2022년에 완벽한 Facebook 커버 사진을 만드는 방법
게시 됨: 2022-04-01웹 페이지의 Facebook 커버 이미지는 브랜드가 있어야 하고 비즈니스를 나타내야 합니다. 또한 디스플레이 화면에 대해 최고 수준이고 완전히 최대화되어야 합니다. 이것은 최고의 Facebook 표지 사진 크기를 아는 것을 제안합니다.
이 메시지는 이미지가 조직, 특히 원하는 방식을 나타내는 데 도움이 되는 이상적인 Facebook 표지 사진 크기와 이상적인 표지 사진 관행을 살펴볼 것입니다.

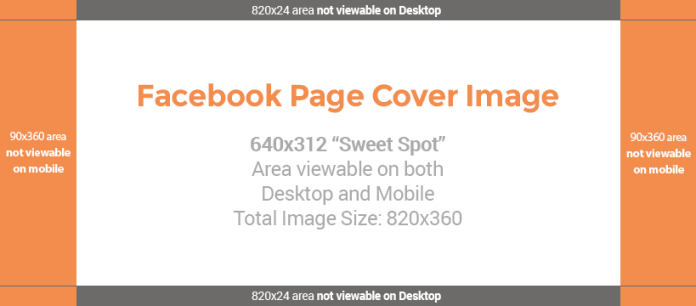
Facebook 커버 사진 크기는
Facebook 커버 사진 크기 데스크탑 - 너비 820픽셀, 높이 312픽셀,
Facebook 커버 사진 크기 모바일 - 가로 640픽셀, 세로 360픽셀
너비 400픽셀, 높이 150픽셀 이상이어야 합니다.
업로드한 이미지의 크기가 이 측정값보다 작으면 Facebook에서 이미지를 확대하여 흐리게 표시합니다. 이를 방지하려면 제출하는 표지 이미지가 측정 요구 사항을 충족하는지 확인하십시오.
인치 단위의 Facebook 표지 사진 크기-
- 데스크탑용 – 8.54*3.25인치
- 모바일용 – 6.66* 3.75인치
Facebook 커버 사진 크기(cm)
- 데스크탑용 – 21.69*8.25 cm
- 모바일용 – 16.93*9.52 cm
멋진 Facebook 커버 사진 선택하기
Facebook 표지 사진 크기와 프로필 사진에 대한 엄격한 규칙은 페이지에서 전달할 수 있는 정보의 양에 제한이 있음을 의미합니다. 비디오는 회사의 스토리를 알리는 것 이상으로 도움이 되지만 무엇을 보여줄 것인지 선택할 때는 여전히 현명해야 합니다.
팁을 준수하면 Facebook 표지 사진 크기 규정을 준수할 뿐만 아니라 자신만의 브랜드 지침도 준수하는 이미지를 선택하는 데 도움이 됩니다.
Facebook에서 제공하는 규칙을 따르십시오.
이것은 명백한 행동처럼 느껴질 수 있지만 소셜 미디어 정책을 간과하고 자신의 일을 하는 사람들의 수에 놀랄 것입니다. 따라서 Facebook 커버 사진의 사양을 살펴보는 동안 다른 다양한 최고 품질의 프로필 표준도 확인해야 합니다. 명심하십시오:
Cover의 정품 요건 : 즉, 기만적이거나 기만적이거나 파괴적이어서는 안 됩니다.
표지 공개 : 잠재 팬과 기존 팬의 많은 청중이 관심을 가질 가능성이 가장 높은 것을 선택해야 합니다.
표지는 나만의 것입니다 . 브랜드는 마케팅 전략으로 자신의 Facebook 표지 사진을 타임라인에 로드하도록 지지자에게 요청할 수 없습니다.
나머지 Facebook 가시성을 최신 커버 사진만큼 전문적으로 유지하려면 Facebook 광고 크기 개요 및 소셜 미디어 사진 크기를 살펴보고 더 많은 지원을 받으세요!
