브라우저는 웹 페이지를 어떻게 생성합니까?
게시 됨: 2020-03-18기술 SEO로서 브라우저가 웹 페이지를 생성하는 방법을 이해하는 것이 중요합니다. 이것은 나중에 페이지에 대한 인간과 검색 엔진 봇 해석의 차이점을 이해하거나 무엇보다도 페이지 속도 문제를 진단하는 데 도움이 될 수 있습니다. 나는 페이지 속도를 향상시키기 위해 그것을 볼 것입니다.
이것은 페이지를 생성하는 브라우저의 단계와 Pagespeed에 대한 반영에 대한 4개의 기사 시리즈 중 첫 번째입니다.
콘텐츠를 표시하기 위해 각 브라우저는 웹 페이지를 만들기 위한 렌더링 트리를 만들기 전에 DOM 및 CSSOM 프로세스를 완료해야 합니다.
DOM 또는 문서 객체 모델은 HTML 마크업으로 구성됩니다. DOM은 웹 페이지의 구조와 내용을 구성하는 요소의 데이터 표현입니다. 이 표현은 구조, 내용 또는 둘 다를 수정할 수 있는 JavaScript 스크립트와 같은 다른 프로그램에서 사용됩니다.
CSSOM은 DOM과 의미적으로 평행한 선택기, 속성 및 값과 함께 애니메이션, 키프레임, 미디어 쿼리와 같은 CSS 마크업에 의해 생성됩니다.

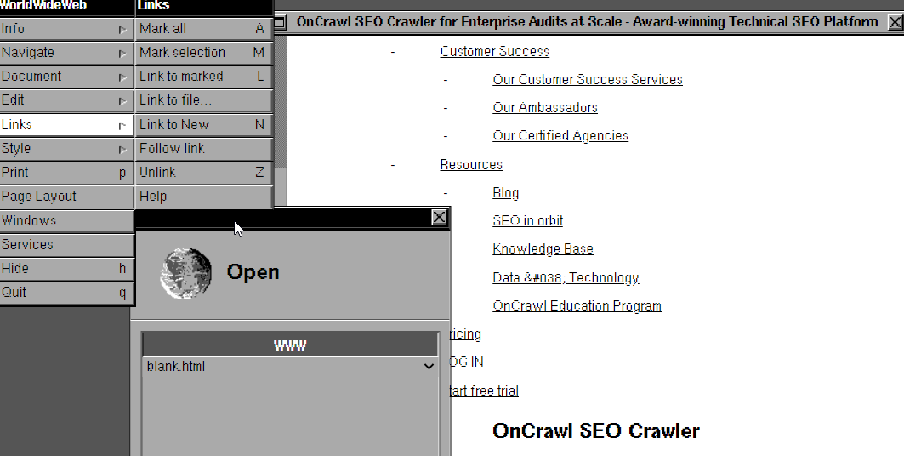
이것은 역사상 최초의 웹 브라우저의 스크린샷입니다. Javascript를 렌더링할 수 없으며 CSS 속성이 많지 않습니다. 최신 HTML 규칙도 사용할 수 없습니다. 이러한 종류의 원시 웹 브라우저(예: Lynx)를 경험하면 웹 성능 측면에서 브라우저 엔진과 그 특성을 이해하는 데 도움이 될 수 있습니다. 이 페이지를 방문할 수 있습니다!
브라우저는 DOM을 어떻게 생성합니까?
