좋은 웹사이트 디자인의 9가지 원칙
게시 됨: 2019-05-13이 순간 세상에 얼마나 많은 웹사이트가 존재하는지 맞춰보세요. 당신의 대답이 무엇이든 간에 그 수가 20억을 훨씬 넘었다고 확신할 수 있습니다! 그것은 2 다음에 9개의 0이 오는 것입니다!
그러나 10개 사이트 중 9개 사이트가 비활성화되어 있다는 사실에 충격을 받을 수 있습니다! 즉, 지속적으로 업데이트되지 않고 사용자 트래픽이 거의 또는 전혀 없으며 사람들을 비즈니스로 전환하지 않습니다.
경고 받다; 그 90%에 드는 것은 매우 쉽습니다. 그래서 우리가 이 환상적인 기사를 만든 이유입니다! 아래에서는 모든 웹사이트가 상위 10%에 포함되어야 하고 더 중요한 것은… 전환해야 하는 9가지 훌륭한 디자인 가치(또는 원칙)에 대해 이야기할 것입니다!
1. 시각적 매력을 비즈니스 목표에 맞추십시오.
웹을 탐색할 때 제대로 디자인되지 않은 사이트를 발견했을 가능성이 큽니다. 혼란스럽거나, 좌절하거나, 불행하거나 그냥 지루하게 만드는 사이트 유형!
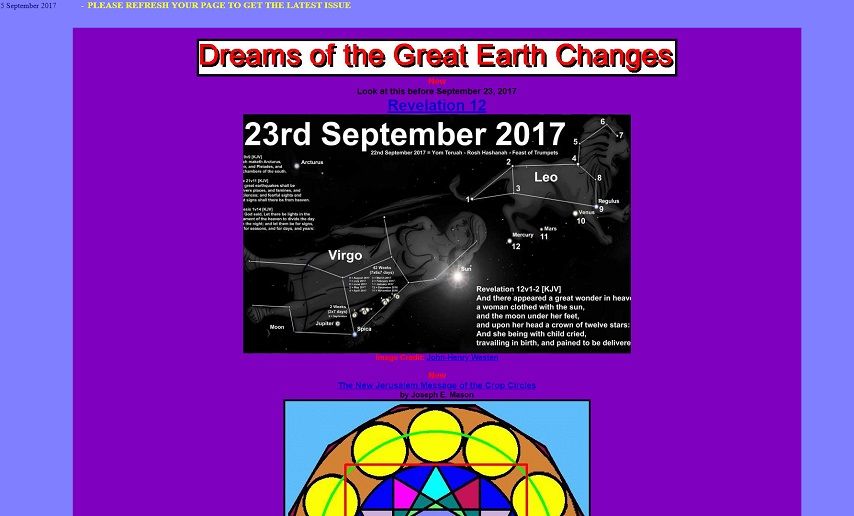
예를 들어 다음 예를 참조하십시오.


첫 번째 사이트는 너무 밝고 지배적인 색상을 자랑합니다. 보라색, 빨간색 및 파란색은 모두 실제 사이트 콘텐츠와 충돌하고 손상시킵니다. 전반적으로 이 디자인은 눈이 불편하고 전문성이 부족함을 증명합니다.
그것은 사용자에 대한 지식 부족을 보여주고 불행한 방문자가 돌아오고 싶지 않은 결과를 초래할 것입니다!
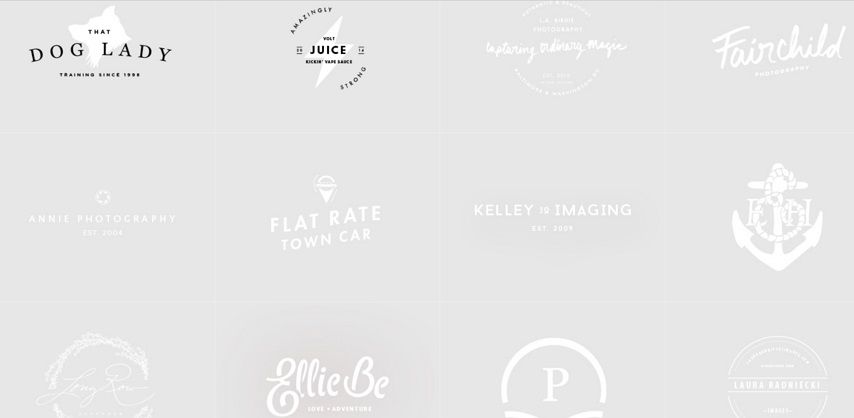
이전 디자인과 다음 사이트를 비교하면 비주얼이 완전히 다릅니다! 웹 사이트에는 뷰어에게 시각적 계층 구조를 제공하지 않는 색상이나 크기가 없습니다.
