휴가를 떠나고 싶게 만드는 6가지 접객업 랜딩 페이지의 예
게시 됨: 2018-12-27빠른 링크
- 호텔
- 항공사
- 유람선
- 기차
- 리조트
호텔 및 리조트에서 항공사 및 기타 여행 서비스에 이르기까지 환대 산업의 모든 비즈니스의 주요 초점은 우수한 고객 서비스를 제공하는 것입니다. 이러한 서비스를 사용하는 대부분의 사람들은 필요해서가 아니라 원하기 때문에 브랜드 충성도가 필수적입니다. 훌륭한 경험은 고객이 더 많은 것을 위해 다시 찾게 만드는 반면, 나쁜 경험은 고객이 다시 방문하지 못하게 할 수 있습니다.
첫인상부터 최상의 서비스를 제공하기 위해 환대 마케팅 및 광고에는 클릭 후 랜딩 페이지가 포함되어야 합니다. 이것은 고객의 요구 사항을 즉시 해결하고 고객이 다음 예약 조치를 취하도록 설득할 수 있는 기회입니다.
업계가 매우 다양하기 때문에 보편적인 환대 클릭 후 랜딩 페이지 템플릿은 없지만 다음 예는 최적화된 환대 클릭 후 랜딩 페이지를 만드는 방법에 대한 지침을 제공합니다.
클릭 후 랜딩 페이지 예시 6가지
짧은 예를 위해 전체 페이지를 표시했습니다. 그러나 더 긴 페이지의 경우 스크롤 없이 볼 수 있는 부분에만 표시했습니다. 우리가 논의하는 몇 가지 요점을 보려면 각 클릭 후 랜딩 페이지를 클릭해야 할 수도 있습니다. 또한 나열된 회사 중 일부는 아래 표시된 버전이 아닌 다른 버전으로 페이지를 A/B 테스트할 수 있습니다.
호텔
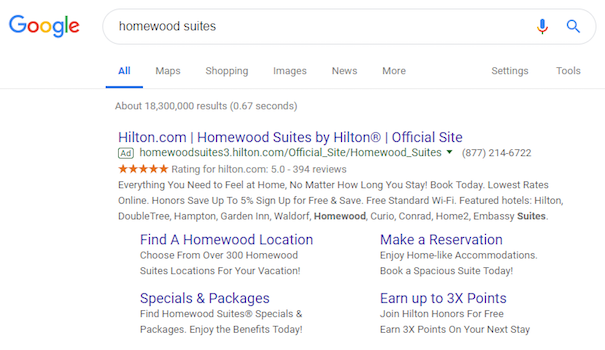
Google에서 "Homewood Suites"를 검색하면 다음 광고가 생성됩니다.

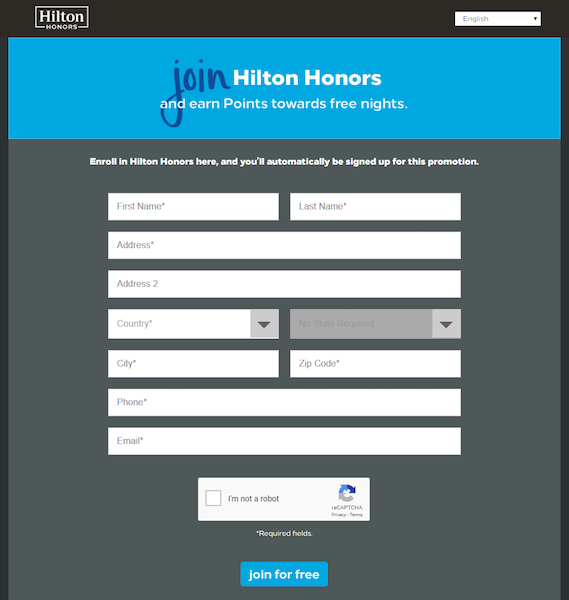
마지막 사이트링크 확장을 클릭하면 잠재 고객이 기존 Hilton 고객을 대상으로 하는 호텔 클릭 후 방문 페이지로 이동합니다. 고객이 힐튼 Honors에 등록할 때 무료 숙박에 대한 리워드 포인트를 제공하여 힐튼에 다시 머물도록 고객을 설득하는 것이 목표입니다.

클릭 후 랜딩 페이지의 장점:
- 언어 전환 옵션 은 전 세계 사람들에게 훌륭한 사용자 경험을 제공합니다.
