SMX Liveblog: 차세대 Mobilegeddon에서 살아남기 위한 모바일 친화성 확보
게시 됨: 2022-06-12이동하는. 이동하는. 이동하는! SMX East 세션인 "Getting Mobile Friendly to Survive Mobilegeddon"에서는 모바일 최적화 게임에서 강력한 공격수를 선보입니다. Google의 Gary Illyes가 Marcus Tober 및 Stoney deGeyter와 함께 모바일을 올바르게 수행하고 모바일 SEO에서 진정으로 효과적인 방법에 대해 웹마스터에게 정확한 최신 조언을 제공합니다.

진행자: Barry Schwartz, 뉴스 편집자, Search Engine Land(@rustybrick)
스피커:
- Gary Illyes , 웹마스터 트렌드 분석가, Google(@methode)
- Stoney deGeyter , Pole Position Marketing(@StoneyD) CEO
- Marcus Tober , Searchmetrics Inc.의 설립자/CTO(@marcustober)
Gary Illyes: Google의 모바일 포커스
Gary는 어렸을 때 부모님과 선생님이 하라는 대로 하지 않았습니다. Justin Bieber가 제설기에게 무릎 높이까지 왔을 때 Gary의 부모는 그에게 컴퓨터를 사줬고 그것이 그에게 좋은 방법으로 시간을 보낼 수 있는 무언가를 줄 것이라고 생각했습니다. 작동하지 않았습니다. 그러나 2000년경에 그는 휴대전화를 받았습니다. 이것은 그를 매우 쿨하게 만들었습니다. 효과가 있었다!
2005년 그는 첫 여자친구에게 휴대전화를 주었다. 그는 그녀가 그것에 대해 흥분할 것이라고 예상했습니다. 그녀의 대답: 거기에 인터넷이 있습니까?
Gary는 Super Mario 치트 코드를 얻은 인터넷의 힘을 높이 평가했습니다. 그러나 그는 또한 10개가 넘는 파란색 링크가 있는 것도 보았습니다. 그는 화면에서 키보드를 연주하는 고양이의 사진을 깜박입니다.
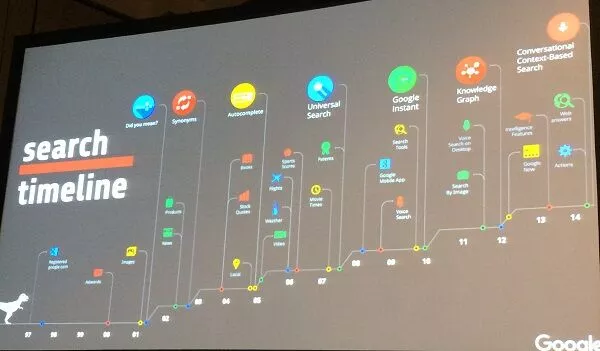
검색이 변경되었습니다

