2019년 상위 14개 금융 서비스 웹사이트 디자인
게시 됨: 2019-06-10온라인 서비스를 비교할 때 사이트의 콘텐츠와 전반적인 디자인을 기준으로 판단하는 경향이 있습니다. 귀하의 금융 서비스 웹사이트를 홍보할 때 명확하고 사용자 친화적인 디자인을 보장하는 것은 잠재 고객이 경쟁자보다 귀하의 제품을 선택하도록 이끄는 것입니다.
그렇기 때문에 전체 디자인이 마치 고객이 제대로 찾아온 것처럼 보이고 느껴지도록 하는 것이 중요합니다. 어디서부터 시작해야 할지 막막하다면 최고의 금융 서비스 웹사이트를 준비했습니다.
그러나 먼저 새 웹사이트에 갖추어야 할 몇 가지 핵심 요소가 있습니다.
- 적절한 이미지와 동영상이 있는 환영 홈페이지.
- 쉽게 탐색할 수 있도록 구성된 깨끗하고 반응이 빠른 디자인입니다.
- 행동 유도 버튼이 보입니다.
- 웹사이트 브랜딩 및 아이덴티티를 위한 고유한 로고.
- 요금 관리 계산기.
- 온라인 계정 개설 및 재무 양식에 대한 액세스.
- 소셜 계정에 대한 링크.
- 회사 소개 페이지입니다.
- 백엔드는 쉽게 관리할 수 있어야 합니다.
잘 생각한 디자인은 명확하고 직접적인 정보와 정보를 제공하는 방법 모두에 의존합니다. 예를 들어, 시각적 계층 구조를 사용하여 무료 견적이나 연락처와 같은 콘텐츠를 강조 표시하면 사용자가 자신의 요구 사항을 최전선에 두었다는 것을 사용자에게 알리고 사이트에 더 나은 느낌을 줄 수 있습니다.
사이트에서 디자인 결정을 실행하는 방법을 보여주기 위해 위에서 언급한 품질을 활용하는 14개의 금융 서비스 웹 사이트가 있습니다.
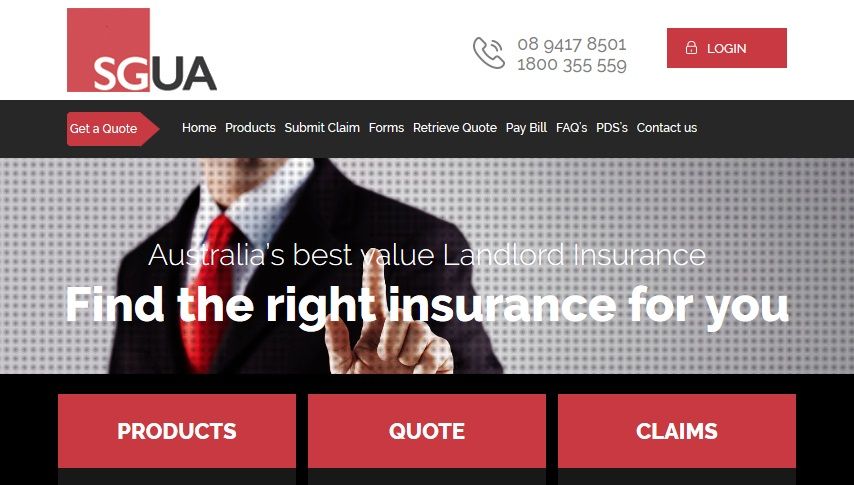
1. SGUA
웹사이트: https://www.sgua.com.au

SGUA는 집주인에게 주거용 부동산에 대한 최고 가치의 보험을 제공합니다.
사이트를 즐겨찾는 이유:
- 사이트 전체에 잘 배치된 클릭 유도문안 버튼 사용.
- 블랙과 화이트의 액센트 컬러가 어우러져 깔끔하고 날카로우며 당당한 느낌을 준다.
- 견적 요청 양식은 더 많은 리드를 생성하기 위한 좋은 전략인 다단계 프로세스를 안내합니다.
- 견적, 청구 및 지불과 같은 기능은 웹 사이트에서 볼 수 있으며 양식이나 명세서에는 레이블이 잘 지정되어 있고 쉽게 액세스할 수 있습니다.
- 탐색 표시줄이 햄버거 메뉴 아래에 교묘하게 들어가 있어 모바일 보기에 맞게 반응합니다.