명확하고 단순하게 유지
규칙을 배우고 완벽한 사진을 찾을 준비가 되면 해당 영역에 맞는 레이아웃을 선택해야 합니다. 검색 구문과 세부 정보로 가득 찬 스크롤 없이 볼 수 있는 자료를 포장하는 것이 매력적일 수 있지만 방문자는 회사에 대한 깔끔한 소개를 찾습니다.
최고의 사진 중 일부는 Facebook 웹 페이지 표지를 사용하여 이미지 아래의 버튼이나 웹 페이지 피드의 맨 위 메시지와 같은 클릭 유도문안을 줄이지 않고 브랜드 이름의 느낌과 아이덴티티를 향상시킵니다.
아래에서 Evernote는 페이지 순환의 나머지 부분에서 완전히 벗어나지 않으면서 분위기를 설정하는 특정 브랜드 이름 구성 요소가 있는 이미지를 사용합니다. 또한, 음영 및 친숙한 기호는 페이지 상의 작업 및 웹 콘텐츠에서 벗어날 수 있는 독방적인 메시지 측면에 대한 요구 사항 없이 브랜드 이름의 아이덴티티를 강화하는 데 도움이 됩니다.
브랜드의 개성을 뽐내세요
사진은 일반 조직이 생각하는 것보다 더 강력합니다. 텍스트보다 최대 60,000배 빠른 속도로 이미지를 수정합니다. 따라서 이상적인 Facebook 사진 커버를 사용하면 소셜 네트워크 블로그 게시물을 검토하기 훨씬 전에 청중을 참여시키고 관심을 끌 수 있습니다.
이를 염두에 두고 표지 이미지가 브랜드의 역할을 나타내는지 확인하는 것이 중요합니다. 이렇게 하면 고객이 올바른 페이지에 도달했음을 인식하는 데 도움이 됩니다. 또한 온라인에서 비즈니스를 위한 보다 일반적인 사진을 제공할 수 있습니다.
Slack의 Facebook 페이지 표지는 궁극적으로 청중을 웹 페이지로 더 많이 끌어들이는 절제된 방식으로 항목의 기능을 설명합니다. 적절한 채널에서 실행되는 포인트를 획득하는 협업 도구로서의 Slack의 제안은 브랜드 테마의 색조에서 눈에 띄는 드문 드문 사진에서 표시됩니다. 사진은 지나치게 매끄럽거나 홍보가 많이 되지 않아 Slack의 격식 없는 브랜드 이름과 완벽하게 통합됩니다.
브랜드의 개성을 뽐내세요
Facebook 커버 사진은 상점과 같은 역할을 합니다. 관심있는 고객에게 마케팅하는 내용을 보여주고 더 많은 것을 찾고 찾도록 유인합니다. Facebook 헤더는 브랜드의 새로운 소식을 강조하고 가장 최근의 행사와 아이템을 홍보하기에 이상적인 영역입니다. 이 짧은 기사 전체에서 지적했듯이, 커버룸에서 청중에게 정보를 제공하는 것과는 대조적으로 매력적인 미적 이니셜이 있는 사진을 사용하고 있는지 확인하십시오.
이를 수행하는 몇 가지 방법은 다음과 같습니다.
최신 제품 및 이벤트 강조 표시 : 위의 예와 같이 HBO는 매혹적인 필수 예술로 최신 제품을 강조 표시합니다.
팀 또는 사무실 표시 : 팬에게 조직 뒤에 있는 인간에 대한 통찰력을 제공하고 회사의 전문가 측면을 과시하십시오.
상황에 맞는 제품 공개 : 제품을 사용하는 고객이나 직원을 보여주는 이미지로 소비자가 제품을 남길 수 있음을 보여줍니다.
