Google PageSpeed Insights 점수를 향상시키는 방법
게시 됨: 2017-04-11페이지 속도 통찰력의 전환율을 높이는 가장 쉬운 방법은 헤드라인을 개선하거나 CTA 버튼의 색상을 변경하는 것과는 아무런 관련이 없습니다. 대신 더 빠른 사용자 경험을 제공하는 것이 중요합니다.
Google의 연구에 따르면 전환율과 로드 시간 사이의 연관성이 밝혀졌습니다. 또한 지연된 클릭 후 방문 페이지로 인해 잠재 고객의 절반을 잃을 수 있음을 보여줍니다. 다행히 속도를 늦추는 원인을 파악하는 데 사용할 수 있는 도구가 있습니다.
페이지 속도에 대한 Google의 연구
Google 연구원은 900,000개의 광고를 클릭한 후 평균 모바일 클릭 후 랜딩 페이지가 로드되는 데 당황스러운 시간이 22초라는 사실을 발견했습니다. 그것은 대부분의 참을성 없는 인터넷 사용자가 페이지를 떠나기 전에 기다리는 것보다 7배 이상 더 긴 시간입니다. 정확히 말하면 53%입니다.

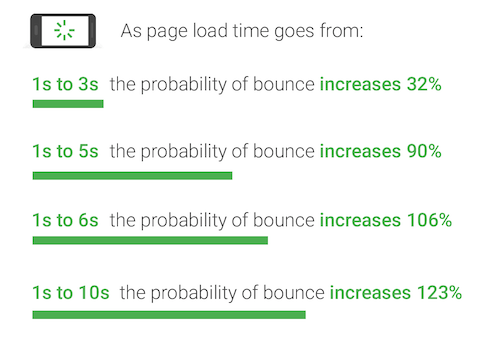
페이지를 로드하는 데 3초 이상 걸리면 잠재 고객의 절반 이상이 페이지를 보기도 전에 떠납니다. 그것이 충분히 나쁘지 않은 것처럼 연구는 페이지가 로드되지 않을 때마다 더 많은 방문자가 이탈할 것이라는 사실을 발견했습니다.

연구원들은 SOASTA의 기계 학습 기술의 도움으로 로드 시간, 페이지 무게(데이터 크기) 및 전환율 사이의 상관 관계를 발견했습니다. 기본적으로 "무겁다"는 것은 더 느리다는 것을 의미합니다. 특히 페이지의 요소(텍스트, 이미지 등) 수가 400개에서 6,000개로 증가하면 방문자 전환 가능성이 95% 감소합니다.
트윗하려면 클릭
그러나 페이지가 느리게 로드되는 경우 문제를 정확히 찾아내는 것이 항상 쉬운 것은 아닙니다. 텍스트의 양과 이미지의 수는 한눈에 알 수 있지만 과도한 JavaScript 및 너무 많은 리디렉션과 같은 문제는 그렇지 않습니다.
다행히 페이지 로드 시간을 늦추는 원인을 정확히 찾는 데 사용할 수 있는 무료 도구가 있습니다.
Google PageSpeed Insights란 무엇인가요?
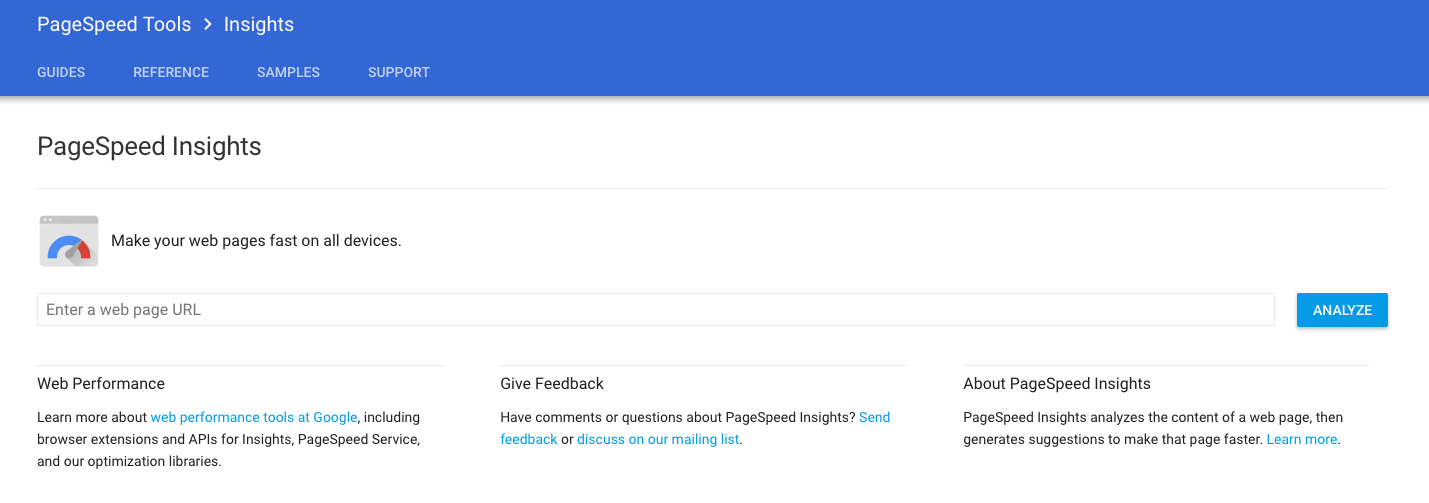
Google PageSpeed Insights는 웹페이지의 속도를 쉽고 빠르게 테스트할 수 있는 도구입니다.

