초보자를 위한 웹 디자인 최종 가이드
게시 됨: 2021-08-16웹 디자인은 창의성과 독창성이 넘치는 아름다운 직업입니다. 그것은 웹사이트를 보기 좋게 만들 뿐만 아니라 의견과 감정에 영향을 미치는 힘도 가지고 있습니다. 따라서 수요가 많으며 웹 디자인을 배우고 싶었다면 지금이 적기입니다!
그러나 웹 디자인에는 알아야 할 많은 이론, 규칙, 모범 사례 및 기타 뉘앙스가 포함되어 있으며 이러한 지식의 바다에서 쉽게 길을 잃을 수 있습니다.
그래서 초보자를 위한 포괄적인 웹 디자인 가이드를 만들었습니다. 여기에서 웹 디자인 경력을 시작하기 위해 알아야 할 모든 것을 찾을 수 있습니다. 시작하자.
목차
- 웹 디자인이란 무엇입니까?
- 웹 디자인 원칙은 무엇입니까?
- 웹 표준이란 무엇입니까?
- 숙달해야 할 가장 중요한 기술은 무엇입니까?
- 웹 디자인 프로세스는 무엇을 포함합니까?
- 초보자를 위한 최고의 웹 디자인 소프트웨어는 무엇입니까?
- 웹 디자인은 어디에서 배울 수 있습니까?
웹 디자인이란 무엇입니까?
웹 디자인은 웹 사이트의 시각적 인터페이스를 만드는 과정입니다. 즉, 웹 디자이너는 우리가 온라인에서 보는 모든 것을 만듭니다. 웹 디자인은 미학만을 포함하는 것이 아니라 웹사이트나 모바일 앱의 사용성, 전체 구조 및 레이아웃을 의미하기도 합니다.
웹 디자인은 웹 사이트 기능을 만드는 실제 코딩을 의미하는 웹 개발과 다릅니다. 웹 디자이너는 사용성과 전반적인 UX에 영향을 미치는 사이트의 프런트 엔드 및 시각적 측면에 중점을 둡니다.
웹 디자인에는 두 가지 주요 목표가 있습니다.
- 웹사이트를 보기 좋게 만들기 위해.
- 방문자가 사이트에서 목표를 쉽게 달성할 수 있도록 지원합니다.
일반적인 웹 디자인 용어
일반적으로 사용되는 웹 디자인 용어를 이해하면 도움이 됩니다.
사용자 인터페이스(UI) | 방문자가 웹사이트에 들어갈 때 보게 되는 것: 레이아웃, 내비게이션, 이미지, 색상, 타이포그래피 등 |
사용자 경험(UX) | 방문자가 웹 사이트의 인터페이스를 통해 이동하고 상호 작용할 때 느끼는 방식입니다. |
유용성 | 방문자가 기본 작업을 수행하는 것이 얼마나 쉬운지. 디자인에 마찰이 있을 때(잘못 선택한 그래픽에서 복잡한 메뉴에 이르기까지) 이는 전체 UX를 방해합니다. |
웹 디자이너 | 웹 사이트의 시각적 및 대화형 인터페이스를 디자인하는 사람입니다. |
웹 개발자 | 시각적 디자인을 작동하는 웹사이트로 바꾸는 코드를 작성하는 사람입니다. |
초보자로서 UI 및 UX 기본 사항을 잘 다루고 싶을 것입니다. 나중에 이러한 영역 중 하나에 집중하는 데 관심이 있다고 결정하면 디자인 전문가로 경력을 쌓고 급여 수준을 높일 수 있습니다.
지금은 기본 사항을 파악하는 데 집중하겠습니다.
웹 디자인 원칙은 무엇입니까?

