Flutter 앱 성능: 모범 사례, 모니터링, 최적화
게시 됨: 2024-01-05자신이 기술에 능숙하다고 생각하든 그렇지 않든 간에 애플리케이션의 성능은 아마도 눈에 띌 것입니다. 특정 모바일 애플리케이션이 얼마나 빨리 로드되고 얼마나 원활하게 실행되는지 놀라셨을 것입니다. 또는 터벅터벅 걸어가는 것처럼 보이는 애플리케이션 때문에 좌절감을 느꼈을 수도 있습니다.
두 경우 모두 앱 성능은 사용자가 주목하는 부분입니다.
그렇다면 앱이 얼마나 매끄럽거나 사용할 수 없는지를 결정하는 것은 무엇입니까? 몇 가지 요소가 앱 성능에 영향을 주지만 핵심 요소 중 하나는 앱을 빌드하는 데 사용되는 프레임워크입니다.
이 기사에서는 강력한 앱 성능을 보장하는 기능으로 알려진 특정 프레임워크인 Flutter에 중점을 둘 것입니다.
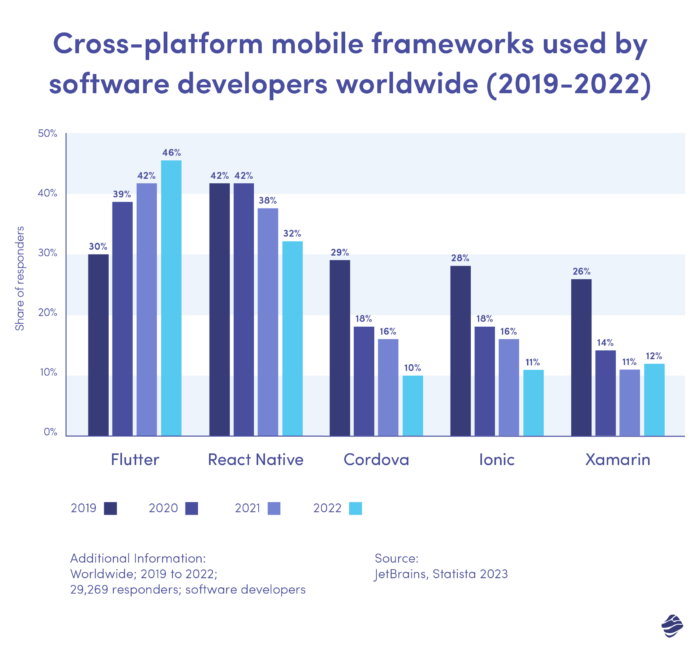
Flutter는 Google에서 개발한 인기 있는 크로스 플랫폼 프레임워크입니다. 2022년 현재 전 세계 소프트웨어 개발자의 46%가 이를 사용하고 있습니다.

하지만 이것이 시장 최고의 크로스 플랫폼 개발 프레임워크 중 하나인 이유는 무엇일까요? Flutter 앱 성능에 대한 모든 것을 이해하려면 계속 읽어보세요. Flutter 성능 모범 사례부터 모니터링 및 최적화 기술까지 모든 것을 다룹니다. 하지만 먼저:
앱 성능이 사용자 경험에 미치는 영향
오늘날 원활하고 반응이 빠른 사용자 경험은 바람직할 뿐만 아니라 기대됩니다. 이는 사용자가 무언가를 인식하는 방식에 큰 영향을 미칩니다.
소프트웨어 개발 틈새 시장에서 앱 성능은 사용자 경험의 큰 부분을 차지합니다. 사용자는 원활하고 반응이 빠른 경험을 일관되게 제공하는 앱을 높이 평가합니다.
그러나 느린 앱은 좌절감과 사용자 이탈로 이어집니다. 통계에 따르면 약 90%의 사용자가 성능 저하로 인해 앱 사용을 중단했습니다.
최적의 성능을 위한 모범 사례
Flutter는 경쟁사와 달리 기본적으로 성능이 뛰어납니다. 자세한 내용은 자세한 Flutter와 React Native 비교를 확인하세요.
하지만, 뛰어난 성능을 목표로 하는 것도 나쁘지 않습니다. 따라서 따라야 할 주요 Flutter 성능 모범 사례는 다음과 같습니다.
1. Build() 메소드를 피하세요
위젯이나 인터페이스 요소를 생성하기 위해 코드에서 Build() 메서드를 사용하면 많은 메모리가 소모됩니다. CPU 전력을 많이 소모하기 때문에 비용도 많이 듭니다. 게다가 반복적인 작업이므로 앱 속도가 느려질 수 있습니다.
