11 실제 WordPress 사이트에서 GeneratePress 테마 예제
게시 됨: 2022-04-05나는 몇 년 동안 WordPress를 사용해 왔지만 GeneratePress를 우연히 만나기 전에 몇 가지 형편없는 테마를 겪었습니다. 그리고 다행입니다.
GeneratePress는 일반적인 WordPress 테마가 아닙니다. 매우 간단하고 매우 유연하여 코딩 없이 완벽한 사용자 정의가 가능합니다. 오, 그것은 당신이 궁금해하는 경우에 대비하여 빠르게 로딩되고 SEO에도 좋습니다 .
나는 항상 다른 사람들이 워드프레스 사이트를 어떻게 디자인했는지 엿보고 싶었습니다. 그래서 저는 웹을 샅샅이 뒤져 오늘날 모두 GeneratePress를 테마로 사용하는 11개의 실제 워드프레스 사이트를 찾았습니다.
이 사이트는 너무 다양하여 모두 동일한 WordPress 테마를 사용한다고 믿기 어렵습니다!
가능한 경우 사이트 호스팅, 예상 트래픽, GeneratePress의 무료 또는 프리미엄 버전 사용 여부와 같은 통계를 포함하여 이러한 사이트가 실제(온라인) 환경에서 어떻게 작동하는지 더 잘 이해할 수 있습니다.
(ps 처음 이 글을 쓰기 시작하면서 테마가 얼마나 훌륭한지 깨달았고 이제 이 사이트에서 사용하므로 첫 번째 예가 있습니다!)
생성프레스란 무엇입니까?
GeneratePress는 캐나다 개발자 Tom Usborne이 디자인한 간단하고 가벼운 WordPress 테마입니다.
많은 WordPress 테마와 달리 GeneratePress는 매우 간단하고 사용하기 쉽고 모바일에 최적화되어 있습니다. 그리고 나만 그렇게 생각하는 것이 아닙니다. 테마는 2017년에 100만 다운로드를 달성했으며 계속해서 인기를 얻고 있습니다.
GP가 100만 다운로드를 달성했습니다! 이 놀라운 이정표에 도달하는 데 도움을 주신 모든 분들께 감사드립니다. ???????? pic.twitter.com/Lf52vtXVHe
— GeneratePress(@GeneratePress) 2017년 7월 25일
2022년 현재, GeneratePress는 460,000개 이상의 라이브 워드프레스 웹사이트에서 선택한 테마입니다 (출처: BuiltWith, 2022년 1월).
기본 버전을 무료로 사용할 수 있다고 언급했습니까? 멋진.
GeneratePress는 블로거 및 제휴 마케팅 담당자에게 이상적인 WordPress 테마입니다 . Thrive Themes 또는 Genesis와 같은 고급 테마의 평면적이고 현대적인 모양을 가지고 있지만 훨씬 저렴한 옵션 입니다.
또한 GeneratePress는 가장 빠른 WordPress 테마로 최고의 자리를 차지했습니다.
라이브 데모를 보고 작동하는 것을 볼 수 있습니다. 그러나 데모 사이트는 지루하므로(!) 현재 GeneratePress 테마를 사용하는 WordPress 사이트의 실제 라이브 예가 있습니다.
GeneratePress 테마 예제
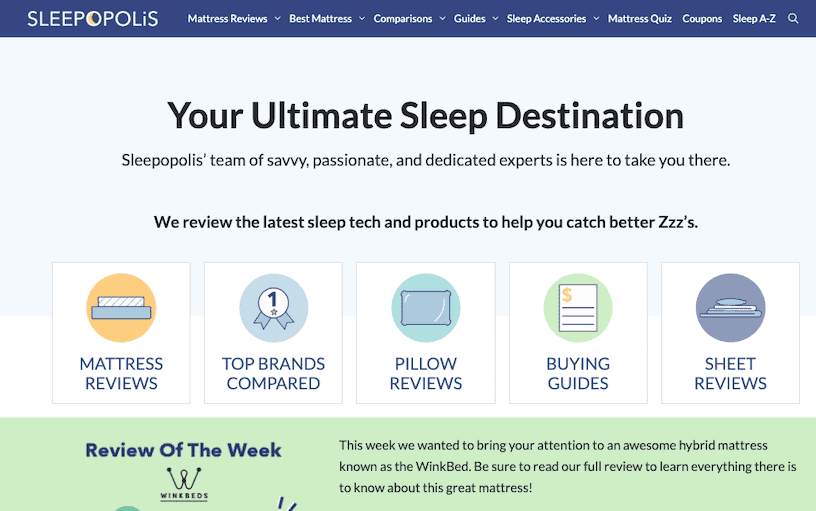
1. 슬리포폴리스닷컴

테마: GeneratePress 프리미엄
플러그인: WP Rocket, Ajax Search Lite, WP 쿠폰 및 거래
예상 트래픽: 660,000 월간 페이지뷰
속도: 1.9MB를 로드하는 데 4.537초
호스팅: 킨스타
Sleepopolis.com은 GeneratePress Premium을 기반으로 구축된 성공적인 매트리스 리뷰 사이트입니다.
