영웅 이미지 모범 사례: 고려해야 할 6가지 사항
게시 됨: 2021-02-09영웅 이미지는 웹사이트의 메인 배너로 일반적으로 볼 수 있는 부분(앞과 중앙) 위에 눈에 잘 띄게 배치됩니다.
영웅 이미지는 웹사이트 세계에 들어갈 때 청중이 보게 될 첫 번째 사진입니다. 따라서 영웅 이미지를 소싱하고 선택하는 작업은 가볍게 생각할 작업이 아닙니다.
이 게시물에서 저는 영웅 이미지를 선택할 때 고려해야 할 가장 중요한 측면과 모범 사례를 강조했습니다.
1. 관련 이미지 사용
우리는 그 어느 때보다 온라인에서 더 많은 시간을 보내고 있지만 주의 집중 시간은 빠르게 감소하고 있습니다. 덴마크 공과 대학(Technical University of Denmark)의 연구에 따르면 우리의 집단 주의 범위가 좁아지고 있다고 결론지었습니다(sciencedaily.com). 모든 산업 분야에서 평균적으로 페이지에 머문 평균 시간은 62초인 반면 방문자의 50% 이상이 페이지(time.com)에서 15초 미만을 적극적으로 보냈습니다.
당신의 영웅 이미지는 당신이 전달하고자 하는 가치 제안을 증폭시켜야 합니다. 스스로에게 다음과 같은 질문을 해보세요.
- 어떤 감정을 유발하려고 합니까?
- 이미지가 USP/ESP에 어떻게 연결됩니까?
- 이미지가 웹사이트의 콘텐츠를 맥락화합니까?
영웅 이미지가 어떻게 이를 수행할 수 있는지 보여주기 위해 아래에 몇 가지 예를 모았습니다.
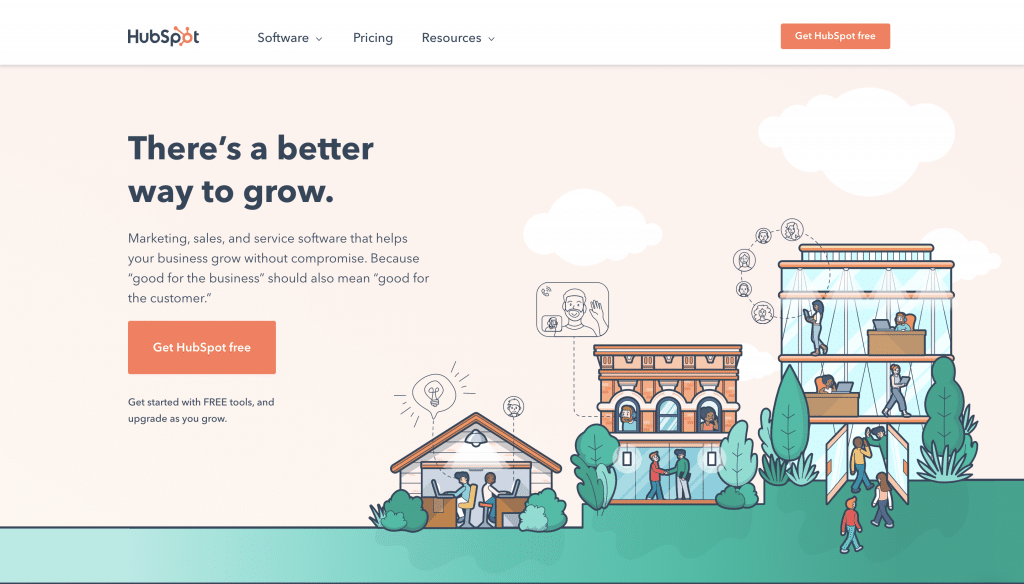
HubSpot: 삽화를 영웅 배경으로 사용하여 HubSpot은 성장 측면과 중소기업 및 대기업 모두를 수용한다는 두 가지 예를 보여줍니다.

