최대 SEO 효과를 위한 H1 태그 제작의 비밀
게시 됨: 2023-04-07검색 엔진 순위를 위해 웹 사이트를 최적화할 때 H1 태그는 대부분의 마케팅 담당자가 간과하는 필수 구성 요소입니다. H1 태그는 웹 페이지의 주요 주제에 대해 검색 엔진에 알리는 데 사용됩니다. SEO에 도움이 될 뿐만 아니라 사용자 경험에도 영향을 미칩니다.
이 블로그 게시물에서는 SEO 노력에 최대의 영향을 미칠 H1 태그 제작 비법에 대해 논의할 것입니다. H1 태그를 간결하고 유익하게 구성하는 방법을 설명하고 자연스럽고 독자에게 매력적인 방식으로 태그를 사용하는 방법에 대한 몇 가지 팁을 제공합니다.
그럼 본격적으로 H1 태그 최적화를 시작하겠습니다.
H1 태그란 무엇입니까?
H1 태그는 웹 페이지의 기본 표제를 나타내는 데 사용되는 HTML(Hypertext Markup Language) 표제 태그입니다.
일반적으로 페이지에서 가장 크고 눈에 잘 띄는 텍스트이며 사용자와 검색 엔진이 페이지 콘텐츠의 주요 주제를 이해하는 데 도움이 됩니다.
검색 엔진은 H1 태그를 사용하여 사용자의 검색 쿼리에 대한 웹 페이지의 관련성을 결정하므로 검색 엔진 최적화에 중요한 요소가 됩니다. H1 태그를 올바르게 사용하면 웹 페이지의 가시성을 높이고 검색 엔진 결과에서 순위를 높일 수 있습니다.
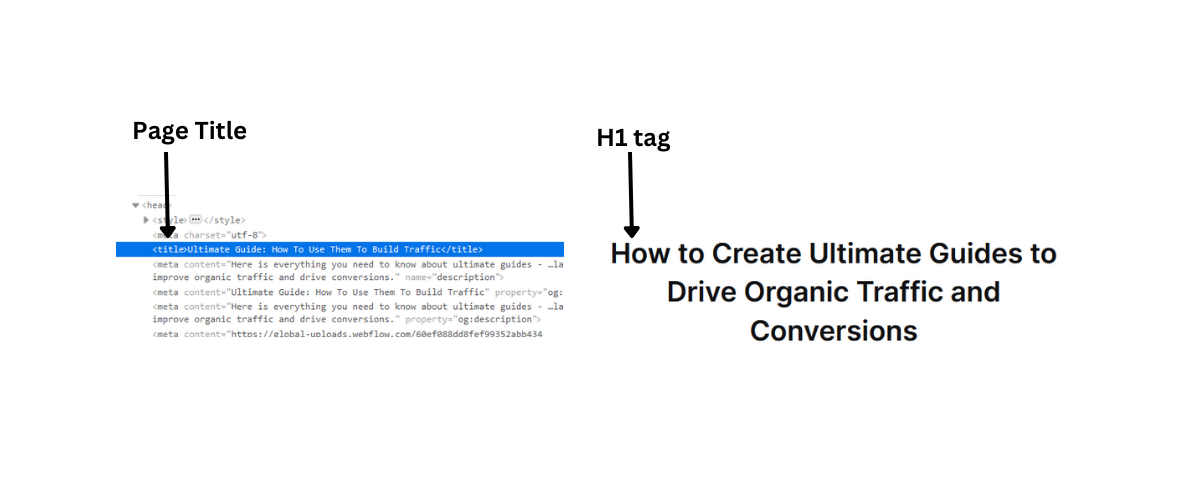
페이지 제목 대. H1 태그
페이지 제목과 H1 태그는 모두 웹 페이지의 주요 주제를 전달하는 비슷한 목적을 수행하지만 HTML 소스 코드 측면에서 두 가지 별개의 요소입니다. 페이지 제목은 웹 페이지의 헤더 섹션에서 찾을 수 있으며 H1 태그는 페이지 본문 내에서 사용됩니다.

