Shopify Store에 이메일 가입 양식을 추가하는 방법은 무엇입니까? [단계별 가이드]
게시 됨: 2022-12-24 |
Shopify는 사람들이 온라인과 오프라인 모두에서 제품을 판매할 수 있는 온라인 상점을 설정하는 데 도움이 되는 전자상거래 플랫폼입니다. 중소기업이 플랫폼에서 성장할 수 있습니다. Shopify는 이제 모든 규모의 비즈니스를 지원하는 선도적인 전자상거래 플랫폼이 되었습니다.
Shopify 판매자는 최신 온라인 스토어를 시작하고 소셜 미디어 사이트, 판매자 마켓플레이스, 기타 블로그 및 웹사이트에서 이메일, 텍스트 및 채팅을 통해 판매할 수 있습니다.
Shopify를 사용하면 사용자가 처음부터 온라인 비즈니스를 시작할 수 있습니다. Shopify에는 스토어에 대한 사용자 지정 등록 양식이 있습니다. 그러나 이메일에 대한 비즈니스 가입 양식을 편집하거나 사용자 정의할 수도 있습니다. Shopify에는 이름, 이메일 및 비밀번호 필드가 있는 가입 양식이 있는 테마가 있습니다.
따라서 더 이상 고민하지 않고 계속 진행 하여 Shopify 스토어에 이메일 가입 양식을 추가하는 방법을 알아보겠습니다.
내용물
뉴스레터는 이메일 마케팅에 어떻게 도움이 되나요?
전자 상거래 비즈니스에서는 비즈니스를 운영할 구독자의 이메일 목록을 작성하는 것이 중요합니다. 뉴스레터는 다양한 방식으로 이메일 마케팅에 도움이 됩니다. 여기에 네 가지 사항을 나열했습니다.
1. 구독자와 독점 거래를 공유할 수 있습니다.
2. 더 많은 관심을 끌기 위해 감사 편지를 보내야 합니다.
3. 현재 고객에게 상점의 다른 제품에 대해 알려야 합니다.
4. 카트를 버린 방문자를 유지할 수도 있습니다.
Shopify에서 고객 등록 양식 사용자 지정
Shopify에는 맞춤 등록 양식이 포함된 기본 계획이 있습니다. Shopify 사용자 지정 등록 양식을 생성하거나 사용자 지정할 수 있는 방법이 있습니다. 시작하기 전에 '가입 양식'의 다양한 스타일에 대해 알려드리겠습니다.
가입 양식 스타일: –
아래에 언급된 4가지 스타일의 가입 양식이 있습니다.
1. 슬라이드 아웃 탭 : – 이 스타일에서는 왼쪽 상단, 오른쪽 상단, 왼쪽 하단 또는 오른쪽 하단 중 하나를 배치하려는 위치에 플로팅 탭을 화면에 배치할 수 있습니다. 플로팅 탭을 클릭하면 가입 양식이 슬라이드 아웃됩니다.
2. 라이트박스 : – 라이트박스 스타일에서 가입 양식은 사이트의 페이지를 오버레이하고 배경을 흐리게 합니다. 이는 특정 시간 이후 또는 사용자가 페이지의 특정 지점에서 아래로 스크롤할 때 발생합니다. 라이트박스 스타일은 페이지의 특정 시점이나 시간을 지정해야 합니다.
3. 막대 : – 막대는 페이지의 상단이나 하단에 따라 놓이는 간단한 막대 또는 스트랩과 같습니다. 이 표시줄에는 가입에 필요한 모든 필드가 포함되어 있습니다.
4. Embedded : – Embed 코드를 생성하여 Shopify 페이지에 가입 양식을 삽입할 수 있습니다. Shopify에서 이에 대한 자세한 정보를 얻을 수 있습니다.
이제 Shopify Store에 이메일 가입 양식을 추가하는 방법 을 알아볼 차례입니다.
Shopify Store에 이메일 가입 양식을 추가하는 방법은 무엇입니까?
두 가지 방법으로 이메일 가입 양식을 추가할 수 있습니다.
- Shopify 팀에서 제공하는 Shopify 가입 양식 사용.
- Shopify와 통합되는 타사 이메일 가입 양식 사용.
여기서는 shopify를 위해 이메일 가입 양식을 추가하거나 사용자 지정하는 두 가지 방법을 설명합니다.
방법 1: 코드 편집
Shopify에는 다양한 테마가 있으며 모든 파일 구조가 다릅니다. 이 방법에서는 VAT 유효성 검사, 이메일 등과 같은 원하는 기준을 추가할 수 있지만 코딩에 대한 지식이 필요합니다. 이 방법은 코딩이 많아서 코딩 지식이 필요합니다.
다음은 Shopify 스토어 테마의 기본 등록 양식을 변경하는 데 도움이 되는 단계입니다.
1단계: Shopify 관리자 패널 열기
Shopify 사용자 지정 등록 양식을 생성하려면 Shopify 관리자 패널을 열어야 합니다.
2단계: 코드 수정

