Yoast SEO WordPress 플러그인에 Schema.org 데이터를 추가하는 방법
게시 됨: 2020-07-28Schema.org 구조화된 데이터가 정확히 무엇이며 SEO 전략의 필수 부분이 된 이유에 대해 잘 모르는 사람들을 위해 제 기사 "회사와 사람을 위한 Schema.org 구조화된 데이터를 사용하는 방법"을 읽으십시오.
WordPress와 Yoast는 어떻습니까?
글쎄, 전체 인터넷의 37%는 현재 WordPress에 의해 구동됩니다. 네. 그것은 WordPress의 일부 버전을 실행하는 약 5억 개의 사이트이며 최신 버전(게시 당시 5.4)만 3,100만 번 다운로드되었습니다!
Yoast SEO란 무엇이며 Schema.org 데이터에 유용한 이유는 무엇입니까?
Yoast SEO는 Joost de Valk가 2010년에 시작한 WordPress 플러그인으로 2억 2백만 번 이상 다운로드되었습니다. 일부 기본(및 고급) 페이지 SEO 작업을 단순화하고 자동화합니다.
Schema.org 마크업을 처리하는 함수는 2011년에 처음 추가되었으며, 2020년 5월에는 개발자가 Schema @graph 에 데이터를 주입할 수 있도록 하는 것을 목표로 하는 전체 API와 함께 대규모 코드 재작성이 롤아웃되었습니다. 이것은 좋은 소식이었지만 WordPress로 작업하는 대부분의 SEO 사람들은 WordPress의 존재를 알지 못하거나 사용 방법을 살펴보지 않았습니다. 그리고 시작하는 것은 실제로 매우 간단합니다!
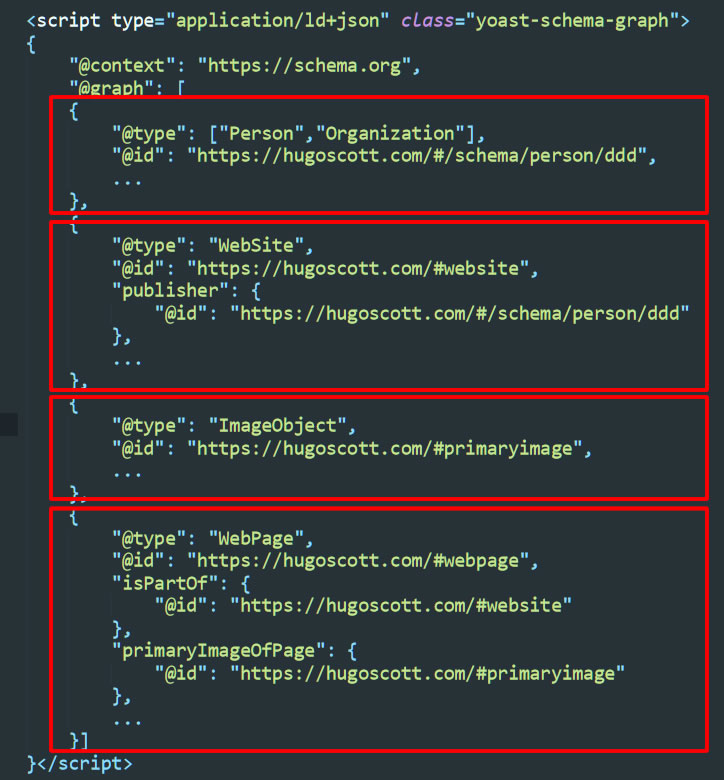
워드프레스 페이지에서 Yoast Schema 출력이 어떻게 보이는지 살펴보겠습니다. 다음은 기본 컨테이너 블록입니다.