또한 페이지 제목은 검색 엔진 결과 페이지에 웹 페이지에 대한 클릭 가능한 링크로 표시되는 반면 H1 태그는 실제 웹 페이지에 표시됩니다. 웹 페이지의 SEO를 개선하려면 페이지 제목과 H1 태그를 모두 효과적으로 사용하는 것이 중요합니다.
H1 태그의 예
H1 태그의 몇 가지 예를 살펴보겠습니다.
- 에이스 제품 찾기 출시: #1이 되기 위한 가이드

첫 번째 예는 우리 자신의 예입니다. 이 블로그는 제품 사냥 출시를 성공시키려는 마케터를 위한 궁극적인 가이드입니다. 블로그의 H1 태그는 독자가 내부에서 찾을 수 있는 내용을 설명하는 훌륭한 작업을 수행합니다.
- 더 많은 작업을 수행하는 데 도움이 되는 5가지 Chrome 확장 프로그램

다음은 Google 블로그의 다른 항목입니다. 이것은 시간과 노력을 절약할 수 있는 몇 가지 놀라운 Chrome 확장 프로그램을 나열하는 유익한 블로그입니다. 이 블로그의 H1 태그는 독자들이 얻을 수 있는 정보를 성공적으로 설명합니다.
- Google의 3월 업데이트 자세히 알아보기: 알아야 할 사항

여기 Scalenut의 또 다른 것이 있습니다. 매달 우리는 독자들에게 Google의 모든 최신 업데이트에 대한 개요를 제공하는 Google 업데이트 블로그를 게시합니다. 따라서 H1 태그는 블로그에서 다루는 달에 대해 독자에게 알려줍니다.
H2, H3 및 H4 태그는 어떻습니까?
H2, H3 및 H4 태그는 블로그 또는 웹 페이지의 구조를 정의하는 제목 태그입니다. 목차와 같은 역할을 하며 웹 페이지를 섹션과 하위 섹션으로 구성합니다. H2는 H1 다음으로 두 번째로 중요한 제목이며 H2, H3 및 H4가 그 뒤를 따릅니다.
H1 태그와 마찬가지로 H2, H3 및 H4 태그에 관련 키워드를 사용하면 SEO를 개선하고 유기적 트래픽을 늘리는 데 도움이 될 수 있습니다. HTML 제목 태그를 과도하게 사용하거나 오용하면 SEO 및 웹 페이지의 사용자 경험에 부정적인 영향을 미칠 수 있습니다. 따라서 검색 엔진 결과에서 높은 가시성과 순위를 보장하기 위해 올바르게 사용되는 최적의 제목이 있는 잘 구성된 웹 사이트를 보유하는 것이 중요합니다.
H1 태그가 SEO에 중요한 이유는 무엇입니까?
H1 태그는 SERP에 대한 가시성을 극대화하기 위해 웹 페이지와 블로그를 최적화하는 데 중요한 역할을 합니다. 콘텐츠의 주요 주제가 무엇인지 검색 엔진에 알리고 페이지 제목 및 기타 제목 태그와 함께 사용하면 검색 엔진 크롤러가 콘텐츠의 관련성을 판단하는 데 도움이 됩니다.
H1 태그에 기본 키워드를 사용하면 검색 엔진과 사용자가 페이지나 블로그 게시물의 목적을 더 쉽게 이해할 수 있습니다. 또한 명확하고 간결한 H1 태그를 사용하면 웹 사이트의 사용자 경험을 개선하여 잠재 방문자에게 보다 사용자 친화적이고 매력적으로 만들 수 있습니다. 전반적으로 H1 태그를 효과적으로 사용하면 웹사이트의 검색 트래픽에 상당한 영향을 미칠 수 있습니다.
1. H 1 태그는 검색 엔진이 콘텐츠를 크롤링하는 데 도움이 됩니다.
H1 태그는 웹사이트의 검색 엔진 가시성을 최적화하는 데 중요합니다. 웹 페이지 또는 블로그 게시물의 주요 주제에 대해 검색 엔진 크롤러에 명확한 표시를 제공하여 SERP에서 콘텐츠를 쉽게 색인화하고 순위를 매길 수 있습니다.