어떤 콘텐츠에 초점을 맞춰야 하는지에 대한 표시가 없습니다. 이 디자인은 웹사이트가 보수 중이라는 인상을 주어 사용자를 지루하고 혼란스럽게 만들 수 있습니다.
그렇다면 이를 피하기 위해 웹사이트를 어떻게 디자인할 수 있습니까?
대답은 다음 단계로 요약될 수 있습니다.
- 웹사이트의 목표를 적어보세요. 몇 가지 예를 들면 리드 생성, 판매 증가 또는 참여도 증가가 될 수 있습니다.
- 귀하의 사이트의 틈새 시장을 기록하십시오. 예를 들어 스포츠, 패션 및 미용, 건강, 애완 동물 또는 디지털 전자 상거래 제품이 될 수 있습니다.
- 로고, 배경, 버튼, 배너 및 텍스트의 색상을 적절하게 선택하십시오. 패션/미용 사이트의 경우 밝은 파란색과 분홍색과 같은 부드러운 색상이 일반적으로 로고, 배너 및 배경에 가장 효과적입니다.
- 음식과 음료의 경우 빨간색과 노란색이 가장 적합합니다(McDonald's와 Hungry Jacks가 모두 이에 대한 훌륭한 예입니다).
- 마지막으로 비즈니스 목표와 관련하여 웹사이트의 콘텐츠를 정리하십시오.
이 단계는 사이트의 시각적 디자인을 용이하게 하는 구조입니다. 절대적이지는 않지만 웹사이트를 구성할 때 따라야 할 유용한 지침입니다. 비즈니스 목표에 부합하는 한 항상 다양한 색상과 스타일을 자유롭게 실험해 보십시오.
디자인, 레이아웃과 관련하여 콘텐츠는 상당히 까다로울 수 있습니다. 웹사이트를 만드는 데 도움이 될 인간의 인식에 관한 몇 가지 필수 법칙을 제시했습니다.
A. 시각적 계층
이 법칙은 웹사이트(또는 배너, 꽃줄, 포스터, 시트)에 있는 개체의 크기가 클수록 더 중요하게 인식되고 따라서 더 많은 주의를 요구한다고 명시합니다. 그 반대.
밝은 색상도 마찬가지입니다. 웹 사이트에 더 밝은 개체가 표시될수록 더 많은 초점을 맞춥니다. 단순하고 밝은 배경에 어두운 색상을 사용하여 동일한 결과를 얻을 수 있습니다.
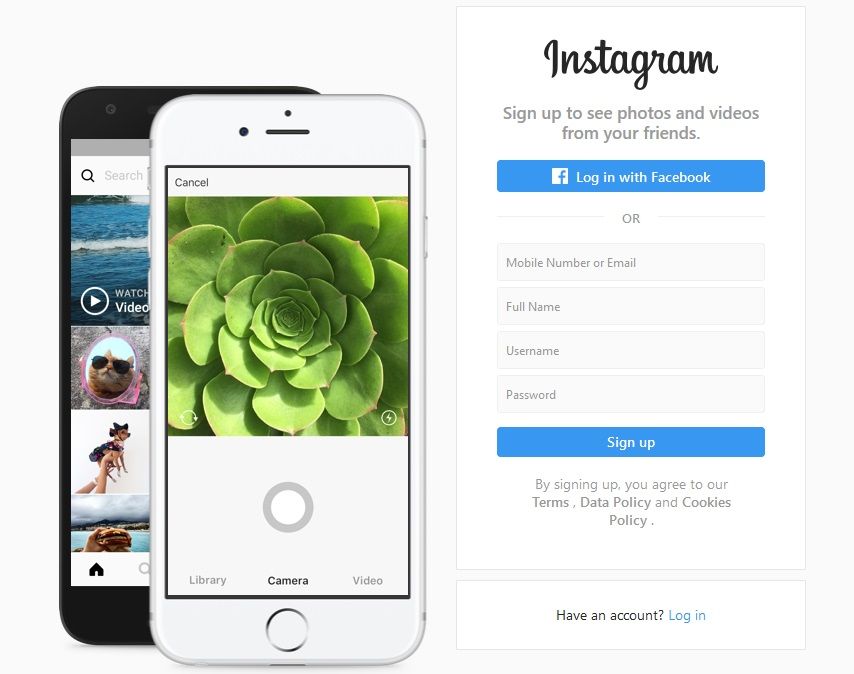
Instagram은 웹사이트에서 이 법을 완벽하게 구현했습니다.

가장 먼저 시선을 사로잡는 것은 평범한 흰색 배경에 검은색과 세련된 글꼴의 브랜드 이름 "Instagram"입니다. 이것은 또한 이 브랜드가 창의성에 관한 것임을 말해줍니다.