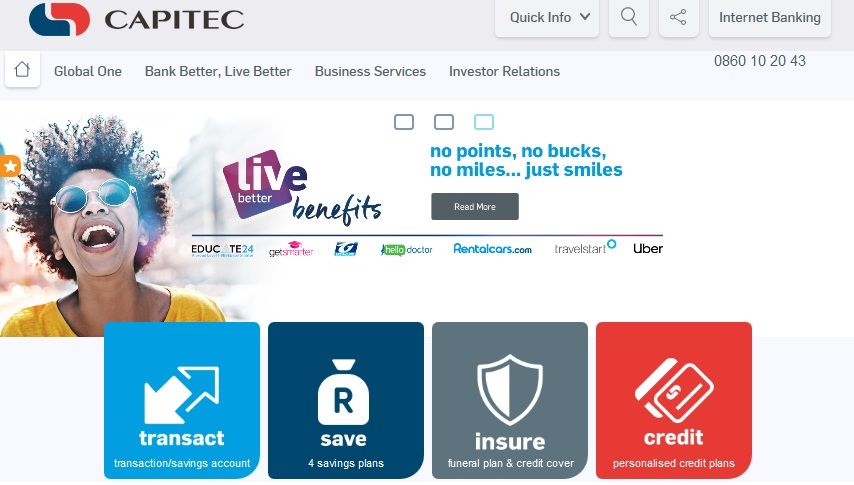
2. 카피텍
웹사이트: https://www.capitecbank.co.za/

Capitec Bank Limited는 고객의 더 나은 금융 생활을 제공하고 생활 수준을 향상시키는 것을 목표로 합니다.
사이트를 독특하게 만드는 요소:
- 기존 탐색 모음의 새로운 트위스트! "Quick Info"에 마우스를 가져가면 고객의 관심을 끄는 환영할 만한 변경 사항입니다.
- 인터넷 뱅킹은 사이트 상단에 배치되어 눈에 잘 띄고 접근이 용이합니다.
- 애니메이션 클릭 유도문안(CTA) 버튼.
- 은행 비용 계산기, 신용 도구, 저축 계산기 및 예산 책정을 포함한 사용자를 위한 유용한 기능.
- 사이트가 매우 깔끔하고 군더더기 없습니다. 랜딩 페이지에는 사용자가 관심이 있는 정보만 포함되어 있습니다. 고객이 한 눈에 필요로 하지 않는 모든 정보는 별도의 태그에 숨겨져 있으므로 사용자는 원하는 것을 찾기 위해 스크롤할 필요가 없습니다.
- 흰색 배경은 전문적이고 미니멀한 느낌을 줍니다. 또한 배경은 CTA를 극명하게 대조하여 가시성을 향상시킵니다.
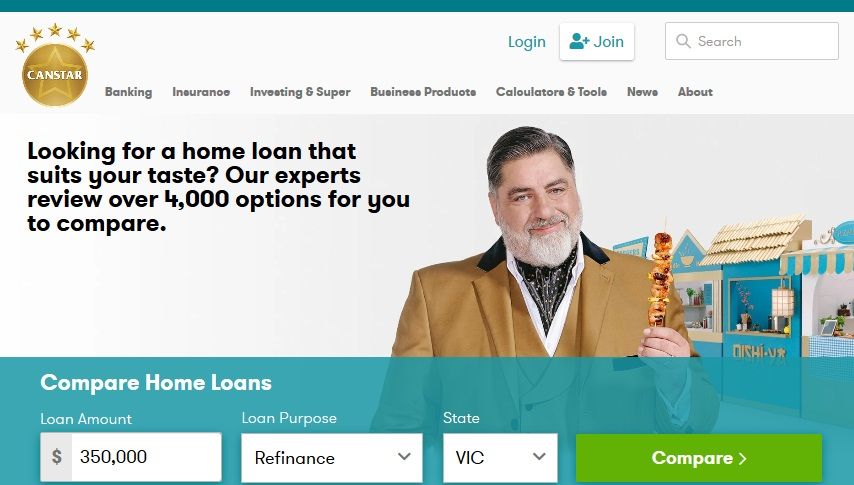
3. 캔스타
웹사이트: https://www.canstar.com.au/

25년 전에 설립된 Canstar는 호주 최대의 금융 비교 사이트입니다. 전문가가 4,000개 이상의 주택 융자 옵션을 검토하여 비교할 수 있습니다.
사이트를 독특하게 만드는 요소:
- 여백과 대비되는 파란색을 사용하면 모든 정보를 쉽게 찾을 수 있습니다.
- 탐색 모음은 마우스를 가져가면 아래로 내려가 불필요한 사용자 상호 작용을 제거합니다.
- 랜딩 페이지에서 주택 융자를 비교하면 현재 이자율과 월 상환액을 알 수 있습니다. 어떤 대출이 가장 적합한지 쉽게 찾기 위해 사이트는 대출 유형, 기능 및 대출 기관을 필터링할 수 있습니다.
- 대출에서 소득세, 저축에서 신용 카드에 이르기까지 금융 계산기는 사이트에서 쉽게 액세스할 수 있습니다.
- 애니메이션은 최소한이지만 여전히 사이트를 전문적으로 유지하면서 사용자를 향상시키기 위해 작동합니다.
- 웹사이트에서 파란색을 사용하면 눈이 편할 뿐만 아니라 사용자에 대한 신뢰가 높아진다고 합니다.