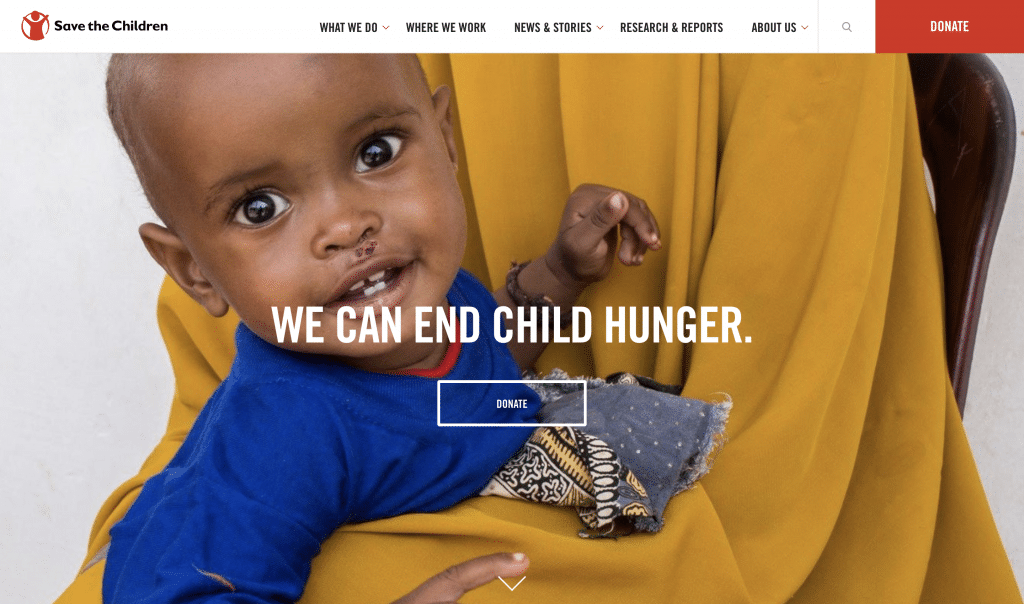
세이브 칠드런(Save the Children): 영웅 배경의 어린이 사진을 사용하여 구하려고 하는 많은 어린이 중 한 명을 예시함으로써 청중과 (바라건대) 정서적 유대감을 형성합니다.

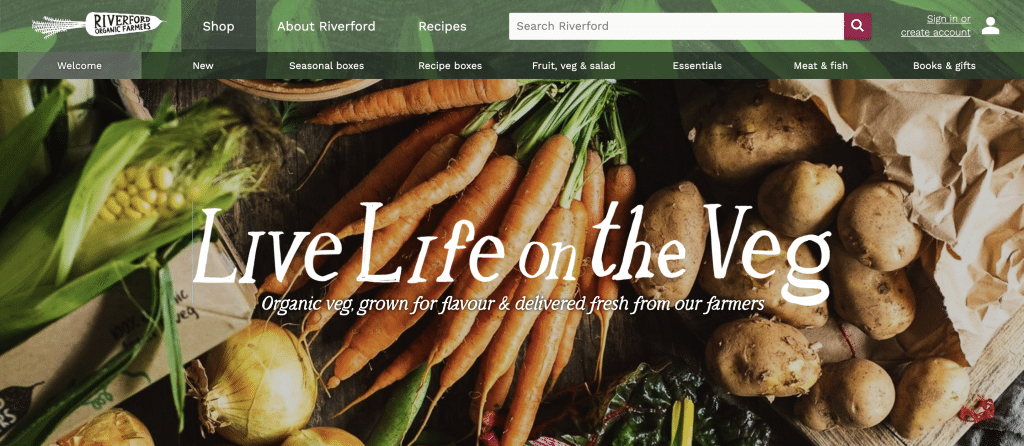
Riverford Organic Farmers: 유기농 채소의 진정한 제품 관련 그림을 활용하는 방법의 좋은 예입니다. 이미지는 제품 및 USP와 밀접한 관련이 있습니다.