2. 상태 비저장 위젯 사용
애플리케이션에 상태 저장 위젯이 너무 많으면 빌드 시간이 늘어나 앱 개발 프로세스 비용이 많이 듭니다. 따라서 setState()를 사용하는 대신 상태 비저장 위젯을 사용하십시오. 특히 동적으로 변경되지 않는 함수의 경우 더욱 그렇습니다.
3. 필요한 경우에만 Opacity 위젯을 사용하세요.
불투명도 위젯을 사용하면 각 프레임 후에 위젯이 다시 빌드됩니다. 이는 비용이 많이 들고 Flutter 앱 성능에 영향을 미칩니다. 따라서 이미지에 페이딩 효과를 적용하려면 FadeInImage 위젯과 같은 대안을 선택하세요.
4. 16ms 안에 프레임 구축
16ms 이내에 프레임을 구축하고 표시하세요. 두 개의 별도 스레드가 있으므로 이미지가 8ms 내에 빌드되고 8ms 이하로 렌더링되는지 확인하세요. 프레임 렌더링 시간을 낮추면 배터리 효율성이 향상되고 과열 문제를 방지하는 데 도움이 됩니다.
5. 최신 버전의 Flutter를 사용하세요
Flutter는 지속적으로 개발 및 업데이트되고 있으며 이는 새롭고 더 나은 기능을 의미합니다. 최고의 성능을 위해 항상 최신 버전을 사용하고 있는지 확인하십시오.
Flutter 앱 성능 모니터링
Flutter 성능 모니터링에는 앱의 동작, 리소스 사용량, 사용자 동작 데이터를 수집하고 분석하는 작업이 포함됩니다. 이 데이터를 통해 앱의 성능과 개선이 필요한지 여부를 알 수 있습니다.
Flutter 애플리케이션의 성능을 모니터링하는 데 도움이 되는 몇 가지 표준 분석 및 도구는 다음과 같습니다.
- 실시간 분석 : 이러한 분석은 사용자 상호 작용, 로드 시간 및 기타 관련 지표와 같은 지표를 추적하여 잠재적인 문제를 발견하는 데 도움이 되는 앱의 실시간 보기를 제공합니다. 이를 통해 문제가 사용자 경험에 부정적인 영향을 미치기 전에 문제를 해결할 수 있는 기회를 얻을 수 있습니다. Firebase Performance Monitoring과 같은 도구는 이러한 분석을 모니터링할 수 있는 사용자 친화적인 대시보드를 제공합니다.
- 오류 추적 : 성능 모니터링은 오류 추적 및 해결과 함께 진행됩니다. 이러한 문제를 즉시 해결함으로써 앱 개발자는 지속적으로 우수한 앱 성능을 보장합니다. Firebase Crashlytics와 같은 도구는 앱 내의 충돌, 예외, 오류에 대한 자세한 보고서를 제공합니다.
- 사용자 세션 녹화 : 실제 사용자 세션을 캡처합니다. 이는 사용자 흐름을 이해하고 잠재적인 성능 문제를 식별하는 데 도움이 됩니다. 히트맵은 사용자 세션을 추적하는 훌륭한 도구입니다.
모니터링해야 할 특정 성능 지표도 있습니다. 다음 섹션에서 이에 대해 논의해 보겠습니다.
Flutter 앱 성능 측정항목
Flutter 애플리케이션의 성능을 효과적으로 모니터링하려면 여러 성능 지표를 추적해야 합니다. 주요 지표 중 일부는 다음과 같습니다.
- 초당 프레임(FPS) : 앱이 렌더링하는 초당 프레임 수를 측정합니다. Flutter는 120Hz 업데이트를 지원하는 기기에서 60fps 또는 120fps로 UI를 렌더링합니다. 지속적으로 높은 FPS는 가장 원활한 경험을 보장합니다.
- 메모리 사용량 : 앱의 메모리 소비를 추적하여 잠재적인 메모리 누수 또는 비효율적인 메모리 공간 사용량을 식별합니다.
- CPU 사용량 : 지연이나 성능 문제를 일으킬 수 있는 기기 프로세서의 앱 과부하를 방지하기 위해 CPU 사용량을 모니터링합니다.
- 네트워크 성능 : 대기 시간, 응답 시간, 오류율과 같은 요소를 측정하여 네트워크 요청의 효율성을 분석합니다.