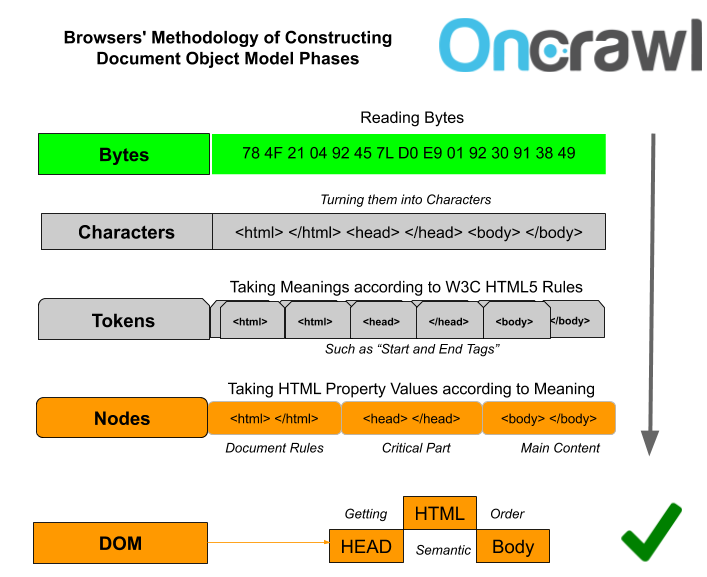
어떤 브라우저도 사람들처럼 페이지의 콘텐츠나 소스 코드를 볼 수 없습니다. 우선 preDOM의 모든 것을 바이트 단위로 볼 것입니다. 그런 다음 바이트를 특정 문자로 변환하고 페이지 구조를 계층 구조로 형성하기 위해 의미하는 바를 해결합니다.
참고: preDOM은 소스 코드에 표시되고 아직 브라우저에서 읽고 처리되지 않은 DOM 버전입니다. 그러면 브라우저에서 preDOM을 읽고 해석합니다.
- 브라우저는 파일의 'charset' 코드를 사용하여 바이트를 문자로 변환합니다.
- '토큰화' 프로세스는 인접 캐릭터에 대한 의미 있는 명령을 생성하기 위해 시작됩니다.
- 생성된 토큰은 HTML5 표준에 따라 객체로 변환되고 규칙과 속성을 받습니다. (즉, 노드로 변환합니다.)
- DOM 구성 프로세스가 시작됩니다. 각 HTML 태그는 서로 간에 배치되어 계층 구조를 형성하고 웹 페이지의 구조를 만듭니다.
DOM 성능 개선: 이것이 왜 그렇게 중요한가요?
몇 가지 팁을 제공하기 전에 DOM 로드 이벤트 유형과 그 의미를 이해해야 합니다.
다음은 웹 페이지 생성 시 DOM 이벤트 유형 중 일부입니다.
- domLoading : DOM 프로세스의 시작점.
- domInteractive : DOM 프로세스의 끝.
- domContentLoaded : DOM 및 CSSOM 프로세스의 끝입니다. 이 시점에서 브라우저는 렌더링 트리를 생성할 준비가 되었습니다. 또한 JavaScript 실행은 일반적으로 이 지점에서 시작해야 합니다.
- domComplete : 페이지의 모든 리소스 다운로드가 완료되었습니다.
- loadEvent : 리소스 다운로드를 완료하고 페이지 구조를 만든 후 기존 "onload" JS 이벤트가 트리거됩니다.

DOM 처리 시간만 계산하려면 domInteractive 이벤트에 집중해야 합니다. 그러나 이 이벤트는 Chrome의 devTools에 표시되지 않습니다. 이러한 모든 이벤트와 domContentLoadedEventStart와 같은 추가 하위 이벤트를 계산할 수 있는 PerformanceNavigationTiming API를 사용하거나 IT 팀에 문의할 수 있습니다.
Google Analytics > Behavior > Site Speed > Page Timings > DOM에서 domInteractive 기본 설정을 볼 수도 있습니다. 그러나 여기에 있는 정보는 특별히 안정적이고 신뢰할 수 있는 것은 아닙니다. 그럼에도 불구하고 시작할 수 있는 기회를 제공할 수 있습니다.

