Flutter 앱 개발: 2024년에 따라야 할 모범 사례
게시 됨: 2024-02-12Flutter는 의심할 바 없이 크로스 플랫폼 애플리케이션을 구축하기 위한 효율적인 프레임워크입니다. 데스크톱 및 모바일 앱 개발 회사는 Flutter 프레임워크에서 사용할 수 있는 다양한 기능을 갖춘 혁신적인 소프트웨어 솔루션을 구축할 수 있지만 특정 모범 사례가 적용됩니다. 이는 원활한 사용자 경험을 갖춘 고품질 앱을 구축하려는 경우 특히 중요합니다.
오늘은 Flutter 모범 사례 중 일부를 살펴보겠습니다. 하지만 먼저 Flutter가 무엇인지 소개부터 시작해 보겠습니다.
2024년 Flutter의 상태
앱 개발이 처음이라면 Flutter가 무엇인지, Flutter가 앱 개발에 어떻게 도움이 되는지 등의 질문이 떠오를 수 있습니다. 따라서 간단한 대답은 다음과 같습니다.
Flutter는 개발자가 크로스 플랫폼 앱을 만들 수 있는 앱 개발 프레임워크입니다. 이는 iOS, Android 및 웹 플랫폼에서 작동하는 애플리케이션입니다.
Flutter의 프레임워크를 사용하면 단일 코드베이스에서 앱을 배포할 수 있습니다. 따라서 기본 앱 개발 프레임워크를 사용하는 경우처럼 다양한 플랫폼에 대한 새 코드를 작성할 필요가 없습니다.
크로스 플랫폼 앱 개발 회사의 경우 Flutter는 매력적이고 일관된 사용자 인터페이스 생성을 단순화합니다.
Flutter는 2018년 Google에서 제작 및 출시되었습니다. 당시 Flutter는 주로 모바일 앱 개발을 지원했습니다. 이제 Android, iOS, MacOS, Windows, Linux 및 웹의 6개 플랫폼에서 앱 개발을 지원합니다.
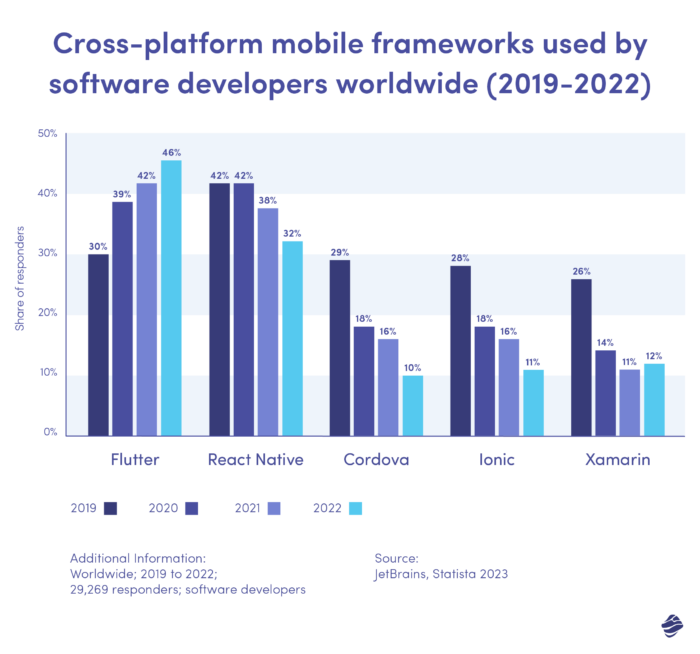
2022년까지 Flutter는 개발자가 사용하는 다른 크로스 플랫폼 모바일 프레임워크 중에서 차트 1위를 차지했습니다. 아래 통계를 참조하세요.

2023년 중반 보고서에 따르면 Play 스토어에서 100만 개가 넘는 애플리케이션이 Flutter로 개발되었습니다. Flutter는 2024년에도 여전히 유효하며 개발자가 놀라운 소프트웨어 제품을 구축할 수 있도록 계속 지원하고 있습니다.
또한 Flutter 커뮤니티는 여전히 활발하게 활동하고 있습니다. 온라인 튜토리얼, 포럼, 라이브러리와 같은 풍부한 리소스에서 이를 확인할 수 있습니다. 앱 개발에 Flutter를 사용하면 얻을 수 있는 이점을 인식하는 개발자가 늘어나고 있다고 해도 과언이 아닙니다.
이제 주목할만한 Flutter 앱 모범 사례에 대해 논의하겠습니다.
