글로벌 블록을 사용하여 페이지를 업데이트하는 가장 좋은 16가지 방법
게시 됨: 2018-04-26빠른 것은 항상 더 빠를 수 있습니다. 기업 고객이 클릭 후 랜딩 페이지 그룹을 한 곳에서 신속하게 조정할 수 있도록 해주는 Instapage 플랫폼에 새로 추가된 Global Blocks에 박차를 가한 아이디어입니다.
전역 차단 기능이란 무엇입니까?
Instapage를 사용하여 클릭 후 랜딩 페이지를 만드는 경우 처음부터 만드는 것보다 더 빠르게 프로세스를 알 수 있습니다. 클릭하여 요소를 편집하고 드래그하여 위치를 지정하는 것은 쉽습니다. 그러나 페이지 그룹에 동일한 변경을 수행하려는 경우 약간 지루할 수 있습니다.
편집하려면 클릭하고 첫 번째 페이지에서 변경 사항을 저장하십시오.
편집하려면 클릭하고 2페이지의 변경 사항을 저장하십시오.
편집하려면 클릭하고 3페이지의 변경 사항을 저장하십시오…
당신은 그림을 얻습니다.
Global Blocks는 변경하려는 요소를 블록으로 저장한 다음 페이지 그룹에 삽입할 수 있는 새로운 제품입니다.
그것의 용도는 충분하지만 일부는 그렇게 명확하지 않습니다. 그래서 우리는 하나의 요소를 저장하고 전역 블록을 사용하여 페이지 그룹에 삽입할 수 있는 시간 목록을 만들었습니다.
Global Blocks가 많은 시간을 절약해 줄 16가지 사례
1. 리브랜딩 중
시대가 변하고 사람이 변하고 기업도 변합니다. 변경되지 않는 것은 이미 실행 중인 모든 캠페인입니다. 따라서 리브랜딩을 준비할 때 현재의 모든 클릭 후 랜딩 페이지를 새 브랜딩으로 조정하는 것은 어려운 작업입니다.
로고, 슬로건, 심지어 색상까지 있습니다. 하나씩 변경하는 대신 로고를 블록으로, 태그라인을 블록으로, 배경을 블록으로 저장한 다음 모든 페이지에 전체적으로 삽입합니다.
2. 연락처가 변경된 경우
오늘날 당신은 모든 종류의 소비자들에게 다가가야 합니다. 어떤 사람들은 소셜 미디어, 다른 사람들은 이메일, 그리고 어떤 사람들은 전화로 연락하기를 원할 것입니다.
그리고 연락처 채널을 추가, 변경 또는 제거할 때(생각보다 Twitter를 통해 연락하는 사람이 적거나 새 콜 센터를 추가했을 수 있음) 클릭 후 랜딩 페이지에 이를 반영하는 것이 중요합니다. 글로벌 블록을 사용하면 팀에서 변경 사항을 쉽게 추가할 수 있습니다.
3. 제품이 업데이트됨에 따라
귀하는 제품을 개선하기 위해 끊임없이 노력하고 있으며 잠재 고객은 이를 알아야 합니다. 방문자가 전환 결정을 알리기 위해 종종 미디어를 찾는 클릭 후 랜딩 페이지에서 특히 그렇습니다.
새로운 기능을 추가하거나 이전 기능을 미세 조정할 때 전 세계적으로 오래된 미디어를 최신 제품 예시로 교체하여 방문자가 전환에 필요한 모든 것을 갖도록 합니다.
4. 팝업
팝업이 항상 사용자 경험을 방해하는 성가신 창일 필요는 없습니다. 사용자가 트리거할 수도 있습니다. 즉, CTA 버튼을 클릭하면 양식, 사례 연구 동영상, 30초 제품 데모 등의 다음 작업이 열립니다.
