A/B 테스트 도구와 GTM 데이터 레이어를 연결하는 방법
게시 됨: 2021-12-07
- 데이터 계층이란 무엇입니까?
- 데이터 계층에 어떤 정보를 저장할 수 있습니까?
- 1. 웹사이트에서 볼 수 있는 요소
- 2. 소스 코드에서 사용 가능한 데이터
- 3. 쿠키 데이터
- 4. 데이터베이스 데이터
- 5. 전자상거래 추적 데이터
- 6. 제3자 애플리케이션 데이터
- 데이터 계층이 필요한 이유는 무엇입니까?
- 모든 웹사이트 데이터를 일관되게 수집합니다.
- 데이터 무결성을 보장하기 위해 다른 도구와 통합
- 견고한 데이터 관리 정책을 만드는 데 도움이 됩니다.
- 데이터 계층은 어떻게 생겼습니까?
- 구글 애널리틱스(GA)
- 어도비 애널리틱스(AA)
- 틸륨
- Google 태그 관리자(GTM)
- W3C
- 데이터 계층 모범 사례
- A/B 테스트에 유용한 GTM 데이터 레이어 변수는 무엇입니까?
- 위젯 추적
- 단일 페이지 애플리케이션(SPA)
- 웹 양식 추적
- 다양한 맞춤 분석 작업
- A/B 테스트 도구(및 기술 스택의 기타 도구)와 함께 GTM 데이터 계층을 사용하는 방법
- 경험 데이터를 GTM 데이터 계층으로 푸시 변환
- GTM 데이터 영역을 사용하여 변환 경험 데이터를 Google 애널리틱스로 보내기
- 변환 A/B 테스트에 GTM 데이터 레이어 정보 푸시
- 1. 고급 목표 설정
- 2. 실험장 면적
- 3. 실험 대상
- 결론
데이터 계층이란 무엇입니까?
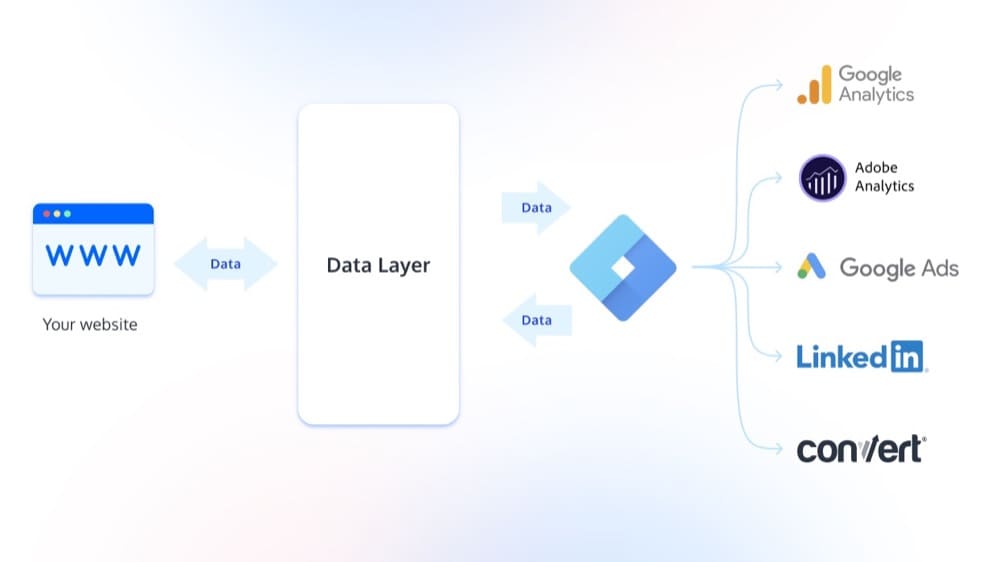
데이터 영역은 데이터를 저장, 처리 및 교환 할 수 있는 웹사이트와 태그 관리 솔루션(예: Google 태그 관리자 또는 Tealium) 사이의 중간 계층입니다.
기술적으로 말하면 웹사이트의 <script></script> HTML 태그 사이에 삽입해야 하는 JavaScript 개체입니다.
모든 웹사이트 데이터를 액세스 가능한 상태로 유지할 수 있는 레이어로 생각할 수 있습니다.
데이터 영역에 데이터를 추가하면 태그 관리 컨테이너에서 쉽게 읽을 수 있어 분석 또는 A/B 테스트 도구(Google Analytics, Adobe Analytics, Google Ads, LinkedIn, Convert 등)와 같은 다양한 다른 플랫폼으로 전송하기에 완벽합니다. 경험 등).
데이터 영역의 데이터는 웹사이트에서 사용하기 위해 반대 방향으로 가져와 개인화된 콘텐츠와 보다 타겟팅된 사용자 경험을 제공할 수도 있습니다(자세한 내용은 기사 끝부분 참조).

데이터 영역에 더 많은 데이터가 있으면 더 나은 마케팅을 의미합니다.
사용자의 행동에 대해 수집한 정보를 사용하면 관련 콘텐츠와 개인화된 경험을 제공하는 것이 더 쉬워져 윈-윈 상황이 만들어집니다.
더 나은 콘텐츠 = 더 많은 참여 사용자 = 매출 증대.
데이터 계층에 어떤 정보를 저장할 수 있습니까?
데이터 영역에 많은 속성을 추가할 수 있지만 웹사이트와 관련된 속성을 고수하는 것이 핵심입니다. 다른 모든 것이 컨텍스트를 갖고 구성되기 위해서는 의미 있는 속성이 필요합니다.
웹사이트에서 어떤 데이터가 중요한지 어떻게 알 수 있습니까?
이에 대한 대답은 간단합니다. 조직에 중요한 것은 무엇이든 상관없습니다. 다음 질문에 답하는 것이 좋은 출발점입니다.
- 내 방문자, 내 웹사이트 및 내 제품 간의 상호 작용을 이해하는 데 도움이 되는 정보를 수집할 수 있습니까?
- 방문자를 내 웹사이트로 유도하려면 어떻게 해야 합니까?
- 진정으로 매력적인 사용자 경험을 제공하려면 어떻게 해야 합니까?
- 방문자가 내가 원하는 제품에 더 많은 지출을 하도록 유도하려면 어떻게 해야 합니까?
- 방문자가 사이트를 다시 방문하도록 하려면 어떻게 해야 합니까?
따라서 데이터 계층 구현의 출발점은 명확하게 정의된 전략, 비즈니스 요구 사항 및 목표를 통합하는 보다 광범위한 비즈니스 논의입니다.
데이터 영역에 추가할 데이터는 전적으로 귀하와 귀하의 팀에 달려 있습니다. 그러나 시작하는 데 어려움을 겪고 있다면 웹사이트에서 데이터 영역으로 푸시되는 일반적인 유형의 데이터 목록이 있습니다.
1. 웹사이트에서 볼 수 있는 요소
웹사이트에서 시각적으로 볼 수 있고 방문자가 상호 작용할 수 있는 모든 데이터를 데이터 영역으로 푸시할 수 있습니다.
즉, 사용 후기, 로고, 소셜 미디어, 제목, CTA 및 이미지와 같은 콘텐츠를 다른 도구에서 사용할 수 있습니다. 일반적으로 이 데이터는 요소와 클래스를 사용하여 푸시되지만 DOM에서 직접 수행할 수도 있습니다.
2. 소스 코드에서 사용 가능한 데이터
푸시할 수 있는 웹사이트 데이터의 다음 계층은 소스 코드에서 찾을 수 있습니다. 이것은 소스 코드에 정의된 사용자 정의 변수를 사용하거나 더 나은 콘텐츠 제공을 가능하게 하는 경우 웹사이트 분석을 향상시키는 데 사용할 수 있습니다.
3. 쿠키 데이터
데이터 영역에 푸시할 수 있는 또 다른 일반적인 데이터 범주는 쿠키 및 관련 값입니다.
예를 들어 쿠키 값 "utag_env_mycompany_main"이 변경될 때 웹사이트 상단에 메시지를 표시하고 싶다고 가정해 보겠습니다. 그런 다음 쿠키 이름을 사용하여 데이터 영역에 속성을 추가해야 합니다. 값이 변경되면 데이터 영역 값을 올바르게 생성/채우고 웹 페이지에 메시지를 표시합니다.
4. 데이터베이스 데이터
클라우드 데이터베이스의 데이터를 데이터 계층으로 푸시할 수도 있습니다. 여기에는 사용자 데이터, 트랜잭션 세부 정보 및 데이터베이스에 저장하는 모든 것이 포함될 수 있습니다.
이 데이터는 데이터 계층 없이 다른 외부 도구에 액세스할 수 없으므로 거기에 푸시하여 마케팅 캠페인, 분석 및 최적화 프로세스에서 사용할 수 있습니다.
5. 전자상거래 추적 데이터
데이터 영역의 또 다른 매우 일반적인 용도는 전자 상거래 추적입니다. 전자 상거래 추적은 제품 및 주문에 대한 유용한 정보를 보유하므로 이를 데이터 영역에 푸시하고 나중에 전자 상거래 사이트의 실적을 확인하는 등의 분석 플랫폼에서 사용할 수 있습니다.
푸시할 수 있는 몇 가지 다른 유형의 전자 상거래 데이터는 다음과 같습니다.
- 상품정보 : 아이디, 이름, 가격, 판매가격, 카테고리, 사이즈, 색상 등
- 주문정보 : 아이디, 소계, 세금, 합계, 배송비, 할인 등
- 사용자 정보: 아이디, 도시, 주, 국가, 선호도, 이름/성 등
- 페이지 정보: 타이밍, 표시되는 프로모션, 표시되는 제품, 카테고리, 지역, 통화 등
- 검색 정보: 검색어, 결과 수, 추천 검색어 등
- 이벤트 정보: 이벤트 이름, 클릭한 버튼의 레이블 등
6. 제3자 애플리케이션 데이터
라이브 채팅 모듈 또는 포함된 양식과 같은 타사 스크립트를 사용하는 경우 이러한 시스템의 데이터도 데이터 영역으로 보낼 수 있습니다. 예를 들어 누군가 양식을 제출하면 이 양식 제출 데이터를 푸시하고 다른 도구에서 사용할 수 있도록 만들 수 있습니다.
데이터 계층이 필요한 이유는 무엇입니까?
간단히 말해서 데이터 계층은 정보에 입각한 비즈니스 결정을 내리는 데 필수적입니다. 다양한 소스(위에서 제시한 것과 같은)에서 중요한 데이터를 집계하고 세 가지 주요 영역을 모니터링하는 데 도움이 되는 방식으로 구성합니다.
- 귀하의 웹사이트,
- 당신의 도구,
- 그리고 당신의 조직.
이를 예를 통해 설명하겠습니다. 당신이 새로 출시된 웹사이트를 가진 스타트업의 마케팅 이사라고 상상해 보십시오. 처음부터 데이터 수집 및 사용이 모든 플랫폼에서 일관성을 유지하는 것이 중요합니다. 그렇게 하려면 개발 팀과 협력하여 조직의 성장과 매우 관련성이 높은 정보로 채워지는 데이터 계층을 설정해야 합니다.
그렇다면 데이터 계층은 세 영역 각각에서 귀하의 활동에 어떤 영향을 미칠까요?
하나씩 살펴보겠습니다.
모든 웹사이트 데이터를 일관되게 수집합니다.
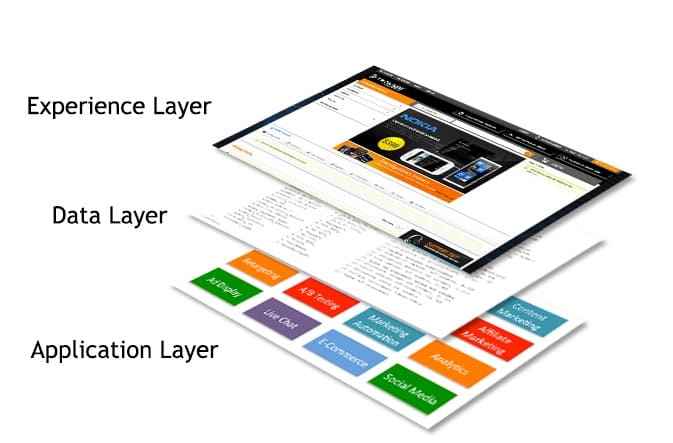
모든 웹사이트는 각각 다른 목적을 수행하는 세 개의 개별 레이어로 구성됩니다.
- 경험/프레젠테이션 레이어는 방문자가 보는 것입니다. HTML과 CSS로 제작되었습니다.
- 자바스크립트 객체로 정의되는 데이터 계층은 생성되는 데이터를 수집하고 관리하기 위한 계층이다.
- 애플리케이션 계층은 Google Analytics, Adwords, Facebook 등과 같이 웹사이트에 연결하는 모든 타사 앱으로 구성됩니다. 이들은 일반적으로 JavaScript 스크립트입니다.

