성공 여부를 결정짓는 5가지 방문 페이지 요소
게시 됨: 2022-04-222021년 방문자가 특정 페이지에서 보낸 평균 시간은 54초에 불과했습니다. 이는 2019년에 비해 8초가 짧은 것입니다. 특히 COVID-19 전염병 확산 이후 사람들이 온라인에서 보내는 시간이 얼마나 되는지 고려할 때 이 행동은 방문자가 필요한 정보를 그 어느 때보다 빨리 찾을 것으로 기대한다는 것을 나타냅니다.
비디오 파일을 수용하기 위해 방문 페이지의 로드 시간이 느릴 수 있습니다. 아마도 히트맵은 페이지 상단에 많은 활동이 있지만 더 아래에는 아무것도 없다고 알려줍니다. 또는 가지고 있는 모든 데이터가 단순히 결정적이지 않습니다.
문제에 관계없이 마케터는 각 광고 클릭을 활용할 수 있는 시간이 짧습니다. 클릭 후 후속 조치(전환)가 발생하지 않으면 방문 페이지가 명확하지 않거나 불필요한 마찰이 발생하거나 둘 다입니다. 높은 이탈률, 이탈률 또는 원하는 것보다 낮은 전환율이 확인되면 방문 페이지의 이 5가지 요소를 조정할 때입니다.
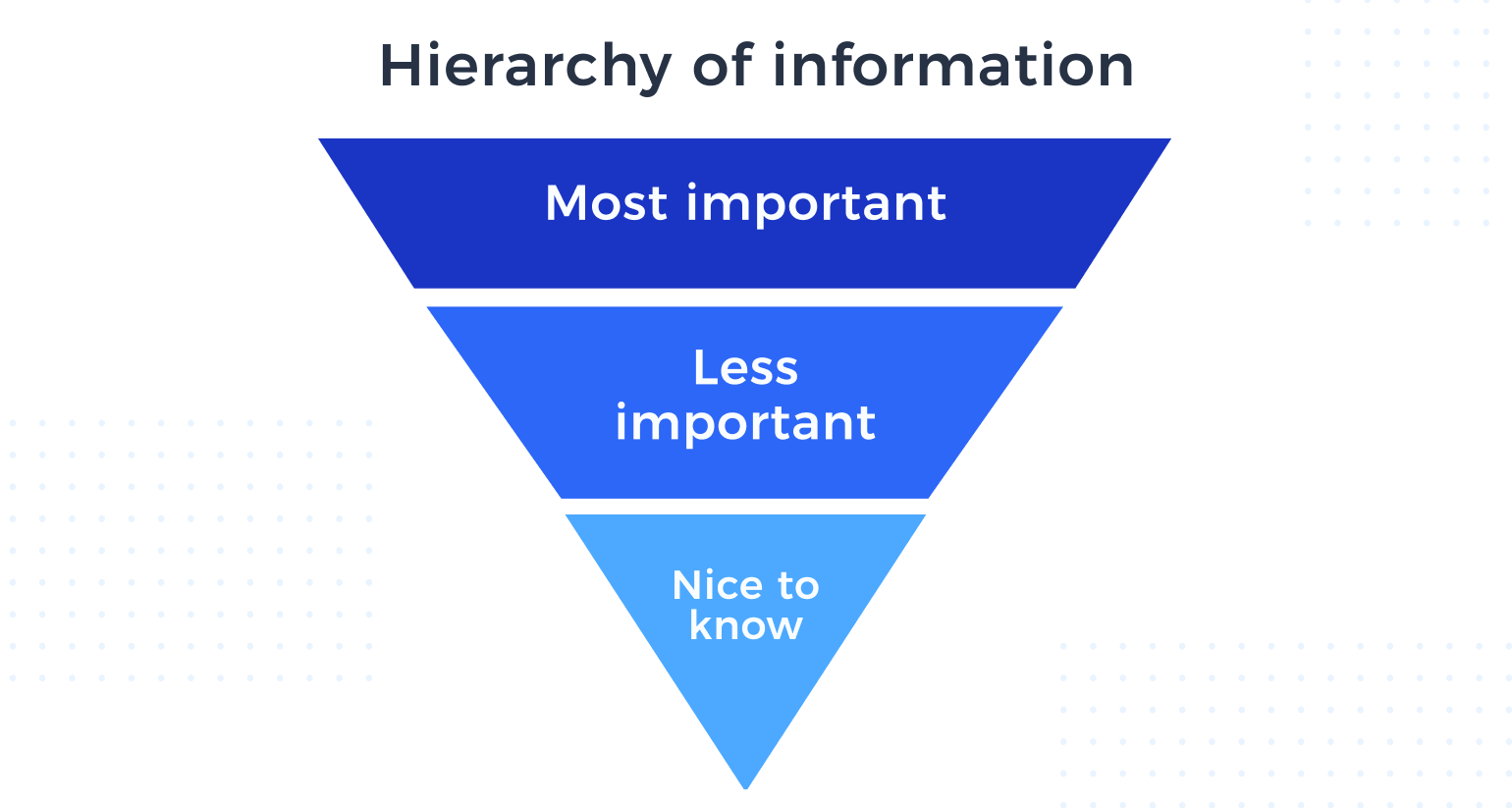
