Facebook AR 광고: 광고를 만드는 방법과 중요한 지표
게시 됨: 2020-06-03빠른 링크
- 페이스북 AR 광고란?
- Spark AR 스튜디오로 광고를 만드는 방법
- 파트너와 함께 광고를 만드는 방법
- 직접 광고를 만드는 방법
- 7 중요한 지표
- AR 광고 예시
- 결론
점점 더 많은 사람들이 매일 증강 현실(AR)과 상호 작용하고 있습니다. BCG(Boston Consulting Group)는 미국에서 매달 8천만 명이 증강 현실에 참여하는 것으로 추산했으며 이 숫자는 올해 1억 2천만 명 이상으로 증가할 것으로 예상됩니다.
AR은 모바일 장치에서 사용자를 바쁘게 할 뿐만 아니라 광고주는 이 기술을 사용하여 사용자가 실시간으로 참여할 수 있는 광고를 만들 수도 있습니다. 사진, 게임, 영화를 위한 몰입형 필터를 생각해보세요. Facebook AR 광고는 광고주가 이를 수행하는 데 도움이 됩니다.
페이스북 AR 광고란?
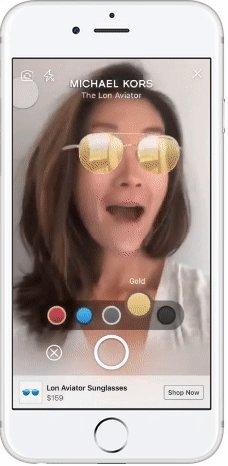
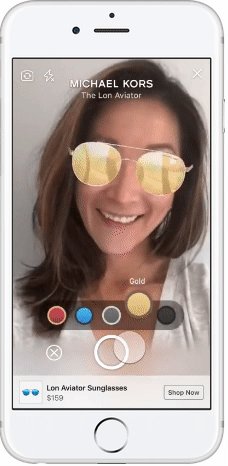
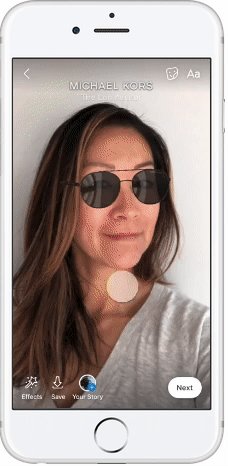
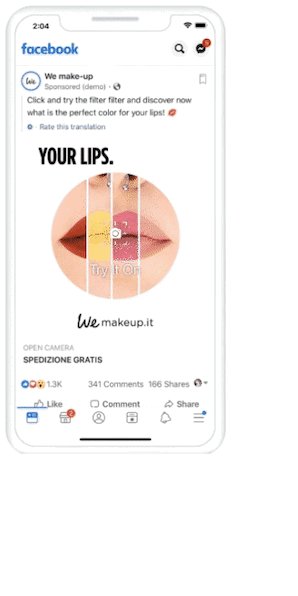
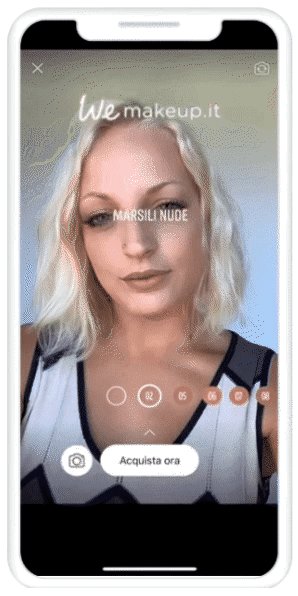
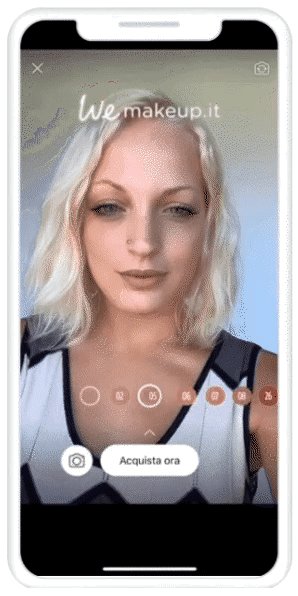
Facebook AR 광고는 Facebook 모바일 뉴스피드에 표시되며 사용자가 광고에서 직접 클릭 한 번으로 브랜드의 AR 카메라 효과를 실험해 볼 수 있습니다. 카메라 경험 내에 CTA를 추가하여 사용자가 제품에 대한 참여에서 구매로 이동할 수 있도록 할 수 있습니다.
Michael Kors는 뉴스피드에서 AR 광고를 테스트한 최초의 브랜드로, 청중이 선글라스를 착용해보고 경험을 바탕으로 구매할 수 있도록 합니다.

