아이 트래킹 소프트웨어: 사용자가 보는 것을 보는 것이 온라인 마케팅을 개선하는 방법
게시 됨: 2017-08-31온라인 마케팅에서 모든 것은 소비자가 화면을 가로질러 눈을 움직이는 것으로 귀결됩니다. 클릭과 전환은 마케팅 퍼널의 필수적인 부분이고 판매는 궁극적으로 최종 목표이지만 이 모든 것은 눈의 움직임에 달려 있습니다.
- 당신이 주의 깊게 사람들을 멈추게 하는 데 너무 많은 시간을 들인 헤드라인입니까, 아니면 그냥 건너뛰고 있습니까?
- CTA 버튼은 어떻습니까? 사람들이 클릭을 고려하게 만들 만큼 충분히 크고 대담합니까?
방문 페이지 소프트웨어는 클릭률, 전환율, 판매 등을 측정하는 데 사용되지만 마케팅 담당자는 소비자가 의도한 방향으로 주의를 기울이고 있는지 여부를 알 수 있는 방법, 즉 시각적 영향을 측정하는 가시적인 방법도 필요합니다. 그들의 내용의.
시선 추적 소프트웨어가 작동하는 곳입니다.
아이트래킹이란?
즉, 아이트래킹은 사람들이 웹 페이지를 보는 위치와 시간을 측정합니다.
시선추적 소프트웨어 시각 데이터를 사용하면 사람이 페이지에서 어디를 가장 먼저 보았는지, 어디를 두 번째로 보았는지, 해당 영역에 어떻게 시선을 고정했는지 확인할 수 있습니다. 페이지에서 전혀 보지 않은 영역이 있는지 확인할 수도 있습니다.
이 정보는 마케팅 담당자가 페이지 사용자가 가장 흥미롭고 덜 흥미롭게 여기는 요소를 발견하여 그에 따라 웹 페이지 디자인 및 광고 활동을 조정할 수 있도록 도와줍니다.
오늘날 마케팅 담당자는 과거보다 더 많이 시선 추적 소프트웨어를 사용하지만 이 기술은 새로운 것이 아닙니다. 사실 시선 추적 연구의 역사는 1800년대 후반으로 거슬러 올라갑니다.
아이트래킹의 간략한 역사
1879년에 Louis Emile Javal은 사람들이 페이지 전체를 매끄럽게 읽지 못하지만 일부 단어에서 멈추거나 속도를 늦추고 다른 단어 사이를 빠르게 이동한다는 사실을 발견했습니다.
그런 다음 Edmund Huey는 읽는 동안 눈의 움직임을 추적하는 데 사용되는 장치를 만들었습니다. Huey는 읽는 동안 독자가 어디를 보고 있는지(어떤 단어에서 멈췄는지 포함)를 관찰할 수 있었지만 이 장치는 상당히 방해가 되고 착용하기 불편했습니다.
1931년에 Earl, James, Carl Taylor는 검안경과 메트로노스코프를 만들었습니다. 이 장치는 읽는 동안 눈의 움직임을 기록하고 사람들이 보다 효율적으로 읽을 수 있도록 훈련하는 데 사용됩니다.
수년 동안 아이트래킹은 비용이 많이 들기 때문에 주로 의료 분야의 연구 도구로 사용되었습니다. 1980년대가 되어서야 마케팅을 포함한 다른 틈새 시장에서 더 널리 사용되었습니다.
이때 마케터들은 시선 추적을 사용하여 잡지 광고의 효과를 측정하기 시작했습니다. 그 후 1990년대 후반 세계 최대 광고 및 마케팅 대행사 중 하나인 EURO RSCG는 웹 콘텐츠에 대한 반응을 측정하기 위해 시선 추적 기술을 도입했습니다.
지난 10년 동안 시선 추적 소프트웨어는 그 어느 때보다 더 자주 사용되었습니다. 특히 마케팅에서 효과적인 광고 캠페인 및 웹사이트 디자인을 개발하는 데 많이 사용됩니다.
아이트래킹 소프트웨어 및 온라인 마케팅
아름답고 심미적으로 만족스러운 페이지를 만드는 것이 소비자의 시선을 사로잡는 데 필수적이라는 것은 비밀이 아니지만 각 구성 요소가 페이지에 배치되는 방식도 똑같이 중요합니다. 홈페이지, 클릭 후 랜딩 페이지 또는 다른 유형의 웹 페이지를 만들 때 모든 요소는 방문자가 제대로 알아볼 수 있도록 예술적이고 전략적으로 배치되어야 합니다.
이를 위해서는 사람들이 온라인에서 콘텐츠를 읽는 방식을 이해하는 것이 중요합니다. 시선추적 연구를 통해 마케터는 따라야 할 가장 일반적인 두 가지 디자인 패턴이 F 패턴과 Z 패턴 레이아웃임을 알게 되었습니다.
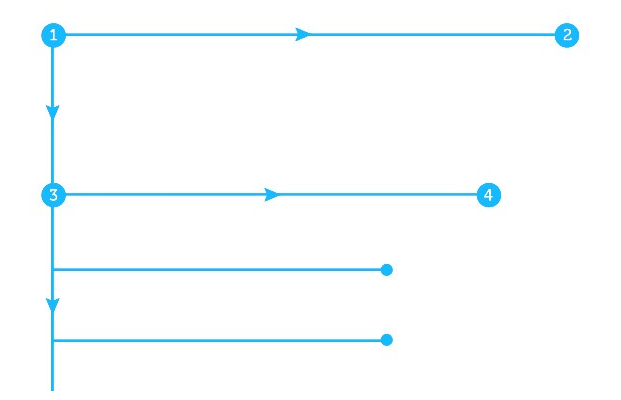
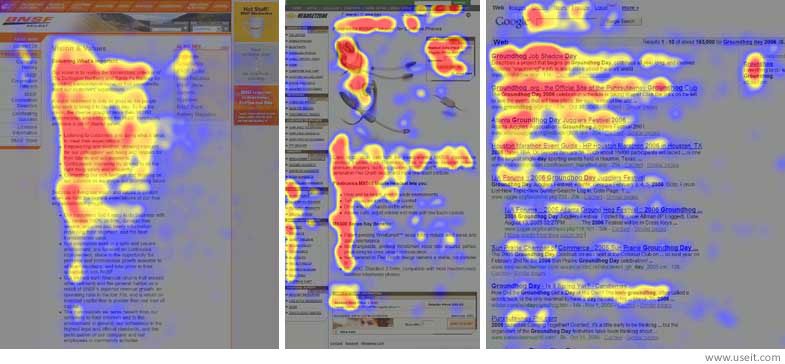
F-패턴 레이아웃은 일반적으로 사람들의 시선이 F 또는 심지어 E 모양의 웹사이트 카피 및 기타 시각적 요소 위로 움직이는 고밀도 웹 페이지에서 사용됩니다.

