프리랜서 웹 디자이너를 고용하는 방법
게시 됨: 2022-07-26웹사이트를 만드는 것은 큰 일입니다. 자신의 개인 포트폴리오에 필요한 것이든, 비즈니스를 위한 중앙 허브가 필요하든, 또는 그 사이에 여러 벤처가 필요하든 웹사이트는 브랜드의 중요한 요소입니다.
소셜 미디어의 부상으로 인해 웹사이트가 예전처럼 정말 필요한지 궁금합니다. 인스타그램이나 트위터만으로도 충분히 사이좋게 지낼 수 있을까? 웹사이트는 그 어느 때보다 강력합니다. 그리고 웹사이트에 부여된 무게의 상당 부분은 실용성만큼이나 상징성과도 관련이 있습니다.
연구에 따르면 오늘날 소비자의 84%는 소셜 미디어 프로필만 있는 회사보다 웹사이트가 귀하의 비즈니스를 더 신뢰할 수 있다고 생각합니다. 92%는 소셜 미디어 페이지 대신 비즈니스 웹사이트에서 정보를 얻는 것을 선호합니다. 또한 미국인의 거의 4분의 3이 하루에 한 번 이상 온라인에 접속합니다.
비즈니스를 성장시키려면 소비자가 있는 곳이 되어야 합니다. 그러나 어쨌든 웹 사이트에 들어가는 것은 무엇입니까?
웹 디자인이란 무엇입니까?

웹 디자인은 웹 사이트를 만드는 전체 프로세스를 포괄하는 광범위한 용어입니다. 좋은 웹 디자인은 미학적으로 즐겁고 매끄럽게 탐색할 수 있으며 긍정적인 고객 경험을 보장합니다.
웹 디자인 컨설턴트는 웹사이트를 전문으로 하는 UI 디자이너입니다. 이것은 매우 중요합니다. 많은 고객의 경우 귀하의 비즈니스 또는 브랜드에 대한 첫 번째 참여는 귀하의 웹사이트를 통해 이루어집니다. 그들의 경험을 염두에 두고 웹사이트를 디자인하는 것은 긍정적인 첫인상을 보장하는 첫 번째 단계입니다.
왜 웹 디자이너를 고용합니까?

양질의 웹 디자이너를 보유하면 웹 사이트에 필요한 모든 것이 포함될 것입니다. 긍정적인 사용자 경험을 제공하고 브랜드를 대표하는 전문적인 웹사이트를 원하신다면 적합한 웹 디자이너를 찾으셔야 합니다.
웹사이트 디자인의 기술적 측면은 대부분의 사람들의 능력을 제한합니다.
물론, 비용을 낮게 유지하고 웹사이트 제작에 더 빠르고 직접적으로 참여하고 싶다면 반드시 자신의 웹사이트를 디자인하십시오. 이 옵션이 적합하다고 생각되면 구축을 위한 여러 사이트와 학습을 위한 YouTube 비디오가 있습니다.
다른 사람들에게는 귀하의 비전을 이해하고 귀하의 사양에 맞는 웹 사이트를 만드는 전문가를 찾는 것이 핵심이 될 것입니다.
그렇다면 웹사이트 디자인은 무엇을 수반합니까?