- 헤더와 CTA 버튼의 "무료" 는 사람들이 무료 제안을 좋아하기 때문에 매력적입니다.
- 양식 바로 아래에 있는 개인 정보 보호 정책 은 신뢰 지표 역할을 하여 잠재 고객이 자신의 정보를 보다 편안하게 제출할 수 있도록 합니다.
- 2018 저작권 은 방문자에게 이 제안이 최신임을 보장합니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 여러 종료 링크 (호텔 로고, FAQ, 이용약관 링크, 많은 바닥글 링크)는 방문자가 전환하지 않고 페이지를 떠날 기회를 너무 많이 줍니다.
- 10개 필드 양식 은 잠재 고객이 작성하기에 너무 압도적일 수 있습니다. 다단계 양식으로 교체하면 마찰을 없애고 전환율을 높일 수 있습니다.
- 파란색 CTA 버튼 은 주황색이나 빨간색과 같이 대비되는 색상일 경우 최대한 눈에 띄지 않습니다.
- 더 많은 설명 문구를 추가하면 방문자에게 제안에 대해 더 많이 알려주고 잠재적으로 더 많은 가입을 유도할 수 있습니다.
- 페이지 하단의 작은 글씨 는 잠재 고객을 위협하고 멀어지게 할 수 있습니다.
항공사
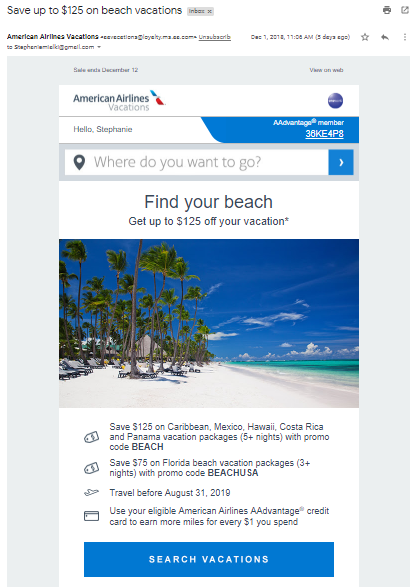
많은 휴가에는 목적지까지 비행해야 하므로 항공사에서 휴가 패키지 거래를 홍보하는 것이 일반적입니다. American Airlines는 해변 휴가 패키지 판매를 홍보하기 위해 제안 및 항공사 클릭 후 랜딩 페이지가 포함된 아래의 이메일 캠페인을 만들었습니다.


클릭 후 랜딩 페이지의 장점:
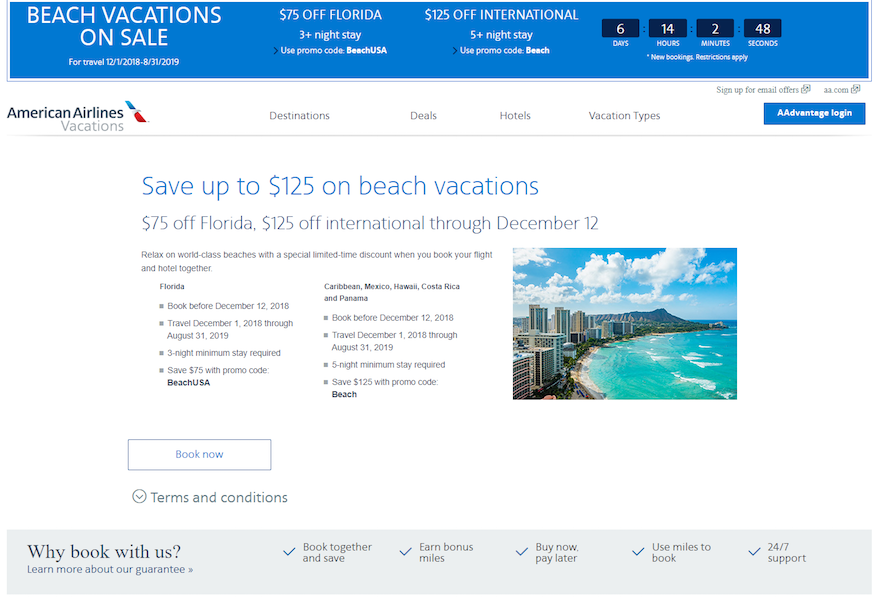
- 광고와 클릭 후 랜딩 페이지 사이의 메시지 일치 는 방문자에게 그들이 올바른 위치에 있고 그들의 기대가 충족될 것임을 확신시킵니다.