보시다시피 여기서 흥미로운 점은 스키마 데이터가 @graph 라는 컨테이너에서 모두 동일한 수준에 있는 4개의 주요 부분(예: @type : Person/Organization 등)으로 분할된다는 것입니다. @type , @id 및 조각을 연결하는 데 사용되는 모든 속성을 제외한 모든 데이터를 제거하여 이 모든 것이 어떻게 서로 맞는지 보여줍니다.
웹 사이트의 스키마 블록에는 예를 들어 WebPage 블록 내부의 primaryImageOfPage 이미지 개체에 대한 코드와 함께 서로 중첩된 요소가 있는 경우가 많지만 여기서는 완전히 별도의 부분입니다. 이는 블록 내에 블록을 중첩하는 것이 반복되는 많은 코드로 인해 빠르게 매우 다루기 어려워질 수 있기 때문입니다.
여기에서 조각은 모두 각 조각의 @id 를 사용하여 연결되므로 위 이미지의 블록은 다음과 같이 연결됩니다. ImageObject 는 게시자 가 Person/Organization 블록인 웹사이트 의 일부인 웹페이지 의 기본 이미지입니다. 그것은 명확하고 논리적입니다!
긴 이야기를 짧게 줄이자면, API는 기본적으로 우리가 새로운 부분을 "스티칭(stitch in)"하고 @id 를 통해 다른 부분에서 참조할 수 있도록 합니다.
그러나 아직 생성되지 않은 새 조각을 스티칭하려면 새 조각이 필요한 페이지 유형을 결정하기 위해 훨씬 더 많은 코드와 설정 조건이 필요하므로 여기에서 수행하는 방법을 살펴보기 보다는 간단히 살펴보겠습니다. 값 중 하나를 변경하거나 새 유형 및 속성을 삽입하여 기존 부분의 데이터를 변경하는 방법(어떤 부분이 이미 페이지에 출력되고 있는지 확인).
이를 위해 우리는 매우 기본적인 WordPress 플러그인을 만들 것입니다.

하지만 먼저, 궁금할 것입니다. 왜 우리가 이것을 하고 싶어 할까요?
Yoast SEO 플러그인 스키마에 데이터를 추가하는 이유는 무엇입니까?
플러그인의 아키텍처는 잘 고려되었으며 대부분의 경우에 작동하도록 설계되었습니다. 적절한 조건이 충족되면 광범위한 콘텐츠 유형에 대해 자동으로 트리거되는 클래스를 제공합니다.
문서에서는 현재 출력할 유형이 Organization, WebSite, WebPage, Breadcrumb, Site search(SearchAction), Person, Product, Offer, Aggregate Offer(AggregateOffer), Article, How to(HowTo), Question, Review, 댓글, 이미지(ImageObject), 비디오(videoObject), 지역 비즈니스(localBusiness) 및 주소(PostalAddress). WooCommerce를 사용하는 경우와 같이 보다 구체적인 용도로 추가할 수 있는 몇 가지 확장 기능이 있습니다.
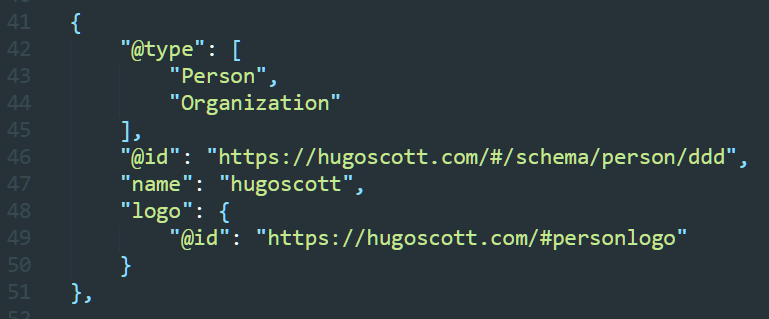
이것은 모두 훌륭하지만 Person 유형에 대한 출력을 보면 가장 기본적인 필수 데이터만 포함되어 있음을 알 수 있습니다.