2. 더 나은 고객 경험을 제공하는 H1 태그
검색 엔진 가시성 향상 외에도 H1 태그는 웹 사이트 방문자에게 더 나은 사용자 경험을 제공하는 데 중요한 역할을 합니다. 명확하고 간결한 H1 태그를 사용하면 사용자가 웹 페이지 또는 블로그 게시물의 주요 주제를 쉽게 식별할 수 있으므로 콘텐츠 내용을 빠르게 이해할 수 있습니다.
3. SEO에 최적화된 H1 태그는 추천 스니펫 스팟을 얻는 데 도움이 됩니다.
SEO의 궁극적인 목표 중 하나는 검색 엔진 결과 페이지에서 위치 0이라고도 하는 추천 스니펫 자리를 얻는 것입니다. 관련 키워드와 함께 H1 태그를 전략적으로 사용하면 이를 달성하는 데 도움이 될 수 있습니다.
명확하고 간결한 제목을 제공하면 귀하의 콘텐츠가 검색 결과에 스니펫으로 표시될 가능성이 높아져 방문자가 관련 검색어를 검색할 때 가장 먼저 보게 됩니다.
4. H1 태그로 접근성 향상
SEO 이점 외에도 H1 태그를 사용하면 웹 사이트의 접근성도 향상됩니다. 명확하고 설명적인 제목은 장애가 있는 사용자가 스크린 리더로 웹 사이트를 탐색하고 내용을 더 쉽게 이해할 수 있도록 도와줍니다. 이것은 더 넓은 범위의 사용자를 수용하는 포괄적인 웹 사이트를 만드는 데 큰 차이를 만들 수 있습니다.
웹사이트 페이지에 H1 태그를 추가하는 방법은 무엇입니까?
웹사이트에 H1 태그를 추가하는 것은 웹사이트가 맞춤 코딩되었는지 아니면 WordPress, Wix, Squarespace 또는 WebFlow와 같은 CMS를 사용하여 개발되었는지에 따라 다릅니다. 웹사이트가 맞춤 코딩된 경우 HTML 코드를 편집하고 기본 제목 주위에 태그를 배치하여 H1 태그를 추가할 수 있습니다. 반면에 CMS를 사용하는 경우 대부분의 플랫폼에는 콘텐츠에 H1 태그를 추가하는 기본 제공 옵션이 있으며 일반적으로 서식 옵션 도구 모음에 있습니다.
WordPress에 H1 태그 추가
기본적으로 WordPress 게시물 제목의 제목은 해당 페이지의 H1이기도 합니다. WordPress에서 다른 텍스트를 H1으로 설정하려면 먼저 편집하려는 페이지나 게시물로 이동합니다.
그런 다음 기본 제목으로 사용하려는 텍스트를 강조 표시하고 서식 지정 팝업의 왼쪽 모서리에서 "제목" 옵션을 선택합니다.

또는 "단락" 드롭다운을 클릭하고 거기에서 "제목"을 선택할 수 있습니다. 페이지당 하나의 H1 태그만 사용하고 제목이 사용자와 검색 엔진 모두에 대해 명확하고 설명적인지 확인하십시오.
Wix에 H1 태그 추가하기
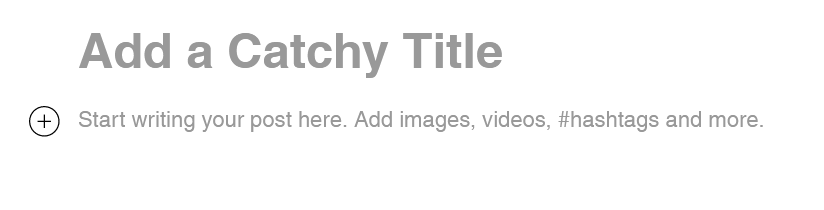
블로그 게시물의 경우 Wix는 게시물 제목을 H1로 사용합니다. 새 게시물 작성을 시작할 때 "눈에 띄는 제목 추가" 공간에 H1을 입력하십시오.

