모든 마케터가 2022년 색상 이론에 대해 알아야 할 사항
게시 됨: 2022-01-18색상 이론은 많은 백과사전을 채울 수 있는 광범위한 개념, 정의 및 디자인 개념입니다. 그러나 색상 이론에는 세 가지 기본 개념이 있습니다. 명확하고 가치 있는 것: 색상환, 색상의 조화, 색상 활용의 배경입니다.
색상 이론은 색상에 대한 명확한 배열을 만드는 데 도움이 됩니다. 예를 들어 다양한 야채와 과일이 있는 경우 색상에 따라 배열한 다음 원에 배치하여 서로 상대적인 색상을 표시할 수 있습니다.
목차
- 1 색 이론이란 무엇입니까?
- 2 색 이론에 관심을 가져야 하는 이유는 무엇입니까?
- 3 컬러 휠
- 4 RGB: 가산 색상 혼합 모델
- 5 색 구성표
- 5.1 서로를 보완하는 색상
- 5.2 유사 색상
- 5.3 삼원색
- 6 색상 이론을 사용하여 사용자가 보고 싶어하는 것과 일치시키십시오.
- 색상 사용을 위한 7 가지 실용적인 팁
- 7.1 무드 보드를 사용하여 올바른 색상 찾기
- 7.2 색상을 사용하여 초점 만들기
- 7.3 생생하고 부드러운 색상을 언제 어떻게 사용할지 결정합니다.
- 7.4 접근성
- 8 결론
- 8.1 관련
색상 이론이란 무엇입니까?
색상 이론에 대한 일련의 규칙은 색상을 혼합, 결합 및 조작하기 위한 지침으로 구성됩니다. 색상 이론에는 다음과 같은 아이디어가 포함됩니다.
- 색상의 조화 색상의 조화는 눈을 즐겁게 하고 시각적 질서를 만드는 색상 조합을 말합니다. 유사한 색상과 음영을 기반으로 하는 색 구성표는 일반적으로 조화로운 것으로 간주됩니다. 그러나 인간은 개인의 취향과 경험에 따라 다양한 색상에 반응하기 때문에 일반적으로 조화를 이루는 "올바른" 색상은 없습니다.
- 색온도 : 색온도는 색을 차가운 색조(흐린 조명과 관련됨)와 함께 따뜻한 색조(일광 및 일몰과 관련됨)로 분해하는 과정입니다. 시원하고 따뜻한 색상을 다양하게 조합하면 색상을 혼합하여 독특한 효과를 낼 수 있습니다.
- 색상 컨텍스트 색상은 다양한 컨텍스트에서 다르게 나타납니다. 예를 들어 녹슨 오렌지는 밝은 노란색에 비해 둔하고 차분해 보일 수 있지만 어두운 보라색과 나란히 놓으면 오렌지가 갑자기 더 생생하게 보입니다.
색 이론에 관심을 가져야 하는 이유는 무엇입니까?
브랜딩, 마케팅, 판매의 세 가지를 위해.
색상과 색상 구성표에 대한 기본적인 이해를 통해 정보에 입각한 브랜드 선택을 할 수 있습니다. 예를 들어 로고 색상의 색상은 다음과 같아야 합니다. 또는 색상이 고객의 마음과 사이트에서 색상을 선택하는 사고 방식을 촉발하는 감정입니다.
색상 이론에 대한 지식은 마케팅에 도움이 되지만 경쟁을 인식하는 데도 도움이 됩니다.
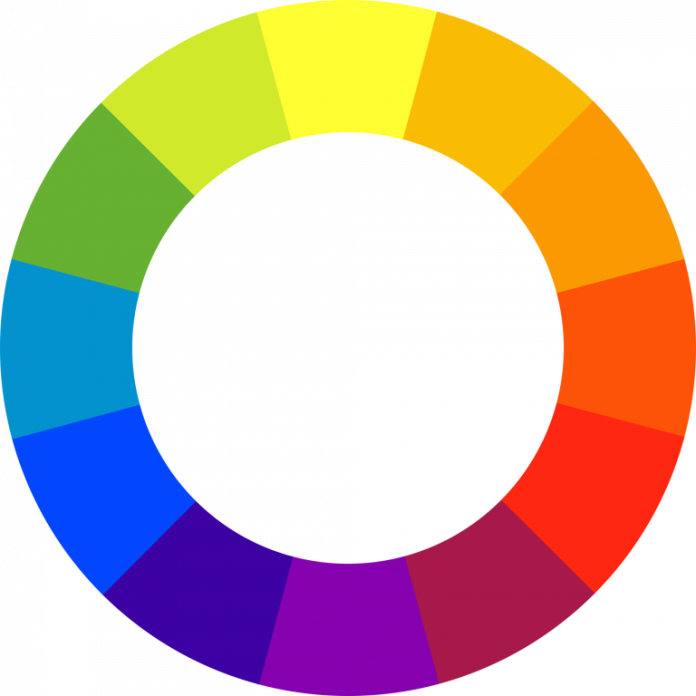
컬러 휠