- 충돌 보고서 : 앱 충돌 인스턴스를 추적하고 기록하여 잠재적인 안정성 문제에 대한 통찰력을 제공합니다.
- UI 정지 : 앱 사용자 인터페이스가 한동안 응답하지 않는 횟수를 측정합니다. UI 정지는 UI 렌더링 문제를 나타냅니다.
- 앱 시작 시간 : 이 측정항목은 앱이 시작되고 작동하는 데 걸리는 시간을 추적합니다. 느린 시작 시간은 사용자를 좌절시키고 이탈률이 높아집니다.
성능 오버레이, DevTools 성능 보기, 벤치마크 등 다양한 방법으로 Flutter 앱 성능을 테스트할 수 있습니다.
성능 최적화를 위한 주요 전략
Flutter 성능 최적화에 도움이 될 수 있는 몇 가지 전략이 있습니다. 다음 네 가지 전략을 살펴보겠습니다.
위젯 최적화
위젯 최적화에는 const 생성자, 불변 데이터 구조 및 효율적인 상태 관리 활용이 포함됩니다. Const 생성자는 위젯 재구축을 줄이고 불변 데이터 구조는 렌더링 효율성을 향상시킵니다.
Riverpod와 같은 훌륭한 상태 관리 솔루션은 앱 상태를 중앙 집중화하여 복잡한 UI의 원활한 작동을 보장합니다.
이미지 및 자산 최적화
이미지 압축, 지연 로딩, 적응형 로딩과 같은 전략을 사용하여 앱 속도를 저하시키지 않으면서 최적의 시각적 품질을 보장합니다. 이러한 전략은 보다 효율적인 사용자 경험과 로드 시간 단축에 기여합니다.
애니메이션 최적화
애니메이션은 매력적이고 시각적으로 매력적입니다. 그러나 Flutter 앱에서 성능 문제를 쉽게 유발할 수 있습니다. 이를 방지하려면 적절한 애니메이션 API를 선택하십시오.
AnimatedBuilder API는 정교한 애니메이션에 이상적인 반면, AnimationController API는 단순한 애니메이션에 적합합니다.
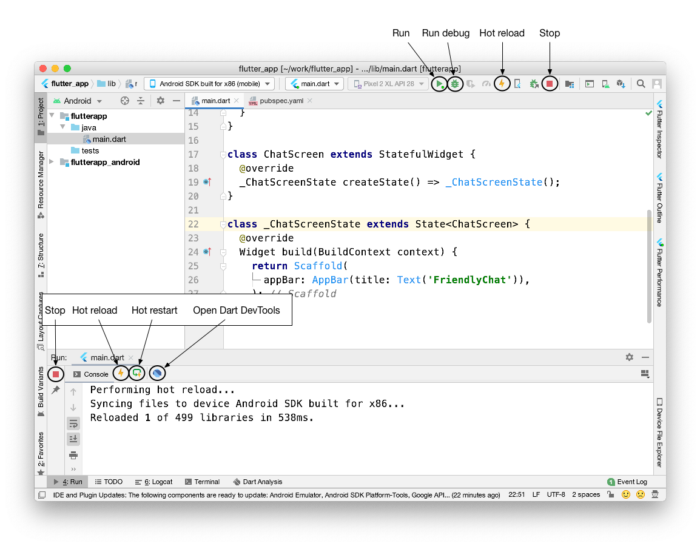
핫 리로드 기능 활용
Flutter 핫 리로드 기능을 사용하면 개발자가 코드를 변경하고 앱에서 즉각적인 업데이트를 확인할 수 있습니다.

이를 최적화 루틴에 포함하면 반복 프로세스 속도를 크게 높일 수 있습니다. 쉽게 기능을 추가하거나 버그를 수정할 수 있습니다.

하지만 웹 개발용 Flutter에서는 이 기능을 사용할 수 없습니다. 웹에서는 덜 편리한 핫 리스타트를 사용해야 합니다.
성능 향상을 위한 자원 할당
자원 할당에는 인적, 재정적, 기술적인 자원을 포함한 다양한 자원의 전략적 계획이 포함됩니다. 고려해야 할 몇 가지 주요 측면이 있습니다.
먼저 Flutter 성능 향상에 필요한 특정 기술 세트에 주의를 기울이세요. 개발팀이 Flutter, Dart 프로그래밍 언어, 관련 성능 모니터링 및 최적화 도구에 대한 전문 지식을 보유하고 있는지 확인하세요.