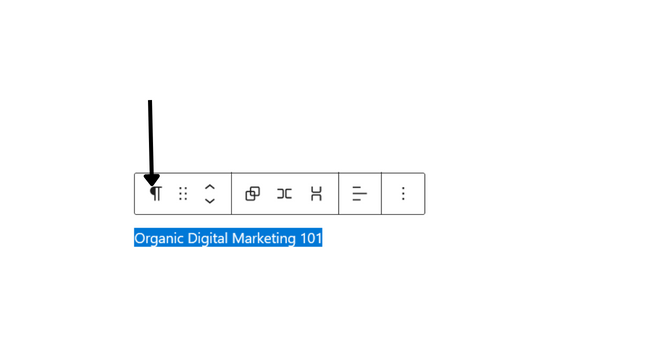
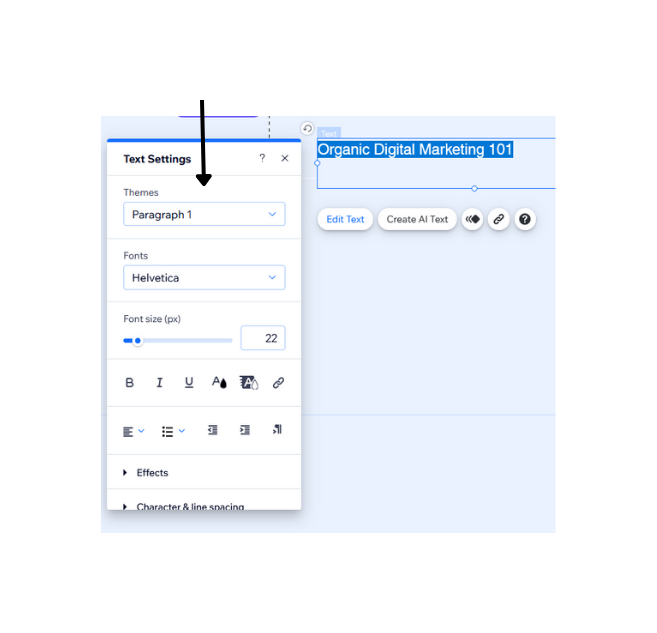
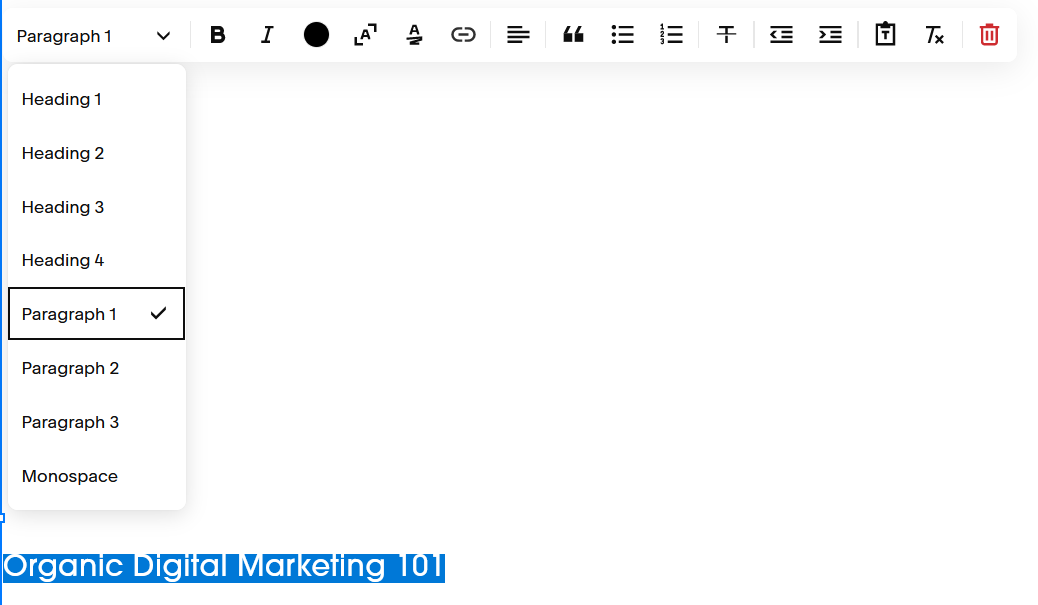
Wix의 다른 페이지에 H1 태그를 추가하려면 먼저 기본 제목으로 사용할 텍스트를 선택하세요. 첫 번째 드롭다운 메뉴에서 '단락' 옵션을 클릭하고 '제목 1'을 선택합니다.