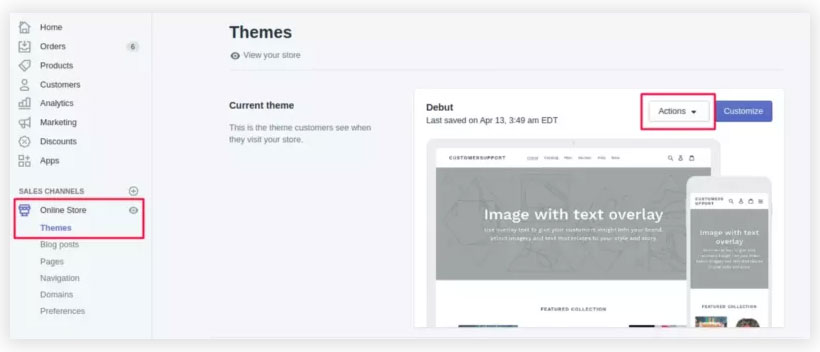
이제 Shopify 관리자에서 온라인 스토어로 이동합니다. 그런 다음 테마(게시된 테마) 페이지가 나타납니다. 페이지 오른쪽에서 작업을 선택하여 코드 편집을 시작합니다.
관리 대시보드 왼쪽에서 온라인 스토어를 선택하여 Shopify 사용자 지정 양식의 코드를 편집합니다.
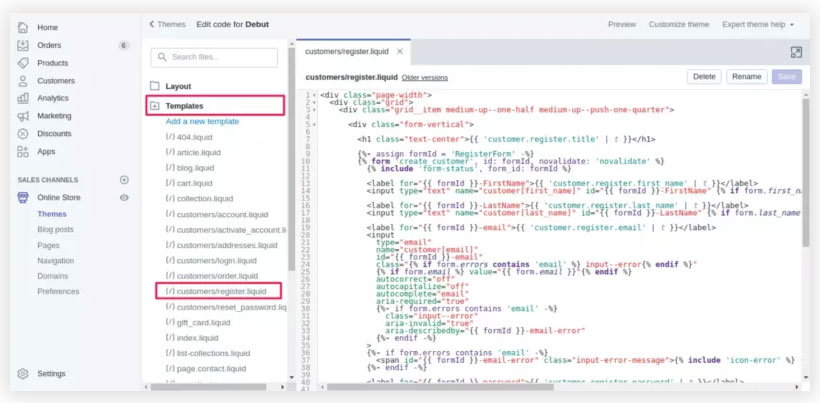
다음으로 템플릿에서 customers/register.liquid 파일을 엽니다.

다음 부분은 코드 시퀀스로 작업해야 하므로 복잡할 것이므로 다시 한 번 코딩을 이해하고 잘 돌아가는 온라인 상점을 망치지 않도록 해야 합니다.

3단계: 스키마 태그 찾기
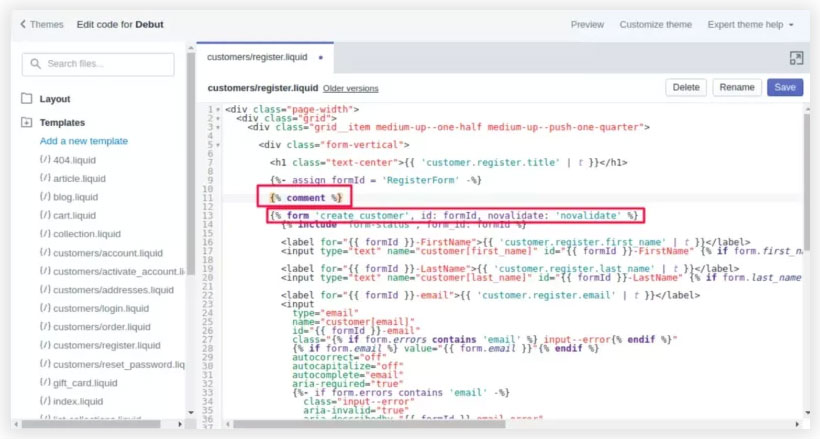
파일에서 스키마 요소 "{% form 'create_customer' %}" 및 "{% endform %}"를 찾으십시오. 아래 그림에서 확인할 수 있습니다.