둘째, 작업에 구체적인 개발 시간을 할당하십시오. 이를 통해 개발자는 다른 Flutter 프로젝트 마일스톤을 손상시키지 않으면서 성능 문제를 식별하고 해결하는 데 필요한 초점을 맞출 수 있습니다.
또한 Flutter 앱 성능 최적화 이니셔티브를 위한 전용 예산이 있어야 합니다. 예산에는 느린 성능을 개선하는 데 필요한 도구, 교육, 소프트웨어 테스트, 하드웨어 업그레이드 및 기타 타사 서비스에 대한 비용이 포함되어야 합니다.
또한 인앱 피드백 양식과 같은 사용자 피드백 수집 메커니즘을 위한 리소스를 할당하세요. 이를 통해 최종 사용자로부터 귀중한 통찰력을 수집하여 지속적인 성능 최적화에 대한 정보를 얻을 수 있습니다.
사례 연구: Flutter 앱 성능 최적화가 비즈니스 성과에 미치는 영향
이제 Flutter 앱의 성능 최적화가 비즈니스에 상당한 영향을 미친 몇 가지 실제 사례를 살펴보겠습니다.
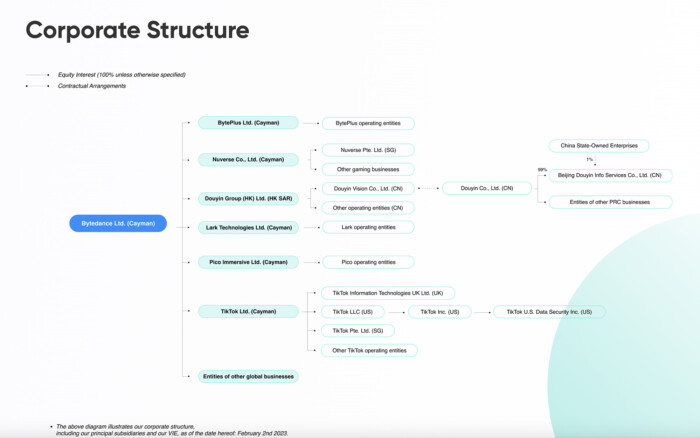
1. 바이트댄스
ByteDance는 TikTok, Xigua Video 및 Douyin을 포함한 다양한 제품을 제공하는 짧은 형식의 비디오를 위한 선도적인 플랫폼입니다.

2019년에 ByteDance 팀은 많은 앱을 만들 수 있는 보다 효율적인 툴킷이 필요했습니다. 당시 그들의 솔루션에는 많은 중복 작업이 필요했는데 이는 그리 효율적이지 않았습니다.
이 문제를 해결하기 위해 팀은 여러 플랫폼에서 앱을 개발하기 위한 요구 사항을 충족하도록 Flutter의 오픈 소스 프레임워크를 수정했습니다. 그 결과 팀 생산성이 33% 증가하고 앱 패키지 크기가 5% 감소했습니다.
2. 반사적으로
Reflectly는 개인 일기장이자 마음챙김 앱입니다. 이 애플리케이션은 Flutter를 사용하여 아름답고 반응성이 뛰어난 UI를 만들었습니다.
효율적인 위젯을 사용하고, 불필요한 재구축을 피하고, 화면 전환을 최소화하여 성능을 Reflectly로 최적화했습니다.

그 결과, Reflectly는 사용자 유지율 60% 증가, 개발 시간 50% 감소, 월간 활성 사용자 수 10% 증가를 달성했습니다.
3. 누뱅크
Nubank는 브라질의 선도적인 디지털 은행입니다. 은행은 야심 찬 속도를 따라잡을 수 있는 충분한 현지 모바일 전문가를 찾는 데 어려움을 겪고 있었습니다.
iOS와 Android 팀은 서로 다른 수준에 있는 경우가 많았기 때문에 한 플랫폼에서 다른 플랫폼보다 먼저 기능을 출시하게 되었습니다. 그러나 그들은 Flutter의 핵심 이점 중 하나인 단일 코드베이스를 사용하여 여러 플랫폼용 앱을 만드는 덕분에 훌륭한 솔루션을 찾았습니다.

결과는? 은행은 품질 저하 없이 확장할 수 있었습니다. 네이티브 플랫폼보다 빌드 시간이 향상되고 병합 성공률이 30% 향상되었습니다.