URL을 입력하고 "분석"을 누르면 두 가지 매개 변수를 기반으로 웹 페이지 속도를 저하시키는 원인에 대한 자세한 보고서와 해결 방법에 대한 권장 사항을 신속하게 얻을 수 있습니다.
- 매개변수 1: 스크롤 없이 볼 수 있는 로드까지 걸리는 시간. 이것은 사용자가 새 페이지를 요청한 후 페이지에서 스크롤 없이 볼 수 있는 부분에 콘텐츠를 표시하는 데 걸리는 시간입니다.
- 매개변수 2: 전체 페이지 로드 시간. 사용자가 페이지를 요청한 후 브라우저가 페이지를 완전히 렌더링하는 데 걸리는 시간입니다.
Google에 따르면 다음과 같이 작동합니다.
Page Speed Insights는 휴대기기 및 데스크톱 기기의 페이지 성능을 측정합니다. URL을 두 번 가져옵니다. 한 번은 모바일 사용자 에이전트로, 한 번은 데스크톱 사용자 에이전트로 가져옵니다.
PageSpeed Insights 점수 범위는 0~100점입니다. 점수가 높을수록 좋고 점수가 85 이상이면 페이지가 잘 수행되고 있음을 나타냅니다.
그러나 사람들이 페이지가 즉시 로드되기를 기대할 때 "잘" 충분할까요? 매 순간이 중요할 때는 아닙니다. 가능한 한 높은 점수를 얻으려면 다음을 수행해야 합니다.
높은 Google PageSpeed Insights 점수 달성
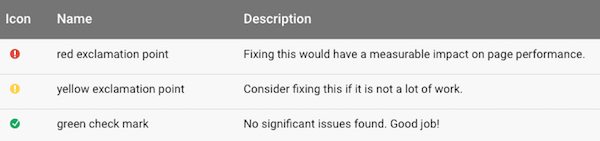
보고서에 빨간색과 노란색이 많이 표시된다면 페이지에 눈에 띄는 로드 문제가 있기 때문입니다.

