Google 태그 관리자 자습서: 코드를 건드리지 않고 웹사이트 분석을 개선하는 데 사용하는 방법
게시 됨: 2022-05-06Google Analytics를 온라인 상점 웹사이트에 연결하기로 결정한 때를 기억하십니까?
매우 긴 코드 조각과 그리스어로 들리는 템플릿의 "머리 부분"에 관한 내용 을 발견하기 전까지는 모든 것이 순조로울 것이라고 생각했을 것입니다(웹 디자인에 대한 개념이 없는 경우).
그래서 당신은 아마도 커피 한 잔을 마시는 것보다 시간이 덜 걸리는 외부 웹 디자이너에게 전화를 걸게 되었을 것입니다.
그런 다음 Google Ads 코드를 추가할 때도 동일한 일이 발생했습니다.
그리고 Facebook 또는 Snapchat 픽셀.
등등.
그래서…
웹 분석 도구를 전자 상거래 상점에 연결할 때마다 스스로 작업을 수행하고 다른 사람에게 의존하지 않는 것이 더 좋지 않을까요 ?
글쎄요, Google 태그 관리자를 사용하기 시작하면 가능합니다.
그리고 이 포스트에서는 매우 상세한 튜토리얼과 함께 그것이 무엇인지, 어떻게 사용하는지 단계별로 알려줄 것입니다.
이렇게 하면 개발자의 커피 중독에 대한 지불을 중단할 수 있습니다.
목차
- Google 태그 관리자의 정의 및 작동 방식
- 알아야 할 기본 Google 태그 관리자 용어
- 튜토리얼: Google 태그 관리자 설치 및 사용 방법
- 1. 워드프레스에 구글 태그 매니저 설치하기
- ️ A. 계정 생성
- ️ 나. 설치
- 2. 추적 코드 설치
- ️ A. 구글 애널리틱스
- ️ B. 페이스북 픽셀
- 1. 워드프레스에 구글 태그 매니저 설치하기
- 이제 Google 태그 관리자를 사용하는 방법을 알았습니다. 하지만 왜 외부 도구에만 안주할까요?
Google 태그 관리자의 정의 및 작동 방식
사이트를 확실히 이해하려면 사이트가 건물이고 액세스하기 위해 각 도구가 고유한 문(레이블 또는 추적 코드)을 사용한다고 상상해 보십시오.
따라서 새로운 도구를 연결하고 싶을 때마다 전용 도어를 만들어야 합니다 (즉, 웹사이트의 소스 코드에 액세스하여 편집해야 함).
그러나 Google 태그 관리자(GTM)를 사용하면 모든 도구를 허용하는 "범용 문"을 만들 수 있습니다.
다시 말해:
Google 태그 관리자는 사이트의 소스 코드를 변경하지 않고 외부 도구를 연결할 수 있는 고유한 코드 스니펫('컨테이너'라고 함)을 생성합니다.
이렇게 하면 SEM, 열 지도 또는 기타 항목에 픽셀을 사용하고 싶을 때마다 GTM 인터페이스에서 직접 수행할 수 있습니다.
훨씬 간단하고 저렴합니다.
알아야 할 기본 Google 태그 관리자 용어
웹 디자인에 대해 잘 모른다면 지금은 길을 잃을 수도 있습니다.
걱정 마.
다음은 이 튜토리얼을 최대한 활용하기 위해 숙지해야 할 몇 가지 용어입니다.
- 컨테이너: Google 태그 관리자에서 생성한 코드 조각으로 웹사이트에 삽입해야 하는 유일한 것입니다. 이것은 우리가 전에 말했던 "도어 코드"입니다.
- 태그: 태그는 다른 도구에서 사이트에 연결하는 데 사용하는 참조입니다. Google Analytics에는 자체 태그가 있습니다. Google Ads에는 다른 것이 있고 Facebook 픽셀에는 다른 것이 있습니다. 그것은 그들이 문을 통과하기 위해 사용하는 ID와 같습니다.
- 변수: 변수는 "사용자 쿠키에서 데이터 수집" 과 같이 태그가 수신하는 지침입니다. 이에 대한 자세한 내용은 이 게시물의 뒷부분에서 알려드리겠습니다.
- 트리거: 태그의 활성화 이벤트를 알려줍니다. 예를 들어 태그는 "페이지가 완전히 로드되었을 때" 사용자의 쿠키에서 데이터 수집을 시작합니다.
이제 이 모든 용어를 설명했으므로 사이트에서 Google 태그 관리자를 사용하는 방법을 살펴보겠습니다.
튜토리얼: Google 태그 관리자 설치 및 사용 방법
첫 번째 부분은 코드를 약간 변경해야 하므로 프로세스의 유일한 어려운 단계입니다.
그 후에는 모든 것이 케이크 조각이 될 것입니다.
1. 워드프레스에 구글 태그 매니저 설치하기
모든 것을 더 쉽게 만들기 위해 WordPress에 GTM을 설치하는 방법을 알려 드리겠습니다.
대신 PrestaShop, Magento 또는 Shopify(또는 기타 오픈 소스 CMS)를 사용하는 경우 프로세스가 기본적으로 동일하므로 걱정하지 마십시오.
️ A. 계정 생성
대부분의 Google 도구와 마찬가지로 이 도구를 사용하려면 사용자 계정을 만들어야 합니다.
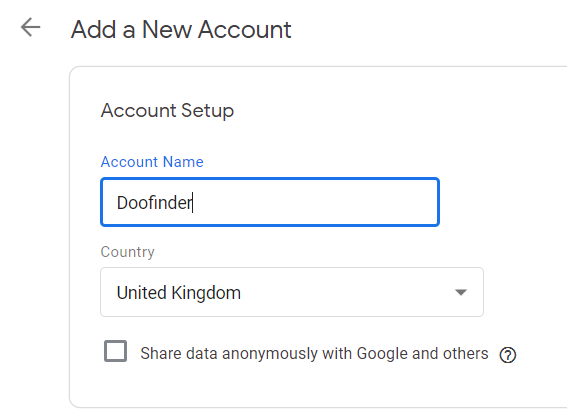
그렇게 하려면 Google 태그 관리자 웹사이트로 이동하여 다음 정보를 입력하세요.
- 계정 정보: 이름 및 국가.