- 카운트다운 타이머 는 긴박감을 전달합니다.
- 이용약관 은 페이지에서 추가 공간을 차지하지 않기 위해 처음에는 축소되어 있습니다. 사람들이 읽고 싶을 때만 확장됩니다.
- Bulleted copy 를 사용하면 방문자가 페이지를 훑어보고 가장 중요한 제안 세부 정보를 찾을 수 있습니다.
- American Airlines Vacations 예약 의 이점 은 대비되는 배경과 확인 표시로 강조 표시됩니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 종료 링크 (아메리칸 항공 로고, 머리글 및 바닥글 탐색, 로그인 버튼, "왜 우리와 함께 예약해야 합니까?" 섹션)는 방문자의 탈출 경로 역할을 하여 전환율을 낮춥니다.
- 흰색 CTA 버튼 은 흰색 페이지의 나머지 부분과 혼합되어 방문자가 간과할 수 있습니다.
- CTA 버튼 카피를 지정하고 개인화하면 더 설득력이 있습니다. "다음 휴가를 예약하고 비용을 절약하세요!"와 같은 것입니다. 예를 들어.
- 주요 요소(제목 및 부제목, 이미지 등) 주위에 공백을 추가하면 더 많은 관심을 끌 수 있습니다.
유람선
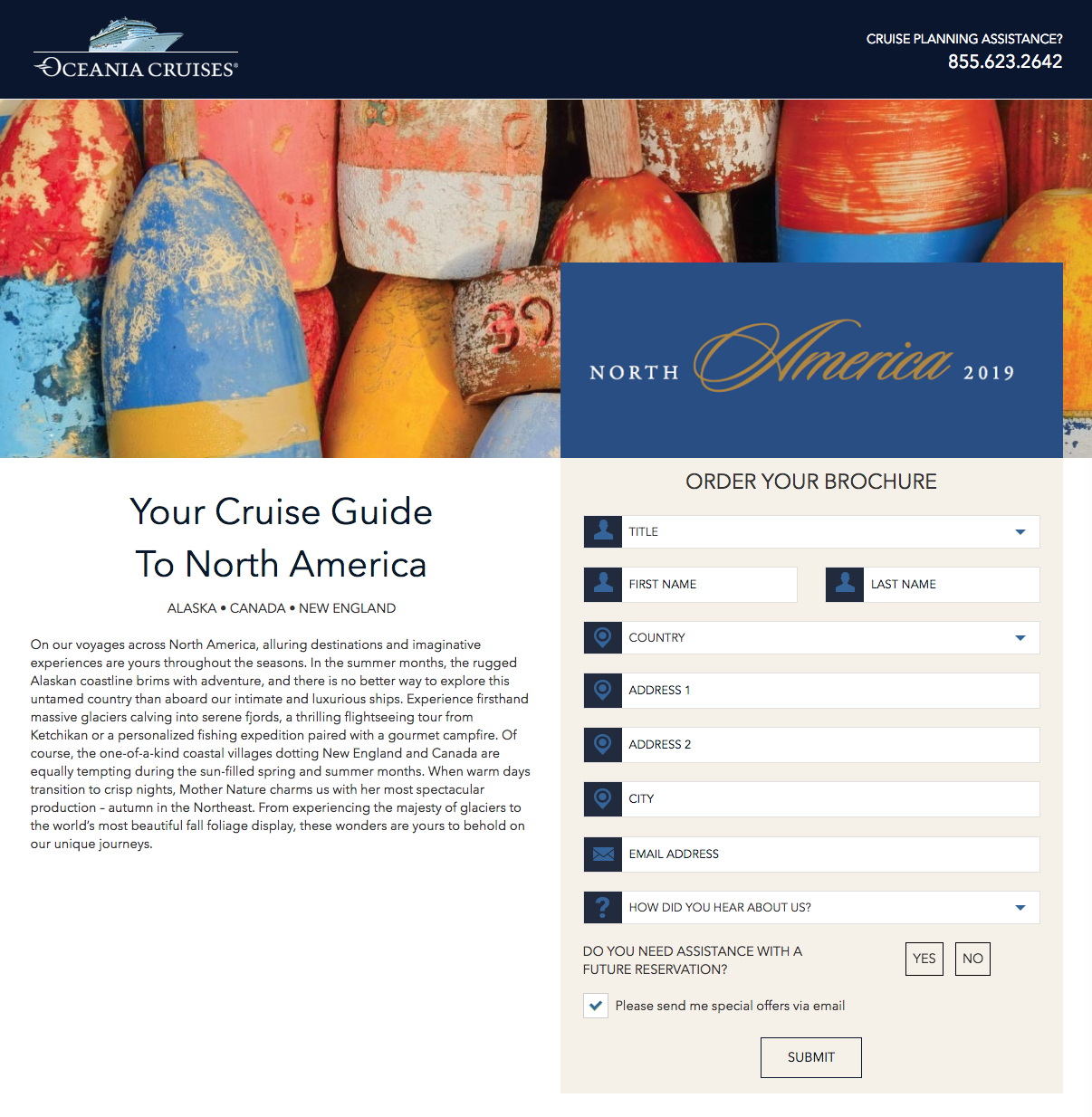
크루즈 클릭 후 랜딩 페이지는 크루즈 예약 외에도 다양한 목적을 제공할 수 있습니다. 예를 들어 Oceania Cruises가 여기에서 하는 것처럼 크루즈 가이드와 같은 제한된 리소스를 제공하는 데 사용할 수 있습니다.