웹 디자인 원칙은 거의 게임의 규칙을 설정하므로 이것이 기준이 되어야 합니다. 새로운 직업에 뛰어들 때의 문제 중 하나는 배워야 할 것이 엄청나게 많다는 것입니다. 그래서, 어디에서 시작합니까?
작업하는 모든 웹사이트는 다음을 준수해야 합니다.
미적 사용성 효과: 사람들은 아름답게 디자인된 웹사이트가 매력적이지 않거나 구식인 웹사이트보다 사용하기 쉽다고 생각합니다.
야콥의 법칙: 친숙함은 신뢰를 낳습니다. 요소가 웹 사이트에서 웹 사이트로 처리되는 방식에 일관성이 있는 경우 표준에서 벗어나지 마십시오.
Fitt의 법칙: 다음 과 같이 상호 작용을 늘리고 터치 대상을 설계합니다.
- 찾을 수 있을 만큼 큽니다.
- 오류 없이 클릭할 수 있을 만큼 큽니다.
- 손이 닿기 쉬운 곳에 배치되어 있습니다.
- 단일 공간에서 여러 터치 대상 사이에 충분한 공간이 있습니다.
Hick의 법칙: 다음과 같이 방문자가 압도되는 것을 줄이고 단계 수를 최소화하십시오.
- 더 적은 선택.
- 복잡한 작업을 더 작고 관리하기 쉬운 단계로 단순화합니다.
- 최고의/가장 인기 있는/가장 큰 가치 선택에 대한 추천.
Pragnanz의 법칙: 방문자가 이해하기에는 너무 복잡한 것을 만났을 때 혼란스러워하거나 좌절하지 않도록 인식 가능한 모양과 요소를 사용하십시오.
밀러의 법칙: 콘텐츠를 그룹(5~9개 항목 포함)으로 구성하여 시각적 과부하를 최소화합니다.
게슈탈트 디자인 법칙: 인간의 두뇌는 논리와 질서를 기반으로 보고 이해하려고 시도하므로 디자인은 다음과 같은 구조 및 패턴 규칙을 따라야 합니다.
- 유사성
- 계속
- 폐쇄
- 근접성
- 그림/그라운드
- 대칭 및 질서
직렬 위치 효과: 가장 중요한 부분을 웹 페이지 맨 위 또는 맨 아래에 배치합니다. 가장 기억에 남고 상호 작용하는 장소입니다.
Peak-End Rule: 웹사이트의 첫인상과 마지막 인상은 방문자가 가장 많이 기억하는 것입니다. 전체 경험이 최고 수준이어야 하지만 홈페이지 진입 및 전환 엔드포인트는 완벽해야 합니다.
더 많은 웹 디자인 모범 사례를 살펴보고 싶으십니까?
이 가이드는 웹 디자인 원칙과 따라야 할 유용성의 10계명을 분석합니다.
웹 표준이란 무엇입니까?
웹 표준은 웹 전체에 대한 규칙을 설정합니다. 일반적으로 웹 사이트 구축의 기술적 측면을 중심으로 진행되며 웹을 모든 사람이 동등하게 액세스하고 즐길 수 있는 장소로 만드는 것이 주요 목표입니다.
종종 심리학 연구 및 법률에서 비롯된 웹 디자인 원칙과 달리 웹 표준은 실제로 여러 관리 기관에 의해 설정되고 규제됩니다.
웹 표준의 선두에는 웹을 발명한 사람인 Tim Berners-Lee가 이끄는 W3C(World Wide Web Consortium)라는 조직이 있습니다.
다음은 W3C의 주요 목표입니다.
- 모두를 위한 웹 — 액세스 가능하고 글로벌 친화적인 웹 사이트를 만들어 달성합니다.
- Web on Everything — 이것은 반응형 웹 디자인을 의미합니다: 모든 웹사이트에 대한 전체 브라우저 및 장치 호환성.
- 풍부한 상호 작용을 위한 웹 — 프로그래밍 언어 및 기술을 사용해야 하는 지침.
- Web of Data and Services — 웹사이트 내 및 웹사이트 간의 데이터 관리와 관련됩니다.
- Web of Trust — 웹 전반에서 보안 및 개인 정보 보호의 우선 순위를 지정합니다.
여기에는 웹사이트를 만들 때 해야 할 일과 하지 말아야 할 일에 대한 많은 지침이 있습니다.
즉, 초보자를 위한 웹 디자인에 대해 알아야 할 다른 모든 것을 마스터할 때까지 이 주제에 대한 탐색을 보류하는 것이 좋습니다. 이것이 나머지보다 덜 중요하다는 것은 아닙니다. 나중에야 개발할 수 있는 기술인 사이트의 기술 관리와 관련이 많다는 것입니다.
숙달해야 할 가장 중요한 기술은 무엇입니까?

웹 디자이너가 되기 위해 필요한 기술에 대해 말하면서 몇 가지 우선 순위를 설정해 봅시다. 하드 스킬과 소프트 스킬의 두 가지 범주로 나눌 것입니다.
웹디자이너에게 필요한 하드 스킬
하드 스킬은 기술적 지식과 기술을 의미합니다. 숙달해야 할 가장 중요한 사항은 다음과 같습니다.
- UI 디자인: 매력적이고 현대적인 인터페이스를 만듭니다.
- UX 디자인: 웹사이트 여정을 만들고 매끄럽게 만드세요.
- 구성: 매력적이고 따라하기 쉽게 웹사이트를 배치합니다.
- 타이포그래피: 글꼴을 선택하고 페어링하여 분위기를 설정하고 읽기 쉬운 인터페이스를 만듭니다.
- 색상 이론: 균형을 잃지 않고 웹 사이트에 올바른 감정과 분위기를 제공하는 색상 팔레트를 개발합니다.
- 반응형 웹 디자인: 모든 장치와 브라우저에서 잘 보일 뿐만 아니라 한 플랫폼에서 다른 플랫폼으로 일관된 경험을 제공하는 웹 사이트를 디자인합니다.
- 이미지 편집 및 최적화: 사용성 향상을 위해 이미지의 미학, 크기 및 무게를 관리합니다.
- SEO: 이미지 압축, 최적화된 검색 메타데이터 및 반응형 디자인과 같은 기술 향상을 통해 웹사이트 순위를 높입니다.
- HTML 및 CSS: 기본 프로그래밍 언어를 사용한 코드: HTML은 텍스트를 조작하고 CSS는 웹 페이지의 스타일을 변경합니다.
- JavaScript: JavaScript 를 사용하여 웹 페이지에 상호 작용을 추가합니다.
- 웹 디자인 도구: 전문 디자인 소프트웨어를 사용하여 웹 사이트의 와이어프레임, 목업 및 프로토타입을 만듭니다.
- 콘텐츠 관리 시스템: 고객을 위해 고성능 웹사이트를 지속적으로 구축할 수 있는 웹사이트 빌더를 사용합니다.
웹디자이너에게 필요한 소프트 스킬
소프트 스킬은 웹 디자이너로 성공할 수 있게 해주는 성격 특성을 말합니다. 집중해야 할 가장 중요한 사항은 다음과 같습니다.
- 프로젝트 관리: 웹 사이트 작업을 계획하고 잘 문서화된 프로세스 및 프로젝트 관리 플랫폼을 사용하여 추적합니다.
- 규율: 귀하의 업무, 각 프로젝트, 모든 고객, 그리고 귀하를 위해 길을 열어준 모든 웹 디자인 원칙과 표준에 100% 헌신하십시오.
- 지략: 장애물이 도처에 있는 것처럼 보일 때에도 문제를 해결하고 일을 처리하는 방법을 알고 있습니다.
- 세부 사항에 대한 주의: 모든 "i"에 점을 찍고 모든 "t"에 X 표시를 하여 고객이 귀하에 대해 불만을 가질 이유가 없도록 하십시오.
- 공감: 고객이나 청중에 대해 가정하지 마십시오. 당신이 할 수 있는 최고의 웹사이트를 구축할 수 있도록 그들이 누구에게 서비스를 제공하는지 알기 위해 시간을 가지십시오.
- 커뮤니케이션: 클라이언트가 이해하고 신뢰를 구축하는 언어로 클라이언트와 커뮤니케이션하는 방법을 배웁니다.
- 고객 서비스: 첫째 날부터 책임을 맡아 우수한 고객 경험을 제공하고 고객의 질문에 답변할 준비를 하고 그 과정에서 고객의 마음을 편안하게 하십시오.
이러한 하드 및 소프트 웹 디자인 기술을 마스터하면 더 나은 작업을 수행할 수 있으며 결과적으로 작업 품질을 진정으로 평가하는 고객을 유치할 수 있습니다.
WP 웹사이트
곧