코드 구조의 Flutter 앱 모범 사례
깔끔한 코드 구조를 갖는 것은 코드베이스의 일관성을 유지할 수 있는 Flutter 모범 사례입니다. 또한 코딩 프로세스를 복잡하게 만들 수 있는 중복을 피하는 데도 도움이 됩니다. Flutter 앱 성능을 테스트하는 것도 더 쉽고 깔끔한 코드 구조가 있으면 팀과 더 효과적으로 협업할 수 있습니다.
코드를 구성하고 구조화하려면 적절한 명명 규칙을 사용하는 것이 중요합니다. 변수, 함수, 클래스에 일관된 이름을 사용하는 것을 고려해 보세요. 이렇게 하면 코드를 더 쉽게 읽을 수 있습니다. 다른 기본 Flutter 코딩 표준은 다음과 같습니다.
- 클래스, 열거형, 확장 이름 및 형식 정의(예: MyClass, MyEnum)에는 UpperCamelCase를 사용하세요.
- 변수, 매개변수, 메소드, 필드와 같은 다른 식별자에는 lowerCamelCase를 사용하세요. (예: myVariable,calculateSum).
- snake_case 사용 - 소스 파일 및 폴더에 밑줄이 있는 소문자(예: user_profile_widget.dart).
- 설명이 포함된 이름에는 대문자 snake_case를 사용합니다(예: MAX_ITEMS_PER_PAGE).
- 변수의 경우 명사를 사용하여 보유한 데이터를 설명합니다(예: userName, isSignedIn).
명확할 만큼 긴 이름을 사용하되 너무 길어서 복잡해지지 않도록 하세요. 또한 Flutter 코드의 형식이 올바른지 확인하세요. 문서를 명확하게 하기 위해 필요한 곳에 주석을 추가할 수 있습니다. 그리고 전체 코드베이스를 깔끔하게 유지하려면 사용하지 않는 코드를 제거하는 것을 잊지 마세요.
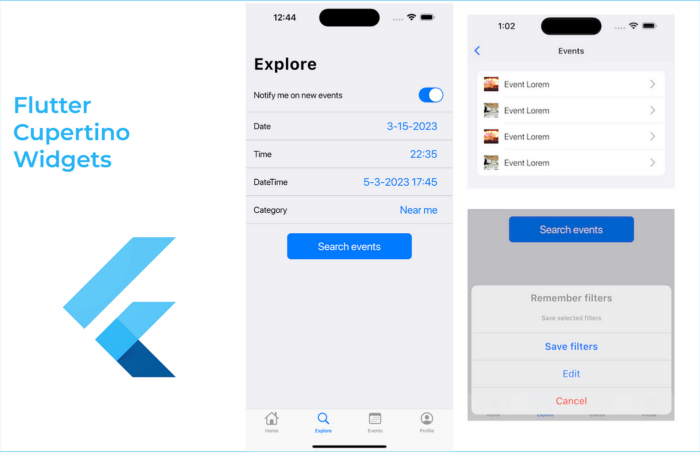
Flutter 위젯의 효율적인 사용
다른 중요한 Flutter 앱 모범 사례 중 하나는 Flutter 위젯을 효율적으로 사용하는 것입니다. 이러한 위젯은 앱의 사용자 인터페이스, 기능 및 모양을 디자인하는 데 도움이 됩니다. 이러한 위젯을 효과적으로 사용하는 것은 최고 성능의 앱을 만드는 데 중요합니다.

Flutter 위젯 사용에 대한 몇 가지 모범 사례는 다음과 같습니다.
- 위젯을 하위 위젯으로 분할하여 적절한 위젯 구조를 만듭니다.
- 긴 목록이 있는 위젯으로 작업할 때 ListView 빌더를 사용하세요.
- 가능할 때마다 상태 비저장 위젯을 사용하고 동적 데이터나 사용자 상호 작용을 관리할 때만 상태 저장 위젯을 사용하세요.
- 특히 목록, 그리드 또는 애니메이션을 사용할 때 키를 사용하여 위젯 트리의 특정 위젯을 식별하고 업데이트합니다. 다시 생성되거나 재정렬되지 않는 고유 위젯에 UniqueKey를 사용할 수 있습니다. 한편 ValueKey는 다시 생성될 수 있는 위젯에 사용될 수 있습니다.
- 사용자 정의 위젯에서 "const constructor"를 사용하여 더 효율적으로 만드십시오.