Sleepopolis는 제휴 사이트를 디자인하고 구성하는 방법의 놀라운 예입니다. 단순한 레이아웃 은 콘텐츠를 강조하고 명확한 탐색 은 사람들이 원하는 카테고리를 찾는 데 도움이 됩니다. 깨끗한 색상 팔레트로 페이지를 쉽게 스캔할 수 있고 탐색하기 좋은 사이트입니다.
속도 측면에서 Sleepopolis는 Google의 Core Web Vitals 벤치마크에 미치지 못하지만 Core Web Vitals에서 1위를 차지한 GeneratePress가 아니라 AB Tasty 및 Facebook과 같은 도구에서 많은 타사 자바스크립트를 사용하기 때문인 것 같습니다. 워드프레스 테스트. 사이트는 또한 사이트 속도 킬러를 보장하는 많은 YouTube 동영상을 포함합니다. 어느 쪽이든, WP Rocket이 사이트를 위해 더 많은 일을 하지 않는다는 사실에 놀랐지만, 그것은 사이트를 억제하지 않고 놀라운 유기적 트래픽 수치를 유도하고 있습니다.
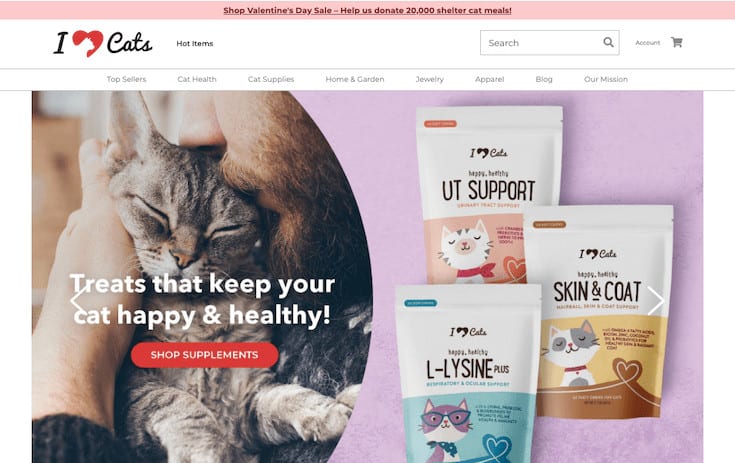
2. 아이하트캣츠닷컴

테마: GeneratePress 프리미엄
플러그인: WooCommerce, Perfmatters, OptinMonster, Max Mega Menu
예상 트래픽: 390,000 월간 페이지뷰
속도: 3.9MB를 로드하는 데 6.7초
호스팅: 아카마이
IHeartCats.com은 GeneratePress Premium 및 WooCommerce를 기반으로 구축된 인기 있는 고양이 관련 전자 상거래 상점입니다. 매달 수십만 명의 방문자가 방문하는 성공적인 사이트일 뿐만 아니라 블로그가 아닌 작동 중인 전자 상거래 사이트에서 테마를 보는 것도 좋기 때문에 선택했습니다.
I Heart Cats는 다양한 품목을 판매하므로 시각적 메뉴(Max Mega Menu 제공)는 탐색을 잘하는 데 필수적입니다. 이 사이트는 다른 플러그인과 잘 작동하는 WooCommerce 사이트의 견고한 기반이 되는 GeneratePress의 좋은 예입니다. 페이지 로드는 Perfmatters를 사용함에도 불구하고 느리지만 페이지 크기(거의 4MB)로 줄어들어 전자상거래 사이트에서 종종 문제가 됩니다.
GeneratePress 뒷면에 WooCommerce 웹 사이트를 만들려는 경우 사전 구축된 사이트 라이브러리를 사용하고 Prime 데모 사이트 콘텐츠를 설치하여 I Heart Cats의 디자인을 다시 만들 수 있습니다. 