페이지당 하나의 H1 태그만 사용하고 제목이 내용을 설명하고 관련성이 있는지 확인하십시오. 웹사이트에 적절한 H1 태그를 구현하면 SEO 및 사용자 경험을 향상시킬 수 있습니다.
Squarespace에 H1 태그 추가
Squarespace에서 H1 태그를 추가하려면 먼저 편집하려는 페이지나 게시물로 이동하세요. 그런 다음 제목으로 사용하려는 텍스트를 강조 표시하고 서식 옵션 도구 모음의 드롭다운 메뉴에서 "머리글 1" 옵션을 선택합니다.

페이지당 하나의 H1 태그만 사용하고 머리글이 페이지의 내용을 정확하게 반영하는지 확인하십시오. 적절한 H1 태그를 사용하면 웹사이트의 SEO 및 접근성을 향상시킬 수 있습니다.

HTML에 H1 태그를 추가하는 방법
HTML에 H1 태그를 추가하려면 머리글을 표시하려는 줄의 시작 부분에 "<h1>"을 입력하고 줄의 끝에 "</h1>"을 입력하면 됩니다.

태그 사이에 제목 텍스트를 배치하고 페이지당 하나의 H1 태그만 사용하는 것을 잊지 마십시오. HTML에서 H1 태그를 적절하게 사용하면 웹사이트의 SEO를 개선하고 사용자를 위해 콘텐츠를 구성하는 데 도움이 될 수 있습니다.
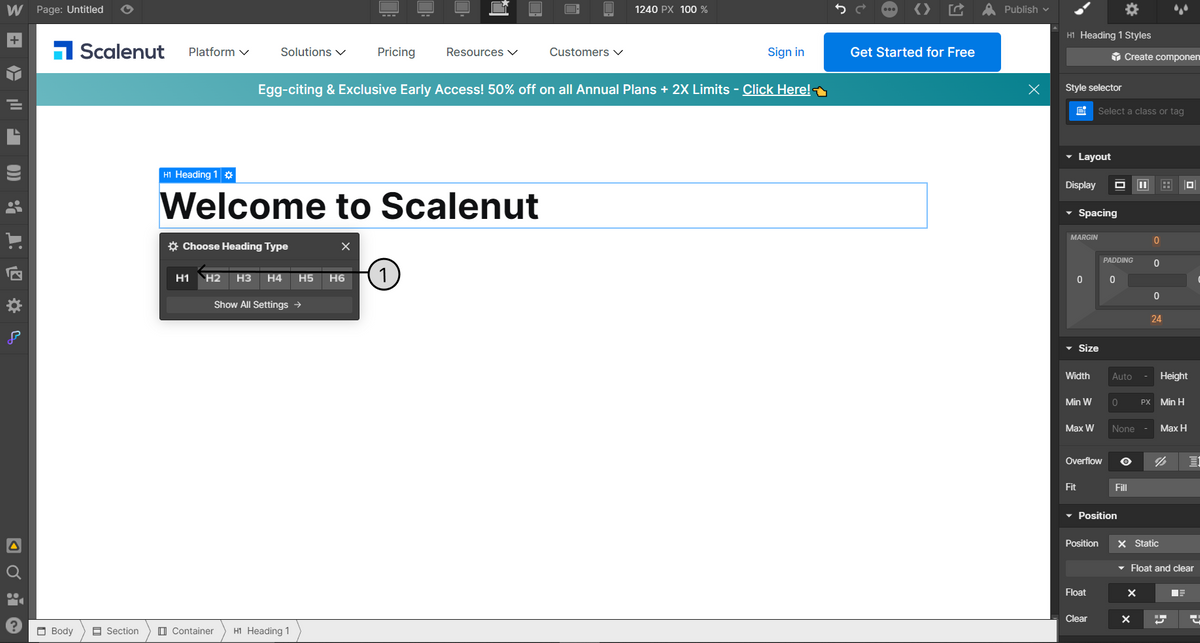
Weblow에서 H1 태그를 추가하는 방법
Weblow에 H1 태그를 추가하려면 기본 제목으로 사용할 텍스트를 선택하고 왼쪽 메뉴에서 "텍스트" 탭을 클릭하십시오. 그런 다음 "타이포그래피" 드롭다운에서 "H1" 옵션을 선택합니다.