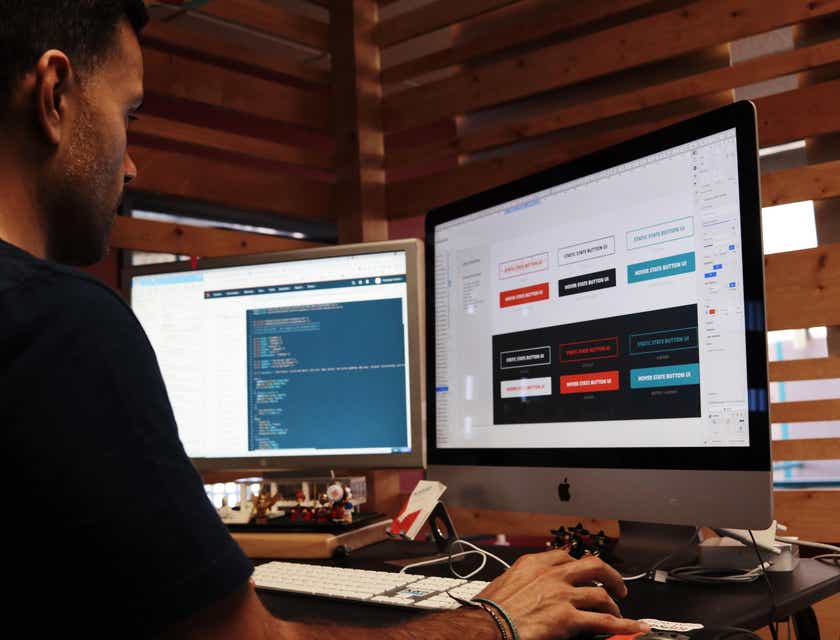
사용자 인터페이스가 얼마나 중요합니까?

사용자 인터페이스(또는 UI라고도 함)는 사용자(고객)가 웹사이트와 상호 작용하는 방식을 나타냅니다. UI 디자이너는 사용자의 시각적 경험에 중점을 두고 사용자가 이동할 모든 화면을 디자인합니다. 또한 이러한 움직임을 용이하게 하는 시각적 요소와 대화형 속성을 만드는 책임이 있습니다.
UI로 작업할 때 마주하게 되는 큰 유행어는 직관적입니다. 모든 UI 디자이너의 목표는 직관적인 사용자 경험을 만드는 것이기 때문입니다. 좋은 사용자 인터페이스는 사용자의 노력이나 생각이 거의 필요하지 않습니다.
UI 디자이너는 인간의 행동을 염두에 두고 작업해야 합니다.
사람들이 랜딩 페이지를 이해하기 위해 열심히 노력하고 효율적이고 간단한 방식으로 탐색해야 하는 경우 사이트를 떠날 가능성이 훨씬 더 높습니다. 사이트 탐색이 복잡하지 않아야 합니다.
훌륭한 웹사이트 디자이너는 가장 직관적이고 효과적인 사용자 인터페이스 경험을 만드는 전문가입니다. 이는 귀하의 비즈니스 스타일을 올바른 레이아웃, 색 구성표 및 사용자 인터페이스와 일치시킬 수 있는 우수한 웹사이트 디자이너에게 프리미엄을 부여합니다.
프리랜서 웹 디자이너를 고용하는 데 비용이 얼마나 드나요?

프리랜서 웹 디자이너의 비용은 필요에 따라 달라집니다. 모든 웹 디자이너는 다릅니다. 모든 클라이언트는 다릅니다. 그리고 모든 프로젝트는 다릅니다.
시간당 요금의 경우 평균 프리랜서 웹 디자이너는 시간당 약 $75를 청구할 수 있습니다. 웹 사이트를 디자인하는 데 드는 일반적인 비용은 시간당 $27에서 $60이며 사이트 개발 비용은 시간당 $100에서 $180입니다.
비용 요소: 프로젝트 범위
많은 클라이언트가 인식하지 못하는 웹 디자인에 많은 것이 들어갑니다. 몇 개의 추가 페이지가 있는 랜딩 페이지 디자인 이상의 것이 있습니다. 웹 디자인에는 머리글, 바닥글, 클릭 유도문안 및 제품 상향 판매를 위한 기타 요소가 포함됩니다. 디자인은 웹사이트의 모든 요소를 통합하며, 이 모든 요소는 색상 구성표 및 비즈니스 아이디어와 잘 맞아야 합니다.
비용 요소: 지리
위치는 생활비에서 중요한 요소입니다. 그것은 웹 디자이너의 요율에 영향을 미치고 결과적으로 웹 디자인 예산에 영향을 미칩니다. 물론 전 세계 어디에서나 웹 디자이너를 고용할 수 있지만, 현지인이 아닌 사람을 고용하기 전에 고려해야 할 몇 가지 요소가 있습니다.
