히트 맵 101: 광고주를 위한 전환 가이드
게시 됨: 2019-01-18클릭 후 랜딩 페이지는 강력한 마케팅 설득 도구입니다. 제대로 최적화되면 페이지 요소와 전체 클릭 후 랜딩 페이지 디자인의 조합은 방문자가 페이지에서 작업을 수행하도록 유도할 수 있습니다. 무료 평가판 등록에서 PDF 다운로드에 이르기까지 다양합니다.
클릭 후 랜딩 페이지를 적절하게 최적화하려면 어떻게 해야 합니까?
최적화는 캠페인 또는 그 일부(웹 페이지, 광고, 클릭 후 랜딩 페이지)를 최대한 완벽에 가깝게 개선하는 프로세스로 정의됩니다. 최적화는 지속적인 테스트, 데이터 수집으로 시작하여 이러한 결과를 기반으로 캠페인을 개선하는 것으로 끝납니다.
번역 – 클릭 후 랜딩 페이지 전환은 최적화에 따라 달라지며 클릭 후 랜딩 페이지를 성공적으로 최적화하는 방법은 클릭 후 랜딩 페이지 데이터를 수집하는 방법에 따라 달라집니다.
데이터가 없으면 페이지에서 무엇이 작동하고 무엇이 작동하지 않는지 알 수 있는 방법이 없습니다. 수집할 수 있는 데이터에는 두 가지 주요 유형이 있습니다.
- 정량적 데이터
- 정성적 데이터
Google Analytics와 같은 분석 도구는 평균 페이지 체류 시간, 이탈률, 트래픽 채널과 같은 메트릭과 같은 정량적 데이터를 수집하는 데 도움이 됩니다. 정성적 데이터는 방문자 상호 작용의 전체 스토리를 이해하는 데 도움이 되며 히트 맵을 통해 가장 쉽게 수집됩니다.
히트맵 데이터를 통해 마케팅 담당자는 클릭 후 랜딩 페이지 전환율을 높이는 최적화 결정을 내릴 수 있습니다. 그런 다음 히트 맵에서 수집된 사용자 데이터를 사용하여 정보에 입각한 A/B 테스트를 실행하여 전환율을 높일 수 있습니다.
이 마케팅 가이드는 히트 맵에 대해 알아야 할 모든 것을 알려줍니다. 히트맵을 언제 사용해야 하는지 이해하기 위해 사용할 수 있는 히트맵 유형부터 클릭 후 랜딩 페이지에서 히트맵을 만드는 데 사용할 수 있는 도구 목록까지.
히트맵이란?
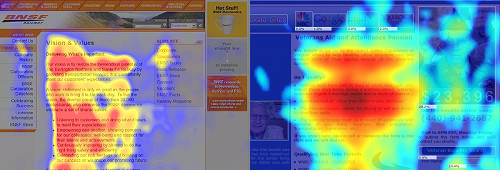
히트 맵은 방문자가 웹 페이지와 상호 작용하는 방식을 보여주는 데이터의 시각적 표현입니다. 예를 들어 클릭한 위치와 클릭하지 않은 위치를 표시합니다. 일반적인 히트 맵은 다음과 같습니다.

열 지도는 따뜻함에서 차가운 색상 스펙트럼을 사용하여 어떤 페이지 요소가 사용자의 관심을 가장 많이 받았는지 보여줍니다.
클릭 후 랜딩 페이지에서 사용할 경우 히트 맵을 통해 마케터는 전환 프로세스에 방해가 되는 마찰이 페이지에 있는지 식별할 수 있습니다.
디지털 마케팅의 마찰은 사용자의 전환 가능성을 낮추는 전환 프로세스의 일부입니다. 클릭 후 방문 페이지에서 마찰의 예로는 긴 형식, 잘못된 메시지 일치 또는 너무 많은 텍스트가 있을 수 있습니다. 히트맵은 마찰을 일으킬 수 있는 요소를 지적하므로 A/B 테스트를 실행하고 클릭 후 랜딩 페이지 전환율을 개선할 수 있습니다.
예를 들어 히트맵은 방문자가 CTA 버튼을 클릭하지 않는지 또는 클릭할 수 없는 요소를 클릭하려고 하는지 확인할 수 있습니다. 그런 다음 수집된 통찰력을 사용하여 페이지를 테스트하고 전환율을 높일 수 있습니다.
다음 두 가지에 대한 히트 맵을 분석하여 웹 페이지가 얼마나 효과적인지 판단할 수 있습니다.
- 방문자가 참여하는 정보의 양: 방문자가 실제로 읽는 페이지의 양을 살펴보고 이 정보를 기반으로 어떤 페이지 요소가 잘 작동하고 어떤 요소가 그렇지 않은지 평가할 수 있습니다.
- 사용자는 어떤 행동을 취 합니까? 방문자는 무엇을 클릭합니까? CTA 버튼을 클릭하거나 양식 입력란 등에 입력합니까?
히트맵에는 기본적으로 네 가지 유형이 있습니다.
- 클릭 추적 히트맵
- 지도 스크롤
- 마우스 추적 히트맵
- 아이트래킹 히트맵
1. 트래킹 히트맵 클릭
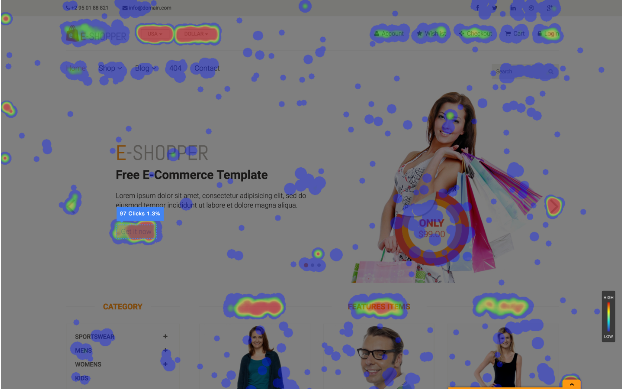
클릭 추적 히트맵은 가장 일반적인 유형의 히트맵이며 방문자가 클릭 후 방문 페이지를 클릭하는 위치를 기반으로 데이터를 기록합니다.