위의 세 레이어 중 하나만 필요합니다.
어느 쪽인지 짐작이 가시나요? (힌트: 그것은 우리가 지금까지 이야기한 레이어가 아니며 그것이 문제입니다.)
모든 웹사이트에는 프레젠테이션 레이어가 있어야 합니다. 그렇지 않으면 실제로 웹 사이트가 없습니다.
오늘날 우리는 타사 응용 프로그램에 많이 의존하기 때문에 거의 모든 웹 사이트에는 일종의 응용 프로그램 계층이 있습니다.
그러나 모든 사이트에 데이터 계층이 있는 것은 아니며 데이터 계층이 없으면 중요한 통찰력을 얻기 위해 다른 두 계층에 의존해야 합니다.
프레젠테이션 계층이 통찰력을 제공한다고 믿는다면 개발자가 간단한 HTML/CSS 변경을 수행할 때마다 수집 및 사용 중인 데이터에도 영향을 미칩니다.
응용 프로그램 계층을 사용하는 경우 각 도구는 자체 데이터를 별도로 수집하고 명명 규칙과 값이 약간 다르기 때문에 데이터를 집계하고 웹 사이트의 전체 성능을 확인할 수 없습니다.
데이터 계층을 사용하면 이러한 문제를 피할 수 있습니다. 필요한 모든 데이터가 포함된 중앙 데이터 수집 지점이 있습니다. 이 데이터는 모든 간단한 디자인 변경으로 변경되지 않으며 사용하는 모든 다른 앱에서 동일한 용어를 사용합니다.
데이터 무결성을 보장하기 위해 다른 도구와 통합
데이터 영역을 사용하여 웹사이트에 연결하는 각 도구에 필요한 올바른 데이터가 있는지 확인합니다.
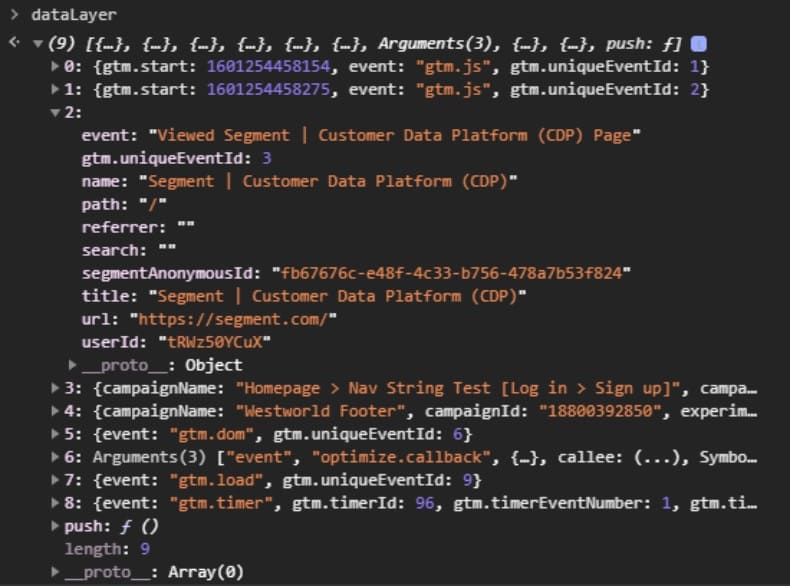
Segment의 데이터 계층을 살펴보겠습니다.

여기에서 데이터 계층은 "dataLayer"로 시작하고 몇 가지 이벤트와 해당 값을 나열합니다. 이러한 모든 값은 나중에 분석을 위해 GTM, Google Analytics, Facebook, Instagram, Convert Experiences, LinkedIn과 같은 도구에서 액세스할 수 있습니다.
위의 모든 도구는 정의된 이벤트에 대해 동일한 이름을 사용합니다. 예를 들어, 그들 모두는 리퍼러 값이 비어 있기 때문에 트래픽이 귀하의 사이트로 직접 왔다는 것을 알게 될 것입니다. 데이터 계층의 정의가 그보다 더 복잡해질 수 있지만(그리고 이것이 전문 개발자가 필요한 이유입니다), 최소한 여러 애플리케이션 간에 일관된 데이터를 보낼 수 있다는 확신을 가질 수 있습니다.
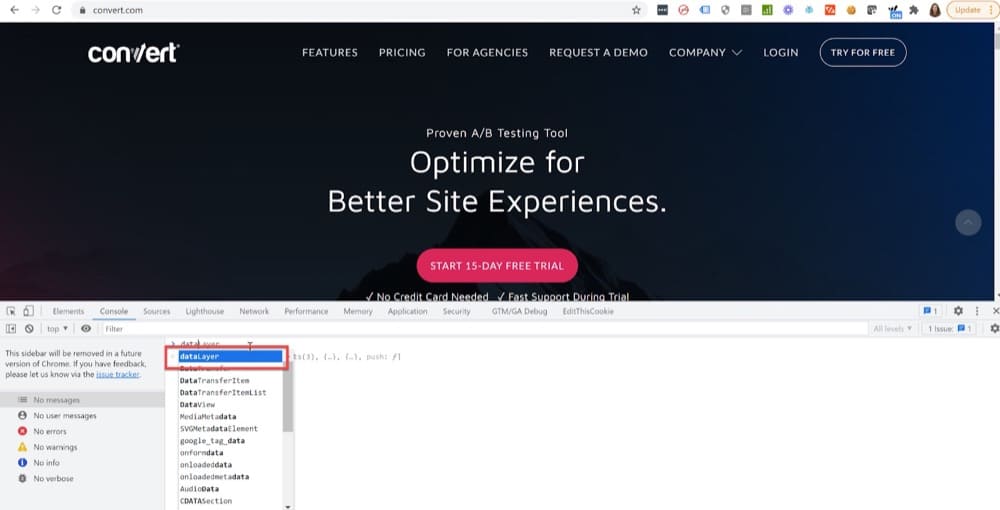
사이트의 데이터 영역을 찾으려면 Google 크롬 콘솔을 열고 "dataLayer"를 입력한 다음 Enter 키를 누르십시오.
다음과 같이 보입니다.

