JavaScript 실행을 최적화하고 사이트 속도를 개선하는 방법
게시 됨: 2022-06-07기술 SEO의 세계에서 핵심 성능 지표는 개선하기 가장 어려운 지표 중 하나가 될 수 있습니다. 특히 웹사이트에서 많은 양의 JavaScript를 사용하는 경우에 그렇습니다.
JavaScript는 웹 전체에서 대화형 및 동적 콘텐츠를 생성하는 데 사용되며 모든 웹사이트의 최대 97%가 어떤 형태로든 JavaScript를 사용하는 것으로 추정됩니다. 문제는 JavaScript가 로드하는 데 리소스가 많이 사용되어 FCP(First Contentful Paint), LCP(Large Contentful Paint) 및 TBT(총 차단 시간)가 증가할 수 있다는 것입니다.
이 튜토리얼을 마치면 어떤 JavaScript 파일이 로드 시간에 큰 영향을 미치는지, 그리고 실행 최적화가 성능을 개선하고 핵심 성능 보고서를 만족시키는 가장 효과적인 방법 중 하나임을 식별할 수 있을 것입니다.
JavaScript 및 로드 시간에 미치는 영향에 대한 간략한 소개
JavaScript는 웹 브라우저에 기본적으로 탑재되어 있기 때문에 다양한 응용 프로그램에서 사용할 수 있는 다목적 프로그래밍 언어입니다. JavaScript는 웹 브라우저에서 자연스럽게 이해할 수 있는 웹 기반 언어로 가장 잘 알려져 있습니다.
개발자는 일반적으로 JavaScript를 사용하여 복잡한 웹 기반 게임 및 응용 프로그램은 물론 동적 대화형 웹 사이트를 만듭니다. JavaScript는 다양성 때문에 세계에서 가장 인기 있는 프로그래밍 언어가 되었습니다.
JavaScript 이전에는 웹 사이트를 정적 HTML과 CSS로만 구축할 수 있었습니다. 즉, 동적일 수 없었습니다. 이제 인터넷의 거의 모든 웹 사이트는 다음과 같은 동적 콘텐츠를 제공하기 위해 JavaScript의 일부 요소를 사용하여 생성됩니다.
- 드롭다운 '햄버거' 메뉴, 특정 정보 표시 또는 숨기기
- 캐러셀 요소 및 가로 스크롤
- 마우스 오버 및 호버 효과
- 웹 페이지에서 비디오 및 오디오 재생
- 애니메이션, 시차 요소 등 만들기
JavaScript가 SEO에 미치는 영향
JavaScript에 크게 의존하면 검색 엔진이 페이지를 읽고 이해하기가 더 어려워질 수 있습니다. 가장 인기 있는 검색 엔진이 최근 몇 년 동안 JavaScript 인덱싱을 크게 개선했지만 JS를 완전히 렌더링할 수 있는지 여부는 여전히 불분명합니다.
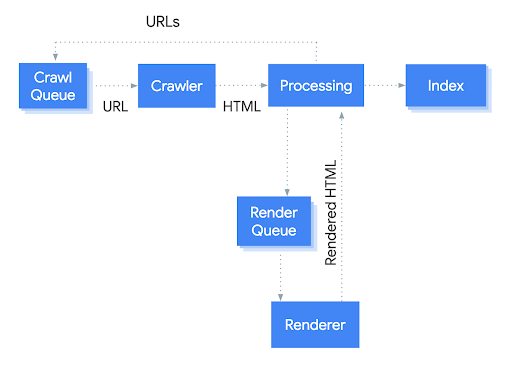
JS가 SEO에 미치는 영향을 이해하려면 Googlebot이 웹페이지를 크롤링할 때 수행하는 작업을 이해하는 것이 중요합니다. 필요한 3단계는 다음과 같습니다. 크롤링, 렌더링 및 인덱싱.