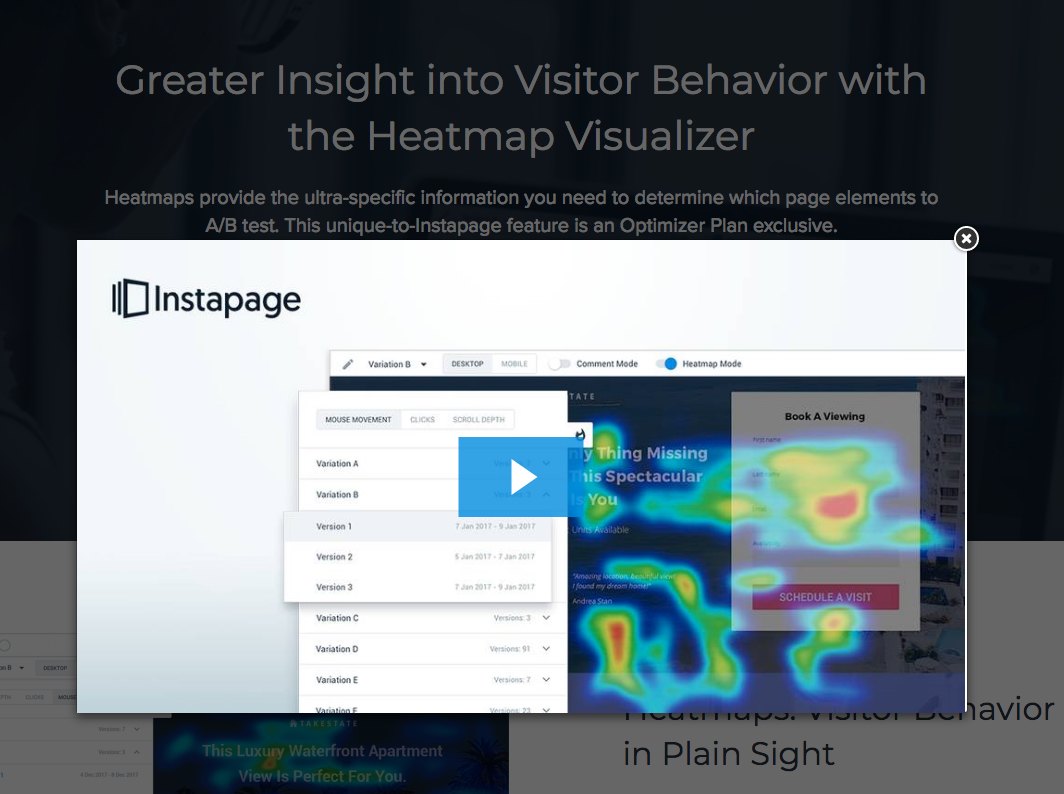
Instapage에서 모든 클릭 후 랜딩 페이지 CTA 버튼이 리드 생성 양식과 연결되는 것은 아닙니다. 예를 들어 때때로 우리는 CTA 버튼을 사용하여 제품 기능 비디오를 엽니다. 시연을 위해 Instapage Heatmap Visualizer 전용 동영상과 함께 "동영상 보기" CTA 버튼이 열립니다.


A/B 테스트 후 대부분의 방문자가 자세한 내용을 알아보기 위해 "동영상 보기" 버튼을 클릭한다는 사실을 알게 된다면 Global Blocks를 사용하여 여러 페이지에서 일괄적으로 변경 사항을 적용할 수 있습니다.
5. 법적 업데이트 및 새로운 저작권 연도
많은 마케터에게 바닥글은 나중에 생각할 수 있지만 실제로는 방문자가 서비스 약관, 개인정보 보호정책 및 저작권 알리미와 같은 중요한 정보를 찾는 곳입니다.
클릭 후 랜딩 페이지에는 아웃바운드 링크가 없어야 하지만 이 정보는 경우에 따라 법적인 이유나 신뢰 구축 능력 때문에 예외입니다. 잠재 고객이 오래된 저작권 정보를 보면 페이지의 정보가 오래된 것인지 궁금해할 수 있습니다.
6. 새로운 영역으로 확장하면서
특정 산업에 종사하는 경우 한 곳에 머물 가능성이 낮습니다. 예를 들어 부동산 중개업체 및 프랜차이즈는 방문자에게 위치별 정보를 제공하기 위해 클릭 후 랜딩 페이지가 두 개 이상 필요합니다.
Global Blocks를 사용하면 특정 위치에서 판매되는 주택이나 특정 지역에 고유한 제안과 같은 정보를 한 곳에서 쉽게 변경할 수 있습니다.