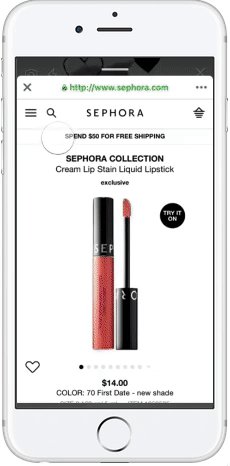
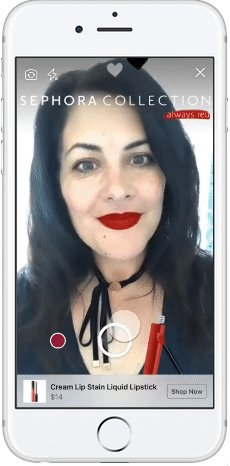
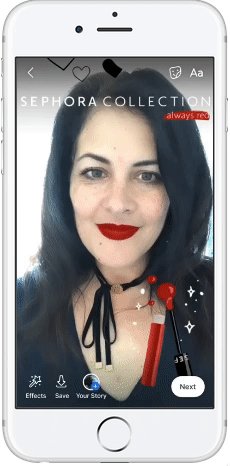
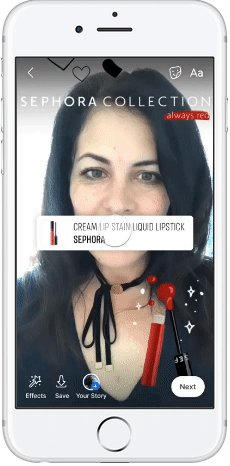
Sephora는 곧 메이크업 컬렉션을 선보였습니다.

MakeUp은 평균 사용자가 메이크업을 시도할 수 있는 AR 광고와 상호 작용하는 데 평균 38초를 소비하면서 구매가 27.6포인트 증가했습니다.

광고는 어떻게 만드나요?
광고를 만들려면 먼저 Spark AR Studio에서 증강 현실 효과를 만들어야 합니다. Facebook은 Spark AR 파트너 네트워크에서 파트너를 선택하여 광고의 증강 현실 효과를 생성할 것을 권장합니다. Spark AR 파트너 네트워크는 효과를 만드는 데 도움이 되는 검증된 제작자 그룹입니다.
참고: 증강 현실 자산 제작 비용은 광고주가 부담합니다.
파트너와 함께 광고를 만드는 방법
파트너와 함께 Spark AR에서 증강 현실 효과를 게시하려면 이 단계별 프로세스를 따르십시오.
- 스파크 AR 허브로 이동합니다.
- 페이지를 대신하여 증강 현실 효과를 업로드할 수 있는 권한 그룹을 만듭니다.
- AR 프로듀서와 협력하여 Spark AR Studio에서 증강 현실 효과를 만드세요. 효과가 Spark AR 콘텐츠 정책(Spark AR Hub에 게시) 및 Facebook 광고 정책(광고 생성)을 모두 충족하는 것이 중요합니다.
- AR 효과가 만족스러우면 사용 중인 효과의 비디오를 만드십시오. 귀하의 동영상은 효과가 Spark AR 정책을 준수하고 광고 관리자에서 효과 미리보기 역할을 한다는 것을 Facebook 검토자에게 보여줍니다. 이 동영상은 공개되지 않습니다.
- Spark AR Hub의 왼쪽 상단에 있는 드롭다운 메뉴에서 효과 소유자를 선택합니다.
- 업로드 효과를 클릭합니다.
- 효과 대상으로 Facebook 광고를 선택합니다.
- 업로드 양식을 작성하십시오.
- Facebook에서 효과를 승인하면 광고 관리자에서 선택하기만 하면 됩니다.
게시된 후 효과를 업데이트할 수도 있습니다. 효과의 새 버전은 Facebook에서 검토한 후 광고 관리자에서 사용할 수 있습니다. 이미 광고에서 효과를 사용하고 있는 경우 광고가 자동으로 새 버전으로 업데이트됩니다.
직접 광고를 만드는 방법
직접 AR 광고를 만드는 경우 다음 단계를 따르세요.
- Facebook 광고 관리자로 이동하여 "+ 만들기"를 클릭합니다.
- 지원되는 목표 선택 – AR 광고는 브랜드 인지도, 도달, 트래픽 또는 전환 목표에 의해 지원됩니다.
- 계속을 클릭합니다.
- "포맷"에서 "단일 이미지 또는 비디오"를 클릭합니다.
- 피드 동영상을 업로드하세요. 새 비디오를 업로드하거나 "라이브러리 찾아보기"를 클릭하여 이미 라이브러리에 있는 비디오를 선택할 수 있습니다.
- "인스턴트 경험 추가"를 선택합니다.
- "AR 경험 추가"를 선택합니다.
- 템플릿을 클릭하여 AR 경험 추가 창을 엽니다.