빨간색 점은 방문자가 가장 많이 클릭한 영역을 표시하며, 색상이 옅어질수록 집중 클릭 횟수가 줄어듭니다.
클릭 맵을 사용하면 방문자가 클릭 후 랜딩 페이지에서 클릭하기를 원하는 위치를 클릭하는지 확인할 수 있습니다. 클릭 후 랜딩 페이지에서 가장 많은 수의 방문자 클릭은 페이지에서 클릭 가능한 유일한 요소여야 하므로 CTA 버튼에 있어야 합니다. (전환율 1:1, 즉 전환 목표당 하나의 클릭 가능한 요소).
2. 스크롤 맵
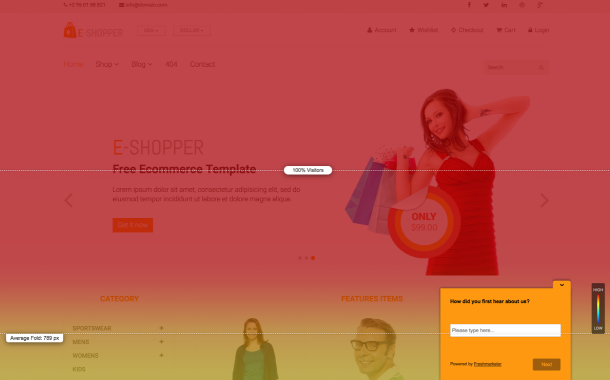
스크롤 지도는 방문자의 스크롤 동작을 기록하여 방문자가 페이지에서 스크롤한 정확한 지점을 볼 수 있도록 도와줍니다. 이 유형의 히트맵은 페이지 길이가 사용자 경험에 이상적인지 여부를 나타냅니다. 스크롤 맵은 일반적으로 긴 형식의 판매 페이지에 사용됩니다. 스크롤 맵은 다음과 같습니다.

스크롤 맵은 사용자가 읽기 과정에서 페이지를 포기하는 위치를 알려줍니다.
이 데이터를 사용하여 왜 사용자가 특정 지점까지만 아래로 스크롤하는지에 대한 가설을 만든 다음 이 가설을 증명하거나 반증하는 A/B 테스트를 만들 수 있습니다.
페이지에 부진한 카피, 사람들의 관심을 끄는 이미지 또는 가독성 문제가 있을 수 있습니다.
3. 마우스 트래킹 히트맵/호버 맵
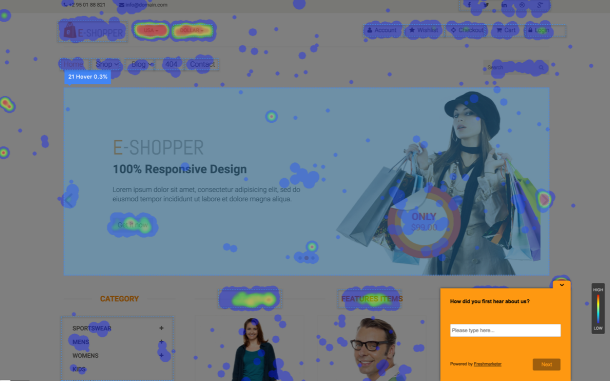
호버 맵은 클릭 후 랜딩 페이지에서 사용자의 마우스 움직임을 보여주는 히트 맵입니다. 호버 맵의 주요 문제는 방문자의 마우스 움직임을 실제로 보고 있는 것과 항상 직접 연관시킬 수 없다는 것입니다. 사용자의 마우스가 헤드라인에 5분 동안 머물렀다고 해서 사용자가 여전히 헤드라인을 읽고 있다는 의미는 아닙니다.
사용자는 항상 마우스가 있는 정확한 지점을 보고 있지 않습니다. 따라서 호버 맵 데이터의 신뢰도는 조금 의심스럽습니다.
Google의 Dr. Anne은 호버 히트 맵의 정확도에 대한 연구 결과를 발표했습니다.
- 6%의 사람들만이 마우스 움직임과 안구 움직임 사이에 수직적 상관관계를 보였으므로 94%의 사람들은 상관관계가 없었습니다.
- 19%의 사람들이 마우스 움직임과 안구 움직임 사이에 약간의 수평적 상관관계를 보였습니다.
- 10%의 사람들은 페이지의 나머지 부분을 계속 읽으면서 특정 페이지 요소 위로 마우스를 가져갔습니다.
Google과 Carnegie Mellon의 또 다른 실험에서는 마우스 움직임과 안구 움직임 사이의 64% 상관관계를 발견했습니다.
호버 맵은 다음과 같습니다.

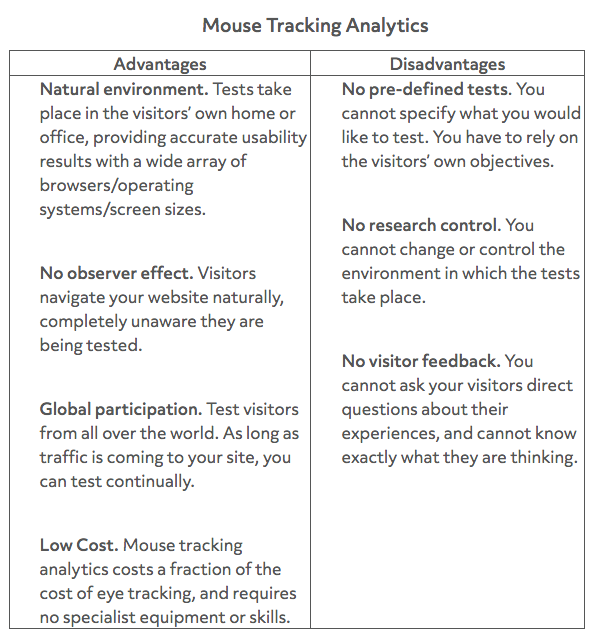
클릭 맵, 호버 맵 및 스크롤 맵과 같은 마우스 추적 히트 맵에는 다음과 같은 장점이 있습니다.
- 지도는 사용자가 클릭 후 랜딩 페이지 요소와 상호 작용하는 방식에 대한 데이터를 수동적으로 수집합니다.
- 히트맵 분석을 사용하면 클릭 후 랜딩 페이지에서 사용자 경험 및 고객 여정과 관련된 여러 질문에 답할 수 있습니다.
- 고객이 어떻게 행동하는지에 대한 가정에 의존할 필요가 없으며 원하는 대로 실제 데이터를 사용할 수 있습니다.
Clicktale은 다음과 같은 방식으로 마우스 추적 맵의 장단점을 정의합니다.

