전환율이 높은 사이트는 마음을 위해 만들어집니다
게시 됨: 2016-11-09
우리 인간은 우리가 합리적인 생물이라고 생각하기를 좋아합니다. 우리가 구체적인 정보를 기반으로 논리적인 결정을 내리고 의식적인 마음이 통제하고 있다는 것입니다. 물론 그 반대를 시사하는 많은 증거가 있지만, 우리는 그것을 무시하고 우리가 무엇을 하는지, 왜 하는지 알고 있다고 스스로에게 말하고 싶어합니다.
진실은 우리의 행동이 우리가 인정하고 싶은 것보다 더 많은 "도마뱀 두뇌"에 의해 주도된다는 것입니다. 우리는 의식적인 두뇌가 실제로 정보를 처리하는 것은 고사하고 "어?"라고 말할 기회도 가지기도 전에 즉각적인 판단을 내립니다. 사실, 우리의 도마뱀 뇌는 어떤 정보가 우리의 의식적 인식과 의사 결정에 영향을 미치는지 지시합니다. 다른 말로 하면, 당신은 당신이 생각하는 것만큼 논리적이지 않습니다.
그리고 당신의 고객도 아닙니다.
귀하와 마찬가지로 귀하의 사이트를 방문하는 모든 사람은 이유도 모른 채 즉각적인 판단을 내립니다. 그들은 귀하의 사이트가 어떻게 보이고 느끼는지에 대한 즉각적인 인상을 형성하며, 이는 그들이 취하거나 취하지 않는 모든 후속 조치를 알려줍니다.
옵트인, 구매 또는 다른 종류의 전환을 찾고 있든 상관없이 디자인이 중요 합니다. 정보가 페이지에 표시되는 방식은 정보 자체만큼 중요하며 틀림없이 더 중요합니다. 웹 페이지에서 눈이 움직이는 방식부터 사이트의 색상, 기호 및 전반적인 미적 디자인에 이르기까지 우리의 비합리적인 잠재의식은 우리가 보고 있는 콘텐츠에 대해 어떻게 느끼는지를 끊임없이 알려줍니다. 신뢰, 열정, 열심, 매력 등 고객이 느끼기를 원하는 모든 것은 컷 앤 드라이 카피가 아닌 디자인을 통해 만들어집니다.
우리의 마음은 논리 회로가 작동하기 훨씬 전에 대부분 결정됩니다. 물론 좋은 사본이 필요하지만 좋은 사본은 나쁜 사이트 디자인을 결코 보충할 수 없습니다. 전환율이 높은 사이트는 우리의 도마뱀 두뇌와 대화할 수 있도록 명시적으로 설계되었으며 거래를 성사시키기 위해 맨 위에 겹겹이 쌓인 훌륭한 판매 문구가 있습니다. 비슷한 전환율을 보려면 동일한 원칙을 염두에 두고 설계해야 합니다.
다음은 시작하는 데 도움이 되는 몇 가지 사항입니다.
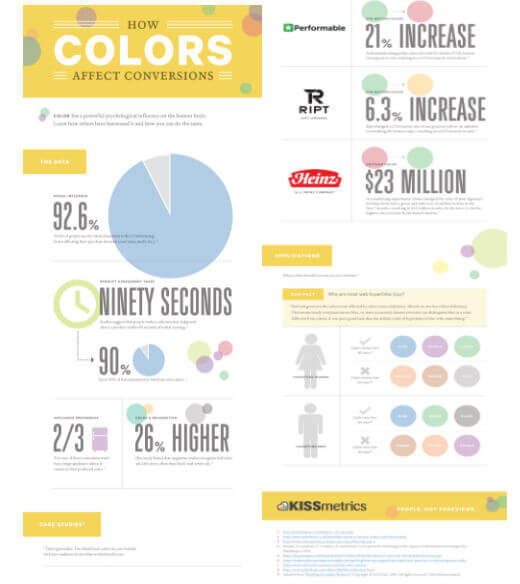
전환율 향상을 위한 색상 지정
소비자의 90% 이상이 구매 결정을 내릴 때 시각적 요소를 가장 중요하게 생각하며 색상은 모든 시각적 요소의 주요 부분입니다. 약간의 연구와 몇 가지 간단한 조정으로 고객에게서 원하는 정확한 반응을 불러일으키는 데 도움이 되는 웹사이트의 색 구성표를 만들 수 있습니다.