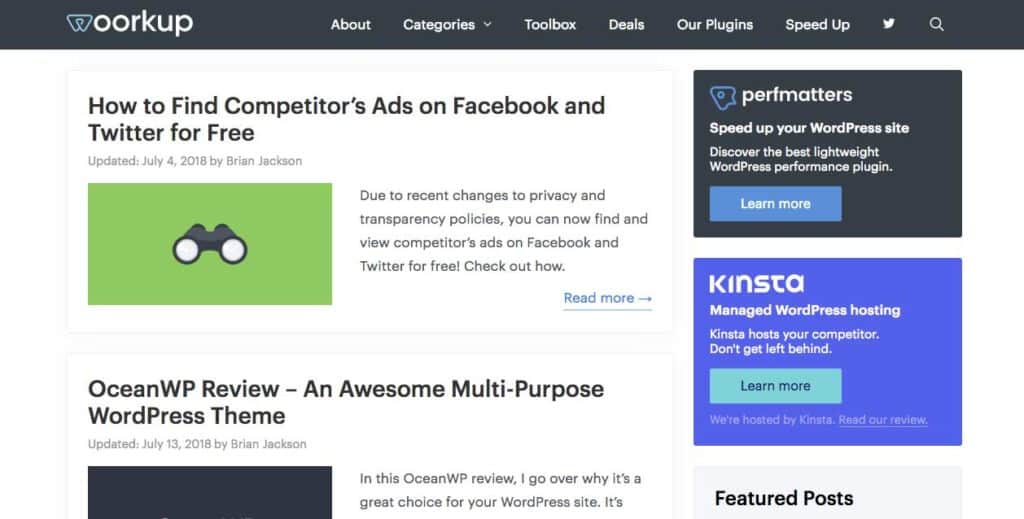
3. 워업닷컴

테마: GeneratePress 프리미엄
플러그인: 경량 그리드 열(GeneratePress 기준), WP Show Posts
예상 트래픽: 100,000 월간 페이지뷰
속도: 291kb를 로드하는 데 568밀리초
호스팅: 킨스타
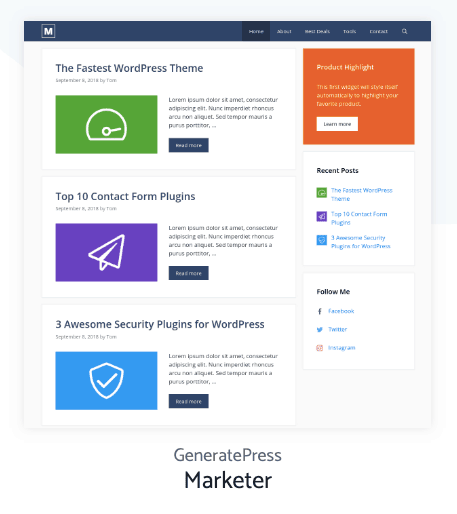
Woorkup.com은 Brian과 Brett Jackson 형제가 운영하는 마케팅 블로그입니다. Brian은 실제로 Kinsta에서 일하기 때문에 Kinsta를 사용하여 사이트를 호스팅하는 것도 놀라운 일이 아닙니다. Woorkup은 전문적으로 GeneratePress Pro가 제공해야 하는 모든 사용자 정의를 사용하여 값비싼 사용자 정의 사이트처럼 보이고, 느끼고, 작동하는 디자인을 만듭니다(그러나 평생 테마 라이선스의 경우 비용이 $49.95에 불과하다는 것을 알고 있습니다!).
나는 과감한 반응 메뉴 와 명확하고 읽기 쉬운 콘텐츠 에 중점을 둔 말도 안되는 평면 디자인 인 Woorkup.com의 모양을 좋아합니다. 사이드바는 페이지를 아래로 스크롤할 때 고정 제안을 홍보하는 데 사용됩니다 (데스크톱에서).
Woorkup은 월간 페이지뷰가 약 300,000회인 인기 사이트이며 번개 같은 속도로 로드되어 SEO 및 UX에 적합합니다.
Woorkup 형제는 GeneratePress의 열렬한 팬입니다.
대부분의 경쟁업체에는 없는 스키마 마크업 및 리치 스니펫을 여전히 포함하고 있는 적절한 코딩 방법을 알고 있고, 간단하게 유지하는 방법을 알고 있기 때문에 개발자에게 감사를 표합니다.
