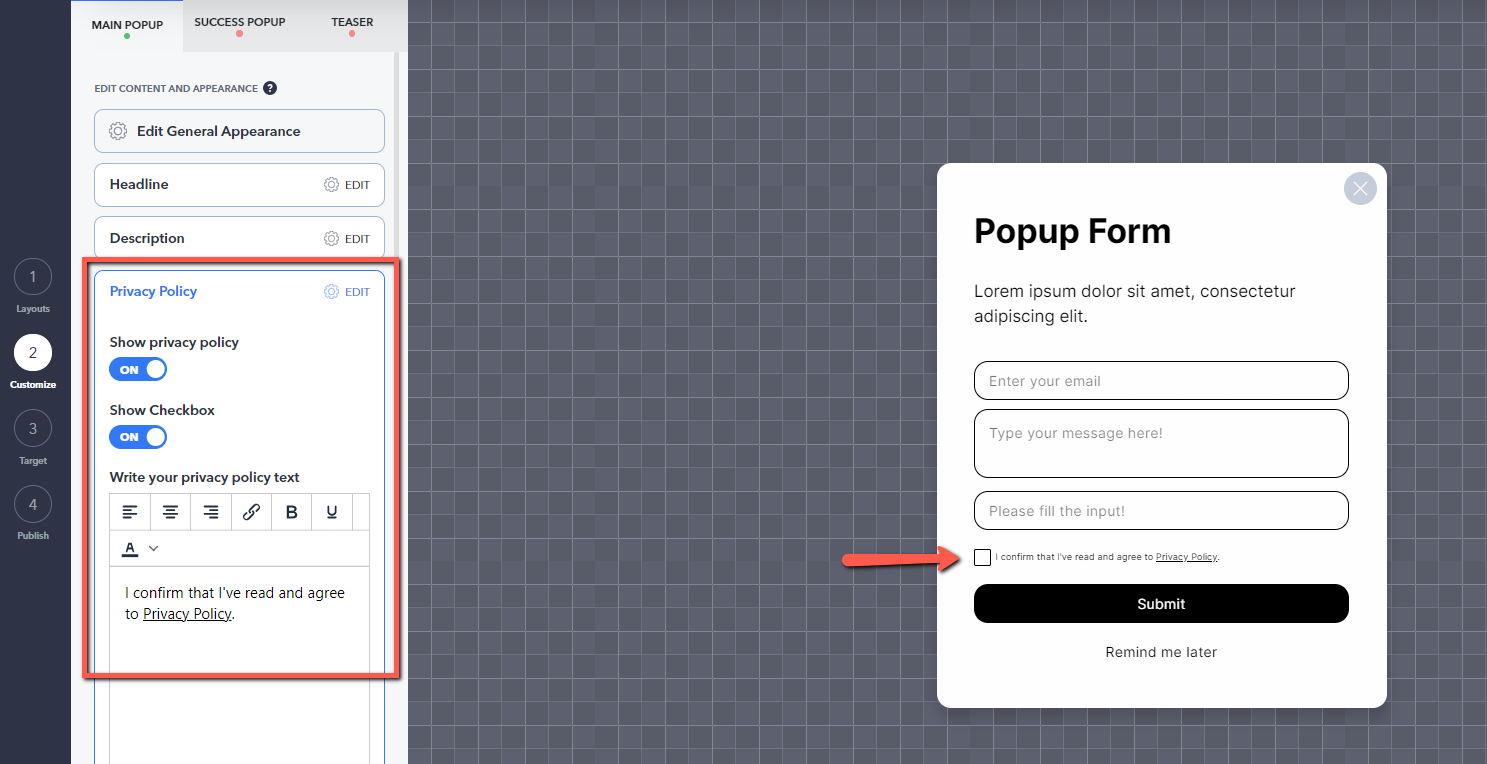
고객이 회사 개인 정보 보호 정책을 확인하고 동의할 수 있도록 개인 정보 보호 정책 텍스트와 확인란을 표시할 수 있습니다.