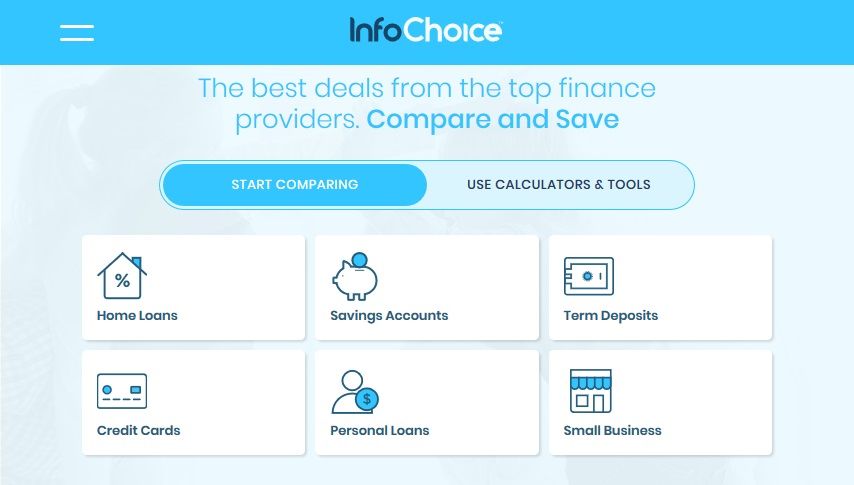
4. 인포초이스
웹사이트: https://www.infochoice.com.au/

InfoChoice를 사용하면 귀하의 라이프스타일에 가장 적합한 것을 찾을 때까지 다양한 유형의 대출, 신용 카드 및 기타 여러 주요 금융 서비스를 비교할 수 있습니다.
사이트를 독특하게 만드는 요소:
- 마우스를 가져가면 버튼이 밝은 파란색에서 더 어두운 음영으로 바뀝니다. 사용자의 관심을 유지하면서 선택한 옵션에 초점을 맞추는 사운드 디자인 선택입니다.
- 원금과 이자, 일시불, 분할, 주택 융자를 포함한 다양한 계산기를 사용할 수 있습니다.
- 홈 페이지에 표시되는 일일 특별 제안.
- 방문자는 전문가 Aussie Mortgage Broker와 통화를 예약할 수도 있습니다.
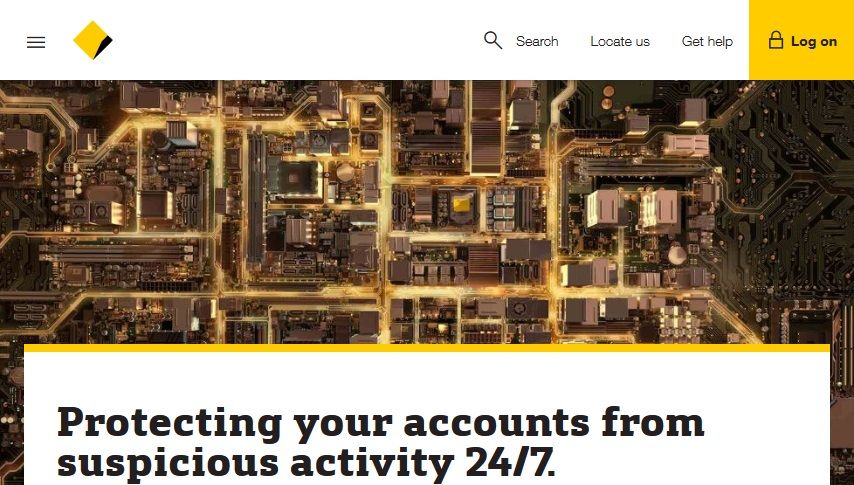
5. 호주 커먼웰스 은행
웹사이트: https://www.commbank.com.au/

호주 커먼웰스 은행(Commonwealth Bank of Australia)은 금융 계획, 여행 상품 및 비즈니스 상품을 포함한 광범위한 서비스를 제공하는 통합 금융 서비스의 선두 제공업체 중 하나입니다.
사이트를 독특하게 만드는 요소:
- 색상 팔레트에는 검정, 흰색 및 노란색의 세 가지 색상만 포함됩니다. 팔레트는 사이트에 간소화된 느낌과 기억에 남는 브랜딩을 제공합니다.
- 정규 서비스는 모두 상단 탐색 모음에 있으므로 쉽게 액세스할 수 있습니다.
- 약속 예약으로 이어지는 팝업 채팅 서비스.
- 제품은 사용자에게 왼쪽에 세로로 큰 버튼으로 표시됩니다.
- 또한 사회공헌 목록은 방문자와 보다 긍정적인 관계를 형성하는 데 도움이 됩니다.
- 앱을 다운로드할 수 있는 링크는 웹사이트에서 사용할 수 있습니다. 으로 시간을 크게 절약할 수 있습니다.
- 고객은 현장에서 사용할 수 있는 다양한 도구와 계산기를 사용하여 쉽게 예산을 작성할 수 있습니다.
