Shopify에 사용자 정의 글꼴을 추가하는 방법
게시 됨: 2023-10-17응집력 있고 영향력 있는 브랜드 이미지는 모든 규모와 유형의 비즈니스 성장을 촉진할 수 있습니다. Shopify와 같은 전자상거래 비즈니스를 운영하는 경우 일관된 브랜드 아이덴티티가 필요합니다. 일관되고 개인화된 글꼴을 사용하면 귀하의 웹사이트가 다른 웹사이트보다 돋보일 수 있습니다. 타이포그래피부터 색상까지 시각적으로 매력적인 온라인 상점을 빛나게 하고 만들 수 있는 충분한 공간이 있습니다. Shopify에 사용자 정의 글꼴을 추가하는 방법이 궁금하십니까? 이 가이드에서는 글꼴의 중요성과 Shopify에서 기존 글꼴과 사용자 지정 글꼴을 추가하고 변경하는 방법을 살펴보겠습니다.
Shopify 테마의 백업 복사본 만들기
글꼴 사용자 정의 프로세스를 시작하기 전에 현재 Shopify 테마의 백업이 있는지 확인하십시오. 문제가 발생하는 경우 백업 파일이 있으면 테마를 빠르게 되돌릴 수 있습니다. 수행 방법은 다음과 같습니다.

스토어에 글꼴 파일 추가
백업 파일 저장이 완료되면 Shopify 스토어에 글꼴을 추가할 수 있습니다. 그런 다음 코드 세트를 통해 테마에서 사용합니다.
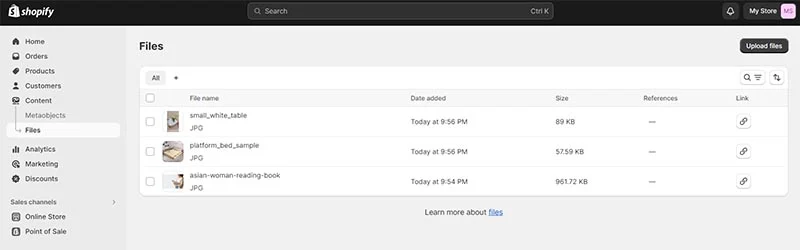
- Shopify 관리 패널에서 콘텐츠 > 파일 > 파일 업로드로 이동합니다.

- 페이지 오른쪽 상단 옵션에서 파일 업로드를 클릭하고 원하는 글꼴 파일을 업로드하세요. 웹 글꼴 파일은 확장자가 .tff, .woff, .woff2, .eot, .svg 또는 .otf인 파일입니다.

출처: efzycode.com
- .zip 폴더에 모든 글꼴 파일을 업로드하거나 최소한 원하는 파일만 업로드하는 것이 가장 좋습니다.
- 글꼴 파일을 업로드한 후 이를 읽을 수 있는 코드를 추가하세요.
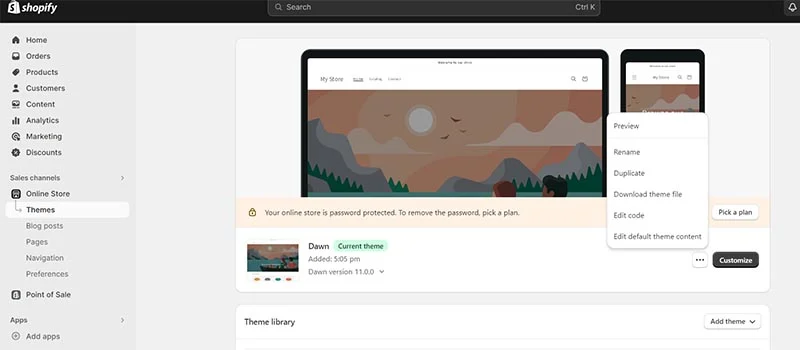
- Shopify 관리자로 돌아가 온라인 스토어 > 테마 > 작업 > 코드 편집으로 이동합니다.