공동 창립자 Brett Jackson이 WordPress 개발자이기 때문에 Woorkup.com이 GeneratePress 위에 많은 사용자 정의 코드를 가지고 있지 않을까 걱정했지만 분명히 그들은 프로 버전에서 내장된 커스터마이저를 사용하는 것 외에는 거의 하지 않았습니다. 브라이언은 다음과 같이 설명합니다.
가장 좋은 부분입니다.... 한 번도 테마를 수정하지 않았습니다. 몇 가지 코드 조각을 사용하여 연결했습니다. 그리고 약간의 CSS. 하지만 솔직히 말해서 모든 것은 GP 옵션을 사용하여 구성되었습니다. 헤더, 메뉴, 검색, 사이드바, 추천 이미지 등… 모든 것이 GP 프리미엄 애드온으로 이루어졌습니다 :)
GeneratePress 프리미엄을 구입하면 사전 구축된 사이트 라이브러리를 사용하고 Marketer 데모 사이트 콘텐츠를 설치하여 몇 번의 클릭으로 Woorkup의 디자인을 다시 만들 수 있습니다.

저는 Woorkup.com과 GeneratePress에 깊은 인상을 받았습니다. 저는 현재 일부 사이트를 Genesis에서 GeneratePress로 전환하는 중입니다(이 공간을 보십시오…) 저는 이제 이 사이트에서 GeneratePress를 사용합니다!
아, 그리고 Brian과 Brett도 거의 동일한 레이아웃으로 다른 여러 사이트(예: 영양 블로그 NoGluten.com 및 금융 블로그 PennyBros.com )에서 GeneratePress를 사용합니다.


4. 12MinuteAthlete.com

테마: GeneratePress 프리미엄
플러그인: 리드 번창
예상 트래픽: 35,000 월간 페이지뷰
속도: 5.6MB를 로드하는 데 1.58초
호스팅: CloudFlare를 통해 라우팅
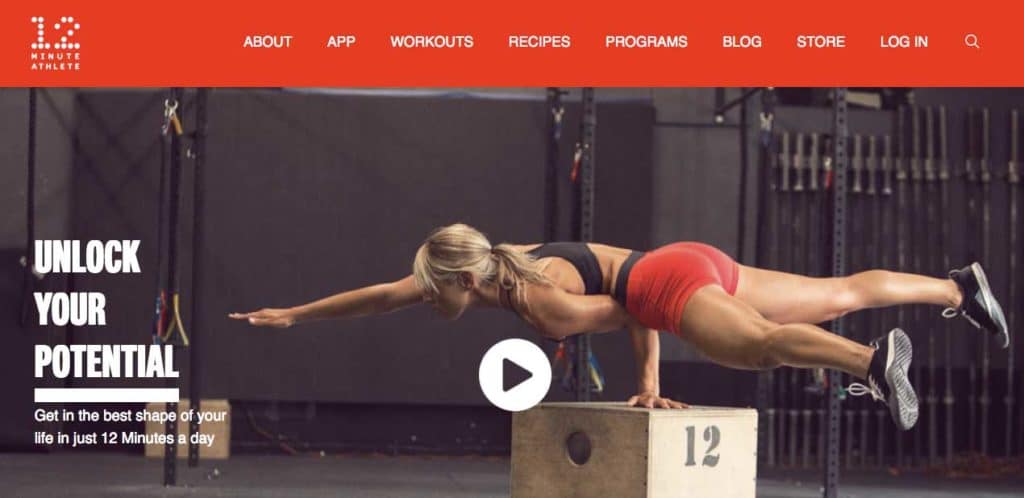
12MinuteAthlete.com은 캘리포니아에 기반을 둔 운동선수 Krista Stryker가 운영하는 매우 성공적인 피트니스 웹사이트입니다.

12 Minute Athlete 는 값비싼 사용자 지정 사이트처럼 보이고 느껴 지며 이 효과를 얻기 위해 GeneratePress Premium을 매우 잘 사용합니다. 사용자 정의 색상 프로 기능(흰색 및 밝은 빨간색)과 굵은 페이지 섹션 을 사용하여 12 Minute Athlete는 블로그, 앱, 레시피, 운동 루틴 및 상점과 같은 다양한 유형의 콘텐츠를 홍보하면서 일관성을 유지합니다. 이 사이트는 또한 이메일 구독을 최적화하기 위해 Thrive Leads 플러그인을 사용합니다.