적절한 장소에 주의를 기울이십시오
몇 가지 다른 기관은 특히 Facebook 커버 사진 크기와 관련하여 소셜 네트워크의 세계를 믿습니다. 어떤 사람들은 프로필 이미지와 표지 사진을 하나의 자연스러운 사진으로 통합하는 것이 가장 좋다고 생각합니다. 다른 전문가들은 웹 페이지의 적절한 영역에 초점을 맞추기 위해 이미지를 퍼뜨리는 것을 선호합니다.
특히, 표적 시장에 초점을 맞추는 수단을 찾을 때 화살촉과 같은 방향 힌트를 사용하지 않도록 하십시오. 일반적으로 너무 공격적으로 보이지만 버튼과 CTA는 데스크톱과 비교하여 모바일 장치에서 다르게 표시됩니다. 이것은 모바일에서 아무데도 가리키는 화살촉으로 끝날 수 있음을 시사합니다.
Facebook 커버 사진을 디자인하는 방법
1. 페이스북의 커버 사진 가이드라인을 따릅니다.
당연한 일처럼 보이지만 Facebook의 표지 사진 표준을 준수하는 것은 시스템에서 Facebook 웹 페이지를 계속 볼 수 있도록 유지하는 기본 단계입니다. 물론 웹 페이지 표준 전체를 읽는 것이 좋습니다. 하지만 여기에 Facebook 커버 이미지에 대해 기억해야 할 몇 가지 필수 사항이 있습니다.
- 표지 이미지가 공개되었습니다.
- 표지 이미지는 기만적이거나 오해의 소지가 있거나 다른 사람의 저작권을 침해해서는 안 됩니다.
- 사람들이 타임라인에 표지 이미지를 게시하도록 촉구할 수 없습니다.
2. 적당한 크기.
Facebook 커버 사진 크기는 데스크톱 화면의 경우 가로 820픽셀, 세로 312픽셀, 스마트폰의 경우 가로 640픽셀, 세로 360픽셀입니다.

Facebook 커버 사진을 디자인한 후 청중에게 마지막으로 보여주고 싶은 것은 잘린 변형입니다. 이 크기보다 작은 크기의 사진을 업로드하면 Facebook에서 공간에 맞게 사진을 늘립니다. 즉, Facebook은 사용자가 디자인한 사진의 1/3만 제공할 수 있습니다.
3. "텍스트 20%" 규칙에 대해 걱정하지 마십시오.
2013년에 Facebook은 표지 사진의 텍스트에 대한 20% 지침에 대한 모든 참조를 제거했지만 레이아웃에 많은 양의 텍스트를 사용해야 한다는 의미는 아닙니다. 이전 정책에서는 표지 이미지의 20%만 메시지를 표시할 수 있다고 명시했습니다. 이 가이드라인은 제한적으로 들릴 수 있지만 그 뒤에 있는 보기에는 이점이 있습니다. 방문자가 텍스트의 벽면이 아닌 시각적 개체에 참여하기를 원합니다.
표지 이미지에 메시지를 사용할 가능성이 있다면 간결하게 유지하고 이미지가 스스로를 홍보할 수 있도록 하십시오.
4. 표지 사진에 초점을 맞추십시오.

멋진 Facebook 커버 이미지는 마찬가지로 주제, 중복 및 구성 요소를 Facebook에 고유한 것으로 만들 수 있는 불리한 여지가 충분합니다(예: Facebook 조직 페이지의 CTA 스위치).
6. 오른쪽 하단에 있는 작업 버튼에 주의를 기울이십시오.

위의 몇 가지 표지 사진 사례에서 기본 CTA(클릭 유도문안) 스위치가 다양한 것을 관찰했을 수 있습니다. 예를 들어 HubSpot의 CTA 스위치에는 "Comply with"라고 표시되어 있는 반면 Sprout Social의 경우에는 "Register"라고 표시되어 있습니다.
