Google AMP 웹 세미나 요약: 5가지 일반적인 통념 깨기
게시 됨: 2018-12-20빠른 링크
- 웨비나 요약
- 신화 1
- 신화 2
- 신화 3
- 신화 4
- 신화 5
- 다시 보기
AMP 개념을 처음 사용하는 경우 알아야 할 몇 가지 기본 사항이 있습니다. 첫째, AMP 프로젝트는 페이지 로드 시간이 페이지 바운스의 가장 강력한 요인 중 하나이기 때문에 더 빠른 페이지 로드 속도를 가능하게 하기 위해 Google에서 주도했습니다. 둘째, 모바일 페이지 속도를 최적화하여 전반적인 모바일 브라우징 경험을 개선하는 것이 모바일 전환율에 특히 중요합니다.
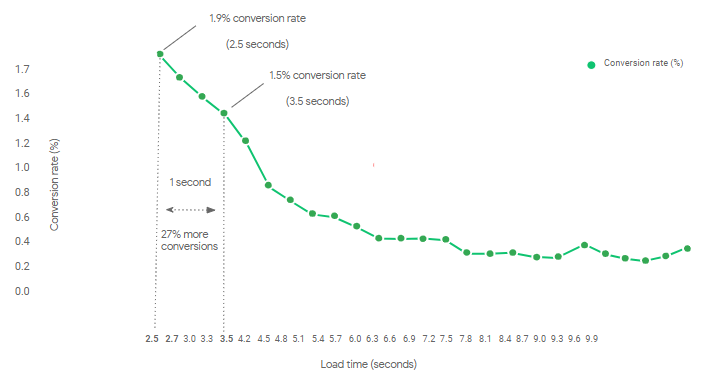
- 소비자의 40%는 로드하는 데 3초 이상 걸리는 페이지를 떠납니다.
- 웹사이트를 로드하는 데 걸리는 시간이 1초 더 늘어날 때마다 전환율이 20% 감소합니다 .
- 사용자의 61%는 액세스하는 데 문제가 있었던 모바일 사이트로 돌아갈 가능성이 낮고 40%는 경쟁업체로 이동합니다.
AMP의 중요성을 보여주고 사용 사례, 이점 및 제한 사항을 둘러싼 사실과 허구를 구분하기 위해 Google AMP 웨비나를 주최했습니다.

Google AMP 웨비나에서 밝혀진 5가지 통념
오해 1: 로딩 속도는 전환과 참여에 그다지 중요하지 않습니다.
AMP의 주요 이점은 속도이기 때문에 많은 사례 연구와 독립 연구에서 페이지 로드 속도가 참여와 전환 모두에 얼마나 중요한 영향을 미치는지 보여줍니다.
뉴스 게시, 전자 상거래, 리드 생성 등 다양한 산업 및 업종에서 Google은 다음을 확인했습니다.
- 트래픽 10% 증가
- 이탈률 50% 감소
- 판매 전환율 20% 증가
물론 로드 속도가 10초에서 1초로 증가하는 페이지는 1초에서 0.5초로 감소하는 페이지보다 훨씬 더 큰 참여도 변화를 볼 수 있습니다. 그러나 차이에 관계없이 결과는 거의 항상 긍정적입니다.
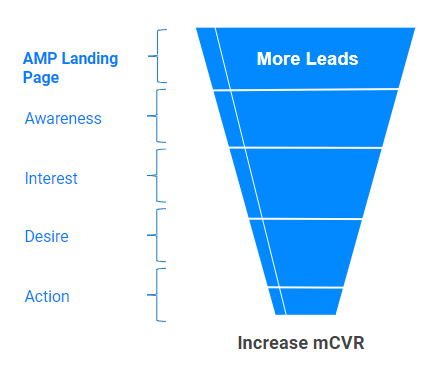
클릭 후 방문 페이지를 AMPlify해야 하는 더 많은 이유가 있습니다. 사용자가 클릭 후 방문 페이지에 더 빨리 도달할 수 있습니다. 더 많은 방문자가 귀하의 메시지를 볼 수 있습니다. 따라서 더 빠른 클릭 후 방문 페이지는 더 큰 전환 퍼널을 의미합니다.

그러면 모바일 전환율과 수익이 증가합니다.