정보의 계층
정보 계층 구조는 방문 페이지 콘텐츠의 구조를 나타냅니다. 방문 페이지의 각 섹션의 목적을 정의하는 개요로 생각하십시오.
우리 중 많은 사람들이 역피라미드 스타일로 글을 쓰는 법을 배웠습니다. 그런 다음 가장 중요한 순서대로 세부 정보를 제공합니다. 이 구조는 가장 초기의 인쇄 커뮤니케이션 형태 중 하나인 신문에서 발전했습니다.

역피라미드는 장점이 있지만 오늘날 청중의 요구를 반드시 충족하지는 않습니다. 궁극적인 문제는 모든 귀중한 정보를 미리 제공하는 것이 방문자를 압도한다는 것입니다.
그러나 독자가 더 읽고 싶거나 결정을 내릴 수 있도록 충분한 내용을 제공해야 합니다. 귀하의 페이지는 전략적 스토리라인에 맞아야 할 뿐만 아니라 스토리 자체도 전달해야 합니다. 각 랜딩 페이지는 고객의 심리 프로필을 기반으로 한 지점에서 다음 지점으로 자연스럽게 흐르는 방식으로 정보를 제시할 수 있습니다. 우리는 이 원칙을 "전환 스토리텔링"이라고 부릅니다.

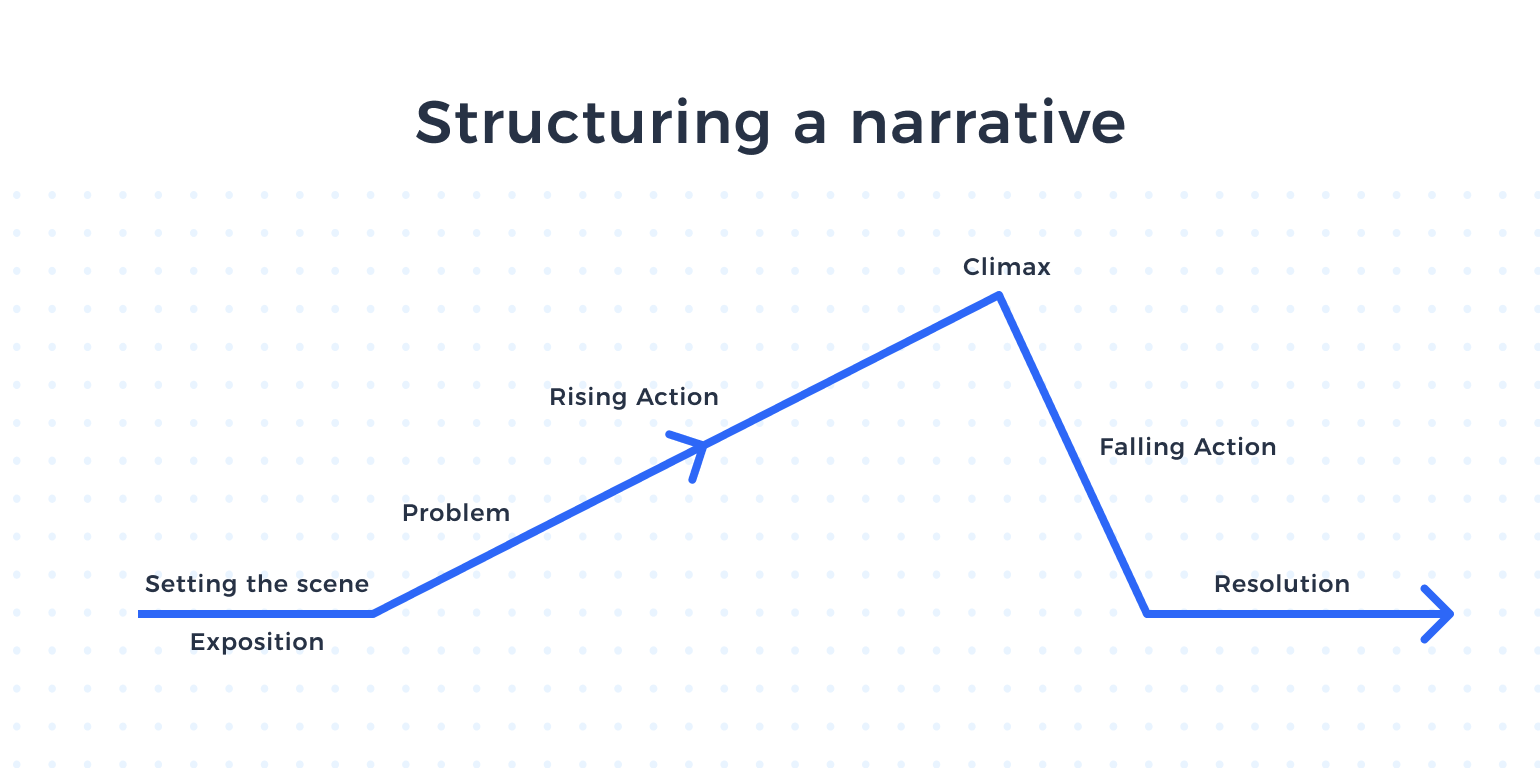