내가 검토한 다른 사이트와 마찬가지로 12 Minute Athlete는 명확한 헤드라인과 맞춤 이미지 에 중점을 두고 레이아웃을 단순하고 명확하게 유지합니다. 운동을 더 하라고 설득할 정도로 거의 딱!
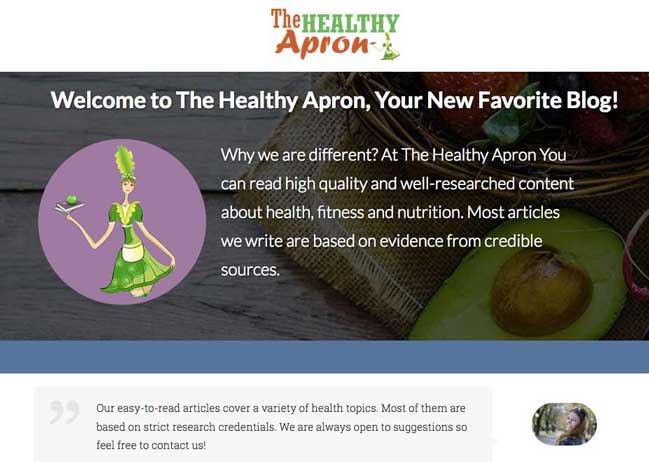
5. TheHealthyApron.com

테마: GeneratePress 프리미엄
플러그인: 건축가 번창
예상 트래픽: 64,000 월간 페이지뷰
속도: 1.6MB를 로드하는 데 1.19초
호스팅: InMotion 호스팅
HealthyApron.com은 경쟁력 있는 틈새 시장에서 건강한(!) 64,000 월 페이지뷰를 얻는 건강 및 피트니스 블로그입니다. 사이트 트래픽의 85%도 자연 검색에서 발생하므로 GeneratePress 가 -page SEO 기능(다른 테마에서 부족했던 것 및 제가 수년간 Genesis를 사용해 온 이유).
Healthy Apron은 명확한 타이포그래피와 관련 게시물 링크에 중점을 둔 깨끗하고 잘 정리된 블로그입니다. 홈페이지는 실제로 Thrive Architect를 사용하여 디자인한 랜딩 페이지이지만 나머지 사이트는 Google Ads 차단을 비롯한 GeneratePress의 기능을 활용하고 트래픽을 Amazon 제휴 프로그램으로 전환하여 추가 수익을 창출합니다.
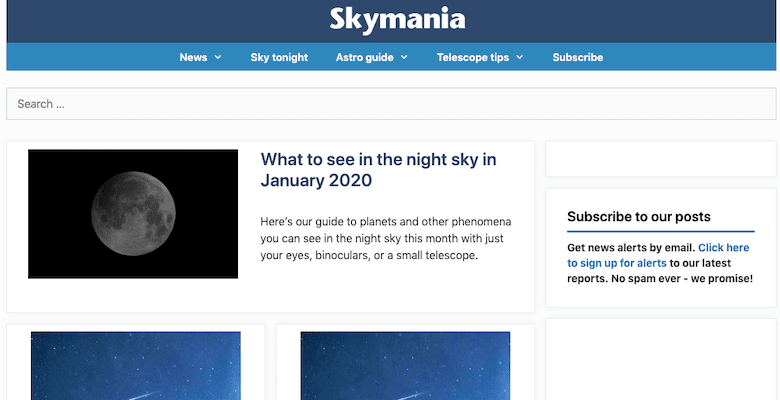
6. 스카이매니아.com

테마: GeneratePress 프리미엄
플러그인: 더 나은 트윗 클릭
예상 트래픽: 9,000 월간 페이지뷰
속도: 173kb를 로드하는 데 1.7초
호스팅: 사이트그라운드
SkyMania.com은 검색 엔진에서 트래픽의 대부분을 차지하는 틈새 공간 및 천문학 뉴스 사이트입니다. SkyMania의 디자인은 매우 간단합니다. 명확한 탐색 기능이 있는 깨끗한 파란색과 흰색 색상 팔레트입니다.
저는 이 목록에 SkyMania를 포함시켰습니다. 왜냐하면 이것은 누구나 GeneratePress로 달성할 수 있는 훌륭한 예이기 때문입니다(프리미엄은 사용자 정의 색상을 허용하는 데 사용되었습니다). 종소리와 휘파람이 필요하지 않으며 속도와 SEO에 최적화된 간단한 블로그 레이아웃만 있으면 됩니다.