도구에서 이러한 문제를 알려 주지만 오류 메시지는 이해하기 약간 어려울 수 있습니다. 예상되는 내용과 해결 방법은 다음과 같습니다.
1. 클릭 후 방문 페이지 리디렉션 방지
페이지가 반응형으로 디자인되지 않은 경우 다양한 장치에 최적화된 페이지로 여러 번 리디렉션될 수 있습니다. Google에 따르면 몇 가지 일반적인 리디렉션 패턴은 다음과 같습니다.
- example.com은 반응형 웹 디자인을 사용하므로 리디렉션이 필요하지 않습니다. 빠르고 최적입니다!
- example.com → m.example.com/home – 모바일 사용자에 대한 다중 왕복 페널티.
- example.com → www.example.com → m.example.com – 모바일 환경이 매우 느립니다.
사용자를 리디렉션해야 할 때마다 페이지 렌더링이 중단되어 페이지 로드 시간에 귀중한 시간이 추가됩니다. 반응형 디자인으로 페이지를 구축하여 리디렉션을 피하십시오. 이 디자인은 잠재 고객이 사용하는 장치에 관계없이 고품질 사용자 경험을 보장하는 방법입니다.
(모든 Instapage 템플릿은 반응형이므로 사용자가 확대/축소할 필요가 없습니다.)
2. 압축 활성화
오늘날의 브라우저는 인터넷 사용자에게 페이지의 더 작은 대체 버전을 제공할 수 있습니다. 압축기 gzip을 사용하면 해당 페이지의 크기를 90%까지 줄일 수 있습니다.
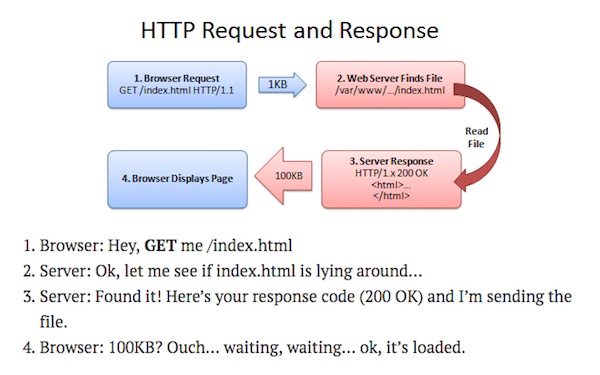
Khalid Azad는 자신의 웹사이트 Better Explained에서 gzip이 HTTP 요청 및 응답 프로세스를 최적화하는 방법을 훌륭하게 설명합니다.

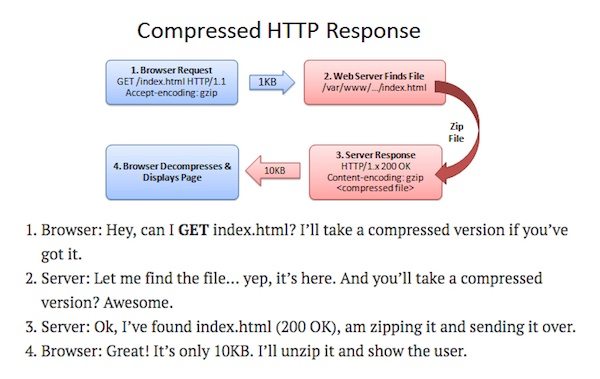
그러나 압축이 활성화되면 프로세스는 다음과 같이 보입니다.

사용자에게 전체 페이지를 제공하는 대신 브라우저는 짧은 시간에 로드되는 기하급수적으로 더 작은 압축 버전을 가져올 수 있습니다. 여기에서 gzip으로 최적화하는 방법에 대해 자세히 알아보세요.

3. CSS, HTML, JavaScript 축소
"축소"는 브라우저에서 페이지를 처리하는 방식에 영향을 주지 않고 불필요하거나 중복된 데이터를 제거하는 것을 의미합니다. 잘못된 코딩이 이 문제의 원인일 수 있으며 몇 가지 다른 방법으로 수정할 수 있습니다.
페이지의 소스 코드를 수동으로 조사하는 것 외에 Google에서는 다음 리소스를 시도해 볼 것을 권장합니다.
- HTML을 축소하는 HTML 축소기.
- CSS를 축소하기 위한 CSSNano 및 csso.
- UglifyJS2 및 Closure Compiler는 JavaScript를 축소합니다.
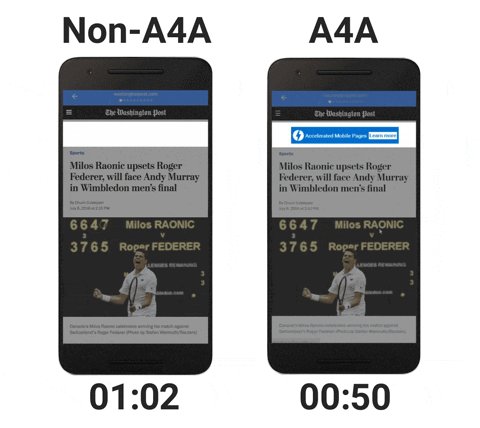
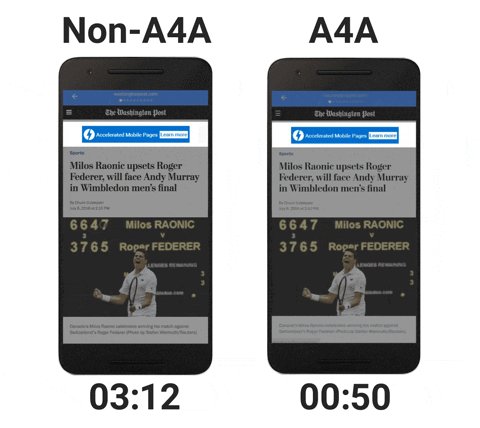
물론 또 다른 옵션은 Google의 AMP 및 광고용 AMP 프레임워크를 활용하는 것입니다. 두 프로그램 모두 개발자가 HTML, CSS 및 JavaScript의 간소화된 버전으로 페이지를 구축할 수 있도록 합니다. 그 결과 페이지와 광고가 순식간에 로드됩니다.