견고한 데이터 관리 정책을 만드는 데 도움이 됩니다.
데이터 계층은 마케터와 개발자를 하나로 모읍니다. 올바르게 설정하고 현명하게 사용하려면 두 당사자 각각이 자신의 전문 지식을 가져와야 합니다.
마케터는 자신의 기대치와 목표를 정의하고 설정해야 하며, 개발자는 이러한 요구 사항을 가져와 데이터 영역에 의미 있는 속성으로 전환해야 합니다.
이러한 팀은 함께 전체 조직이 혜택을 받을 수 있는 데이터 수집 전략을 만들 수 있습니다.
데이터 계층은 어떻게 생겼습니까?
본론으로 들어가겠습니다. 데이터 계층 은 실제로 어떻게 생겼습니까?
공급업체마다 데이터 계층 형식이 다르기 때문에 대답이 간단하지 않습니다. 많은 방법이 있을 수 있습니다. 그러나 더 쉽게 하기 위해 몇 가지 일반적인 공급업체별 레이어와 몇 가지 일반적인 태그 관리 레이어를 살펴보겠습니다.
구글 애널리틱스(GA)
gtag('구성', 'GA_MEASUREMENT_ID', {
'page_title' : '제품 페이지',
'page_path': '/제품
});
gtag('이벤트', '제품_본', {
'이름' : '제품123',
'값': 3549,
'event_category': 'JS 종속성',
'dimension1': '제품'
});보시다시피 GA는 각 데이터 포인트를 데이터가 첨부된 함수 호출로 수행합니다. 모든 것이 이렇게 구성되어 있기 때문에 각 페이지 또는 작업은 본질적으로 이벤트입니다. GA의 데이터 계층은 태그에만 매우 고유하므로 다른 공급업체와 데이터를 사용하려면 별도의 데이터 계층이나 통합이 필요합니다.
어도비 애널리틱스(AA)
s.pageName = "제품 페이지"; s.prop5 = "제품123"; s.eVar5 = "제품"; s.events = "event1,event1"; 성(); //또는 이벤트의 경우 s.tl()
대부분 이름이 지정된 매개변수가 있는 GA와 달리 Adobe Analytics는 주로 props, eVar 및 이벤트라는 번호가 지정된 변수를 사용합니다. 일부 예약된 이름도 있지만 대부분은 열거된 다음 AA 제품 인터페이스 내에서 이름이 지정됩니다.
GA와 마찬가지로 AA의 데이터 계층은 해당 태그에만 매우 고유하므로 데이터를 다른 공급업체와 함께 사용하려면 별도의 데이터 계층이나 통합이 필요합니다. 그러나 모든 데이터는 전역 "s 변수"에 연결되어 있으므로 세션 후 삭제되지 않는 한 다른 공급업체가 액세스할 수 있습니다.
틸륨
utag_data = {
page_name: '홈페이지',
page_type: '홈',
통화: 'USD',
};
// 이벤트용
utag.link({
... 위와 같은 일부 데이터
});Tealium의 태그 관리자는 많은 공급업체를 위해 구축되었으므로 데이터 계층은 특정 공급업체에만 국한되지 않습니다. 두 개의 개별 평면 추적 레이어를 제공합니다. 하나는 페이지 보기용이고 다른 하나는 이벤트용입니다.
모든 공급업체는 페이지의 utag_data 개체에 액세스할 수 있지만 대부분의 공급업체는 필요에 따라 각 특정 공급업체에 대해 데이터 레이어를 보완할 수 있는 태그 관리자를 통해 구현됩니다.
Google 태그 관리자(GTM)
데이터 레이어 = [{
pageName: '홈페이지',
페이지 유형: '홈',
통화: 'USD',
}];
// 이벤트용
dataLayer.push({
...위와 같은 일부 데이터
});Tealium과 마찬가지로 GTM 변수의 이름은 원하는 대로 지정할 수 있으며 페이지 보기 및 이벤트 설정이 다릅니다. 그러나 GA와 유사하게 GTM의 데이터 계층은 모두 이벤트 기반이므로 페이지 보기 코드가 필요하지 않으며 dataLayer.push()로 모든 것을 구현할 수 있습니다.
W3C
디지털 데이터 = {
pageInstanceID: "MyHomePage-Production",
페이지:{
페이지 정보: {
pageID: "홈 페이지",
목적지 URL: "http://mysite.com/index.html"
},
범주:{
primaryCategory: "FAQ 페이지",
subCategory1: "제품 정보",
페이지 유형: "FAQ"
},
속성:{
국가: "미국",
언어: "en-US"
}
}
};Tealium 및 GTM과 유사하게 W3C 데이터 계층은 사용자 정의 변수 이름을 모두 사용할 수 있으며 일반적으로 공급업체에 따라 다릅니다. 그러나 이 표준은 훨씬 더 잘 정의되어 있으며 각 데이터 계층 섹션은 어느 정도 유형으로 그룹화되어 있습니다.
데이터 계층 모범 사례
보시다시피 데이터 계층을 사용하면 꽤 빠르게 복잡해질 수 있습니다. 따라서 가능한 한 간결하게 유지하면 많은 시간과 수고를 줄일 수 있습니다.
다음은 데이터 영역이 귀하에게 불리하지 않고 귀하를 위해 작동하도록 하는 몇 가지 추가 모범 사례입니다.
- 명명 규칙 – 고유하면서도 회사의 모든 사람이 이해하기 쉬운 방식으로 데이터 계층 내의 모든 이벤트와 속성의 이름을 지정합니다.
- 문서 작성 – 처음에는 단순해 보일 수 있지만 데이터 계층이 복잡해질 수 있습니다(그리고 작업하는 팀이 변경되면 어떻게 되나요?). 데이터 계층에서 사용된 모든 변수를 문서화할 장소가 필요합니다.
- 개발자 작업 계획 – 데이터 계층은 마케터와 개발자 간의 공동 작업이므로 개발자의 시간을 미리 계획하십시오. 추가해야 하는 모든 것을 구성한 다음 다른 모든 즉석 변경 사항을 배치로 구성하여 개발 작업 시간을 최적화합니다.
- 웹사이트 변경 고려 – 팀이 웹사이트를 변경할 때 데이터 계층으로 전송해야 하는 변경 사항을 공유합니다. 이렇게 하면 시간과 돈이 절약되고 모두가 행복해집니다.
A/B 테스트에 유용한 GTM 데이터 레이어 변수는 무엇입니까?
이제 이론적인 부분을 다루었으므로 몇 가지 실용적인 예를 통해 방법을 알려 드리겠습니다.
이전에 설명했듯이 데이터 영역을 적절하게 사용하면 이벤트 추적 기능을 더욱 강화할 수 있습니다.
A/B 테스트에 사용할 수 있는 관련 GTM 데이터 영역 변수와 함께 몇 가지 강력한 사용 사례를 살펴보겠습니다.

