Google의 페이지 경험 업데이트에 대한 업데이트된 정보
게시 됨: 2021-04-01Google은 작년에 웹사이트의 핵심 순위 요소를 업데이트할 것이라고 발표했습니다. Google은 사용자에게 더 나은 서비스를 제공하기 위해 지속적으로 알고리즘을 업데이트하고 있지만 Google이 순위 요소의 변경 사항을 발표하거나 순위 요소를 명시적으로 명시하는 경우는 많지 않습니다.

이를 염두에 두고 현재 순위 요소에 대한 간략한 개요와 5월 업데이트로 변경되는 사항 및 이 업데이트를 준비하는 방법을 알려 드리겠습니다.
현재 경험 순위 요소
현재 명시적으로 명시된 4가지 경험 순위 요소가 있습니다.
- 모바일 친화성
- 안전한 브라우징
- 보안 HTTPS
- 방해가 되는 전면 광고가 없습니다.
이러한 요소는 웹사이트의 순위에 영향을 미칠 뿐만 아니라 보다 안전한 사용자 경험을 제공합니다. 웹사이트의 각 페이지는 모바일 친화적 이어야 하며 여러 기기에서 효율적으로 사용해야 합니다. 보안 연결 (HTTPS)이 있어야 하며 웹사이트와 상호작용 하는 사용자에게 해를 끼치지 않아야 합니다 (안전 브라우징). 방해가 되는 전면 광고가 없는 마지막 요소는 성가시고 종종 해로운 팝업을 나타냅니다.
현재와 같이 위의 순위 요소는 웹 사이트의 기능과 보안에 중점을 둡니다. 그러나 웹 사이트와 사용자의 상호 작용에는 단순한 기능 이상의 것이 있습니다. Google은 5월에 출시할 새 업데이트에서 이 점을 고려했습니다.
2021년 5월 페이지 속도 경험 업데이트 예정
5월 업데이트는 페이지의 기능과 함께 웹사이트에 대한 사용자 경험에 중점을 둘 것입니다. 알려진 순위 요소에 추가될 세 가지 핵심 웹 바이탈(CWV)이 있습니다: 로딩, 상호 작용 및 시각적 안정성.

- 로딩 – 이는 LCP(Large Contentful Paint) 또는 페이지의 가장 큰 시각적 요소가 페이지에 로드될 때 측정됩니다.
- 상호 작용 – FIP(First Input Delay) 또는 사용자의 상호 작용(예: 버튼 클릭)과 브라우저의 작업 응답 사이에 지연 시간이 얼마나 걸리는지를 측정합니다.
- 시각적 안정성 – CLS(누적 레이아웃 이동) 또는 사용자가 스크롤할 때 페이지 요소가 얼마나 안정적인지를 측정합니다.
이러한 각 요소는 사용자가 웹사이트를 탐색할 때 경험하는 경험을 측정합니다. 페이지가 빨리 로드되지 않으면 콘텐츠가 훌륭하더라도 사용자가 콘텐츠를 읽기 전에 떠날 수 있습니다. 사용자가 버튼을 클릭하거나 페이지와 충분히 빠르게 상호 작용할 수 없는 경우 사용자 경험과 원하는 작업(예: 항목 구매)을 완료하는 능력에 마찰이 생깁니다. 마지막으로, 사용자가 페이지와 상호 작용하려고 하지만 버튼을 클릭할 때 페이지가 이동하는 경우 실망스러운 경험을 유발할 수 있습니다. 이것의 훌륭한 예는 여기에서 볼 수 있습니다.
현재 사용자가 웹사이트에 대해 갖는 경험을 측정하기 위해 명확하게 정의된 측정항목이 없으며 이것이 바로 Google이 변경하려고 하는 것입니다. 웹사이트를 최적화할 때 사용자 경험을 매우 중요하게 생각하며, 속도뿐만 아니라 고려해야 할 사항이 더 있습니다. 사용자에게 최적의 경험을 제공하면 사용자가 웹사이트를 다시 방문하도록 유도할 뿐만 아니라 검색하는 콘텐츠를 더 빠르게 제공할 수 있습니다.
John Mueller는 Core Web Vitals가 순위를 설정하기 위해 도메인 수준(또는 웹 페이지 그룹과 함께)에서 필드 데이터를 사용할 것이라고 말했습니다. 필드 데이터는 순위가 실험실 데이터와 같은 시뮬레이션된 상호 작용이 아니라 실제 사이트 상호 작용을 기반으로 하며 알고리즘은 사용자가 상호 작용하는 모든 페이지(때로는 색인이 없는 페이지 포함)를 검토함을 의미합니다. 도메인 수준에서 CWV를 보는 것은 Google이 페이지 단위가 아니라 전체 웹사이트를 분석한다는 것을 의미합니다. 이는 Google이 정확한 순위를 매기기에 충분한 데이터 포인트가 없는 일부 페이지 때문입니다.
Google은 사용자 경험에 더 중점을 두고 있지만 콘텐츠 또는 기타 측정항목이 무시된다는 의미는 아닙니다. 모든 순위 요소, 새로운 핵심 성능 평가, 링크 및 콘텐츠는 페이지 순위를 매길 때 Google 알고리즘에 의해 고려됩니다.
또한 Google은 CLS 측정항목에 대한 피드백에 열려 있습니다. 메트릭에 대한 개발자 계획에 대해 자세히 읽고 잠재적으로 매력적인 페이지에 불이익을 줄 수 있는 솔루션에 대한 피드백을 제공할 수 있습니다. 그들이 조사하고 있는 두 가지 문제는 콘텐츠를 이동하는 무한 스크롤 페이지 또는 단일 애플리케이션 페이지입니다.
[사례 연구] SEO 프로젝트를 판매하는 SEO 스토리텔링
준비 방법
Google은 2021년 5월에 이 업데이트를 출시할 것이라고 발표했습니다. 이것은 웹사이트를 준비하고 최적화하는 데 2개월이 조금 넘는 시간을 제공합니다. 웹사이트가 업데이트할 준비가 되었는지 확인하기 위해 분석할 수 있는 다양한 도구와 일반적인 문제가 있습니다.
도구
다음 도구는 가장 쉬운 도구부터 개발자 중심의 도구에 이르기까지 단순성과 사용 용이성을 기준으로 나열되어 있습니다.
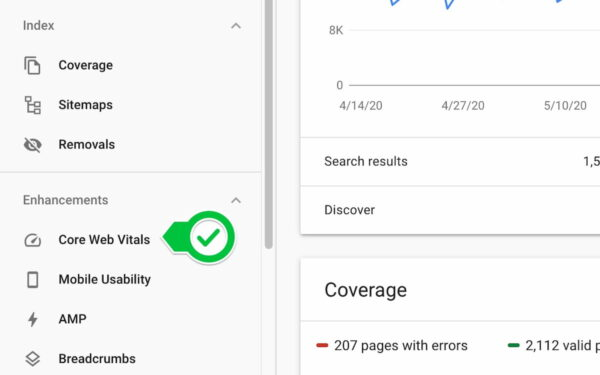
- Search Console의 새로운 핵심 핵심 성능 보고서는 사이트 실적 요약을 위해 GSC에 통합되었습니다. 왼쪽 메뉴에서 찾을 수 있습니다.

