F 패턴을 사용하여 전환율을 높이는 방법
게시 됨: 2017-01-26중요한 클릭 후 랜딩 페이지 요소를 모두 포함하도록 클릭 후 랜딩 페이지를 만드는 것도 중요하지만 순서와 위치, 즉 클릭 후 랜딩 페이지의 레이아웃도 마찬가지로 중요합니다.
클릭 후 랜딩 페이지 레이아웃을 디자인할 때 방문자가 페이지를 볼 가능성이 가장 높은 방식을 고려하는 것이 중요합니다. 위에서 아래로 읽는 우리의 경향을 인정하는 것은 방문자가 원하는 것에 집중하도록 유도하는 좋은 출발점입니다. 그들의 시선이 향할 가능성이 있는 곳을 알면 시각적 계층 구조를 만들고 전환하기 가장 좋은 위치에 CTA를 배치할 수 있습니다.
트윗하려면 클릭
이를 지원하기 위한 광범위한 연구도 진행되었습니다. 2006년 Nielsen Norman Group은 지금까지 가장 유용하고 가장 많이 인용된 안구 추적 연구 중 하나를 수행했습니다. 연구 기간 동안 그들은 232명의 사용자가 수천 개의 서로 다른 웹 페이지를 어떻게 보았는지 조사했습니다. 결과는 사용자의 주요 읽기 행동이 다양한 사이트 및 작업에서 비교적 일관적이라는 결론을 내렸습니다. 사용자는 F 패턴 레이아웃으로 읽습니다.
F 패턴이란 무엇입니까?
F 패턴은 온라인에서 콘텐츠를 읽을 때 눈이 움직이는 방식입니다. 몇 초 만에 우리의 눈은 다음 순서로 페이지를 스캔하면서 웹 사이트의 카피 및 기타 시각적 요소를 놀라운 속도로 이동합니다.
- 먼저 페이지 상단에서 중요한 헤드라인을 읽을 수 있습니다.
- 그런 다음 페이지 왼쪽 아래에서 숫자나 글머리 기호를 볼 수 있습니다.
- 마지막으로 페이지를 가로질러 다시 굵은 텍스트 또는 부제목을 읽습니다.
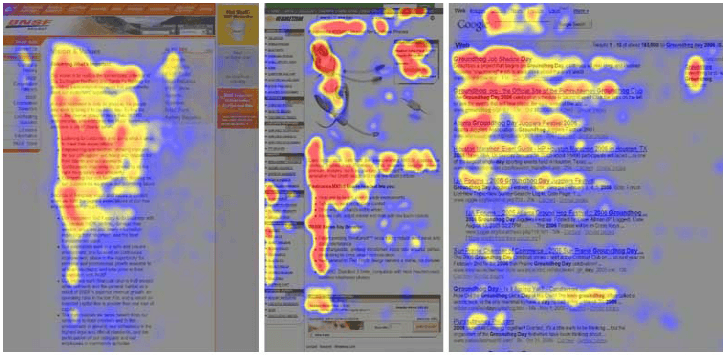
아래의 세 가지 히트 맵은 세 가지 다른 웹 사이트에 대한 사용자 시선 추적 연구에서 파생되었습니다. 색상 키는 다음과 같습니다.
- 빨간색 = 가장 많이 조회되고 가장 집중된 콘텐츠
- 노란색 = 약간의 보기가 있지만 고정이 적음
- 파란색 = 가장 적게 보고 고정이 거의 없음
- 회색 = 보기가 거의 없고 고정되지 않음

F-Reading 패턴은 거칠고 일반화된 개요에 가깝습니다. 반드시 정확한 F 모양일 필요는 없습니다. 또한 F-Pattern 디자인은 기존 F와 같이 두 개의 가로 줄기로 제한되지 않습니다.