(참고: 플러그인에서 생성한 @id를 줄였습니다)
개인 및 조직에 대한 Schema.org 마크업에 대한 이전 기사와 이것이 사이트의 "EAT"를 개선하는 데 탁월한 이유를 읽은 경우 이러한 유형에 대해 호스트 속성을 사용하는 방법에 대해 읽었을 것입니다. 귀하를 보다 정확하게 식별하고 귀하의 전문 지식과 권위를 보여주는 데이터에 대한 링크를 제공합니다.
예를 들어, alumniOf 속성을 추가하여 개인의 교육에 대해 이야기하거나 KnowAbout 속성을 추가하여 전문 분야에 대한 세부 정보를 제공할 수 있습니다. 회사의 경우 공식 회사 등록 번호를 식별자 형식으로 제공할 수 있습니다.
이 작업은 두 가지 간단한 단계로 수행할 것입니다.
- 매우 기본적인 1-파일 WordPress 플러그인 만들기
- Yoast Schema API를 통해 출력하려는 데이터 추가 시작
플러그인을 왜 만드나요?
코드를 자식 테마의 functions.php 파일에 넣는 것이 가능하지만 코드에 문제가 있으면 사용자 지정 플러그인을 비활성화할 수 있기 때문에 간단한 플러그인에 넣는 것이 좋습니다. 사이트는 기본적으로 Yoast SEO 플러그인에 의한 핵심 스키마 출력을 지원합니다. 또한 하위 테마에 넣고 파일이 변경되면 컴파일하는 데 몇 시간을 소비한 소중한 스키마 데이터를 모두 잃을 수 있습니다!
14일 무료 평가판 시작
매우 기본적인 WordPress 플러그인을 만드는 방법
이보다 더 간단할 수는 없습니다!
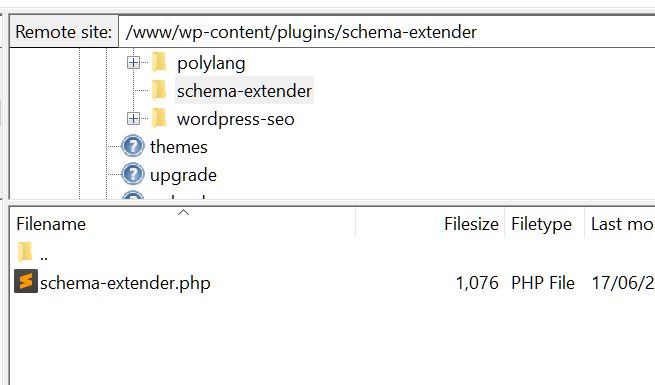
기능적인 플러그인을 만들려면 새 PHP 파일을 만들고(저는 schema-extender.php 라고 했습니다) 다음과 같이 같은 이름의 새 폴더에 저장하면 됩니다.

그런 다음 다음과 같이 schema-extender.php 의 맨 위에 몇 가지 정보를 입력해야 합니다.
<?php
/**
* 플러그인 이름: Yoast Schema Extender Simple 버전 2
* 플러그인 URI: https://hugoscott.com/
* 설명: Yoast Schema.org 데이터를 확장하는 매우 기본적인 플러그인입니다.
* 버전: 1.0
* 저자: 휴고 스콧
* 저자 URI: https://hugoscott.com/
**/
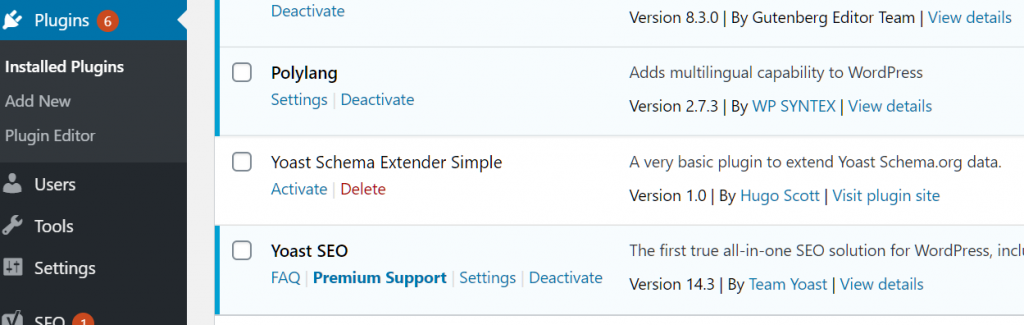
이것을 저장하고 폴더와 파일을 워드프레스 사이트의 /wp-content/plugins/ 디렉토리에 업로드하면 다음과 같이 플러그인 목록에 표시되는 것을 볼 수 있습니다.