클릭 후 랜딩 페이지의 장점:
- 헤드라인 은 개인화된 카피("귀하의")를 사용하고 방문자에게 제안이 무엇인지 정확히 알려줍니다.
- 부제목 은 가이드에 포함된 열대 지방의 특정 지역을 나열하여 제목을 뒷받침합니다.
- 탐색 링크 (아래에 나열된 하이퍼링크된 회사 로고 제외)는 페이지의 이탈률을 줄이는 데 적합하지 않습니다.
- 양식을 캡슐화하면 방문자가 양식 을 작성할 때 주의를 끌 수 있습니다.
- 가이드 제목 은 포함된 정보가 향후 2년 동안 도움이 될 것임을 잠재 고객에게 알립니다.
- 2018년 저작권 날짜 는 제안과 정보가 모두 최신 상태임을 나타냅니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 하이퍼링크된 Oceania Cruises 로고 는 페이지에 도착한 직후 방문자를 페이지에서 멀어지게 할 수 있습니다.
- 클릭 투 콜 전화번호 는 사용자 경험을 향상시킵니다.
- 더 작은 단락, 글머리 기호, 굵은 글씨 등 으로 가이드 설명 을 나누면 더 쉽게 읽을 수 있습니다.
- 미리 선택된 옵트인 상자 는 실제로 이메일 수신에 관심이 없는 이메일 구독 리드를 생성할 수 있습니다.
- CTA 버튼 색상을 대비되는 색상(예: 빨간색)으로 변경하면 주의를 끌 수 있습니다.
- CTA 버튼 카피 가 모호합니다. "내 브로셔를 보내주세요!"와 같이 좀 더 개인화된 것으로 대체합니다. 더 많은 전환으로 이어질 가능성이 높습니다.
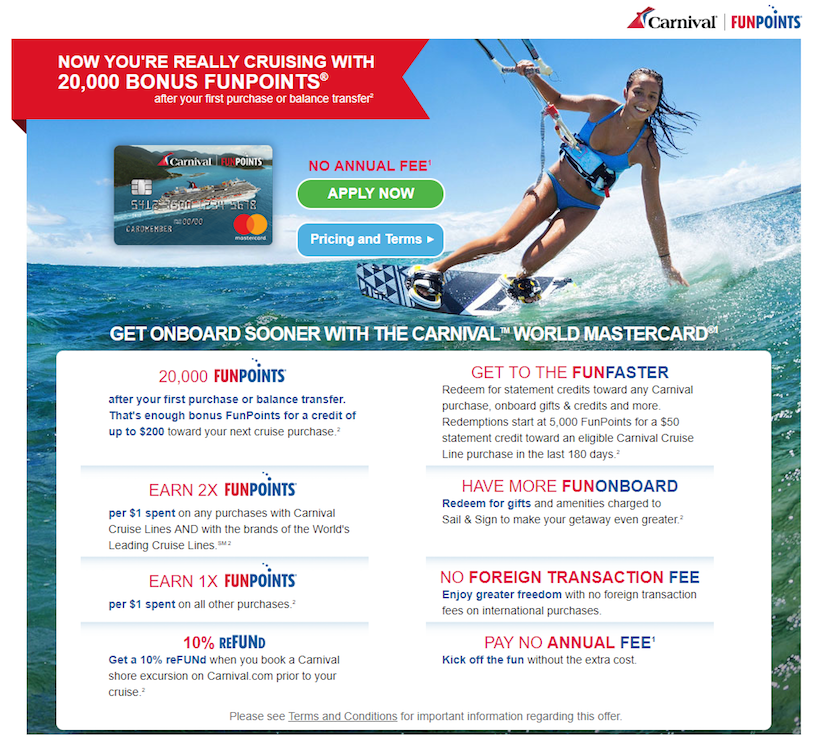
유람선은 종종 다른 회사와 협력하여 독특한 프로모션을 제공합니다. 이 예에서 Carnival은 Barclays와 협력하여 Carnival World Mastercard를 제공했습니다.