7. 날짜가 변경된 정보를 변경하는 경우
모든 프로모션에는 자체 페이지가 필요하지만 이것이 새 템플릿에서 각 프로모션을 생성해야 한다는 의미는 아닙니다. 예를 들어 제품 데모 클릭 후 랜딩 페이지와 같은 웨비나 클릭 후 랜딩 페이지를 가져옵니다. 데모가 내일인 경우 이 페이지를 마친 후 다음 웨비나에 다시 사용할 수 있는 페이지입니다. Global Blocks를 사용하면 새 날짜를 텍스트 블록으로 저장하고 다양한 제품 데모 클릭 후 랜딩 페이지를 업데이트하기만 하면 됩니다.
8. 수량이 변경됨에 따라
클릭 후 랜딩 페이지의 일부 숫자는 동적으로 업데이트될 수 있습니다(예: 잔여 좌석 또는 제안이 만료될 때까지의 시간). 서비스를 제공한 클라이언트 수, 비즈니스를 수행한 기간, 생성한 ROI 금액 등과 같은 기타 정보는 그렇지 않을 수 있습니다.

사소해 보일 수 있지만 방문자에게 신뢰를 심어주는 데 큰 도움이 됩니다. 이와 같은 긍정적인 통계가 높을수록 귀하의 비즈니스가 더 유능해 보입니다. 숫자가 증가하면 이전 숫자를 텍스트 블록으로 저장하고 전체적으로 삽입하여 모든 이전 숫자를 바꿉니다.
9. 규정 준수
개인 정보를 취급할 때 해당 업계의 개인 정보 보호법을 준수하면 조직이 위험에 처하지 않도록 보호할 수 있습니다. 문제는 이러한 법률이 항상 변경된다는 것입니다.
즉, Global Blocks와 같은 도구가 없으면 업데이트된 규정을 준수하기 위해 서비스 약관이나 개인 정보 보호 정책 또는 양식을 변경해야 할 때 각 클릭 후 랜딩 페이지를 개별적으로 편집해야 합니다. 그러나 전역 블록을 사용하면 요소를 블록으로 저장하고 필요한 페이지를 교체하는 것만큼 쉽습니다.
10. 양식
양식에서 어떤 정보를 수집해야 합니까? 얼마나 모아야 할까요? 마케터에게 답은 끊임없이 변화합니다. 그리고 귀하의 비즈니스에 대한 답도 끊임없이 변화하고 있습니다.
대상 고객에 따라 다릅니다. 깔때기의 단계에 따라 다릅니다. 영업 및 마케팅 팀이 잠재 고객을 선별하는 데 필요한 정보에 따라 다릅니다. 요구 사항이나 잠재 고객이 변경되면 글로벌 블록을 사용하여 필드를 쉽게 추가, 삭제 또는 이름을 바꿀 수 있습니다.
11. A/B 테스트
이 블로그 게시물의 모든 내용은 클릭 후 랜딩 페이지에서 테스트할 수 있습니다: 사용후기, 양식 필드, 수량 기반 정보. 두 개의 서로 다른 페이지(예: 긴 형식의 페이지와 짧은 형식의 페이지)를 게시하고 시간이 지남에 따라 동일한 트래픽을 유도함으로써 어떤 전환율이 더 높은지 결정할 수 있습니다.
발견한 내용에 따라 한 요소를 다른 요소로 대체할 수 있습니다. 그리고 글로벌 블록을 사용하여 그룹에 그렇게 할 수 있습니다.
12. 사용후기
저작권 정보와 서비스 약관은 신뢰를 심어주지만 사용 후기는 훨씬 더 신뢰를 줍니다. 이들은 사회적 증거의 힘을 사용하여 방문자가 CTA 버튼을 클릭하도록 강요하지만 모두 똑같이 설득력이 있는 것은 아닙니다.
Sarah Jones는 “이 에이전시는 훌륭했습니다. 비즈니스 성장에 도움이 되었습니다.”
잘 알려진 소프트웨어 회사의 CEO인 Jen Smith가 "이 에이전시가 우리 캠페인 프로세스를 완전히 통제하고 수익을 120% 증가시켰다"는 평가만큼 설득력이 없습니다.
