SERP에서 관련 없는 이미지 축소판을 해결하는 방법
게시 됨: 2022-08-16Google SERP 이미지 미리보기 이미지는 클릭률(CTR)을 높일 수 있으므로 중요한 기능입니다. 하지만 검색 결과에 관련 없는 썸네일 이미지가 표시되어 CTR이 떨어지는 경우가 있습니다. 이 문제의 일부 예는 다음과 같습니다.
- 특정 제품을 검색할 때 완전히 다른 제품의 이미지 썸네일이 있는 검색 결과를 보게 됩니다.
- 노인과 관련된 검색어를 검색하면 유아의 축소판 이미지가 포함된 검색 스니펫이 표시됩니다.
이러한 예는 SERP에서 관련 없는 이미지 미리보기가 실제로 해결되어야 하는 문제인 이유를 명확히 합니다.

이 기사에서는 먼저 실제 문제의 예를 제공합니다. 그런 다음 SERP에 부적절한 이미지 썸네일이 나타날 수 있는 조건에 대해 설명하겠습니다. 마지막으로 문제를 완전히 해결할 수 있는 방법을 설명하겠습니다.
실제 사례
문제를 설명하기 위해 실제 예를 제공하는 것이 항상 더 낫다고 생각하므로 이 기사에 하나를 추가했습니다. 적절한 예를 찾기 위해 다음 단계를 수행했습니다.
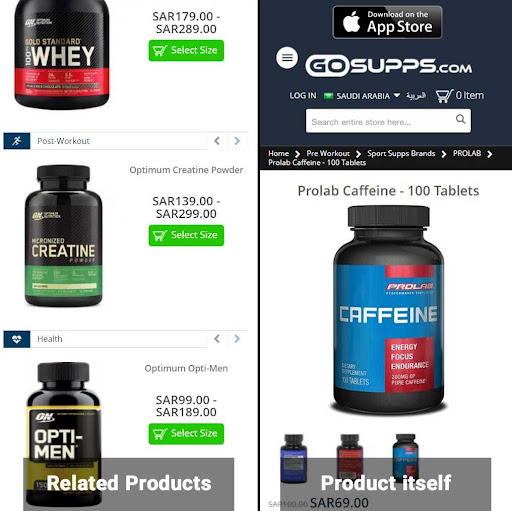
- "프로랩 카페인"이라는 제품을 검색했습니다.
- SERP를 조사한 결과 관련 없는 썸네일이 있는 검색 결과를 발견했습니다.

- 결과를 클릭한 후 실제 제품 대신 관련 제품의 이미지가 표시된다는 것을 깨달았습니다.

SERP에 관련 없는 이미지 미리 보기가 있는 것이 일반적인 문제라고 생각할 수도 있지만 항상 그런 것은 아닙니다. "Prolab Caffeine"을 검색한 후 5페이지까지 검색 결과를 조사했는데 문제가 되는 결과는 위에서 공유한 결과뿐이었습니다.
그러나 내 전자 상거래 SEO 프로젝트 및 기타 수많은 웹 사이트에서 이 문제가 발생했습니다. 일부 페이지에서도 마찬가지일 수 있습니다. 따라서 문제가 얼마나 자주 발생하는지에 관계없이 문제를 해결할 가치가 있다고 생각합니다.
이제 문제의 실제 예를 보았고 얼마나 자주 발생하는지 알았으므로 검색 결과에서 부적절한 썸네일 이미지에 기여할 수 있는 요인을 설명할 때입니다.
SERP에서 관련 없는 이미지 미리보기의 원인은 무엇입니까?
짧은 대답은 이 문제가 주로 주 콘텐츠(MC)와 항상 관련이 있는 것은 아닌 보조 콘텐츠(SC)의 이미지에 기인한다는 것입니다. MC는 고유하고 사용자 의도를 제공하는 데 중점을 둔 페이지의 일부이지만 SC는 웹 사이트의 모든 페이지 또는 하위 디렉토리에서 주로 동일합니다. 예를 들어 제품 페이지에서 SC는 "관련 제품" 섹션이 될 수 있고 블로그 게시물에서 "관련 기사" 또는 "최근 기사"를 제안하는 사이드바의 콘텐츠가 될 수 있습니다. 부가 콘텐츠와 메인 콘텐츠에 대해 더 알고 싶으시다면 이 글을 참고해주세요.
이제 질문은 SC의 이미지가 MC의 이미지 대신 SERP에 나타날 가능성을 높일 수 있는 요인은 무엇입니까?
Google에는 이 문제와 관련된 공식 문서가 없기 때문에 이 질문에 대한 명확한 답은 없습니다. 그러나 관련 없는 썸네일과 관련하여 고려해야 할 두 가지 요소가 있을 수 있습니다.
SC의 위치
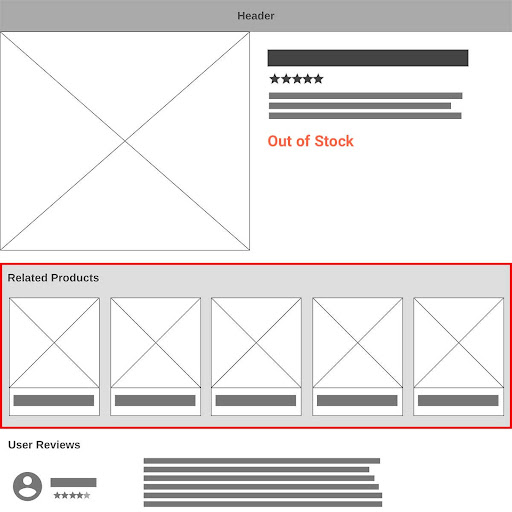
Google 이미지 모범 사례에서는 가장 중요한 이미지를 페이지 상단에 배치하는 것이 좋습니다. 따라서 SC가 웹 페이지에서 더 높은 위치에 있으면 중요하다고 간주될 가능성이 더 높아 결과적으로 SERP 이미지 미리보기에 나타날 가능성이 더 높아집니다.
전자 상거래 웹사이트와 관련하여 전환율을 높이기 위해 품절된 제품 페이지에서 관련 제품을 더 높은 위치에 표시하는 것이 일반적입니다. 위의 설명에 따라 이러한 품절된 제품 페이지는 부적절한 이미지 축소판에 대해 보다 신중하게 분석해야 합니다.