- "효과"를 클릭하고 드롭다운 메뉴에서 사용하려는 효과를 선택합니다. Spark AR에서 이미 승인한 효과만 사용할 수 있습니다.
- 웹사이트 URL과 클릭 유도문안을 추가한 다음 '완료'를 클릭합니다.
- "텍스트 오버레이"를 클릭하고 제안과 관련된 드롭다운 메뉴에서 CTA를 선택합니다(예: "탭하여 사용해 보기", "탭하여 상호 작용" 또는 "탭하여 공간에서 보기").
- 완료되면 "모바일에서 미리보기"를 클릭하여 증강 현실 광고를 미리 봅니다. 효과가 저장되고 Facebook이 미리보기를 열고 광고를 확인하도록 Facebook 모바일 앱에 알림을 보냅니다.
- 모든 것이 정돈되면 광고 관리자로 이동하여 '완료'를 클릭합니다.
AR 광고의 중요한 지표
AR 광고는 Facebook Instant Experience와 비디오 광고의 조합이므로 두 유형과 관련된 메트릭이 AR 유형에 적용됩니다. 와 같은:

- 링크 클릭수: Facebook 소유 자산 안팎에서 목적지 또는 인스턴트 경험으로 연결되는 링크를 클릭한 횟수입니다.
- Instant Experience Clicks to Open: 인스턴트 경험을 여는 광고 클릭 수입니다.
- Instant Experience Clicks to Start: 인스턴트 경험 의 대화형 구성 요소가 시작된 횟수입니다.
- 아웃바운드 클릭수: 사람들을 Facebook 소유 자산에서 벗어나게 하는 링크를 클릭한 횟수입니다.
- 인스턴트 경험 아웃바운드 클릭수: 사람들이 Facebook 소유 자산에서 벗어나도록 하는 인스턴트 경험의 링크 클릭 수입니다.
- 인스턴트 경험 보기 백분율: 사람들이 본 인스턴트 경험의 평균 백분율입니다.
- 동영상 재생 시간 측정항목: 동영상이 재생된 시간(또는 재생 시간)을 보여줍니다.
이러한 메트릭 외에도 광고 유형을 사용하여 인스턴트 경험 보기 시간 및 효과 점유율을 측정할 수 있습니다.
- 인스턴트 경험 보기 시간: 청중이 인스턴트 경험을 보는 데 소비한 평균 총 시간(초)입니다. 지표는 인스턴트 경험을 시청하는 데 소요된 평균 시간을 계산합니다. 또한 원본에서 연결된 다른 Instant Experience에서 보낸 시간도 포함됩니다.
- 효과 공유: 누군가 광고의 효과를 사용한 사진이나 동영상을 공유한 횟수입니다. 공유는 Facebook 스토리 또는 뉴스피드 게시물일 수 있습니다.
광고 예시
뷰티 브랜드와 패션 브랜드는 Facebook AR 광고의 얼리어답터였지만 대부분의 전자상거래 브랜드는 광고 유형을 사용하여 참여형 대화형 광고를 만들 수 있습니다.
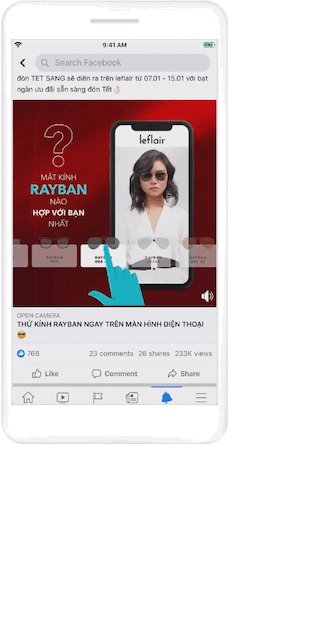
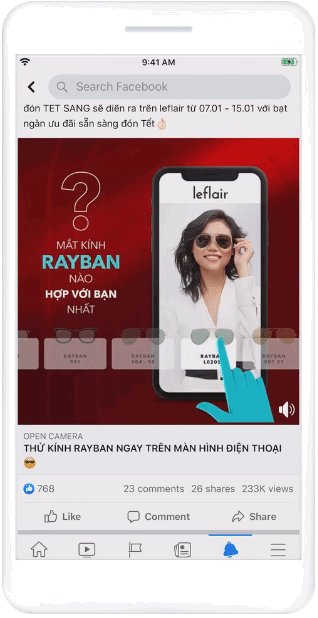
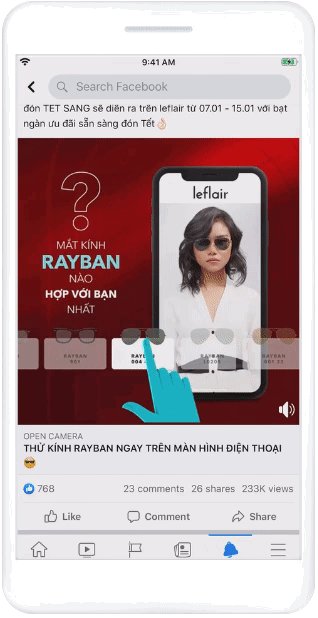
베트남 브랜드 르플레어(Leflair)는 사용자가 회사의 선글라스와 립스틱을 사용해 볼 수 있는 AR 광고를 게재했습니다.