사용자가 하나의 수평선만 읽고 패턴이 거꾸로 된 L처럼 보이는 경우도 있습니다. 다른 경우에는 페이지의 세 번째 섹션을 읽어서 디자인이 F보다 E에 더 가깝게 보입니다. 그리고 , 클릭 후 방문 페이지가 더 긴 경우 사람들이 더 많이 따를 가능성이 있는 시각적 계층 구조를 만드는 데 도움이 되도록 줄기를 두 개 이상 포함하는 것이 좋습니다.
클릭 후 방문 페이지에 F 패턴이 적용되는 방식
의도적인 흐름으로 웹 페이지를 디자인하는 것이 중요합니다. 시청자의 관심을 끌기 위해 특별히 배치된 것이 없으면 시청자의 시선은 F-패턴 디자인의 콘텐츠가 많은 페이지로 자연스럽게 이동할 것입니다.
F 패턴 디자인은 블로그 게시물, 검색 결과 페이지, 긴 판매 페이지 등과 같이 텍스트가 밀집된 페이지에 가장 적합합니다. F 패턴 레이아웃.
시선 추적 연구 결과를 사용하여 클릭 후 랜딩 페이지를 전략적으로 디자인할 수 있으므로 가장 중요한 요소는 방문자가 집중할 가능성이 가장 높은 위치입니다.
보는 사람의 눈은 거의 항상 페이지의 나머지 부분을 스캔하기 전에 페이지의 왼쪽 상단 모서리에서 시작한다는 점을 명심하십시오. 따라서 클릭 후 랜딩 페이지가 바쁘고 방문자가 제안에 대한 카운트다운과 같은 특정 요소를 즉시 알아차리도록 하려면 이 왼쪽 상단 섹션에 배치해야 합니다. 그런 다음 명확한 시각적 계층 구조와 시청자를 CTA로 이끄는 흐름으로 클릭 후 랜딩 페이지의 나머지 부분을 디자인합니다.
F 패턴을 무시하는 클릭 후 랜딩 페이지
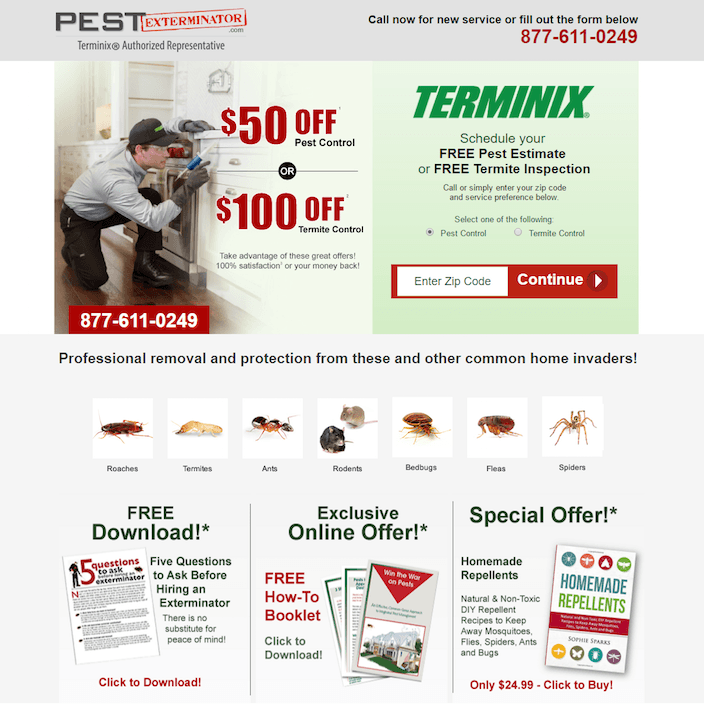
Pest Exterminator는 이 클릭 후 랜딩 페이지를 생성했으며 F-레이아웃을 따르지 않습니다. 시각적 계층 구조가 없습니다.

가장 먼저 관심을 두는 곳은 어디입니까? 이미지? 할인? 일체형 필드? 하단에 세 가지 제안?