위젯 추적
웹사이트 사용자의 참여도를 확인하기 위해 라이브 채팅 위젯을 A/B 테스트한다고 가정해 보겠습니다. 채팅 위젯은 방문자가 페이지를 볼 때 로드되는 웹사이트의 외부 부분이기 때문에 태그 관리 시스템 변수에 액세스하여 이를 수행할 수 없습니다.
따라서 GTM 푸시 방법을 사용하여 채팅 위젯과 관련된 모든 사용자 작업을 데이터 영역으로 보낸 다음 A/B 테스트에서 사용해야 합니다.
사용자가 웹사이트에서 실시간 채팅과 상호작용할 때 아래와 같은 자동 데이터 영역 이벤트를 생성할 수 있습니다. 예를 들어 사용자가 채팅을 시작하거나, 메시지를 보내거나, 이메일을 입력하거나, 채팅 상담원이 응답할 때마다 데이터를 수집하거나 전환을 트리거합니다.
데이터 레이어 = [{
'livechatStarted': 사실,
'livechatMessagefromAgent': Agent_A,
'livechatMessagefromUser': 매디,
'livechatUserEnteredEmail: 참
}];단일 페이지 애플리케이션(SPA)
SPA는 완전히 새로운 페이지 URL을 로드하는 대신 동일한 페이지 URL의 콘텐츠를 다시 작성하기 때문에 일반 사이트와 다르게 작동합니다.
그렇기 때문에 SPA(단일 페이지 응용 프로그램)에서 추적하려면 몇 가지 추가 작업이 필요합니다. 기본적으로 모든 것을 올바르게 추적하려면 사용자 정의 구현이 필요합니다.
SPA에 대한 A/B 테스트는 일반적으로 다른 실험과 다르게 처리해야 합니다. 방문자가 탐색하는 URL은 변경되지 않으므로 표준 방법을 사용하여 실험을 실행할 수 없습니다.
이를 수행하는 한 가지 방법은 모든 사용자 지정 이벤트를 수동으로 구현하는 것입니다(시간이 많이 소요되는 작업). 또 다른 방법은 데이터 계층을 사용하여 경험을 트리거하는 것입니다.
새 콘텐츠가 SPA 사이트에 로드되거나 SPA 페이지에서 사용자 작업이 발생하면 데이터 계층을 업데이트할 수 있습니다.
다음은 페이지 이름을 추적하는 데이터 영역의 예입니다. 페이지 이름이 변경되면 A/B 테스트가 트리거됩니다.
데이터 레이어 = [{
pageInstanceID: "데모 사이트 시작",
페이지:{
페이지 정보:{
페이지 ID: '2745374',
pageName: 'acs 데모 - 제품 목록 페이지'
}
}];웹 양식 추적
A/B 테스트에서 GTM 데이터 레이어의 또 다른 일반적인 사용 사례는 웹 양식을 테스트하는 것입니다.
사용자가 양식을 통해 데이터를 입력할 때 데이터 계층을 활용하여 양식에서 데이터 계층으로 중요한 정보를 자동으로 푸시할 수 있습니다. 예를 들어 모든 양식 제출에는 양식 ID, 양식 배치 및 위치, 사용자가 제출한 모든 데이터가 포함됩니다.
그런 다음 A/B 테스트의 양식 데이터를 사용하여 사용자가 입력한 값을 기반으로 콘텐츠를 개인화하고 상향 판매 및 교차 판매 비율을 높일 수 있습니다.
데이터 레이어 = [{
양식자동값: {
양식 ID: 3826,
양식필드값: {
이름: {
아이디: '이름',
값: '테스트',
레이블: '*이름',
이름: '이름',
유형: '텍스트'
}
}];다양한 맞춤 분석 작업
위의 예에서 데이터 계층을 사용할 수 있는 위치에 대한 아이디어를 얻었기를 바랍니다.
보시다시피 데이터 계층의 범위는 광범위합니다.
복잡한 추적에 도움이 될 수 있지만 덜 복잡한 경우에 트리거할 수도 있습니다.
- CTA 클릭, 드롭다운 메뉴에서 필드 선택, 캐러셀에서 이미지 변경 등 모든 종류의 맞춤 이벤트
- 사용자 구독, 사용자 구매와 같은 사용자 정의 차원 값 .
A/B 테스트 도구(및 기술 스택의 기타 도구)와 함께 GTM 데이터 계층을 사용하는 방법
지금까지 살펴본 것처럼 데이터 계층은 모든 종류의 작업에 사용할 수 있습니다.
이제 A/B 테스트 도구와 함께 사용하여 테스트에 더 많은 권한을 부여하는 방법을 살펴보겠습니다! 각 단계를 자세히 살펴보고 A/B 테스트에 사용할 때 어떻게 보이는지 몇 가지 예를 보여드리겠습니다!
경험 변환의 각 단계를 다룰 것이므로 이미 사용자라면 아래의 각 단계를 함께 살펴보겠습니다. 그렇지 않은 경우 무료 평가판에 등록하고 사용해 보십시오! (계정을 만들어야 하지만 신용 카드는 필요하지 않습니다.)
경험 데이터를 GTM 데이터 계층으로 푸시 변환
데이터 영역을 Convert 계정과 함께 사용하는 한 가지 방법은 A/B 테스트 데이터를 데이터 영역으로 푸시하고 거기에서 다른 도구에서 사용하는 것입니다.
전환 추적 코드와 GTM 코드가 모두 페이지에 추가되었는지 확인하십시오. 페이지에서 실행된 변환 실험은 추가 처리를 위해 GTM 기본 dataLayer 개체로 푸시됩니다.
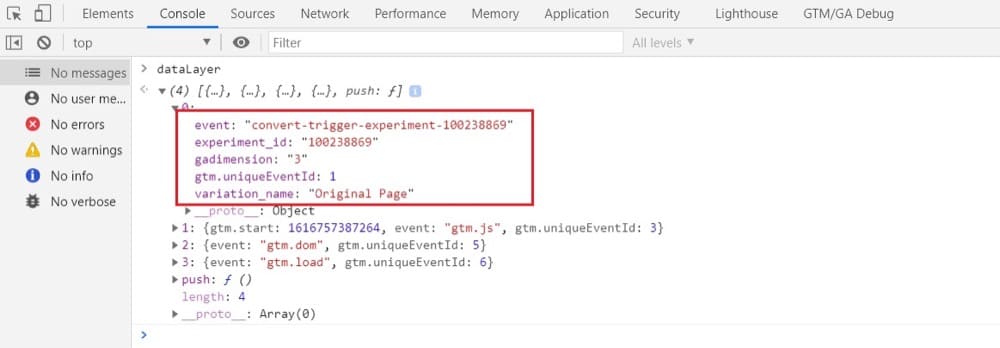
다음은 GTM dataLayer에 푸시된 Convert 개체의 4가지 핵심 요소로 다음과 같습니다.
- "event" – 일반적으로 "convert-trigger-experiment-{experiment_id}"와 같이 표시됩니다.
- "experiment_id" – 경험 변환 앱에서 실행된 실험의 ID를 포함합니다.
- "variation_name" – Convert Experiences 앱 내에서 찾을 수 있는 선택한 변형의 값 변형 이름이 있습니다.
- "gadimension" – Google Analytics 통합이 활성화되고 차원이 선택되면 여기에는 GA 통합에서 설정된 차원의 값이 포함됩니다.
다음은 다음과 같은 예입니다.
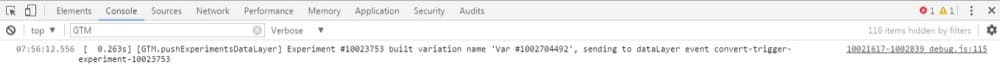
dataLayer.push({ "event":"convert-trigger-experiment-1234", "experiment_id":"1234", "variation_name":"테스트 변형", "gadimension":"1" });또한 변환 디버거 확장 프로그램과 함께 Google 크롬 콘솔을 사용하여 잠재적인 문제를 디버깅하는 경우 변환이 데이터를 GTM 데이터 영역으로 푸시할 때 다음과 같이 표시됩니다.


GTM 데이터 영역을 사용하여 변환 경험 데이터를 Google 애널리틱스로 보내기
귀중한 데이터는 Google 태그 관리자 내부에만 있으면 안 되므로 스택에 있을 수 있는 다른 도구로 데이터를 보내는 방법을 보여드리겠습니다.
구글 애널리틱스부터 시작하겠습니다.
그렇다면 Google 애널리틱스에서 데이터 레이어를 어떻게 사용합니까?
먼저 맞춤 측정 기준을 통해 Google 애널리틱스(Universal Analytics analytics.js 또는 글로벌 사이트 태그 gtag.js)로 트리거된 변형을 보내는 방법을 분석해 보겠습니다. Google 애널리틱스로 데이터를 전송하기 위해 맞춤 이벤트 를 사용합니다.
실험을 만들 때마다 GA에서 맞춤 측정기준을 할당해야 합니다(실험을 시작하기 전에 생성되었는지 확인하세요!).
1. GA에서 맞춤 측정기준 만들기
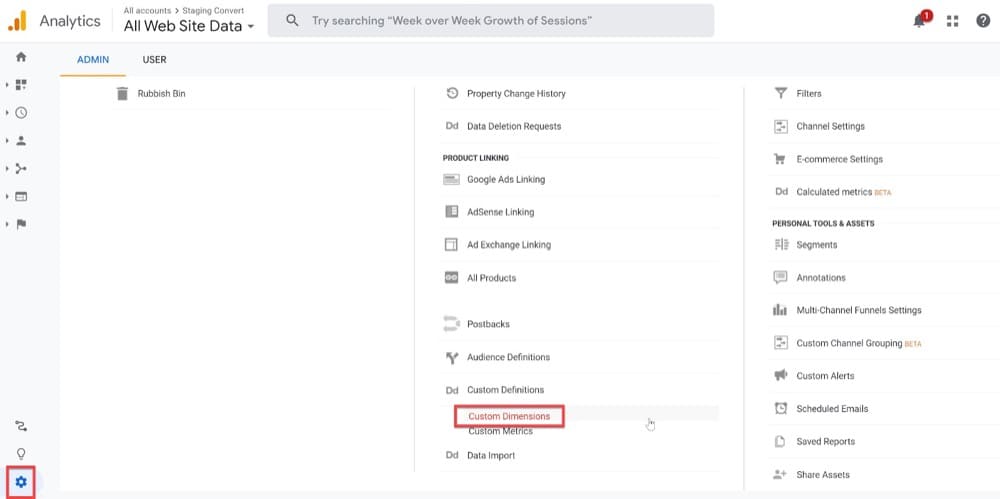
먼저 GA의 관리 섹션으로 이동하여 맞춤 측정기준을 찾습니다.

