Flutter 2의 새로운 기능: 가장 핫한 업데이트
게시 됨: 2021-03-11Flutter가 지난 주(2021년 3월 3일)에 두 번째 업데이트를 출시했다는 소식을 들었을 것입니다. 회사 자체에서 주장하는 것처럼 이 버전은 본격적인 커뮤니티 작업이므로 개발자 중심의 몇 가지 유용한 기능을 기대할 수 있습니다.
Flutter 2.0은 새로운 기능과 기존 기능에 대한 향상된 경험과 새로운 기능으로 가득 차 있습니다. 차에 가자!

새로운 기능부터 시작하여 기존 Flutter 기능에 대한 가장 맛있는 업데이트를 다루고 마지막으로 업데이트에 대한 브랜드의 계획이 무엇인지 살펴보겠습니다.
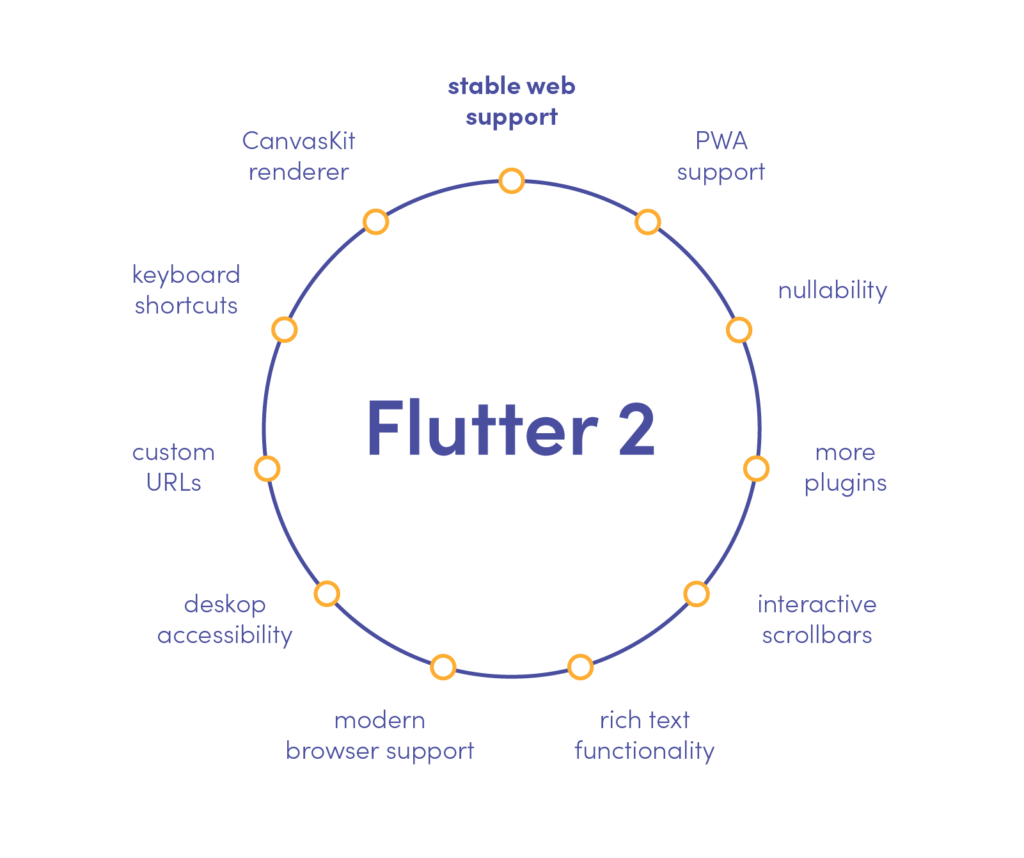
안정화된 웹 애플리케이션
Flutter는 젊지만 크로스 플랫폼 개발을 위한 잘 알려진 프레임워크입니다. 주요 초점은 단일 코드베이스에서 기본 iOS 및 Android 앱을 구축하는 것이었습니다. Flutter 2는 한 단계 더 나아가 완벽하게 지원되는 환경 목록에 웹 애플리케이션 을 추가합니다.