웹 디자인 프로세스는 무엇을 포함합니까?
웹 디자이너는 일반적으로 프로젝트마다 유사한 프로세스를 따릅니다. 각 단계의 길이는 관련된 것의 강도와 다를 수 있지만 단계는 동일하게 유지됩니다.
다음은 웹 디자인 프로세스에 포함되는 내용입니다.
1단계: 프로젝트 사양 구체화
이것은 회사의 비즈니스와 요구 사항을 파악하고 필요한 사이트 종류(예: 블로그, 웹 사이트, 전자 상거래 등)와 페이지 및 기능 측면에서 정확히 무엇을 구축해야 하는지 결정하는 단계입니다. 예를 들어:
- 비영리 단체를 위한 교육용 5페이지 웹사이트입니다.
- 고객이 전문 사진작가와 함께 세션을 예약할 수 있는 전문 사진작가를 위한 포트폴리오 웹사이트입니다.
- 고객에게 제품 기능, 가격, FAQ 등에 대한 정보를 제공하는 소프트웨어 회사를 위한 대기업 웹 사이트입니다.
구체화해야 할 다른 세부 사항도 있습니다. 완벽한 웹사이트 개요를 작성하기 위한 이 가이드에서는 프로젝트를 시작하기 전에 이를 레이아웃하는 방법에 대한 팁을 얻을 수 있습니다.
2단계: 프로젝트 일정 잡기
무엇을 디자인하고 있는지 알게 되면 그에 대한 타임라인을 만듭니다. 이를 통해 한 번에 여러 웹 사이트 프로젝트의 균형을 보다 효과적으로 조정할 수 있을 뿐만 아니라 이 정보는 기대할 수 있는 가시적 이정표가 있는 고객에게 매우 유용합니다.
일정을 만드는 한 작업의 범위와 가용성에 따라 다릅니다. 그러나 일반적으로 프로젝트의 각 단계는 이전 단계보다 더 오래 걸립니다.
각각에 할당할 적절한 시간을 결정하려면 새 웹 사이트를 디자인할 때마다 시간 추적 도구를 사용하십시오(자신의 웹 사이트이거나 친구나 친척을 위해 하는 무료 웹 사이트일지라도). 이렇게 하면 각 단계에 필요한 일정 시간을 측정하는 데 도움이 됩니다. 고객을 위한 프로젝트에서는 피드백을 위한 시간도 남겨두어야 한다는 점을 잊지 마세요.
3단계: 조사하기
온보딩 프로세스는 웹 디자이너에게 중요한 프로세스입니다. 미리 올바른 질문을 하지 않으면 나중에 많은 수정을 하게 될 수 있습니다(이로 인해 마감일을 놓칠 뿐만 아니라 범위가 늘어나고 수익 손실이 발생할 수 있음).
조사를 시작하기 전에 먼저 클라이언트로부터 모든 필수 정보, 파일 및 로그인을 수집하기 위해 웹사이트 디자인 설문지를 작성해야 합니다. 이것은 당신의 연구를 위한 기초를 형성할 것입니다.
이 단계에서 다음을 살펴보고 싶을 것입니다.
- 클라이언트 및 브랜드(이력이 있는 경우)
- 그들이 목표로 삼고 있는 청중
- 경쟁
- 업계 전반
고객이 반대하는 것이 무엇인지 파악한 후에는 웹사이트 디자인 및 접근 방식에 대한 계획을 세울 수 있습니다.
4단계: 스타일 가이드 만들기
브랜드 스타일 가이드는 브랜드와 웹사이트의 시각적 전략을 문서화하는 곳입니다.
스타일 가이드가 유용한 이유는 다음과 같습니다.
- 이를 통해 초기에 웹 사이트에 대한 명확한 비전을 설정할 수 있습니다.
- 이를 통해 다른 디자이너와 협업할 수 있으며 일관된 작업 생성에 대해 걱정할 필요가 없습니다.
- 고객(또는 미래의 디자이너)이 고객을 위해 만든 시각적 정체성을 유지하도록 하기 위해 고객에게 제공할 수 있는 것입니다.
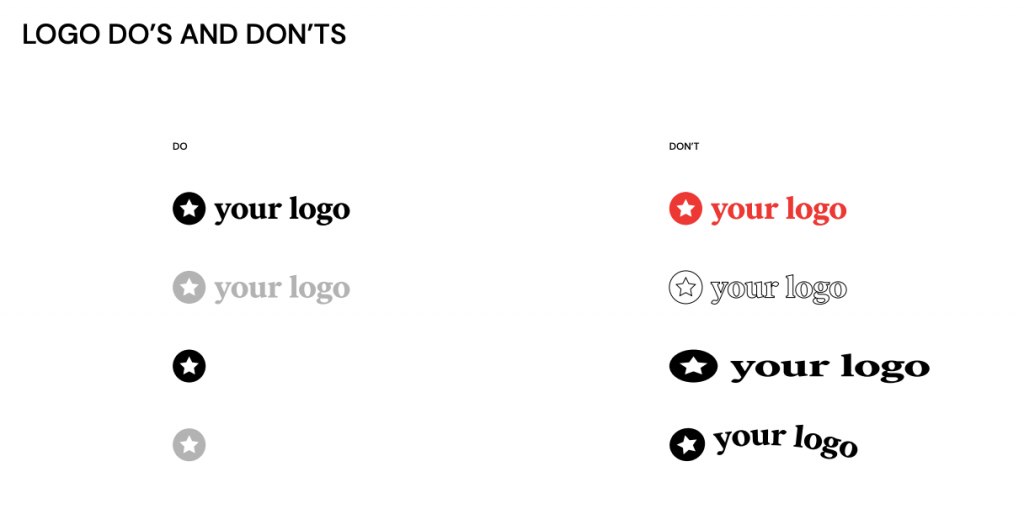
스타일 가이드를 만들려면 사이트의 주요 시각적 요소(예: 타이포그래피, 로고 사용, 색상 등)에 대한 규칙을 조합해야 합니다.