MC의 이미지 수
MC에 이미지가 많을수록 Google에서 SERP에 표시할 관련 미리보기 이미지로 이미지 중 하나를 선택할 확률이 높아집니다.
예를 들어 제품 페이지에서 한 제품의 사진이 여러 장 있기 때문에 MC에서 더 많은 이미지를 보는 경우가 많습니다. 아래에서 내가 언급한 예를 볼 수 있습니다.

이제 검색 결과에 관련 없는 이미지가 표시될 가능성을 높일 수 있는 요인을 알았으므로 이 문제를 해결하는 방법을 설명할 차례입니다.
[사례 연구] 온페이지 SEO로 새로운 시장 성장 주도
관련 없는 SERP 이미지 축소판에 대한 최종 솔루션은 무엇입니까?
내 제품 페이지 중 일부에 이 문제가 있다는 것을 알았을 때 저는 Twitter에서 John Mueller에게 다음과 같은 질문을 했습니다.

친애하는 @JohnMu,
질문이 있습니다. 내 제품 페이지에 관련 제품 캐러셀이 있습니다. 때때로 이러한 관련 제품 중 하나의 이미지가 제품 자체의 이미지 대신 SERP에서 이미지 미리보기 썸네일로 나타납니다. 이 문제를 어떻게 해결할 수 있습니까?
다음은 John Mueller의 답변입니다.
"'관련 이미지' 파일을 별도의 디렉토리에 호스팅하는 경우 robots.txt를 사용하여 해당 파일의 크롤링을 허용하지 않을 수 있습니다. 기본 이미지도 차단하고 있지 않은지 확인하세요. :)”
매우 도움이 되었기 때문에 John Mueller의 답변에 감사드립니다. 그러나 이 솔루션을 구현하는 것은 생각만큼 간단하지 않습니다. 보다 구체적으로 고려해야 할 합병증은 다음과 같습니다.
- WordPress를 사용하는 웹사이트와 같은 대부분의 웹사이트에서 모든 이미지는 특정 하위 디렉토리에 있습니다. 따라서 이 하위 폴더를 허용하지 않으면 SC에 로드된 이미지뿐만 아니라 웹사이트의 모든 이미지도 허용되지 않습니다.
- 또한 새 하위 디렉터리를 만들고 허용하지 않고 해당 하위 폴더에서 SC의 이미지를 로드하는 것은 불가능합니다. 이는 기본 하위 폴더와 새로 만든 하위 섹션의 두 위치에 이미지를 업로드해야 하기 때문입니다. 이 프로세스는 시간이 많이 걸리므로 권장하지 않습니다. 또는 개발자에게 앞서 언급한 프로세스를 자동화하도록 요청할 수 있지만 여전히 문제를 처리하는 가장 좋은 방법은 아닙니다.
이러한 합병증을 방지하고 관련 제품의 이미지를 쉽게 허용하지 않으려면 다음을 권장합니다.
1. cPanel에서 "cdn.example.com"이라는 하위 도메인을 만들고 문서 루트를 웹사이트의 모든 이미지가 있는 하위 폴더로 설정합니다. WordPress를 사용하는 경우 아래 이미지와 같이 문서 루트를 "public_html/wp-content/uploads"로 설정합니다.