다음으로 눈길을 끄는 요소는 왼쪽에 있는 iPhone의 큰 사진입니다. 크기와 녹색 색상 덕분에 시선을 끌 뿐만 아니라 마음도 편안해집니다.
다음으로 눈길을 끄는 요소는 "Facebook으로 로그인"이라고 적힌 파란색 버튼입니다. 그들은 거기에 "가입" 버튼을 쉽게 넣을 수 있었지만 그렇게 하지 않았습니다.
이는 양식을 작성하고 Facebook 자격 증명을 사용하여 직접 로그인할 필요가 없다는 것을 안다면 바쁘고 불안한 마음에 안도감을 주기 때문입니다.
Instagram과 마찬가지로 이 법을 사용하여 중요도에 따라 웹사이트 콘텐츠의 크기를 조정할 수 있습니다. 그렇게 하면 방문자가 원하는 특정 CTA 또는 정보에 집중할 수 있습니다. 그런 식으로 전환을 개선하십시오!
나. 황금비율
황금비는 고대에 창시된 디자인 기법으로 오늘날까지 현대 디자이너들이 사용하고 있습니다! 이 원칙은 오랜 시간 테스트를 거쳤으며 따라야 할 신뢰할 수 있는 규칙입니다.
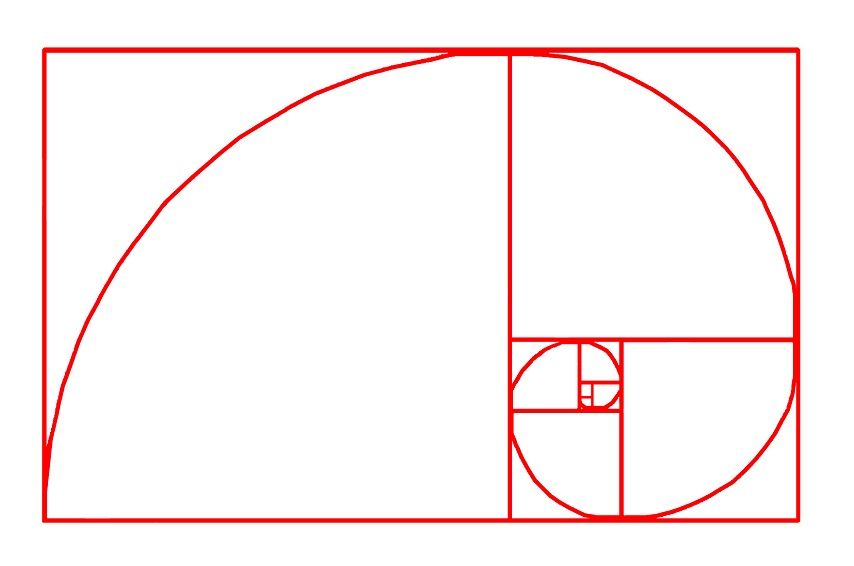
우리가 다루지 않을 몇 가지 복잡한 수학을 사용하여 다음과 같은 황금 비율 이미지에 도달합니다.