비즈니스 소유자 에게 이는 더 짧은 시간에 더 많은 잠재고객에게 도달하는 것을 의미합니다.
엔지니어의 경우 단일 코드베이스가 개발 프로세스를 크게 촉진하고 가속화할 것으로 예상됩니다.

가장 중요한 것은
Flutter를 크로스 플랫폼에 적용하는 주요 장점은 단일 코드를 작성하면서 경험을 가능한 한 기본 앱에 가깝게 유지하는 능력을 강조했다는 것입니다. 이제 웹 플랫폼이 완전히 안정화되었으므로 Flutter로 풍부한 대화형 웹 애플리케이션을 구축하는 붐을 기대할 수 있습니다.
최신 업데이트는 주로 세 가지 가능한 앱 시나리오에 중점을 둡니다.
- PWA – 모바일과 웹의 장점을 결합한 프로그레시브 웹 애플리케이션
- SPA – 사용 중 페이지를 다시 로드할 필요가 없는 단일 페이지 애플리케이션.
- 모바일에서 웹으로 – 이제 Flutter로 작성된 기성 앱을 웹으로 쉽게 번역할 수 있습니다.
박스에 뭐가 들어 있어요?
새롭고 더 나은, Flutter 2.0은 단순하고 직관적인 프레임워크처럼 보이는 것 아래에 고기가 가득합니다. 웹 앱과 관련하여 가장 중요한 두 가지 기술 측면은 다음과 같습니다.
- 렌더링 충실도 : 새로운 CanvasKit 기반 렌더러는 성능을 크게 향상시키고 기존 HTML 렌더러를 지원할 것으로 예상됩니다.
- 웹 전용 기능 : 사용자 정의 URL, 링크 위젯, 캔버스 기반 텍스트 측정 및 자동 채우기는 현재 Flutter에서 사용할 수 있는 솔루션 중 일부일 뿐입니다. Flutter의 웹 지원 블로그 게시물에서 모든 새로운 기능에 대해 자세히 알아볼 수 있습니다.
Flutter 웹 앱에서 더 많은 것을 기대할 수 있습니다.
웹 애플리케이션은 Flutter의 크로스 플랫폼 무기고에 확실히 추가된 기능이지만, 이 릴리스에서 아직 누락된 특정 기능이 있습니다. 특히, "응용 프로그램"에서 "웹"을 좀 더 보고 싶습니다. 다음은 Flutter 팀이 아직 제대로 맞출 시간이 있는 주요 누락 포인트 중 일부입니다.
- SEO 관련 솔루션이 부족합니다 . "웹"을 생각할 때 가장 먼저 떠오르는 것 중 하나는 Google과 검색 엔진 최적화입니다. WordPress는 이를 알고 있으며 Yoast 플러그인을 완성하기 위해 많은 노력을 기울였습니다. Flutter 2는 SEO 활성화 는 고사하고 촉진하는 기능을 제공하지 않습니다.
- 초기 웹페이지 로딩 시간 . 웹 페이지를 로드하는 데 걸리는 시간은 빠를수록 좋습니다. 고객의 이탈률( Forbes )과 Google의 SEO 기본 설정( SEMRush ) 모두 1초 이하가 바람직한 로딩 속도임을 알려줍니다. 그러나 Flutter 웹은 웹 앱을 로드하기 전에 전체 Flutter 엔진의 전원을 켜야 하므로 속도가 느려지고 트래픽이 무거워지는 경향이 있습니다.
해야 할 일이 더 많지만 이번 업데이트만으로도 알 수 있듯이 Flutter 팀은 당분간 속도를 늦출 계획이 없습니다!