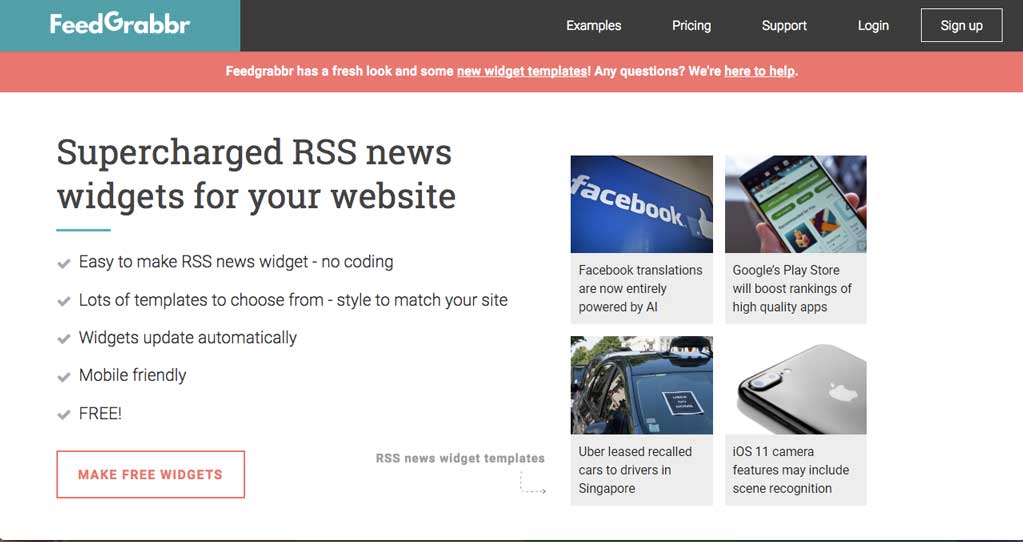
7. FeedGrabrbr.com

테마: GeneratePress 프리미엄
플러그인: Elementor Pro
예상 트래픽: 6,800 월간 페이지뷰
속도: 5.6MB를 로드하는 데 3.87초
호스팅: CloudFlare를 통해 라우팅
FeedGrabbr.com은 웹사이트용 RSS 위젯을 만드는 SaaS(software-as-a-service) 웹사이트입니다. 홈페이지는 SaaS 제품을 소개하는 방법의 좋은 예입니다. 제품과 그 이점을 설명하는 명확한 섹션 입니다.
페이지 섹션과 단순한 색 구성표는 사이트를 매우 전문적이고 권위 있는 것처럼 보이게 하며 특별한 코딩이나 디자인 경험 없이도 GeneratePress에서 모두 달성할 수 있습니다.
저는 실제로 무료 계정에 가입하고 그들의 제품을 사용해 보고 싶은 영감을 받았습니다!
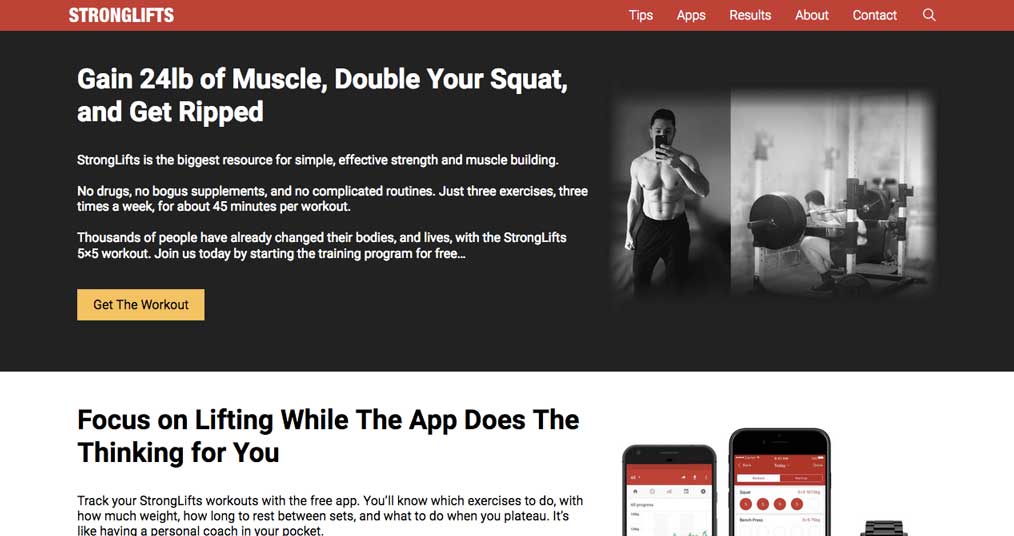
8. StrongLifts.com

테마: GeneratePress 프리미엄
플러그인: 목차 플러스, 지연 로드 속도 향상
예상 트래픽: 150만 월간 페이지뷰
속도: 445kb를 로드하는 데 977밀리초
호스팅: CloudFlare를 통해 라우팅
StrongLifts.com은 벨기에 리프터 Mehdi가 시작한 성공적인 역도 블로그입니다. 이러한 인기 있는 사이트(월 150만 페이지뷰)의 경우 Strong Lifts는 사이트 디자인 및 레이아웃에서 놀라울 정도로 단순합니다. 사이트의 인기 있는 가이드(예: "스쿼트 방법")는 매우 미니멀한 디자인 을 사용합니다. 사이드바나 방해 요소가 없고 콘텐츠와 이미지에 중점을 두고 모바일과 데스크톱에서 동일하게 보이는 페이지 레이아웃을 사용합니다.