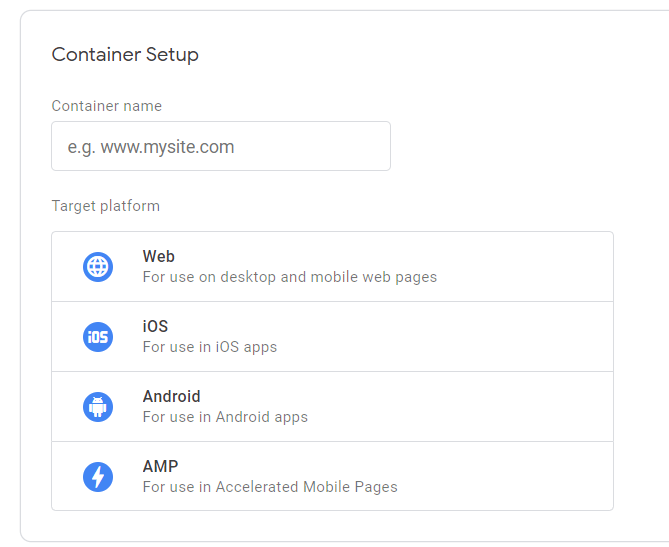
- 컨테이너: 여기에서 첫 번째 컨테이너를 만들어야 합니다.
나중에 식별할 수 있도록 이름을 지정하고 용도(일반적으로 "웹 사이트")를 지정하기만 하면 됩니다.

