Flutter Hot Reload 기능: 이점 및 성능 설명
게시 됨: 2023-09-14Flutter Hot Reload는 개발자가 앱을 다시 시작하지 않고도 코드를 변경하고 거의 즉시 결과를 확인할 수 있는 Google 프레임워크의 매우 인기 있는 기능입니다. 이 기능을 사용하면 앱 디자인의 빠른 반복 및 개선, 다양한 UI 레이아웃 및 구성 실험, 버그 수정이 가능하며, 가장 중요하게는 개발 시간이 크게 단축됩니다. 결과적으로 Hot Reload는 실시간 코드 변경 및 즉각적인 업데이트를 허용하여 개발 프로세스를 보다 효율적이고 협업적으로 만들어 Flutter 앱 개발 회사에 큰 이점을 줄 수 있습니다.
Flutter Hot Reload 기능을 사용하면 개발자는 전체 애플리케이션을 다시 시작할 필요 없이 에뮬레이터나 장치에 반영된 코드 변경 사항을 즉시 확인할 수 있습니다. 이 문서의 목표는 간단해 보이는 질문에 대한 답변입니다. 핫 리로드에서 '거의 즉시'란 무엇을 의미합니까? 즉, 이 Flutter 기능은 다양한 규모의 프로젝트에서 얼마나 빨리 작동합니까? 대규모 프로젝트에서 작업할 때 무엇을 기대해야 하며, 소규모 프로젝트에서는 어떻습니까? 핫 리로드는 이러한 모든 시나리오에서 잘 작동합니까? 알아 보자!
Flutter 핫 리로드 이해
기본 사항과 필요한 면책 조항부터 시작하겠습니다. Hot Reload 기능을 설명할 때 Dart VM은 JIT(Just-in-Time) 컴파일러를 사용하여 코드를 프로그램 실행 직전에 발생하는 기본 기계어 코드로 변환한다는 점을 강조하는 것이 중요합니다. JIT는 동적 런타임 정보에 액세스할 수 있기 때문에 코드 예측을 기반으로 하며, 이는 개발자에게 특정 기능이 어디에도 사용되지 않았음을 알리는 것과 같은 시간 절약 솔루션으로 이어집니다.
Hot Reload는 위젯 트리를 다시 빌드하지만 앱 상태를 그대로 유지합니다. 핫 리로드 기능을 사용할 때 `main()` 및 `initState()` 함수가 호출되지 않습니다. 이러한 기능을 다시 빌드해야 하는 경우 Hot Restart 또는 Full Restart를 사용해야 합니다.
- Hot Restart: 보존된 상태가 파괴되는 기본/초기 상태부터 시작하여 프로젝트 애플리케이션의 소스 코드가 다시 컴파일되도록 트리거하는 도구입니다. 이 도구는 전체 다시 시작보다 훨씬 빠르지만 핫 다시 로드보다 시간이 더 걸립니다.
- 전체 다시 시작: "콜드 스타트"라고도 하는 처음부터 애플리케이션 프로젝트를 빌드하는 도구입니다.
또한 때때로 개발자는 핫 리로드 대신 핫 리스타트를 사용해야 합니다. 예를 들면 다음과 같습니다.
- 앱이 너무 오랫동안 백그라운드에 머무르거나 종료되는 경우,
- Dart 파일 내의 열거형이 일반 클래스로 변경되거나 그 반대로 변경되는 경우,
- 네이티브 코드가 변경된 경우,
- 일반 유형 선언이 변경된 후.
Flutter Hot Reload는 디버그 모드에서만 수행할 수 있습니다. 프로필 모드와 릴리스 모드 등 다른 빌드 모드는 핫 리로드 기능을 지원하지 않습니다.