검색에 대한 사람들의 기대치는 바뀌었고 계속해서 변화하고 있습니다.
예를 들어 자동 완성은 변경 사항이었습니다. 오늘날 Google은 모바일에만 집중하고 있습니다. 2015년은 모바일 검색이 데스크톱 검색을 넘어선 해입니다.
사람들은 검색만 하는 것이 아닙니다. 그들은 쇼핑하고, 이메일을 읽고, 조언을 구하고, 제품과 리뷰를 비교하고 있습니다.
- 모바일 친화적 업데이트 : 2015년 4월 21일 Google에서 모바일 친화적 업데이트를 진행했습니다. 그들은 페이지의 "5 정도" 속성과 모바일 화면에 올바르게 표시되는지 여부를 확인합니다.
- 앱 인덱싱 : 앱이 구글 검색 결과에 나타나며, 사용자가 결과를 클릭하고 앱을 설치하면 구글이 앱에서 해당 결과로 사용자를 안내한다. 앱이 없는 경우 결과에 설치 버튼이 있습니다. 이것은 마찰을 제거합니다.
- Google Now : 관련 정보를 효과적으로 푸시합니다. 교통 경고, 포토스팟. SMX East(http://bit.ly/1KMtjgs)의 Day 1에서 Cindy Krum의 이 슬라이드 프레젠테이션을 참조하십시오.
- Now on Tap : Google I/O에서 Google은 이에 대해 이야기했습니다. 친구와 채팅 중이고 저녁 식사를 준비하고 싶다면 검색창에 텍스트를 복사하여 붙여넣을 필요가 없습니다. 대신 채팅 텍스트를 길게 탭하면 더 많은 정보와 컨텍스트를 얻을 수 있습니다.
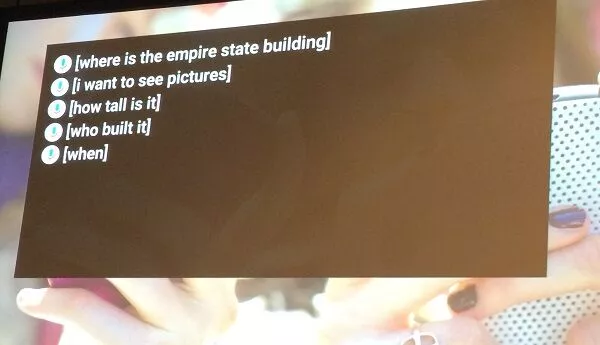
- 음성 검색 : 이것은 당신이 가제트에 말을 걸면 그들이 당신에게 응답하는 미래입니다. 다음과 같은 검색 문자열이 작동합니다.

Gary는 모바일 지향 웹마스터가 읽을 수 있는 리소스로 다음 링크를 제안합니다.
- g.co/developersearch – Google 검색, Now on Tap, Now 카드, 음성 액션 및 검색 자동 완성에 대한 Google 도움말
- g.co/appindexing – 앱 색인 생성에 대한 Google의 참조 자료
- g.co/mobilefriendly – 모바일 친화성 테스트 바로가기
- [구글 근무 시간] – 시청하거나 참여할 수 있는 Google 웹마스터 행아웃
Stoney deGeyter: 모바일 친화적인 사이트 구성

모바일 구성 선택
DeGeyter는 모바일 사이트를 구성할 수 있는 세 가지 가능한 방법을 검토하는 것으로 시작합니다.
- 모바일 리디렉션: 모바일과 데스크톱에 대해 별도의 URL 에서 각 장치에 서로 다른 코드를 제공합니다. 서버는 사용자의 장치를 감지하려고 시도한 다음 적절한 페이지로 리디렉션합니다.
- 동적 검색: 기기에 관계없이 동일한 URL을 사용하지만 기기 유형에 따라 다른 버전의 HTML을 생성합니다.
- 반응형 디자인: 사용자의 기기에 상관없이 동일한 URL에 동일한 HTML 코드를 제공하지만 화면 크기에 따라 다르게 표시합니다.
흔한 실수
- JavaScript, CSS 및 이미지 차단. 검색 엔진은 사이트가 다른 화면에서 어떻게 렌더링되는지 보려면 이 정보가 필요합니다.
- 재생할 수 없는 콘텐츠입니다. Flash 비디오를 재생하는 모바일 장치에 문제가 있습니다. 모든 기기에서 재생할 수 있는 비디오 임베딩을 사용하세요. 선택 사항: 비디오 대본을 사용할 수 있도록 합니다.
- 모바일 전용 404s. 모바일 장치 방문자가 오류 없이 모바일 URL을 통과할 수 있도록 합니다.
- 잘못된 페이지로 리디렉션합니다. 각 URL을 홈페이지가 아닌 적절한 모바일 상대로 리디렉션합니다. 리디렉션이 모든 장치에서 작동하는지 확인하십시오.
- 전면 광고 대신 배너를 사용하세요. 사람들이 오버레이를 보지 않고도 콘텐츠에 접근할 수 있습니다.
- 관련 없는 교차 링크. 예를 들어 데스크톱 사이트에서 모바일 사이트를 볼 수 있는 링크를 제공하거나 그 반대로 제공할 때 홈 페이지가 아닌 동일한 페이지로 이동해야 합니다.
- 느린 로딩 페이지. Google의 모바일 친화성 테스트 도구를 사용하여 페이지가 충분히 빠른지 알아보십시오.
- 반응하지 않는 이미지. HTML 그림 요소를 사용하여 화면 크기에 따라 다른 장치에 다양한 크기의 이미지를 제공합니다. 치트: 자동화된 "적응형 이미지" 도구 및 플러그인을 사용합니다.
- 작은 터치 크기. 뚱뚱한 손가락을 위한 디자인.
- 읽을 수 없는 텍스트입니다. 글꼴에 EM 또는 REM 단위를 사용한 다음 미디어 쿼리를 사용하여 다양한 화면 해상도에 대한 기본 글꼴 크기를 조정합니다.
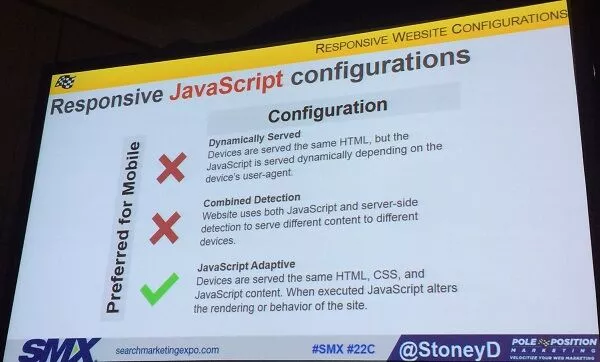
반응형 웹사이트 구성
DeGeyter는 다음과 같이 반응형 사이트에 표시 영역 태그를 추가할 것을 제안합니다.
<메타 이름=”뷰포트” 콘텐츠=”너비=장치 너비, 초기 크기=1.0″>