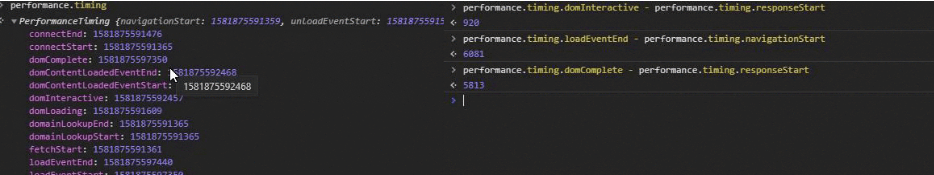
DevTools를 사용하여 DOM Interactive Timing을 계산할 수도 있지만 콘솔 코드로만 계산할 수 있습니다. 약간 느린 방법이지만 "performance.timing" 코드 라이브러리를 사용해 볼 수 있습니다. 위의 왼쪽에는 대부분의 성능 메트릭을 보여주는 performance.timing이 있습니다. 여기서는 마지막 세 자리 또는 네 자리만 중요합니다. DOMInteractive와 같은 사용자 지정 메트릭을 보려면 performance.timing.domInteractive – performance.timing.responseStart를 작성할 수 있습니다. 오른쪽에는 DOMInteractive, DOMComplete, 총 페이지 로드 시간이 각각 표시됩니다.
예는 같은 뉴스 사이트에서 가져온 것입니다.
이 기사에서 domContentLoaded 이벤트와 DevTools는 우리의 목적에 충분할 것입니다.
리소스가 올바르게 구성되고 로드되면 domInteractive 및 domContentLoaded 시간이 서로 크게 다르지 않습니다. 진짜 문제는 HTML 구문 분석을 중단하거나 메인 스레드에서 병목 현상을 일으키지 않고 JS 파일과 CSS 파일을 서로 분리하는 것이기 때문입니다. 이 작업을 성공적으로 수행할 수 있다면 DOM과 CSSOM(domContentLoaded Event)이 가장 빠른 방법으로 실행될 가능성이 높습니다.

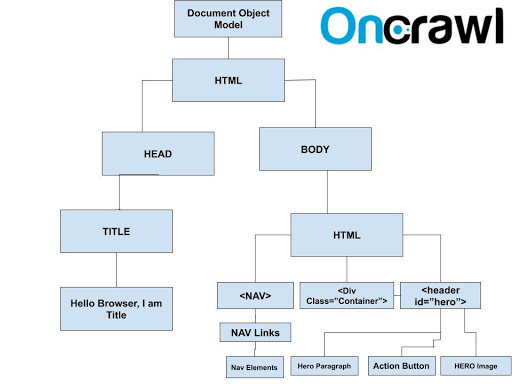
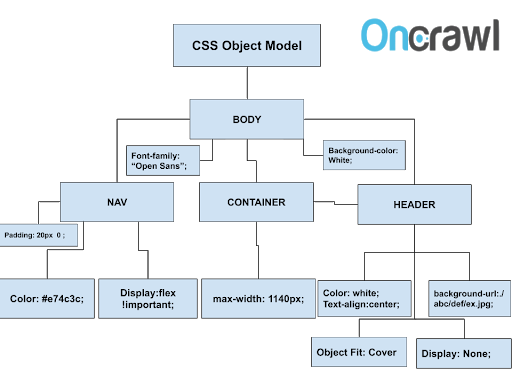
HTML 문서의 예제 DOM
DOM 프로세스 최적화 및 팁
우리가 2019년 이전에 있었다면 기술 SEO 전문가로서 코딩 방법을 알 필요가 없다고 말할 수 있습니다.
그러나 2020년 이후에는 실제로 초급 수준의 코딩을 알아야 합니다. 문서 객체 모델 또는 HTML 노드 구조를 최적화하는 방법을 이해하려면 새 코드 구조를 생성할 수 있는 충분한 경험을 가지고 검토해야 합니다.
다음은 DOM 크기를 최적화하기 위한 몇 가지 팁입니다.
- 기존 DOM 노드 트리를 조사 하고 불필요한 HTML 노드를 찾으십시오 . 예를 들어, 'display: none' 클래스가 있거나 있는 경우 이를 제거해야 합니다.