- 먼저 페이지 상단을 스캔하여 중요한 헤드라인을 읽습니다.
- 그런 다음 페이지 왼쪽 아래에서 숫자나 글머리 기호를 기록해 둡니다.
- 그런 다음 페이지를 가로질러 다시 부제목이나 굵은 텍스트를 읽습니다.
이 패턴은 독자가 경로를 따라 흥미로운 것을 발견하면 멈추면서 페이지 아래로 계속됩니다.
다음은 F-패턴을 따르는 ServiceNow의 클릭 후 랜딩 페이지입니다.
- 방문자는 굵은 헤드라인과 빨간색 CTA 버튼을 먼저 보게 됩니다.
- 그런 다음 상단에서 태블릿에 있는 남자의 이미지까지 스캔합니다.
- 다음으로, 페이지의 왼쪽 아래로 페이지를 가로질러 가로로 뻗어 있는 번호 매기기 목록을 찾습니다.
- 마지막으로 리드 캡처 양식과 두 번째 CTA 버튼까지 페이지 아래로 계속 이동합니다.
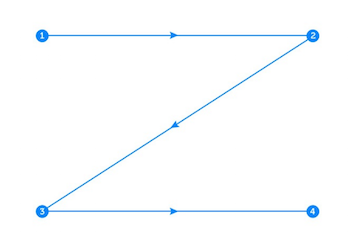
Z 패턴은 자주 사용되는 또 다른 디자인 패턴이지만 이 패턴은 주로 최소한의 복사가 있는 페이지를 위한 것입니다. 이 경우 가장 중요한 요소는 Z 모양으로 페이지에 위치해야 보는 사람의 시선이 움직이는 위치를 의도적으로 제어할 수 있습니다.