첫째, Googlebot은 대기열에 URL 목록이 있습니다. 이 페이지를 하나씩 크롤링하고 크롤러는 HTML 문서를 보내는 서버에 GET 요청을 보냅니다.
다음으로 Google은 페이지의 콘텐츠를 렌더링하는 데 필요한 리소스를 결정합니다. 일반적으로 여기에는 연결된 CSS나 JS가 아닌 정적 HTML만 크롤링하면 됩니다. 수백조 개의 웹 페이지가 있으므로 Google이 필요로 하는 리소스 수를 줄이는 데 도움이 됩니다.
이 규모에서 JavaScript를 렌더링하는 것은 필요한 컴퓨팅 성능으로 인해 비용이 많이 들 수 있습니다. 이것이 Google이 나중에 Google Web Rendering Services에서 처리할 때까지 JavaScript 렌더링을 남겨두는 정확한 이유입니다.
마지막으로, 적어도 일부 JS가 렌더링된 후 페이지를 인덱싱할 수 있습니다.

Googlebot 크롤링 프로세스
JavaScript는 링크의 크롤링 가능성에 영향을 줄 수 있습니다. 가이드라인 내에서 Google은 설명적인 앵커 텍스트가 있는 HTML 앵커 링크를 사용하여 페이지를 연결할 것을 권장합니다. 그럼에도 불구하고 연구에 따르면 Googlebot이 JavaScript 링크를 크롤링할 수 있다고 합니다. 그러나 HTML 링크를 고수하는 것이 가장 좋은 방법입니다.
많은 기술 SEO는 크롤링되지 않을 가능성이 있으므로 JavaScript를 드물게 사용하고 JS를 사용하여 작성된 콘텐츠, 이미지 또는 링크를 삽입하지 않는 것이 모범 사례라고 생각합니다. Google의 색인은 새 페이지보다 훨씬 적은 빈도로 JavaScript를 렌더링할 가능성이 있습니다.
사이트에서 JS 로드 시간을 검사하는 방법
JavaScript가 로드 시간에 미치는 영향을 확인하려면 최상위 보기에 대해 PageSpeed Insights를 실행할 수 있습니다.
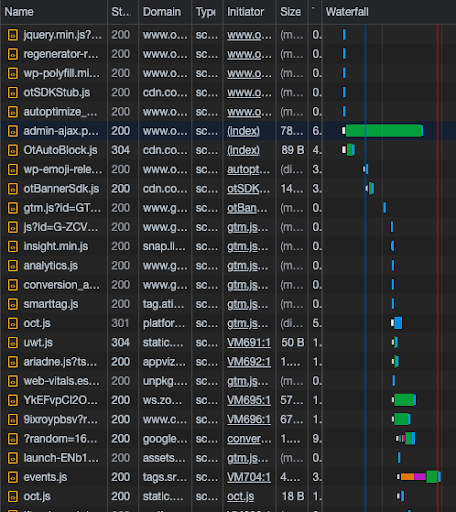
그러나 세부 사항과 로딩 시간에 직접적인 영향을 미치는 요소를 식별하려면 Google Dev Tools의 네트워크 보고서와 같은 폭포수 그래프를 사용해야 합니다.

Google 개발자 도구 네트워크 보고서
'JS' 필터 버튼을 클릭하여 JavaScript만 표시하도록 보고서를 필터링할 수 있습니다. 결과 그래프는 웹사이트에서 로드하는 데 가장 오래 걸리는 파일을 명확하게 보여줍니다.
여기에서 검토해야 하는 요소가 무엇인지 알고 있으며 스크립트의 목적에 따라 스크립트의 퍼스트 파티/제3자 또는 스크롤 없이 볼 수 있는 부분에 상관없이 JS를 최적화하고 성능 속도를 높이기 위한 올바른 조치를 취할 수 있습니다.
JavaScript 로드 시간을 개선하는 다양한 방법
Google의 PageSpeed Insights를 통해 웹사이트를 운영한 적이 있다면 JavaScript에 관한 권장 사항을 한 번 이상 보았을 것입니다.