Flutter 성능의 미래 동향:
Flutter는 처음 출시된 이후 상당한 영향력을 발휘해 왔으며 조만간 속도가 느려질 것 같지 않습니다. 그렇다면 사용자가 기대할 수 있는 향후 버전과 기능은 무엇입니까?
- 더욱 강화된 Null 안전 및 오류 처리 – 앱 충돌을 최소화하고, 런타임 오류를 줄이고, 디버깅을 단순화하려면 이러한 영역의 지속적인 개선이 중요합니다.
- 위젯 라이브러리 및 Flutter 플러그인 목록의 지속적인 확장 – 이는 Flutter 개발자에게 더 복잡하고 기능이 풍부한 애플리케이션을 지원하는 광범위한 도구와 기능을 제공합니다.
- Dart에 대한 고급 업데이트 - Dart는 Flutter를 지원하는 언어입니다. 따라서 이러한 발전은 더 나은 앱 성능으로 이어져 Flutter 앱 개발자가 원활한 사용자 경험을 제공할 수 있게 해줍니다.
Flutter 성능에 대한 Miquido의 접근 방식
Miquido는 훌륭한 Flutter 앱 개발 서비스를 제공하는 회사 중 하나입니다. 당사의 서비스는 성능을 향상하고 확장성을 개선하며 고객의 특정 요구 사항을 충족하도록 맞춤 제작되었습니다.
고객을 돕기 위해 Flutter 프레임워크를 어떻게 사용했는지 알아보세요.
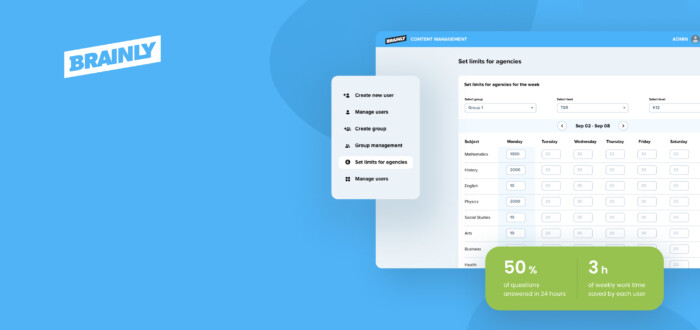
Brainly는 학생들과 전문가를 연결하는 지식 공유 커뮤니티입니다.

우리 팀의 임무는 플랫폼에서 답변 요청을 관리하는 Brainly Content Tool을 만드는 것이었습니다. 우리는 단 3개월 만에 도구를 만들었습니다. 플랫폼은 목표 목표보다 2배 더 높은 혜택을 제공하며 이제 24시간 내에 질문의 50%에 대한 답변을 얻을 수 있습니다.
또한 HelloFresh 앱을 사용하여 식료품과 신선식품 쇼핑을 디지털화하는 데 도움을 주었습니다. 이 앱은 개별 가입자의 식이 요법 요구 사항에 맞춰 요리사가 만든 다양한 식사를 문앞으로 배달해 줍니다.

이 클라이언트에 대한 우리의 주요 초점은 유연한 식사 계획과 쉬운 주문 프로세스를 통해 간단하고 사용자 친화적인 인터페이스를 만드는 것이었습니다. 현재 이 회사의 가치는 27억 9천만 달러입니다.
우리는 수년간 Flutter를 옹호해 왔으며 다른 크로스 플랫폼 앱 개발 회사와 차별화되는 전문성의 증거는 성공적인 프로젝트에서 비롯됩니다.
Flutter 앱 성능 최적화 시작하기
Flutter는 고성능 앱을 즉시 제공할 수 있는 효율성과 능력으로 잘 알려진 놀라운 프레임워크입니다. 그러나 Flutter 앱의 성능을 더욱 향상시키기 위해 여러 가지 조치를 취할 수 있습니다.
이 기사에서는 Flutter 앱 성능 모범 사례와 따라야 할 모니터링 및 최적화 기술을 공유했습니다. 앱의 효율성과 사용자 만족도를 높이려면 다음 전략을 구현하세요.
Flutter 앱 개발의 미래도 밝습니다. 따라서 아직 참여하지 않으셨다면 지금이 Flutter 물결에 동참할 때이며 저희가 도와드릴 수 있습니다. 다음은 우리가 다른 비즈니스에 놀라운 Flutter 애플리케이션을 어떻게 제공했는지 보여주는 포트폴리오입니다.