- 상단 수평선은 시청자가 가장 먼저 알아차려야 하는 주요 구성 요소를 강조 표시해야 합니다.
- 대각선에는 클릭 유도문안으로 연결되는 중요한 정보가 포함되어야 합니다.
- 마지막으로 하단 수평선에는 CTA가 표시되어야 합니다.
다시 말하지만, 이 패턴은 모든 필수 요소를 표시하는 데 필요한 만큼 많은 Z 모양을 생성하는 페이지 아래로 계속될 수 있습니다.
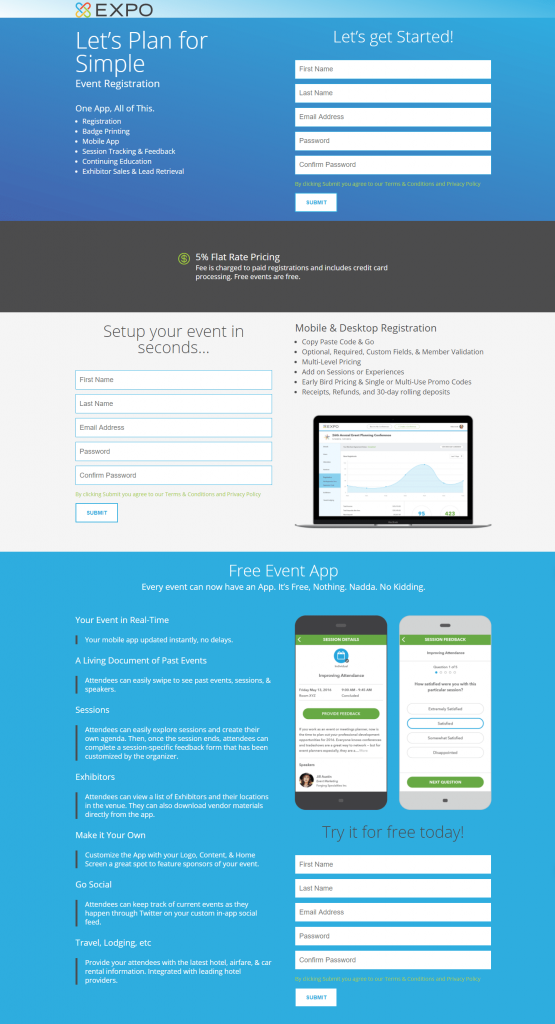
Expo Pass는 전체 페이지 아래에 여러 Z 패턴이 있는 이 클릭 후 랜딩 페이지를 만들었습니다.

Z 경로의 각 전환점에 CTA 버튼이 있어 방문자에게 더 눈에 잘 띄게 만듭니다.
히트맵은 어떻게 작동합니까?
히트 맵은 색상으로 구분된 시스템을 사용하여 방문자가 웹 페이지에서 상호 작용하고 행동하는 방식을 표시하는 데이터 시각화입니다. 히트 맵을 사용하여 이 중요한 정보를 얻으면 마케팅 담당자가 A/B 테스트를 수행할 페이지 요소를 결정하는 데 도움이 됩니다.
마케팅 담당자가 일반적으로 사용하는 히트 맵에는 여러 가지 유형이 있습니다.
- 방문자가 마우스를 어떻게 움직이고 페이지의 다양한 섹션 위로 마우스를 가져가는지 나타내는 마우스 움직임 열 지도
- CTA 버튼과 같은 중요한 버튼의 성과를 추적하려면 맵을 클릭하십시오.
- 방문자가 웹 페이지를 아래로 스크롤하는 방법을 보여주기 위해 지도 스크롤
- 물론 방문자가 웹 페이지에서 보고 있는 위치를 정확하게 보여주는 아이 트래킹 히트 맵도 있습니다.
유사한 기술을 사용하기 때문에 마우스 움직임 히트 맵과 아이 트래킹 히트 맵 사이에는 강한 상관관계가 있습니다. 주요 차이점 중 하나는 마우스 움직임 기술이 실제 웹사이트 방문자의 데이터를 제공하는 반면 시선 추적 기술은 정상적인 환경 밖에서 연구 중인 사람들의 샘플 데이터를 제공한다는 것입니다. 이를 염두에 두고 시선 추적 소프트웨어는 100% 정확도에 가까운 결과를 제공하는 반면 마우스 움직임 정확도는 약 85-90%임을 인정하는 것이 중요합니다.