전환 스토리텔링은 일관된 구조를 따릅니다. 모든 정보는 페이지에서 내러티브를 더 나아가게 해야 합니다. 당신의 제품이나 서비스는 이야기의 주인공이며, 절정은 방문자가 전환하기로 결정할 때입니다. 제품이나 서비스를 사용하기 시작하면 결단력과 카타르시스가 생깁니다.
헤더에 방문자를 연결해야 하지만 방문자를 전환으로 이끄는 추가 스토리텔링 목표를 제공하지 않는 경우 방문 페이지 전체에 정보를 계속 제공하는 것은 의미가 없습니다. 방문 페이지를 검토하여 페이지의 모든 부분이 긴장감을 조성하고 전환의 장애물을 극복하는 데 도움이 되는지 확인하십시오.
헤드라인
잘 만들어진 헤드라인은 한 번에 여러 목표를 달성합니다. 그것은 매력적이어야 하고, 당신의 브랜드를 강조해야 하며, 행동을 취해야 하는 설득력 있는 이유를 제공해야 합니다. 또한 특별 제안에 대한 좀 더 자세한 내용과 같이 추가 컨텍스트에 대한 하위 헤더가 필요할 수도 있습니다.
매력적인 헤드라인은 캠페인 제안의 일부 요소를 강조할 수 있지만 광범위한 세부 사항을 전달할 수 없고 전달해서는 안 됩니다. 그렇지 않으면 방문 페이지를 클릭(또는 탭)한 후 텍스트 벽을 볼 때 청중을 잃을 위험이 있습니다.