비즈니스에 의존하여 표지 사진 오른쪽 아래에 특별한 CTA 스위치를 사용하여 Facebook에서 페이지를 시작할 수 있습니다. 표지 이미지를 디자인할 때 이 버튼의 위치를 고려하십시오.
명심하세요: 화살표와 같은 방향 표시를 추가하여 사람들이 CTA 버튼을 클릭하도록 하는 것이 좋은 아이디어처럼 느껴질 수 있지만 이러한 CTA 버튼은 모바일 앱에서 유사하게 표시되지 않습니다. 표지 사진 스타일을 CTA 버튼과 직접 통합하면 모바일 고객이 당황할 수 있습니다.
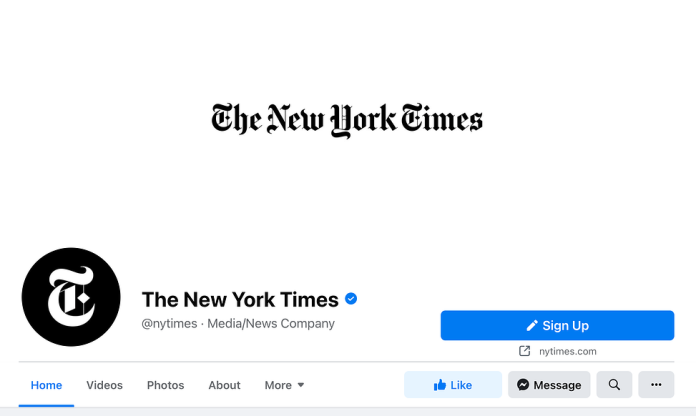
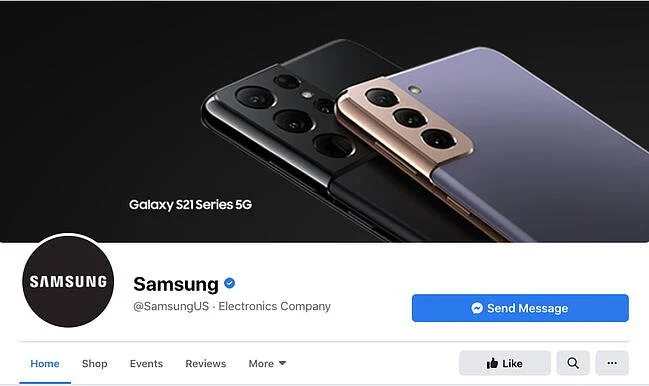
7. 사진의 개체를 오른쪽 정렬합니다.

계정 이미지가 왼쪽에 표시되기 때문에 사진의 초점을 오른쪽에 배치하여 Facebook 표지 이미지 레이아웃에 균형을 포함하려고 합니다.
오른쪽 정렬된 표지 이미지가 훨씬 더 보기 좋고 느낌이 좋지 않나요? Samsung의 새로운 표지 이미지에서 가장 큰 레이아웃 측면(프로필 사진, 메시지 및 두 전화기 모두)은 균일한 간격입니다. 삼성의 예전 커버 사진에서 당신의 관심은 바로 페이스북 페이지의 왼쪽으로 가는데, 오른쪽 상단의 제품 이름을 놓칠 수 있습니다.
8. 모바일 사용자를 염두에 두십시오.
Statista는 Facebook 사용자 기반의 98.5%가 휴대폰 및 태블릿 컴퓨터와 같은 스마트폰에서 소셜 네트워크에 액세스한다고 보고합니다. 엄청난 규모입니다. Facebook 커버 이미지를 개발할 때 모바일 고객을 가장 먼저 염두에 두는 것이 중요한 이유입니다.