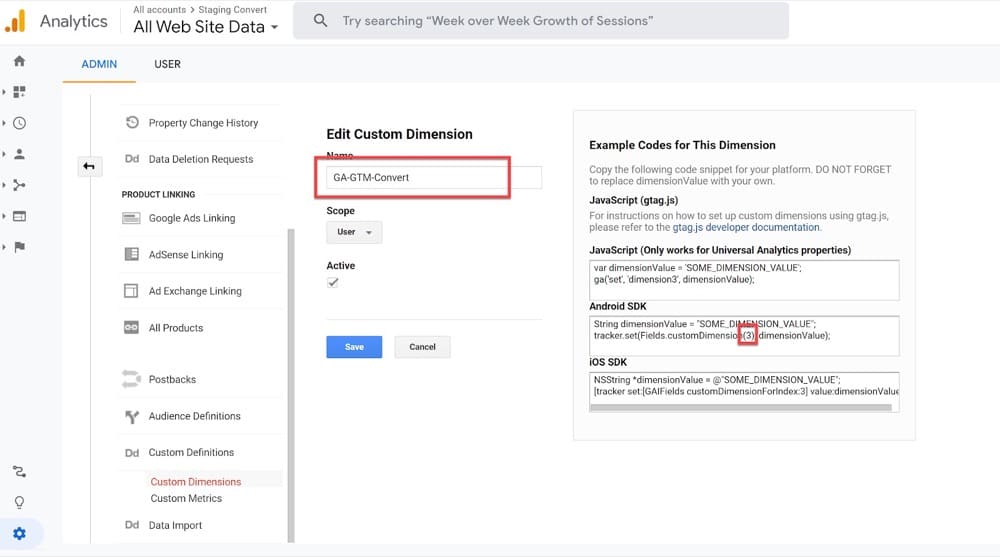
그런 다음 사용자 범위의 새 맞춤 측정기준을 만들고 색인 값을 기억합니다.

2. GA 통합 활성화
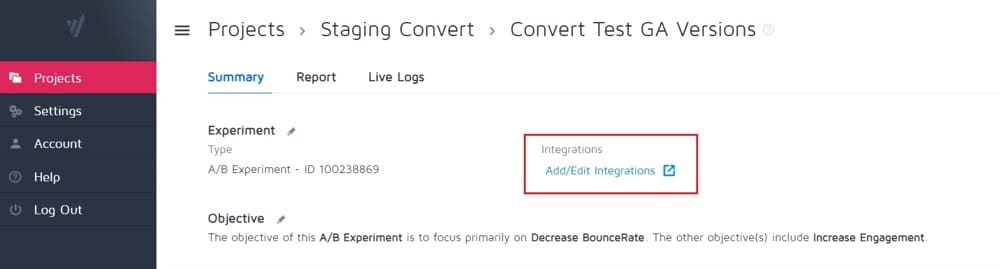
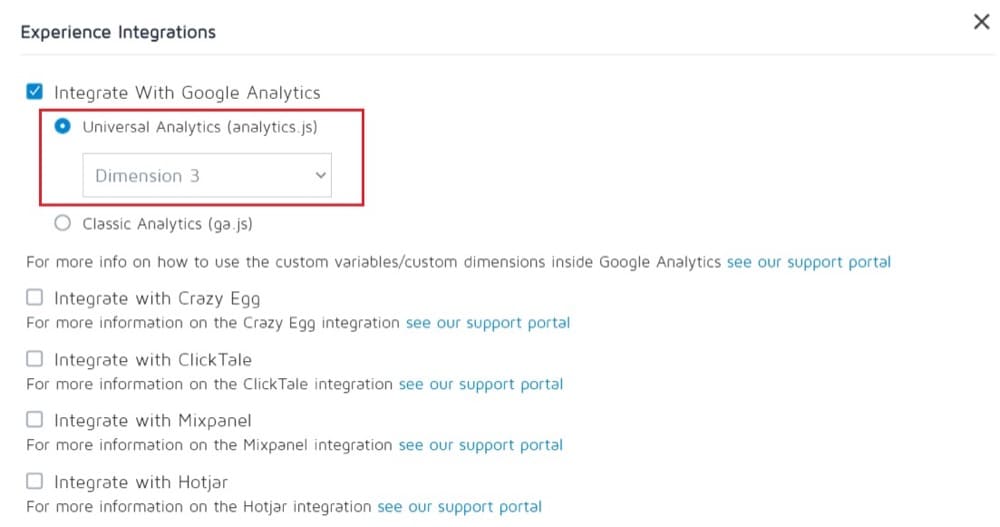
경험 변환에서 A/B 테스트 요약 페이지로 이동하고 통합 추가/편집에서 GA 통합을 활성화합니다.


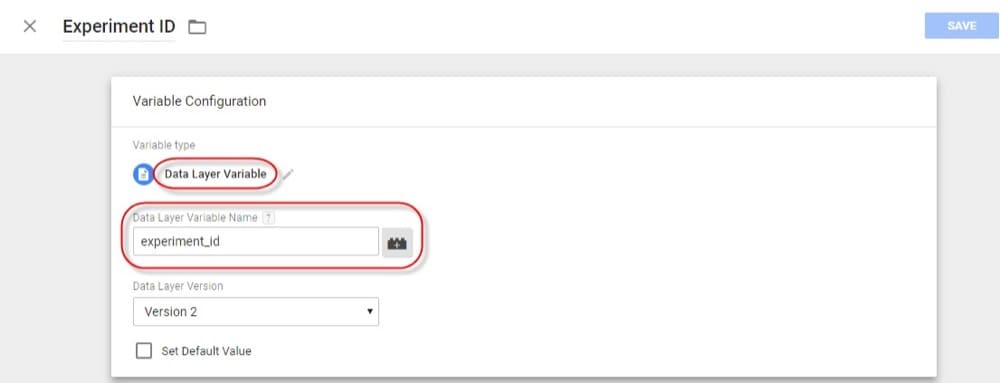
3. GTM 계정에서 실험 ID 데이터 영역 변수 생성
실험 ID 데이터 영역 변수는 변환 Experiment_id 값을 저장합니다.
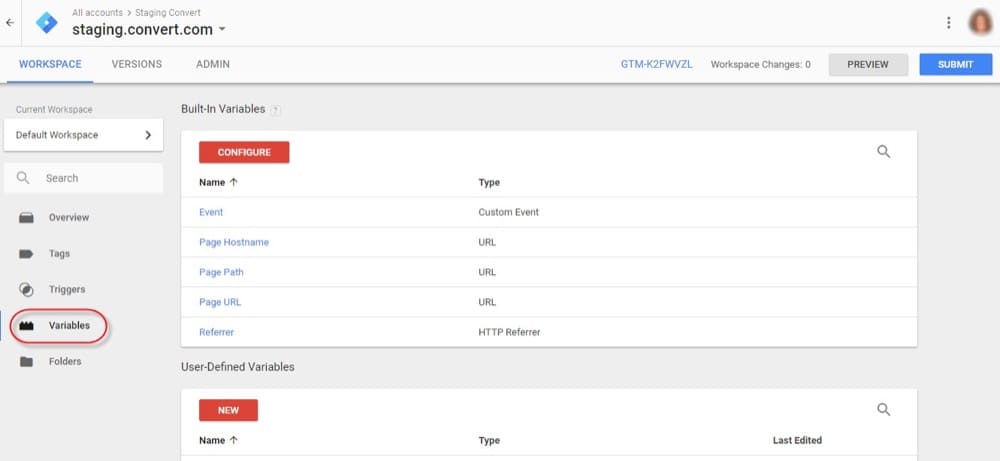
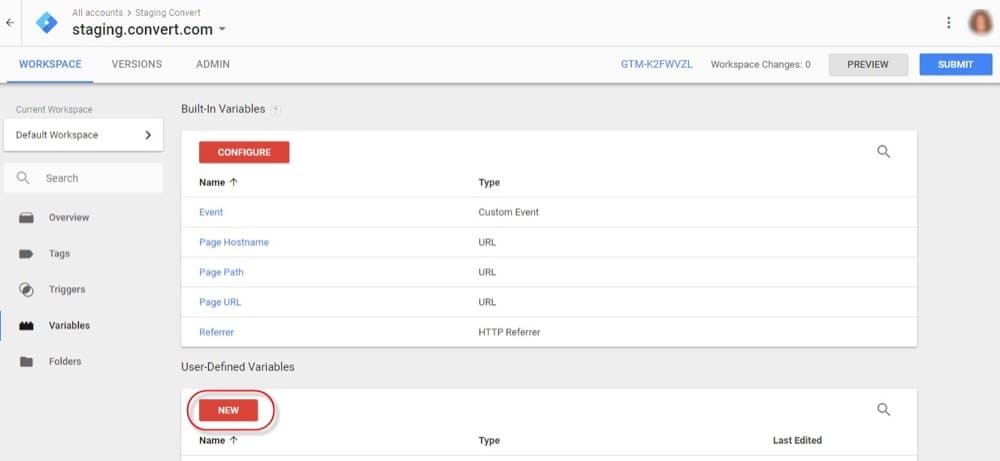
변수를 만들려면 Google 태그 관리자를 열고 변수로 이동합니다.