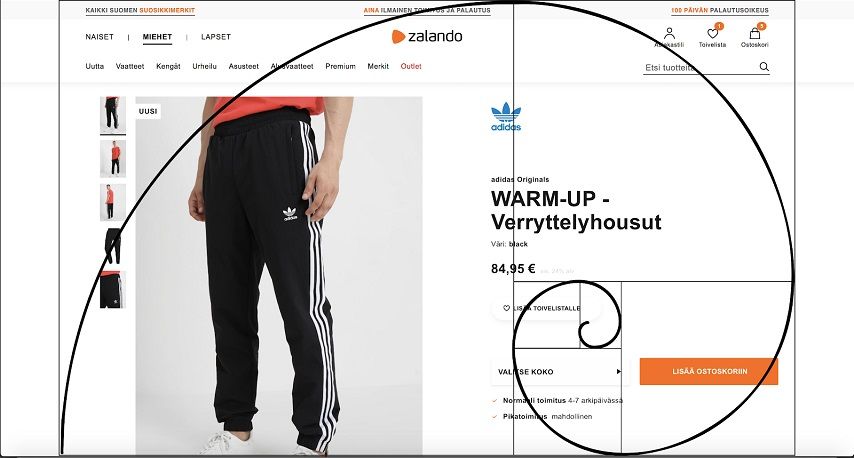
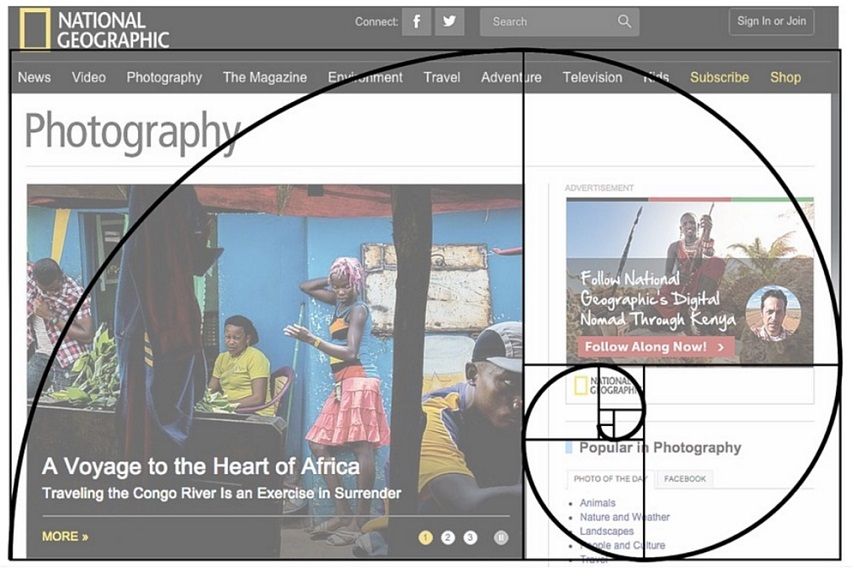
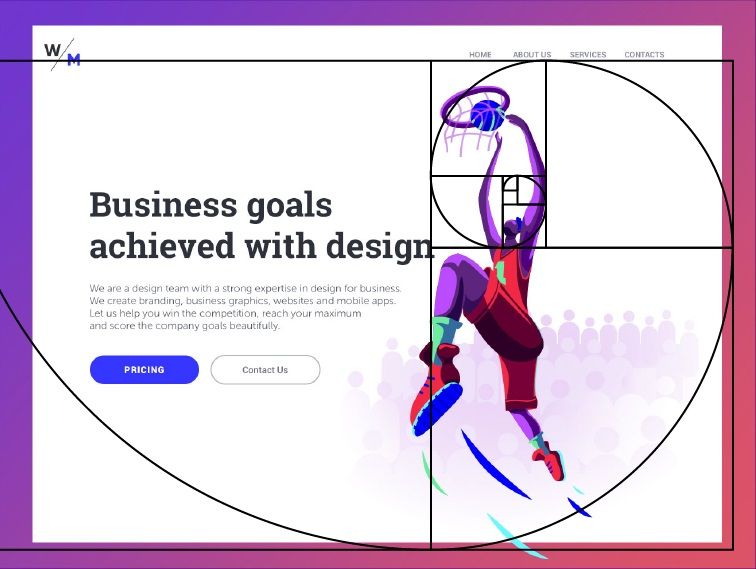
이 이미지를 본 적이 있을 것입니다. 왜 이것이 웹사이트의 디자인 및 배열과 관련이 있는지 궁금하십니까? 아래에서 우리는 잘 설계된 몇 가지 사이트에 황금 비율을 오버레이했습니다.



눈치채셨겠지만, 이 사이트들은 모두 황금비(또는 나선)에 따라 배열되어 있습니다. 그 이유를 알고 싶으십니까? 이 패턴은 양치류, 꽃, 조개, 심지어 허리케인에서도 자연적으로 발생할 수 있다는 것이 밝혀졌습니다!

심리학자와 건축가는 이 패턴을 따라 설계된 모든 것이 우리의 두뇌를 즐겁게 한다고 믿습니다.

따라서 웹사이트 개요를 개발할 때 이 방법을 따르면 동일한 시각적 효과를 얻을 수 있습니다.
C. 3분의 1의 법칙
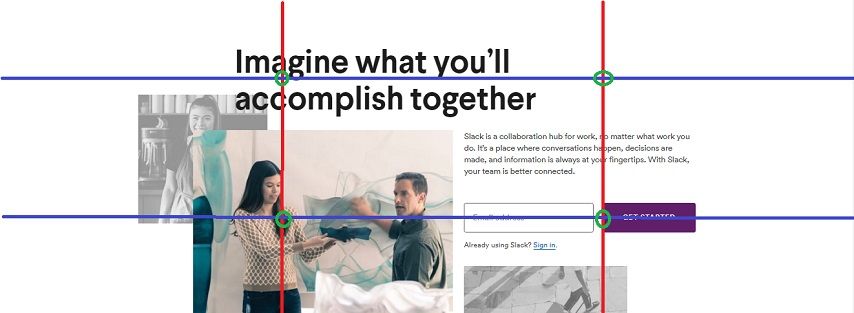
귀하의 사이트에 이미지를 추가할 때 이것은 실제로 더 쉽게 표시되는 원칙입니다. 다음 예는 웹사이트용 사진을 선택할 때 눈이 가장 많이 볼 수 있는 교차선을 따라 이미지가 맞아야 함을 보여줍니다.