당신의 눈은 특정 장소에 끌리지 않습니다. 여러 다른 방향으로 주의를 끌고 있는 일이 너무 많습니다. 각 요소는 가능한 한 많은 관심을 끌도록 구성되어 서로 경쟁하게 만듭니다. 따라서 방문자가 페이지의 주요 목표를 식별하기 어렵고 Pest Exterminator는 전환을 생성하는 데 어려움을 겪을 가능성이 높습니다.
이제 F-Reading 패턴을 따르는 몇 가지 클릭 후 방문 페이지 예를 살펴보겠습니다.
짧은 클릭 후 방문 페이지의 경우 전체 페이지를 표시했습니다. 더 긴 페이지의 경우 접힌 부분 위에만 표시했습니다. 또한 나열된 브랜드 중 일부는 아래에 표시된 버전이 아닌 다른 버전으로 페이지를 A/B 테스트할 수 있습니다.

F-레이아웃을 따르는 클릭 후 랜딩 페이지
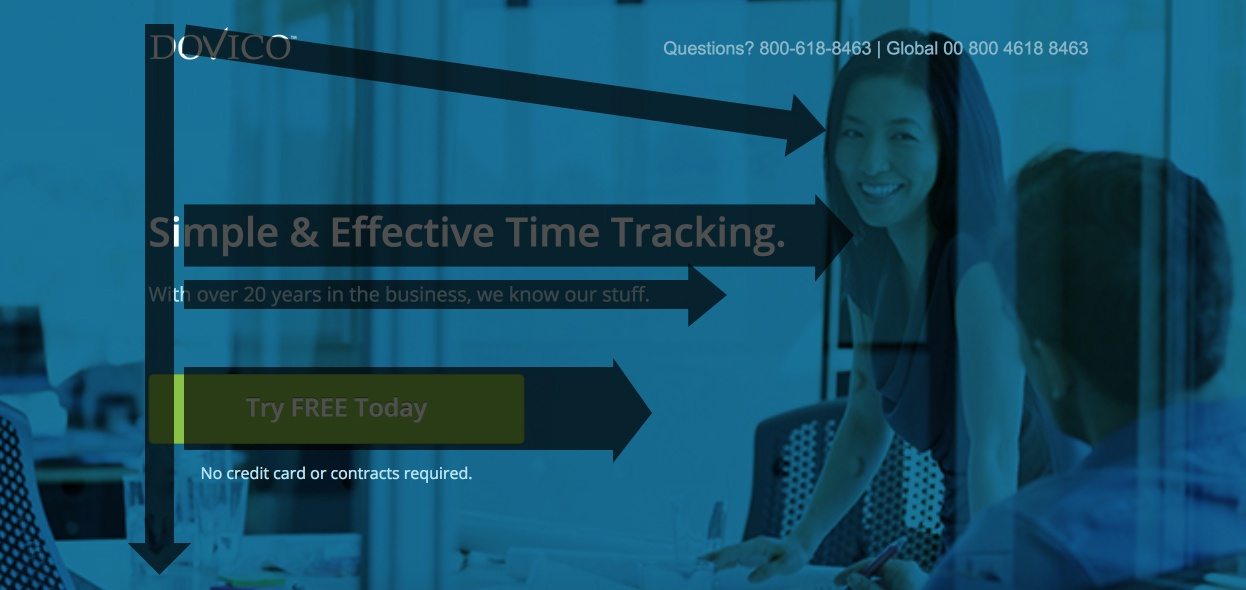
도비코

위의 Dovico 클릭 후 랜딩 페이지는 F-Pattern 웹 디자인 모범 사례를 사용합니다. 방문자가 이 페이지를 볼 때 자연스럽게 보게 되는 F-Pattern 경로를 따라 각각의 중요한 구성 요소가 정확히 어떻게 위치하는지 확인하십시오.
- 시청자는 먼저 페이지의 왼쪽 상단 모서리에서 회사 로고를 발견하게 됩니다.