4. 아이트래킹 히트맵
시선 추적 히트맵은 사용자가 클릭 후 랜딩 페이지를 보는 동안 시선 움직임을 기록합니다. 일반적으로 시선 추적 연구는 참가자가 안구 운동을 정확하게 측정하는 특수 추적 장치를 착용하는 실험실에서 수행됩니다. 요즘에는 웹 캠을 통해서도 시선 추적 연구를 수행할 수 있습니다.
방문자가 페이지에서 초점을 맞추는 위치를 조사하여 중요한 페이지 요소를 방문자의 자연스러운 시선 경로에 배치하여 전환 목표를 달성할 가능성을 높일 수 있습니다.
아이트래킹 히트맵 데이터를 분석할 때 데이터를 올바르게 읽으려면 보고 있는 대상을 정확히 이해하는 것이 중요합니다.
아이 트래킹 히트 맵에서 혼동을 일으키는 주요 원인은 기간입니다.
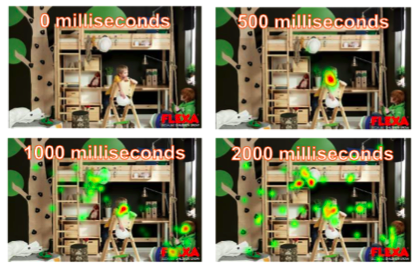
사용자가 처음 3초 동안 페이지를 보는 방식을 보여주는 열 지도는 사용자가 페이지를 30초 동안 계속 볼 때와 동일하지 않습니다.
아래 예는 기간이 히트맵 색상에 미치는 영향을 보여줍니다.

아이 트래킹 히트 맵과 혼동되는 또 다른 원인은 표시되는 실제 데이터입니다.
두 가지 유형의 시선 추적 히트 맵
아이 트래킹 히트 맵에는 두 가지 주요 유형이 있으며 매우 다릅니다.
- 고정 볼륨 히트 맵: 맵은 가장 많은 수의 눈 고정을 유도한 페이지 부분을 보여줍니다. 고정은 일반적으로 사용자가 50밀리초 이상 단일 지점을 볼 때마다 기록되며 방문자가 특정 페이지 요소를 얼마나 자주 보고 있는지 측정합니다.
- 고정 기간 히트 맵: 맵은 페이지의 특정 요소를 본 시간을 보여줍니다.
많은 마케팅 담당자가 두 가지 유형의 시선 추적 연구를 혼동하여 데이터를 잘못 해석합니다.
예를 들어, 클릭 후 랜딩 페이지에서 눈에 띄는(즉, 가장 눈길을 끄는) 페이지 요소를 이해하는 데 고정 볼륨 열 지도가 더 유용할 것입니다. 고정 기간 히트 맵은 그들이 더 많은 시간을 할애하면서 가장 매력적이라고 생각한 요소를 보여줍니다.
아이트래킹 연구를 통해 일반적인 사용자 시선 경로와 페이지 전체에서 일반적인 시선 고정 순서를 이해할 수 있습니다. 그들이 귀하의 페이지를 F 패턴 또는 Z 패턴으로 보고 있는지 여부.
시선 추적의 장단점은 연구를 실행하는 데 사용하는 방법에 따라 다르지만 일반적으로 클릭과 마우스 움직임보다 더 많은 통찰력을 얻을 수 있습니다.
아이트래킹의 단점은 대부분 실용성으로 귀결되며, 연구를 수행하는 데 많은 비용과 시간이 소요됩니다.
다음 세 가지 방법으로 시선 추적 히트 맵을 만들 수 있습니다.
- 사내 아이트래킹: 아이트래킹 히트맵에 필요한 전문 장비를 구입하여 사용자에게 내부에서 웹 페이지를 보도록 요청하여 데이터를 수집할 수 있습니다.
- 웹캠을 사용한 원격 시선 추적: 이러한 시선 추적 히트 맵을 실행하는 데 전문 장비가 필요하지 않습니다. 참가자의 웹캠을 사용하여 참가자가 클릭 후 랜딩 페이지를 보는 동안 시선 추적 움직임을 추적할 수 있습니다.
- 전문 시선 추적 실험실 사용: 전문 사용자 연구 실험실에서 시선 추적 히트 맵 연구를 실행할 수 있습니다. 전문적인 설정에서 수행된 테스트는 정확한 결과를 생성합니다.
히트맵의 이점
히트맵은 방문자 행동에 대한 시각적 가이드를 제공합니다. 방문자의 눈을 통해 클릭 후 방문 페이지를 볼 수 있으므로 클릭 후 방문 페이지 최적화를 개선하고 전환율을 높이는 데 필요한 변경을 할 수 있습니다.
히트맵이 마케터에게 제공하는 이점은 다음과 같습니다.
- 지도는 사용자 행동을 모니터링합니다.
- 히트맵을 통해 수집된 데이터는 A/B 테스트를 실행하고 페이지를 최적화하고 전환율을 높이는 데 사용할 수 있습니다.
히트맵을 사용하여 클릭 후 랜딩 페이지에서 UX 결정을 내릴 수 있습니다.
히트맵 데이터는 사용자 행동에 대한 다음 질문에 답하는 데 도움이 됩니다.
- 방문자가 실제로 클릭 후 랜딩 페이지를 어떻게 사용하고 있습니까?
- 클릭 후 방문 페이지에서 어떻게 탐색합니까?
- 그들의 관심을 끄는 것은 무엇이며 어디를 클릭하는 경향이 있습니까?
- 무시하는 페이지 요소는 무엇입니까?
- 행동 유도 버튼을 클릭합니까?
- 귀하의 카피는 얼마나 매력적입니까?
- 방문자가 놓치고 싶지 않은 페이지 요소를 어디에 배치해야 합니까?
이러한 질문에 대한 답을 통해 방문자 행동을 더 깊이 이해할 수 있고 페이지에서 변경해야 할 사항이 있는지 확인할 수 있습니다.
히트맵 사례 연구
이 섹션에는 다양한 유형의 히트맵이 웹 페이지에서 전환율을 높이고 비즈니스 성장을 이끄는 데 어떻게 도움이 되었는지에 대한 사례 연구가 포함되어 있습니다.
1. 소프트미디어
Softmedia는 히트맵을 사용하여 웹 페이지에서 마찰 영역을 식별했습니다.