Marcus Tober: 모바일 친화적인 데이터
Google은 모바일에 집중하고 있으므로 데스크톱은 잊어버리세요. 우리는 어디에서나 휴대폰을 사용합니다. 그렇기 때문에 Google은 사용자가 콘텐츠와 상호 작용하는 방식과 콘텐츠를 제공하는 방법에 중점을 둡니다. 모바일에서 우리는 가능한 한 빨리 일을 원합니다.

키워드 밀도 및 페이지의 링크 수와 같은 개념은 모바일 세계에서 관련이 없습니다. 그것은 우리가 그것을 어떻게 사용하고 어떻게 공유하는지에 관한 것입니다. 콘텐츠에 집중하면 훨씬 더 성공할 수 있습니다.
Mobilegeddon(즉, 2015년 4월 21일에 출시된 Google의 모바일 친화적 업데이트)은 Google이 몇 주 전에 발표한 업데이트입니다. 모든 변화에는 항상 승자와 패자가 있습니다.
패자:
- 박스오피스모조
- 디딕트.cc
- 레딧.com
Reddit의 경우 이후 별도의 m.dot 모바일 사이트를 구현하고 모든 트래픽과 순위를 복구했습니다.
모바일 랭킹 요인 연구
상관관계와 인과관계 패러다임에 주의하십시오. 높은 상관 관계가 높은 요인이며 그 반대의 경우도 마찬가지라고 생각하지 마십시오. 이러한 요소는 모바일과 데스크톱을 비교합니다.
그들은 다음 요인의 상관 관계를 측정했습니다.
- 정렬되지 않은 목록의 존재
- 인터랙티브 요소의 수
- 백링크 수
- HTTPS
- 내부 링크 수
- 파일 크기
- 사이트 속도
- 제목의 키워드
- 단어 수
- 본문의 키워드
- 증거 조건
- 관련 용어
- 리디렉션
상관 관계 연구에서 찾은 내용을 보려면 여기에서 결과를 보십시오.
시맨틱 콘텐츠 최적화는 키워드가 아니라 소비자 의도에 관한 것입니다. "시애틀 명소"가 아닌 "파이크 플레이스 마켓"과 "스페이스 니들"로 사이트를 최적화하십시오.
