전환율이 높은 랜딩 페이지를 만들기 위한 완벽한 가이드
게시 됨: 2023-08-16첫인상은 중요합니다 . 광고주가 웹 사용자의 관심을 끌기 위해 끊임없이 노력하는 프로그래밍 방식의 디지털 광고 환경에서도 마찬가지입니다. 이것이 바로 잘 설계된 랜딩 페이지가 직접 판매를 유도하고 리드를 생성하며 사용자와 강력한 관계를 구축하는 탁월한 성과 마케팅 도구인 이유입니다.
랜딩 페이지를 통해 가치 있는 정보를 제공함으로써 광고주는 제품을 강조하고 특별 거래를 강조하며 잠재 고객이 가질 수 있는 많은 질문에 답할 수 있는 기회를 얻습니다. 결과? 많이 더 높은 전환율과 더 나은 리드 품질.
음, 온라인 마케팅을 처음 접하는 경우 랜딩 페이지 또는 주요 구성 요소가 무엇인지 궁금할 것입니다. 천천히 시작하여(약속!) 기본 사항을 배운 다음 점진적으로 진행하여 전환율이 높은 랜딩 페이지를 만드는 방법에 대한 모범 사례를 공유할 것입니다.
기본 사항: 랜딩 페이지란 무엇입니까?
스퀴즈 또는 스플래쉬 페이지 라고도 하는 디지털 마케팅에서 랜딩 페이지는 인터넷 사용자가 광고 또는 그 안에 있는 링크를 클릭한 후 "착륙"하는 단일 웹사이트입니다. 확실히 전환율이 높은 디지털 광고 캠페인을 만들 때 핵심 요소 중 하나입니다.
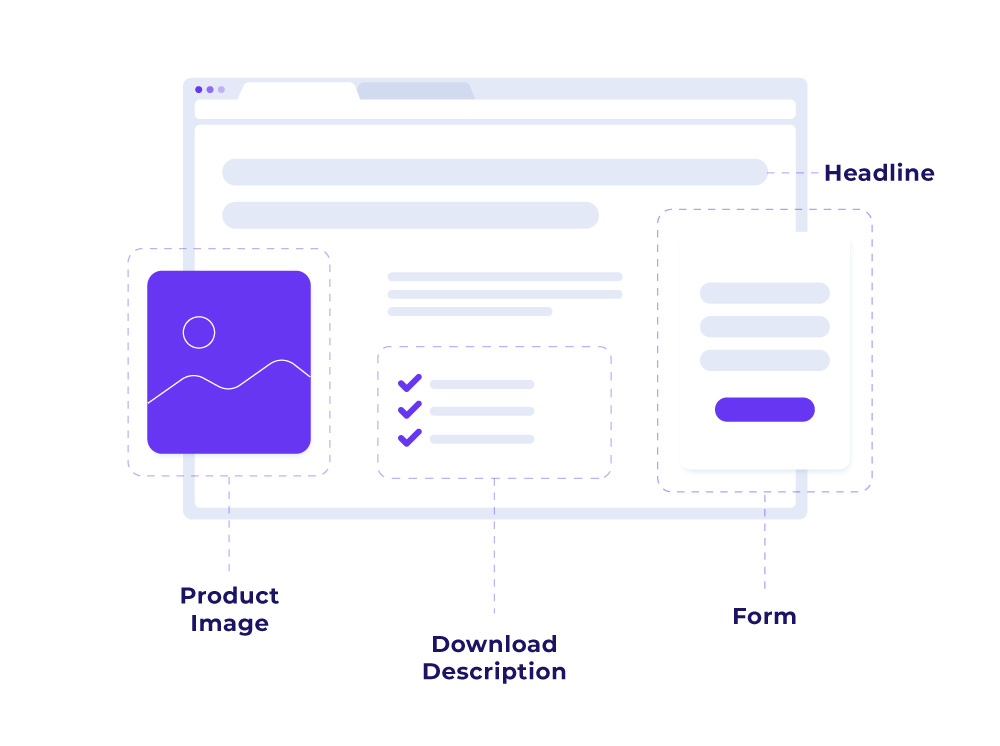
랜딩 페이지의 주요 목적은 콜드 트래픽을 가치 있고 고품질의 리드로 전환하는 것입니다. 일반적으로 탐색을 장려하는 일반적인 웹 사이트와 달리 훌륭한 랜딩 페이지는 단일 목표를 염두에 두고 설계되었습니다. 제목에서 시작하여 CTA 버튼에 이르는 페이지의 각 요소는 웹 방문자가 특정 작업을 수행하도록 유도하는 데 도움이 됩니다.