클릭 후 랜딩 페이지의 장점:
- 페이지는 신용카드 이미지부터 카피까지 광고와 거의 일치합니다 .
- 영웅 이미지 는 잠재 고객에게 Carnival Mastercard를 보유하고 크루즈에 대한 FunPoint를 획득함으로써 어떤 이점을 얻을 수 있는지 보여줍니다.
- 클릭스루 디자인을 통해 방문자는 양식에 겁먹지 않고 제안에 대해 알아볼 수 있습니다.
- Carnival Mastercard 에 가입하면 얻을 수 있는 이점은 캡슐화, 섹션 제목 및 굵은 글씨로 강조되어 있습니다.
- 개인화된 카피 는 방문자가 제안이 자신을 위한 것이라고 느끼게 합니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 오른쪽 상단 모서리에 있는 회사 로고 를 통해 방문자는 전환하지 않고 페이지를 떠날 수 있습니다.
- 가격 및 조건 버튼 은 지금 적용 CTA 버튼(주요 전환 목표)에서 잠재 고객의 주의를 분산시킬 수 있습니다.
- 카드 이미지와 CTA 버튼 사이에 공백을 추가하면 각 요소에 더 많은 관심을 끌 수 있습니다.
기차
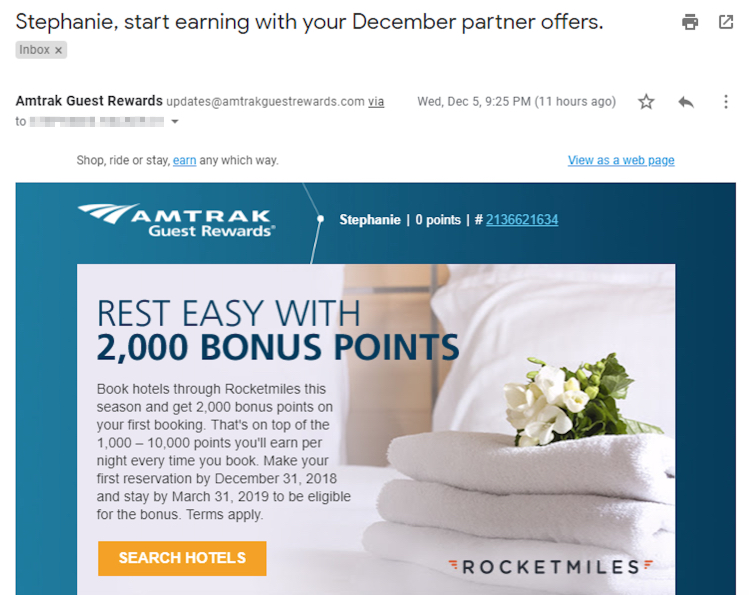
다음은 환대 비즈니스가 별도의 브랜드와 협력하여 판촉 캠페인을 만드는 또 다른 예입니다. 이 경우 Amtrak과 Rocketmiles는 여행 보상 캠페인을 만들었습니다. 먼저 프로모션 이메일:


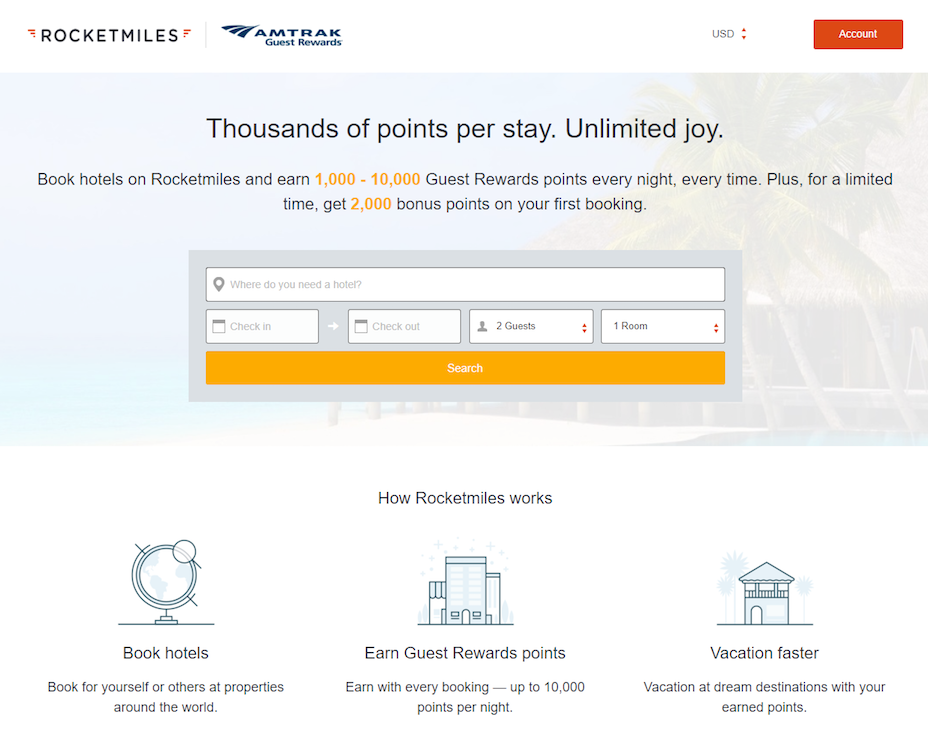
그런 다음 잠재 고객이 전송되는 클릭 후 랜딩 페이지는 다음과 같습니다.