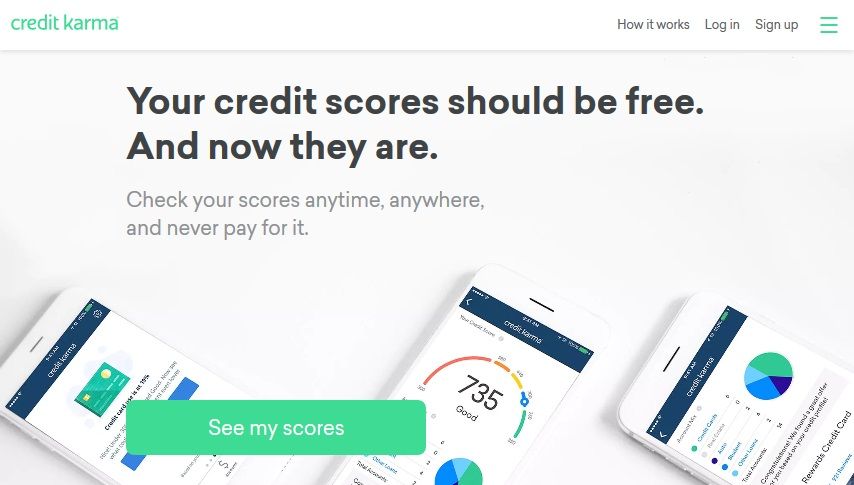
6. 크레딧 카르마
웹사이트: https://www.creditkarma.com/

Credit Karma를 사용하면 신용등급에 영향을 미치는 서비스를 간과하고 비교할 수 있을 뿐만 아니라 무료로 간편하게 신용등급 평가를 요청할 수도 있습니다. 또한 점수 향상에 도움이 되는 모니터링 및 통찰력을 받게 됩니다.
사이트를 독특하게 만드는 요소:
- 이 웹사이트는 검정, 흰색, 회색과 같은 단순한 색상을 사용하여 스타일리시한 디자인을 구현하고 과감한 기본 색상을 사용하는 이미지와 버튼으로 강조합니다. 원색을 사용하여 사이트의 지루함을 없애고 독특한 느낌을 줍니다.
- 무료 신용 점수 평가, 부채 상환 계산기, 단순 대출 계산기 및 할부 상환 계산기와 같은 도구가 강조 표시되어 고객이 사용할 수 있습니다.
- 마우스를 가져가면 탐색 모음의 탭에서 메뉴가 드롭다운됩니다.
- 밝은 색상의 배경을 가진 큰 글꼴 CTA 버튼은 페이지 상단에 배치되었으며 최대 사용자 주의를 끌기 위해 반전된 색상으로 페이지 끝에서 반복되었습니다.
- App Store와 Google Play 모두에 있는 앱에 대한 링크를 통해 쉽게 다운로드할 수 있습니다.
- 그들의 광범위한 보안 및 개인 정보. 이 단계는 종종 흔들리고 확신이 없는 방문자를 안심시킬 수 있으므로 금융 서비스 제공업체로서 간과해서는 안 됩니다.
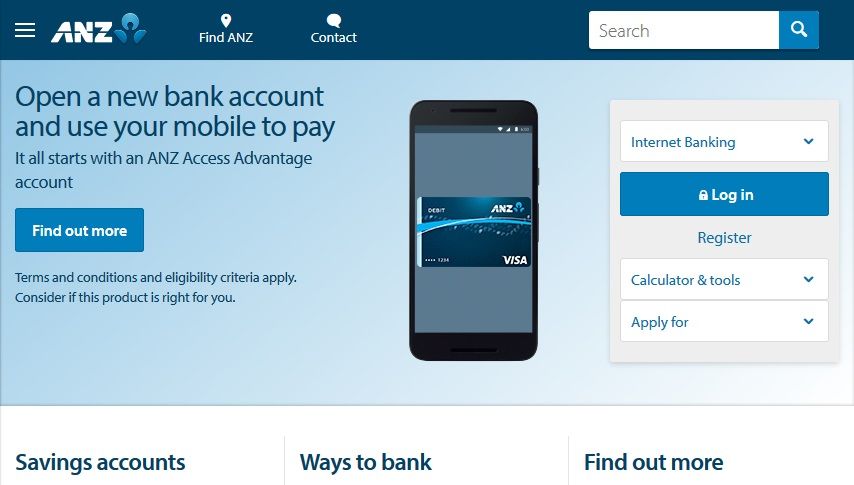
7. ANZ 국제 뱅킹
웹사이트: https://www.anz.com.au/personal/travel-international/

ANZ 국제 뱅킹은 해외로 여행을 가거나 생활하고자 하는 모든 사람에게 필수입니다. 그것은 당신이 도착하기 전에 갈 준비가 된 모든 오버 서비스와 함께 해외에서 은행 계좌를 설정할 수 있습니다.
사이트를 독특하게 만드는 요소:
- 온라인으로 은행 계좌를 만들고 해외로 자금을 이체할 수 있습니다.