4. 스크롤 없이 볼 수 있는 콘텐츠의 우선순위 지정
이것이 이상하게 보일 수 있지만 페이지 로드 시간은 페이지 로드 속도에 관한 것만이 아닙니다. 또한 "인식된 성능"에 관한 것입니다. KeyCDN의 Brian Jackson은 다음과 같이 설명합니다.
체감 성능은 "웹사이트가 로드될 때 얼마나 빨리 느껴지나요?"라고 간단하게 설명할 수 있습니다. 웹사이트가 실제로 로드되는 속도와 약간 다를 수 있습니다. 체감 성능은 모두 웹사이트 속도 테스트 도구가 아닌 사용자의 관점에서 나온 것입니다.
체감 성능을 높이려면 사용자에게 중요한 콘텐츠 로드의 우선 순위를 지정하는 것이 중요합니다. 예를 들어 접은 부분 위의 페이지 텍스트는 타사 위젯보다 먼저 로드되어야 합니다.
하지만 코드가 잘못 구성되면 사용자가 인식하는 성능이 저하될 수 있습니다. 로드할 페이지의 마지막 요소가 사용자가 보기 위해 클릭한 요소인 경우 페이지가 더 오래 로드되는 것처럼 느껴질 것입니다.
5. 서버 응답 시간 단축
서버 응답 시간 — 서버가 사용자를 위해 페이지 콘텐츠를 로드하기 시작하는 데 걸리는 시간 — Google에 따르면 여러 요인으로 인해 속도가 느려질 수 있습니다.
- 데이터베이스 쿼리
- 느린 라우팅
- 프레임워크
- 도서관
- 리소스 CPU 고갈
- 메모리 부족
Raelene Morey의 웹사이트에서 열악한 호스팅은 속도를 떨어뜨리는 주요 원인이었습니다. 그녀는 독자들에게 다음과 같이 경고합니다.
무제한 페이지 보기 및 무제한 공간이 포함된 3.95달러의 월간 요금제를 제공하는 저렴한 웹 호스트는 저렴한 것처럼 보일 수 있지만 일반적으로 사이트 속도가 느리고 트래픽이 많은 기간에는 다운타임이 자주 발생합니다.
사이트가 번개같이 빠르고 사이트 성능이 우수하려면 적절한 웹 호스트에 투자해야 합니다. 정말 빠른 사이트를 원한다면 공유 서버에 없는 호스팅 패키지를 살펴보는 것이 좋습니다.
그녀는 WP 엔진을 결정하기 전에 수많은 호스트를 테스트했으며, 이를 통해 Google에서 권장하는 200ms 미만의 서버 응답 시간에 도달할 수 있었습니다. 동일한 작업을 수행하거나 현재 웹 호스팅 패키지를 보다 유능한 계획으로 업그레이드하는 것을 고려하십시오.
6. 렌더링 차단 JavaScript 제거
무엇보다도 JavaScript는 일부 강력한 타사 도구 및 대화형 페이지 요소를 활성화합니다. 그것의 문제는 HTML 코드의 구문 분석도 중단한다는 것입니다.
"렌더링 차단 JavaScript 제거"라는 오류 메시지가 표시되면 페이지의 접힌 부분에 대한 로드 프로세스를 일시 중지하는 JavaScript 코드가 있음을 의미합니다. 특히 타사 스크립트가 이 문제의 원인일 수 있습니다. 세 가지 방법으로 해결하십시오.