- 브라우저에서 사용자 경험 측정항목에 빠르게 액세스할 수 있는 Web Vitals Chrome 확장 프로그램입니다.
- PageSpeed Insights는 웹페이지의 속도를 살펴보고 경험에 대한 새로운 측정항목을 통합합니다.
- DevTools의 Lighthouse를 사용하면 모든 페이지에서 보고서를 실행할 수 있으며 접근성, 보안, 페이지 속도 및 경험, SEO 등의 품질을 보여줍니다.

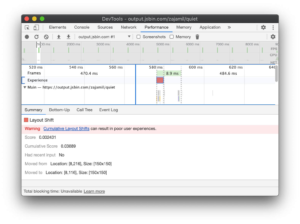
- DevTools 성능 패널의 경험 섹션은 CLS가 발생하는 위치에 대한 보다 정확한 설명을 제공할 수 있습니다.

- 새로운 Chrome 사용자 경험 보고서 API를 사용하면 URL에 대한 최대 28일의 과거 경험 데이터에 액세스할 수 있습니다.
행위
다음은 2021년 5월 업데이트를 준비할 때 시작해야 할 몇 가지 제안 사항입니다. 기술 및 내용 준비별로 그룹화됩니다.

기술 준비
- 이미지 및 기타 요소를 위한 공간 지정 – 이 최적화는 CLS 및 페이지에 대한 사용자 경험과 직접적인 관련이 있습니다. 페이지를 이동하기 위해 버튼을 클릭하려고 하고 대신 로딩 중인 광고를 누르는 것은 답답합니다. 이러한 경험을 피하기 위해 CSS에서 이미지를 지정하고 치수를 추가할 수 있습니다. 이것은 나중에 로드될 무언가가 있고 페이지의 "점프함"을 줄여줄 무언가가 있다는 것을 브라우저에 알려줍니다.
- 서버 속도 향상 – 서버가 요청에 응답하는 속도가 빠를수록 페이지 로드 속도가 빨라집니다. 호스팅 플랫폼, 서버 설정 및 데이터베이스 작동 방식을 평가하는 것이 가장 좋습니다. 호스팅 플랫폼은 적절한 가격에 잘 작동해야 하며 서버는 최신 버전의 PHP로 설정되어야 합니다. 데이터베이스가 작동하는 방식과 서버가 요청에 응답하는 방식을 이해하면 속도 향상의 기회를 알 수 있습니다. Cloudflare와 같은 CDN과 TTFB(Time to First Byte)를 고려하는 것도 중요합니다. Cloudflare에는 서버가 더 가까워지고 저장된 자산의 자동 축소 및 압축과 같이 웹 사이트 속도를 높이는 데 도움이 되는 통합 메커니즘이 있습니다. 이것은 오래된 기술 스택이 있는 웹사이트에 유용할 수 있습니다.
- 중요한 CSS – 서버가 각 요청에 응답하는 데 걸리는 시간을 줄이기 위해 중요한 CSS를 살펴볼 수 있습니다. CSS 파일은 크기가 크고 브라우저가 페이지를 읽고 처리하고 렌더링하는 데 시간이 걸리는 경향이 있습니다. 즉, 사용자가 페이지를 보는 데 더 오래 걸립니다. HTML에서 스크롤 없이 볼 수 있는 콘텐츠 전용 CSS를 추가하고 나중에 더 큰 파일을 로드하면 LCP를 개선하는 데 도움이 될 수 있습니다. CSS로 페이지의 중요한 요소를 자세히 설명하고 코드에 인라인하면 페이지가 더 빠르게 로드되어 사용자 경험을 향상시킬 수 있습니다.
- 타사 스크립트 로드 – 페이지 속도는 타사 광고 스크립트와 같은 외부 소스의 영향도 받을 수 있습니다. 광고 스크립트를 사용하는 경우 해당 광고 스크립트를 정말로 사용하고 싶은지 확인하고 스크립트를 비동기식으로 로드하는 것을 고려하십시오. 이를 통해 브라우저는 외부 정보를 요청하기 전에 페이지를 빌드할 수 있습니다. 또한 비동기 또는 지연 속성을