이것을 스스로 구축하려고 하기보다 디자인 프로젝트를 위한 완벽한 웹 스타일 가이드를 만드는 방법을 알아보십시오.
5단계: 사이트맵 만들기
정보 아키텍처, 사이트맵, 내비게이션, 메뉴 등 무엇을 부르든 웹사이트에 배치할 첫 번째 주요 구성 요소입니다.

사이트맵은 단순히 웹사이트에 포함할 페이지 목록이 아닙니다. 페이지 간의 계층 구조와 관계를 설정합니다. 이는 페이지를 서로 연결하는 방식이 웹사이트의 유용성을 향상시키거나 약화시킬 수 있기 때문에 중요합니다.
6단계: 사이트의 와이어프레임, 목업 및 프로토타입 만들기
이것은 실제로 처음부터 점진적으로 웹 사이트를 구축할 수 있는 3단계 단계입니다.

와이어프레임
와이어프레임은 페이지의 뼈대입니다. 컴포지션을 스케치하고, 자리 표시자를 사용하여 콘텐츠의 위치를 표시하고, 각 블록과 요소의 위치와 크기를 결정하는 방법을 결정합니다.

좋은 구식 펜과 종이로 와이어프레임을 만들거나, 와이어프레임 도구를 사용하거나, Elementor를 사용하여 WordPress 내에서 바로 구축할 수 있습니다.
참고: 이 단계와 다음 단계에서 WordPress를 사용하기로 선택한 경우 클라이언트의 라이브 도메인 대신 스테이징 사이트에서 사용하는 것이 가장 좋습니다. 이러한 목적으로 준비 사이트를 설정하는 방법은 다음과 같습니다.
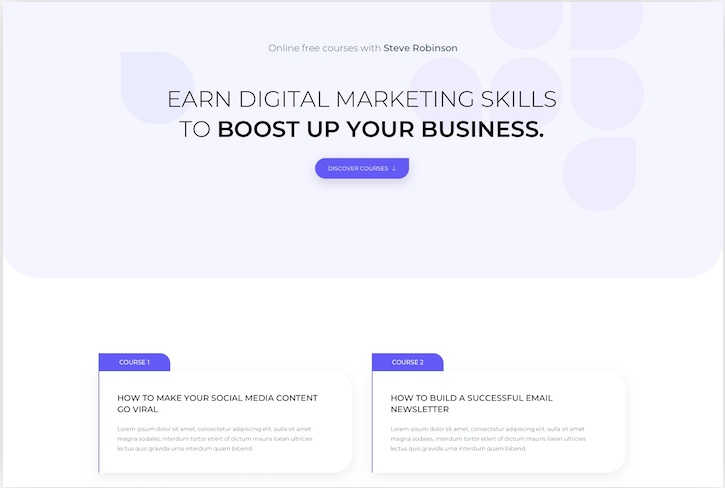
목업
목업은 정적 디자인 파일입니다. 대화형이 아니라는 점을 제외하면 웹 페이지처럼 보입니다.
목업을 디자인하면 작동하는 프로토타입에 모두 적용하기 전에 디자인, 레이아웃, 요소 등의 문제를 해결할 수 있습니다.