"만들기"를 클릭하고 이용약관에 동의하면 Google 태그 관리자 인터페이스로 이동합니다.
️ 나. 설치
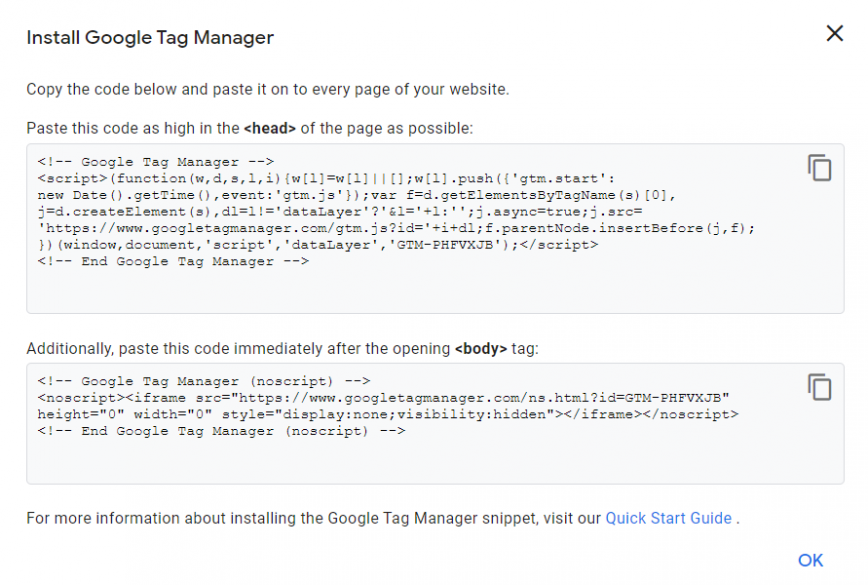
들어가면 먼저 다음과 같은 두 개의 코드가 있는 팝업이 표시됩니다.

이것들은 귀하의 웹사이트에 삽입해야 하는 단 두 개의 코드 스니펫입니다 . 나머지 도구의 태그에 대한 컨테이너 역할을 합니다.
기본적으로 두 가지 방법이 있습니다.
- WordPress 편집기 사용: 여기에는 WordPress의 소스 코드를 통해 파일에 액세스하고 거기에 코드 조각을 삽입하는 작업이 포함됩니다. (중요한 것을 삭제할 수 있기 때문에) 그것을 수행하는 방법을 정확히 알지 못한다면 그렇게 하지 않는 것이 좋습니다.
- 플러그인 사용: 가장 쉬운 옵션은 플러그인을 통해 이러한 코드를 삽입하는 것입니다. 이 옵션에는 많은 것들이 있지만 Google 태그 관리자 자체의 플러그인을 사용할 수도 있습니다.
확실하지 않은 경우 개발자에게 직접 문의하는 것이 가장 좋습니다(지금이 유일한 경우임).

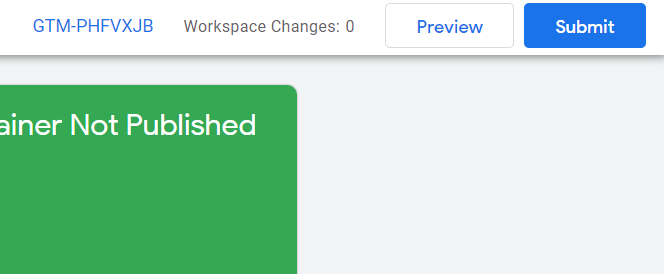
코드를 설치했으면 GTM 인터페이스의 오른쪽 상단 모서리에 있는 "보내기"를 클릭하십시오.