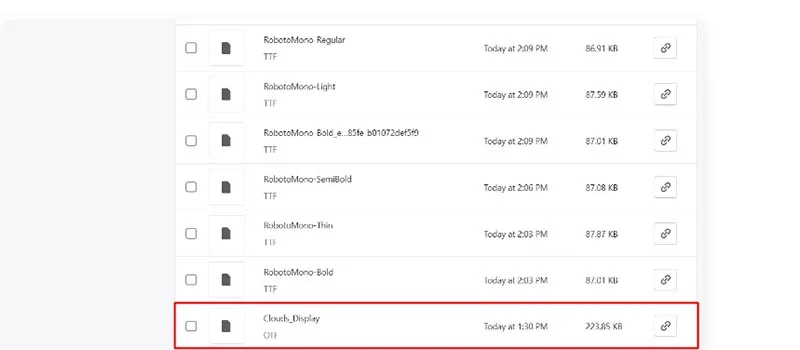
- 자산 폴더를 찾을 때까지 계속 아래로 스크롤합니다. 그런 다음 새 자산 추가 옵션을 누르십시오. 원하는 글꼴 파일을 선택하고 자산 업로드를 클릭합니다.
- 그런 다음 Shopify 테마에 새 글꼴을 설치하십시오. Assets 폴더에서 테마의 기본 CSS 파일을 엽니다. 이 파일의 맨 아래로 스크롤한 다음 새 코드를 붙여넣습니다.
- 이 코드 “@font-face {font-family: “Font name”;src: url({{ “Filename” | Asset_url }}) format(“Format”);”을 추가하세요.
- 선택한 글꼴 이름으로 글꼴 이름을 변경합니다. 이름이 두 단어 이상으로 구성된 경우에는 반드시 따옴표를 추가하세요.
- 그런 다음 확장 코드(예: verdana_bold.ttf)를 포함하여 업로드된 새 파일로 파일 이름을 변경합니다.
- 마지막으로 형식을 글꼴 형식으로 바꿉니다. 예를 들어 Athena.ttf는 "TrueType"입니다.
Shopify에서 글꼴을 변경하는 방법

Shopify에서 사용할 수 있는 글꼴이 만족스러우면 글꼴을 변경하는 것이 더 쉽습니다. Shopify는 매력적인 글꼴을 많이 제공하므로 브랜드 아이덴티티를 구축해야 하는 사람들에게는 이것이 좋은 기회가 될 수 있습니다. 다음은 Shopify 테마에서 글꼴을 변경하는 단계입니다.
- Shopify 관리자 패널에서 온라인 스토어 > 테마 로 이동합니다.
- 제공하려면 사용자 정의를 선택한 다음 테마 설정 > 타이포그래피를 선택합니다.
- 모든 유형의 텍스트에 대해 수정을 클릭하여 글꼴 선택기를 사용해야 한다는 점을 아는 것이 가장 좋습니다. 이를 통해 여러 글꼴을 사용할 수 있습니다.
- 글꼴을 선택하지 않은 경우 검색 필드에서 옵션을 탐색하거나 추가 로드 옵션을 클릭하세요.
- 다음으로 원하는 글꼴 이름을 클릭하세요. 글꼴을 다른 스타일로 바꾸려면 현재 글꼴 스타일의 이름을 선택한 다음 드롭다운 메뉴에서 새 글꼴을 선택하세요.
- 그런 다음 선택 및 저장을 누르십시오. 선택 사항이 적용되었는지 확인하려면 미리보기를 클릭하면 됩니다.
- 이 시점에서 원하는 대로 글꼴과 타이포그래피가 표시되어야 합니다. 마음에 들지 않으면 더 많은 조합을 시도하여 다양한 옵션, 크기, 색상 및 배치를 시도해 보세요.
Shopify의 특정 요소에 사용자 정의 글꼴을 추가하는 방법

특정 요소에만 사용자 정의 글꼴을 사용하려면 "CSS 선택기"를 활용하고 거기에 선택기를 추가할 수 있습니다. 다음은 웹사이트의 CSS 선택기를 찾는 방법에 대한 단계입니다.