웹 사이트가 JavaScript에 얼마나 의존하는지에 따라 브라우저에서 JavaScript를 비활성화하고 웹 사이트가 어떻게 다른지 확인하여 확인할 수 있습니다. 콘텐츠 및 이미지와 같은 많은 JavaScript가 동적으로 제공되고 JS가 비활성화되면 더 이상 표시되지 않는 경우 HTML 및 CSS를 사용하여 이를 제공하는 것을 고려해야 합니다.
웹 사이트를 크롤링할 때 검색 엔진이 항상 JavaScript를 렌더링하는 것은 아니므로 여러 가지 고려 사항이 있습니다. 따라서 많은 콘텐츠가 자주 크롤링되지 않을 수 있으므로 콘텐츠의 색인 생성 속도가 느려질 수 있습니다.

즉, 모든 웹 사이트는 최소한 JS의 일부 요소를 사용해야 하며 로드 시간을 단축할 수 있는 여러 가지 방법이 있습니다.
[사례 연구] 가장 높은 ROI로 페이지를 개선하기 위해 링크 최적화
자바스크립트 연기
JS 스크립트에 defer 값을 추가하여 문서가 구문 분석된 후 실행되도록 할 수 있지만 이는 <script> 태그에 src 속성이 표시된 경우 외부 스크립트에서만 작동합니다.
이것은 스크립트가 콘텐츠를 생성하지 않을 것임을 웹 브라우저에 선언하므로 페이지의 나머지 부분을 구문 분석할 수 있습니다. 이는 defer 속성을 사용할 때 JS 파일이 페이지의 나머지 부분에 대한 렌더링 차단을 일으키지 않음을 의미합니다.
defer JavaScript가 사용되면 스크립트가 로드될 때까지 기다리지 않도록 브라우저에 지시합니다. 즉, 로드하는 데 시간이 걸릴 수 있는 외부 스크립트는 전체 문서가 미리 로드된 후에만 처리됩니다. 이를 통해 JS를 기다릴 필요 없이 HTML 처리를 계속할 수 있으므로 페이지의 성능이 향상됩니다.
defer 속성은 외부 스크립트에서만 사용할 수 있으며 인라인 코드에는 적용할 수 없습니다. defer 속성은 비동기식 프로세스와 유사하여 첫 번째 작업이 완료되지 않아도 웹 브라우저가 다른 작업으로 이동할 수 있기 때문입니다.
자바스크립트 축소
JS 코드의 축소는 기능에 영향을 주지 않고 코드에서 불필요한 문자를 제거하는 프로세스입니다. 여기에는 주석, 세미콜론 및 공백을 제거하고 함수 및 변수에 더 짧은 이름을 사용하는 것이 포함됩니다.
JavaScript를 축소하면 파일 크기가 더 작아지고 로드 속도가 빨라집니다.
그러나 JavaScript를 포함한 모든 코드를 축소하면 복잡한 스크립트가 손상될 수 있습니다. 이는 해결하기 어려운 버그를 유발할 수 있는 사이트 전체 또는 공통 변수 때문입니다. JS 축소를 테스트할 때 스테이징 환경에서 철저히 테스트하여 나타나는 문제를 확인하고 수정하는 것이 중요합니다.
사용하지 않는 자바스크립트 제거
사용하지 않는 JavaScript의 두 가지 주요 유형은 웹사이트에서 렌더링 차단을 유발할 수 있습니다. 중요하지 않은 JS 및 죽은 JS.
중요하지 않은 JavaScript는 스크롤 없이 볼 수 있는 콘텐츠에는 필요하지 않지만 페이지 콘텐츠 하단에 포함된 지도와 같이 페이지의 다른 곳에서 사용되는 요소를 나타냅니다.
Dead JavaScript는 페이지에서 더 이상 사용되지 않는 코드를 나타냅니다. 이들은 웹사이트의 과거 버전의 요소일 수 있습니다.