페이지당 하나의 H1 태그만 사용하고 제목이 사용자와 검색 엔진 모두에 대해 명확하고 설명적인지 확인하십시오. Weblow에서 H1 태그를 적절하게 사용하면 웹사이트의 SEO 및 사용자 경험을 향상시킬 수 있습니다.
따라야 할 H1 태그 모범 사례
H1 태그는 페이지 내 콘텐츠에 대한 중요한 정보를 검색 엔진에 제공하는 페이지 내 SEO의 중요한 요소입니다. 하지만 이렇게 다양한 관행이 있는데 어떤 것을 따라야 할지 어떻게 알 수 있을까요?
H1 태그에 대한 몇 가지 모범 사례와 이것이 웹 사이트의 SEO 성공에 필수적인 이유를 살펴보겠습니다.
제목 태그에 H1 태그 일치
H1 태그는 페이지의 주요 주제나 키워드를 정확하게 반영하는 동시에 설명적이고 사용자를 유혹해야 합니다. 제목 태그도 동일한 키워드나 주제를 반영해야 하지만 검색 엔진 결과 페이지에 나타나는 간결하고 클릭 가능한 형식이어야 합니다. H1 태그를 제목 태그와 일치시키면 검색 엔진과 사용자 모두에게 일관성과 관련성을 확립하는 데 도움이 됩니다.
또한 읽기: SEO를 위한 메타 태그: 초보자를 위한 완벽한 가이드
H1 태그는 사용자 의도와 일치해야 합니다.
H1 태그를 사용자의 검색 의도와 일치시키는 것은 페이지의 콘텐츠가 사용자의 검색 쿼리를 정확하게 이행하도록 보장하기 때문에 매우 중요합니다. 검색 엔진은 사용자에게 가장 관련성 높은 결과를 제공하기 위해 노력하므로 H1 태그를 사용자 의도와 일치시키면 관련 키워드에 대해 더 높은 순위를 차지할 가능성이 높아집니다.
H1 태그가 표시되고 숨겨져 있지 않은지 확인하십시오.
H1 태그가 표시되고 사용자에게 숨겨지지 않는지 확인하는 것은 검색 엔진과 사용자가 페이지의 주요 주제나 초점을 이해하는 데 도움이 되므로 중요합니다. H1 태그를 숨기거나 CSS 트릭을 사용하여 보이지 않게 만드는 것은 검색 엔진에 의한 조작 기술로 간주될 수 있으며 처벌을 받거나 검색 순위가 낮아질 수 있습니다.
또한 사용자에게 H1 태그를 숨기면 검색 쿼리에 대한 페이지의 관련성을 신속하게 확인할 수 없는 경우 혼란과 불만이 발생할 수 있습니다. 검색 엔진과 사용자 모두가 읽을 수 있도록 페이지에서 H1 태그를 눈에 잘 띄게 유지하는 것이 가장 좋습니다.
H1 태그에 타겟 키워드를 포함하는 것이 중요합니다.
H1 태그에 대상 키워드를 포함하는 것은 검색 엔진과 사용자가 페이지의 주요 주제나 초점을 이해하는 데 도움이 되기 때문에 중요합니다. 대상 키워드는 사용자가 검색하는 문구 또는 용어이며 H1 태그에 포함하면 해당 키워드에 대해 더 높은 순위를 차지할 가능성이 높아집니다.