그러나 Sarah Jones의 모호한 평가가 현재 귀하가 가진 전부일 수 있습니다. 귀하의 사용후기가 개선됨에 따라(더욱 긍정적이고 상세해짐에 따라) 새 페이지를 전체적으로 삽입하여 모든 클릭 후 랜딩 페이지에 설득력을 한 번에 쉽게 추가할 수 있습니다.
13. 다양한 광고그룹 만들기
전환에 필요한 클릭 후 방문 페이지 요소 중 하나는 "메시지 일치"입니다. 방문자가 방문하자마자 신뢰를 구축하는 클릭 후 랜딩 페이지와 광고 사이의 링크를 말합니다.
로고, 미디어, 색상 및 헤드라인은 광고와 클릭 후 랜딩 페이지 간에 동일해야 합니다. 따라서 헤드라인이나 미디어가 변경될 때마다 클릭 후 랜딩 페이지가 일치해야 합니다. 광고 및 광고그룹이 적은 경우에는 쉽게 달성할 수 있습니다. 그러나 광고 그룹이 많고 각 광고 간에 미묘한 변화가 있는 광고주의 경우 글로벌 차단 없이 이러한 요소를 조정하는 것은 지루한 작업이 됩니다.
14. FAQ 업데이트 시
클릭 후 랜딩 페이지 제안에 대해 고객으로부터 고유한 질문을 받으면 대답하고 다음 단계로 넘어갑니다. 하지만 같은 질문을 계속해서 받는다면 어떤 식으로든 클릭 후 랜딩 페이지에 질문을 추가해야 할 때일 것입니다.
예를 들어 "이 제품에 보증이 제공됩니까?"라는 질문이 계속 표시되는 경우 FAQ에 추가하거나 사본에 통합하거나 "평생 보증!"이라는 배지를 추가할 수도 있습니다.
무엇을 선택하든 한 번에 클릭 후 랜딩 페이지를 조정하려면 Global Blocks를 사용하고 싶을 것입니다.
15. 클릭 유도 문안 버튼 조정
클릭 유도문안은 클릭 후 랜딩 페이지의 강자입니다. 그것이 작동하게 만드는 것입니다. 양식 없이 클릭 후 랜딩 페이지를 가질 수 있고, 헤드라인과 이익 지향적인 카피 없이 가질 수 있지만(좋지 않을 것입니다) 클릭 유도문안 없이는 가질 수 없습니다. 행동.
새로운 클릭 페이지 또는 A/B 테스트 결과를 기반으로 CTA 링크 또는 복사 또는 색상을 변경해야 할 때마다 Global Blocks가 유용합니다.
16. 감사 페이지에서 방문자를 안내할 때
"감사합니다" 페이지는 전환에 대한 새로운 리드에게 단순히 감사하는 것 이상의 역할을 해야 합니다. 또한 언제 어디서 리소스를 받아야 하는지 알려주고 방금 주장한 것과 관련된 다른 콘텐츠로 안내합니다.
클릭 후 랜딩 페이지에서 eBook을 다운로드한 경우 퍼널의 다음 단계로 안내하여 사례 연구를 다운로드하거나 클릭 후 랜딩 페이지 제품 데모에 등록할 수 있습니다. 새롭고 보다 관련성 높은 콘텐츠를 만들 때 이러한 링크를 업데이트할 수 있습니다. Global Blocks를 사용하면 모든 감사 페이지에서 이러한 변경을 쉽게 수행할 수 있습니다.
지루한 편집 제거
클릭 후 랜딩 페이지를 개선할 때 "열심히 하지 말고 더 똑똑하게 일하라"는 옛말을 명심하십시오. 팀에는 개별 요소를 수동으로 편집하는 것보다 더 중요한 일이 있습니다.
Global Blocks를 사용하여 이러한 편집을 한 번에 수행하여 보다 스마트하게 작업하십시오. 개별 요소를 변경하고, 클릭 후 랜딩 페이지 그룹에서 2~3개의 요소를 변경하세요. 필요한 한두 개를 제외한 모든 요소를 조정할 수도 있습니다.
모든 프로모션에는 자체 페이지가 필요하지만 모든 페이지가 번거롭게 편집하고 게시할 필요는 없습니다. Global Blocks를 사용하여 광고 캠페인을 업그레이드하는 방법을 여기에서 알아보십시오.