와이어프레임을 만드는 데 사용한 것과 유사한 도구(동일하지 않은 경우)를 사용하여 목업을 디자인해야 합니다. 예를 들어 와이어프레임이 WordPress에 있는 경우 거기에서 목업을 만드는 것이 좋습니다.

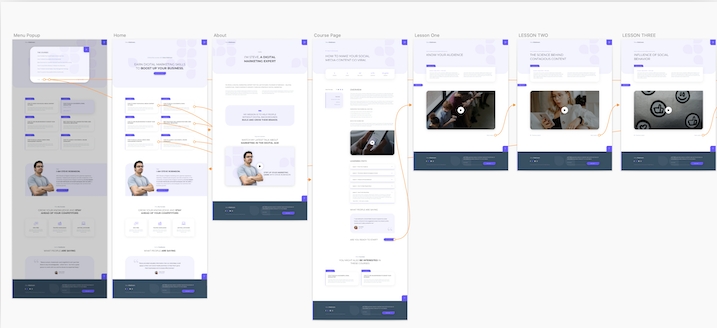
프로토타입
프로토타입은 목업의 대화형 버전입니다. 프로토타이핑에서는 페이지 간의 연결을 만들고 페이지의 다른 대화형 요소에 애니메이션을 적용합니다.
이것은 당신과 당신의 고객 모두가 당신의 디자인이 실제로 작동하는 것을 볼 수 있는 기회를 제공합니다.

다시 말하지만 와이어프레임과 목업에 사용하는 도구를 여기에서 사용해야 합니다(가능한 경우).
여기에서 아이디어를 와이어프레임에서 프로토타입으로 만드는 방법에 대해 자세히 알아보십시오.
7단계: 웹사이트 구축
WordPress에서 와이어프레임, 목업 및 프로토타입을 디자인하는 경우 이미 완료했기 때문에 실제 웹 개발 단계가 필요하지 않습니다.
그러나 웹 디자인 소프트웨어 및 기타 도구를 사용하여 모든 것을 디자인한 경우 프로토타입을 WordPress 웹 사이트로 변환하기 위해 수행해야 하는 작업은 다음과 같습니다.
8단계: 사이트 QA
웹 디자인 프로세스 전반에 걸쳐 주요 이정표에 도달하면 고객과 확인하고 싶을 것입니다. 작업 전반에 걸쳐 피드백과 승인을 수집함으로써 이 단계에서 과도한 수정의 필요성을 줄일 수 있습니다.
사이트가 WordPress에 있고 검토할 준비가 되면 테스트를 위해 두 당사자에게 반송해야 합니다.
- 내부 품질 보증 팀(또는 팀원). 그들은 완전한 검토를 수행하고 끊어진 링크에서 느리게 로드되는 페이지 및 그 사이의 모든 것에 이르기까지 문제가 없는지 확인합니다. 솔로로 작업하는 경우 직접 수행할 수 있습니다.
- 당신의 클라이언트. 출시 전에 웹사이트에서 최종 승인을 받아야 합니다. 이 단계에서는 진행 중인 디자인뿐만 아니라 작동 중인 웹 사이트에서도 작업을 수행할 수 있습니다.
9단계: 실행
필요한 모든 승인을 받았으니 출시할 시간입니다. 스테이징에서 클라이언트의 라이브 웹 호스팅 서버로 WordPress 웹 사이트를 푸시하는 방법은 다음과 같습니다.
초보자를 위한 최고의 웹 디자인 소프트웨어는 무엇입니까?
모든 웹 디자이너는 시간을 들여 자신만의 도구 상자를 만들어야 합니다. 포함해야 하는 필수 웹 디자인 도구는 다음과 같습니다.
워드프레스
웹 디자이너로 전문화하는 방법 중 하나는 사이트를 구축할 콘텐츠 관리 시스템(CMS)을 선택하는 것입니다.
WordPress는 오랫동안 지배적인 CMS 챔피언이었으며 웹 디자이너가 다른 웹 사이트 빌더 도구가 허용하는 것보다 웹 사이트에서 더 많은 작업을 수행할 수 있기 때문입니다.