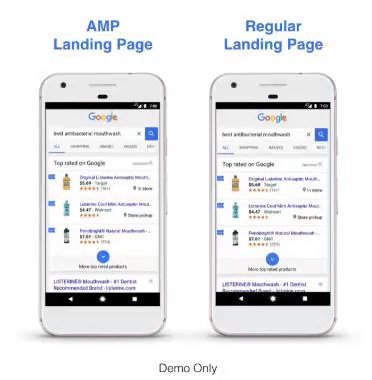
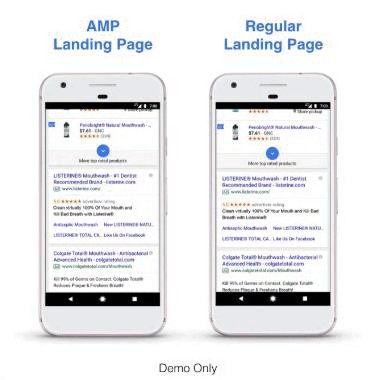
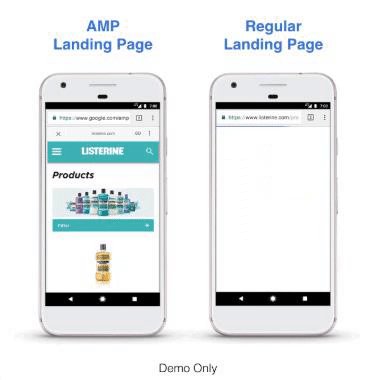
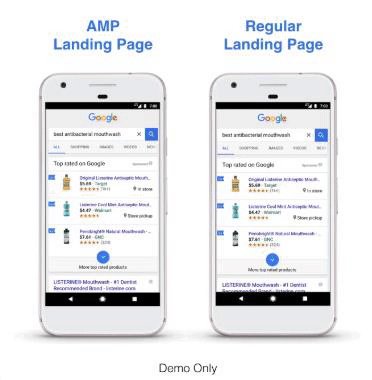
이 AMP 클릭 후 방문 페이지와 동일한 비 AMP 버전 간의 로드 속도 차이를 확인하세요.

AMP는 설계상 빠릅니다. 반응형 기능을 갖춘 프레임워크일 뿐입니다. 따라서 페이지가 AMP인 경우 빠른 속도(잘 최적화된 런타임, 광범위하게 분산된 에지 캐시 및 사전 렌더링)를 달성하기 위해 다른 기술을 사용하여 일반 페이지에서 작업하고 있으며 다시 느려질 수 없습니다.
이를 통해 AMP와 품질평가점수가 연결됩니다. Google이 AMP 페이지에 더 높은 점수를 매기기 위해 부분적이라고 생각할 수도 있지만 사실이 아닙니다. 이러한 페이지는 속도 자체가 QS의 주요 요인이고 AMP 페이지는 본질적으로 빠르기 때문에 더 높은 점수를 받습니다. 따라서 AMP 자체는 QS를 높이는 것이 아닙니다. 그것은 더 빠른 속도와 더 나은 사용자 경험입니다.
Google의 선임 소프트웨어 엔지니어인 Ali Ghassemi는 다음과 같이 설명합니다.
거의 모든 AMP 클릭 후 방문 페이지의 점수는 10점이며 이는 AMP이기 때문이 아닙니다. 품질평가점수 도구는 기술에 구애받지 않습니다. AMP를 보거나 일반 HTML 페이지와 다르게 AMP를 취급하지 않습니다. 그러나 AMP 페이지는 매우 빠르므로 만점을 받습니다.
오해 2: AMP 페이지는 일반 모바일 페이지만큼 좋아 보이지 않습니다.
이렇게 보일 수도 있지만 실제로는 AMP에서 아름답고 UX가 풍부한 페이지를 만드는 것이 더 쉽습니다 . 여기에는 두 가지 이유가 있습니다…
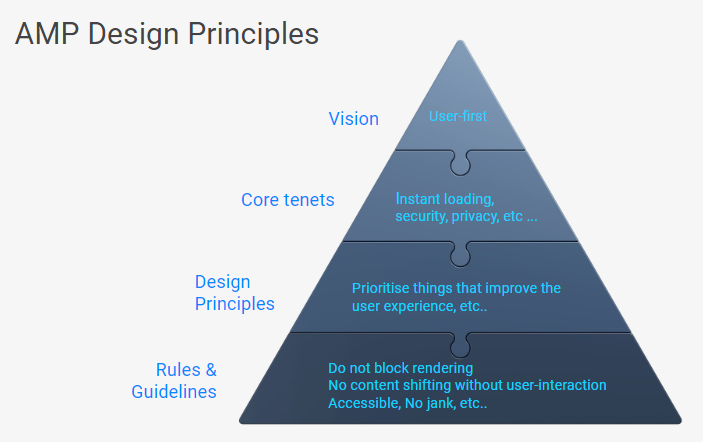
첫째, AMP는 AMP에서 무언가를 구축할 때 결정을 안내하는 핵심 원칙, 설계 원칙 및 규칙의 계층을 통해 사용자 우선 비전을 따릅니다.