- IT 팀에 새 HTML 노드를 만드는 대신 ::before 및 ::after 의사 요소를 더 많이 사용하도록 조언할 수 있습니다.
- 자식 요소가 많은 큰 부모 HTML 요소에 초점 을 맞추십시오. CSS 클래스와 그 효과를 제어하여 HTML 요소를 통합하는 동안 더 짧은 HTML 노드를 생성 합니다.
- JavaScript를 사용하여 HTML 노드 구조를 호출하는 경우 IT 팀에 하위 트리 수정 DOM 변경 중단점 을 사용하여 어떤 노드가 어떤 개시자를 변경하는지 결정하도록 조언할 수도 있습니다.
- HTML 노드 크기를 줄일 수 없는 경우 Shadow DOM 사용에 대해 생각하거나 JS 라이브러리 및 렌더링 기술에 따라 Virtual DOM에 관심이 있을 수 있습니다.
- 또한 서버 측에서 gzip, brotli 또는 deflate 압축 기술을 고려해야 합니다.
- 더 빠르고 더 나은 브라우저 속도 지원을 위해 공백을 삭제하여 HTML 문서를 압축할 수 있습니다.

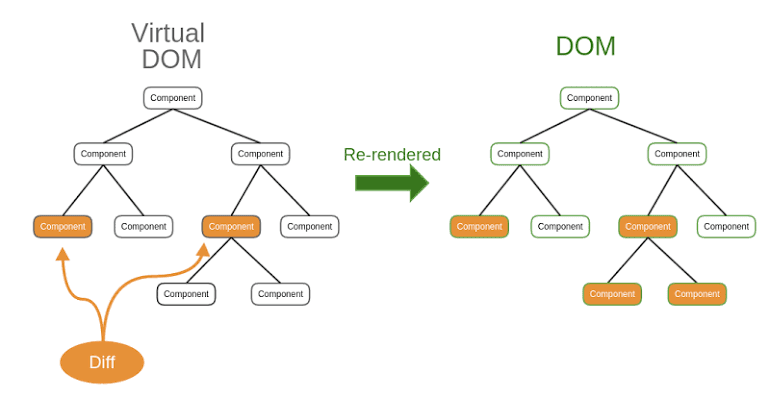
가상 DOM 사용
더 나은 페이지 속도, UX 및 크롤링 예산을 위해 다양한 DOM 유형을 사용할 수 있습니다. 한 가지 예는 가상 DOM입니다.
가상 DOM은 모든 DOM 요소를 다시 로드하는 대신 새 페이지가 열릴 때 변경되는 DOM 부분만 로드합니다. 이것은 사용자 또는 검색 엔진 봇을 위한 더 빠르고 가벼운 페이지 프레젠테이션을 만듭니다.
Virtual DOM은 JavaScript 라이브러리 Vue 또는 React와 잘 작동합니다.
기술 SEO에 DOM 성능이 중요한 이유는 무엇입니까?
DOM 크기는 페이지 속도 및 사용자와의 초기 접촉과 직접적인 관련이 있습니다.
DOM 크기가 크고 초기 페이지 로드 중에 표시되지 않는 모든 HTML 노드의 로드 및 스타일 지정을 피하기 위해 Shadow DOM 또는 유사한 예방 방법을 사용하지 않는 경우 속도 지수와 초기 접촉 속도가 지연될 수 있습니다. 사용자.