플러그인을 활성화할 수 있지만 아직 기능을 추가하지 않았기 때문에 아무 작업도 수행하지 않습니다. 이것이 다음 단계입니다!
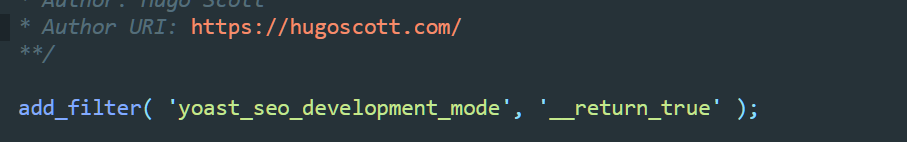
내가 넣은 코드의 첫 번째 줄은 필수는 아니지만 기본 축소된 출력보다 더 읽기 쉬운 형식으로 스키마 데이터를 표시하며 나중에 언제든지 이 줄을 제거할 수 있습니다.
add_filter( 'yoast_seo_development_mode', '__return_true' );

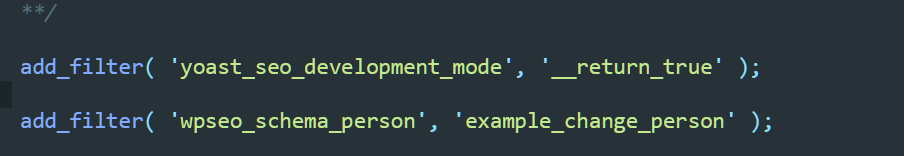
이제 Yoast 프로세스에 사용자 지정 함수 example_change_person (다음에 작성함)을 추가하는 WordPress 필터를 추가할 것입니다.
add_filter( 'wpseo_schema_person', 'example_change_person' );

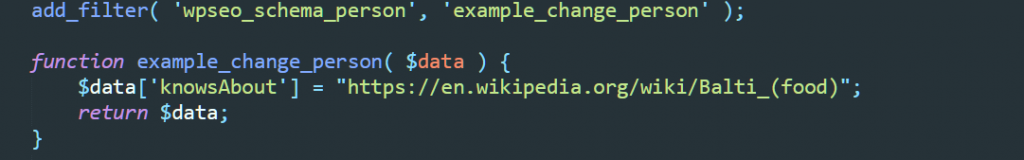
그리고 끝내기 위해 필터에 의해 호출되고 데이터 조각을 추가하는 매우 간단한 함수 example_change_person() 을 작성합니다.
function example_change_person( $data ) {
// 데이터
$ 데이터를 반환합니다.
}

이것을 저장하고 파일을 서버에 업로드하면 아직 $data 배열에 데이터를 추가하지 않았기 때문에 스키마 출력에서 차이를 볼 수 없습니다. "배열"이라는 용어에 익숙하지 않은 사람들에게는 "값"과 이름("키")이 쌍으로 구성된 구조화된 데이터 비트 집합을 포함하는 일종의 "상자"를 의미합니다.
이것은 schema.org 마크업이 작동하는 방식과 정확히 동일합니다. 이름과 값이 있는 쌍으로 구성됩니다. 예를 들어 다음은 스키마 출력의 WebSite 에 대한 url 데이터입니다.
"url": "https://hugoscott.com/",
여기서 이름(또는 "키")은 "url"이고 값은 "https://hugoscott.com/"입니다.
$data 배열의 각 키는 속성 이름에 사용되므로 철자를 정확히 입력해야 합니다.
위의 데이터를 $data 배열에 추가하려면 다음과 같이 함수에 행을 추가하기만 하면 됩니다.
$data['url'] = “https://hugoscott.com/”;