가장 일반적인 랜딩 페이지 유형
실제로, 랜딩 페이지는 각기 다른 비즈니스에서 다른 목적을 수행하기 때문에 다양한 종류의 랜딩 페이지가 있습니다. 전환 중심 마케팅 캠페인의 경우 4가지 주요 유형의 랜딩 페이지가 있습니다. 최고의 수행:
1. 옵트인 페이지
리드 마그넷의 도움으로 사용자를 가입자로 전환하도록 설계되었습니다 . 기본적으로 옵트인 랜딩 페이지의 주요 목적은 일반적으로 이름과 이메일 주소에 초점을 맞춘 방문자의 연락처 정보를 수집하는 것입니다. 이 웹 페이지를 방문하는 사람들은 전자책, 무료 평가판, 녹화된 웨비나 또는 가이드와 같은 다운로드 가능한 콘텐츠에 대한 대가로 뉴스레터 가입에 동의할 수 있습니다.

2. 동영상 페이지
이름에서 짐작할 수 있듯이 이 방문 페이지 유형은 순전히 동영상에 중점을 둡니다 . 따라서 많은 경우 웹 페이지의 배경이 비어 있습니다. 때로는 재생 및 일시 중지 버튼도 제거되므로 비디오가 끝난 후에만 웹 사용자가 다운로드 또는 판매 페이지로 리디렉션됩니다. 확실히 비디오 형식은 일반 텍스트나 이미지보다 훨씬 매력적입니다. 또한 산만함이 없기 때문에 그러한 콘텐츠를 소비하는 사람들은 훨씬 더 잘 전환할 가능성이 높습니다.

3. 긴 형식의 판매 페이지
긴 형식의 판매 페이지는 많은 양의 서면 콘텐츠(8,000~10,000단어 또는 그 이상)에 의존합니다 . 잠재 고객이 가질 수 있는 모든 질문에 답하고 제품이 가져올 모든 이점을 강조합니다. 압도적으로 들리나요? 좋은 본문 카피는 좋은 스토리텔링을 의미하고 좋은 스토리텔링은 사람들이 20페이지도 읽게 만듭니다. 올바르게 수행하면 긴 형식의 랜딩 페이지는 다른 무엇보다 관심을 끌 수 있습니다.

4. 상품상세페이지
마지막으로 중요한 것은 제품과 관련된 모든 정보와 일부 사회적 증거를 포함하는 가장 유연한 유형인 제품 세부 정보 랜딩 페이지입니다 . 이러한 페이지는 제품이 무엇인지에 대한 완벽한 아이디어를 제공할 뿐만 아니라 가장 중요한 기능과 디자인을 시각적으로 보여줍니다. 평가, 사용자 리뷰 또는 "추천" 섹션 덕분에 잠재 고객이 가질 수 있는 모든 의심이나 두려움을 제거하고 실제로 리드 생성 및 방문 페이지 전환율을 높일 수 있습니다.

이제 일반적인 개념을 이해했으므로 다음과 같은 궁금증이 생길 수 있습니다.
성공적인 랜딩 페이지를 만드는 것은 무엇입니까?
좋은 질문! 많은 광고주가 랜딩 페이지를 만들 때 몇 가지 기본적인 기본 사항을 포함하지 않거나 잊고 있습니다. 이러한 각 빌딩 블록에는 전환 목표에 영향을 줄 수 있는 일련의 핵심 요소가 있습니다. 이제 하나씩 면밀히 검토하고 무엇이 효과적이고 전환율이 높은 랜딩 페이지 디자인을 만드는지 배울 때입니다. 한 번 보자!