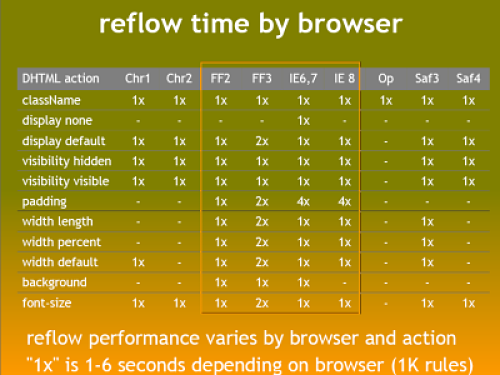
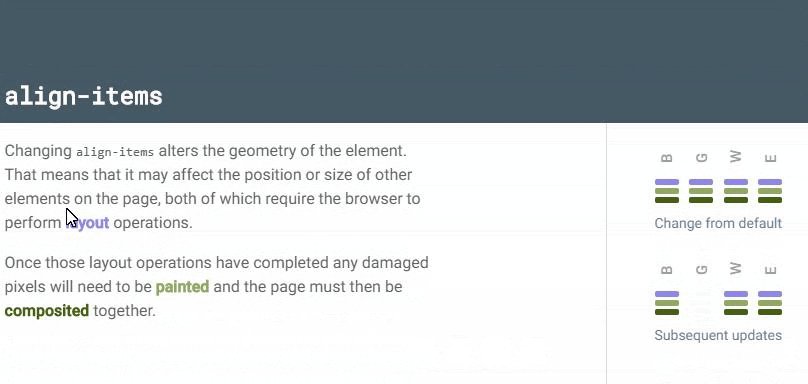
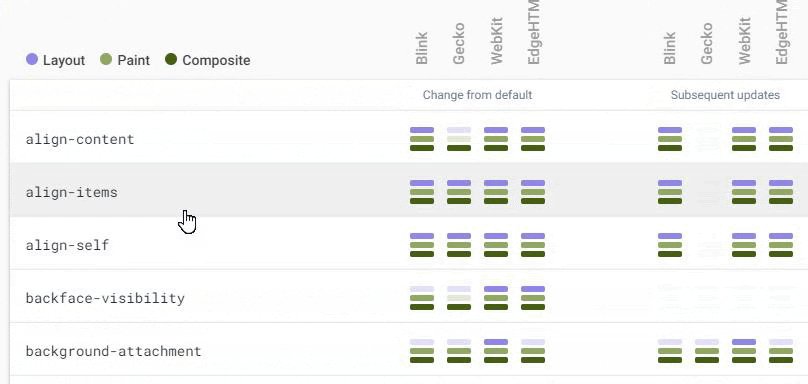
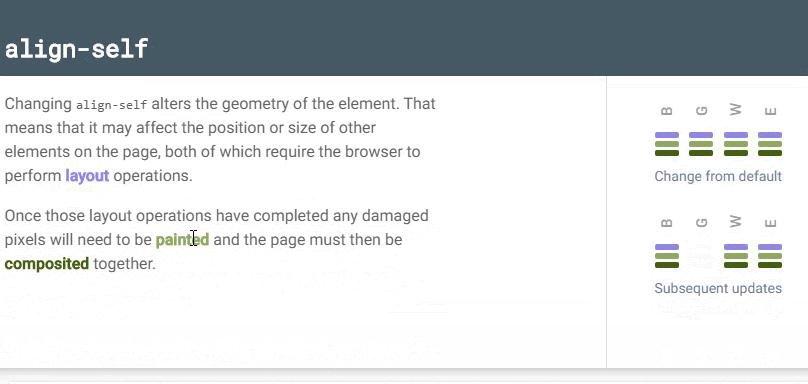
리플로우 프로세스를 위한 브라우저 간의 짧은 비교.

DOM 크기가 크면 브라우저 리플로우 문제가 발생할 수 있습니다.
리플로우는 재렌더링 프로세스에서 HTML 요소의 크기 조정, 스타일 지정 또는 페인팅 및 위치 지정을 의미합니다. HTML 상위 요소가 변경되면 하위 요소도 영향을 받습니다. 이러한 종류의 HTML 요소 체인의 길이와 개수는 페이지 속도를 저하시킬 수 있습니다.