설명이 포함된 이름을 지정하고 데이터 영역 변수 유형을 할당한 다음 데이터 영역 변수 이름 필드에 Experiment_id 를 입력합니다.

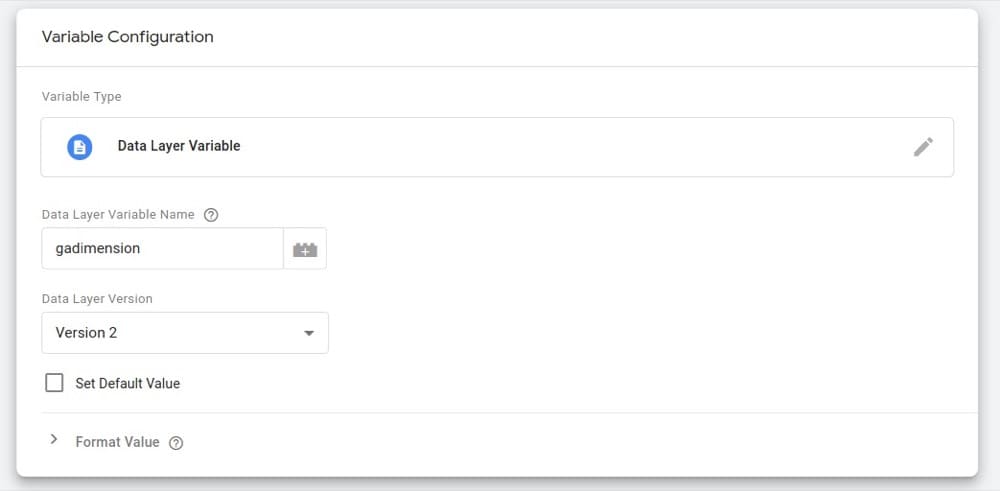
4. GTM에서 차원 데이터 레이어 변수 생성
GTM의 차원 데이터 영역 변수는 가 디멘션 변환 값을 저장합니다.
설정하려면 이전과 동일하게 변수로 이동하여 새 사용자 정의 변수를 만듭니다.
설명이 포함된 이름을 지정하고 변수 유형에서 데이터 영역 변수를 선택합니다. 그런 다음 저장을 누르십시오.

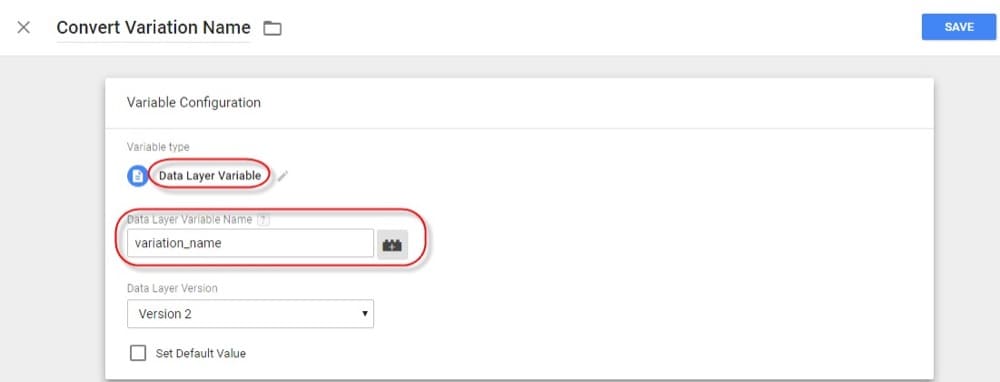
5. GTM에서 변형 이름 데이터 레이어 변수 생성
변형 이름 데이터 계층 변수는 변형 변형 이름 값을 저장합니다.
이를 생성하려면 변수로 이동하여 새 사용자 정의 변수를 생성하십시오. 이름을 지정하고 데이터 영역 변수로 할당합니다. 저장을 누르는 것을 잊지 마십시오:

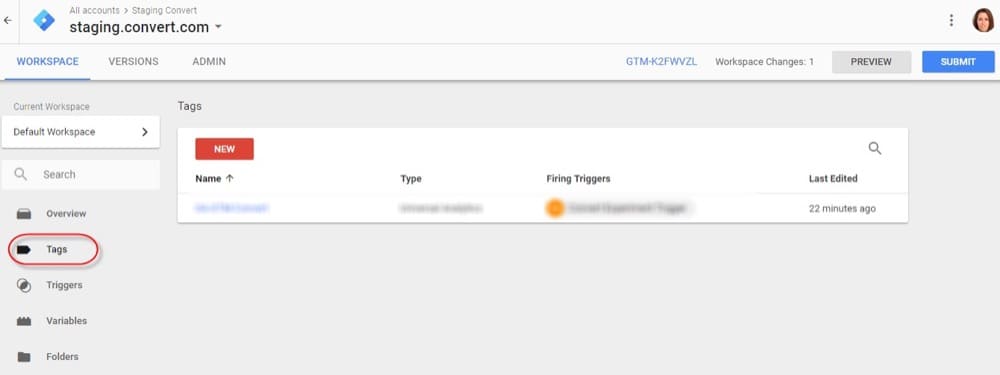
6. 새 GTM 태그 생성
GTM에서 태그를 찾은 다음 새로 만들기:

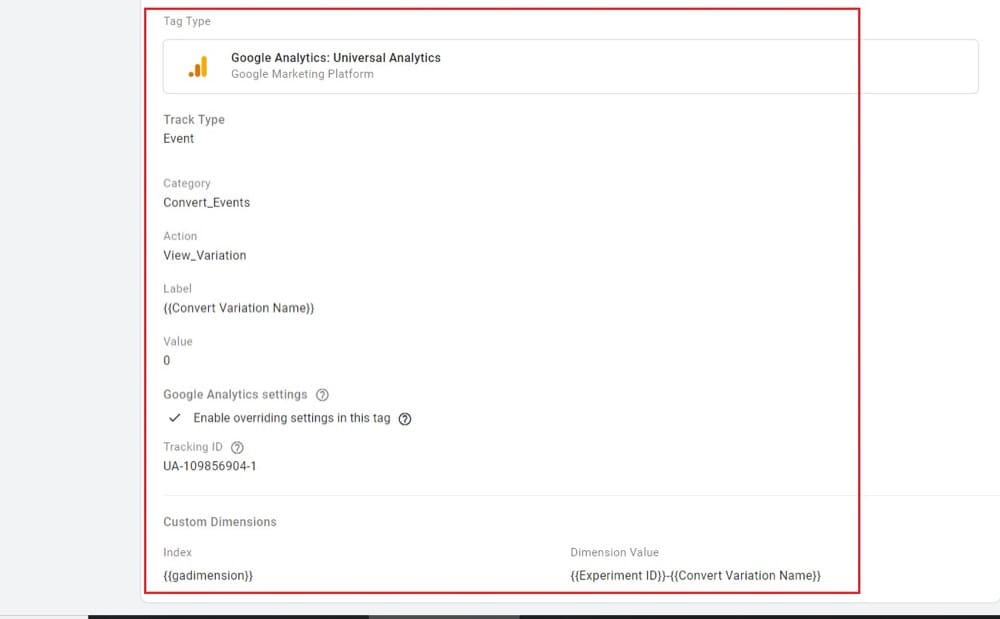
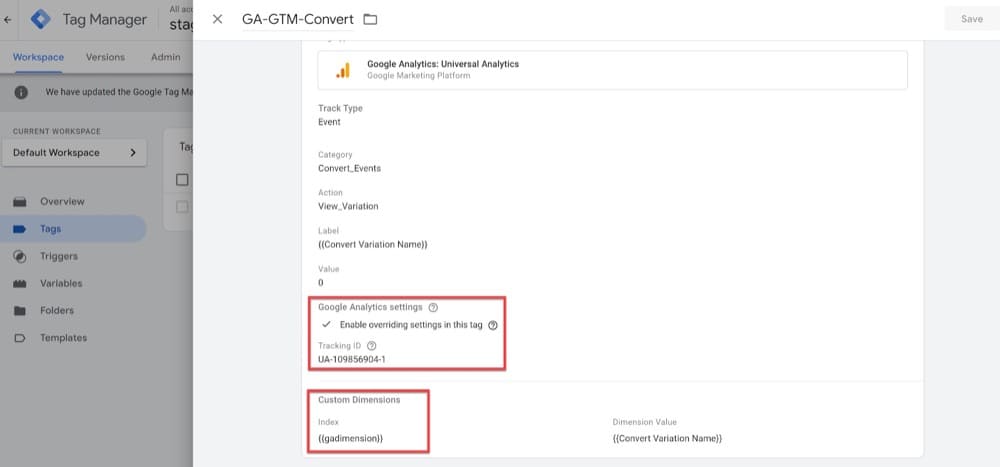
태그에 이름을 지정합니다. 태그 유형으로 유형 유니버설 애널리틱스를 선택하고 추적 유형으로 이벤트를 입력합니다. 아래 예와 같이 다른 모든 필드를 채우십시오.

이 단계에서 GA 계정을 선택하는 것을 잊지 마십시오. 위에서 설명한 맞춤 측정기준을 추가한 다음 이전에 만든 GA 측정기준 GTM 변수를 사용하세요.