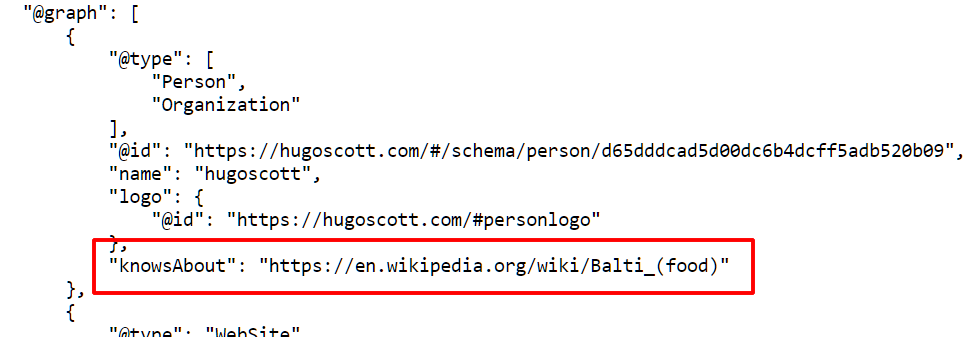
그러나 Person 부분에 대해 knowAbout 속성을 추가하고 싶었으므로 대신 추가해 보겠습니다.
$data['knowsAbout'] = “https://en.wikipedia.org/wiki/Balti_(음식)”;

파일을 저장하고 서버에 업로드하고 페이지를 다시 로드하고 소스 html을 보면(또는 Google 구조화된 데이터 테스트 도구에서 확인) 다음과 같이 표시됩니다.

어떻게에 대한! 우리는 약간의 데이터를 추가했고 실제로 너무 까다롭지 않았습니다. 이것은 환상적이지만 단순한 텍스트 문자열이 아니라 하위 블록인 alumniOf 를 추가하려면 어떻게 해야 합니까?
Yoast 플러그인이 $data 배열을 다루는 방식의 가장 좋은 점은 텍스트 문자열 대신에 하위 배열을 포함할 수 있고 Schema 하위 블록으로 출력된다는 것입니다!
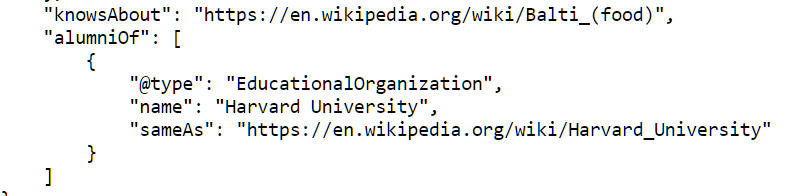
다음과 같이 하고 싶다고 상상해 보세요.

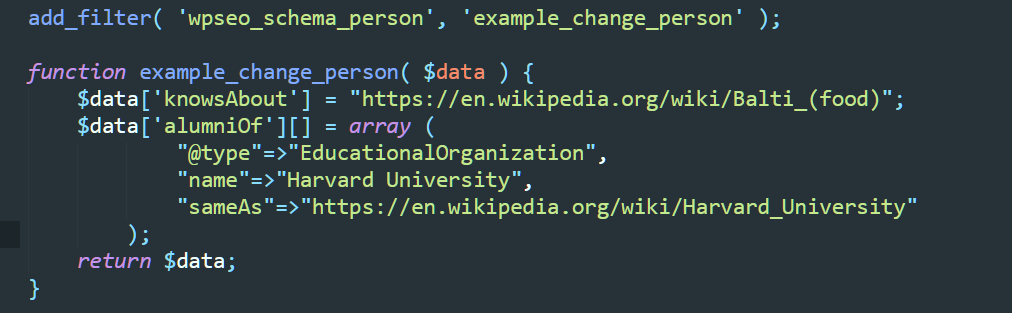
이 데이터를 다음과 같이 하위 배열로 추가할 수 있습니다.