리플로우 루프는 크롤링 예산을 손상시키고 서버와 네트워크의 부하를 증가시킬 수 있습니다. 결과적으로 전환율과 순위에 영향을 줄 수 있습니다.
Google은 실제로 이 주제에 대한 훌륭하고 간단한 프레젠테이션 비디오를 게시했습니다.
브라우저는 CSSOM 및 렌더링 트리를 어떻게 생성합니까?
브라우저는 DOM 프로세스를 완료한 후 CSSOM 프로세스를 시작하는 경향이 있습니다.
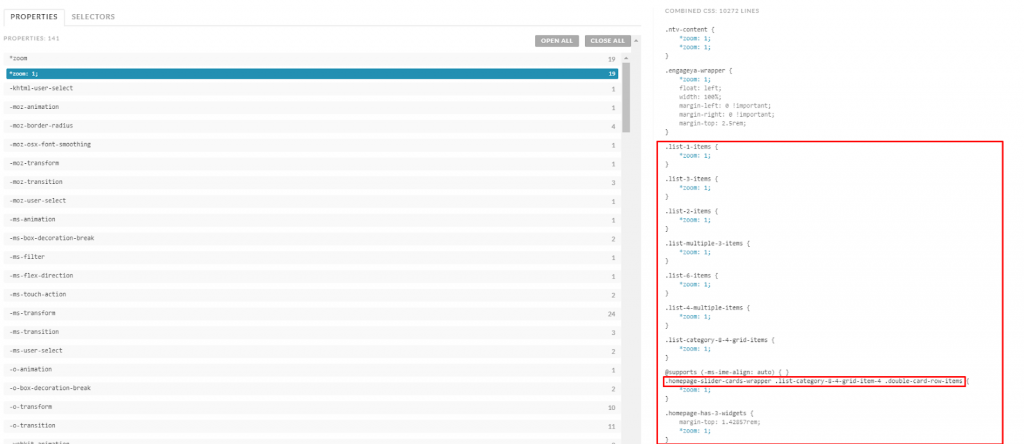
최신 브라우저는 CSSOM이 완료될 때까지 DOM이 의미가 없다는 것을 알고 있기 때문에 일부 HTML 요소는 스타일 코드를 읽을 때까지 브라우저에 표시되지 않습니다. 이것의 좋은 예는 CSS background-image입니다.

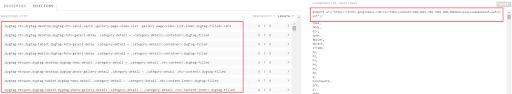
위는 리팩토링이 필요한 CSS 코드 스니펫의 예입니다. 'Zoom' 속성은 다른 선택기에 대해 19번 이상 사용됩니다. 그들은 통일 될 수 있습니다.
CSSOM 프로세스는 최신 브라우저에서 어떻게 시작되고 완료됩니까?
- 브라우저는 DOM이 생성될 때 생성되는 바이트, 문자, 토큰 및 표준 규칙(노드) 루프를 따릅니다.
- 브라우저는 각 DOM 요소를 해당 요소에 영향을 줄 CSS 요소와 일치시킵니다. 이 과정을 "스타일"이라고 합니다.
- 매핑 후 브라우저는 계층 구조의 CSS 규칙에 따라 각 DOM 요소의 치수를 결정합니다. 부모 요소의 크기도 자식 요소에 영향을 미치므로 계층적으로 인코딩된 CSS 파일은 페이지 속도에 유용합니다. 이 프로세스를 "레이아웃"이라고 합니다.
- Visual DOM 프로세스가 시작됩니다. 모든 이미지, 테두리 및 색상은 CSS 규칙에 따라 칠해집니다. 이 프로세스는 다른 레이어에서 수행됩니다.
- 합성은 CSSOM의 마지막 단계입니다. 브라우저는 다른 레이어의 모든 페인팅 작업을 결합합니다.