이러한 설계 원칙은 AMP에 통합되어 있으므로 AMP 페이지가 AMP가 아닌 페이지와 똑같이 설계되고 구현되더라도 페이지 로드 속도를 제외하고도 여전히 더 나은 사용자 환경을 제공합니다.
또한 일반 웹 기술과 마찬가지로 AMP 페이지의 마크업과 CSS를 제어하므로 브랜드를 디자인하고 원하는 대로 정확하게 경험할 수 있습니다.
이 모든 것은 열악한 사용자 경험(웹 페이지가 천천히 그리고 산발적으로 로드될 때 콘텐츠가 이리저리 이동하는 것을 생각해 보십시오)은 본질적으로 AMP에서 생성하는 것이 불가능하다는 것을 의미합니다.
둘째, AMP에는 AMP 페이지가 비 AMP 페이지와의 패리티를 쉽게 능가할 수 있도록 하는 고품질 구성요소의 대규모 세트가 있습니다.
- 자동 재생 및 반복 기능이 있는 스와이프 가능한 캐러셀
- 크로스 브라우저 사이드바
- 전환, 확대/축소, 패닝, 썸네일 보기 등이 포함된 라이트박스 이미지 갤러리
- 비디오용 문서 수준 PIP
- 시차, 페이드, 슬라이드 및 기타 시간 기반 및 스크롤 기반 애니메이션
- 3D 모델링
이러한 구성 요소는 종종 페이지에 추가되는 몇 줄의 코드에 불과하지만 UX 디자인, 크로스 브라우저, 버벅거림 없는 기능 등으로 가득 차 있습니다.
참고: AMP는 그 이름에도 불구하고 모바일과 데스크톱 모두에서 훌륭하게 작동하며 각각에 많은 반응형 기능이 있습니다. AMP 우선 접근 방식은 데스크톱과 모바일에서 작동하므로 사이트의 한 버전만 유지하면 됩니다.
오해 3: AMP는 대화형 및 동적 콘텐츠에 대한 지원이 제한적입니다.
이는 2016년까지만 해도 사실이었지만 이제 AMP를 사용하여 일반적인 쇼핑 웹사이트에서 기대할 수 있는 모든 기능을 갖춘 완전한 전자상거래 경험을 구축할 수 있습니다.
AMP는 다음과 같은 다양한 사용 사례를 처리하기 위해 많은 새로운 대화형 구성 요소가 포함된 프로그래밍 모델을 포함하도록 기능 세트를 확장했습니다.
- 필터링 및 정렬
- 제품 선택
- 검색 및 자동 완성
- 장바구니에 담기
- 양식 및 입력
- 클라이언트 측 및 서버 측 검증
AMP는 또한 더 나은 경험을 만들기 위해 서버에서 가져온 새롭고 동적인 사용자 데이터를 기반으로 개인화를 지원하고 집중합니다. 이를 통해 "추천 제품" 및 리타겟팅과 같은 기능을 사용할 수 있습니다.
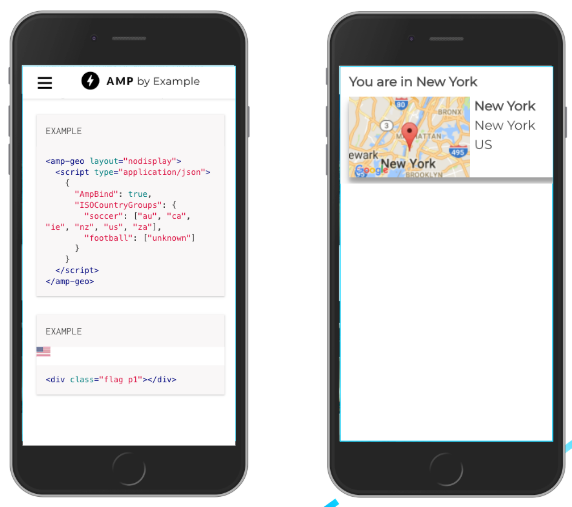
지리적 위치 및 지리적 그룹화는 AMP에서도 지원되며 국가 또는 대륙에 따라 콘텐츠를 자동으로 변경합니다.