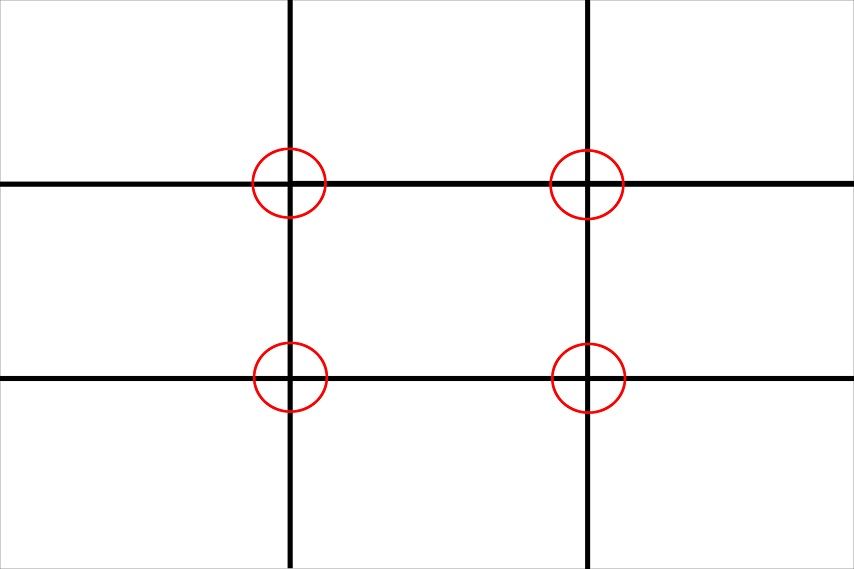
이미지가 3분의 1의 법칙을 따르도록 하기 위해 창을 가로질러 두 개의 평행한 수평선과 수직선을 배치하여 이미지 위에 9개의 정사각형 격자를 형성합니다.
이 격자를 지침으로 사용하여 사진의 가장 매력적인 부분이 교차하는 선(아래 이미지에서 빨간색 원으로 표시됨)과 정렬되도록 이미지를 편집합니다.

교차로에 연락처나 키워드를 넣을 수도 있습니다. 사이트에 이미지를 추가할 때 항상 적은 것이 더 많다는 것을 기억하십시오.
사용자를 끌어들이고 서비스를 과시할 수 있는 충분한 이미지가 있는지 확인하되 페이지가 너무 붐비지 않도록 하세요. Bill Bass는 "단순함은 현대적 우아함의 영혼입니다."라고 말했습니다.


D. 유사성의 법칙
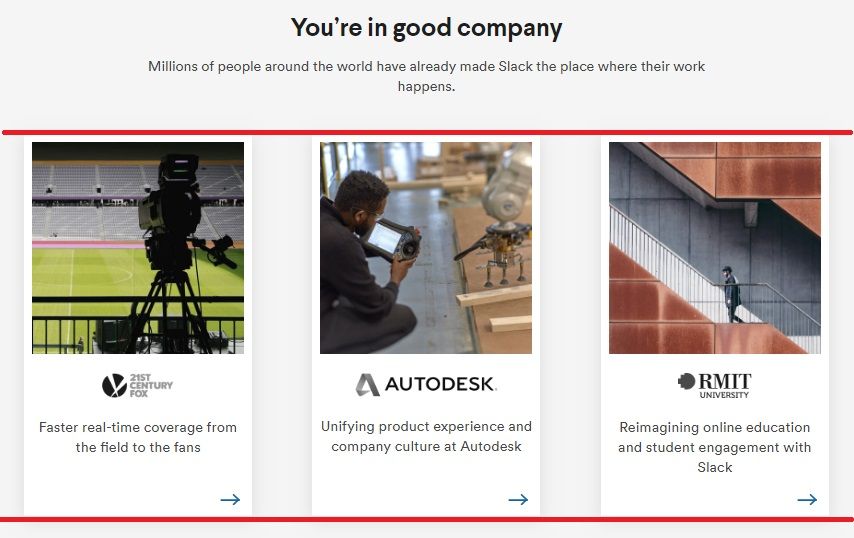
이 용어에 대해 들어본 적이 없더라도 우리의 두뇌는 유사한 대상을 함께 그룹화하도록 연결되어 있기 때문에 잠재 의식이 잘 알고 있는 원칙입니다. 소프트웨어 개발자 Slack이 법을 구현한 방법은 다음과 같습니다.