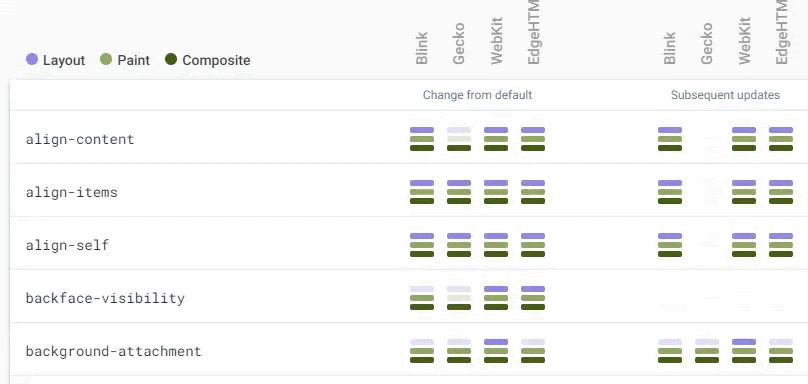
다양한 브라우저 엔진 측면에서 CSS 트리거를 통해 브라우저 엔진에 대한 CSS 속성 및 비용을 확인할 수 있습니다.
CSSOM 프로세스를 최적화하는 방법
- 기술 SEO로서 먼저 복잡한 CSS 선택기와 상호 속성에 중점을 두어야 합니다. 즉, CSS 선택기에 3개 이상의 자식 요소가 있는 경우 줄이려고 하거나 CSS 리팩토링을 위해 IT 팀에 보고해야 합니다. 상호 속성은 IT 팀이 다른 클래스와 ID에서 동일한 CSS 속성을 사용할 수 있음을 의미합니다. 더 작은 CSS 파일 크기를 위해 이들을 통합해야 합니다.
- IT 팀 이 CSS 파일을 압축 하는지 여부를 확인하십시오.
- 사이트의 각 카테고리 및 섹션에 대해 일반적으로 사용되는 CSS 코드와 일반적으로 사용되지 않는 CSS 코드 를 찾습니다. IT 팀에 더 나은 리소스 효율성을 위해 CSS 파일을 분할하도록 조언하십시오.
- CSS 파일에서 중요한 코드를 검색 하십시오. 그들은 아마도 일부 후속 코드를 불필요하게 만들고 있습니다.
- CSS 파일이 HTML 노드와 관련하여 병렬 계층 구조 를 가지고 있는지 확인하십시오. 병렬이면 브라우저에서 렌더링 트리를 더 쉽게 구성할 수 있습니다.
- 스타일을 변경하거나 크기를 조정해야 하는 HTML 요소의 수를 줄이십시오 . 이미지가 이에 대한 좋은 예입니다.
- 더 나은 브라우저 성능을 위해 '포함', '변경 예정', 'CSS 범위' 기능 및 속성을 사용하도록 IT 팀에 조언할 수 있습니다.
'Contain' 속성은 HTML 요소의 범위와 HTML 요소가 받을 CSS 효과를 결정합니다. 이렇게 하면 DOM의 나머지 부분에 영향을 주지 않습니다. 'Will-change' 속성은 브라우저가 프로세스가 시작되기 전에도 최적화를 수행할 수 있도록 어떤 요소가 어떤 방식으로 변경되는지 브라우저에 알려줍니다. - 차단 CSS 파일을 렌더링하기 전에 중요한 CSS 코드를 인라인 해 보십시오.
- HTML 태그에 스타일 코드를 사용하지 않도록 IT 팀에 조언하십시오. 이는 DOM/CSSOM 프로세스와 크롤링 예산 모두에 영향을 미칩니다.
- 이미지 소스 주소를 CSS 파일에 넣지 마십시오 . 이는 Google의 색인 생성 지침(Chrome DevSummit 2019, Google 검색에서 귀하의 콘텐츠를 빛나게 하는 방법, Martin Splitt)에 위배됩니다.
- CSS 파일에서 @import 기능을 사용하지 마십시오 . 중첩된 두 번째 CSS 요청이 생성됩니다.