10,000페이지 이상의 데이터를 수집한 후 히트 맵 데이터는 페이지에서 마찰을 일으키는 몇 가지 산만함을 보여 사용자가 원하는 작업을 완료할 수 없었습니다.
양식을 클릭하는 대신 사용자는 페이지의 '여기를 클릭하지 마십시오' 버튼으로 주의가 산만해졌습니다. Softmedia가 방해 요소를 제거하자 전환율이 51% 증가했습니다.
2. 페어
Pair(지금은 Couple)는 방문자가 페이지 상단의 탐색 표시줄에 의해 주의가 산만해지고 있음을 보여주는 클릭 후 랜딩 페이지의 클릭 히트맵을 선보였습니다.
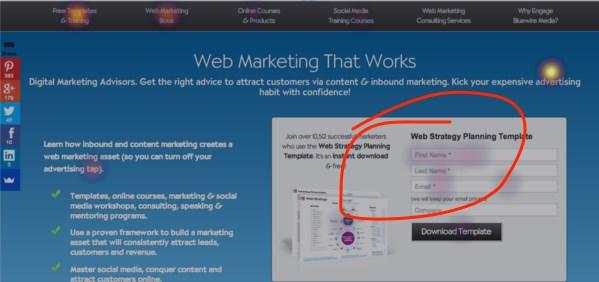
원래 클릭 후 방문 페이지는 다음과 같습니다.

다음은 클릭 맵입니다.


히트맵 분석을 본 후 Pair는 A/B 테스트를 실행하여 페이지에서 방해 요소(탐색 링크)를 제거하면 전환율이 증가하는지 확인했습니다.
페이지에서 탐색 링크를 제거하면 전환율이 12% 증가합니다.
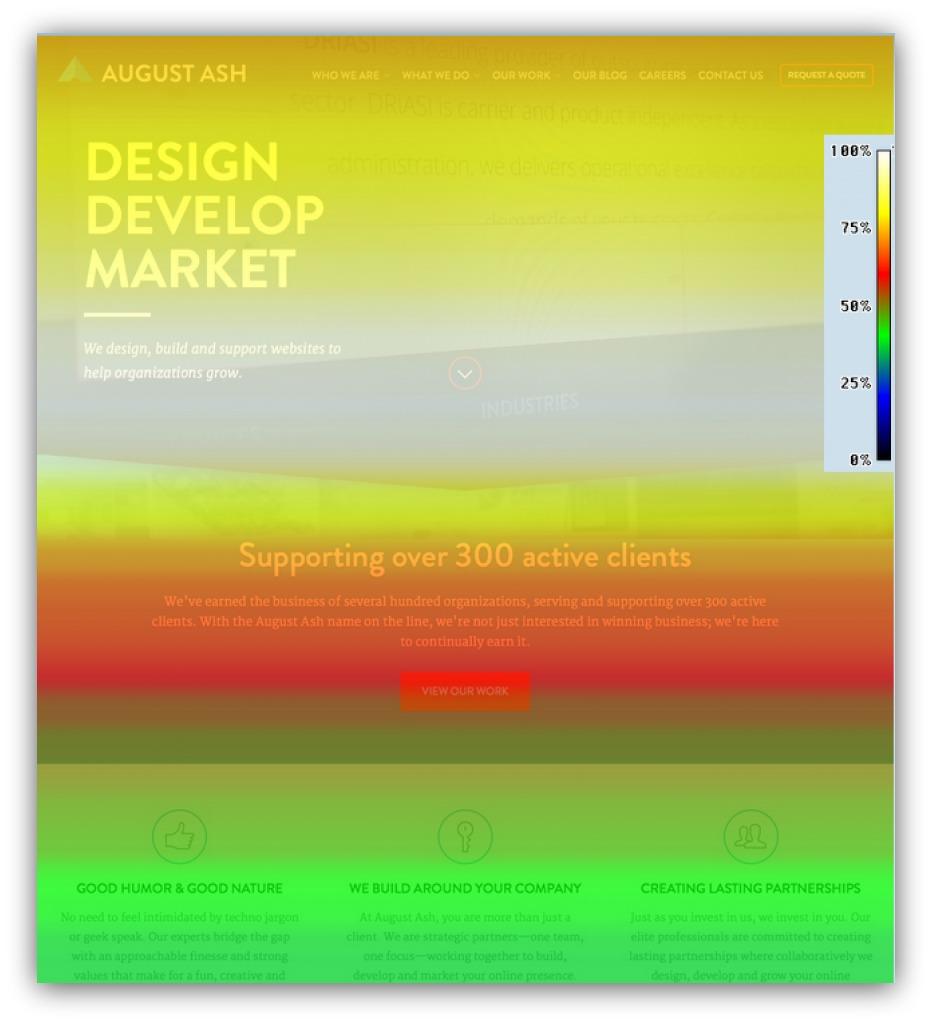
3. 어거스트 애쉬
August Ash는 웹 페이지에서 히트 맵을 실행했을 때 방문자가 CTA 버튼이 대조적인 빨간색으로 디자인되고 실행 가능한 문구가 있음에도 불구하고 클릭하지 않는다는 사실을 발견했습니다.