클릭 후 랜딩 페이지의 장점:
- 스퀴즈 페이지 는 방문자의 이름과 이메일 주소를 캡처할 수 있는 또 다른 기회입니다.
- 왼쪽 상단에 있는 회사 로고 는 하이퍼링크를 통해 페이지에서 떠나지 않고 이 제안 뒤에 있는 방문자를 알려줍니다.
- 오른쪽 상단에서 통화 형식을 변경하는 기능을 통해 해외 사용자가 제안을 사용할 수 있습니다.
- 제안 설명 의 "제한된 시간" 은 페이지에 긴급성과 희소성을 추가하여 잠재 고객이 지금 전환해야 한다는 압박감을 느끼게 할 수 있습니다.
- 양식 아래 섹션에는 Rocketmiles가 어떻게 작동하고 사용자에게 어떤 이점이 있는지 설명되어 있습니다.
- 페이지에서 노란색 CTA 버튼이 "팝업"되어 방문자의 관심을 쉽게 끌 수 있습니다.
- 여백 이 많으면 페이지가 깔끔하고 체계적이며 쉽게 탐색할 수 있습니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 빨간색 계정 버튼 은 주의를 산만하게 하고 전환율을 감소시킬 수 있습니다.
- 이전에 Rocketmiles를 사용한 적이 있는 고객의 사용 후기를 추가하면 다른 사람들도 서비스를 사용하도록 장려할 수 있습니다.
- 바닥글 탐색 및 소셜 미디어 링크 는 검색을 수행하지 않고 페이지에서 방문자를 제거할 수 있습니다.
리조트
아래 리조트 클릭 후 방문 페이지는 특정 리조트가 만든 것이 아니라 리조트 휴가를 예약하는 풀 서비스 여행사에서 만든 것입니다. 이 Google 광고를 클릭한 후 표시되었습니다.