색상의 심리학은 모든 곳에서 사용됩니다. 병원의 색상은 일반적으로 편안하고 깨끗한 색상으로 선택되며, 패스트푸드점의 색상은 빠른 식사(테이블당 회전율 증가)를 장려하기 위해 선택되는 반면, 카지노 및 기타 비즈니스는 다양한 색상 구성표를 사용하여 사람들을 격려하는 보다 편안한 느낌을 만듭니다. 더 오래 머물고 더 많이 쓰십시오.
웹사이트에 적합한 색상은 판매 대상과 전환 유도 방법에 따라 다릅니다. 사람들이 사이트에서 많은 시간을 보내고 클릭하고 구매 경로를 읽도록 하려면 파란색과 녹색이 더 나은 경향이 있습니다. 사람들이 단일 랜딩 페이지에서 전환하도록 긴박감을 조성하려면 빨간색과 주황색이 더 잘 작동하는 경향이 있습니다.

판매에서 색상의 심리학에 대한 학술 연구에 따르면 62-90%의 결정이 제품 색상만을 기준으로 내려집니다. 그 지식을 사이트에 적용하면 전환이 급증해야 합니다.
시각적 흐름이 행동으로 이어지게 하십시오
색상은 행동과 전환에 영향을 미치는 것으로 과학적으로 입증된 사이트의 유일한 시각적 측면이 아닙니다. 또한 페이지에 정보를 정렬하는 가장 좋은 방법에 관해서는 실증적 데이터의 이점이 있습니다.
광고의 방문 페이지든 블로그 게시물의 클릭연결이든 간에 전환을 얻으려는 모든 페이지는 방문자가 전환 이라는 단일 액션을 취하도록 설계해야 합니다. 이메일을 입력하고 "지금 구매" 버튼을 클릭하고 나가서 이구아나를 사십시오. 이 페이지에 가장 적합한 레이아웃은 간단하고 간단하며 독자를 전환 지점으로 바로 안내하는 방식으로 배치됩니다.
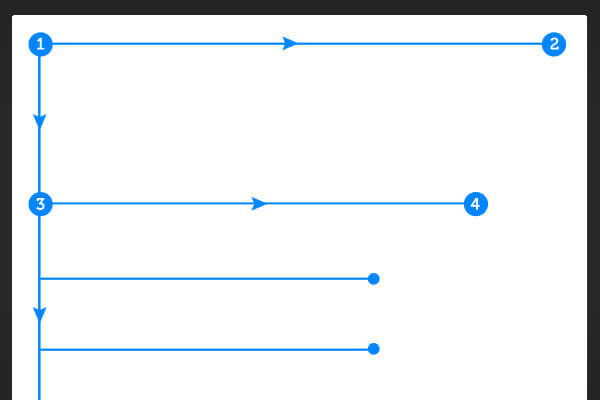
웹 사이트를 볼 때 눈은 자연스럽게 뇌에 이해되는 패턴으로 화면을 가로질러 이동합니다. 우리가 자라면서 페이지의 위에서 아래로 이동할 때 왼쪽에서 오른쪽으로 읽는 언어로 자란 대부분의 서구 세계에서 우리의 눈은 자연스럽게 비슷한 패턴으로 페이지를 스캔합니다. 큰 "F"처럼 보입니다. 페이지 상단(또는 기본 콘텐츠 영역의 상단, 이것이 전체 디자인이 중요한 이유의 한 예)을 가로질러 가로로 스캔한 다음 왼쪽으로 돌아갑니다. 다음 기회가 올 때까지 페이지를 아래로 읽으십시오. 오른쪽으로 스캔한 다음 다시 왼쪽으로 그리고 거기에서 아래로.

상단의 눈길을 사로잡는 콘텐츠 블록, 독자를 계속 움직이게 하고 종종 초기 클릭 유도문안(아래 참조)을 포함하는 왼쪽 열, 독자를 주요 콘텐츠로 끌어들이는 또 다른 수평 콘텐츠 블록 또는 다채로운 눈에 띄는 헤드라인 -당신의 피치, 당신의 제안, 당신의 판매 편지 등.