CTA 버튼에서 호버 맵 읽기가 어떻게 빨간색과 녹색이 빠르게 혼합되는지 확인하십시오. 척도에 따르면 방문자의 45-60%만이 CTA 버튼까지 스크롤을 볼 수 있습니다. CTA 버튼의 위치를 스크롤 없이 볼 수 있는 부분에서 스크롤 없이 볼 수 있는 부분 위로 변경하면 클릭수가 증가하여 전환수가 증가했습니다.
4. 블루와이어 미디어
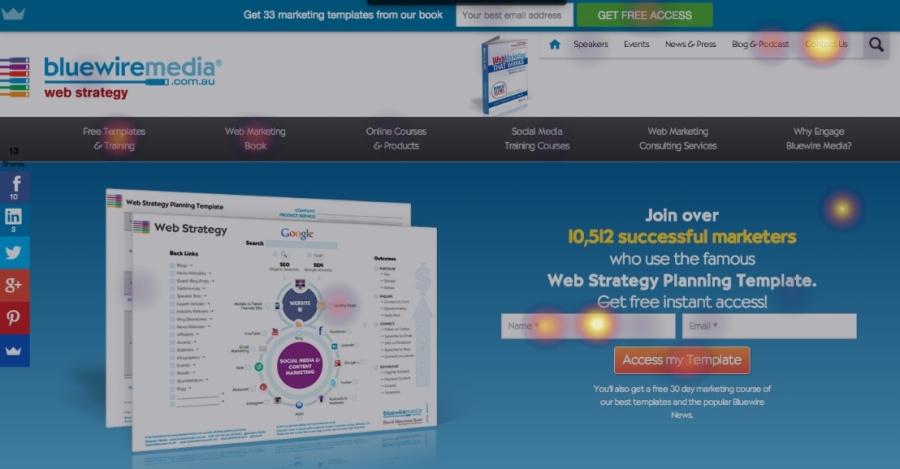
Bluewire Media는 히트맵을 사용하여 방문자가 페이지를 한 번 클릭한 위치를 확인했으며 리드 캡처 양식에 사용자 활동이 거의 없음을 발견했습니다.

웹 전략 회사는 히트맵 분석을 기반으로 웹 페이지를 다시 디자인하기로 결정했습니다. 새로운 디자인에서 생성된 히트맵 색상은 다음과 같습니다.