시간대
생활비가 저렴한 지역에서 디자이너를 고용하면 더 싼 가격을 찾을 수도 있지만 한계가 있습니다. 예를 들어, 당신과 다른 시간대에서 일하는 디자이너와 작업하는 것은 장애물이 될 수 있습니다. 디자이너가 클라이언트와 10시간 차이가 나면 커뮤니케이션이 훨씬 느려집니다. 일부 디자이너는 일반 고객의 시간대에 작업하므로 공급자에게 근무 시간에 대해 문의하십시오.
언어
웹 사이트에서 가능한 최상의 결과를 얻으려면 디자이너가 요구 사항을 이해하도록 해야 합니다. 이 수준의 의사소통은 다른 언어를 사용하는 사람과 일할 때 방해를 받을 수 있습니다. 그러나 지금은 항상 그렇습니다. 후보자를 인터뷰할 때 그들이 당신의 목표를 얼마나 잘 이해하고 있는지 느낄 수 있습니다.
비용 요소: 설계의 복잡성
이것은 아무 생각이 없는 것처럼 느껴집니다. 설계 프로세스가 심도깊을수록 비용이 높아집니다. 예를 들어, 게임 웹사이트는 미니멀리스트 블로그보다 훨씬 더 상세한 디자인이 필요할 것입니다. 디자인 프로젝트에 필요한 시간을 측정하려면 디자이너와 상담해야 하지만 다음은 웹 디자이너가 청구하는 시간당 요금에 대한 일반적인 정보입니다.
아주 작은 디자인 프로젝트의 경우 10시간, 대규모 맞춤형 디자인의 경우 최대 수십 시간을 예상하는 것이 가장 좋습니다. 또한 수정 및 피드백을 고려해야 합니다.
프리랜서 웹 디자이너를 고용하려면 어떻게 해야 합니까?

그래서 웹 디자이너를 고용할 준비가 되었습니다. 목표와 예산을 확실히 이해하고 있습니다. 이제 프로젝트에 적합한 디자이너를 찾기만 하면 됩니다. 검색을 열면 무한한 수의 후보자를 찾을 수 있습니다. 이러한 선택에 압도되기 쉽습니다.

디자이너 검색 범위를 좁히려면 어떻게 합니까?
후보자를 선별하면 올바른 결정을 내리고 웹 사이트에 적합한 디자이너를 고용하는 데 도움이 될 수 있습니다. 그렇게 하려면 프로젝트에서 찾고 있는 것이 무엇인지 확고한 아이디어를 얻어야 합니다.
효과적인 채용 공고 작성
효과적인 채용 공고를 작성하는 것은 프리랜서에게 귀하의 비전을 전달하는 첫 번째 단계입니다. 이것은 후보자에게 브랜드, 제품 및 목표에 대한 정보를 제공합니다. 간단한 소개 단락으로 직무 설명을 시작하십시오. 귀하의 가치 제안을 전달하여 회사에서 후보자를 판매할 기회로 사용하십시오. 당신은 프리랜서가 당신의 프로젝트에서 일할 가능성에 대해 흥분하기를 원합니다.
좋은 채용 공고는 프로젝트의 직무 책임을 성공적으로 전달할 것입니다. 예를 들어:
- 디자인 프로젝트의 소유권을 가져보세요.
- 페이지 레이아웃 및 템플릿을 디자인합니다.
- 소셜 미디어 및 마케팅 채널에 사용할 디자인 자산을 제작합니다.
- 일관된 브랜딩을 개발하고 유지합니다.
- UX, 마케팅, 엔지니어링 및 기타 팀과 협업하십시오.
- 설계 결정을 내리는 데 데이터와 분석을 활용합니다.
- 프런트 엔드 웹 개발자와 협력하여 디자인을 배포합니다.
- 이미지를 선택하고 준비합니다.
- 디자인 자산 데이터베이스를 만들고 유지 관리합니다.
포트폴리오를 면밀히 검토
디자이너 포트폴리오는 후보자가 가장 우수하고 가장 유망한 사례로 제시하기로 선택한 프로젝트 및 사례 연구의 엄선된 쇼케이스입니다. 당신이 찾고 있는 것을 이해하면 후보자의 포트폴리오를 분석할 때 도움이 될 것입니다.