- 글꼴을 변경하려는 요소가 포함된 페이지에서 CRTL + Shift + C를 눌러 브라우저의 개발자 도구를 검사 모드로 엽니다. Mac을 사용하는 경우 대신 CMD + Shift + C를 사용하세요.
- 글꼴을 변경하려는 텍스트를 찾아서 클릭하세요. 이 단계를 수행하면 HTML에서 요소를 강조표시할 수 있습니다.
- 그런 다음 HTLM에서 요소를 마우스 오른쪽 버튼으로 클릭하고 '복사'로 이동한 다음 '선택기 복사'를 클릭하세요. 그러면 정확한 요소를 대상으로 하는 CSS 선택기가 복사됩니다.
- CSS 선택기가 있으면 복사하여 맨 아래 "CSS 선택기"에 붙여넣으세요.
이는 단일 요소 선택 전용으로 하드 코딩된 기술이라는 점을 기억하십시오. 상점의 HTML 코드, 특히 글꼴이 수정된 부분을 변경하면 작동이 중단될 수 있습니다.

그러한 일이 발생하면 튜토리얼의 이 부분을 다시 코딩하거나 더 광범위한 CSS 선택기를 사용할 수 있습니다. 특정 요소에 대해 원하는 만큼 여러 번 수행할 수 있습니다.
Shopify 및 기타 전자상거래 웹사이트의 글꼴이 중요한 이유
글꼴은 Shopify 및 기타 전자상거래 웹사이트의 디자인과 사용자 경험 향상에 필수적입니다. 올바른 글꼴을 선택하면 사람들이 귀하의 콘텐츠를 읽고 귀하의 제품이나 서비스를 이용하도록 유도할 수 있습니다.
매력적인 글꼴을 사용하면 다음과 같은 여러 가지 이점이 있습니다.
- 가독성: 올바른 글꼴을 선택하면 제품 설명, 리뷰 및 기타 필수 콘텐츠를 쉽게 읽을 수 있습니다. 이는 사용자의 사이트 참여 능력에 직접적인 영향을 미칩니다.
- 미학: 글꼴은 웹사이트의 전반적인 시각적 매력에 기여합니다. 브랜드 목표에 따라 글꼴을 잘 선택하면 사이트가 더욱 현대적이고 전문적이며 재미있어 보일 수 있습니다.
- 사용자 경험: 다양한 글꼴은 다양한 감정을 전달하고 사용자 경험에 영향을 미칠 수 있습니다. 예를 들어 매끄럽고 미니멀한 글꼴은 장난스럽고 장식적인 글꼴과 다른 느낌을 줄 수 있습니다.
- 계층 구조 및 강조: 다양한 크기와 스타일의 글꼴을 사용하여 사용자의 주의를 끌 수 있습니다. 제품 이름, 가격, 클릭 유도 문구는 글꼴 선택을 통해 강조할 수 있습니다.
- 모바일 반응성: 공간이 제한된 모바일 장치에서 잘 표시되도록 글꼴을 신중하게 선택해야 합니다. 반응형 글꼴은 모바일 쇼핑 경험을 향상시킬 수 있습니다.
- 로딩 속도: 글꼴 선택은 페이지 로딩 시간에 영향을 줄 수 있습니다. 글꼴이 더 복잡하거나 글꼴 스타일이 너무 많으면 사이트를 관리하기 어려워지고 사용자 경험에 영향을 줄 수 있습니다.
- 검색 엔진 최적화: 직접적인 요인은 아니지만 글꼴 사용은 SEO에 간접적으로 영향을 미칠 수 있습니다. 잘 최적화된 글꼴은 더 나은 사용자 경험에 기여하며, 결과적으로 사이트의 검색 엔진 순위에 긍정적인 영향을 미칠 수 있습니다.