프로젝트 규모와 Flutter 핫 리로드 성능 비교
Flutter 프로젝트는 포함된 라이브러리의 양, 앱 아키텍처, 미디어 파일 또는 앱 기능에 따라 크기가 다릅니다. 최근까지 Flutter는 MVP 및 PoC를 위한 완벽한 솔루션으로 간주되었습니다. 그러나 Google Pay, eBay, Nubank, Rive 또는 4,700만 명의 사용자가 있는 Maya Bank와 같은 대규모 Flutter 프로젝트가 추진력을 얻고 있으므로 복잡한 앱에 대한 Flutter 가능성을 탐색하는 것도 필수적입니다.
Flutter의 핫 리로드 기능은 PoC(개념 증명) 애플리케이션과 기업 수준의 디지털 제품 모두에 활용될 수 있습니다. 그러나 복잡한 프로젝트에서 성능이 만족스러운지, 기업용 Flutter가 실행 가능한 선택인지 여부는 여전히 의문입니다. 이에 대해 더 자세히 살펴보겠습니다!
핫 리로드 성능 실험
첫째, 다양한 사용 사례에서 Hot Reload의 대략적인 평균 성능을 확인하기 위해 특정 양의 라이브러리가 포함된 5개의 테스트 프로젝트를 조사하기로 결정했습니다.
- 테스트 프로젝트 1: 1,000개 라이브러리
- 테스트 프로젝트 2: 5,000개 라이브러리
- 테스트 프로젝트 3: 10,000개 라이브러리
- 테스트 프로젝트 4: 25,000개 라이브러리
- 테스트 프로젝트 5: 50,000개 라이브러리
프로젝트에 그렇게 많은 수의 라이브러리가 있을 가능성은 거의 없다는 점을 이해하지만 이를 5개 특정 프로젝트의 추세를 추적하기 위한 테스트로 사용하고 있습니다.
다음 장치 사양으로 실험이 수행되었습니다.
- MacBook Pro, 2~3GHz 쿼드 코드 Intel Core i5, 16GB 2133MHz LPDDR3, Intel Iris Plus 그래픽 655 1536MB,
- Visual Studio 코드, 버전: 1.68.1,
- 시뮬레이터: Iphone 12 Pro Max – iOS 15.5(Xcode 버전: 13.4.1),
- Flutter SDK(안정적인 채널, 3.7.0).
구체적인 다시 로드 시간은 하드웨어나 시스템에 따라 달라질 수 있다는 점을 명심하세요. 다음과 같은 장치 사양으로 실험을 수행했습니다. 그러나 일반적인 추세와 결론은 동일하게 유지되어야 합니다.
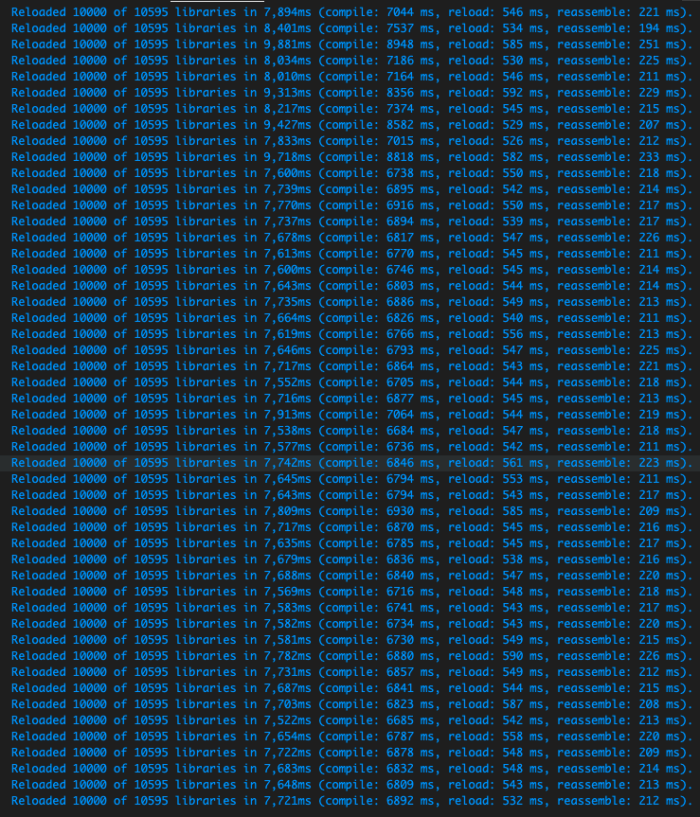
실험의 목표는 테스트 목적으로 관련 양의 라이브러리가 생성되는 각 프로젝트에서 핫 리로드 기능을 수행하는 데 걸리는 시간을 보여주는 것이었습니다. 각 라이브러리에는 특정 클래스가 포함되어 있습니다. 이런 방식으로 라이브러리의 양은 다시 로드할 것으로 예상되는 클래스 수에 해당합니다. 아래는 10,000개의 클래스가 포함된 테스트 프로젝트 3의 예입니다. "placeholderX".dart라는 각 라이브러리에는 컨테이너인 간단한 Stateless Widge 클래스 "placeholderX"가 포함되어 있습니다.