헤드라인을 감사할 때 다음과 같이 자문해 보십시오.
내 제품, 서비스 또는 특별 제안에 대한 내 헤드라인이 정확합니까?
헤드라인은 일반 제품이나 서비스에 적용할 수 없는 충분한 깊이를 가져야 합니다. 방문자가 이동한 여정에 대해 구체적이고 개인적이어야 합니다.
내 제목이 10단어 미만입니까?
우리는 헤드라인을 50자 미만으로 유지하려고 노력하며 이상적인 길이는 약 6단어입니다.
제품에 대한 높은 수준의 엿보기를 제공합니까?
너무 많은 세부 사항을 공개해서는 안 되지만 헤드라인과 영웅 텍스트는 랜딩 페이지 아래의 정보와 연결되어야 합니다.
영웅 섹션의 헤드라인 아래에 단락을 쓰고 싶습니까?
대답이 "예"인 경우 텍스트 대신 영웅 이미지 또는 비디오로 명확성을 전달할 수 있는 방법을 고려하십시오. 또한 해당 정보를 제공할 수 있는 다른 위치에 대해 생각하고 방문 페이지 섹션 사이에 간격을 두십시오.
메시징 계층 구조를 정의하면 이러한 모든 질문에 훨씬 더 쉽게 답할 수 있습니다. 확장할 세부 정보와 나중에 페이지에서 저장할 수 있는 항목을 알 수 있습니다. 이렇게 하면 방문자가 너무 많이 스크롤하여 더 이상 스크롤하지 않으려는 것을 방지하는 데 도움이 됩니다.
영웅 이미지
비주얼이 중요합니다. 경험 많은 마케터이든 일반 인터넷 사용자이든 누구나 이미지가 언제 눈길을 끌거나 마음에 들지 않는다는 것을 압니다.
물론 멋진 이미지를 선택하고 싶습니다. 우리는 당신에게 그것에 대해 확신할 필요가 없습니다. 위에서 언급했듯이 신중한 이미지 선택은 헤드라인 메시지에 명확성을 더할 수 있습니다. 그러나 이미지에는 이러한 다른 모든 속성도 있어야 합니다.
감사할 기술 요소:
- 이상적인 크기: 800 x 1200픽셀(가로 이미지가 일반적으로 가장 잘 작동함)
- 모바일 렌더링: 모바일이 트래픽의 55%를 차지하므로 작은 화면에서 세부 정보를 보기 쉬운 이미지를 선택하십시오.
- 파일 크기: 좋은 이미지 품질을 위해 충분히 크지만 빠르게 로드할 만큼 충분히 작습니다.
- 이미지 콘텐츠: 사람 또는 제품 이미지의 성능이 더 좋은지 테스트합니다(일부는 사람 사진이 더 매력적이라고 하지만 실제로는 브랜드 및 산업에 따라 다름).
영웅을 위한 비디오를 고려할 수도 있지만 페이지 속도에 미치는 영향을 염두에 두십시오.

페이지 속도
방문자의 입장이 되어 보십시오. 광고에서 마음에 드는 것을 보고 클릭합니다. 그런 다음 기다리고... 그리고 기다리면... 로딩 막대가 천천히 기어가는 것을 볼 수 있습니다.
이 시나리오에서 느린 로딩 속도에 짜증을 내고 삶을 계속하는 것은 완전히 인간입니다. 해당 방문 페이지가 로드되는 데 12초 이상 걸린다면 이탈할 가능성이 더 큽니다. 그래서 페이지 속도가 중요합니다.
누군가의 관심을 받고 있다면 당연히 그들의 시간을 존중하고 싶습니다. 그러나 검색 엔진 순위에도 중요합니다. Google은 로드 속도를 포함하여 페이지 순위를 결정하기 위해 200가지 이상의 요소를 사용합니다.
Google PageSpeed Insights를 사용하여 페이지 속도를 테스트하여 실적이 어떻게 누적되는지 확인합니다. 수준에 미치지 못하면 변경을 시작하십시오.