이미지와 양식 디자인을 변경하여 양식과 CTA 버튼에 대한 클릭을 늘릴 수 있었습니다.
이러한 히트맵 예시는 히트맵이 비즈니스 성장에 도움이 된다는 것을 증명합니다. 이제 질문이 남아 있습니다. 모든 마케터가 히트 맵을 사용하기 시작해야 합니까?
히트맵 사용 시 고려 사항
히트맵은 전환 증가로 이어지는 귀중한 통찰력을 제공하지만 모든 사람이 클릭 후 랜딩 페이지에서 히트맵을 실행해야 하는 것은 아닙니다.
수집하는 히트 맵 데이터가 정확하고 가장 중요하게는 일반화될 수 있도록 보장합니다. 샘플 크기가 충분한 것이 중요하므로 데이터를 기반으로 클릭 후 랜딩 페이지에서 변경한 내용이 실제로 작동합니다.
클릭 후 랜딩 페이지를 변경하기 전에 정확한 히트맵 판독을 위해 장치당 화면당 최소 2,000-3,000 페이지 보기가 권장됩니다. 트래픽이 거의 없는 히트맵 데이터를 기반으로 클릭 후 랜딩 페이지 요소를 변경하면 올바른 최적화 결정을 내리는 데 도움이 되지 않습니다.
히트맵은 사람들이 클릭 후 랜딩 페이지에서 어떻게 행동하는지 이해하는 데 유용한 도구입니다. 그러나 마케팅 도구의 유일한 도구가 되어서는 안 됩니다. 단독으로 사용하면 사용자 경험에 대한 불완전한 그림을 그리고 방문자 행동을 판단하기 위해 이들에만 의존하는 것은 오해의 소지가 있습니다.
도움이 되지만 히트맵은 여전히 제한적입니다.
예를 들어 히트맵에서 많은 방문자가 첫 번째 필드 이후에는 양식을 작성하지 않는다고 표시되는 경우 방문자가 첫 번째 필드만 작성했다는 의미는 아닙니다. 이것은 또한 방문자가 마우스 대신 키보드를 사용하여 필드를 탭했다는 것을 의미할 수도 있습니다.
이 특정한 경우에는 단순히 클릭 지도를 보는 대신 사용자가 각 양식 필드 내에서 보낸 시간을 측정하는 것이 좋습니다.
열 지도를 만들 때 전체 그림을 확인해야 열 지도 분석의 이점을 실제로 얻을 수 있습니다.
히트맵은 어떻게 사용하나요?
히트 맵은 방문자가 페이지에서 어떤 행동을 취하고 어떤 페이지 요소가 방문자를 참여시킬 수 있는지 확인할 수 있는 유용한 도구입니다. 히트 맵은 성공적으로 사용자를 참여시키는 클릭 후 랜딩 페이지를 생성하여 전환 여정을 최적화하는 데 도움이 됩니다. PPC 관리자는 지도를 사용하여 관련성 있고 전용 클릭 후 랜딩 페이지에 광고를 연결하여 광고 ROI를 개선할 수 있습니다.
CRO(전환율 최적화) 실무자와 PPC 관리자는 히트 맵에서 수집한 데이터를 다음 세 가지 목적으로 사용할 수 있습니다.
- 방문자 행동 추적
- 전환율 최적화를 위해
- UX 의사 결정
방문자 행동 추적
방문자 활동 추적은 히트맵 생성의 기본 목적입니다. 당신과 당신의 방문자를 분리하는 화면이 있기 때문에 즉, 당신은 그들이 무엇을 하는지 물리적으로 볼 수 없습니다. PPC 관리자와 CRO 실무자는 열 지도 분석을 사용하여 방문자가 웹 페이지에서 행동하는 방식을 이해합니다.
애널리틱스 지표는 클릭 후 랜딩 페이지의 정확한 트래픽 수치와 얼마나 많은 방문자가 페이지를 이탈하는지 알려줍니다. 방문자가 페이지에 올 때 발생하는 일(클릭한 위치, 클릭하지 않은 위치, 읽은 내용 및 읽지 않은 내용)을 설명하는 히트 맵입니다.
사용자가 행동하는 방식을 이해하면 사용자가 마찰 없이 쉽게 탐색할 수 있는 클릭 후 랜딩 페이지를 만드는 데 도움이 됩니다.
전환율 최적화를 위해
전환율 최적화는 다양한 최적화 프로세스의 도움을 받아 리드를 고객으로 전환한다는 점에서 마케팅 퍼널이 성공적으로 작동하는지 확인하는 지속적인 프로세스입니다. 이러한 프로세스에는 A/B 테스트, 히트 맵을 통한 페이지 경험 개선, 사용성 테스트 등이 포함됩니다.
히트 맵에서 수집된 인사이트는 직감이 아닌 실제 데이터를 기반으로 정보에 입각한 A/B 테스트를 실행하는 데 사용할 수 있습니다.