AMP 페이지에 대한 개인화된 동적 데이터를 가져오는 데 사용되는 것과 동일한 인프라를 사용하여 자체 서버의 IP 주소를 기반으로 훨씬 더 정확한 위치 감지가 가능합니다.
오해 4: AMP는 제한된 분석 플랫폼을 지원합니다.
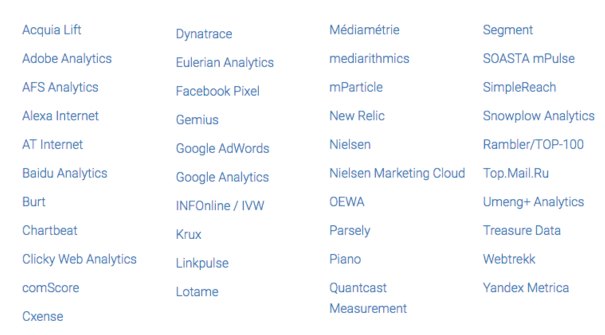
이것은 "제한적"에 대한 귀하의 정의에 따라 2년 전에 사실이었을 수 있는 또 다른 것입니다. 그러나 AMP는 현재 즉시 사용 가능한 55개의 분석 공급업체를 지원하며, 모두 구성하기 쉬운 구성 요소를 통해 추상화됩니다. 다음은 그 중 일부 목록입니다.

더 많은 공급업체가 AMP와 통합함에 따라 더 많은 분석 공급자가 정기적으로 추가됩니다. 게다가 공급업체가 자신을 AMP에 추가하는 것은 매우 쉽기 때문에 아직 AMP를 지원하지 않는 공급업체를 사용하는 경우 단순히 통합을 요청하는 것이 도움이 될 것입니다.
통합 분석 공급자 외에도 AMP는 ping할 URL이 있는 한 모든 사내 분석 솔루션을 지원합니다. 여러 전송 메커니즘(예: 픽셀, xhr 또는 비콘)도 지원되며 분석 매개변수에 대한 구성은 정적 및 인라인 또는 원격 및 동적일 수 있습니다. 그리고 서버를 핑하기 때문에 개인화할 수도 있습니다.
오해 5: AMP 페이지는 A/B 테스트를 할 수 없습니다.
모든 클릭 후 방문 페이지의 A/B 테스트는 매우 중요하며, 이것이 AMP가 AMP 페이지에 대한 캠페인 실험 및 광고 변형을 전적으로 지원하는 이유입니다. 검색 기반 및 쿠키 기반 분할도 모두 지원됩니다.
Instapage AMP 빌더는 AMP 페이지를 A/B 테스트하는 간단하고 쉬운 방법을 제공합니다. AMP 프레임워크 자체에는 AMP 실험이라고 하는 A/B 테스트를 위한 확장 기능도 있어 다양한 사용자에게 다양한 UI를 표시하는 데 사용할 수 있습니다. 이 구성요소는 클릭 후 방문 페이지인지 여부에 관계없이 모든 AMP 페이지에서 작동합니다.
참고: 페이지의 AMP 및 비 AMP 버전을 A/B 테스트하여 이점을 직접 평가하려는 경우 두 버전이 시각적으로나 기능적으로 동일한지 확인하는 것이 중요합니다. 가장 작은 세부 사항조차도 큰 차이를 만들 수 있습니다.

전체 Google AMP 웹 세미나 보기
모든 마케팅 전략은 다르지만 페이지 로드 시간을 단축하고, 이탈률을 줄이고, 전반적인 모바일 브라우징 경험을 개선하고, 전환율을 높이려면 AMP가 필요하다는 데는 의문의 여지가 없습니다.
아직 100% 확신하지 못했다면 Google AMP 웨비나 다시보기를 시청하여 프레임워크가 캠페인에 얼마나 큰 이점을 줄 수 있는지 자세히 알아보세요.