느린 페이지 속도의 세 가지 일반적인 원인:
- 파일 크기: 이미지와 비디오를 최적화하여 더 작은 파일 크기와 적절한 품질의 균형을 맞춥니다.
- 플러그인: 이 도구를 신중하게 선택하십시오.
- 웹 호스팅: 서버 로드를 분산시키는 콘텐츠 전송 네트워크를 통해 트래픽이 증가할 때 느린 로드 시간을 피하십시오.
느린 방문 페이지 속도를 수정하는 방법에 대한 자세한 내용은 해당 주제에 대한 심층 게시물을 확인하세요. Google의 PageSpeed Insights 도구는 로드 시간을 개선하는 방법에 대한 팁도 제공할 수 있지만 방문 페이지가 여러 개인 경우 시간이 많이 걸립니다.
CTA 배치
특정 메시지 포인트에 대해 언제 어디서 더 자세히 설명해야 하는지에 대해 전략적일 수 있지만 방문자는 언제든지 전환을 결정할 수 있습니다. 고객이 페이지를 아래로 스크롤할 때 클릭 유도문안을 사용할 수 없다면 전환을 놓치고 있는 것입니다.
사고 싶은 것을 위해 Facebook 광고를 마지막으로 클릭했을 때를 생각해 보십시오. 지난 주 Target에서 본 운동복 바지를 가정해 보겠습니다. 당신은 완벽한 타이밍의 광고를 보고 바지가 얼마나 부드럽고 편안한지 기억했습니다. 그래서 당신은 클릭했습니다.
이제 "장바구니에 추가" 버튼을 찾아 모든 제품 세부 정보를 스크롤해야 한다고 상상해 보십시오. 패브릭의 기술 사양, 이 스웨트 팬츠에 대한 다른 리뷰를 지나서요. 당신이 서두르면(사실을 직시하자, 우리 대부분이 그렇다), 아마도 당신은 산만해져서 거래를 완료하는 것을 잊어버릴 것입니다.
사람들은 페이지 아래로 스크롤할 인내심이 항상 있는 것은 아닙니다. 그들은 정보가 충분하다고 느낄 때 전환하고 즉각적인 해결을 기대합니다.
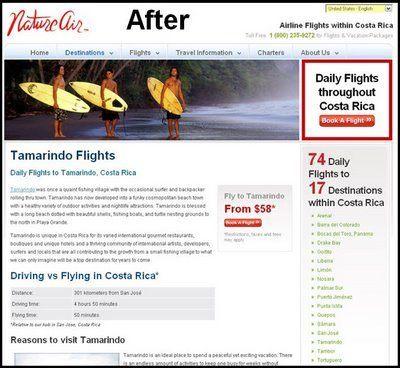
또 다른 예로, 다른 디자인 조정 없이 이 랜딩 페이지에 추가 CTA 버튼을 추가하여 전환율이 거의 600% 증가했습니다.


CTA를 묻지 마십시오. 그것을 부활시키는 방법에 대한 자세한 내용은 계속 읽으십시오.
다음과 같은 추가 전술도 권장합니다.
- 온라인 읽기의 F-패턴 및 Z-패턴 스타일을 수용합니다.
- 버튼을 지나치게 스타일화하지 마십시오.
- 대비되는 색상을 사용하여 CTA 버튼을 쉽게 찾을 수 있습니다.