이 버전의 이름을 입력해야 하는 창이 표시됩니다. 컨테이너를 변경할 때마다(예: 도구 연결) 시스템은 해당 컨테이너의 새 버전을 생성합니다.
마지막으로 "게시"를 클릭하여 활성화합니다.
2. 추적 코드 설치
이제 이러한 웹 분석 도구를 Google 태그 관리자와 빠르고 쉽게 연결하는 방법을 배울 시간입니다.
Google Analytics와 같은 일부는 이미 사전 정의된 구성이 있는 반면 다른 일부는 수동 설정이 필요합니다.
각각의 예를 살펴보겠습니다.
️ A. 구글 애널리틱스
먼저 구글 애널리틱스를 설치하는 과정을 살펴보자.
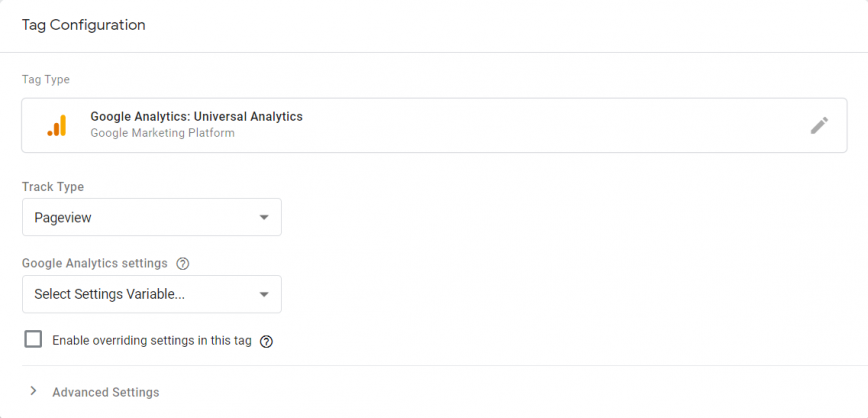
Google 태그 관리자 인터페이스에서 "새 태그" 를 클릭합니다. 다음 단계를 수행해야 하는 창이 표시됩니다.
- 먼저 태그 이름을 지정 합니다(나중에 편집하려는 경우 식별할 수 있도록).
- "태그 관리자"를 클릭하면 다양한 옵션이 있는 목록이 표시됩니다. "구글 애널리틱스"를 선택합니다.
- "추적 유형"에 대해 "페이지 보기"(일반적으로 기본 옵션)를 선택합니다.
Google 태그 관리자를 열어 두고 Google 애널리틱스에 로그인합니다.
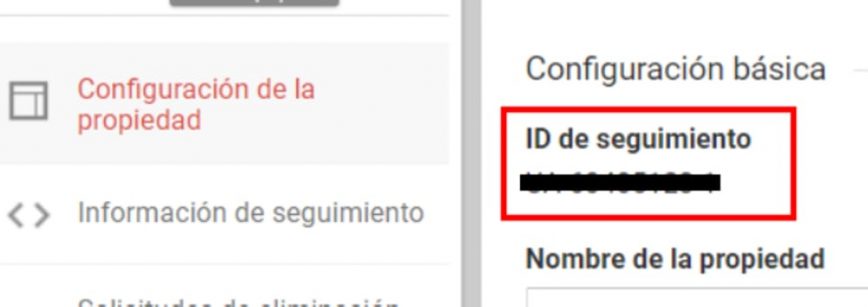
관리 > 속성 설정 으로 이동하여 "추적 ID" 아래의 번호를 복사합니다.

Google 태그 관리자 탭으로 돌아가서 "변수 구성" 을 클릭한 다음 "새 변수"를 클릭합니다.

Google Analytics의 코드를 "추적 ID"에 붙여넣습니다. "cookieDomain"을 자동으로 둡니다.
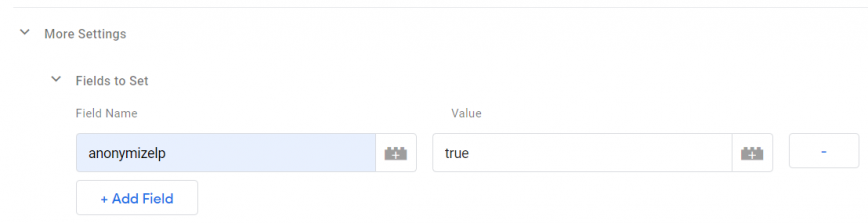
이제 데이터 보호법을 준수하기 위해 쿠키에 대한 익명 등록 을 설정합니다. 이를 위해 동일한 창에서 "설정할 필드"를 클릭하고 다음 필드를 추가합니다.