- 첫 번째 가로 줄기를 따라 이동하면 여자의 웃는 얼굴로 다가온다. 여기서 특히 흥미로운 점은 F-Angle이 그녀의 얼굴을 향해 아래로 기울어져 있고 전화번호에 직접적으로 가로지르지 않는다는 것입니다.
- 페이지 왼쪽에서 다음 가로 줄기로 이동하면 시청자는 헤드라인과 부제목에 주의를 집중하게 됩니다.
- 마지막으로, 수직 줄기 아래로 F-패턴을 계속하여 클릭 후 랜딩 페이지의 주요 목표인 CTA 버튼에 도달하게 됩니다.
이와 같이 F-레이아웃을 따라 가장 필수적인 클릭 후 랜딩 페이지 요소를 배치하면 Dovico의 페이지를 최적화하고 방문자가 제안에 대해 조치를 취하도록 설득하는 데 도움이 됩니다.
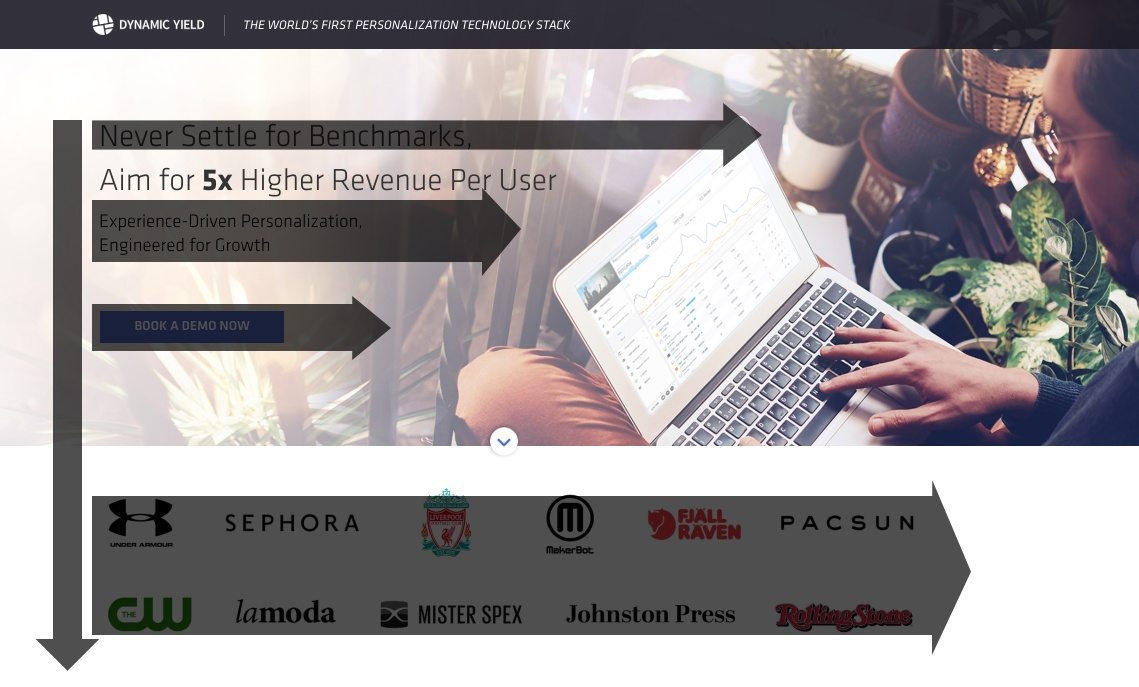
동적 수율

Dynamic Yield의 클릭 후 랜딩 페이지도 F-패턴 레이아웃을 따르지만 이름과 로고가 접힌 부분 위의 가장 작은 부분이므로 보는 사람의 시선은 다른 위치에서 시작될 가능성이 높습니다.
- 글꼴이 더 크고 일부가 굵기 때문에 페이지 헤드라인에 먼저 끌릴 가능성이 높습니다.