- 환율 및 환율 계산기와 같은 기능 포함
- 제품과 도구는 두 개의 개별 구성 요소로 그룹화되어 있으므로 사용자가 쉽게 찾을 수 있습니다. 이 디자인 선택은 패턴을 찾고 사물을 그룹화하는 것을 좋아하는 뇌의 부분에 호소합니다.
- 이 페이지는 제품이 먼저 표시되고 관련 제안이 표시되어 여행을 원하는 고객을 유인하도록 설계되었습니다.
- 클라이언트는 모바일용 앱을 쉽게 다운로드할 수 있습니다. 소셜 미디어 링크는 현재 추세에 따라 페이지의 왼쪽 하단에 있습니다.
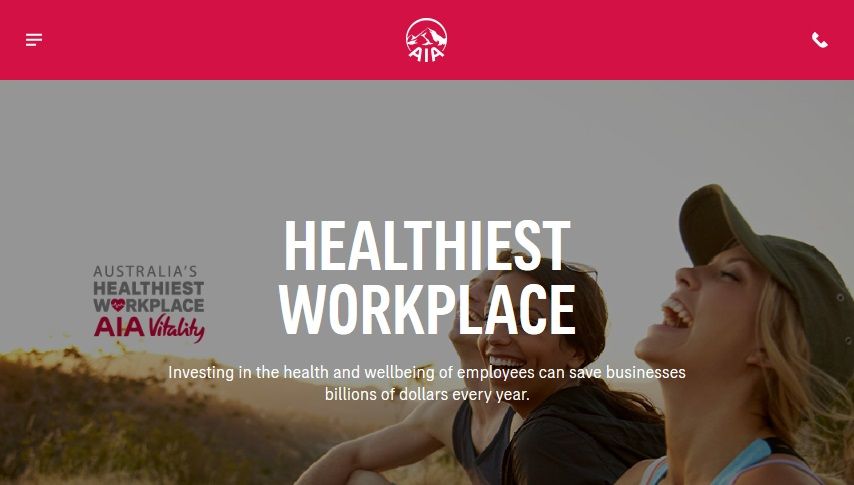
8. AIA
웹사이트: http://www.aia.com.au/


AIA는 소득 보호와 사업 비용 지원을 통해 재정적 안정을 제공하는 것을 목표로 합니다. 또한 건강한 직장 환경을 개발하고 다양한 생애 단계에 맞는 개인 계획을 수립하는 데 도움을 줍니다.
사이트를 독특하게 만드는 요소:
- 영웅 배너에 사용된 이미지는 방문자가 보기를 기대하는 최신 트렌드입니다. 또한 지나치게 문자적이지 않으면서 각 서비스 또는 주요 순간에 해당합니다.
- 제품 및 해당 설명은 클릭 가능한 아이콘으로 디자인되어 클릭 가능한 영역이 더 커지고 상호 작용이 더 쉬워집니다.
- 드롭다운 메뉴가 메가 패널로 확장됩니다. 메뉴를 사용하면 시각적 신호로 추가된 관련 주제 및 이미지를 그룹화할 수 있습니다.
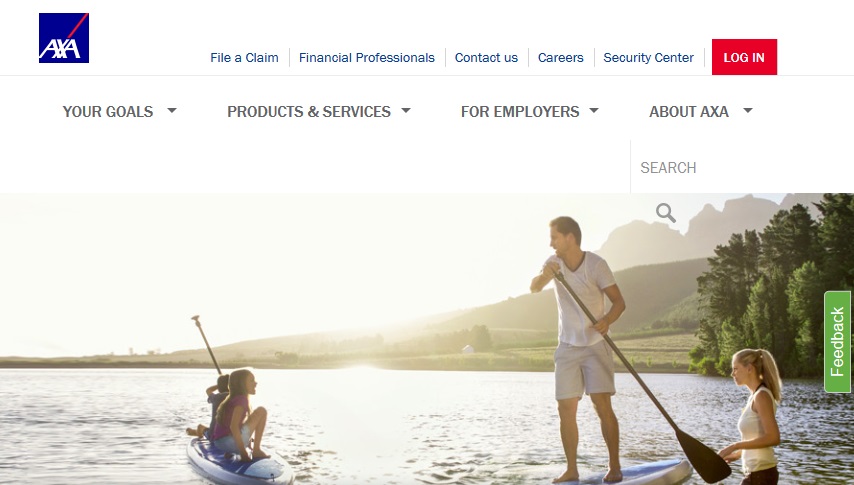
9. 악사
웹사이트: https://us.axa.com/home.html

1859년부터 AXA는 고객과 가족의 재정적 안정을 보장해 왔습니다. 주요 서비스에는 재정 조언, 퇴직 계획, 생명 보험 및 기업을 위한 직원 혜택 제공이 포함됩니다.
사이트를 독특하게 만드는 요소:
- 고객은 도움을 원하는 항목에 따라 서비스를 선택하라는 메시지가 표시됩니다. 이 공감적인 디자인은 비즈니스가 잠재적인 방문자와 연결하는 데 도움이 됩니다.