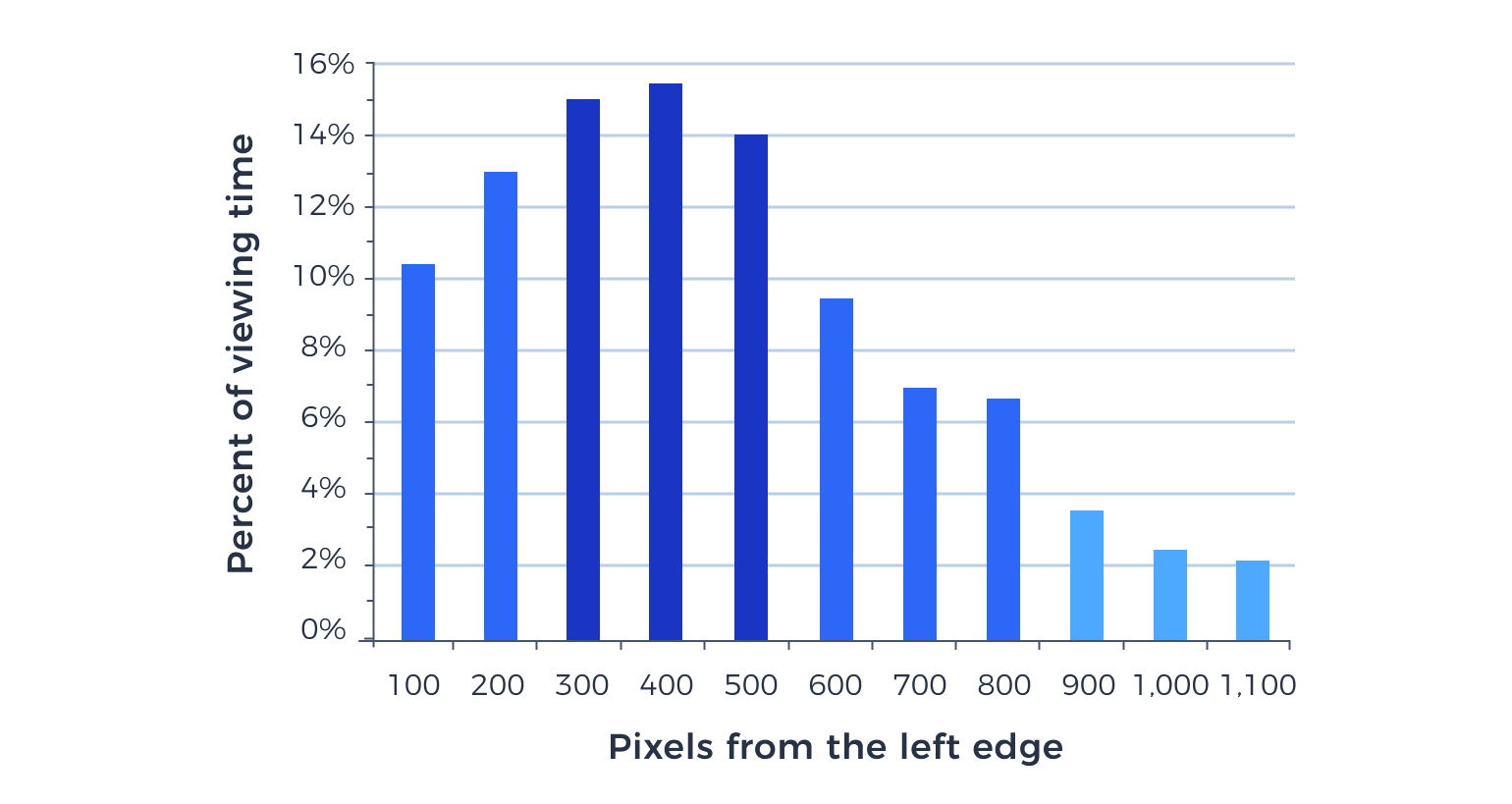
- 그리고 CTA의 위치를 테스트하는 것을 두려워하지 마십시오. 그들의 연구에서,
Nielsen Norman Group은 화면의 왼쪽이 오른쪽보다 더 많은 관심을 받는다는 것을 발견했습니다.

성공적인 전환을 위한 올바른 계획
성능 향상을 돕기 위해 방문 페이지를 수정하는 것이 너무 힘든 작업처럼 느껴진다면 꼭 그렇게 할 필요는 없습니다. 인스타페이지가 도와드리겠습니다. 우리는 세 가지 계획과 다양한 가격 옵션을 제공하므로 광고 성공 개선을 위한 올바른 길을 찾을 수 있습니다. 여기에서 모든 Instapage 계획을 확인하세요.