완료되면 "저장"을 클릭하십시오.
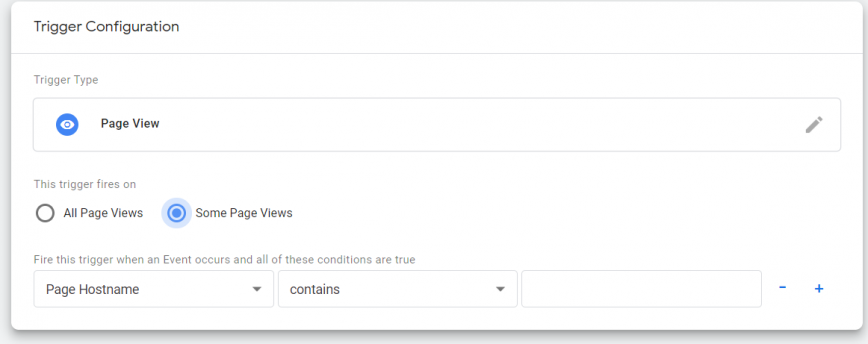
다음으로 "트리거링" 으로 이동하여 태그 변수를 실행할 시기를 설정합니다.
기본적으로 태그는 창이 로드되면 웹사이트의 모든 페이지에서 활성화됩니다.
그러나 "새 트리거"(오른쪽 상단 모서리에 있는 "+" 기호)를 클릭하여 특정 페이지에서만 활성화되도록 새 필터를 추가할 수도 있습니다(예: 방문 페이지).

기본 옵션을 사용하는 것이 좋습니다. 저장을 클릭하면 Google Analytics 태그가 실행됩니다.
이제 목록에 없는 옵션에 대한 추적 태그를 설치하는 방법을 살펴보겠습니다.
️ B. 페이스북 픽셀
이 다음 예에서는 Facebook 광고의 픽셀을 사용할 것입니다. 그러나 추가하려는 다른 태그에 대해서도 동일한 프로세스입니다.
먼저 "새 태그"를 클릭한 다음 구성 옵션에서 "사용자 정의 HTML 태그" 를 선택합니다.
그런 다음 픽셀의 코드 스니펫을 추가해야 하는 상자가 표시됩니다(광고 계정의 광고 관리자 섹션에서 찾을 수 있습니다.
그런 다음 상자 아래의 "고급 설정" 을 클릭하십시오. "태그 실행 옵션" 을 선택한 다음 "이벤트당 한 번" 을 선택합니다. 다른 것은 변경할 필요가 없습니다.
"실행" 에서 픽셀이 웹사이트의 모든 페이지에서 실행되도록 선택하거나 선택한 페이지에서만 실행되도록 선택할 수 있습니다.
저장을 클릭하면 픽셀이 웹사이트 방문을 기록할 준비가 되어 리타게팅 캠페인을 시작할 수 있습니다.
이제 Google 태그 관리자를 사용하는 방법을 알았습니다. 하지만 왜 외부 도구에만 안주할까요?
많은 고객들이 고려하지 않는 웹 분석의 또 다른 측면이 있습니다.
대부분의 경우 비즈니스 성장에 도움이 되는 가장 흥미로운 데이터는 웹사이트에서 찾을 수 있습니다.
예를 들어 Doofinder와 같은 지능형 검색 엔진으로 생성된 통계입니다.
더 알고 싶으십니까?
그런 다음 지능형 검색 엔진으로 매출을 20% 높일 수 있는 방법을 설명하는 이 전자책을 다운로드하십시오 .
Doofinder를 직접 사용해보고 싶다면 여기를 클릭하여 30일 무료 평가판을 받을 수 있습니다.
오! 플러그인처럼 작동하므로 소스 코드를 어지럽히는 것에 대해 걱정하지 마십시오.