A/B 테스트를 시작하는 것이 수익성을 높일 것이라고 생각하기 때문에 시작하는 것은 권장되지 않습니다. 무작위로 페이지 요소를 테스트하는 것은 전환에 많은 영향을 미치지 않습니다. 대신 사용자 데이터를 살펴보고 테스트해야 하는 정확한 요소를 확인해야 합니다. .
항상 가설을 가지고 A/B 테스트를 시작하십시오. 당신이 테스트하고 싶은 것 그래서 당신이 성공적인 변형을 볼 때 당신은 정확히 무엇이 작동하는지 알 수 있습니다. 클릭 후 랜딩 페이지를 무작위로 A/B 테스트하지 말고 특정 아이디어를 염두에 두고 시작하세요. 가설은 히트 맵 분석에서 수집한 통찰력에서 나옵니다.
UX 결정을 내리기 위해
히트맵을 사용할 수 있는 또 다른 방법은 클릭 후 랜딩 페이지에서 사용자 경험(UX) 결정을 내리는 것입니다. 방문자가 클릭 후 랜딩 페이지를 보는 방법에 대해 가정하는 대신 페이지 경험이 어땠는지에 대한 실시간 데이터를 수집할 수 있습니다.
이 데이터는 훌륭한 사용자 경험을 제공하는 페이지를 만드는 데 도움이 됩니다.
클릭 후 랜딩 페이지에서 히트맵 시작하기
사용자가 귀하의 광고가 관련성이 있다고 판단하고 클릭하면 어떻게 됩니까?
클릭 후 여정은 클릭 후 랜딩 페이지에 도달하면서 시작되지만, 페이지를 방문했다고 해서 CTA 버튼을 클릭할 것이라는 보장은 없습니다.
클릭 후 랜딩 페이지를 만드는 것만으로는 충분하지 않습니다. 클릭 후 방문 페이지에서 전환을 얻으려면 방문자를 위해 클릭 후 방문 페이지를 최적화했는지 확인해야 합니다.
클릭 후 방문 페이지 데이터를 수집하면 이를 수행하는 데 도움이 됩니다. 히트맵은 방문자가 클릭 후 랜딩 페이지에서 어떻게 행동하는지 보여주는 정성적 데이터를 수집하는 데 도움이 됩니다. 따라서 작동하지 않는 요소를 테스트할 수 있습니다.
클릭 후 랜딩 페이지에 히트 맵을 생성하는 데 사용할 수 있는 다양한 히트 맵 도구가 있으며 가장 좋은 도구 중 일부는 다음과 같습니다.
핫자르
Hotjar를 사용하면 빠르고 시각적인 방식으로 사용자를 이해할 수 있습니다. 이 도구를 사용하여 즉각적인 시각적 피드백을 받고, 사람들이 실제로 웹 사이트를 어떻게 사용하는지 확인하고, 올바른 변경을 위한 통찰력을 얻을 수 있습니다.
Hotjar로 클릭 맵을 생성하고 히트 맵을 이동하고 히트 맵을 스크롤할 수 있습니다.
스마트룩
Smartlook을 통해 사용자는 웹사이트 및 모바일 앱에 대한 정성적 분석 수집을 실행할 수 있습니다. 명확하고 시각적인 통찰력을 통해 사용자 행동의 '이유'를 이해할 수 있습니다.
Smartlook의 히트맵 기능은 UX 인사이트를 수집하고 사용자 행동을 더 잘 이해할 수 있도록 도와줍니다. Smartlook을 사용하여 신규 및 복귀 사용자를 위한 스크롤 히트 맵, 이동 히트 맵, 클릭 맵 및 히트 맵을 생성할 수 있습니다.
인스타그램
클릭 후 랜딩 페이지에 히트 맵을 생성하고 해당 정보를 분석 메트릭과 결합하려면 Instapage 히트 맵 Visualizer를 사용하는 것이 가장 좋습니다. Instapage의 히트 맵 기능은 A/B 테스트할 페이지 요소를 결정하는 데 필요한 매우 구체적인 정보를 제공합니다.
Heat map Visualizer는 마우스 이동, 클릭 및 스크롤 깊이와 같은 3-in-1 추적 기능을 제공합니다. 방문자가 페이지에서 가장 많은 시간을 보내는 위치, 클릭한 요소, 스크롤한 거리를 더 잘 이해할 수 있으므로 전환을 위해 클릭 후 방문 페이지를 최적화할 수 있습니다.
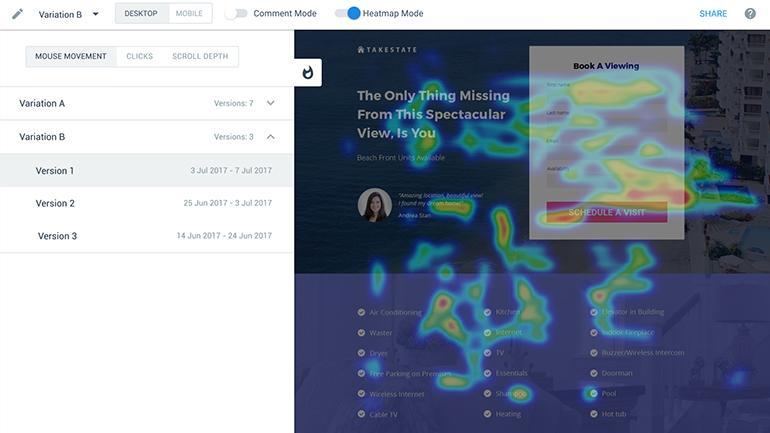
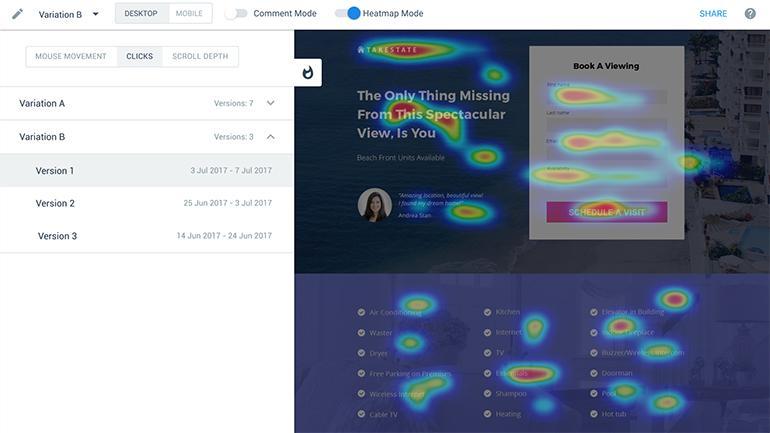
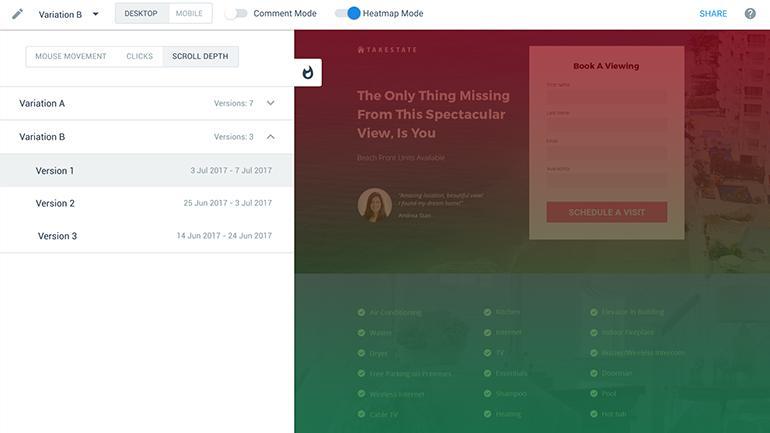
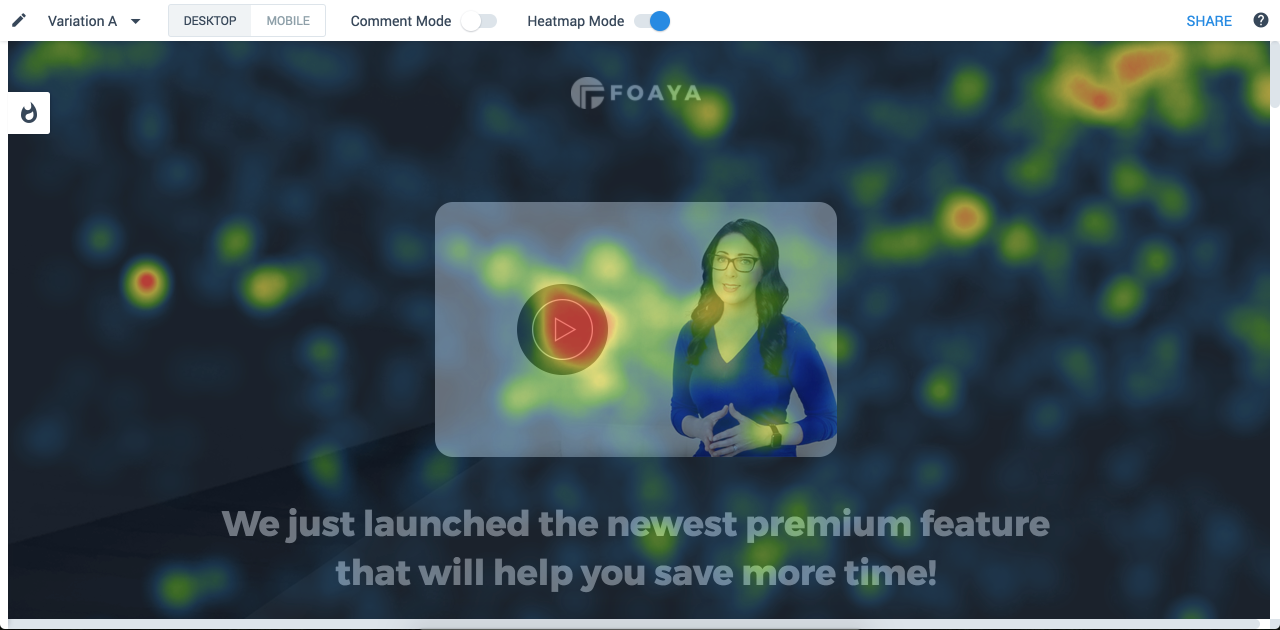
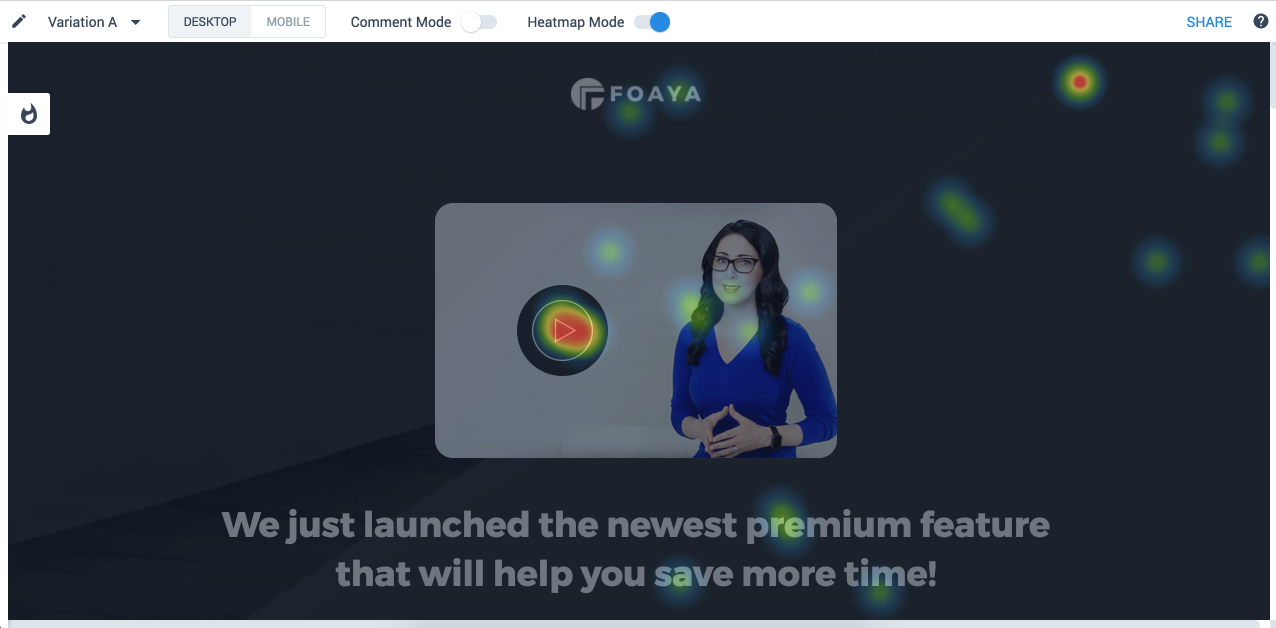
다음은 플랫폼 내 지도의 모습입니다.
마우스 움직임