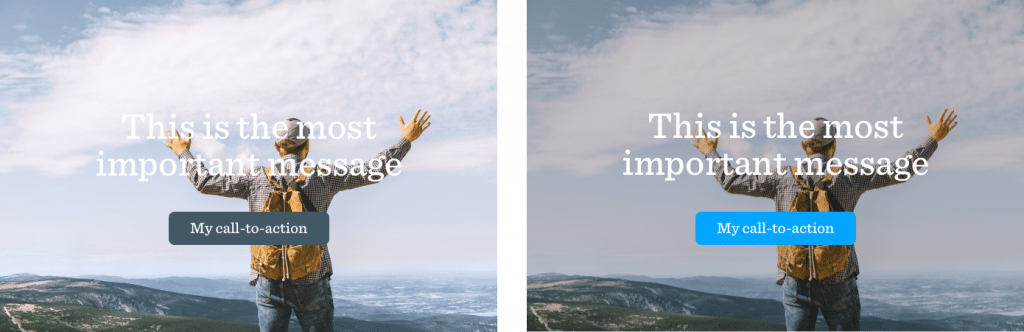
2. 대비가 핵심
디자인 요소는 가장 중요한 요소가 눈에 띄도록 분리되어야 합니다. 따라서 좋은 이미지를 선택하는 것 외에도 해당 이미지가 원하는 글꼴 색상, 클릭 유도문안 및 브랜드 색상 구성표에 대해 어떻게 작동하는지 고려해야 합니다.

간단한 오버레이를 사용하면 일반적으로 큰 차이를 만들어 텍스트를 눈에 띄게 만들 수 있습니다. 또한 편집 도구를 사용하여 채도, 온도 및 대비를 최적화하면 이미지에 생기를 불어넣을 수 있습니다.
3. 올바른 형식 사용
낮은 품질의 이미지를 사용하지 마십시오. 픽셀화되거나 흐릿한 사진은 첫인상을 망칠 수 있습니다. 그러나 영웅 비주얼은 중요한 CX 요소이므로 가능한 한 빨리 그림이 렌더링되도록 해야 합니다.
너비가 1500에서 2500픽셀 사이인 이미지를 사용하고 이미지를 압축하여 파일 크기를 줄여 로드 속도를 높입니다.

PNG 형식은 일반적으로 파일 크기가 무거우므로 선이 선명하고 단색과 텍스트가 명확하게 구분된 영역이 있는 경우에만 이 형식을 사용하는 것이 좋습니다.
여러 온라인 도구를 사용하여 이미지를 압축할 수 있습니다.
- Tinyjpg.com: 최대 20개의 이미지, 각각 최대 5MB.
- Compressor.io: jpg, png, gif, svg, webp를 지원합니다. 최대 10MB
- Imagify.io: 파일 크기 업로드 제한 2MB
- Shortpixel.com: 최대 50개 파일 및 최대 10MB.
4. 감정적 유대감을 형성하라
Frontiers에 발표된 최근 연구에 따르면 감정적 이미지가 감정적 말보다 사람을 더 흔든다고 합니다. 따라서 감성이 풍부한 이미지를 선택하면 보는 사람의 감정적 반응을 유발할 수 있습니다.
감정의 표정을 관찰할 때 우리는 종종 그것을 흉내냅니다. Trends in Cognitive Sciences 저널에 발표된 한 논문에 따르면, 우리의 미소나 미소만이 아니라 모든 얼굴 표정이 전염된다고 합니다.

실제로 뇌는 텍스트보다 60,000배 빠른 속도로 이미지를 처리하며 뇌에 전달되는 정보의 90%는 시각적입니다(t-sciences.com). 우리는 시각적 존재이며 감정적 얼굴과 연상시키는 이미지를 포함한 감정적 자극을 활용함으로써 긍정적인 감정과 연상을 유발할 수 있을 뿐만 아니라 청중이 원하는 메시지를 더 빠르고 정확하게 해독하도록 도울 수 있습니다.
5. 진정성 있고 현실적이어야 합니다.
소비자는 자극, 광고 및 소음에 압도됩니다. 브랜드 진정성은 소음을 뚫고 눈에 띄게 만드는 데 도움이 될 수 있습니다. 진정한 메시지와 사실적인 이미지는 사람들에게 더 강력하게 반향을 일으키고 청중과 더 강한 유대감을 형성하는 데 도움이 됩니다.