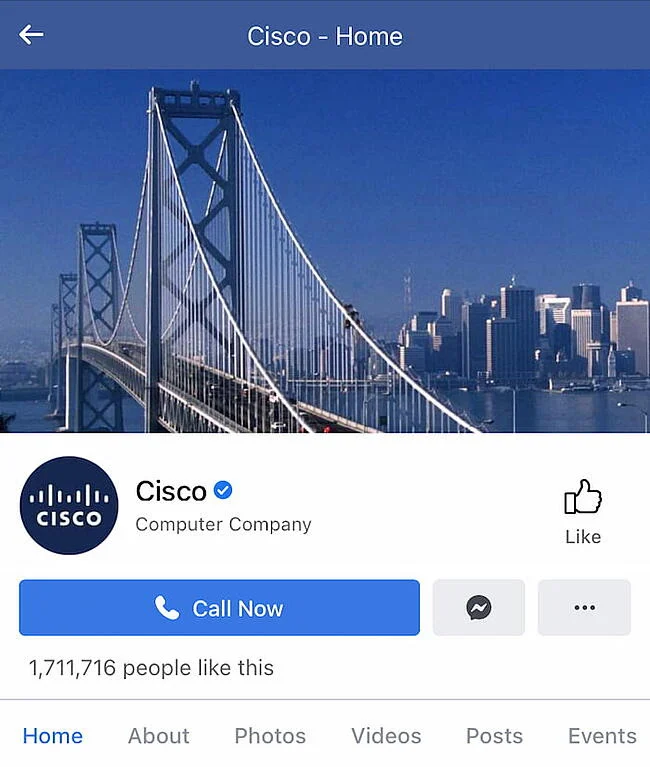
모바일에서는 표지 이미지의 훨씬 작은 부분이 보입니다. 결과적으로 이상적인 측면은 일반적으로 완전히 제거됩니다.

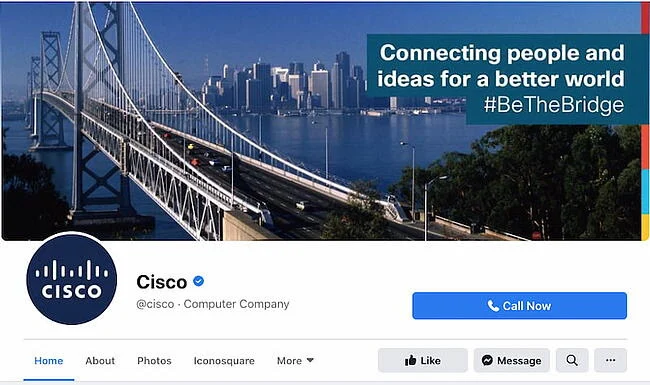
Cisco의 표지 사진에는 텍스트가 표시되지 않는다는 점을 염두에 두셔야 합니다. 오른쪽으로 정렬된 시각적 구성 요소는 훌륭해 보이지만 휴대폰에서 볼 때 제거되는 중요한 웹 콘텐츠를 너무 오른쪽에 두지 않도록 주의하십시오.
9. 페이지 CTA와 일치하는 짧은 링크를 표지 사진 설명에 포함시키십시오.

페이지 CTA를 유지하기 위해 표지 사진을 활용하려는 경우 표지 사진 설명에도 동일한 제안에 대한 메시지 CTA 및 웹 링크가 포함되어 있는지 확인하십시오. 이렇게 하면 개인이 귀하의 표지 사진 자체를 볼 때마다 링크에 계속 액세스할 수 있습니다.
마지막 생각들
최고의 커버 사진을 제출하는 것은 Facebook 마케팅 접근 방식의 필수적인 부분이 되어야 합니다. 이상적인 측정값을 찾고 모바일 및 데스크톱 컴퓨터 디스플레이 화면 모두에 대한 모범 사례를 따르는 즉시 웹 페이지를 표시할 준비가 됩니다.
RemotePik에서 무제한 그래픽 및 비디오 디자인 서비스를 받고 무료 평가판을 예약하십시오
최신 전자 상거래 및 Amazon 뉴스를 최신 상태로 유지하려면 www.cruxfinder.com에서 뉴스레터를 구독하십시오.