- 이러한 공감은 상단 탐색 모음에 "Your Goals" 섹션이 있고 "Family" 및 "Work"를 기반으로 제품을 나누면서 콘텐츠 작성에 계속됩니다.
- 가족 서비스와 직장 서비스도 홈 페이지에서 색상으로 구분됩니다.
- 퇴직 수당 금액, 전국 고객 수, 근무 기간 및 장학금과 같은 주요 수치는 평판 좋은 회사로 AXA의 브랜드를 긍정적으로 보여주고 잠재 고객 사이에서 신뢰를 얻습니다.
- 피드백을 쉽게 제공할 수 있는 고정된 수직 버튼이 있어 사용자 경험을 쉽게 수집할 수 있습니다.
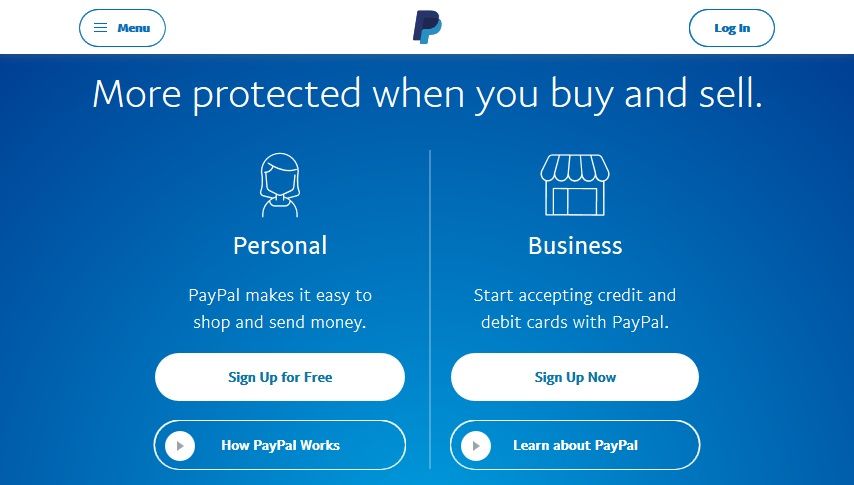
10. 페이팔 오스트레일리아
웹사이트: https://www.paypal.com/au/home

PayPal Australia는 송금을 간단하게 만드는 것을 목표로 합니다. 친구나 가족 간에 또는 온라인 상점에 있든 PayPal은 카드나 은행 정보를 계속 입력해야 하는 번거로움 없이 안전한 결제 및 송금을 제공합니다. 또한 PayPal은 사기성 계정 사기에 대한 환불 정책을 제공하여 구매의 안전성을 보장합니다.
사이트를 독특하게 만드는 요소:
- 보이는 CTA 버튼.
- 고스트 버튼을 적절하게 사용하여 시청자가 가장 먼저 보게 되는 것이 CTA인 흐름을 만듭니다.
- PayPal의 작동 방식을 보여주는 간단하면서도 유익한 그래픽을 제공하여 방문자에게 매력적이고 안정적으로 필요한 정보를 제공합니다.
- 이 사이트는 웹사이트의 사용성을 향상시키기 위해 Android 및 iOS 앱에 대한 별도의 링크를 제공합니다.
- 메가 드롭다운 메뉴를 마우스로 가리키면 트리거되므로 사용자가 보다 직관적으로 사용할 수 있습니다.
관련 문서: 호주 온라인 비즈니스를 위한 상위 5가지 PayPal 대안
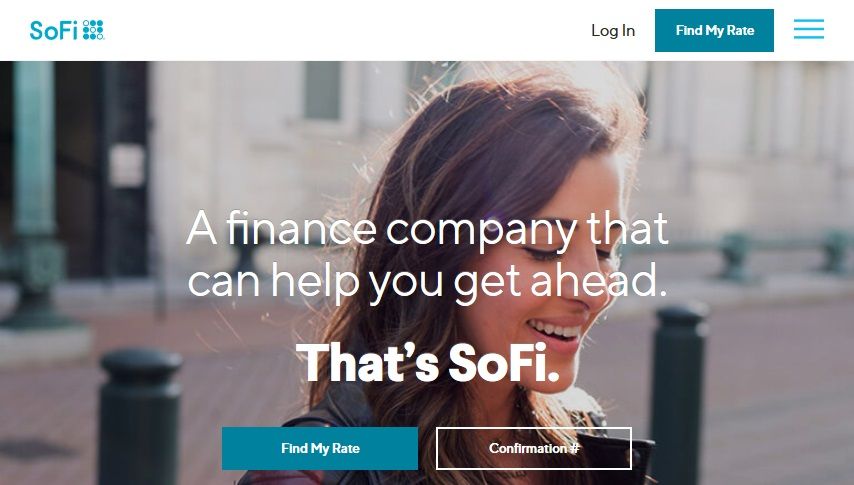
11. 소피
웹사이트: https://www.sofi.com/

SoFi는 학생, 개인 및 주택 대출을 돕는 회사입니다. 또한, 그들은 또한 돈과 투자 서비스를 제공합니다.