더 많은 회사가 "실제 사람"을 사용하여 제품을 마케팅하고 있습니다. Dove는 2004년 모든 여성이 의인화한 자연스러운 신체적 차이를 기념하여 '진짜 아름다움을 위한 캠페인'을 시작했습니다. 수많은 상을 수상한 것 외에도 이 브랜드는 타겟 고객과의 강력한 정서적 유대감을 형성하여 매출이 크게 증가했습니다.
Dove 및 이후 Target과 같은 브랜드는 최근 몇 년 동안 광고에 '실제 인물'을 성공적으로 사용했습니다.
그렇다고 해서 모든 사진을 직접 찍어야 하거나 저해상도의 이미지와 동영상을 사용해서는 안 된다는 의미는 아닙니다. 단, 연출된 이미지보다는 실제 인물, 장소, 경험 등의 사진을 사용하고 이야기를 실감나게 전달해야 합니다.
6. 테스트 및 최적화
(새) 영웅 이미지를 선택하는 것은 최종 단계가 아니라 최적화 프로세스의 시작으로 간주되어야 합니다. 앞서 언급했듯이 영웅 이미지는 아마도 웹사이트에서 가장 중요한 디자인 요소 중 하나일 것이며 전반적인 성능에 상당한 영향을 미칠 수 있습니다.
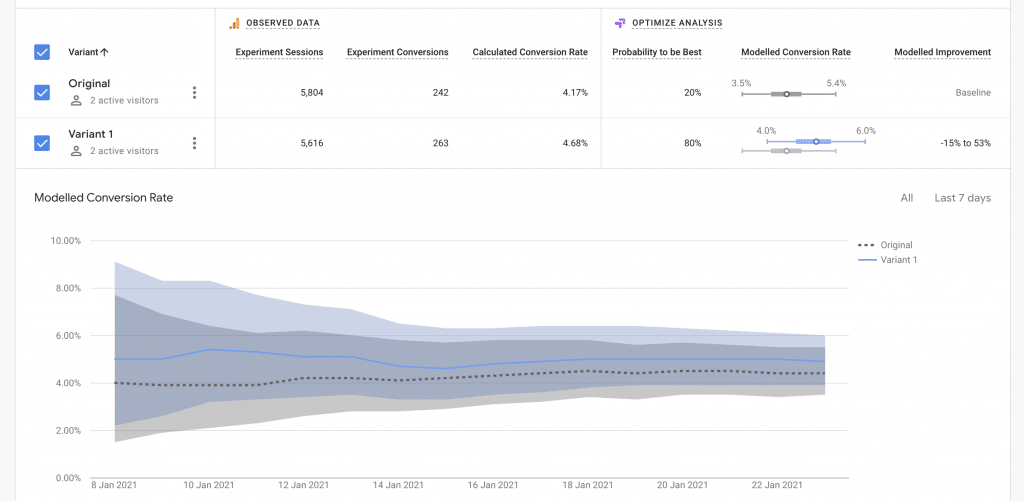
영웅 이미지가 의도한 대로 작동하는지 확인하려면 라이브로 설정하기 전에 적절한 성능 추적을 구현해야 합니다. 이를 위해 A/B 테스트 도구를 사용하여 대체 변형을 테스트하고 원본 변형을 새 이미지에 대해 테스트하는 것이 좋습니다.
Crazyegg가 구현한 테스트에서 우승 버전은 글로벌 쇼핑객의 매출을 29.7% 증가시켰습니다. 과거에는 이미지 변형을 테스트하기 위해 다음 도구를 사용했습니다.
- 구글 최적화(무료)
- 최적화
- 미친 계란

실패는 성공을 향한 첫 번째 단계이며 시도하지 않고 시도하고 실패하는 것보다 더 나쁘다는 것을 기억하십시오. 처음에는 제대로 되지 않을 수도 있지만 테스트하고 새로운 변형을 시도하고 계속 최적화하면 그에 따라 보상을 받을 수 있습니다.