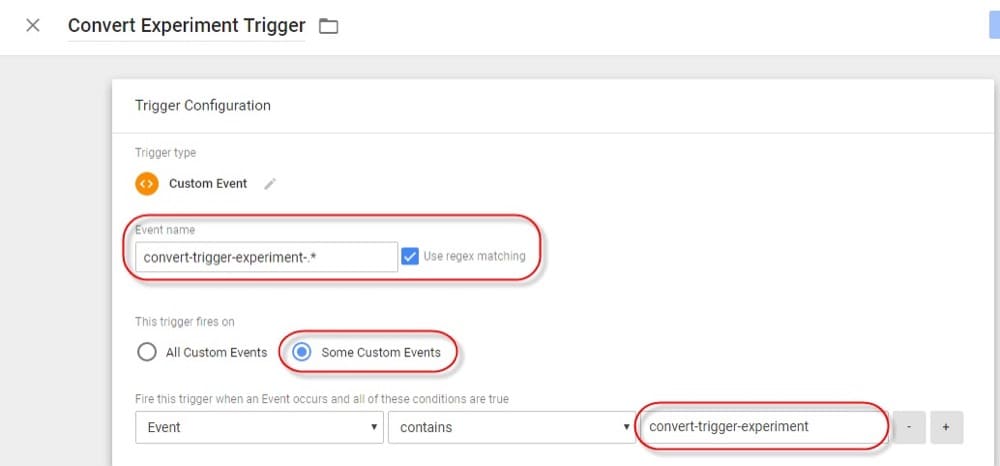
태그를 실행할 트리거 규칙을 선택합니다. 새 트리거를 만들려면 트리거 구성을 클릭하고 트리거 이름을 지정한 다음 일부 사용자 지정 이벤트를 선택합니다.

이 규칙은 실험이 실행될 때마다 태그를 실행합니다.
7. GA에서 맞춤 보고서 만들기
A/B 테스트는 마케팅의 필수 요소이지만 테스트를 실행하는 것만으로는 충분하지 않습니다. 효과적인 실험을 위해서는 이러한 실험에서 생성된 통찰력이 필요합니다. 이제 Google Analytics에서 결과를 분석하는 방법을 살펴보겠습니다.
GA에서 '맞춤설정'으로 이동한 다음 새 '맞춤 보고서'를 만듭니다. 맞춤 측정기준에서 드릴다운 측정기준을 선택합니다. 필요한 필터를 구성하고 저장을 누르십시오.
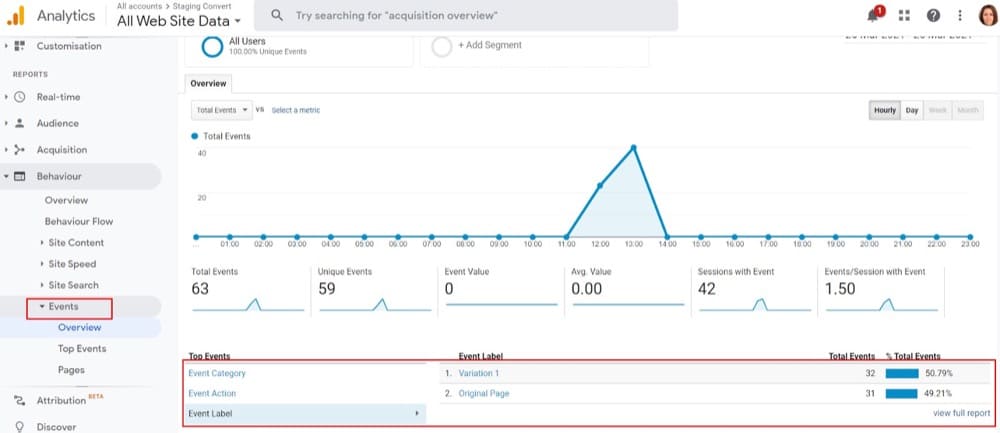
8. GA 이벤트 보고서에서 데이터 보기
이벤트 보고서에서 다음과 같이 행동 이벤트에서 이벤트로 전송된 변환 데이터도 찾을 수 있습니다.

변환 A/B 테스트에 GTM 데이터 레이어 정보 푸시
지금까지 경험 변환의 데이터를 GTM 데이터 계층에 추가하는 방법을 살펴보았습니다. 하지만 그게 전부라고 생각하지 않았습니까?
이 두 가지 강력한 플랫폼을 사용하면 더 멋진 일을 할 수 있습니다.
데이터 계층에 추가된 데이터는 경험 변환으로 보내 방문자를 귀하의 경험 및 개인화에 버켓팅하는 데 사용할 수 있습니다.
현재 다음 세 가지 방법으로 변환 경험과 함께 데이터 영역 타겟팅을 사용할 수 있습니다.
1. 고급 목표 설정
이미 dataLayer 이벤트를 사용하여 GTM을 통해 전환을 추적하고 있다면 큰 도움이 될 것입니다.
이러한 전환 이벤트를 사용하여 전환 경험에서 목표를 트리거할 수 있습니다. 전환 목표를 실행하는 데 사용할 수 있는 이벤트는 다음과 같습니다.
- 다른 버튼 클릭
- 전화번호 클릭
- WhatsApp 버튼 클릭
- 감사합니다 랜딩 페이지(주문 후)
- 장바구니에 추가 버튼
- 장바구니 버튼/링크에서 제거
- 결제 프로세스 / 유입경로
- PDF 다운로드
- 페이지 로드
- YouTube 동영상 시청
- 스크롤 깊이
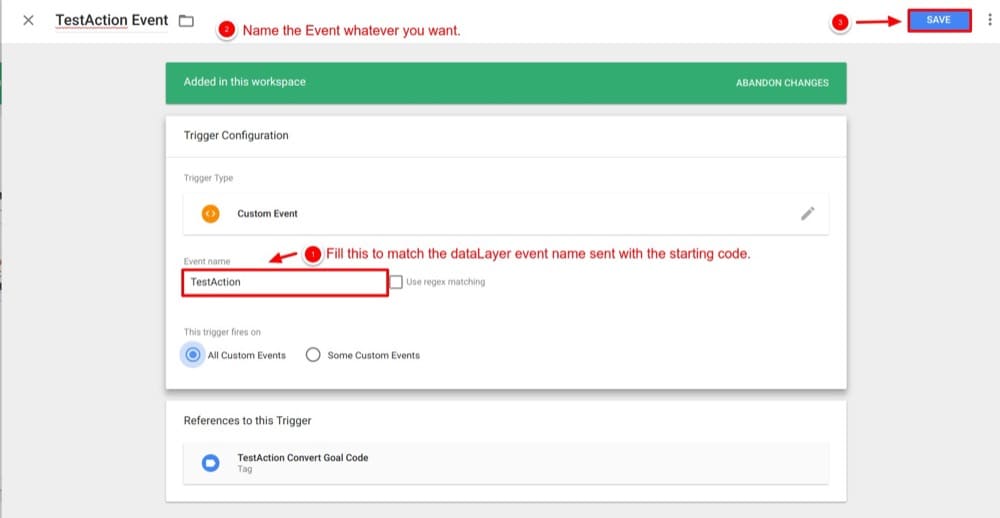
이를 설정하려면 추적하려는 GTM dataLayer 이벤트를 트리거하는 데 사용할 Convert JavaScript Triggered Goal 코드와 함께 GTM 태그를 구현해야 합니다.
먼저 다음과 같은 방식으로 GTM dataLayer로 푸시되는 "TestAction"이라는 이벤트(예: 위의 이벤트 중 하나)를 생성한다고 가정해 보겠습니다.
window.dataLayer = window.dataLayer || []
window.dataLayer.push({
이벤트: 'TestAction'
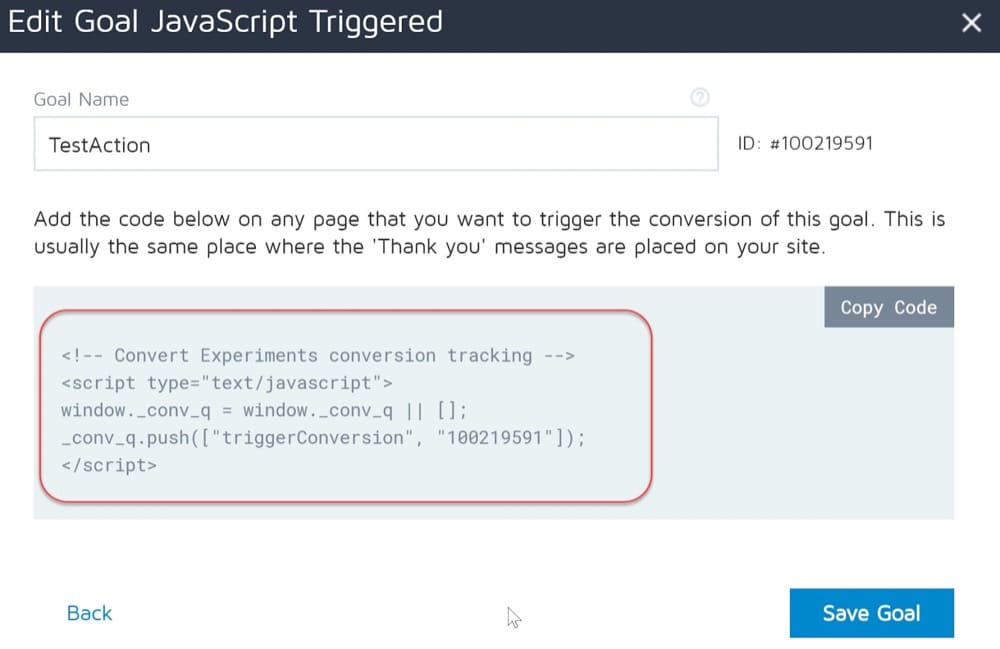
});그런 다음 전환 환경에서 자바스크립트 트리거 목표를 만들 수 있습니다.