컨테이너의 색상은 "Constants" 클래스의 "constants.dart" 라이브러리에 선언된 변수로, "placeholders" 라이브러리 테스트를 위해 생성된 다음과 간단히 연결됩니다.

Flutter 핫 리로드 테스트 결과
실험의 모든 변수와 목표를 설정하고 과정을 설명했으니 이제 결과를 요약해 볼 차례입니다. 5가지 Flutter Hot Reload 성능 테스트의 효과를 살펴보겠습니다.
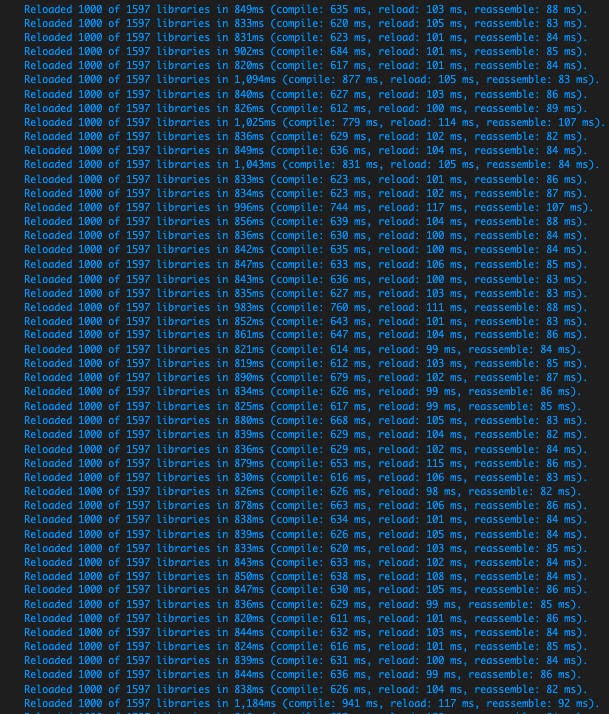
테스트 1: 1,000개 클래스 다시 로드