포트폴리오를 살펴볼 때 브랜드를 염두에 두십시오. 단순히 인터넷 통행인의 역할을 맡는 것도 도움이 됩니다. 다른 사이트와 마찬가지로 웹 사이트를 방문하십시오. 경험이 매끄럽고 쉽게 탐색할 수 있으며 브랜드를 대표하는 것으로 느껴진다면 좋은 웹사이트로 간주할 수 있습니다.
무엇이 좋은 웹 디자인을 만드는가?

우리는 긍정적인 웹 경험을 만드는 데 있어 직관적인 사용자 인터페이스의 중요성에 대해 논의했습니다. 그러나 좋은 웹 디자인에 들어가는 또 다른 것은 무엇일까요?
효과적인 웹 디자인은 의도한 기능을 수행해야 합니다. 귀하의 비즈니스 브랜드를 전달하고 기억에 남는 경험을 제공하십시오. 이를 달성하고 웹사이트가 적합한 고객을 유치할 수 있는 방법에는 어떤 것이 있습니까?
사용자의 요구를 예측하고 수용
모든 페이지에 단순하고 명확한 의도를 가지세요. 잘 하면 사용자가 페이지와 상호 작용하는 데 도움이 됩니다. 스스로에게 물어보세요: 내 웹사이트의 목적은 무엇입니까? 귀하의 웹사이트는 귀하가 잘하는 것을 정확하고 철저하게(비록 효율적이더라도) 설명해야 합니다. 몇 초 안에 사용자는 귀하가 제공하는 서비스 또는 제품을 식별할 수 있어야 합니다.
너무 복잡하지 마십시오
사용자가 랜딩 페이지에 나타나면 지저분하고 정리되지 않은 디자인으로 인사만 하고 떠나게 됩니다. 평범하고 간단합니다.
사람들은 친숙함과 단순함을 좋아하지만 비즈니스의 성격을 희생하지 않고 이를 달성할 수 있는 방법이 있습니다. 훌륭한 프리랜서 웹 디자이너는 브랜드를 쉽게 맛있고 복잡하지 않은 웹 페이지로 정확하게 합성할 수 있습니다.
F자형 패턴 판독 사용
이 디자인은 독자가 웹사이트에서 정보를 소화하는 일반적인 방법을 수용합니다. 시선 추적 연구에 따르면 사람들이 보는 대부분은 화면의 상단과 왼쪽 영역에 있습니다.
이것은 우리가 서양에서 읽는 방식과 일치하기 때문일 것입니다. 왼쪽에서 오른쪽으로, 위에서 아래로. 웹사이트에서 이를 모방하면 사이트 사용자에게 긍정적인 경험을 제공할 수 있습니다.
시각적 계층 구조 마스터
시각적 계층 구조는 중요도에 따라 디자인 요소를 분류하는 데 사용되는 도구입니다. 의식적으로 시각적 계층을 구현함으로써 웹사이트 방문자가 가장 먼저 보게 될 측면을 결정할 수 있습니다. 색상, 크기 및 대비를 사용하여 시각적 계층을 만들 수 있습니다. 모든 좋은 웹사이트는 시각적 계층을 고려합니다.
좋은 콘텐츠를 가지고
효과적인 웹사이트에는 멋진 디자인이 있을 뿐만 아니라 훌륭한 콘텐츠가 있습니다. 물론 이것은 말보다 쉽습니다. 그러나 보기를 고객으로 전환하려면 잘 작성되고 완전히 매력적인 콘텐츠가 있어야 합니다. 설득력 있는 언어를 사용하고 클릭 유도문안을 배포하여 사용자가 제품이나 서비스를 사용하도록 유도하세요.