4단계: 새 코드를 문의 양식 코드에 붙여넣기

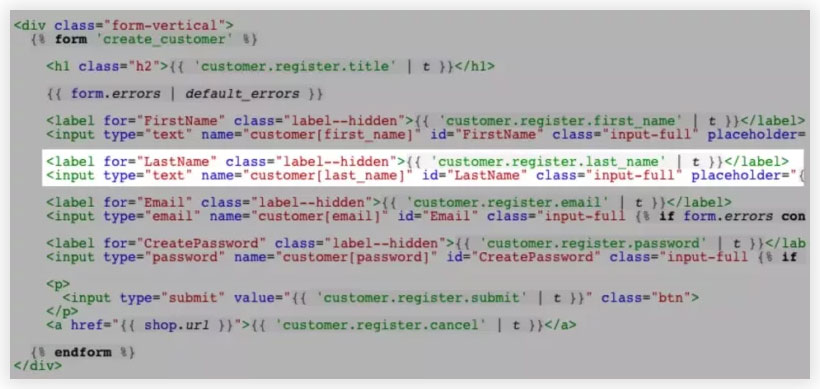
연락처 양식 코드는 이전 단계의 Liquid 태그 사이에 있을 수 있습니다. 기본 양식 필드가 있으며 빈 줄로 각 영역을 구분합니다. 각 테마는 고유하지만 클라이언트 등록 양식 필드는 일반적으로 다음과 같습니다.
기본 설정에 따라 Shopify 사용자 지정 양식에 대한 코드가 사용 가능한 영역 뒤, 앞, 사이에 붙여넣어집니다. 입력하는 코드에 따라 생성하려는 양식 필드가 결정됩니다. 적용할 수 있는 양식 필드의 일부 범주는 다음과 같습니다.
클라이언트 등록 양식에 대한 텍스트 상자를 생성하려면 다음 코드를 복사하고 수정하십시오.
- 텍스트 필드:
<label for="CustomerFormAllergies">알레르기</label>
<input type=”text” id=”CustomerFormAllergies” name=”customer[note][Allergies]” placeholder=”Allergies”>
- 라디오 버튼:
<label>차와 커피 중 어느 것을 선호하십니까?</label><br>
<input type=”radio” id=”CustomerFormTea” name=”customer[note][차 또는 커피]” value=”차” /> 차<br>
<input type=”radio” id=”CustomerFormCoffee” name=”customer[note][Tea or Coffee]” value=”Coffee” /> 커피
- 드롭 다운 메뉴:
<label for="CustomerFormFlavor">맛 선택</label>
<select id=”CustomerFormFlavor” 이름=”customer[note][맛]”>
<option>초콜릿</option>
<option>바닐라</option>
<option>딸기</option>
</선택>
- 확인란:
<label for=”CustomerFormKitten”>무료 새끼 고양이를 원하십니까?</label><br>
<input type="checkbox" id="CustomerFormKitten" name="customer[note][Kitten]" value="예, 부탁드립니다!" /> 네, 주세요!
5단계: 저장
마지막으로 사용자 지정 등록 양식을 추가한 후 저장해야 합니다. 그러면 새로운 Shopify 사용자 지정 등록 양식이 생성됩니다.
방법 2: 타사 Shopify 앱 통합
Shopify 스토어에 가입 양식을 추가하려면:
1. Shopify 계정에 로그인합니다.
2. 왼쪽 사이드바에서 앱 을 클릭합니다.
3. NotifyVisitors 이메일 마케팅을 클릭합니다.
4. 그런 다음 오른쪽 상단의 양식 관리를 클릭합니다.
5. 이제 " Lightbox ", " Bar ", " Embedded " 또는 " Slideout tab " 스타일 중 하나를 선택한 다음 Create form 을 클릭합니다.
6. 사이트 양식을 만들려면 가입 양식 생성기 를 사용하십시오. 설정을 수정하면 가입 양식의 미리보기가 오른쪽에 표시됩니다.
7. 완료되면 양식 만들기 를 클릭합니다.
결론
이 블로그를 읽은 후 Shopify Store에 이메일 가입 양식을 추가하는 방법을 이해했을 것입니다. 온라인 비즈니스를 성공적으로 운영하려면 최상의 결과를 제공할 판매 깔때기 영역에 집중해야 합니다. Shopify 사용자 지정 등록 양식은 온라인 스토어에서 고객으로부터 중요한 정보를 얻는 데 필수적입니다. 두 가지 방법으로 나만의 양식을 만들 수 있지만 약간의 시간과 코딩 지식이 필요합니다. 그렇지 않으면 시간 낭비이며 상점 비즈니스에 영향을 미칩니다.
자주하는 질문: -
1. Shopify란 무엇이며 Shopify는 무엇을 합니까?
Shopify는 사람들이 온라인과 오프라인 모두에서 제품을 판매할 수 있는 온라인 상점을 설정하는 데 도움이 되는 전자상거래 플랫폼입니다. 중소기업이 플랫폼에서 성장할 수 있습니다. Shopify는 이제 모든 규모의 비즈니스를 지원하는 선도적인 전자상거래 플랫폼이 되었습니다.
2. 가입 양식의 4가지 스타일은 무엇입니까?
1 . 슬라이드 아웃 탭 : – 왼쪽 상단, 오른쪽 상단, 왼쪽 하단 또는 오른쪽 하단과 같이 화면에 플로팅 탭을 배치합니다. 플로팅 탭을 클릭하면 가입 양식이 슬라이드 아웃됩니다.
2 . Lightbox : – 가입 양식이 사이트 페이지를 오버레이하고 배경을 흐리게 합니다. 시간 또는 페이지의 특정 지점을 지정해야 합니다.
3 . 바 : – 가입에 필요한 모든 필드가 포함된 페이지의 상단 또는 하단에 따라 붙는 간단한 바 또는 스트랩입니다.
4. Embedded : – Embed 코드를 생성하여 Shopify 페이지에 가입 양식을 삽입합니다.