당신이 그들을 바닥으로 계속 갈 수 있다면, 당신은 전투의 절반을 이긴 것입니다.
페이지의 맨 오른쪽에 있는 세로 요소는 시각적으로 - 따라서 심리적으로 - 주요 콘텐츠에서 분리됩니다. 이 영역에 주요 제안이나 클릭 유도문안을 두지 말고 방문자의 눈이 자연스럽게 따라갈 패턴으로 메시지가 흐르도록 하세요. 오른쪽 사이드바는 많은 판매 지향적인 사이트에서 완전히 사라졌습니다. 사실 바로 전환율을 소모하기 때문입니다. 왼쪽 사이드바도 필요하지 않으며, 텍스트를 분해하고 페이지 아래로 계속 관심을 흐르게 하는 시각적 요소나 기타 요소만 있으면 됩니다.
페이지를 가로질러 직접 연결되는 왼쪽 상단에 시선을 사로잡는 무언가가 있고 기본 콘텐츠 블록의 오른쪽에 클릭 유도문안이 있습니다. 긴 형식의 방문 페이지의 경우 사용자가 아래로 스크롤하도록 페이지 왼쪽에 세로 방향의 콘텐츠로 시각적 관심을 유지해야 합니다.
이미지가 메시지를 압도하지 않도록 하십시오
랜딩 페이지에 멋진 사진, 인포그래픽 및 비디오 썸네일이 있으면 환상적입니다. 콘텐츠가 풍부한 페이지는 방문자에게 다양한 방법으로 정보를 제공하여 각 개인이 눈과 마음을 계속 집중하면서 자신에게 가장 적합한 방식으로 학습할 수 있도록 합니다. 그리고 이미지는 텍스트보다 도마뱀의 두뇌에 더 직접적이고 빠르게 말해줍니다. 올바른 이미지는 즉시 보안, 흥분, 욕망 또는 사이트 방문자가 전환하기 전에 느껴야 하는 모든 것을 생성할 수 있습니다.
하지만 이미지가 랜딩 페이지를 차지하게 하는 것은 쉽지만 원하는 것은 아닙니다. 비주얼은 메시지를 향상시키고 방문자를 클릭 유도문안으로 이끄는 데 도움이 되어야 합니다. 그들은 궁극적으로 그 결정이 잠재의식의 영향을 얼마나 많이 받았는지 깨닫지 못하더라도 궁극적으로 의식적인 결정을 내릴 것이며, 당신의 이미지는 의식적인 행동 촉구를 강화해야 합니다. 너무 많은 이미지 또는 너무 밝거나 붐비는 이미지 또는 주의를 산만하게 하는 이미지는 사람들을 외면하게 합니다.

우리는 또한 다른 사람들을 볼 때 즉각적인 감정적 반응을 하도록 연결되어 있으며 이는 사진에서도 마찬가지입니다. 제품을 사용하는 사람들의 사진을 사용하거나 제품 또는 서비스의 맥락에서 만족/편안/만족을 보는 것은 액션 포인트에서 더 많은 전환을 볼 수 있는 좋은 방법입니다.
형식에 관해서는 적을수록 좋습니다.
가입, 옵트인 및 구매 양식을 가능한 한 짧게 유지해야 하는 많은 이유가 있습니다. 결정을 완료하는 데 시간이 오래 걸릴수록 더 많은 사람들이 물러날 것입니다. 당신의 양식이 더 공격적으로 보일수록 더 적은 사람들이 그것을 신뢰하게 될 것입니다. 추가 필드를 작성하는 단순한 성가신 요소는 많은 사람들을 방문 페이지에서 멀어지게 하기에 충분합니다.
이 모든 것은 형태가 길수록 매력적이지 않다는 사실에 부차적입니다. 긴 형식을 보면 방문자는 탭을 닫고 이동하려는 자연스러운 반사적 욕구가 있습니다. 합리화는 나중에 와서 반사를 정당화합니다. 시각적으로 만족스러운 것(예: 가능한 한 짧게)을 제공하면 계속해서 선택하는 것이 좋은 이유를 합리화할 것입니다.