이 광고에서는 이전 캠페인에 비해 조회 콘텐츠가 10% 증가하고 장바구니에 추가된 제품이 19% 증가했습니다.
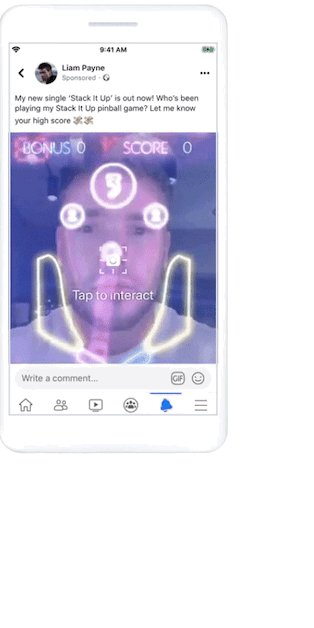
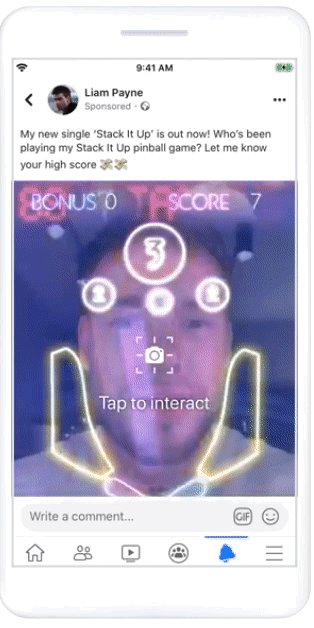
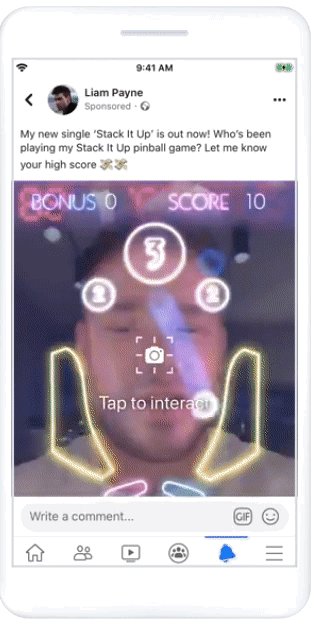
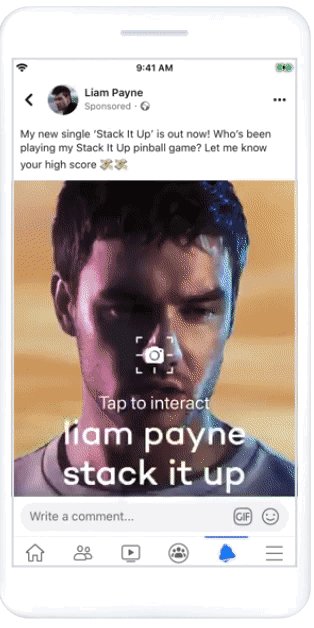
Capitol Records UK는 Universal Music Group의 일선 레이블로 Liam Payne의 싱글 "Stack It Up" 캠페인을 진행했습니다. 싱글의 AR 동영상 광고는 게임 아케이드를 배경으로 Liam Payne을 주제로 한 핀볼 게임을 특징으로 하는 광고와 함께 표시됩니다.

몰입형 경험을 제공하는 Facebook AR 광고 만들기
Facebook 증강 현실 광고를 통해 광고주는 참여도가 높고 상호 작용이 가능하며 효율적인 광고를 만들 수 있습니다. 제품 체험부터 몰입형 필터에 이르기까지 AR 광고를 통해 잠재 고객을 비즈니스 및 제품과 새로운 방식으로 연결할 수 있습니다. AR 광고가 잠재 고객에게 긍정적인 영향을 미치도록 하려면 제안과 관련된 경험을 만드십시오.
모든 광고에 대해 동일한 작업을 수행해야 합니다. 생성하는 모든 광고에 대해 관련성 있고 개인화된 클릭 후 랜딩 페이지를 만드십시오. 오늘 Instapage Enterprise 데모를 요청하여 고유한 클릭 후 랜딩 페이지를 규모에 맞게 만드는 방법을 알아보십시오.