즉, WordPress는 익숙해지는 데 약간의 시간이 걸립니다. 그러나 클라이언트를 위해 훨씬 더 강력하고 크고 기능이 풍부한 웹 사이트를 구축할 수 있으므로 그만한 가치가 있습니다.
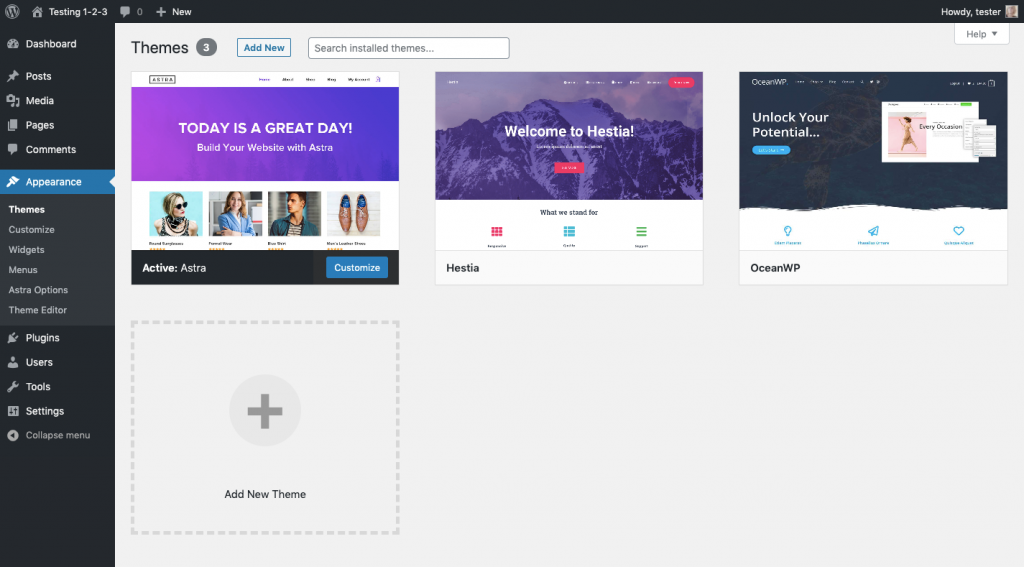
WordPress 테마
워드프레스 테마는 미리 디자인된 웹사이트 템플릿입니다. Elementor와 같은 빌더를 사용하여 디자인하기로 결정한 경우에도 모든 웹사이트에는 하나가 있어야 합니다.

WordPress에 테마를 설치하면 미리 만들어진 디자인으로 웹사이트를 "스킨"할 뿐만 아니라 자리 표시자 페이지와 콘텐츠를 추가합니다. 이는 초보자 디자이너가 사이트의 기본 요소를 구축하는 시간을 절약할 수 있는 좋은 방법입니다.
웹 디자이너로서 당신은 정말 편안하고 틈새 시장에 잘 맞는 몇 가지 테마를 찾고 싶을 것입니다. 이렇게 하면 모든 새 프로젝트에서 주제에 대해 배우는 것에 대해 걱정할 필요가 없으며 디자인을 사용자 지정하는 데 훨씬 더 많은 시간을 할애할 수 있습니다.
여기에서 WordPress 테마를 선택하는 방법과 테마로 디자인하는 방법에 대해 자세히 알아보세요.
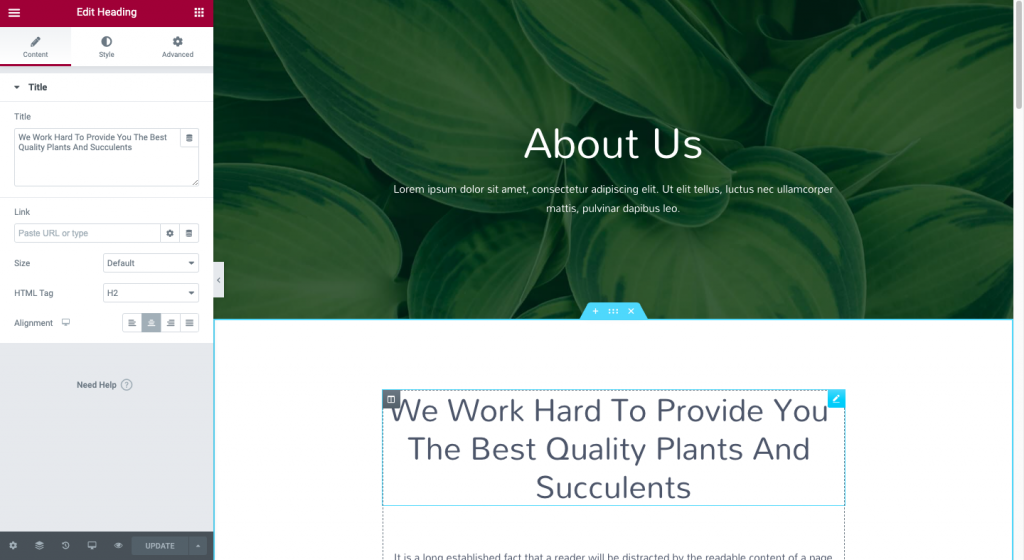
엘리멘터
WordPress 테마 위에 Elementor와 같은 페이지 빌더 플러그인을 사용하는 데는 여러 가지 이유가 있습니다.
- 실시간으로 디자인할 수 있는 드래그 앤 드롭 비주얼 편집기입니다.
- 친숙하지 않은 WordPress 편집기를 클라이언트 친화적인 블록 편집기로 바꿉니다.
- 디자인 사전 설정을 사용하거나 고유한 사용자 정의 스타일을 코딩할 수 있는 유연성이 있습니다.
- 처음부터 웹 페이지를 디자인하거나 섹션 또는 전체 페이지 WordPress 템플릿을 사용하여 만들 수 있습니다.
- 빌더에는 테마와 유사하게 작동하고 Elementor와 완벽하게 호환되는 템플릿 키트도 함께 제공됩니다.

Elementor 페이지 빌더 플러그인은 웹 디자이너로서 귀하와 귀하가 선호하는 작업 방식에 적응하여 함께 성장할 수 있는 웹 디자인 도구가 됩니다.
워드프레스 플러그인
WordPress 플러그인은 웹사이트의 특징과 기능을 구축하는 확장 프로그램입니다. 플러그인은 다음과 같은 작업을 수행하는 데 도움이 될 수 있습니다.
- 보안 기능을 추가합니다.
- 다양한 페이지에 대한 팝업을 디자인하고 예약합니다.
- Google 애널리틱스 추적을 사이트에 연결합니다.
- 캐싱 및 기타 속도 최적화를 구현합니다.
- 이미지를 압축합니다.
- 그리고 훨씬 더.