사이트를 독특하게 만드는 요소:
- 다양한 서비스와 제품이 항상 표시되는 고정 탐색 모음입니다.
- 영웅 섹션에 대한 비디오를 선택하는 것은 미래 지향적인 아이디어와 원활하게 작동하는 대담한 선택입니다. 기능 섹션의 학업 및 재정적 성공과 안도라는 주제는 사용자에게 사이트의 선의와 혁신의 감각을 제공합니다.
- 페이지 하단의 CTA를 클릭하면 제품 페이지가 별도의 창 대신 기존 창에서 열리도록 트리거되어 사용자가 클릭하여 홈 페이지로 쉽게 돌아갈 수 있습니다.
- 사이트에 존재하는 회원, 추천인 및 상환액을 포함한 주요 인물은 제공되는 서비스의 신뢰성을 높이는 사회적 증거 역할을 하며 생생한 색상의 배경에 나타나는 모습은 가시성을 높입니다.
- 많은 텍스트에 의존하기 보다는 회원들이 누리는 혜택을 관련 이미지를 통해 집중 조명하여 자격을 뽐내고 있습니다.
- Android 및 iOS 플랫폼용 앱과 소셜 페이지에 대한 링크는 경험을 통해 방문자가 예상할 수 있는 오른쪽 하단에 함께 번들로 제공됩니다.
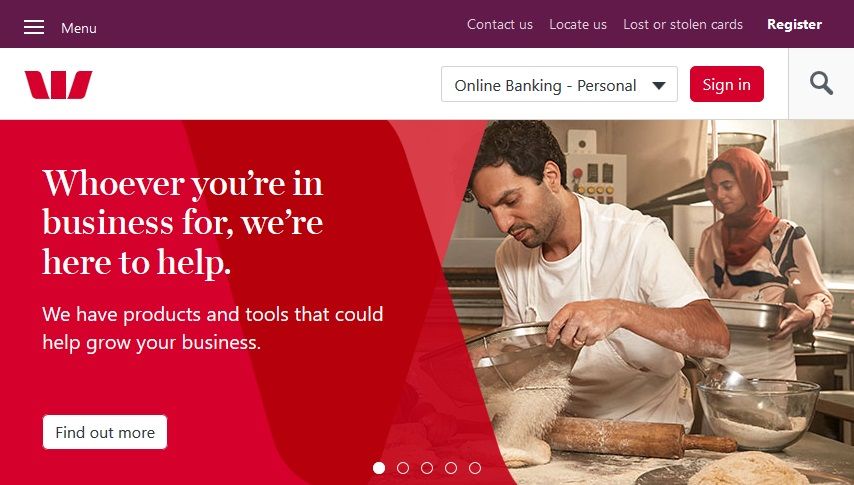
12. 웨스트팩 뱅킹 코퍼레이션
웹사이트: https://www.westpac.com.au/

호주에서 가장 오래된 은행 기관인 Westpac은 뛰어난 금융 서비스로 잘 알려져 있습니다. 1,400만 명이 넘는 고객을 관리하고 있는 이 회사는 Dow Jones Sustainability Index를 통해 가장 지속 가능한 글로벌 은행으로 4회 연속 선정되는 명성을 유지하고 있습니다.
사이트를 독특하게 만드는 요소:
- 히어로 섹션은 CTA의 시선을 사로잡는 밝은 레드 디자인으로 이미지를 자르고 로고 색상을 과시합니다.
- 중요한 제품 및 서비스는 영웅 이미지 아래에 있으므로 휴식 시간 아래로 스크롤할 필요가 없습니다.
- 두 가지 다른 회색 음영을 사용하여 정의된 별도의 세그먼트는 개인 및 비즈니스 용도로 사용됩니다.
- 사이트가 수평으로 구성되어 실시간 환율을 한눈에 파악할 수 있습니다.
- 탐색 표시줄에는 개인, 비즈니스 및 기업 응용 프로그램용 버튼이 있어 방문자가 원하는 정보를 검색할 필요가 없습니다.
- 소셜 미디어 링크는 대부분의 기존 사이트와 마찬가지로 하단에 표시됩니다.