0.86804초.
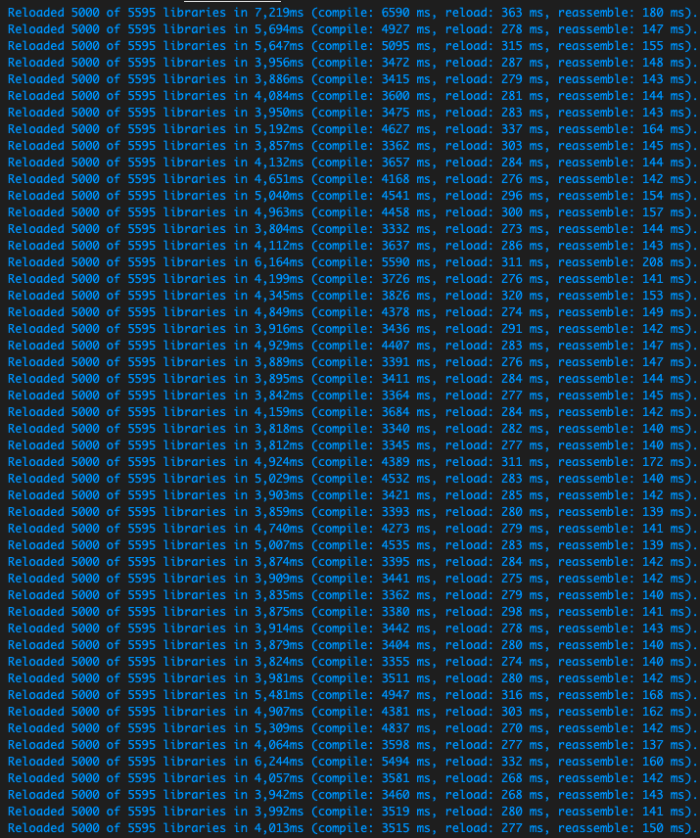
테스트 2: 5,000개 클래스 다시 로드


테스트 3: 10,000개의 클래스 다시 로드

7.538초.
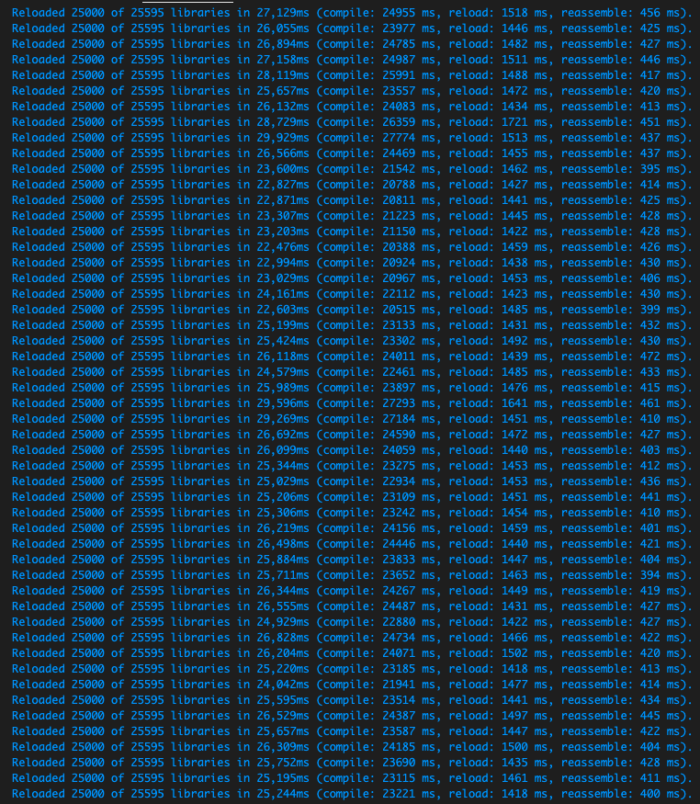
테스트 4: 25,000개 클래스 다시 로드

25.6295초.
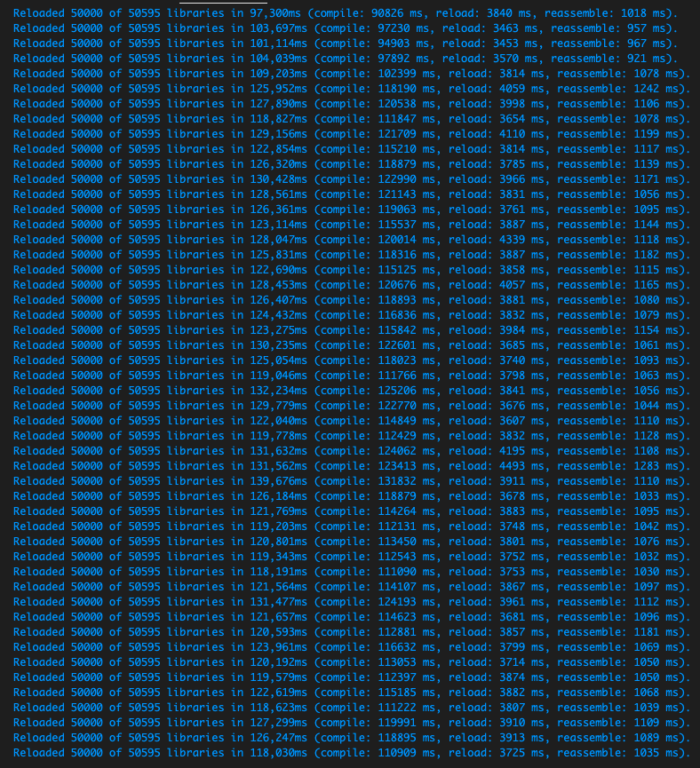
테스트 5: 50,000개 클래스 다시 로드

139.676초.
| 테스트 1: 1,000개 클래스 | 테스트 2: 5,000개 클래스 | 테스트 3: 10,000개 클래스 | 테스트 4: 25,000개 클래스 | 테스트 5: 50,000개 클래스 | |
| 50번의 재구축 중 핫 리로드의 평균 시간 | 0.86804초 | 4.45132초 | 7.538초 | 25.6295초 | 139.676 초 |
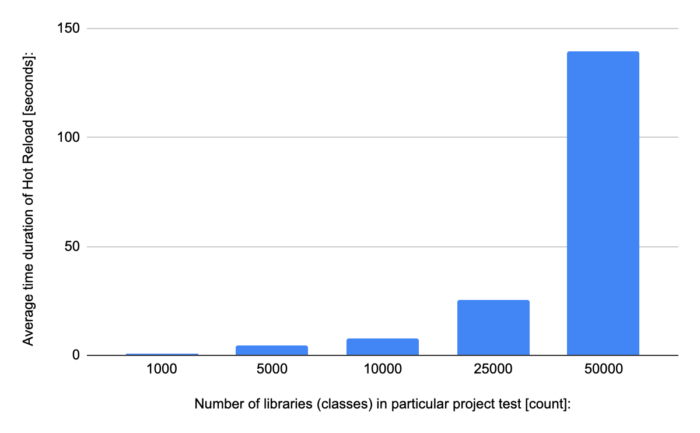
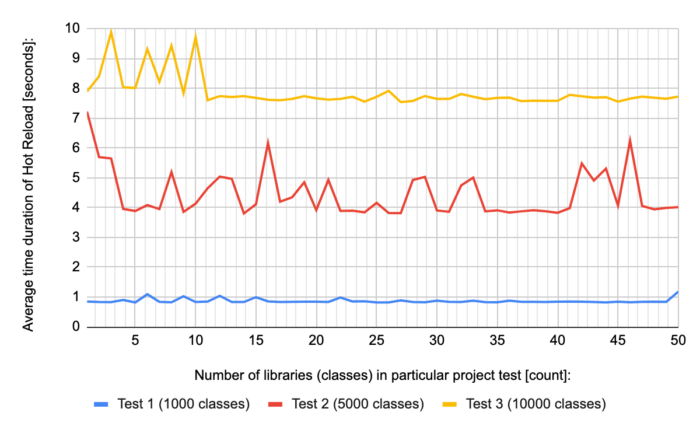
아래 차트는 다양한 프로젝트 규모 간의 핫 리로드 시간을 비교합니다.