빨간색 가로선으로 강조 표시된 것은 세 개의 Slacks 브랜드입니다. 보시다시피 그것들은 모두 같은 크기의 상자에 함께 놓여 있고 균등하게 정렬되고 간격이 있습니다.
이러한 항목을 그룹화함으로써 Slack은 사용자가 이 콘텐츠가 포트폴리오 블록임을 쉽게 이해하고 사이트의 다른 요소 간에 혼동을 주지 않도록 합니다.
2. 웹사이트 로드 속도 향상
제목에서 알 수 있듯이 사이트 방문자를 유지하려면 콘텐츠가 빠르게 로드되어야 합니다. 빠른 로딩 사이트는 데스크톱, 휴대폰, 태블릿 등 모든 장치의 표준이 되어야 합니다.

구체적으로 말하면 "스크롤 없이 볼 수 있는 부분"(스크롤하기 전) 콘텐츠는 브라우저를 클릭하거나 브라우저에 입력한 후 3초(최대) 이내에 로드되어야 합니다.
Unbounce에 따르면:
- 웹사이트가 평소보다 로드되는 데 약 100밀리초가 더 걸리면 전환율이 7% 감소할 수 있습니다.
- 로드 시간이 5초인 페이지는 로드 시간이 2초인 페이지에 비해 이탈률이 약 5배입니다.
- 모바일 사용자의 73%는 로드하는 데 너무 오래 걸리는 웹사이트를 경험했습니다.
네트워크 호스팅 평가를 전문으로 하는 회사인 HostingTribunal은 일일 수익이 100,000달러인 온라인 상점의 경우 1초 지연으로 인해 연간 250만 달러의 수익 손실이 발생할 수 있다고 보고했습니다.
그것은 빨리 지불합니다! 따라서 "내 웹사이트를 더 빠르게 만들 수 있는 방법은 무엇입니까?" 솔직히 말해서, 그것은 완전히 다른 기사가 필요한 주제입니다.
인터넷 연결과 통신이 계속 향상됨에 따라 웹 사이트 방문자의 주의 집중 시간과 인내심이 감소합니다. 위에서 언급했듯이 웹 사이트가 따라갈 수 없으면 수익이 곤두박질칠 것입니다!
3. 웹사이트를 찾기 쉽게 만드세요
이미 짐작한 것처럼 사이트 콘텐츠와 직접적으로 관련되어 있지는 않지만 Google(또는 다른 검색 엔진)을 사용하여 웹사이트를 찾을 수 있어야 합니다.
따라서 오토바이를 판매하거나 홍보하는 웹사이트가 있다고 가정해 보겠습니다. 한 사람이 "motorbike" 또는 검색어와 관련된 모든 것을 구글링할 때 귀하의 페이지는 SERP(검색 엔진 결과 페이지)의 상위 5위에 랭크되어야 합니다.
이를 통해 사람들은 귀하의 사이트를 쉽게 찾고 당사의 팁을 염두에 두고 설계되었으며 사용하기 쉽기 때문에 좋은 인상을 받을 수 있습니다. 방문자에게 좋은 인상을 남기면 소셜 미디어에서 긍정적인 평가를 받거나 가족이나 친구에게 추천할 수 있습니다.
좋은 언론은 오가닉 트래픽의 급증, 더 많은 수익 및 웹사이트에서 보내는 더 많은 시간으로 이어질 것입니다.
이 경우 완벽한 평행선은 오프라인 상점일 것입니다. 수리를 찾고 있다면 검색 엔진 결과의 첫 페이지를 넘지 않을 것입니다.
웹사이트의 가시성을 높이는 콘텐츠 유형의 경우 소셜 미디어에 대한 링크를 쉽게 찾는 것이 필수입니다.
현재 소셜 미디어 사용자가 2019년 기준으로 최대 35억 명에 이르렀으므로 소셜에는 Facebook, Twitter, LinkedIn 및 Instagram 페이지가 포함될 수 있습니다.
즉, 잠재적인 잠재 고객/고객이 많이 찾을 수 있으므로 비즈니스 또는 콘텐츠에 활성 소셜 미디어 계정이 있어야 합니다. 따라서 웹사이트가 소셜에 연결되거나 그 반대의 경우에도 더 많은 방문자(및 더 많은 리드)만 발생합니다.
귀하의 웹사이트를 Google에서 가장 높은 순위에 올리는 기술에 대해 배우고 싶다면 이 기사를 읽고 원하는 대로 되지 않는다면 HootSuite의 이 기사를 사용해 보십시오.
4. 공식 지침, 개인 정보 보호 규정 및 사이버 보안 준수
Cybint의 최근 발견에 따르면 꽤 소름 끼치는 소식에 대비하십시오.