- 그런 다음 첫 번째 줄기를 따라 오른쪽 이미지로 이동하여 첫 번째 가로 줄기를 완성합니다.
- 세로 줄기를 아래로 스캔하면 시청자가 부제를 읽게 됩니다.
- 계속해서 밝은 파란색 CTA 버튼은 다음에 방문자의 관심을 끌 가능성이 높습니다.
- CTA 버튼 다음에는 고객 배지가 추가 줄기 역할을 하며 페이지는 접힌 부분 아래에서 유사한 방식으로 계속됩니다.
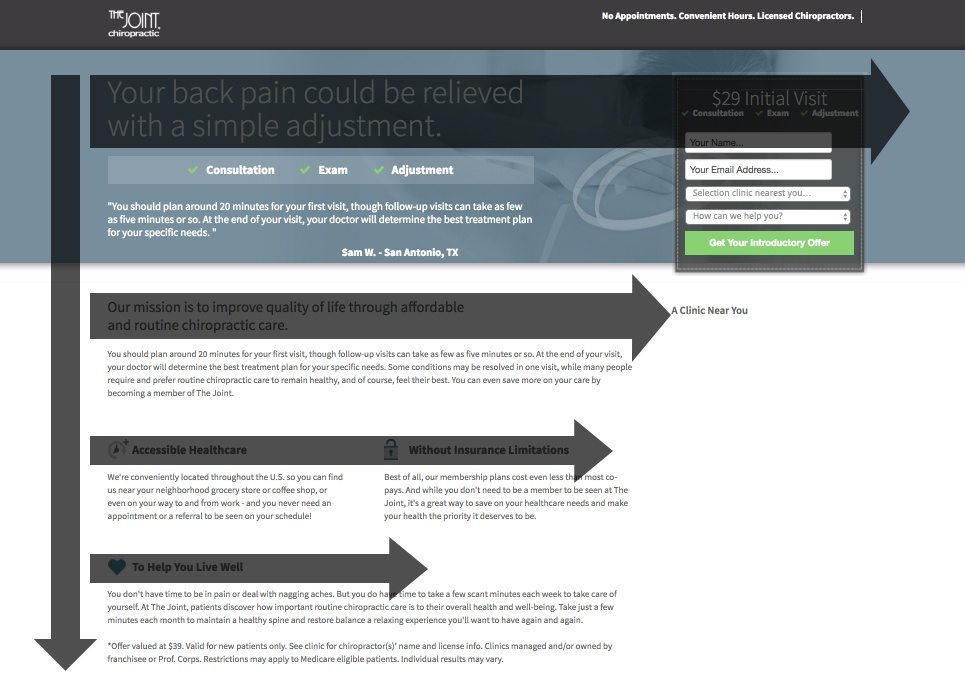
관절 카이로프랙틱

F-패턴 디자인이 항상 전통적인 F-모양을 따를 필요는 없기 때문에 The Joint Chiropractic 클릭 후 랜딩 페이지에 몇 개의 수평 줄기가 있는지 확인하십시오.
- Dynamic Yield와 유사하게 헤드라인은 F-패턴을 시작합니다(그리고 양식과 함께 오른쪽으로 계속됩니다).
- 둘째, 사명 선언문(나머지 사본보다 큰 활자체)은 다음 줄기에 해당합니다.
- 마지막으로 The Joint Chiropractic의 아이콘과 대담한 이점이 패턴의 최종 줄기를 구성합니다.
더 많은 수의 스템에도 불구하고 이 페이지는 F-Pattern 웹 디자인 모범 사례를 염두에 두고 만들어졌기 때문에 방문자가 쉽게 따라하고 클릭 후 랜딩 페이지의 가장 중요한 부분에 집중할 수 있습니다.