노랑, 빨강, 파랑, 빨강을 기조로 하는 컬러 서클은 미술에서 흔히 볼 수 있는 광경이 되었습니다. 아이작 뉴턴(Isaac Newton) 경은 1666년에 최초의 원형 색상 도표를 개발했습니다. 그 이후로 예술가와 과학자들은 이 아이디어의 다양한 변형을 연구하고 만들었습니다. 계속해서 토론을 일으키고 있는 다른 디자인보다 한 디자인의 합법성에 대한 다양한 의견이 있습니다. 실제로 순수한 색상의 논리적으로 구성된 배열을 나타내는 모든 색상환 또는 색상환에는 장점이 있습니다.
색상의 추가 용어(또는 분류)는 색상환을 기반으로 합니다. 세 부분으로 된 색상환으로 시작합니다.
기본 색상 기본 색상은 노란색, 빨간색 및 파란색입니다.
색상에 대한 전통적인 이론(안료 및 페인트에 사용됨)에서 기본 색상은 결합되거나 다른 색상으로 생성되지 않는 세 가지 안료 색상입니다. 다른 모든 색상은 이 세 가지 색상에서 비롯됩니다.
보조 색상 기본 색상은 주황색, 녹색 및 자주색입니다.
기본 색상을 혼합할 때 생성되는 색상입니다.
3차 색상 레드-오렌지 및 옐로우-오렌지 블루-퍼플 옐로우-그린, 블루-그린, 레드-오렌지.
기본 색상과 추가 색상을 혼합할 때 생성되는 색조입니다. 이것이 색조가 두 단어 이름의 결과를 갖는 이유입니다(예: 청록색, 적자색 및 노랑-주황색).
RGB: 가산 색상 혼합 모델
인간은 광파에서 색상을 인식합니다. 빛을 혼합하거나 가법 모델을 사용하여 색상 혼합을 사용하면 사용자가 강도가 다른 녹색, 빨간색 및 파란색 조명을 혼합하여 색상을 만들 수 있습니다. 믹스에 더 많은 빛을 포함할수록 색상 믹스가 더 밝아집니다. 빛의 세 가지 음영을 혼합하면 순수한 흰색 빛이 됩니다.
텔레비전, 스크린, 프로젝터는 빨강, 초록, 파랑(RGB)을 기본 색상으로 사용합니다. 그런 다음 그것들을 혼합하여 다른 색조를 만듭니다.
왜 신경을 써야 합니까?
매력적인 노란색 로고가 있는 고유한 브랜드를 소유하고 있다고 가정해 보겠습니다. Facebook, Twitter 또는 웹사이트에 이미지를 올렸지만 올바른 색 구성표를 사용하지 않으면 로고가 밝은 노란색 대신 흐리게 보입니다. 이것이 모든 화면의 이미지로 작업할 때 CMYK가 아닌 RGB를 사용해야 하는 이유입니다.
색 구성표

서로를 보완해주는 컬러
보색은 예를 들어 녹색과 빨간색의 색상환에서 반대입니다.

Weill for Pepper Powered에서 만든 로고 스타일
두 색상의 뚜렷한 대비로 인해 이미지가 돋보일 수 있지만 과도하게 사용하면 지루해질 수 있습니다. 12월에 문을 여는 쇼핑몰을 생각해 보십시오. 실제로 비즈니스 마케팅을 보완하는 색 구성표를 사용하면 그림 사이에 선명도와 선명한 대비를 제공할 수 있습니다.
유사한 색상
유사한 색상이 색상환에서 나란히 나란히 놓여 있습니다(예: 빨강-주황색 및 노랑). 유사한 색 구성표를 만들 때 한 색상이 지배적인 반면 다른 색상은 지원 색상이 되고 다른 색상은 보완됩니다. 비즈니스 세계에서 유사한 색 구성표는 눈에 매력적일 뿐만 아니라 사용자에게 진행 방법과 위치를 알려주는 데 도움이 됩니다.
Tostitos 웹사이트는 동일한 색 구성표를 기반으로 합니다. 밝은 오렌지색의 눈에 띄는 탐색 모음은 웹 사이트를 탐색하도록 초대합니다. 하단의 강조 색상 하이퍼링크는 음식을 갈망하는 배고픈 고객을 "온라인 구매"로 안내합니다.
삼원색