개발 도구의 적용 범위 탭과 같은 폭포형 차트를 사용하여 웹사이트에서 사용되지 않는 JavaScript가 로드되는 위치를 식별할 수 있습니다. 이렇게 하면 렌더링 차단을 일으키는 파일이 무엇인지 알 수 있습니다. 파일이 필요하지 않고 웹사이트에서 제거할 수 있는 경우입니다.
자바스크립트 실행 지연
로딩 시간을 개선하는 가장 쉽고 효과적인 방법 중 하나는 JavaScript 지연 기능을 사용하는 것입니다.
이 기능을 사용하면 사용자가 페이지와 상호작용할 때까지 JavaScript가 로드되지 않도록 할 수 있습니다. 이는 스크롤이나 클릭일 수 있습니다. 사용자가 상호 작용하면 모든 JS가 인라인으로 로드됩니다.
JS 실행을 지연하는 것은 LCP, FCP 및 TBT와 같은 핵심 성능 향상을 위한 좋은 방법입니다. 그러나 상호 작용 시 JavaScript가 로드될 때 페이지 레이아웃에 발생하는 이동이 없는 경우에만 사용해야 합니다. 이는 레이아웃 이동 및 열악한 사용자 경험을 유발할 수 있기 때문입니다.
자바스크립트 추적
JavaScript의 로드 시간을 줄이는 가장 좋은 방법은 가능한 한 적게 사용하는 것입니다!
시각적 추적 소프트웨어와 같은 특정 타사 요소는 로드 시간을 크게 증가시킬 수 있으며 해당 데이터가 더 이상 필요하지 않은 경우 추적 코드를 제거하십시오!
귀하 또는 개발자가 웹사이트(예: 대화형 지도)에 중요한 디자인 변경을 수행할 때 사전에 로드 시간을 고려하는 데 많은 시간을 절약하고 웹사이트에서 구현하기 전에 요소를 최대한 빠르게 로드할 수 있습니다.
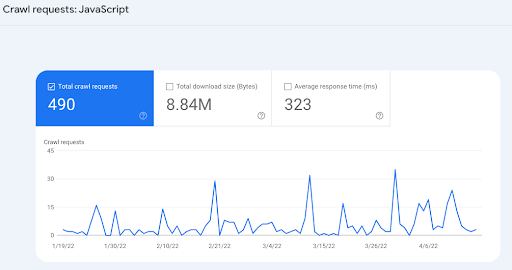
Googlebot이 웹사이트에서 얼마나 많은 JavaScript를 크롤링하는지 확인하려면 Google Search Console의 크롤링 통계 보고서로 이동하면 크롤링 요청 수, 총 다운로드 크기 및 평균 응답 시간이 표시됩니다.
이 보고서는 특히 JS가 Googlebot에 미치는 실제 영향을 확인하기 위해 JS를 최적화한 경우 매우 유용합니다.

JS 크롤링 요청
주요 내용
- 사이트에 특정 JS 파일이 필요하지 않다면 제거하십시오!
- 가능하면 타사 JS를 최대한 연기하십시오.
- 기능을 중단하지 않고 자사 JS의 실행을 축소 및 지연합니다.
- 먼저 스테이징 사이트에서 모든 것을 테스트하십시오!
JavaScript가 로드 시간에 미치는 영향을 이해하면 웹사이트를 손상시키지 않고 (바라건대) 이를 해결할 수 있습니다. 사용자 경험이 최우선이라는 점을 기억하는 것이 중요합니다. 특정 JS 파일을 제거하여 웹사이트의 전환율을 손상시키는 경우 로드 시간을 0.2초만 늘리기 위해 더 광범위한 영향을 평가해야 합니다.
하지만 밖으로 나가서 스테이징 사이트를 사용하고 성가신 JS 파일을 더 빠르게 로드하기 위해 무엇을 할 수 있는지 확인하십시오!