그렇게 하려면 "표시" 토글을 켜거나 원하는 대로 숨기기만 하면 됩니다. 개인 정보 보호 정책 텍스트를 기록하고 필요한 경우 확인란을 활성화합니다.
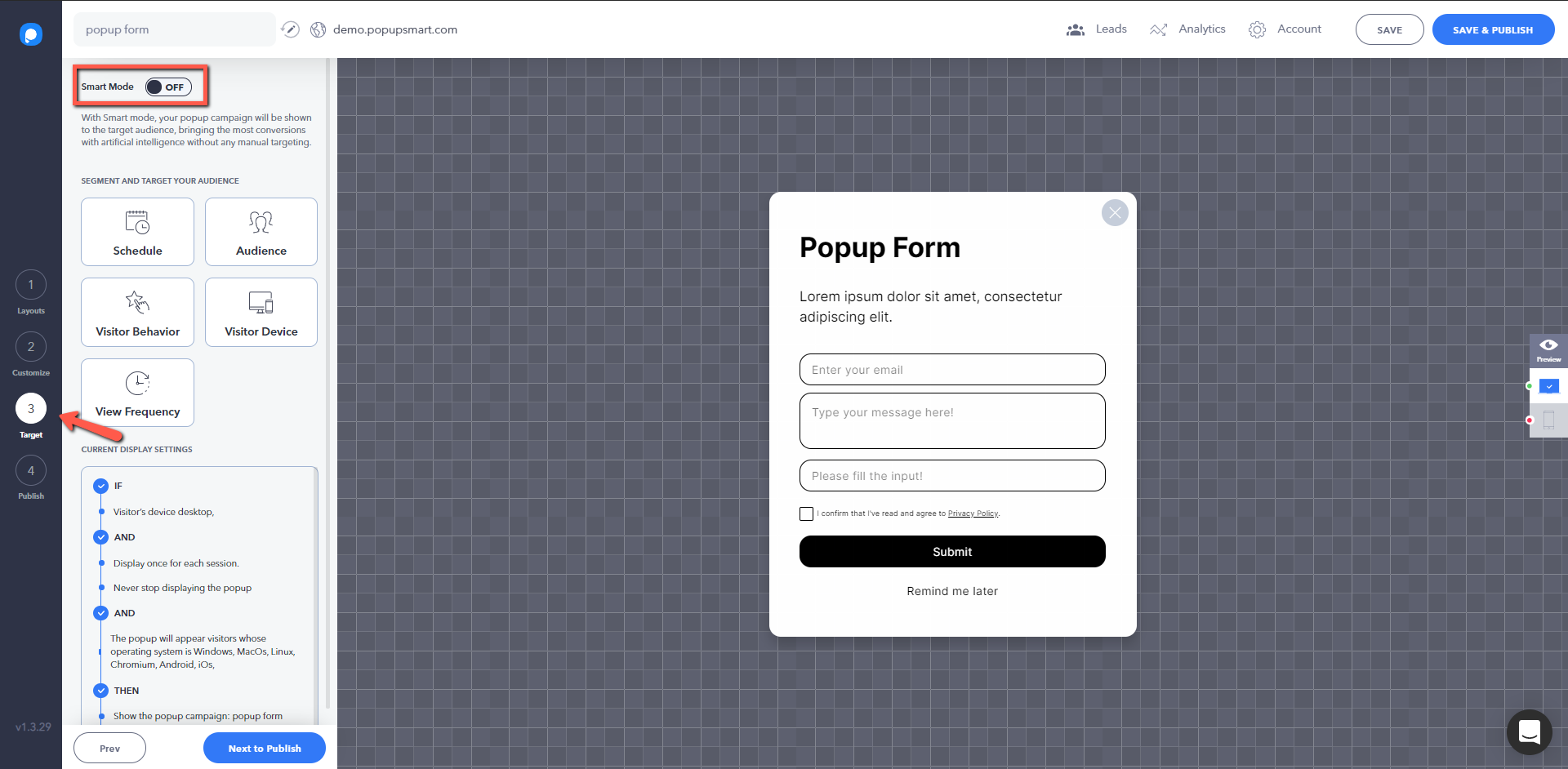
7. 양식 팝업에 대한 타겟팅 설정

빌더의 타겟 단계로 이동하여 표시 설정, 캠페인 일정, 타겟팅 속성, 방문자 장치 및 보기 빈도를 설정합니다.