Strong Lifts는 GeneratePress의 바닥글 섹션을 사용하여 사이트의 긴 형식 가이드 및 이메일 가입으로 연결합니다. 전반적으로 Strong Lifts는 단순하고 군더더기 없는 WordPress 웹사이트 를 구축하고 콘텐츠로 많은 트래픽을 유도할 수 있는 방법을 보여줍니다.
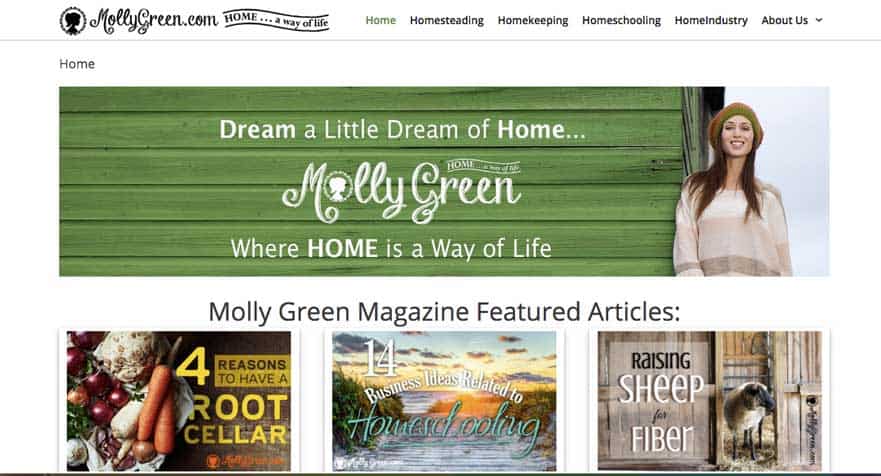
9. 몰리그린닷컴

테마: GeneratePress 프리미엄
플러그인: 경량 그리드 열(GeneratePress 제공)
예상 트래픽: 월간 페이지뷰 1,000회
속도: 618kb를 로드하는 데 1초
호스팅: Cloudflare를 통해 라우팅
MollyGreen.com은 홈스테딩, 홈스쿨링 및 관련 주제에 중점을 둔 틈새 잡지입니다. 사이트는 GeneratePress를 사용하여 게시물 이미지에 중점을 둔 깨끗하고 단순한 레이아웃 을 디자인합니다. 상단 메뉴, 바닥글 링크, 이동 경로 및 게시물 사이드바 제안은 사이트를 내부 링크로 채웁니다. 이는 SEO에 이상적이며 사용자를 사이트에 더 오래 머물게 하는 데 이상적입니다. 물론 모든 모바일 장치에도 반응합니다 .
홈페이지 게시물 레이아웃은 GeneratePress의 무료 Lightweight Grid Columns 플러그인 덕분에 깔끔한 그리드로 구성됩니다.
MollyGreen.com에서 내가 가장 좋아하는 기능은 페이지 크기 입니다. 이미지가 많은 웹 페이지의 경우 1MB 미만인 것은 놀랍고, 특히 모바일 장치에서 사이트를 매우 빠르게 로드하는 데 도움이 됩니다.