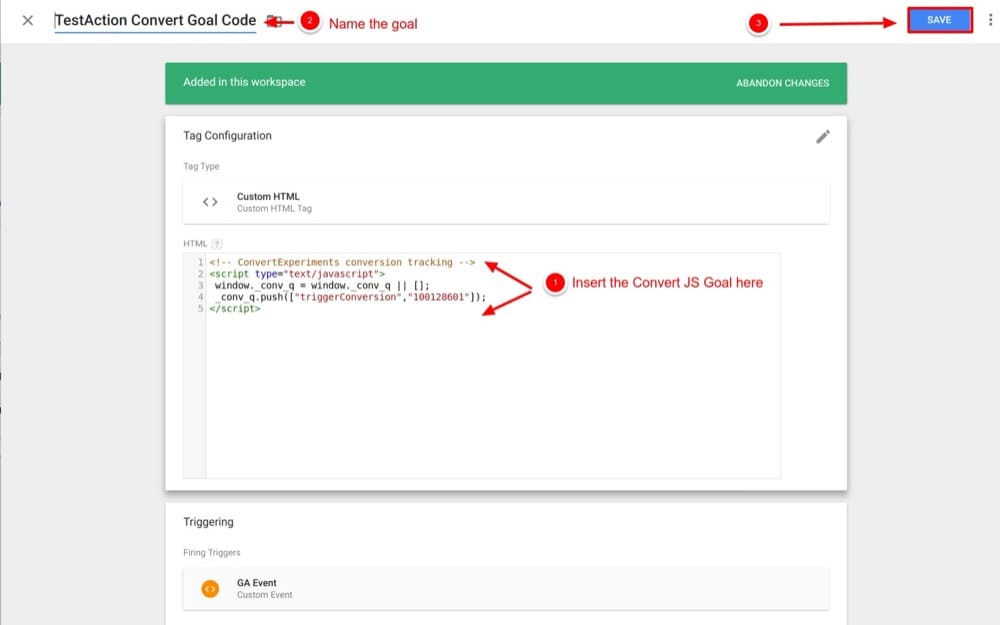
그리고 GTM 태그 내부, 특히 맞춤 HTML 태그에 생성된 코드를 사용합니다.

이 태그의 트리거로 사용자 지정 이벤트 "TestAction"을 사용할 수 있습니다.

이렇게 하면 웹사이트에서 작업이 발생할 때마다 전환 목표를 실행하고 성공을 측정할 수 있습니다.
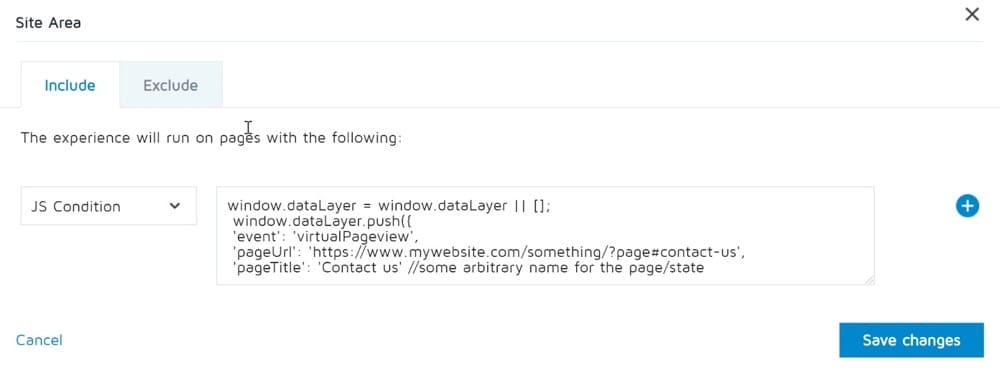
2. 실험장 면적
데이터 영역 속성을 기반으로 특정 페이지에서 실험을 실행할 수도 있습니다.
이 기능은 단일 페이지 애플리케이션(SPA) 에서 웹사이트 상태를 추적하기 위해 dataLayer 이벤트를 사용하는 사용자에게 매우 실용적입니다.
이러한 dataLayer 이벤트는 폴링 실험을 트리거하는 데 사용할 수 있습니다. 이것이 작동하는 방식은 이벤트가 dataLayer에 푸시될 때 폴링 코드 또는 수동 실험 활성화 코드를 트리거하도록 GTM을 구성하는 것입니다.
예를 들어 사용자가 웹 사이트/웹 애플리케이션의 웹 페이지/상태 사이를 탐색할 때마다 dataLayer.push 코드와 변환 경험을 활성화할 수 있습니다.
다음은 개발팀에서 사용할 수 있는 샘플 코드입니다.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'이벤트': '가상 페이지뷰',
'pageUrl': 'https://www.mywebsite.com/something/?page#contact-us',
'pageTitle': '문의하기' //페이지/상태에 대한 임의의 이름
}); 
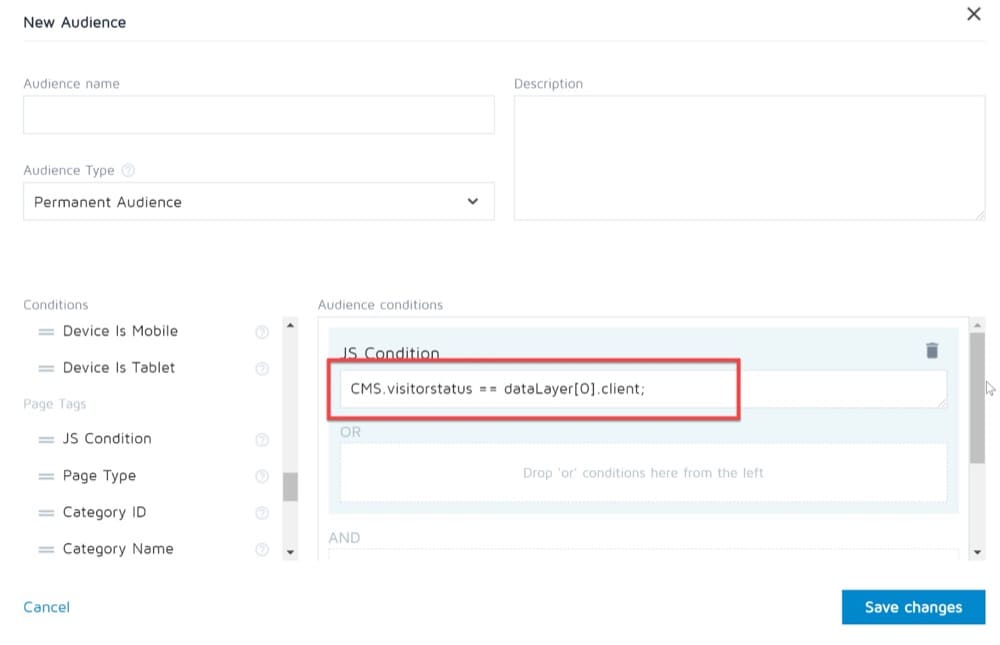
3. 실험 대상
마지막으로 데이터 영역에 정의된 특정 방문자 그룹에 대해 실험을 실행할 수 있습니다.
예를 들어 방문자 상태(클라이언트 또는 익명)로 정의된 데이터 영역 변수를 설정한 경우 이를 사용하여 클라이언트와 같은 특정 세그먼트에 대한 실험을 실행할 수 있습니다.

보시다시피 모든 곳에 데이터가 있습니다. 사용자가 웹 사이트와 상호 작용하는 한 해당 관계를 설명하는 데이터가 있습니다.
이 데이터를 구성하고 그 영향을 평가하는 것이 성공을 극대화하는 열쇠입니다. 데이터 계층을 사용하면 조직의 정보를 적절하게 구성하여 사용자가 웹사이트의 다른 부분과 상호작용하는 방식(예: 사용자가 시간이 지남에 따라 어떤 페이지를 방문하는지)을 분석하고 이러한 통찰력을 사용하여 앞으로의 경험을 최적화할 수 있습니다!
결론
궁극적으로 데이터 계층은 고객 기반에 대한 비할 데 없는 통찰력을 제공할 수 있는 강력한 도구입니다. 광범위한 범위와 상세한 추적 기능을 통해 A/B 테스트 및 그 이상에서 이를 활용하여 전환율을 높이고 측정항목을 강화할 수 있습니다.