H1 태그에서 대상 키워드를 확인하면 사용자가 관련 페이지에 도달했다는 확신을 가질 수 있으며 사이트에 머물면서 콘텐츠에 참여할 가능성을 높일 수 있습니다. 그러나 키워드 채우기를 피하고 H1 태그가 페이지의 콘텐츠를 정확하게 반영하는지 확인하는 것이 중요합니다.
계층 구조에 대한 스타일 제목 따르기
H1 태그를 사용할 때 계층 구조에 대한 스타일 제목을 따르는 것이 중요합니다. 이는 콘텐츠 내의 부제목에 H2, H3 등을 사용하는 것을 의미합니다. 이는 검색 엔진이 콘텐츠 구조를 이해하는 데 도움이 될 뿐만 아니라 사용자가 페이지를 보다 쉽게 훑어보고 탐색할 수 있도록 합니다.
H1 태그를 짧게 유지
때때로 Google은 페이지의 H1 태그를 SERP의 제목으로 표시하기도 합니다. H1 태그는 짧고 간결해야 하며 가급적 60자 미만이어야 합니다. 이렇게 하면 Google 검색 엔진이 SERP의 페이지 제목으로 H1을 표시하기로 결정한 경우 H1이 잘리는 것을 방지할 수 있습니다.
페이지당 하나의 H1만 사용
페이지당 하나의 H1 태그만 사용해야 합니다. 이 H1 태그는 사용자 의도와 일치해야 하며 사용자에게 표시되어야 합니다. 대상 키워드를 포함하고 짧고 설명적이며 되도록이면 60자 미만으로 유지하십시오. 콘텐츠를 쉽게 탐색할 수 있도록 계층 구조에 대한 스타일 제목을 따릅니다.
모든 페이지에 H1 태그 사용
모든 페이지에 H1 태그를 사용할 필요는 없습니다. 실제로 페이지당 하나의 H1 태그만 사용하고 대상 키워드를 포함하여 명확하고 설명하는 것이 가장 좋습니다. 계층 구조에 대해 일관되고 체계적인 제목을 사용하면 사용자 경험과 SEO를 개선할 수 있습니다.
H1에 제목 케이스 사용
H1 태그를 사용할 때 적절한 대소문자를 사용하는 것이 중요합니다. H1에 제목 케이스를 사용하십시오. 즉, 각 단어의 첫 글자를 대문자로 표시하여(관사, 접속사 및 전치사 제외) 제목을 보다 전문적이고 세련되게 보이게 합니다. 이것은 또한 귀하의 콘텐츠를 사용자와 검색 엔진에 더 매력적으로 만들 수 있습니다.
페이지 제목에 H1 태그 사용
페이지 제목에 H1 태그를 사용할 수 있지만 항상 필요하거나 권장되는 것은 아닙니다. 페이지 제목은 간결하고 페이지의 내용을 정확하게 설명해야 합니다. 그러나 콘텐츠 내의 제목에 H1 태그를 사용하면 사용자 경험과 SEO를 개선할 수 있습니다. H1 태그는 짧게 유지하고 페이지당 하나만 사용하고 적절한 대문자를 사용하십시오.
Scalenut이 온페이지 SEO를 지원하는 방법
Scalenut은 웹사이트의 온페이지 SEO를 최적화하는 데 도움이 되는 강력한 도구입니다. 주요 기능 중 하나는 Scalenut Content Optimizer가 H1 태그를 분석하고 이를 보다 효과적으로 만들기 위한 개선 사항을 제안하는 기능입니다.
Scalenut을 사용하면 페이지당 하나의 H1 태그만 사용하고 대상 키워드를 포함하고 있는지 쉽게 확인할 수 있습니다. 전체 제목 계층 구조를 개선하여 콘텐츠를 더 쉽게 탐색하고 사용자와 검색 엔진에 더 매력적으로 만드는 방법에 대한 통찰력을 제공합니다.
또한 Scalenut에는 검색 엔진 가시성을 최대화하기 위해 웹 페이지를 최적화하는 데 도움이 되는 SEO 메타 설명 생성기가 있습니다.
온페이지 SEO 및 최상의 결과를 준비하는 방법에 대해 자세히 알아보려면 이 심층 Scalenut 블로그 "온페이지 SEO: 검색 엔진 초보자 가이드"를 확인하십시오.