초기 릴리스: 데스크탑 지원
이제 이것은 아직 완전히 안정되지 않았으므로 도중에 놀랄 준비가 되어 있습니다. '21년 3월 초부터 데스크탑을 Flutter 앱의 배포 대상으로 설정할 수 있습니다. 여기서 중요한 것은 Flutter 데스크탑이 주요 언어인 Dart와 사실상 분리할 수 없다는 것입니다. Dart는 최근 Dart 2.12로 업데이트되었습니다.
주요 Flutter 데스크톱 기능
Flutter의 Chris Sells가 강조한 것처럼 이 "베타 스냅샷"의 주요 목표는 "텍스트 편집이 지원되는 각 플랫폼에서 기본 경험처럼 작동하도록 하는 것"입니다( Medium ). 이것은 텍스트 선택 피벗 또는 TextField 위젯 과 같은 기본 기능으로 가능합니다.
Flutter 2에서 가져온 또 다른 필수 개선 사항은 ReordableListView 입니다. 이는 개발자를 위해 항목을 이동하는 프로세스를 상당히 용이하게 합니다. 여기에서 업데이트된 스크롤 막대 와 손쉬운 끌어서 놓기 환경을 위한 편리한 잡기 핸들 덕분에 기능이 구현됩니다.
데스크탑 애플리케이션 출시에 필요한 문서도 완전히 업데이트되었습니다. 직접 사용해보고 싶다면 Flutter 문서에서 전체 지침을 참조하세요.
Flutter Folio: 플랫폼 적응형 애플리케이션
Flutter에 내장된 하나의 앱이 잠재적으로 다룰 계획인 모든 6개 플랫폼(예: iOS, Android, 웹, Windows, macOS, Linux)에 똑같이 잘 적응하도록 하기 위해 스크랩북 애플리케이션인 Flutter Folio 가 출시되었습니다.
모든 크기의 화면에서 잘 보이고 터치, 키보드 및 마우스 입력을 활용하며 각 플랫폼의 특성에 맞게 조정하는 방법을 정확히 알고 있는 앱의 예입니다. Folio의 소스 코드는 이제 GitHub에서 사용할 수 있습니다.
Google 모바일 광고: 베타
디지털 마케터를 흥분시킬 또 다른 베타 릴리스! Flutter용 Google 모바일 광고 SDK는 모바일 장치용 오버레이, 배너 및 기본 광고 전용의 새로운 플러그인입니다. Ad Manager 및 Admob을 통합 지원하므로 게시자에 관계없이 광고주에게 다용도로 사용할 수 있습니다.

기존 Flutter 기능 개선

Flutter가 웹 앱 및 데스크톱 안정화에 투자하기 위해 몇 가지 진지한 조치를 취했지만 기본 사항을 잊어버린 것은 아닙니다. 프레임워크의 원래 구성 요소에 가장 많이 요구되는 변경 사항 을 살펴보겠습니다.
Flutter가 웹 앱 및 데스크톱 안정화에 투자하기 위해 몇 가지 진지한 조치를 취했지만 기본 사항을 잊어버린 것은 아닙니다. 프레임워크의 원래 구성 요소에 가장 많이 요구되는 변경 사항 을 살펴보겠습니다.
Flutter로 킬러 크로스 플랫폼 솔루션 구축
더 알아보기iOS용 추가 기능
가장 중요한 발표는 수많은 요청 끝에 Flutter가 마침내 Xcode에 의존하지 않고 명령줄에서 직접 IPA 를 빌드할 수 있는 가능성을 추가했다는 것입니다. 또한 Cupertino 디자인 언어 구현이 일부 새로운 UI(예: iOS 검색 콘솔)로 업데이트되었습니다.
새로운 Flutter 위젯
이 릴리스에는 AutocompleteCore 및 ScaffoldMessenger라는 두 가지 새로운 위젯이 추가되었습니다. 첫 번째 기능은 예상한 대로 정확하게 수행되며 오랫동안 요청한 자동 완성 기능 으로 코딩 프로세스를 단순화합니다. ScaffoldMessenger는 SnackBar 관련 문제 에 전념합니다.