- 평균적으로 39초마다 한 번의 해커 공격이 있습니다.
- 중소기업은 전체 사이버 공격의 약 43%를 경험합니다.
- 기업들은 2019년 사이버 범죄로 인해 2조 달러가 넘는 금액을 지불하게 될 것입니다.
- 2013년 이후로 매일 약 400만 개의 레코드가 데이터 유출로 도난당했습니다.
이러한 공격으로부터 비즈니스 및 고객 데이터를 보호하기 위해 전 세계 정부는 공식 지침과 규정을 구현했습니다. 그 중 GDPR(일반 데이터 보호 규정)이 있으며 모든 개인에 대한 데이터 보호 및 개인 정보 보호에 관한 것입니다.
이 기사에서 전체 규정을 설명하지는 않지만 여기서 요점은 웹 사이트에서 고객이 연락처 세부 정보, 이름 또는 신용 카드 세부 정보와 같은 개인 데이터를 공유하도록 요구하는 경우 보안이 유지되어야 한다는 것입니다.
현재 사이트가 GDPR을 준수하는지 궁금하다면 쉽게 확인할 수 있습니다. 결국, 미안보다 조심하는 것이 좋습니다!
귀하를 보호하는 대중적이고 접근 가능한 방법은 SSL 인증서에 투자하는 것입니다. SSL은 Secure Sockets Layer의 약자이며 브라우저와 웹 사이트를 호스팅하는 서버 간의 모든 네트워크 연결에 해당하는 보디가드입니다.
그들은 당신이 가진 것을 원합니다. 그들에게 주거나 받지 마십시오!
5. 평가와 같은 사회적 증거 추가
웹 콘텐츠 혁신으로 시작한 것이 이제 업계 표준이 되었습니다. 경쟁업체와 차별화하고 사이트를 신뢰할 수 있음을 증명하려면 웹사이트에 평판 좋은 평가를 포함해야 합니다.
소중한 고객으로부터 평가를 과시하는 가장 좋은 방법은 매력적이고 탐색하기 쉬운 방식입니다. 이것은 누군가에게 증언 블록을 설계하도록 요청하는 것을 의미할 수 있지만, 이는 신뢰를 구축하고 방문자에게 사이트 및 서비스의 신뢰성과 품질을 확신시킬 수 있는 좋은 방법입니다.
내 말은, 새 전화 케이스가 되기 전에도 리뷰를 빠르게 스크롤할 가능성이 있습니다!
6. 접근성 보장
웹 사이트를 개발하는 동안 깜박이거나 깜박이는 버튼이 있거나 사람들의 관심을 원하는 요소로 유도하기 위해 고대비 색 구성표를 사용하고 싶은 유혹을 받을 수 있습니다.
그러나 이 기능은 보기에 두통을 줄 수 있고 발작이나 광 공포증으로 고통받는 사람은 볼 수 없게 만들 수 있으므로 주의하십시오.
전 세계 인구 7명 중 1명은 편두통을 앓고 있습니다.
-편두통 신뢰
이는 약 10억 3000만 명에 해당하며 미국 안과 학회(American Academy of Ophthalmology)에 따르면 다음과 같이 보고됩니다. 편두통으로 고통받는 사람들의 약 80%가 광선 공포증입니다!
첫눈에 귀하의 사이트에 의해 연기 될 수있는 사람들의 80 %입니다. 따라서 이러한 밝은 특징이 이 상태로 고통받지 않는 사람들의 주의를 끌 수 있지만, 질병을 앓고 있는 사람들에게는 심각한 고통을 줄 수 있습니다!
따라서 현명하고 웹 사이트를 개발할 때 색상 집약적인 기능을 적당히 사용하십시오.
7. 사용성에 중점
위의 용어는 웹사이트가 얼마나 사용자 친화적인지를 나타내며 웹사이트 방문자가 사이트를 얼마나 쉽게 탐색할 수 있는지, 조회 또는 클릭 유도문안(CTA) 버튼이 얼마나 표시되는지, 사용자가 필요한 정보 또는 조회를 얼마나 빨리 찾을 수 있는지와 같은 요소와 관련됩니다. .
사이트의 유용성은 제공하는 콘텐츠와 전반적인 비즈니스 목표에 따라 다릅니다. 예를 들어, 블로그는 온라인 상점이라고 하면 유용성이 다를 수 있습니다.
사용성 개요를 위해 고려해야 할 몇 가지 요소는 다음과 같습니다.
- 반응형인가요? (방문자가 즉시 클릭하지 않도록 전화 및 태블릿 화면에서 자체 재정렬)
- 귀하의 필수 정보는 구별할 수 있습니까?