강력한 헤드라인
헤드라인이 없는 블로그 게시물이나 신문 기사를 상상할 수 있습니까? 그렇지 않습니까? 간단합니다. 헤드라인은 방문자가 웹사이트에 방문했을 때 가장 먼저 보게 되는 것입니다 . 매력적이지 않은 경우 고객은 즉시 다른 사이트로 이동할 수 있습니다. 그렇기 때문에 짧고, 달콤하고, 한눈에 읽기 쉬워야 합니다.

기본적으로 취할 수 있는 네 가지 주요 접근 방식이 있습니다.
- "How To" – 질문으로 시작한 다음 방문자의 문제에 대한 해결책을 제시하여 마무리합니다.
- Pop a Question – 헤드라인을 사용하여 질문을 한 다음 부제 또는 메인 카피에서 대답합니다.
- UVP(독특한 가치 제안) 강조 - 제품이나 서비스를 선택해야 하는 강력한 이유를 제공하여 경쟁업체와 차별화하십시오.
- 웃음을 터뜨리세요 – 그냥 웃기세요. 이것이 진정한 게임 체인저가 될 수 있다고 믿으세요. 글쎄, 적절할 때만.
눈길을 끄는 이미지
사진은 1000단어 이상의 가치가 있습니다! 정확히 말하면 인간의 뇌는 이미지를 텍스트보다 60,000배 빠르게 처리합니다. 그렇기 때문에 관련 이미지가 없으면 랜딩 페이지가 완성되지 않습니다. 정보 전달에 도움이 될 뿐만 아니라 사용자의 관심을 끌고 이탈률을 낮추어 제안을 더욱 흥미롭게 만듭니다.
일반적으로 랜딩 페이지에 도착한 소비자는 문제를 해결하려고 합니다. 따라서 대부분의 광고주는 다음 시각적 요소를 활용합니다.
솔루션 예시
솔루션을 사용하는 사람의 그림
솔루션 사용 방법에 대한 비디오
어쨌든 원본 사진과 이미지에 투자하는 것이 좋습니다. 스톡 사진은 수천 개의 다른 비즈니스에서 사용되며 1마일 떨어진 곳에서도 볼 수 있습니다. 이러한 이미지 중 일부가 얼마나 일반적이고 비인격적인지 확인하기 위해 탐정 기술이 실제로 필요한 것은 아닙니다.
하지만 모든 스톡 사진이 나쁜 것은 아닙니다. 자신의 사진 촬영에 투자하기에 예산이 너무 적다면 좀 더 독창적이고 신뢰할 수 있는 영상을 제공하는 잘 알려지지 않은 웹사이트를 찾으세요.
설득력 있는 카피
예, 이미지가 핵심이지만 이미지만으로는 작동하지 않습니다. 따라서 올바른 단어로 뒷받침되지 않으면 많은 전환을 볼 수 없습니다. 귀하의 카피는 USP를 강조하고 귀하의 제안이 경쟁 제품보다 우수하고 시청자의 문제를 더 잘 해결하는 이유를 설명해야 합니다. 글머리 기호 또는 굵은 글씨체 단어와 같은 다양한 서식 지정 기술을 사용하면 요점을 빠르게 전달하는 데 확실히 도움이 될 수 있습니다.
또한 설명은 시청자에게 직접 전달될 수 있도록 읽기 쉽고 고객 중심적이어야 합니다. 실제로 예술적인 글꼴을 사용하면 세련되게 보일 수 있지만 잠재 고객이 카피를 읽는 데 어려움을 겪는다면 전환 기회와 함께 메시지를 완전히 잃게 됩니다. 또한 " 우리의 " 대신 " 귀하의 "와 같은 단어를 사용하면 귀하의 제안을 보다 개인적이고 덜 일반적으로 만들 수 있다는 점을 명심하십시오.