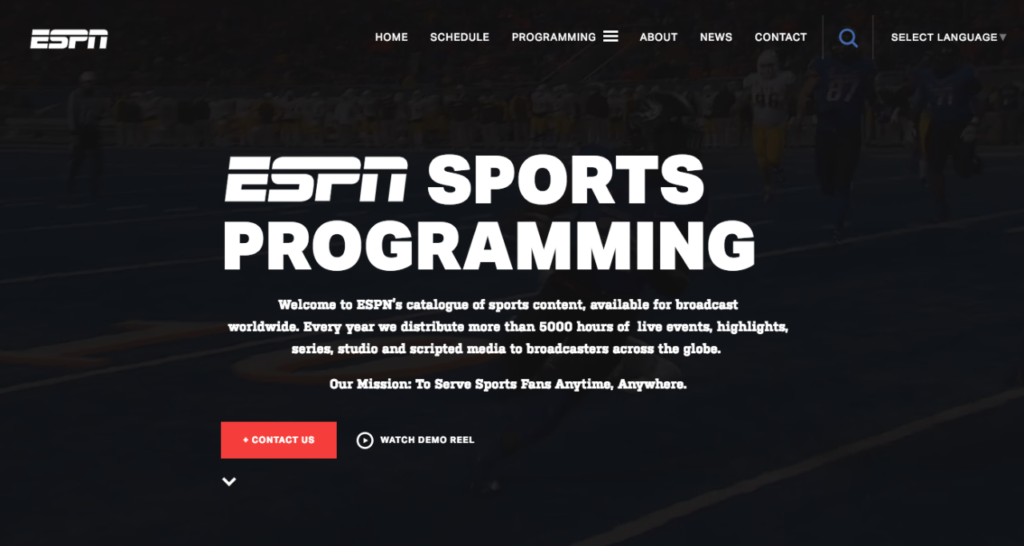
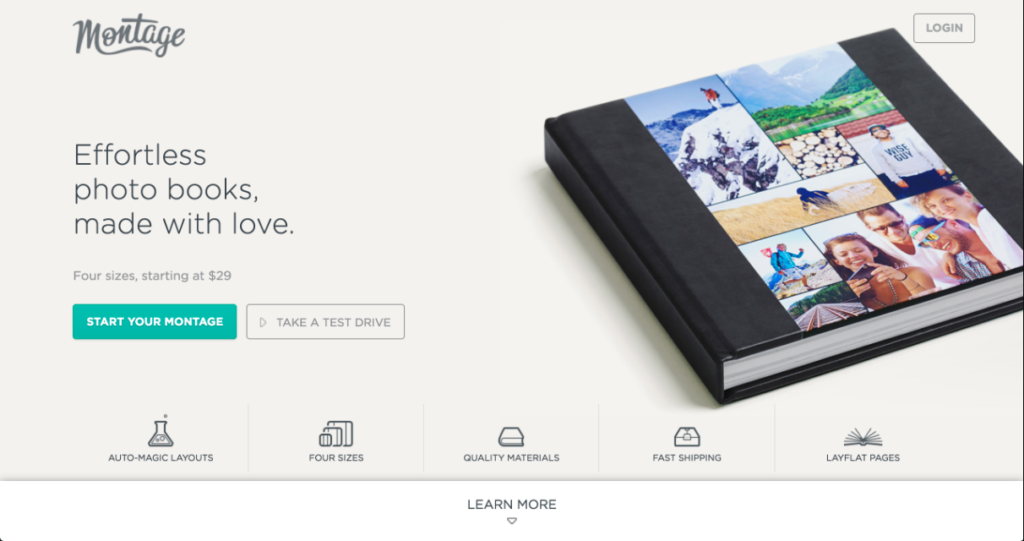
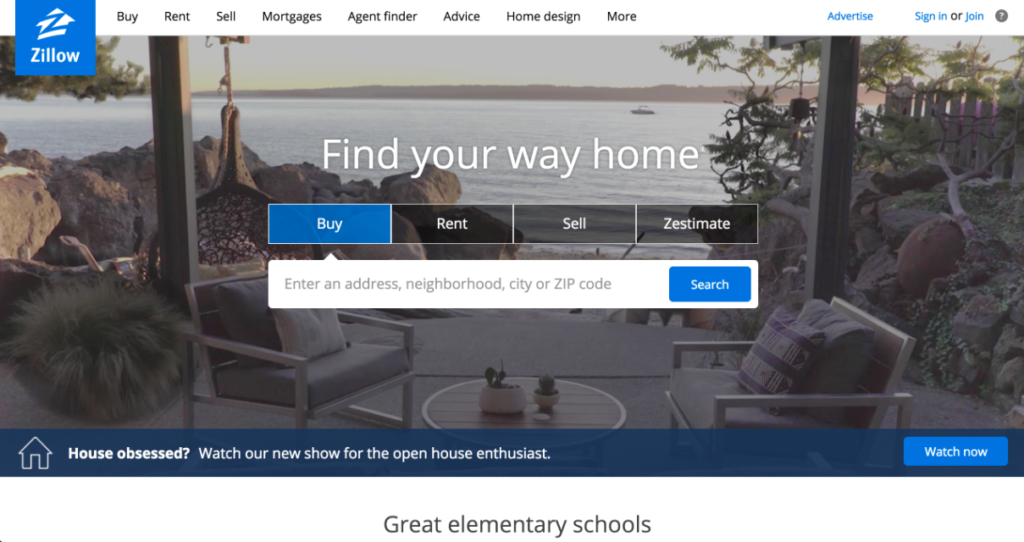
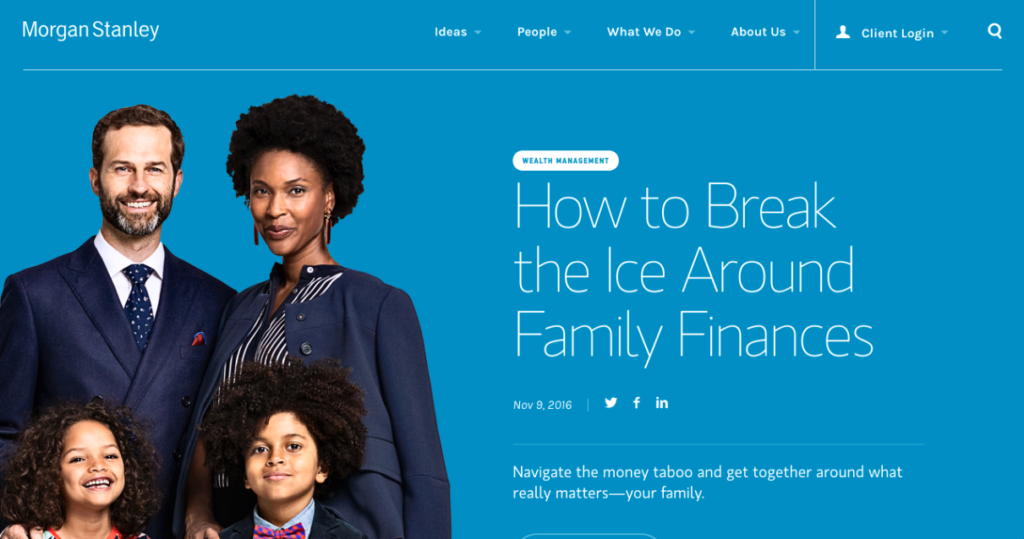
좋은 웹사이트의 예
다음은 영감을 줄 수 있는 훌륭한 웹사이트 방문 페이지의 몇 가지 예입니다. 레이아웃에서 몇 가지 유사점을 알게 될 것입니다. 이는 이러한 페이지가 우수한 사용자 경험을 보장하기 위해 입증된 사례를 배포하기 때문입니다.
훌륭한 프리랜서 웹 디자이너는 성공적인 웹사이트를 작성할 수 있는 지식과 기술을 보유하고 있지만 몇 가지 예를 제공하면 비전을 실현하는 데 도움이 될 수 있습니다.






결론
웹사이트는 합법적인 비즈니스를 위한 필수품입니다. 그러나 나쁜 웹사이트 디자인은 웹사이트가 전혀 없는 것만큼 많은 피해를 줄 수 있습니다. 회사에 적합한 프리랜서 웹 디자이너를 고용하고 방문자를 고객으로 전환시키는 긍정적인 사용자 경험을 보장하십시오. 지금 바로 Penji를 사용해 디자인 서비스를 무제한으로 즐기세요!