- 탐색이 직관적입니까? (사용자가 콘텐츠를 끝없이 스크롤하고 있습니까? 또는 클릭 한 번으로 사용할 수 있습니까?)
- 레이아웃이 사용자의 초점 범위에 하나의 항목만 유지합니까? (편리한 기능)
- "라이브 채팅" 옵션이 있습니까?
- 검색창이 항상 보이나요?
- 다른 통화를 사용할 수 있습니까? (전자상거래용)
- 색상이 눈에 자연스럽습니까?
- 내용이 명확하고 이해하기 쉬운가?
- 여백을 잘 활용하고 있나요?
- 관련성이 높은 고품질 사진이 있습니까?
이 모든 목록 요점이 필수적이지만 응답성은 위에 나열된 것 중 핵심입니다. 50억 명이 넘는 사용자가 스마트폰을 통해 인터넷을 검색하고 있는 상황에서 웹사이트의 이러한 측면은 아무리 강조해도 지나치지 않습니다.
8. 웹사이트가 확장 가능한지 확인하십시오
맞춤형 티셔츠를 판매하는 온라인 상점을 상상해 보십시오. 현재 방영 중인 Game of Thrones의 새 시즌과 함께 귀하의 사이트는 최근 출시된 에피소드의 최신 디자인과 인용문을 주문하려는 사용자로 인해 많은 트래픽을 받았습니다.
이제 이 예제 웹사이트가 이러한 유입을 따라가지 못하고 고장이 난다고 가정해 보겠습니다. 수백 건(수천 건은 아니지만) 구매 중에 사용자는 화면에 오류 메시지를 받습니다.
귀하의 클라이언트 기반은 미쳐버릴 것입니다(그리고 이것은 절제된 표현입니다)! 그들 중 많은 사람들이 귀하의 상점을 사기로 보고하고 경쟁업체로 넘어갈 수 있습니다. 말할 것도 없이, 현재 귀하의 웹사이트와 소셜 미디어 페이지 전체에 부정적인 리뷰가 남아 있습니다!
방문자와 잠재 고객이 항상 원활한 경험을 할 수 있도록 트래픽이 많이 발생하도록 최적화하세요.
귀하의 웹사이트가 트래픽이 많은 곳이 아니라는 것을 최적화하지 않았다면 자신을 공매도하는 것입니다.
9. 유지보수 용이성 확보
10년 전에 생각해 낸 것과 동일한 디자인을 고수할 가능성은 거의 없습니다. 그렇다면 업그레이드가 필요할 수 있습니다.
여기에서 대대적인 점검을 수행할 것을 제안하는 것이 아닙니다. 대신 클라이언트가 지루해하지 않도록 여기 저기 요소를 조정할 수 있습니다. 이 변경은 로고를 왼쪽으로 약간 이동하거나, 사진을 업데이트하거나, 버튼 모양을 변경하는 것만큼 작을 수 있습니다.
WordPress 또는 Joomla와 같은 콘텐츠 관리 시스템(CMS)을 사용하는 경우 이 변경 사항은 문제가 되지 않습니다. CMS에 로그인하고 원하는 대로 사이트를 편집하기만 하면 됩니다.
맞춤 디자인된 웹사이트에서 작업할 때 개발자에게 전달하고 싶은 세 가지 주요 사항은 다음과 같습니다.
- 코드를 적절한 주석으로 구분하여 유지하여 웹사이트 기능을 담당하는 청크를 파악할 수 있습니다.
- 문서와 매뉴얼을 텍스트를 이해하기 쉬운 평이하게 준비하도록 요청하십시오. 앞으로 어려움을 겪을 수 있는 모든 것을 해결해 달라고 요청하십시오.
- 발생할 수 있는 모든 문제에 대한 지원 라인을 제공하는지 확인합니다.
귀하의 편의를 위해 이 기사에서 설명한 웹사이트 원칙의 체크리스트는 다음과 같습니다.
- 시각적 매력을 비즈니스 목표에 맞추십시오.
- 웹사이트 로드 속도 향상
- 접근성
- 웹사이트를 찾기 쉽게 만드세요
- 공식 지침, 개인 정보 보호 규정 및 사이버 보안 준수
- 증명서
- 사용성
- 확장성
- 유지 보수 용이성
이미 언급했듯이 이 목록은 단순한 지침으로 작동합니다. 원칙은 웹 사이트를 만드는 방법에 대한 기본 개요를 제공하는 간단하면서도 필수적인 팁입니다.
시간이 지남에 따라 사람들의 선호도와 요구 사항이 변경됨에 따라 더 새로운 디자인 원칙이 자리를 잡을 것이지만 지금은 새로운 웹사이트를 디자인하는 과정을 즐기고 수용하십시오!