초심자 웹 디자이너(심지어 프로도 마찬가지)인 경우 WordPress 플러그인을 사용하면 웹 사이트 구석구석을 코딩해야 하는 번거로움을 덜 수 있습니다.
플러그인은 서버의 공간을 차지하고 웹 사이트에 취약점을 도입할 수 있으므로 현명하게 선택하십시오. 다음은 최고의 무료 WordPress 플러그인입니다.
참고 : WordPress 외부에서 초기 계획 및 디자인 작업을 수행하기로 결정한 경우 도구 상자를 위한 추가 웹 디자인 소프트웨어가 필요합니다. 여기에서 시작:
GlooMaps/슬릭플랜
디자인 작업을 하기 전에 웹 사이트의 탐색을 정렬하고 싶을 것입니다. GlooMaps 또는 Slickplan과 같은 도구를 사용하여 시각적 사이트맵을 개발할 수 있습니다.
이 도구는 웹 사이트의 정보 아키텍처를 계획하는 데 유용합니다. 즉, 탐색에 포함할 웹 사이트와 웹 사이트 간의 관계를 계획하는 데 유용합니다.
스케치/포토샵
WordPress 내에서 직접 와이어프레임, 목업 및 프로토타입을 디자인하는 것이 확실히 더 쉽지만 Sketch 및 Photoshop과 같은 전문 디자인 소프트웨어를 사용할 수도 있습니다.
이러한 설계 도구는 작업 수명 주기 동안 여러 목적으로 사용할 수 있습니다.
- 그래픽 디자인
- 사진 편집
- 웹사이트 디자인 및 기획
따라서 주로 WordPress를 사용하여 웹 사이트를 구축하더라도 여전히 용도를 찾을 수 있습니다.
아톰/비주얼 스튜디오 코드
웹 사이트 디자인을 처음 시작할 때 IDE(통합 개발 환경)가 필요하지 않을 수 있지만 나중에 Atom 또는 Visual Studio Code가 유용할 수 있습니다.
IDE는 코드 작성 및 편집 플랫폼입니다. 격리된 환경에서 코드를 더 쉽게 작성할 수 있을 뿐만 아니라 여기서도 코드를 실행하고 디버그할 수 있습니다.
플라이휠/MAMP를 통한 로컬
WordPress 프로젝트를 위한 로컬 또는 스테이징 환경을 만드는 방법에는 여러 가지가 있습니다.
웹 호스팅 계정을 사용하여 스테이징 서버를 만들 수 있습니다. Local by Flywheel 또는 MAMP와 같은 로컬 WordPress 개발 도구를 사용할 수도 있습니다.
어느 쪽이든 목표는 WordPress 웹사이트를 고객의 눈에 띄지 않게 구축하는 동시에 잠재 방문자와 Google의 인덱싱 봇으로부터 사이트를 구축하는 것입니다.
즉, 프로세스를 WordPress로 위임하려는 경우 항상 WordPress 유지 관리 모드를 사용하여 방문자와 Google에 사이트를 아직 방문할 준비가 되지 않았음을 알릴 수 있습니다.
WP 웹사이트
곧