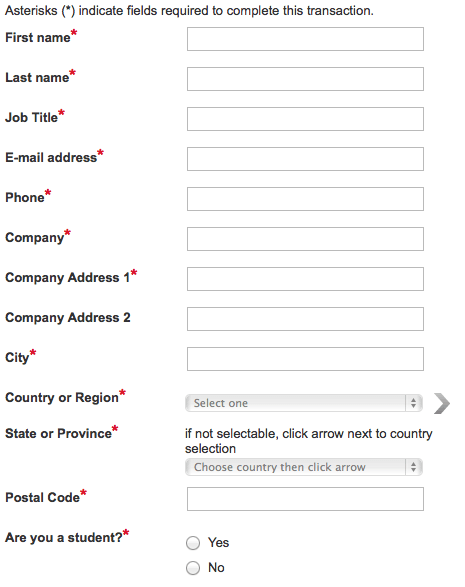
이 긴 옵트인 양식과 초기 시각적 응답을 비교하십시오.

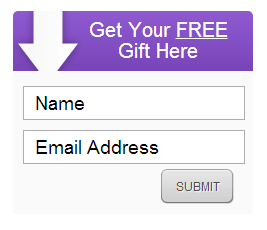
이것에:

두 가지 형태에 대한 제안이 무엇인지 알지 못하더라도 두 번째 옵션을 선택할 가능성이 훨씬 더 큽니다. 한 회사는 옵트인 양식을 11개의 개별 필드에서 단 4개로 줄였을 때 전환이 120% 증가하는 것을 보았습니다. 추가 옵트인의 추가 판매 기회가 더 짧은 양식이 수집하지 못한 손실된 인구 통계 정보를 만회한 것보다 더 많다고 장담할 수 있습니다.
그들의 책에서 한 페이지를 빼고 절대적으로 필요한 정보로만 옵트인 또는 판매 양식을 제한하십시오. 더 많이 수집하는 것이 더 표적화된 마케팅을 만드는 데 진정으로 도움이 된다면 "감사합니다" 페이지와 특별 제안을 사용하여 조금 더 공유하도록 하십시오. 정보도.
당신의 문제점을 부각시키십시오
랜딩 페이지의 모든 텍스트가 동일하게 보인다면 메시지는 단순하고 전환 최적화와는 거리가 멀게 됩니다. 방문자가 가장 매력적이라고 생각하는 정보를 가져와 페이지에서 벗어나도록 시각적 효과를 주어야 합니다.
방문자가 가장 매력적으로 느끼는 것은 고통입니다!
우리는 그것을 너무 극적으로 만들고 싶지는 않지만 진지하게: 사람들은 제품이 고통을 없애는 데 도움이 될 때 제품을 구매합니다. 그들에게는 문제가 있고 당신이 해결할 수 있으므로 본능적으로, 즉 시각적인 방식으로 알려야 합니다.
이것은 이미지와 콘텐츠 블록이 매우 유용할 수 있는 영역입니다. 눈 스캐닝의 "F" 패턴을 고수하고 이미지 크기를 염두에 두십시오. 그러나 오프셋 콘텐츠 블록과 간단하고 눈에 띄는 이미지를 사용하여 사용자의 고충에 주의를 환기시키십시오. 시각적 주의를 끄는 사람 바로 아래 또는 옆에서 통증이 사라집니다.
스트레스를 받고 진정된 다음 전환이 일어나는 것을 지켜보십시오.
브랜딩은 인정 그 이상입니다
대부분의 소기업 소유자는 브랜딩에 대해 생각할 때 로고와 아마도 색 구성표에 자신을 제한합니다. 브랜드를 단순히 소비자가 회사를 구별하는 방법으로 생각하기 때문입니다.
그러나 그것은 단지 뼈대 없는 브랜딩일 뿐이며 그다지 효과적이지 않습니다.
브랜딩은 권위를 창출하는 시각적 방법입니다. 모든 메시지와 자료가 독특하고 응집력 있는 모양을 하고 있으면 비즈니스가 자동으로 더 유능하고 더 돋보이게 됩니다. 수행하는 몇 가지 작업이나 제품을 제공하는 것에서 사람들이 관계를 형성할 수 있는 실제 정체성을 갖는 것으로 이동하고 디자인과 관련하여 약간의 추가 노력만 있으면 됩니다.