script태그에 추가하여 로드에 도움을 줄 수 있습니다. 그러면 백그라운드에서 스크립트를 로드하는 동안 다른 요소를 계속 렌더링하도록 브라우저에 알릴 수 있습니다. 또 다른 옵션은 스크립트가 있거나 없는 페이지를 테스트하여 LCP 및 CLS에 강한 영향을 미치는 스크립트를 확인하는 것입니다. - 색인이 없는 페이지 검토 – 도메인 수준에서 또는 CWV에 대한 페이지 그룹으로 웹사이트를 분석하는 것에 대한 Mueller의 설명으로 인해 속도 성능을 위해 색인이 없는 페이지를 검토하는 것이 중요합니다. Google은 검색 결과에서 이러한 페이지의 순위를 지정하지 않지만 사용자는 색인이 생성되지 않은 페이지와 상호 작용하며 업데이트는 사용자 상호 작용에 중점을 둡니다. 이는 Google이 페이지별로 데이터 포인트를 수집할 페이지가 많지 않은 소규모 웹사이트에 특히 중요합니다. 더 큰 사이트는 느리고 인덱싱되지 않은 페이지의 문제를 피할 수 있지만 Google이 WCV 순위 정보에 해당 페이지를 사용할 가능성이 있다는 점을 인지해야 합니다.
[사례 연구] SEO 프로젝트를 판매하는 SEO 스토리텔링
콘텐츠 준비
- 이미지 – 웹 페이지의 이미지는 각각의 핵심 웹 바이탈에 영향을 줄 수 있습니다. 필요한 크기로 이미지를 적절하게 업로드하고 잘 압축하는 것이 중요합니다. 이미지는 LCP에 가장 큰 영향을 미치는 경향이 있으며 이미지 최적화는 페이지에 대한 사용자의 첫인상과 경험에 큰 영향을 미칠 수 있습니다. 브라우저의 크기에 응답하는 srcset 속성, rel=preload 기능, WebP 형식 사용을 통해 픽셀 크기를 정의하는 것도 중요합니다.
기능 예시 srcset 속성 img src="small.jpg" alt="…"/rel=사전 로드 link rel="preload" as="image" href="important.png"WebP 형식 Linux, Windows 또는 Mac OS X용으로 미리 컴파일된 cwebp 변환 도구를 다운로드하십시오. 이러한 기능을 함께 사용하면 페이지 로드 속도를 크게 높일 수 있습니다.
기억해야 할 기능
CWV 순위 요소 및 새로운 도구와 함께 Google은 AMP 설정에 관계없이 우수한 성능의 웹사이트가 주요 기사에 실릴 수 있다고 밝혔습니다. 이것은 뉴스 관련 웹사이트나 기사를 통해 가시성을 얻으려는 웹사이트에서 기억하는 것이 중요합니다.
또한 Google Search Console에서 모니터링할 수 있는 검색 결과에서 Google이 예외적으로 실적이 좋은 웹사이트를 강조 표시할 가능성이 있습니다. 새 아이콘은 다음과 같이 표시됩니다. 
Peyman Khalili의 스크린샷
이는 추천 스니펫을 검토할 때 웹사이트가 주어진 쿼리에 대해 제어하는 SERP의 양을 고려할 때 염두에 두어야 할 사항입니다.
구글은 정확한 출시 날짜나 웹사이트에 얼마나 큰 영향을 미칠지 발표하지 않았습니다. 그러나 이러한 사전 통지 및 새로운 순위 요소의 발표로 우리는 웹사이트가 최선을 다할 수 있도록 준비할 수 있습니다.