신뢰하다 지표
고객의 신뢰가 전부입니다 . 랜딩 페이지에 통계적 증거, 신뢰 배지, 연락처 세부 정보 또는 개인 정보 보호 정책을 추가하면 랜딩 페이지를 더 신뢰할 수 있게 만드는 데 도움이 될 수 있습니다. 입소문의 온라인 버전인 사회적 증거는 말할 것도 없습니다. 구독자 또는 만족한 클라이언트의 짧은 인용문은 사용자의 신뢰를 얻을 수 있을 뿐만 아니라 청중이 더 빨리 결정을 내리는 데 도움이 됩니다.
강력한 클릭 유도문안(CTA)
가장 매력적인 CTA 버튼을 만드는 것이 효과적인 랜딩 페이지의 핵심입니다 . 결국, 더 많은 리드를 얻고 판매를 촉진하는 것입니다. 킬러 버튼에는 올바른 색상, 완벽한 크기 및 매력적인 카피라는 세 가지 주요 요소가 있습니다. 다양한 변형을 테스트할 수 있지만 대부분의 경우 명확하고 실행 가능하며 짧게 유지하는 것이 트릭을 수행합니다.
버튼을 배치할 위치를 결정할 때 UX와 읽기의 흐름을 염두에 두십시오. 전환을 잃을 위험이 있으므로 페이지에 너무 일찍 넣지 않도록 하십시오. 따라서 귀하의 제안을 설명하는 것부터 시작하여 그것을 얻는 방법을 설명한 다음 CTA를 표시하십시오.
또한 버튼 주변에 건강한 여백을 남겨두는 것을 잊지 마십시오. 산만함을 줄이고 동시에 상호 작용 가능성을 높입니다!
모바일 최적화
현재 모바일 최적화는 모든 웹사이트와 랜딩 페이지의 기본 사항입니다. 오늘날 연구에 따르면 전체 웹 트래픽의 약 52%가 휴대폰을 통해 발생합니다. 따라서 더 이상 기다리지 말고 반응형 디자인을 최우선 과제로 삼으십시오. 랜딩 페이지는 모바일 친화적이어야 모든 사용자가 어떤 기기를 사용하든 고품질 경험을 할 수 있습니다.
방문 페이지가 훌륭한지 확인하는 방법
위에서 다룬 모범 사례를 따르는 한 랜딩 페이지를 리드 생성 기계로 전환할 가능성이 높습니다. 보시다시피 로켓 과학이 아닙니다. 프로세스를 더욱 단순화하는 랜딩 페이지 빌더 도구 사용을 항상 고려할 수 있습니다.
그러나 웹 사이트가 실제로 흔들리는지 어떻게 알 수 있습니까? 페이지의 성능을 측정할 방법이 필요합니다. 웹사이트 상태 모니터링 도구에 대해 말하는 것이 아닙니다(그러나 이러한 도구도 살펴봐야 합니다). 나는 얼마나 많은 사람들이 귀하의 사이트를 방문했고 그들의 특성이 무엇인지에 대한 신뢰할 수 있고 자세한 정보를 제공하는 도구에 대해 이야기하고 있습니다.
이 도구는 또한 손쉬운 A/B 테스트를 가능하게 해야 합니다. 도입한 변경 사항이 성능에 도움이 될지 해가 될지 항상 알 수는 없습니다. 가장 합리적인 접근 방식은 원본 페이지와 변경된 페이지의 두 가지 변형을 테스트하고 어느 것이 더 많은 관심을 받고 있는지 관찰하는 것입니다.
마지막으로, 반복되는 작업을 자동화하고, 캠페인에 문제가 발생하면 경고하고, 잘못된 배치의 화이트리스트를 자동으로 생성하는 등의 작업을 수행할 수 있는 도구가 필요합니다.
즉, 대규모 최적화를 수행해야 하는 퍼포먼스 마케터 및 네이티브 광고주를 위한 이동 도구인 Voluum 트래커가 필요합니다.
지금 볼륨을 얻으십시오!