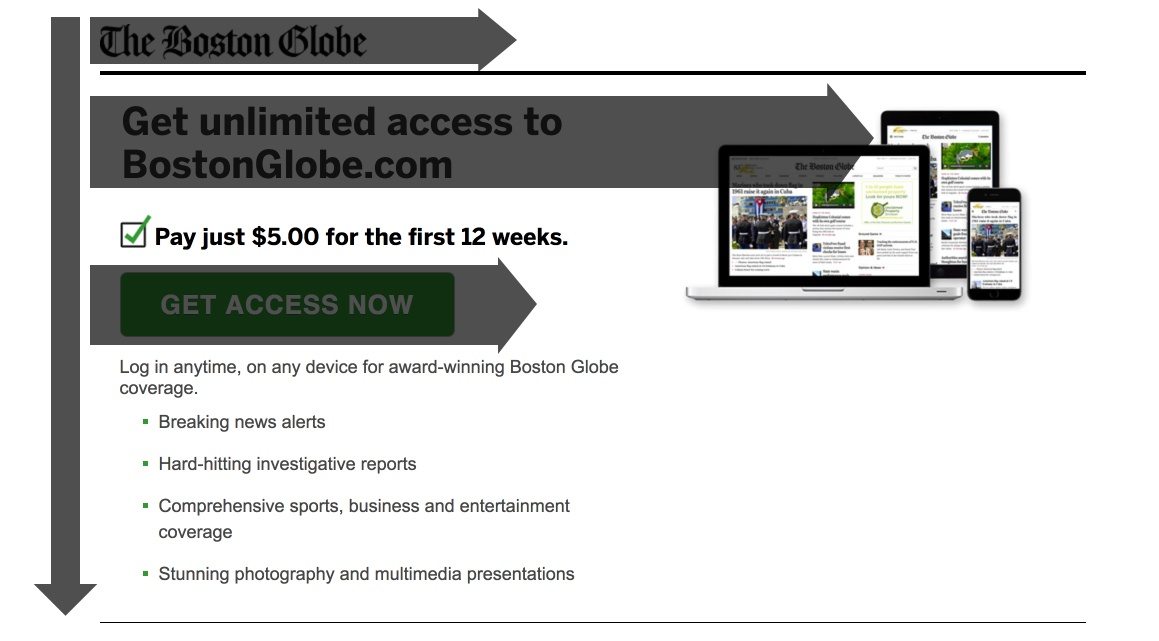
보스턴 글로브

Boston Globe의 클릭 후 랜딩 페이지는 일반적인 F-Shape를 따르지 않으며 궁극적으로 방문자가 프로모션에서 전환하도록 설득하는 데 도움이 됩니다.
- 방문자는 왼쪽 상단에서 시작하여 신문의 로고를 먼저 발견합니다.
- 로고 바로 아래에는 헤드라인이 있고, 그 뒤에 동일한 가로 줄기를 따라 이미지가 옵니다.
- 세로 줄기를 따라 내려가면 방문자는 밝은 녹색 CTA 버튼에 시선을 고정합니다.
- 세로 줄기를 더 아래로 계속 선택하면 무제한 액세스에 가입할 때 무엇을 기대할 수 있는지 알게 됩니다.
F 패턴을 사용할 차례입니다.
필요한 모든 클릭 후 랜딩 페이지 요소를 포함하는 것은 전환에 중요하지만 레이아웃도 마찬가지로 중요합니다.
F-패턴 디자인은 방문자가 특정 요소에 집중할 수 있도록 시각적 계층 구조와 의도적인 흐름을 설정하는 데 도움이 됩니다. 그들이 원하는 경로를 따르도록 할 수 있다면 이탈 가능성이 적고 대신 더 많이 참여하고 페이지에서 조치를 취할 것입니다.
이러한 예를 염두에 두고 F-레이아웃을 실제로 적용할 차례입니다. Instapage로 자신만의 전문적인 클릭 후 랜딩 페이지를 만들고 지금 엔터프라이즈 데모를 요청하십시오.