웹 디자인은 어디에서 배울 수 있습니까?
웹 디자인 커뮤니티에서 가장 많이 듣는 질문 중 하나는 "웹 디자이너가 되려면 학위가 필요한가요?"입니다.
그것에 대한 대답은 '아니오'입니다. 그러나 그것은 당신에게도 해를 끼치지 않을 것입니다.
진실은 웹 디자인을 배우는 방법과 관련하여 선택은 귀하의 것입니다. 훌륭한 디자이너가 되기 위해 체계화된 대학 프로그램이 필요하다고 느끼신다면, 그렇게 하십시오. 그러나 독학 경로를 선호하는 경우 사용할 수 있는 리소스가 많이 있습니다.
어느 쪽이든 시간과 연습이 필요하다는 점을 명심하십시오.
DIY 접근 방식을 선호하거나 단순히 이미 습득한 디자인 기술을 강화하려는 경우 다음 리소스가 적합합니다.
웹 디자이너를 위한 책
초심자 웹 디자인 주제에 대한 포괄적인 교육을 받으려면 웹 디자인 및 개발에 관한 이 책으로 시작하십시오. 다음을 포함하여 전체 주제를 다룹니다.
- 웹 디자인 기초
- HTML 및 CSS를 사용한 코딩 소개
- JavaScript 및 PHP용 프로그래밍 자습서
- 워드프레스로 디자인하기
- 사용자 경험 디자인 및 전략 팁
- 디자인 시스템
- 그리고 더
보너스로 이러한 리소스 중 일부는 워크북 및 플레이그라운드와 함께 제공되므로 진행하면서 배운 내용을 테스트할 수 있습니다.
웹 디자이너를 위한 온라인 과정
초보자를 위한 웹 디자인의 필수 요소를 가르치는 많은 온라인 과정을 찾을 수 있습니다.
다양한 주제에 걸쳐 풍부한 교육 리소스에 액세스하려면 멤버십 코스 사이트가 좋은 선택입니다. 무료 및 유료 콘텐츠가 다양하게 혼합되어 있으며 이 게시물은 웹 디자이너를 위한 최고의 온라인 과정을 안내합니다.
그들의 비디오 콘텐츠는 해당 분야의 전문가에게서만 나오는 것이 아니라는 점을 명심하십시오. 이러한 사이트 중 일부는 전 세계 최고의 대학에서 제공하는 과정을 호스팅합니다. 따라서 실제로 공식 교육 프로그램을 이수할 수 있습니다. 강당 대신 집, 사무실 또는 커피숍에서 편안하게 이 프로그램을 수행할 수 있습니다.
웹 디자이너를 위한 YouTube 채널
책과 온라인 과정은 특정 주제(예: HTML로 코딩하는 방법 또는 색 이론의 기초)에 대한 종단 간 교육을 제공하는 데 적합하지만 YouTube 동영상은 즉석에서 새로운 기술을 학습하고 최신 웹 디자인 트렌드를 따라잡습니다.
팔로우할 YouTube 채널을 선택할 때 교사가 웹 디자인 전문가이고 콘텐츠를 자주 게시하고 최근에 게시했는지 확인하세요. 당신은 2년 전이 아니라 지금 웹사이트를 디자인하는 데 도움이 될 수업을 원합니다.
다음은 웹 디자인, WordPress 등에 대한 최신 자습서를 정기적으로 제작하는 일부 채널입니다.
- NNgroup: 사용자 경험 디자인에 대한 빠른 팁 및 자습서.
- Chris Coyier: CSS 디자인 튜토리얼과 웹사이트의 기술적인 배후를 관리하는 방법에 대한 팁입니다.
- Jesse Showalter: 목업, 프로토타입 및 반응형 웹사이트를 디자인하는 방법을 보여주는 라이브 연습입니다.
- WordPress용 Elementor 웹사이트 빌더: Elementor를 최대한 활용하는 방법에 대한 지침.
- Flux: 웹 디자이너의 비즈니스 및 클라이언트 관리 측면에 대한 팁.
웹 디자이너를 위한 블로그
서면 자습서 및 가이드에서 교육을 받고자 하는 사용자에게는 블로그가 훌륭한 옵션입니다. 그들은 초보자, 노련한 전문가 및 그 사이의 모든 사람을 위한 웹 디자인에 대한 끝없는 정보 소스입니다.
시작하기에 가장 좋은 웹 디자인 블로그는 다음과 같습니다.
- Webdesigner Depot: 짧지만 유용한 디자인 및 코딩 자습서와 함께 디자인 세계에서 일어나는 일에 대한 빠른 통찰력을 얻으십시오.
- 스매싱 매거진(Smashing Magazine): 이 블로그는 웹 디자이너와 개발자를 위한 실행 가능한 가이드를 게시하며 종종 독자들에게 새롭고 혁신적인 접근 방식과 트렌드를 소개합니다.
- WPBeginner: WordPress 웹사이트에서 수행할 수 있는 모든 작업은 이 블로그에서 명확하고 철저하게 자세히 다루었습니다.
- Elementor 블로그: 웹 디자이너로 시작하고, WordPress를 최대한 활용하고, Elementor 웹 사이트 빌더로 결과를 극대화하는 방법을 알아보세요.
- Awwwards 블로그: UX 디자인에 대해 배울 수 있지만 이 블로그를 팔로우하는 주된 이유는 각 게시물에 포함된 눈길을 끄는 웹 사이트 예제와 영감 때문입니다.
웹 디자이너를 위한 팟캐스트
시간에 쫓기면 팟캐스트를 통해 어디에서나 웹 디자인 강의를 들을 수 있습니다. 또한 팟캐스트는 블로그, 비디오 또는 코스가 할 수 있는 것과는 다른 방식으로 웹 디자인에 대해 가르칩니다. 실제 디자이너의 개인적인 경험에서 배우는 경우가 많습니다.
다음은 초보자 웹 디자이너를 위한 팟캐스트입니다.
- Presentable: 웹 디자인 원칙과 웹 표준이 긍정적인 사용자 경험에 중요한 이유를 알아보세요.
- Boagworld UX 쇼: 각 시즌은 웹 디자인 프로세스, 필수 디자인 기술, UX 모범 사례 등 다양한 주제에 전념합니다.
- Kitchen Sink WP: 이 쇼는 웹사이트의 백엔드를 관리하기 위해 비즈니스 프로세스를 개발하는 방법에 대한 팁에 이르기까지 다양한 콘텐츠입니다.
- 정직한 디자이너: 웹 디자이너로서 초창기부터 시작하는 방법에 대한 유용한 팁과 요령을 얻으십시오.
- Hallway Chats: WordPress 커뮤니티의 구성원은 이 공간에서 작업하는 동안 경험한 어려움과 성공을 공유합니다.
훌륭한 웹 디자이너가 되기 위한 첫걸음
초보자를 위한 웹 디자인에 관해서는 다루어야 할 것이 많습니다. 확실히. 그러나 좋은 웹 디자인을 만드는 것이 무엇인지, 그리고 더 중요한 이유를 확실히 이해하면 첫 번째 고객을 확보하고 첫 번째 웹 사이트를 구축하는 데 목표를 세울 수 있습니다.
도약할 준비가 되면 이 가이드는 웹 디자인 비즈니스를 시작하기 위해 알아야 할 모든 것을 알려줍니다 .
WP 웹사이트
곧