탐색, 대화 상자, 양식과 같은 특정 기능을 처리하려면 특수 위젯을 사용하세요. 자주 사용하는 구성 요소에 대한 사용자 정의 위젯을 만들 수도 있습니다. 이는 특히 특정 코드를 재사용하려는 경우 효율성을 향상시킵니다.
상태 관리 모범 사례
적절한 상태 관리는 버그나 앱 결함을 방지하고 Flutter 앱의 성능을 향상시킵니다. Flutter에서는 다양한 상태 관리 접근 방식이나 도구를 사용할 수 있습니다. 여기에는 다음이 포함됩니다.
- 공급자 – setState를 사용하거나 콜백을 전달하지 않고도 위젯 트리의 어느 위치에서나 데이터에 액세스하고 업데이트할 수 있습니다.
- Riverpod – Provider처럼 작동하지만 컴파일 안전 및 상태 테스트와 같은 더 많은 기능을 제공합니다.
- BLoC – 비즈니스 로직 구성 요소를 나타냅니다. BLoC는 스트림과 싱크를 사용하여 UI에서 비즈니스 로직을 분리합니다.
- Redux – 앱의 전역 상태를 관리하는 데 도움을 주고 시간 이동 디버깅 및 미들웨어와 같은 기능을 활성화합니다.
일반적으로 앱에 가장 적합한 접근 방식은 앱의 크기, 복잡성 또는 요구 사항에 따라 달라집니다. 간단한 앱에는 Provider와 같은 간단한 기술을 사용하고 크고 복잡한 애플리케이션에는 Redux 또는 Flutter BLoC와 같은 고급 접근 방식을 사용할 수 있습니다.

몇 가지 일반적인 상태 관리 모범 사례는 다음과 같습니다.
- 리프팅 상태 최소화 - 성능 문제와 복잡한 전파를 방지하기 위해 사용되는 가장 낮은 수준에서 "상태"를 유지합니다.
- ChangeNotifier를 효율적으로 사용 - ChangeNotifier, ValueNotifier 또는 ChangeNotifierProvider를 사용하여 상태 변경에 대해 위젯에 효율적으로 알립니다.
- 상태 관리 테스트 - 선택한 솔루션이 다양한 시나리오에서 예상대로 작동하는지 확인하기 위해 단위 테스트를 작성합니다.
- 프로젝트가 진행됨에 따라 상태 관리 코드를 정기적으로 정리하십시오.
상태 관리를 보다 효율적으로 사용하려면 위에서 언급한 각 접근 방식에 대한 공식 스타일 지침을 참조할 수도 있습니다.
성능 최적화를 위한 Flutter 모범 사례
Flutter 앱 성능을 최적화하는 것은 개발 프로세스의 필수적인 부분입니다. 지금까지 논의한 모든 Flutter 앱 모범 사례는 앱 성능을 향상시키는 데 기여합니다. 또한 항상 최신 버전의 Flutter를 사용하고 있는지 확인하세요. 이는 더 나은 빌드에 도움이 될 수 있는 버그 수정 및 기타 개선 사항을 제공합니다.
앱 속도와 응답성을 향상하기 위한 기타 팁은 다음과 같습니다.
- 무거운 사용자 정의 애니메이션을 사용하는 대신 가벼운 애니메이션을 선택하십시오. 또한 이러한 애니메이션의 지속 시간과 복잡성을 제한하는 것이 좋습니다.
- 자주 액세스하는 데이터를 사전 캐싱하는 것을 고려하세요. 이를 달성하려면 CachedNetworkImage 패키지를 사용할 수 있습니다.
- 이미지가 필요할 때까지 이미지가 완전히 로드되지 않도록 하려면 지연 로딩을 사용하세요.
- 메모리 사용량을 최소화하려면 큰 이미지나 자산을 피하세요.
- 코드 분할을 사용하여 필요할 때 로드할 수 있는 덩어리로 코드를 나눕니다.
또한 앱의 빌드 프로세스를 최적화하는 것도 고려해 보세요. "릴리스 모드"를 사용하면 더 빠르게 실행되는 향상된 버전의 코드를 생성할 수 있습니다.

그리고 Dart Observatory 및 Flutter의 성능 탭과 같은 성능 분석 도구를 사용하여 성능 문제를 찾아 해결하는 것을 잊지 마십시오.

테스트 및 디버깅 모범 사례
앱을 조기에 테스트하면 전체 Flutter 앱 개발 비용을 극대화할 수 있습니다. 우선, 잠재적인 문제가 에스컬레이션되기 전에 이를 식별하고 수정할 수 있습니다.
