Vue.js Storefront를 Magento 2와 통합 - 헤드리스 전자 상거래 접근 방식
게시 됨: 2020-02-10오늘날 소비자는 구매 결정에 대한 완전한 통제를 요구합니다. 데스크탑을 통해 웹사이트에 접속하고 제품을 구매하는 것은 구식입니다. 이제 사람들은 스마트폰이나 음성 제어 IoT 장치 등을 통해 이동 중에 구매하기를 원합니다. 출처가 무엇이든 전자 상거래 플랫폼을 사용하는 열풍은 줄어들지 않았습니다.
- Statista 조사에 따르면 2020년 전 세계 전자 상거래의 총 가치는 $3.75T에 이를 것으로 예상됩니다.
- 인터넷 사용자의 약 80%가 적어도 한 번은 온라인 구매를 했습니다.
따라서 전자 상거래 시대에 우리는 디지털 상점을 구축하는 많은 기술에 직면했습니다. 최신 기술은 디커플링 또는 헤드리스 전자 상거래 접근 방식입니다.
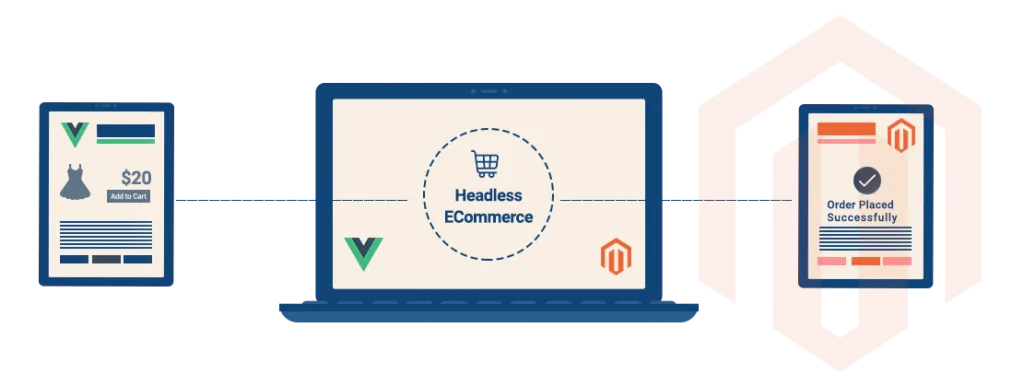
디커플링 또는 헤드리스 전자 상거래 접근 방식은 무엇입니까?
전자상거래 웹사이트의 프론트엔드와 백엔드가 분리되는 접근 방식은 CMS 스토어가 프론트엔드 전달 계층 없이 콘텐츠를 관리하고 전달한다는 것을 의미합니다. 프론트엔드는 대부분의 경우 템플릿이나 테마가 되며 백엔드만 남겨두고 제거됩니다. 이제 개발자는 API를 사용하여 제품 제공, 블로그 게시물 등을 처리할 수 있습니다. 분명히 말하면 전자 상거래의 헤드리스 전자 상거래 아키텍처는 주로 IoT 시대를 위해 구축되었습니다.
Magento 2를 위한 디커플링 또는 헤드리스 전자상거래 접근 방식의 진정한 필요성

Magento는 기능이 풍부한 오픈 소스 전자 상거래 솔루션이지만 여전히 부족하여 다른 매장과 경쟁하기 어렵습니다. 프론트 엔드로 사용되는 정적 테마를 제공하며 온라인 상점의 성능을 제한합니다. UI에는 사이트의 이탈률을 높이는 성능 문제도 많이 있습니다. 이러한 문제에 대한 유일한 해결책은 프런트 엔드를 효율적인 대안으로 교체하는 것입니다. 헤드리스 전자 상거래 접근 방식이 필요합니다.
이 헤드리스 전자 상거래 접근 방식을 사용하여 Magento 기능을 프런트 엔드 기능과 별도로 쉽게 분리할 수 있습니다. 이제 Magento 백엔드 기능을 코어에 액세스할 수 있습니다. 분리된 Magento 접근 방식의 도움으로 프론트 엔드 기술이 독립적으로 작동하도록 할 수 있습니다.