Triadic 계열의 색상은 색상환에 균일하게 퍼져 있으며 일반적으로 생생하고 생생합니다.
마케팅에 삼원색을 활용하면 시각적으로 눈에 띄는 대비와 조화를 만들어 모든 항목을 돋보이게 만들고 전체 이미지를 표현할 수 있습니다. Burger King은 이 색 구성표를 사용하여 큰 효과를 냅니다.
색상 이론을 사용하여 사용자가 보고 싶어하는 것과 일치시키십시오.
적절한 대비는 처음에 사용자의 주의를 끄는 데 중요합니다. 디자인을 위해 선택한 강도는 사용자로부터 원하는 감정적 반응을 유발하는 데 중요합니다. 색상에 반응하는 방식은 성별이나 경험, 연령 및 문화와 같이 색상에 영향을 미치는 요인에 따라 다릅니다. 모든 경우에 모든 사용자가 액세스할 수 있도록 디자인을 만드는 것이 중요합니다(예: 빨강 및 녹색 색맹).
UX 연구를 수행함으로써 특정 청중에게 가장 효과적인 색상 팔레트를 미세 조정할 수 있습니다. 사용자는 특정 분야에서 이상적인 좋은 디자인이 어떠해야 하는지에 대한 아이디어를 기반으로 디자인을 볼 것입니다. 지리적 측면에서 고객의 기대에 부응하는 디자인을 만들어야 하는 이유입니다.
예를 들어, 서구 은행 업계의 표준인 파란색은 다른 문화와도 긍정적인 연관성이 있습니다. 그러나 특정 색상은 특정 국가 간에 상충되는 감정을 유발할 수 있습니다(예: 빨간색은 중국에서 행운의 상징, 남아프리카에서 애도에 대한 슬픔, 미국에서 위험/섹시함의 상징). 결국 사용성 테스트를 통해 색상 선호도를 확인하는 것이 좋습니다.
색상 사용을 위한 실용적인 팁
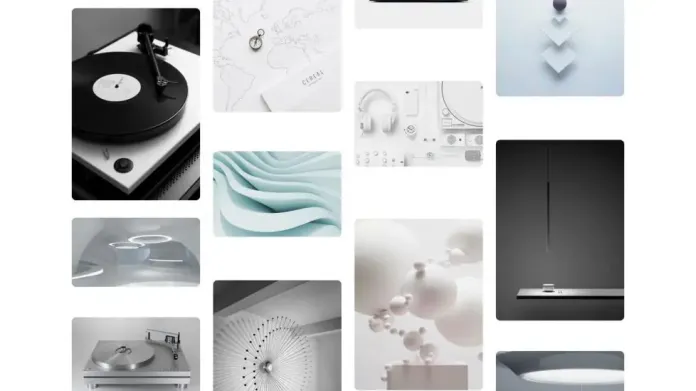
무드 보드를 사용하여 올바른 색상 찾기
무드 보드는 시각적 아이디어입니다. 색상을 포함하여 만들고자 하는 디자인 아이디어를 결정할 때 매우 유용할 수 있습니다. 마음에 드는 이미지나 사진을 발견하면 Colers와 같은 도구를 사용하여 직접 색 구성표를 만들 수 있습니다.
색상을 사용하여 초점 만들기