Flutter는 다양한 유형의 앱 테스트를 작성하고 실행하는 데 사용할 수 있는 풍부한 테스트 도구 세트를 제공합니다. 좋은 예로는 단위 테스트, 상호 작용 테스트, 위젯 테스트 등이 있습니다. 테스트 도구를 사용하여 다양한 조건에서 앱의 논리, UI, 동작을 관찰할 수 있습니다.
Flutter의 일부 테스트 도구에는 Mockito, Flame_test, Integration_test 또는 Flutter Drive가 포함됩니다. 다음은 보다 효과적인 테스트를 실행하기 위한 몇 가지 팁입니다.
- 개별 위젯, 함수 및 클래스에 대한 단위 테스트를 작성합니다. 이는 특정 조건에서 행동을 격리하고 확인하는 데 도움이 됩니다.
- 다양한 입력 값, 오류 장면 및 경계 조건에 대한 테스트를 포함합니다.
- 통합 테스트를 사용하여 Flutter 애플리케이션의 다양한 구성요소가 어떻게 함께 작동하는지 관찰하세요.
- Calabash 또는 Flutter Driver와 같은 UI 테스트 프레임워크를 사용하여 시각적 회귀를 식별하고 사용자 상호 작용을 테스트합니다.
Flutter DevTools는 Widget Inspector, CPU 프로파일러, 메모리 프로파일러와 같은 디버깅 도구 모음입니다. 이러한 도구는 앱의 중요한 기능을 확인하고 성능을 향상시키는 데 도움이 될 수 있습니다. 앱의 품질 검사를 실행하려면 자동 테스트와 수동 테스트를 결합해야 합니다.
마지막으로 호환성을 확인하고 기기별로 발생할 수 있는 문제를 식별하기 위해 다양한 기기와 플랫폼에서 앱을 테스트하는 것을 잊지 마세요.
테스트에는 매우 많은 비용과 시간이 소요될 수 있다는 점을 지적해야 합니다. 이러한 이유로 철저한 테스트와 효율성 사이의 적절한 균형을 찾아야 할 수도 있습니다. 예를 들어 애플리케이션의 핵심 기능을 테스트하는 데 우선순위를 지정할 수 있습니다. 또한 MVP에 대한 기본 테스트부터 시작하고 애플리케이션이 발전함에 따라 고급 테스트를 도입할 수도 있습니다.
UI/UX 디자인 고려 사항
특히 엔터프라이즈 앱용 Flutter를 사용할 때는 고품질 사용자 인터페이스(UI) 및 사용자 경험(UX) 디자인을 만드는 것이 우선 순위가 되어야 합니다. 직관적이고 매력적인 앱 디자인은 사용자가 최신 애플리케이션에서 기대해야 하는 것입니다.

모바일 앱 개발에 Flutter를 사용할 때 주의해야 할 몇 가지 주요 설계 고려 사항은 다음과 같습니다.
- 타이포그래피 – 앱에 적합한 글꼴 유형과 크기를 선택하세요. 읽기 쉬운 것을 찾으세요. 앱의 톤과 목적에 맞는 스타일을 사용하세요.
- 색상 – 생생한 색상을 사용하여 앱 내의 요소와 섹션을 구분합니다. 통일된 디자인을 위해서는 특정 색상 구성표를 사용하는 것이 가장 좋습니다.
- 반응형 디자인 – 대화형 제스처와 피드백을 사용하여 앱을 더욱 매력적이고 반응적으로 만듭니다. 부드러운 화면 전환을 생성하려면 애니메이션을 사용해 보세요.
- 적응성 – 다양한 화면 크기와 플랫폼에 맞게 쉽게 조정할 수 있는 인터페이스를 사용합니다. MediaQuery와 같은 도구를 사용하여 너비, 높이, 픽셀 비율 등과 같은 특정 장치 정보를 얻을 수 있습니다.
- 접근성 – 장애가 있는 사용자를 포함하여 모든 사람이 앱을 사용할 수 있는지 확인하세요. 텍스트 크기 조정, 스크린 리더, 대비 모드 등과 같은 접근성 기능을 사용하여 다양한 사용자가 앱을 편리하게 사용할 수 있도록 하세요.
마지막으로, 앱 디자인이 플랫폼 전반에 걸쳐 일관성을 유지하는지 확인하세요. 버튼 색상, 글꼴 크기, 타이포그래피와 같은 요소는 기기마다 동일해야 합니다.
백엔드 서비스와 통합
RESful API, Graph QL 또는 Firebase와 같은 백엔드 서비스를 통해 앱은 데이터 관리 및 사용자 인증과 같은 주요 작업을 수행할 수 있습니다.