프론트엔드를 보다 효과적으로 만들기 위해 Angular, React.js, Gatsby, Vue.js 등과 같은 많은 프레임워크가 있습니다. 모든 프레임워크 중에서 Magento는 항상 Vue.js와 잘 어울립니다.
Vue.js가 있는 Magento 2 – 완벽한 조합
Vue.js를 프론트엔드로 사용하고 마젠토를 백엔드로 사용하는 데에는 많은 가치 있는 이유가 있습니다. Veu.js와 뛰어난 기능에 대해 더 자세히 분석해 보겠습니다.
Veu.js는 공정한 마진으로 다른 모든 프론트엔드 프레임워크를 능가하는 현재 트렌드인 JavaScript 프론트엔드 프레임워크입니다.
- 부드러운 학습 곡선
이것은 모든 초보자와 고급 개발자의 관심을 끌고 있습니다. 공식 가이드를 통해 다른 플랫폼에 대한 사전 지식 없이도 Vue.js 작업을 시작할 수 있습니다.
- 모듈식 개발 환경
Vue.js는 프로젝트 요구에 따라 많은 유연성과 적응성을 제공합니다. 단일 파일 구성 요소가 느슨하게 결합되고 개발 시간이 합리적으로 단축되므로 코드를 재사용할 수 있습니다. 향후 확장에 대해 염두에 두는 것은 앱 빌드에 이상적입니다.
- 손쉬운 개발
개발자는 주로 코드를 구성할 수 있는 자유 덕분에 Vue.js를 사용하여 개발하는 진정한 즐거움을 얻습니다. 따라서 코드 기반을 통해 정렬하는 것은 완전히 번거롭지 않습니다.
- 풍부한 생태계와 다양성
개발자는 풍부한 라이브러리 컬렉션과 기타 모든 도구 세트에 완전히 액세스할 수 있습니다. Vue는 브라우저 확장 형태로 제공되는 DevsTools 세트를 소유하고 있습니다. DevsTools를 사용하면 계층 구조의 상태를 디버깅하고 확인하는 작업이 간단해집니다. 이를 통해 앱을 실시간으로 편집하고 사용자 지정 이벤트를 추적할 수도 있습니다.
- 활기찬 커뮤니티
Vue는 개발 팀이 애플리케이션을 위한 플랫폼을 효과적으로 사용할 수 있도록 적극적으로 기여하는 가장 활발하고 활발한 커뮤니티를 가지고 있습니다.
Veu.js와 Magento 2 병합
단일 페이지 웹 애플리케이션은 veu.js로 강화된 HTML을 효과적으로 개발했습니다. Magento 2의 작업 패턴 veu.js는 veu.js가 브라우저에 대한 인덱스 페이지가 되고 Magento API를 사용하여 템플릿의 데이터에 액세스하므로 매우 간단합니다. Magento 2에서 veu.js를 구현하는 방법은 vue.js가 프런트 엔드 작업을 관리하는 것입니다. 서버 측에서 더 빠른 렌더링을 위해 Nodejs를 사용할 수 있습니다. 마지막으로 Magento 엔드포인트 간에 통신하기 위해 사용자 지정 API를 사용할 수 있습니다. 이것이 veu.js를 Magento 2와 병합하는 방법입니다.
새로운 IoT 시대의 UI 요구 사항을 충족하기 위해 Vue 매장이 설계되었습니다. Vue.js는 가볍고 성능이 좋으며 고객의 사용자 정의 요구를 충족시킬 수 있습니다. 또한 Vue.js에는 분리된 Magento 2가 간단한 방식으로 구현되도록 지원하는 API가 미리 로드되어 있습니다.
상관 데이터
제품, 카테고리, 제품 대 카테고리, 속성, 리뷰 등과 같은 모든 데이터는 분리된 magento2 및 vue 상점을 사용하여 동기화됩니다. 또한 기존 접근 방식에서 초기에 수행되지 않은 장바구니의 상관 관계를 지원합니다.