잠재고객 타겟팅에 대한 자세한 내용은 관련 문서를 참조하세요.
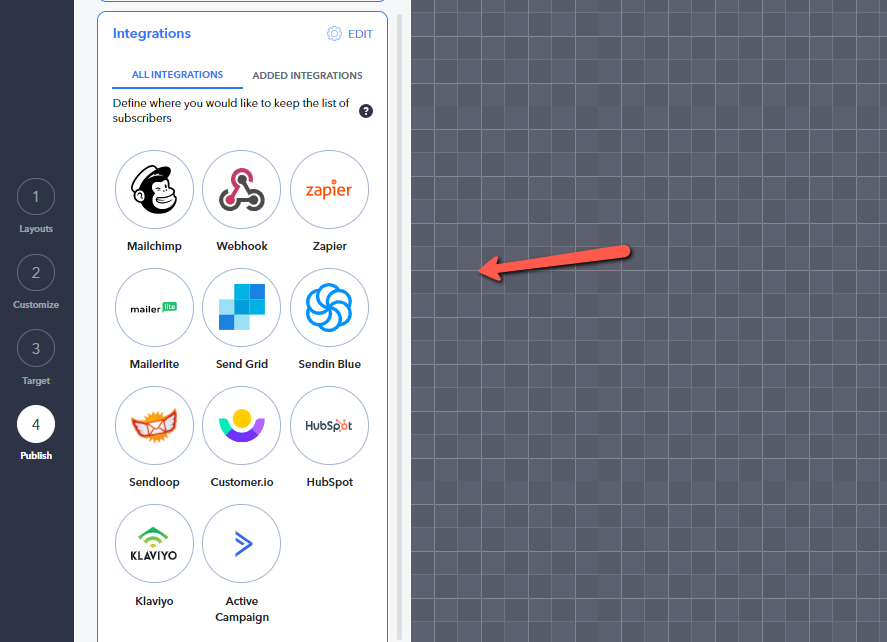
8. 이메일 자동화 서비스와 통합(선택 사항)

이메일 마케팅은 디지털 비즈니스 세계의 화두입니다.
특히 구독 팝업으로 이메일 리드를 수집하려는 경우 이 단계는 이메일 마케팅 활동에 필수적입니다.
통합을 클릭하고 이메일 마케팅 서비스 제공자를 추가하십시오.
리드를 수집할 때 알림을 받으려면 이메일 리드 알림 을 추가하세요.
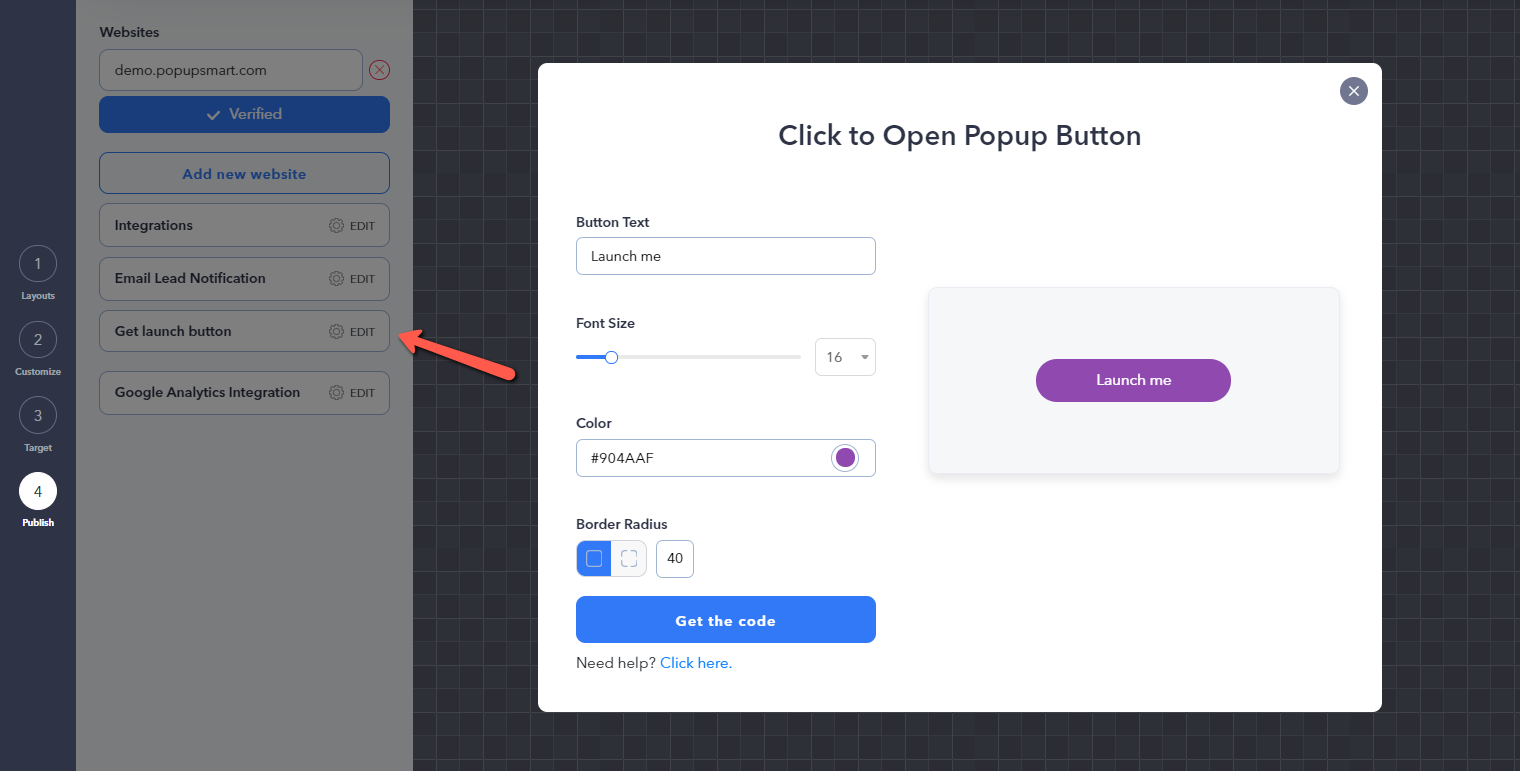
9. 버튼 클릭 시 팝업 열기(선택 사항)

Popupsmart를 사용하면 고객이 클릭할 때 팝업을 여는 버튼을 만들 수 있습니다. 버튼 클릭 팝업 은 웹 페이지에서 방해 요소를 최소화하는 데 이상적입니다.
양식 작성에 관심이 있는 고객이 클릭하여 팝업 양식을 열 수 있도록 프롬프트 사본이 있는 웹 페이지에 버튼을 추가할 수 있습니다.
예를 들어, 무료 전자책을 제공하는 블로그 게시물 페이지의 클릭 시 팝업 버튼은 "무료 전자책 다운로드"의 CTA로 고객을 격려할 수 있습니다.