마지막 생각들
결론적으로 H1 태그를 올바르게 사용하는 것은 웹사이트의 사용자 경험과 SEO를 개선하는 데 매우 중요합니다. 항상 적절한 대문자를 사용하고 H1 태그를 짧고 간결하게 유지하는 것을 잊지 마십시오. Scalenut은 H1 태그를 포함하여 온페이지 SEO를 최적화하는 데 도움이 되는 훌륭한 도구이므로 지금 사용해 보고 웹사이트를 다음 단계로 끌어올리십시오.
온페이지 SEO에 대한 모든 것을 자세히 알아보려면 궁극적인 온페이지 SEO 체크리스트를 다운로드하고 콘텐츠 최적화 여정을 시작하세요.
스케일넛 소개
Scalenut은 AI로 구동되는 올인원 SEO 및 콘텐츠 마케팅 플랫폼으로 전 세계 마케터가 고품질의 경쟁력 있는 콘텐츠를 대규모로 제작할 수 있도록 지원합니다. 기획, 연구, 개요부터 품질 확보까지 모든 면에서 최고가 되도록 Scalenut이 도와드립니다.
AI로 콘텐츠 마케팅 캠페인을 강화하십시오. Scalenut에 가입하고 지금 바로 콘텐츠 제작을 시작하십시오.
H1 태그에 대한 FAQ
H1 태그는 어떻게 작동합니까?
H1 태그는 웹 페이지에서 가장 중요한 제목을 지정하는 데 사용되는 HTML 태그 유형입니다. 페이지의 주요 주제가 무엇인지 검색 엔진과 사용자에게 알려줍니다. H1 태그는 더 나은 온페이지 SEO를 위해 현명하고 효과적으로 사용해야 합니다.
홈페이지에 H1 태그가 없으면 SEO에 문제가 되나요?
예, 홈페이지에 H1 태그가 없으면 잠재적으로 SEO에 문제가 될 수 있습니다. H1 태그는 페이지의 주요 주제에 대해 검색 엔진에 신호 역할을 하며, H1 태그가 없으면 검색 엔진이 페이지를 적절하게 색인화하고 순위를 매기는 데 어려움을 겪을 수 있습니다. 웹사이트의 SEO를 개선하려면 홈페이지에서도 H1 태그를 사용하는 것이 중요합니다.
여러 H1 태그가 SEO에 좋거나 나쁩니까?
단일 페이지에서 여러 H1 태그를 사용하는 것은 일반적으로 SEO에 권장되지 않습니다. 페이지의 주요 주제에 대해 검색 엔진을 혼란스럽게 하여 색인 생성 및 순위가 저하될 수 있습니다. 페이지당 하나의 H1 태그만 사용하고 다른 제목 태그(H2, H3 등)를 사용하여 하위 주제를 구성하는 것이 가장 좋습니다.
H1 태그는 Google 순위 요소입니까? - SEO 팁 및 도구
H1 태그는 Google 및 기타 검색 엔진에서 순위 요소로 간주됩니다. H1 태그를 올바르게 사용하면 웹 페이지의 관련성과 권위를 향상시켜 검색 엔진 순위를 높일 수 있습니다. 그러나 H1 태그를 현명하고 효과적으로 사용하여 짧고 간결하며 페이지의 주요 주제와 관련되도록 유지하는 것이 중요합니다. 키워드 스터핑 또는 기타 블랙햇 SEO 전술을 사용하면 실제로 웹사이트 순위에 해를 끼칠 수 있습니다.
SEO를 위해 페이지당 하나의 H1만 있는 것이 좋은가요?
예, 일반적으로 SEO 목적을 위해 페이지당 하나의 H1 태그만 사용하는 것이 좋습니다. 이는 검색 엔진과 사용자에게 페이지의 주요 주제를 명확하게 표시하여 페이지의 관련성과 권위를 향상시키는 데 도움이 됩니다. 추가 제목 태그(H2, H3 등)를 사용하면 페이지의 콘텐츠를 추가로 구성하는 데 도움이 될 수 있습니다.