- CSSOM을 줄이기 위해 더 적은 수의 외부 CSS 파일 을 사용하거나 DNS 조회 및 리소스 연결 시간을 줄이기 위해 번들을 시도하십시오.
- 긴 선택기와 그 특이성을 확인할 수도 있습니다. 너무 길면 IT 팀에 보고하거나 기술 SEO로서 스스로 개선하려고 할 수 있습니다. 긴 선택자와 동일한 값을 가진 반복적인 불필요한 CSS 속성은 브라우저와 휴대폰 CPU에 큰 부담이 됩니다.

CSSOM에는 DOM과 같은 계층적 트리가 있다는 것을 기억하십시오. 현재 규칙을 가장 큰 요소에 먼저 적용하고 브라우저가 특별히 작성된 코드를 읽을 때까지 자식 요소는 영향을 받은 상태로 유지됩니다.

CSSOM에서 모든 CSS ID, 클래스 및 속성 및 값 요소는 HTML DOM 요소의 의미 구조에 따라 나열됩니다. CSSOM은 DOM과 동일한 HTML 문서에서 가져옵니다. CSSOM에서 HTML 노드를 표시하지 않은 주된 이유는 CSS 코드의 계층 구조에 주의를 기울이기 위함입니다.
브라우저는 페이지를 어떻게 렌더링합니까?
CSSOM을 실행하는 것은 렌더링과 동일하지 않습니다. DOM과 CSSOM을 동일한 계층에서 읽을 때 렌더링은 뷰포트에서 위에서 아래로 이 두 코드 트리를 결합하는 프로세스입니다.
렌더링하는 동안 DOM 및 CSSOM 처리 중에 존재하는 일부 코드 조각이 비활성화될 수 있습니다. 그 주된 이유는 그것들이 보이지 않거나 다른 코드에 의해 비활성화되기 때문입니다. 따라서 렌더링 트리에는 포함되지 않지만 DOM 및 CSSOM에 나타나는 코드의 최적화는 페이지 속도에 유용합니다.

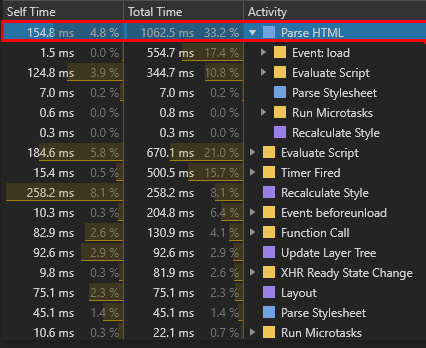
위에서 Chrome DevTools의 DOMContentLoaded 데이터는 HTML 및 CSS 문서를 로드하고 구문 분석하는 데 걸리는 시간을 보여줍니다.
따라서 성능 주 스레드와 호출 트리 섹션 간의 일관성은 가까운 결과를 산출합니다. 모든 예제는 동일한 사이트에서 가져온 것입니다.
DOM만 계산하려면 DevTools에서는 표시되지 않지만 Navigation Timing API로 측정할 수 있는 domInteractive 시간을 확인해야 합니다.
![]()
DomContentLoaded 이벤트 후에 브라우저는 렌더링 트리를 시작하고 화면의 픽셀이 의미 있는 정보와 디자인으로 색칠된 것을 볼 수 있습니다. 이 시간 동안 Javascript 렌더링도 작동하여 렌더링 트리를 즉시 분할, 변경 및 다시 칠합니다.
무엇 향후 계획?
적절하게 구조화된 리소스 순서, 리소스 요청 수, 렌더링 트리 및 Javascript 렌더링 관계는 페이지 속도 측면에서 비용을 줄입니다.
이 시리즈의 다음 기사에서는 이것이 고급 페이지 속도 측정항목과 어떤 관련이 있으며 Google이 페이지 속도를 인식하는 방법에 대해 살펴볼 것입니다.