Magento2와 Vue.js 병합의 진정한 이점
Magento2를 Vue.js와 병합한 결과는 플랫폼의 모든 사용자에게 믿을 수 없을 정도로 이익이 되었습니다.
- 간편한 개인화
전자 상거래 플랫폼의 헤드리스 전자 상거래 접근 방식의 주요 이점은 Vue 상점이 템플릿 작성을 위한 가장 유연한 프레임워크이므로 상점을 개인화할 수 있다는 것입니다. 프론트 엔드 개발자는 고객의 요구에 따라 상점을 개인화할 수 있는 완전한 자유를 갖게 됩니다.
- 향상된 성능
Vue.js를 프론트 엔드로 사용하면 성능이 매우 보장됩니다. 많은 양의 사용자 트래픽을 처리할 수 있습니다. 또한 검색된 구성 요소를 캐시에 저장할 수 있으며 검색할 때마다 서버에서 다운로드하지 않고도 오프라인에서 효과적으로 작동합니다.
- 높은 적응력
Vue.js로 설계된 프론트 엔드는 모든 장치와 매우 호환됩니다. 그리고 사람들은 완전히 번거롭지 않은 플랫폼을 효과적으로 사용할 수 있습니다.
프로그레시브 웹 앱
PWA는 Progressive Web Application의 약자로, 모바일 사용자를 위한 모바일 앱과 같은 모양과 느낌을 줄 수 있는 웹사이트입니다. Evolution은 PWA에서 모바일 웹에서 만들었습니다. PWA 기술을 사용하여 모바일과 웹 앱을 동시에 개발할 수 있습니다. PWA의 도움으로 모든 앱 스타일 경험을 얻을 수 있습니다. 따라서 PWA 웹 사이트는 빠르고 안전하며 응답성이 뛰어나고 오프라인에서도 작동할 수 있습니다.
왜 마젠토 PWA인가?
PWA는 군중 속에서 홀로 설 수 있는 많은 고유한 기능을 보유하고 있습니다. Magento PWA는 오프라인에서도 작동할 수 있는 안정적인 방법론을 제공합니다. 더 빠른 접근 방식은 로딩 시간이 너무 많이 걸리는 페이지를 방문하는 것을 싫어하기 때문에 더 많은 고객을 유치하기 위한 또 다른 핵심 도구입니다. 웹사이트의 풍부한 느낌은 고객이 사이트에 참여하게 만듭니다.
Magento2는 진보적인 웹 애플리케이션 플랫폼이 되고 있습니다. Magento 사용자들의 반응이 뜨겁습니다. 웹사이트를 Magento PWA로 변환하는 주된 이유를 이해해야 합니다.
- 향상된 사용자 경험 – 사용자는 Magento PWA를 사용하는 동안 모바일 앱을 사용하는 완벽한 느낌을 얻을 수 있습니다. 즉각적인 로딩과 더 빠른 응답 시간을 즐길 수 있습니다. 사용자는 오프라인 모드에서도 앱을 사용할 수 있습니다.
- 낮은 개발 비용 – 네이티브 앱을 개발하는 경우 두 개의 별도 코딩이 필요합니다. 하나는 Android용이고 다른 하나는 IOS용입니다. 그러나 PWA를 사용하면 OS에 관계없이 작동할 수 있는 단일 코드를 가질 수 있습니다.
- 설치 없음 – Magento2 PWA 스토어를 사용하면 모든 기본 앱을 설치할 필요가 있습니다. 홈 화면에 아이콘을 저장하기만 하면 됩니다. 아이콘을 클릭하면 브라우저에서 페이지가 열립니다. 따라서 스토어는 네이티브 앱과 모바일 스토어가 동시에 느껴졌습니다.