앱에 추가 인스턴스
처음부터 Flutter 팀은 완전히 새로운 애플리케이션을 개발하는 것이 현재 해야 할 일 목록에 없더라도 최신 업데이트를 활용할 수 있도록 모든 것을 고려했습니다.
앱에 추가를 통해 개발자는 다양한 모바일 플랫폼에서 코드를 재사용할 수 있습니다. 그러나 더 중요한 것은 Add-to-App을 사용하면 기존 기본 앱에 Flutter 코드를 쉽게 추가할 수 있어 개발자가 다양한 모바일 플랫폼에서 코드를 재사용할 수 있다는 것입니다. Flutter 2는 새로운 API를 사용하여 인스턴스당 정적 메모리 비용을 약 180kB로 줄입니다.
생태계 업데이트
Flutter의 원래 목표는 단순한 프레임워크 그 이상을 만드는 것이었습니다. 핵심 프로세스를 단순화하여 개발자에게 더 나은 경험을 제공하는 것을 목표로 했습니다. 그렇기 때문에 이전 버전에서 이미 사용 가능한 플러그인과 도구가 자체적으로 업그레이드된 것이 놀라운 일이 아닙니다.
여기에는 Core, Authentication, Cloud Firestore 등과 같은 가장 인기 있는 플러그인과 커뮤니티에서 구축한 Flutter Plus 플러그인이 포함됩니다. 여기에서 Flutter의 공식 Firebase 플러그인의 업데이트된 전체 목록을 볼 수 있으며 여기에서 Flutter 커뮤니티 플러스 플러그인을 자유롭게 확인할 수 있습니다.
Flutter 2.0 릴리스에 대한 업계 반응
Flutter 2가 발표된 지 일주일도 채 되지 않아 더욱 노련한 다목적 프레임워크로 나올 뿐만 아니라 일부 대규모 국제 기업에서는 이미 장기적으로 사용하기로 결정했습니다!

모든 것은 Ubuntu가 2021년 3월 3일 앱의 기본 선택으로 Flutter를 채택한다고 발표하면서 시작되었습니다. 그러나 가장 큰 뉴스는 의심할 여지 없이 최근 Toyota가 차량용 인포테인먼트 시스템에 Flutter를 사용하기로 결정했다는 것입니다. 또한 이 프로젝트는 Toyota-Flutter의 협력이 Embedder API를 활용하기 때문에 업계에서 가장 혁신적인 프로젝트 중 하나라고 합니다.
확실히 Flutter가 계속 개선됨에 따라 Toyota의 예를 따라야 할 브랜드가 더 많습니다. 대답해야 할 질문이 하나 더 남아 있습니다.
Flutter 2는 무엇을 의미합니까?
우선, Flutter 2는 처음부터 그것을 믿지 않았던 모든 헤이터들에게 시기적절한 대응입니다. 이러한 볼륨과 수많은 독립 구성 요소가 포함된 릴리스는 Google(Flutter 프레임워크의 주요 이름인)과 커뮤니티가 모두 자신이 하는 일을 믿는다는 것을 증명합니다. 숫자에 의존하지 않고 실제 결과를 확인하여 무언가를 받아들여야 하는 경우 이 업데이트가 여러분의 경종을 울리는 것입니다.
Flutter가 KMM(Kotlin Multiplatform)보다 나은지 아직 확실하지 않거나 Flutter와 React Native 비교에서 가능성이 있다면 Flutter 2가 의심을 없애야 합니다. 그리고 프레임워크가 아직 너무 젊어서 강력한 기반을 갖추지 못한 것이 걱정된다면, 모든 것이 시작되었을 때 함께했던 Flutter 개발 회사를 믿으세요.
Miquido와 함께 Flutter 2.0의 잠재력을 최대한 활용하세요!