분명히 특정 프로젝트 규모에 대한 핫 리로드 기능의 평균 시간은 라이브러리(클래스) 수가 많아짐에 따라 증가하고 있습니다.
그러나 아래 차트를 자세히 살펴보고 처음 3개의 프로젝트 테스트만 고려하면 Hot Reload의 특정 사용법에 대한 자세한 값을 알 수 있습니다.

테스트 결과 설명
테스트 결과는 Hot Reload Flutter 기능이 1,000개의 클래스를 한 번에 재구축하는 동안 효과적인 것으로 확인되었습니다. 여기서 평균 지속 시간은 1초 제한으로 진동하며 대부분 차트에 따라 이 값에 도달하지도 않습니다. 따라서 대부분의 실제 사례에서 Hot Reload는 확실히 안전한 선택입니다.
- 단일 클래스를 다시 로드하고,
- 고객과 실시간 회의 수행(예: 새로운 아이디어 테스트)
- 페어 프로그래밍이나 브레인스토밍 중에.
성급한 결론을 내리기 전에 한 가지를 강조하고 싶습니다. 테스트에서 나열된 모든 라이브러리(클래스)를 한 번에 다시 로드했음을 기억하세요. 일반적인 개발 프로세스 중에는 이러한 양의 라이브러리를 다시 로드할 필요가 거의 없습니다.
내 개발자 경험(및 테스트 결과)에 따르면 더 적은 수의 라이브러리를 다시 로드하면 대기 시간 문제를 피할 수 있습니다. 라이브러리를 자주 다시 로드하면 원치 않는 버그나 코드 문제의 위험이 최소화되고 프로젝트에 도입된 변경 사항을 훨씬 쉽게 모니터링할 수 있다는 점은 말할 것도 없습니다.
Flutter Hot Reload: 성능 설명
Flutter Hot Reload 기능은 개발 단계에서 UI 관련 문제를 해결하는 데 유용한 강력하고 효율적인 도구입니다. 위의 실험에서 입증된 바와 같이 대부분의 경우 핫 리로드 성능은 원활합니다. 단일 UI 변경은 1초 미만의 문제이고 1,000개의 클래스를 다시 로드하는 평균 시간은 약 1초 정도입니다.
또한 실험을 통해 Flutter 는 평균 핫 리로드 시간이 8초 미만인 수천 개의 클래스가 포함된 대규모 엔터프라이즈 규모 프로젝트를 다시 로드할 수 있음이 입증되었습니다. 대규모 프로젝트(클래스 50,000개 시나리오)에서는 Hot Reload 성능이 완전히 만족스럽지 않더라도 Flutter는 이를 완벽하게 처리할 수 있습니다.
의심할 여지 없이 Flutter Hot Reload는 프로젝트의 위젯 트리 내에서 위젯을 다시 빌드하여 작업 효율성을 높여 눈 깜짝할 사이에 원하는 결과를 더 쉽게 얻을 수 있도록 해줍니다. Hot Reload 덕분에 Flutter 개발자는 복잡한 디자인 변경(전체 애플리케이션에 영향을 미치는 변경도 포함)을 적시에 처리할 수 있습니다.
마지막으로 Hot Reload는 전체 프레임워크의 성능에 기여하는 한 가지 요소일 뿐입니다(Flutter 커뮤니티에서 지속적으로 검증되고 Flutter Dev에서 개선됨). 고품질 크로스 플랫폼 모바일 애플리케이션을 효율적으로 생성하려면 최고의 Flutter 개발 도구를 탐색하는 것이 필수적입니다. 따라서 실험과 테스트, 상용 클라이언트 프로젝트를 통해 Flutter의 성능을 살펴보시기를 강력히 권장합니다. 이것이 바로 Miquido에서 하는 일입니다. PoC와 엔터프라이즈급 크로스 플랫폼 앱 개발 프로젝트의 포트폴리오를 꾸준히 성장시키는 것입니다.