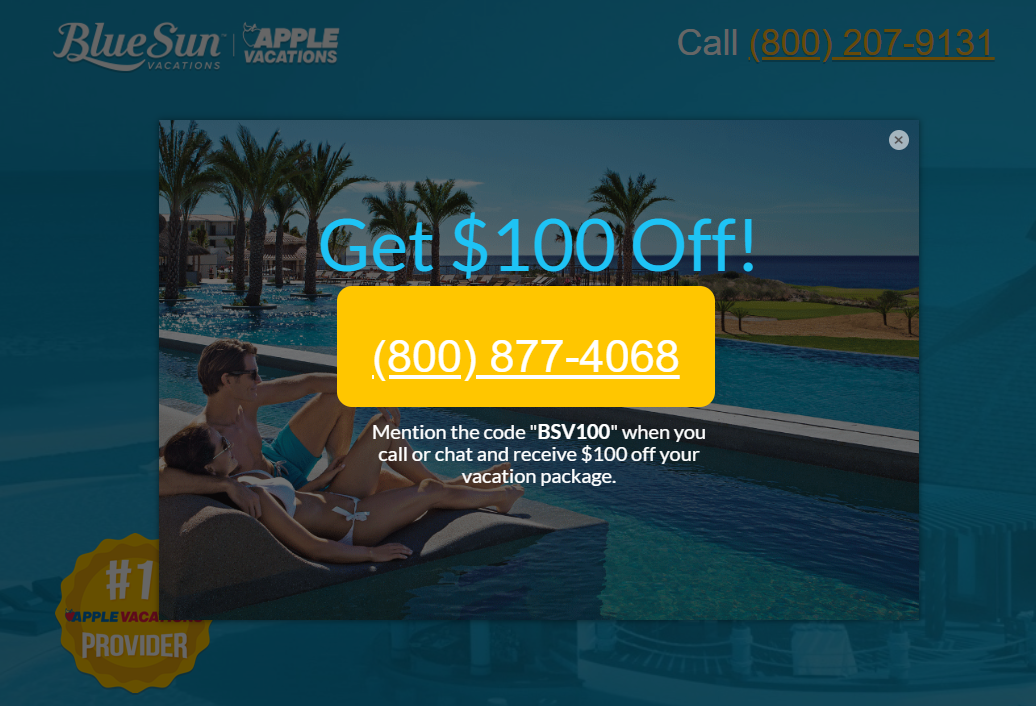
추가 클릭/전화 통화를 얻기 위해 이 라이트박스 팝업을 포함합니다.
다음은 클릭 후 방문 페이지 자체입니다.
클릭 후 랜딩 페이지의 장점:
- 페이지 상단의 회사 로고 는 하이퍼링크가 아니므로 방문자는 자신의 현재 위치를 즉시 알 수 있지만 클릭할 수는 없습니다.
- 개인화된 헤드라인과 부제목 은 잠재 고객에게 BlueSun Vacations가 어떻게 도움이 되는지 정확하게 알려줍니다.
- 여러 협력 CTA 버튼 은 BlueSun Vacations를 호출할 수 있는 다양한 기회를 제공합니다.
- Click-to-call 전화번호 는 방문자가 회사에 연락할 수 있는 또 다른 기회입니다.
- 신뢰 신호 (Norton 로고, 여러 위치에 있는 "#1 Apple Vacations 공급자" 등)는 잠재 고객이 회사를 사용하기로 한 결정에 대해 편안하고 확신을 갖게 할 수 있습니다.
- BlueSun Vacations 사용 의 이점 은 아이콘과 굵은 글씨로 명확하게 표시됩니다.
- 직원 이미지 는 회사에 개인화를 추가하고 제공합니다.
- Trustpilot 리뷰 는 다른 사람들이 여행사를 사용하도록 권장하는 사회적 증거 역할을 합니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 노란색 CTA 버튼 은 페이지의 다른 곳에서 이미 사용되지 않은 색상인 경우 더 눈에 띕니다.
- CTA 버튼 카피 는 더 많은 클릭을 위해 이익 지향적이어야 합니다.
- 2016년 저작권 날짜 로 인해 방문자는 이 제안이 여전히 유효한지 궁금해할 수 있습니다.
다음 접객업 클릭 후 랜딩 페이지를 어떻게 설정하시겠습니까?
환대 산업은 브랜드 충성도가 필수적이기 때문에 모든 고객이 만족할 수 있도록 보장해야 합니다. 훌륭한 온라인 고객 서비스는 클릭 후 랜딩 페이지에서 시작됩니다. 이는 고객의 요구 사항을 해결하고 고객이 원하는 전환 액션을 취하도록 설득할 수 있는 중요한 기회이기 때문입니다.
클릭 후 단계를 무시하지 말고 처음부터 끝까지 모든 잠재 고객에게 개인화된 경험을 제공하십시오. 지금 Instapage Enterprise 데모에 등록하세요.