- 전체 화면 모드 – Magento PWA 웹 사이트에는 페이지 하단에 브라우저 URL이나 탐색 도구가 없습니다. 완벽한 모바일 네이티브 앱을 사용하는 경험을 할 수 있는 전체 화면 모바일 보기를 얻을 수 있습니다. Whatsapp 및 twitter와 같은 인기 있는 앱도 동일한 기능을 사용하고 있습니다.
- 미래 기술 – PWA는 모든 Magento 매장이 소유하게 될 미래 기술이 될 것입니다. 이는 주로 모바일 사용자가 얻은 만족도 때문입니다.
뷰 스토어프론트 마젠토2
Vue 매장 Magento 2는 가장 유연한 프레임워크와 최신 기술을 사용하여 더 짧은 시간에 더 빠른 매장을 개발합니다. Vue 스토어프론트는 Magento2와 함께 플랫폼에 구애받지 않으므로 다른 플랫폼과 함께 사용할 수 있습니다. 프로젝트 생산이 빨라질 수 있습니다. 모든 Magento Vue Storefront 웹사이트에는 아래에 언급된 모든 전자 상거래 기능이 있습니다.
- 더 스마트한 체크아웃, 결제 및 배송 프로세스.
- 간단한 SEO 최적화
- Google 보고서 및 분석
- 더 쉬운 마케팅 및 프로모션
- 주문 관리 지우기
- 신뢰할 수 있는 고객 서비스
- 적시 재고 관리
- 모든 타사 소프트웨어와 완벽하게 통합됩니다.
마젠토 이미지 최적화
이미지는 무거운 콘텐츠입니다. 모든 웹 사이트에서 로드 문제의 주요 원인은 이미지 최적화가 좋지 않기 때문입니다. 최근 설문 조사에 따르면 대부분의 모바일 사용자는 웹 사이트 페이지를 로드하는 데 3초 이상 걸리면 이탈합니다. 이탈률을 줄이려면 페이지 속도와 웹사이트 성능에 집중해야 합니다. 모든 SEO 노력을 보완하기 위해 최적화된 이미지가 추가되었습니다. Magento 이미지 최적화를 위한 방법과 절차를 확인해 보겠습니다.
이미지 압축
이미지가 압축 해제되면 웹사이트에 막대한 오버헤드가 발생합니다. 이미지를 압축하는 데 필요한 이미지 최적화 도구를 사용하거나 CDN(콘텐츠 전송 네트워크)을 사용하여 이미지 품질에 영향을 주지 않고 이미지 크기를 줄일 수도 있습니다. 따라서 웹 사이트의 로딩 속도를 향상시킬 수 있습니다.
최신 압축 및 파일 형식으로 전환
이미지 크기를 줄이고 웹사이트의 성능을 지원할 수 있는 WebP와 같은 새로운 효율적인 이미지 형식이 많이 있습니다. WebP는 이미지 품질 손실 없이 모든 JPEG 이미지에서 최대 30%를 저장할 수 있습니다.
벡터 이미지 사용
벡터 이미지는 좋은 이미지 품질, 최소 파일 크기 및 더 나은 크기 조정을 제공합니다. 모든 Magento 매장은 주로 아이콘 및 기타 작은 UI 요소에 벡터 이미지를 사용함으로써 큰 이점을 얻을 수 있습니다.
화면 크기에 따라 다중 버전 이미지 사용
모든 Magento 개발자의 진정한 도전은 반응형 디자인을 제공하는 것입니다. 예를 들어 화면을 960픽셀에서 240픽셀로 좁히면 서버에서 더 넓은 이미지를 좁은 이미지로 변환해야 합니다. Magento는 장치 디스플레이에 맞는 이미지 버전을 제공할 수 있습니다.
이제 우리 모두는 전자 상거래의 미래가 순전히 헤드리스 전자 상거래 접근 방식이 될 것이라는 점을 매우 명확하게 알고 있습니다. 끝없는 커스터마이징을 하고 풍부한 UI를 얻을 수 있습니다. 따라서 전자 상거래 플랫폼을 헤드리스 전자 상거래 접근 방식으로 전환하고 기술 업데이트를 따라야 할 때입니다.