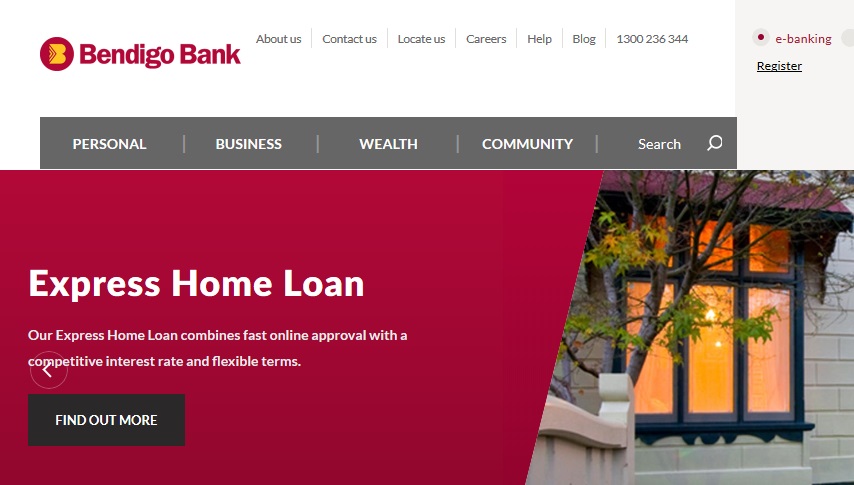
13. 벤디고 은행
웹사이트: https://www.bendigobank.com.au/

원래 호주 동료들이 자신의 집을 짓도록 돕기 위해 시작한 Bendigo Bank는 현재 호주의 주요 은행 중 하나로 인정받고 있습니다. 회사는 고객과 환경에 대한 역할과 책임을 인식하고 친환경 '그린론'을 홍보합니다.
사이트를 독특하게 만드는 요소:
- 슬라이딩 영웅 이미지는 은행의 이점을 보여주므로 방문자가 각 은행에 대해 자세히 알아볼 수 있습니다. 애니메이션은 보는 이의 시선을 사로잡을 뿐만 아니라 한눈에 신뢰도를 높이는 데 도움이 됩니다.
- 탐색 표시줄은 민감하게 가리키며 각 드롭다운 메뉴는 대조되는 회색 음영으로 기본 정보 또는 서비스의 하위 섹션을 정의합니다.
- 유사성의 법칙과 3분의 1 법칙이 영웅 이미지 아래에 사용됩니다. 이러한 규칙은 사이트의 유용성과 전체 디자인을 향상시킵니다.
- 사용자가 쉽게 보고 액세스할 수 있는 크고 큰 도움말 섹션입니다.
- 클릭하면 추가 정보가 나타나 동일한 페이지에서 열립니다.
- 사이트맵은 고객이 주제를 쉽게 탐색할 수 있도록 카테고리로 나뉩니다.
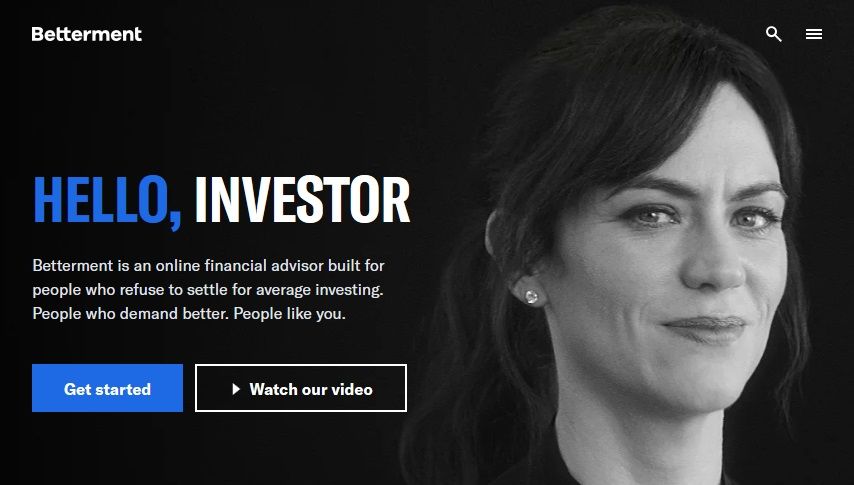
14. 개선
웹사이트: https://www.betterment.com/

Betterment는 투자하려는 모든 사람을 위해 설계된 플랫폼을 갖춘 온라인 재무 고문입니다. 그들의 목표는 매우 간단합니다. 더 적은 것에 만족하지 않는 사람들을 위해 더 나은 투자를 제공하는 것입니다.
사이트를 독특하게 만드는 요소:
- 깨끗하고 강하며 단호한 모습은 흑백 색상 팔레트와 또 다른 강조 색상의 조합을 통해 나타납니다.
- 동영상은 사용자에게 서비스를 알리는 데 사용됩니다.
- 보이는 앱 링크.
- 사용자에게 연령과 연간 소득을 기반으로 즉각적인 투자 조언을 제공하는 현장 도구입니다. 다양한 투자 계획은 색상으로 구분되고 상세하며, 자금을 투자해야 하는 회사의 이름을 제공합니다.
다시 한 번, 웹사이트가 매우 유용하고 매력적이어야 하는 것이 중요하지만 작업은 여기서 그치지 않습니다. 사이트를 유지 관리하려면 사람들의 기대와 좌절, 적응력을 잘 이해해야 합니다. 또한 데이터 유출의 위협이 증가함에 따라 사이버 보안을 정기적으로 업데이트해야 합니다.
디자이너와 이야기할 때 방문자가 계속해서 방문할 웹사이트를 만들기 위해 핵심 사항을 염두에 두십시오.