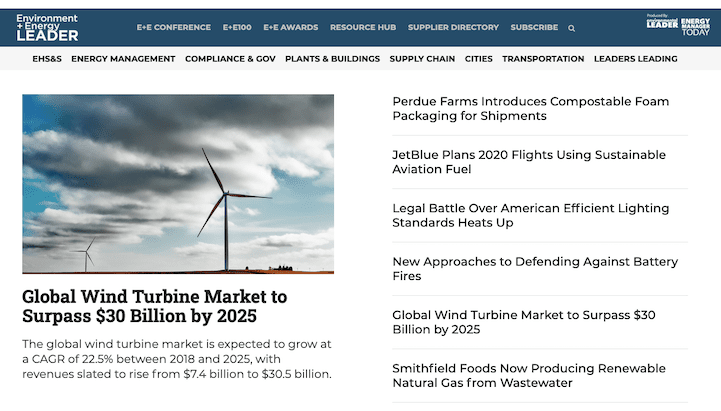
10. EnvironmentalLeader.com

테마: GeneratePress 프리미엄
플러그인: WPBakery 페이지 빌더
예상 트래픽: 96,000 월간 페이지뷰
속도: 3.2MB를 로드하는 데 4.92초
호스팅: GoDaddy
EnvironmentalLeader.com은 환경 문제에 중점을 둔 무역 간행물입니다. 나는 그 사이트의 사용자 정의 GeneratePress 레이아웃에 깊은 인상을 받았습니다. 다른 많은 사이트처럼 "WordPress 테마"를 외치지 않습니다.
(나는 WordPress를 좋아하지만 사이트가 독특해 보일 때 더 좋아합니다!)
Environmental Leader는 많은 콘텐츠를 하나의 사이트에 포장하지만 디자인은 탐색을 명확하게 합니다. 일부 사이드바 위젯의 다른 글꼴과 배경은 사이트의 다른 부분을 구별하는 데 도움이 됩니다. 전반적으로 다양한 콘텐츠 유형을 처리 하는 WordPress 잡지 사이트의 좋은 예입니다 .
11. KSDC.Louisville.edu

테마: GeneratePress 프리미엄
플러그인: 올인원 SEO 팩
예상 트래픽: 월간 페이지뷰 1,000회
속도: 937kb를 로드하는 데 1.8초
호스팅: 자체 호스팅
KSDC.Louisville.edu는 켄터키 주립 데이터 센터이며 University of Louisville의 일부입니다. 사이트는 KSDC가 제공하는 다양한 데이터와 서비스를 강조하기 위해 컬러 페이지 섹션 으로 매우 단순하게 설계되었습니다. 블로그 는 없지만 데이터가 잘 정리되어 있고 주 메뉴에서 액세스할 수 있습니다. 큰 메인 이미지, 로고 및 헤더 바 색상은 사이트를 루이빌 대학교의 일부로 잘 브랜드화하고 시각적으로 구별 되도록 합니다.
GeneratePress 테마로 전환하는 방법
GeneratePress로 전환할 준비가 되었다면 WordPress 테마를 GeneratePress로 변경하는 방법에 대한 내 가이드가 유용할 수 있습니다.
최종 생각: GeneratePress는 좋은 WordPress 테마입니까?
제 생각에 GeneratePress는 시장에서 최고의 WordPress 테마 중 하나입니다 . 간단하지만 강력 하여 사이트의 모양과 기능을 원하는 대로 정확하게 사용자 지정할 수 있습니다. 내가 다룬 모든 사이트는 모양과 작동 방식이 매우 다르며 모두 동일한 테마를 사용하여 다양한 효과를 내는 것에 깊은 인상을 받았습니다.
GeneratePress의 무료 버전은 괜찮지만 메뉴 색상, 페이지 섹션 또는 블로그 요소와 같은 중요한 기능을 변경하거나 추가할 수 없기 때문에 창의성을 심각하게 제한합니다. 실행 중인 무료 테마의 적절한 예를 많이 찾을 수 없었지만, 알고 있는 것이 있으면(또는 직접 디자인한) 메시지를 보내주세요. 결국 WordPress 저장소에서 많은 좋은 리뷰를 얻었습니다!
이 11개의 놀랍도록 다양한 GeneratePress 사이트에서 시도해 보도록 설득하지 못했다면 앞으로 몇 주 동안 설정 자습서와 함께 테마에 대한 심층적인 검토를 수행할 것입니다. 업데이트를 위해 곧 다시 확인하십시오!
더 많은 예를 보고 싶으십니까? 다음은 작동 중인 14개의 GeneratePress Premium 예입니다.