이렇게 하면 웹사이트의 모든 이미지도 새 하위 도메인을 통해 액세스할 수 있습니다.
예를 들어 'https://example.com/wp-content/uploads/2022/01/example-image.jpg'는 URL 'https://cdn.example.com/2022/01/example'을 통해 액세스할 수 있습니다. -image.jpg'도 마찬가지입니다.
2. 다음 콘텐츠로 robots.txt 파일을 생성합니다.
사용자 에이전트: *
허용하지 않음: /
이제 이 파일을 문서 루트에 업로드합니다.
검색 엔진은 웹사이트 루트에 있는 robots.txt 파일만 고려합니다. 따라서 이 파일은 cdn 하위 도메인에만 적용되며 도메인 자체에는 적용되지 않습니다.
3. cdn 하위 도메인에서 SC의 이미지를 로드합니다.
4. 모든 것이 올바르게 작동하는지 확인하기 위해 이 가져오기 및 렌더링 도구를 사용하여 페이지 중 하나를 크롤링하고 렌더링할 수 있습니다. 렌더링된 페이지에서 MC의 이미지는 올바르게 로드되어야 하지만 SC의 이미지는 로드되지 않아야 합니다(즉, robots.txt에 의해 제대로 차단됨을 의미합니다). 사용자 에이전트로 Googlebot 스마트폰을 선택하고 "robes.txt를 준수" 및 "렌더링" 옵션을 확인하기만 하면 됩니다.
이 문제에 대해 권장되지 않는 방법은 무엇입니까?
이전 섹션에서 나는 관련 없는 썸네일 문제를 처리하기 위한 최선의 해결책이라고 생각하는 것을 설명했습니다. 그러나 대체 솔루션이 있습니다. 나는 그것들이 반드시 매우 효과적이라고 생각하지는 않지만 그것들을 탐구하고 그것들이 효과적이지 않은 이유를 탐구하는 것이 중요하다고 생각합니다.
data-nosnippet HTML 속성 사용
Google에 따르면 data-nosnippet 속성은 "HTML 페이지의 텍스트 부분"이 SERP 스니펫에 나타나지 않도록 숨기는 데에만 사용할 수 있습니다. 즉, 예를 들어 이 속성을 사용하여 관련 제품 또는 기사의 이름이 메타 설명에 표시되지 않도록 숨길 수 있습니다. 그러나 이 접근 방식은 특정 이미지가 SERP 이미지 축소판에 나타나는 것을 방지하는 데 유용하지 않습니다.
SC에 <aside> HTML 태그 사용
이 Mozilla 기사에서 설명한 것처럼, Aside 태그는 주요 콘텐츠와 간접적으로 관련된 페이지의 섹션을 나타내는 HTML 요소이며 콜아웃 상자와 사이드바(또는 일반적으로 보조 콘텐츠)를 표시하는 데 자주 사용됩니다.
<aside> 태그로 SC를 마크업하면 Google에서 SC와 MC를 구별하기 위해 이 태그를 사용한 경우 이 섹션의 이미지가 SERP 이미지 썸네일에 나타나지 않도록 하는 데 유용합니다. 그러나 2016년 John Mueller는 Google이 <aside> 태그의 콘텐츠를 페이지의 다른 콘텐츠와 유사하게 취급함을 확인했습니다.
그것은 오래전 일이었으므로 나는 그에게 다시 이 질문을 하기로 결정했습니다.
친애하는 @JohnMu,
질문이 있습니다. 2016년에 귀하는 보조 태그의 콘텐츠가 주요 콘텐츠와 유사하게 취급된다고 말했습니다. 여전히 사실입니까?
짧은 토론 후에 John Mueller는 스레드에서 다음과 같이 말했습니다.
“MDN은 콜아웃에도 사용된다고 제안합니다. 이는 중요한 콘텐츠의 표시인 것처럼 들립니다.
... 제쳐두고 ... HTML 사용은 시간이 지남에 따라 발전하고 검색 엔진이 의미하는 바에 대한 명확한 신호를 얻을 수 있게 되면 구분할 수 있을 만큼 충분히 일반적이고 유용할 때 더 명시적으로 사용하기 시작할 수 있습니다.
검색 엔진보다 HTML을 사용해야 하는 이유가 더 많으므로 의미를 더 잘 전달하는 데 유용한 일종의 마크업을 찾으면 그냥 사용하겠습니다. 웹에서 보고 싶은 변화가 되십시오.”
즉, Google은 현재 <aside> 태그의 콘텐츠를 기본 콘텐츠와 구분하지 않지만 향후 변경될 수 있습니다. 따라서 SC를 <aside> 태그로 마크업하는 것은 현재 관련 없는 이미지 썸네일의 문제를 완화하지 않지만 향후 변경될 수 있습니다.
이 기사가 도움이 되었기를 바랍니다. 또한 모든 웹사이트에서 이 문제를 근절하는 방법을 더 잘 이해하고 있기를 바랍니다. 질문이 있는 경우 아래의 댓글 섹션에 자유롭게 질문하십시오.