높은 수준의 접근성은 웹 디자인의 성공에 필수적입니다. 사용자는 필요한 정보를 빠르게 찾을 수 있어야 합니다. 사용하기로 선택한 색상은 사용자의 시선을 유도하는 데 도움이 되기 때문에 도움이 됩니다. 예를 들어 행동을 유도하는 버튼에 대비되는 색상을 사용하여 시각적 효과를 높이고 눈에 띄게 할 수 있습니다.
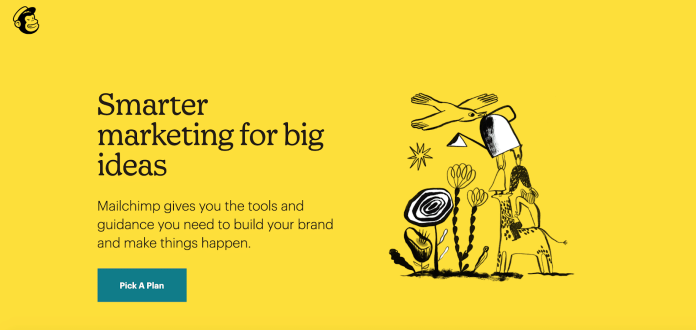
우리가 눈에 띄고 눈에 띄는 것을 원할수록 이를 달성하기 위해 색상 대비를 더 많이 사용해야 합니다. 예를 들어 Mailchimp는 대비 색상을 사용하여 행동을 요구하는 버튼에 주의를 집중시킵니다.

생생하고 부드러운 색상을 언제 어떻게 사용할지 결정하십시오.
대부분의 색상은 부드럽고 생생한 두 그룹으로 분류됩니다. 업무의 성격에 따라 첫 번째 또는 두 번째 범주를 선호할 수 있습니다.
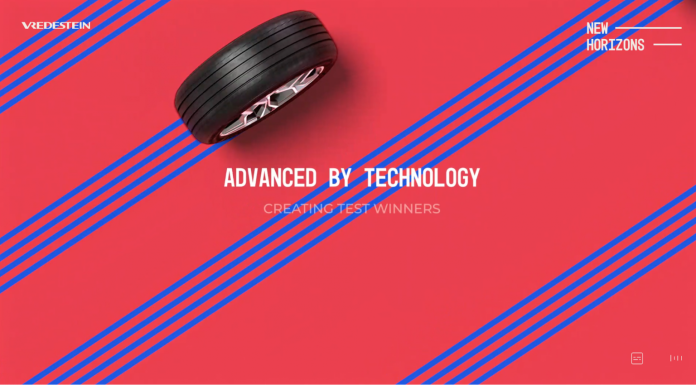
생생한 색상은 배경과 대조를 이루고 에너지로 박동하는 색상입니다. 이 색상은 경쾌한 분위기를 주기에 탁월하며 자신을 다르게 보여주고자 하는 기업에게 훌륭한 옵션입니다.

핑크와 블루 컬러의 생생한 홈페이지가 활기찬 분위기를 자아냅니다.
하지만 부드러운 컬러감이 스타일과 잘 어울려 편안한 느낌을 주는 차분한 느낌을 줍니다.
부드러운 파스텔과 흙빛 색상 구성표를 사용한 제품 컬렉션 페이지 - 이미지 크레디트 콜라주.
결국 고객이 제품을 사용할 때 경험하기를 원하는 방식에 따라 색상을 선택해야 합니다.
접근성
디자인은 단순히 미학에 관한 것이 아닙니다. 사용성과 기능성도 마찬가지입니다. UI를 만들 때 다양한 기능을 가진 사용자가 제품에 접근할 수 있어야 합니다. 예를 들어, 색상으로 작업할 때 디자이너가 직면하는 문제 중 하나는 시각 색맹 또는 손상(CVD)으로 고통받는 사람들이 소프트웨어와 상호 작용할 가능성이 높은지 파악하는 것입니다.
색상환은 정상적인 시력을 가진 사람들(맨 왼쪽)이 색상이 어떻게 나타나는지와 빨간색과 녹색(가운데와 오른쪽)의 색상 결함이 있는 사람들이 경험하는 정확한 색상을 보여줍니다. 이것은 Sakurambo에 찍은 이미지입니다.
결론
색상은 디자이너가 즐겨 사용하는 도구 중 하나일 뿐입니다. 그러나 동시에 마스터하기 까다로울 수 있는 도구 중 하나입니다. 위에서 언급한 규칙은 시각 디자이너에게 좋은 토대를 마련할 것이지만 개선할 수 있는 유일한 방법은 훌륭한 색상 조합을 만드는 기술을 마스터하는 것입니다. 연습이 완벽을 만듭니다.
최신 전자 상거래 및 Amazon 뉴스를 최신 상태로 유지하려면 www.cruxfinder.com에서 뉴스레터를 구독하십시오.