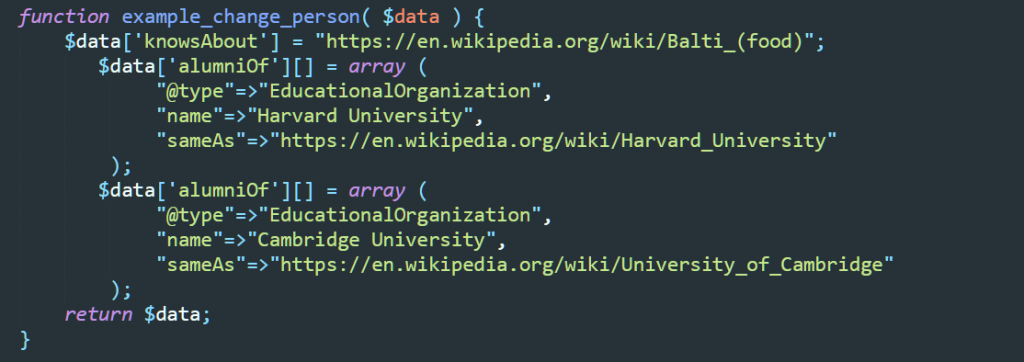
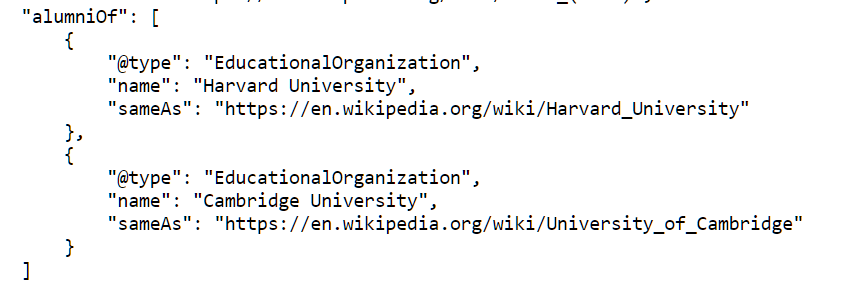
문제의 사람 이 여러 졸업장을 가지고 있고 여러 AlumniOf 하위 블록을 원하면 다음과 같이 추가하십시오.

그리고 다음과 같이 표시됩니다.

이보다 간단할 수 없습니다!

마지막 한마디
이 기사를 읽어 주셔서 감사합니다. Yoast SEO API로 가능한 것의 표면만 훑어보았습니다.
내가 제공한 예제는 사람 및 조직 에 대한 독립 실행형 데이터 비트로 훌륭하지만 템플릿 페이지와 같은 추가 작업을 원하면 플러그인에 양식을 추가하고 데이터를 사용자 정의 데이터베이스 테이블에 저장한 다음 컴파일할 수 있습니다. 테마 템플릿 파일의 스키마를 만들고 페이지 바닥글에 출력합니다. 이 모든 것이 가능하며 @id 속성을 사용하여 바닥글의 스키마 출력을 헤더의 스키마 출력에 연결할 수 있습니다!
Yoast SEO 플러그인 API는 가까운 장래에 상당히 발전할 것이므로 최신 개발 사항을 주시하십시오.
더 많은 정보를 원하거나 나를 고용하고 싶다면 내 사이트를 방문하십시오.
감사해요
마지막으로 시간을 내어 질문에 답변해 주신 Yoast의 Jono Alderson에게 감사드립니다!