다음과 같은 일반 방문 페이지 템플릿을 살펴보세요.

이 랜딩 페이지를 다른 페이지와 차별화하는 요소는 없습니다. 음… 흥미로운… 녹색 음영(정확히 신뢰를 불러일으키지 않음)—브랜드도 없고 권위나 진정성에 대한 시각적 감각도 없습니다. 사이트의 모든 요소, 특히 시각적 디자인의 모든 측면이 브랜드를 강화 해야 합니다 . 이것이 원하는 전환율에 필요한 신뢰와 권위를 구축하는 방법입니다.
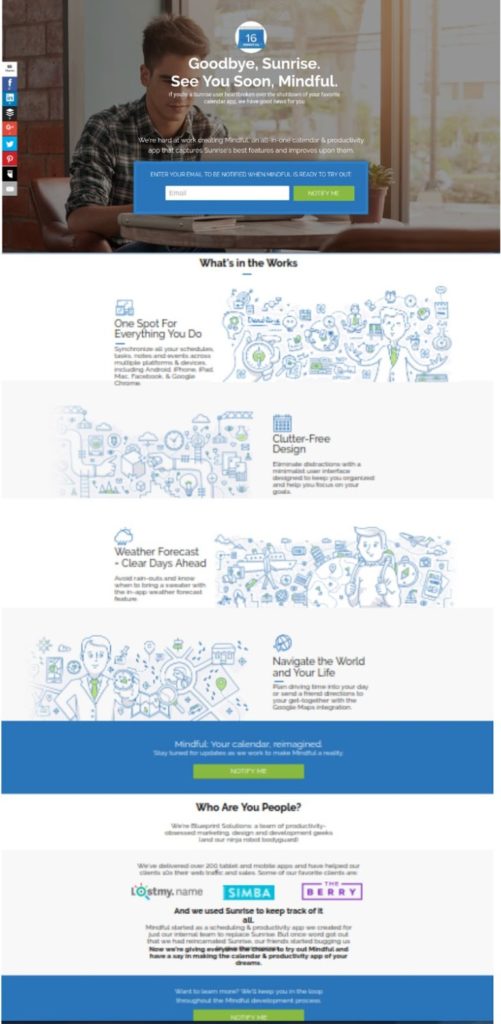
곧 출시될 Mindful 앱을 위해 설계된 이 방문/옵트인 페이지 Blueprint Solutions를 살펴보세요.

단순하지만 일관된 색 구성표와 레이아웃, 사본 및 만화 스케치를 통해 전달되는 특정 스타일 감각이 있습니다. 여러 클릭 유도문안이 눈에 띄도록 만들어졌으며 사람들에게 페이지 상단과 주요 정보 다음의 지점에서 바로 전환할 수 있는 옵션을 제공합니다. 사진과 상단 및 스케치는 앱의 느낌을 보여주고, 간단한 아이콘은 독자가 정보를 탐색하는 데 도움이 됩니다.
브랜드화되고 흐름이 있으며 우리가 기대한 것보다 훨씬 더 나은 성능을 발휘합니다.
귀하의 방문 페이지도 귀하가 하는 일과 사용자가 귀하의 제품, 서비스, 뉴스레터 등을 경험하기를 원하는 방식을 강화하여 동일한 기능을 수행해야 합니다.
청중의 마음을 염두에 두고 랜딩 페이지를 디자인하십시오
항상 모든 규칙을 따를 필요는 없습니다. 귀하의 방문 페이지는 귀하가 제공하는 고유한 가치와 귀하가 타겟팅하는 고유한 잠재고객을 반영해야 합니다. 그렇게 하는 가장 좋은 방법은 청중의 마음이 어떻게 작동하는지 이해하여 처음부터 진정으로 매력적인 방식으로 고유한 메시지를 만들 수 있도록 하는 것입니다.
디자인을 제대로 하면 결과가 따라옵니다. 전환 사이트를 하나씩 구축하십시오.