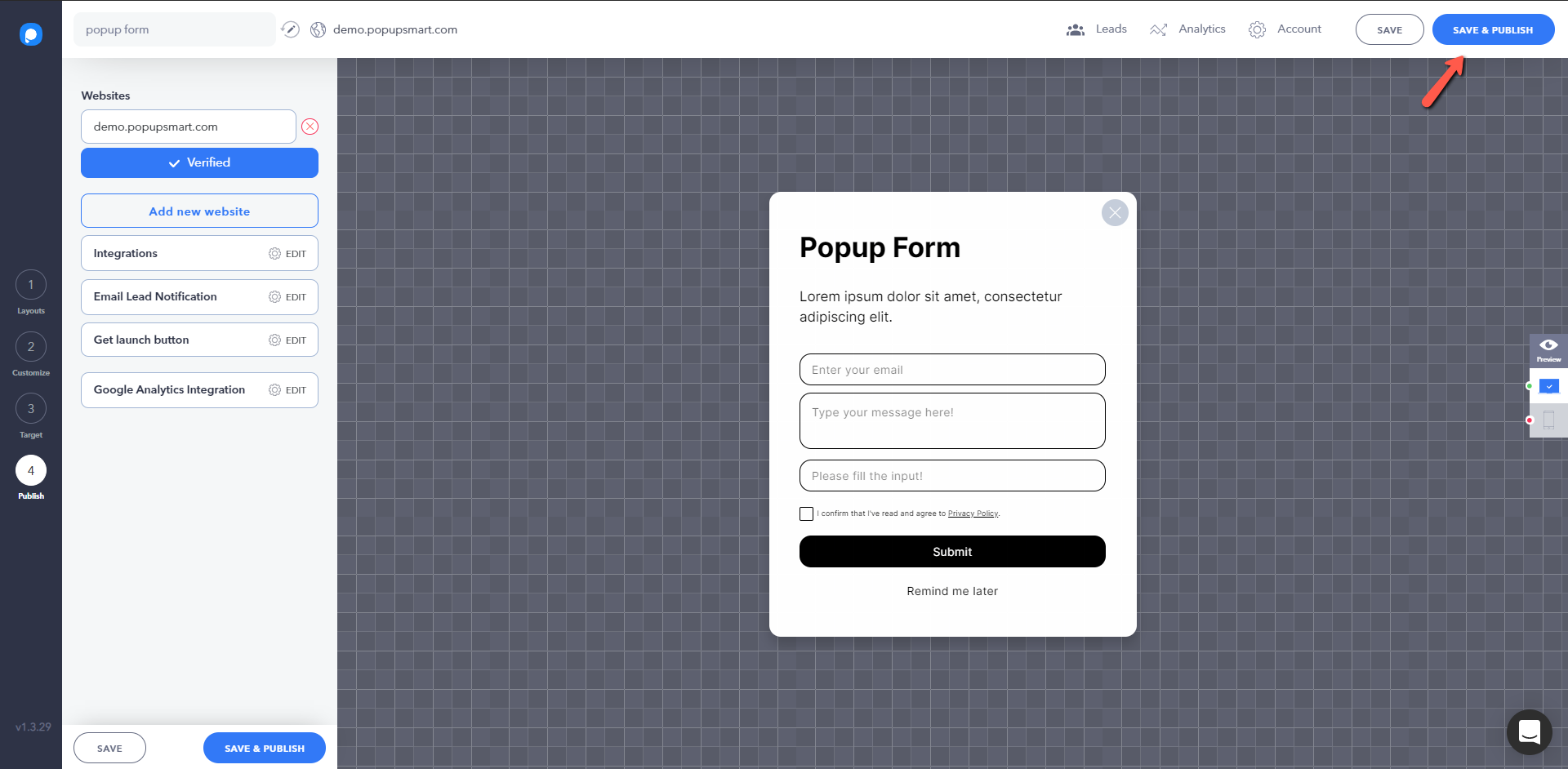
10. 팝업 양식 저장 및 게시

그것이 당신이 마지막 단계에 도달한 것입니다! 팝업을 완료하면 나중에 게시하기 위해 저장하거나 즉시 저장 및 게시 할 수 있습니다.
분석에서 팝업의 성능을 추적 하고 얼마나 많은 전환이 발생하는지 확인하거나 Google Analytics와 통합할 수 있습니다.
가장 많은 전환을 가져오는 팝업 양식을 찾기 위해 다양한 팝업 양식을 테스트하는 것을 잊지 마십시오.
이 가이드가 의견에 도움이 된다면 알려주십시오.
다음 읽기 목록: SaaS 회사를 위한 최고의 사용자 온보딩 도구