백엔드 아키텍처를 선택할 때 확장성 및 유지 관리 용이성과 같은 요소를 고려하세요. 엔드포인트, 인증 메커니즘, 데이터 형식 및 특정 지침에 대한 세부 정보를 제공하는 잘 문서화된 API를 선택하세요. 이는 통합 프로세스를 최적화하는 데 도움이 됩니다.
또한 Dio, Retrofit 또는 HTTP와 같은 HTTP(Hypertext Transfer Protocol) 라이브러리를 사용하여 백엔드 서비스와의 통신을 단순화하세요. 이러한 라이브러리는 헤더 관리, 응답 구문 분석 또는 오류 사례 처리와 같은 요청을 처리합니다. 백엔드 아키텍처를 지원하는 라이브러리를 선택하는 것이 좋습니다.
마지막으로 사용자 데이터를 보호하기 위해 인증 및 권한 부여 메커니즘의 보안 계층을 추가합니다. Flutter 앱에서 OAuth, JWT 또는 세션 기반 인증과 같은 인증 도구를 사용할 수 있습니다. 또한 중요한 사용자 데이터를 보호하려면 데이터 암호화를 활용해야 합니다.
Flutter의 핫 리로드 기능
Flutter 앱 개발자는 핫 리로드 기능을 사용하여 애플리케이션을 변경하고 실시간으로 그 효과를 확인할 수 있습니다. 이는 버그 수정, UI 수정, 기능 업데이트를 보다 효과적으로 수행할 수 있음을 의미합니다.
앱 디자인의 다양한 변형을 실험하려는 경우 Flutter의 핫 리로드 기능을 사용하면 프로세스가 더 효율적으로 됩니다.
핫 리로드를 최대한 활용하려면 Flutter 프로젝트가 설정되어 지원되는 장치(예: 에뮬레이터, 물리적 장치 또는 데스크톱 시뮬레이터)에 연결되어 있는지 확인하세요.
Visual Studio Code 또는 Android Studio와 같은 Flutter 편집기를 사용하여 이 작업을 수행할 수 있습니다. 명령줄 도구를 사용하여 작업하는 경우 터미널에서 간단히 "Flutter run"을 사용할 수 있습니다.
앱의 UI를 개선할 때 작은 변경을 하고 한 번에 하나의 요소에 집중하여 수정 사항의 직접적인 영향을 정확히 찾아낼 수 있습니다. 일반적으로 편집기에서 핫 리로드 버튼(번개 아이콘이 있음)을 클릭하여 핫 리로드를 트리거할 때 시각적 불일치나 오류 메시지가 있는지 확인하십시오.
보다 일반적으로 말하면, 새로운 구성 요소를 구축하는 대신 핫 리로드로 최적화하기 쉬운 사전 구축된 구성 요소, UI 템플릿 또는 위젯을 사용하는 것이 더 나을 수 있습니다. 이렇게 하면 이러한 구성요소를 처음부터 구축하는 데 드는 시간이 절약됩니다. 이렇게 하면 전체 개발 프로세스를 쉽게 간소화하고 앱의 핵심 기능에 집중할 수 있습니다.
마무리: Flutter 모범 사례 2024
Flutter는 단일 코드베이스에서 배포할 수 있는 추가 이점과 함께 모바일 애플리케이션 구축을 위한 뛰어난 크로스 플랫폼 프레임워크를 제공합니다.
오늘 우리는 Flutter를 사용하여 구축하기 위한 몇 가지 주요 모범 사례를 살펴보았습니다. 여기에는 잘 구성된 코드 구조, Flutter 위젯의 효율적인 사용, 올바른 상태 관리 접근 방식 선택, 스마트한 UI/UX 디자인 고려 사항이 포함됩니다. 또한 효율적인 앱 개발을 위해 백엔드 통합을 최적화하고 핫 리로드 기능을 극대화하는 방법에 대한 몇 가지 팁도 살펴보았습니다.
풍부하고 확장 가능한 모바일 앱을 만들면서 프로젝트 구조를 최적화하려면 이러한 Flutter 모범 사례를 따르세요.
Flutter를 사용하여 모바일 애플리케이션을 구축하는 데 도움이 필요하십니까? Flutter 앱 개발 서비스에 관해 언제든지 문의해 주세요. 숙련된 Flutter 개발자가 귀하와 협력하여 고품질 기능과 사용자 경험을 우선시하는 애플리케이션을 구축할 것입니다.