자주 묻는 질문
1. Shopify에 글꼴을 추가할 수 있나요?
예. 시작하려면 테마의 자산 폴더에 글꼴을 업로드해야 합니다. 그런 다음 자산 폴더를 찾을 때까지 아래로 스크롤하고 새 자산 추가를 클릭한 후 글꼴 파일을 선택하고 자산 업로드를 클릭합니다.
2. 사용자 정의 글꼴을 Shopify로 가져오려면 어떻게 해야 합니까?
사용자 정의 글꼴을 Shopify로 가져오려면 다음을 수행하십시오.
- 글꼴 파일을 다운로드하세요.
- 글꼴 파일이 .zip 폴더에 있는 경우 마우스 오른쪽 버튼을 클릭한 다음 추출을 눌러 압축을 풉니다.
- 사용할 수 있는 글꼴을 마우스 오른쪽 버튼으로 클릭하고 설치를 클릭합니다.
3. Shopify 스토어의 글꼴 수에 제한이 있나요?
Shopify 스토어에서 최대 3개의 글꼴을 사용하세요. 두세 가지 글꼴로 제한하고 디자인 전반에 걸쳐 이를 사용하는 것이 가장 좋습니다. 3개 이상의 서체를 사용하면 독자의 주의가 산만해지거나 혼란을 야기할 수 있습니다. 또한 고객으로 전환될 가능성도 줄어들 수 있습니다.
4. 가장 좋은 글꼴 조합은 무엇입니까?
웹 사이트에 가장 적합한 글꼴 조합에 대한 명확한 규칙은 없지만 하나의 글꼴 스타일만 사용하는 것이 가장 좋습니다. 글꼴을 페어링할 때 서로 보완하고 지루하지 않게 함께 사용할 수 있는 글꼴을 찾으세요.
5. 완벽한 글꼴 조합을 어떻게 찾나요?
완벽한 글꼴 조합을 찾는 가장 쉬운 방법은 동일한 글꼴 모음 내에서 다른 글꼴을 사용하는 것입니다. 예를 들어 글꼴 모음은 Helvetica와 유사하며 해당 글꼴에는 몇 가지 변형이 있습니다. 같은 계열의 글꼴은 이미 서로 잘 어울리는 다양한 두께와 스타일로 구성되어 있습니다.
6. 저는 이전에 글꼴 작업을 해본 적이 없습니다. 글꼴 사용자 정의 작업에 대한 힌트를 주세요.
글꼴 작업을 해본 적이 없다면 다음과 같은 몇 가지 기본 스타일이나 텍스트를 사용할 수 있습니다.
- Serif: 이 글꼴 모음에는 각 문자에 작은 발이 있는 Times New Roman 및 Georgia가 포함되어 있습니다.
- 산세리프(Sans serif): 이 서체에는 Arial 및 Helvetica와 같은 작은 발이 없습니다.
- 스크립트: 이 스타일의 글꼴에는 서예나 손글씨처럼 보이는 모든 것이 포함됩니다.
- 고정 폭: 이 카테고리의 글꼴은 모두 동일한 간격의 문자로 구성되어 있으며 일반적으로 컴퓨터 코드에서 볼 수 있습니다. 좋은 예가 Roboto Mono입니다.
결론
사용자 정의 글꼴이 훌륭합니다. 글꼴을 올바르게 사용하면 Shopify 웹사이트의 한 섹션에서 다른 섹션으로 시선을 안내할 수 있습니다. 마찬가지로 눈길을 끄는 글꼴이 포함된 제목과 홍보 배너는 홍보하려는 내용에 대한 관심을 끌 수 있습니다.
반대로, 글꼴은 웹 사이트의 나머지 부분과 어울리지 않아야 하며 어떤 식으로든 끈적이거나 지나치게 주의를 끌지 않아야 합니다. Shopify 웹사이트의 그다지 중요하지 않은 측면에 주의를 끌 수도 있습니다. 사이트의 모양과 느낌의 균형을 맞추는 데 도움이 필요한 경우 Penji의 디자인 팀에 문의해 보세요.