지도 클릭

지도 스크롤

Instapage 플랫폼에서 히트 맵을 생성하려면 다음 단계를 따르십시오.
열 지도에 액세스하려면 미리보기 모드에서 페이지를 엽니다. 오른쪽 상단 모서리에 있는 미리보기 버튼을 클릭하여 페이지 빌더에서 이 작업을 수행할 수 있습니다.

페이지를 게시하지 않는 경우 대시보드에서 미리보기 모드에 액세스할 수도 있습니다. '페이지 미리보기'를 클릭하기만 하면 됩니다.

미리 보기 모드에서 토글을 클릭하여 히트 맵 모드를 활성화하기만 하면 됩니다.
![]()
이제 페이지에서 방문자의 행동을 볼 수 있습니다.

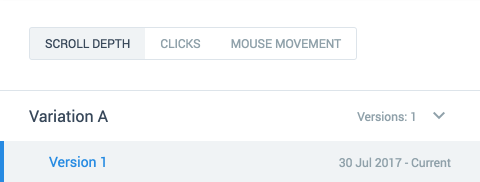
왼쪽 상단 모서리에 있는 화재 아이콘 위로 마우스를 가져가면 히트 맵 메뉴가 열리며 여기에서 세 가지 추적 메트릭 간에 전환할 수 있습니다.

1. 스크롤 깊이를 통해 방문자가 페이지를 얼마나 더 아래로 스크롤했는지 확인할 수 있습니다.

2. 클릭은 방문자가 클릭한 요소를 보여줍니다.

3. 마우스 움직임을 통해 방문자가 클릭 후 랜딩 페이지에서 가장 많은 시간을 보내는 위치를 확인할 수 있습니다.

히트 맵은 웹 페이지에서 방문자의 행동을 분석하는 데 사용됩니다. 히트 맵을 통해 수집된 데이터를 통해 방문자가 페이지 요소와 상호 작용할 때 마찰에 직면하고 있는지 측정할 수 있습니다. 이 정보는 추측이 아닌 실제 사용자 데이터를 기반으로 하는 A/B 테스트를 만드는 데 사용할 수 있습니다.
Instapage Heatmap Visualizer 도구를 사용하여 외부 도구에 가입하고 비용을 지불하지 않고도 클릭 후 랜딩 페이지에 히트 맵을 만들 수 있습니다. 스크롤 맵, 마우스 이동 맵 및 클릭 맵을 만들어 방문자가 클릭 후 랜딩 페이지에서 어떻게 행동하는지 이해하고 전환을 위해 최적화하십시오.
당사의 열 지도 시각화 도우미가 전환율이 높은 클릭 후 랜딩 페이지를 만드는 데 어떻게 도움이 되는지 알아보십시오. 여기에서 엔터프라이즈 데모에 등록하십시오.