- 로드 프로세스에 중요하지 않은 스크립트는 의도적으로 지연되어야 합니다. 즉, 페이지가 완전히 렌더링된 후에 가져와서 실행해야 합니다.
- 비동기적으로 로드되는 스크립트는 동기적으로 로드되는 스크립트보다 사용해야 합니다. 동기식 스크립트는 페이지 렌더링 프로세스를 일시 중지하는 반면 비동기식 스크립트는 브라우저가 동시에 다른 요소를 로드할 수 있도록 합니다.
- 브라우저가 수행해야 하는 요청 수를 줄이려면 작은 외부 JavaScript 리소스를 HTML 문서에 직접 삽입하는 스크립트 인라인을 고려하십시오.
7. 브라우저 캐싱 활용
페이지가 사용자에게 완전히 로드되기 전에 서버와 브라우저 간에 여러 요청이 필요할 수 있습니다. 시간에 관한 한, 각각은 합산됩니다.
캐싱을 사용하면 브라우저가 최근에 로드된 특정 요소(헤더, 탐색, 로고 등)를 "기억"할 수 있습니다. 브라우저가 캐시할 수 있는 요소가 많을수록 사용자가 요청하고 궁극적으로 페이지가 더 빨리 로드됩니다.
Google은 최소 1주일의 캐싱 정책을 권장하며 크게 변경되지 않는 요소의 경우 1년이 바람직합니다.
8. 이미지 최적화
블로그 게시물에서 Google 테스터는 이미지가 페이지 속도에 미치는 위협에 대해 구체적으로 경고했습니다. "파비콘, 로고, 제품 이미지와 같은 그래픽 요소는 페이지 전체 무게의 최대 2/3를 쉽게 차지할 수 있습니다."라고 그들은 말했습니다.
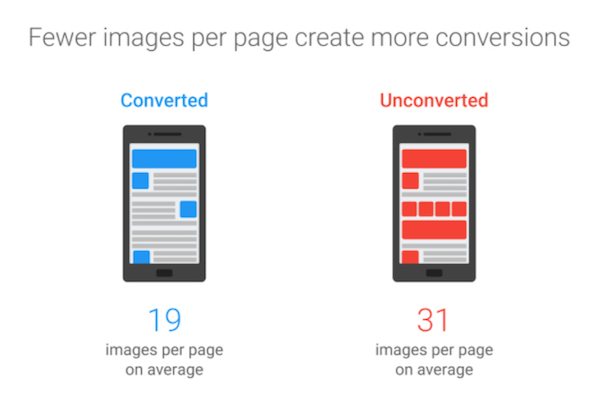
그런 일이 발생하면 페이지 로드 시간, 특히 전환율에 미치는 영향이 엄청납니다. 연구에 따르면 방문자를 전환한 페이지에는 그렇지 않은 페이지보다 이미지가 38% 적었습니다.

다행히도 이미지 최적화는 쉽습니다. PNG를 JPEG 이미지 파일로 교체하면 페이지 크기와 로드 시간을 쉽게 절약할 수 있습니다. Google의 Guetzli 및 Zopfli와 같은 이미지 압축기도 마찬가지입니다.
트윗하려면 클릭
그러나 이러한 이미지를 사용하기 전에 페이지에 포함된 모든 이미지가 정말로 필요한지 스스로에게 물어보십시오. 그들은 정말로 가치를 더하고 있습니까, 아니면 그것들 없이도 할 수 있습니까? 대답이 후자인 경우 데이터와 시간을 절약하기 위해 모두 폐기하십시오.
Google PageSpeed Insights로 내 위치 확인
귀하의 Google PageSpeed Insights 점수는 무엇입니까? 권장 수치인 85+에 도달했습니까?
해당 임계값에 도달하려면 클릭 후 랜딩 페이지 경험 최적화에 대한 가이드를 참조하는 것이 좋습니다.

그런 다음 더 나은 사용자 경험을 제공하고 클릭 후 랜딩 페이지를 개선하세요.
지금 Instapage Enterprise 데모에 등록하세요.