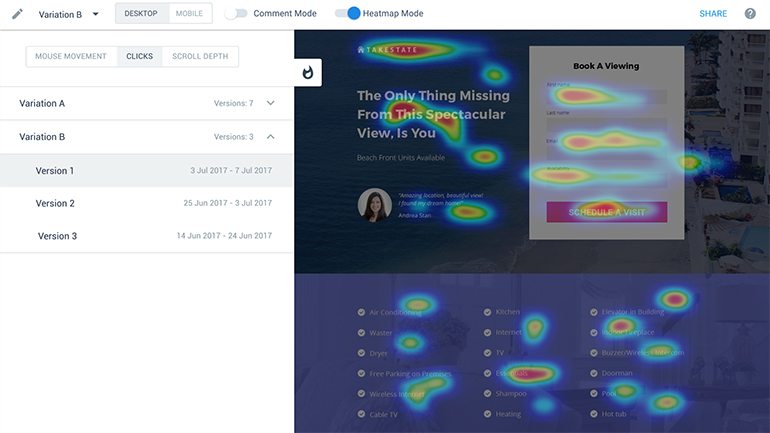
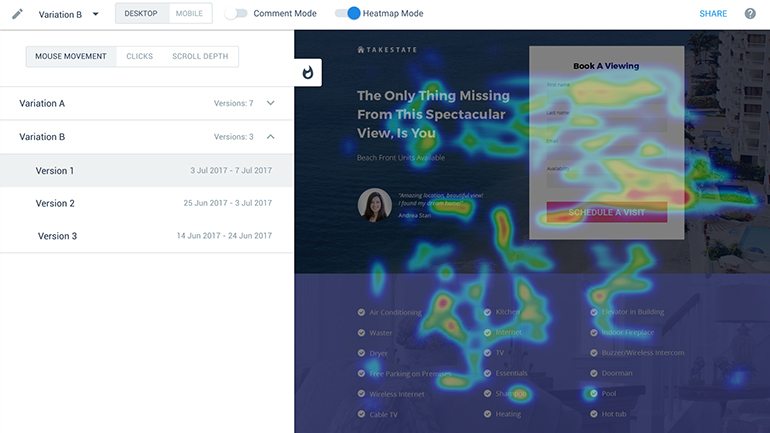
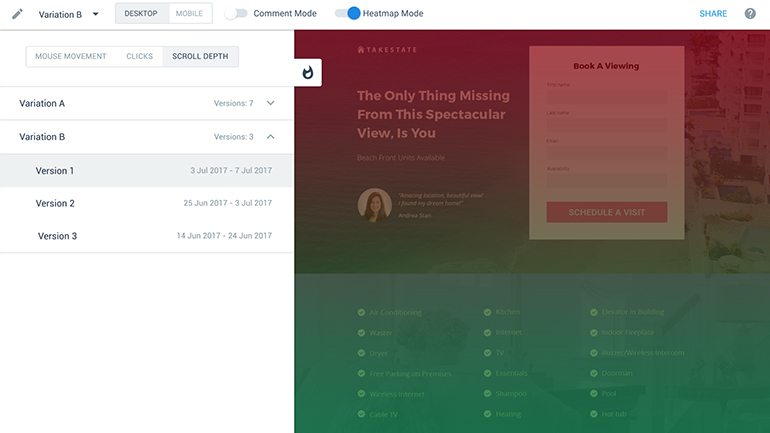
새로운 Instapage Heatmap Visualizer는 3-in-1 추적 기능을 제공하여 마우스 움직임, 클릭 및 스크롤 깊이에 대한 통찰력을 제공합니다.
마우스 움직임

클릭수
스크롤 깊이

이제 시선 추적 히트 맵이 마케터가 소비자를 이해하고 온라인 마케팅 전략을 개선하는 데 실질적으로 어떻게 도움이 되는지 살펴보겠습니다.
아이트래킹 히트맵
위에서 언급한 F-Pattern과 관련하여 — 이것은 아이 트래킹 히트 맵에서 레이아웃이 어떻게 보이는지입니다.

색상 키는 다음과 같습니다.
- 빨간색 = 가장 많이 조회되고 가장 집중된 콘텐츠
- 노란색 = 약간의 보기가 있지만 고정이 적음
- 파란색 = 조회수가 적고 고정이 거의 없음
- 회색 = 보기가 거의 없고 고정되지 않음
F 및 Z 패턴은 시선 추적 연구에서 자주 연구되지만 시선 추적과 관련하여 고려해야 할 다른 디자인 전술 및 모범 사례도 있습니다.
아이트래킹 연구에서 도출된 모범 사례
이 7가지 시선 추적 인사이트를 통해 방문자가 주의를 집중하고 집중하는 위치에 영향을 미칠 수 있습니다.
1. 가장 중요한 콘텐츠를 스크롤 없이 볼 수 있는 부분에 배치
일반적으로 방문자의 관심을 끌 수 있는 시간은 8초뿐이므로 방문자를 즉시 사로잡으려면 가장 중요하고 매력적인 콘텐츠를 스크롤 없이 볼 수 있는 부분에 배치해야 합니다.
또한 아래 히트맵에서 볼 수 있듯이 스크롤 없이 볼 수 있는 부분의 콘텐츠가 가장 많이 조회됩니다.

2. 헤드라인을 크고 굵게 만드세요
읽기 쉽고 인상적인 헤드라인을 작성하는 것 외에도 크고 대담하게 디자인하는 것도 중요합니다. 간단합니다. 헤드라인이 크고 굵을수록 사람들이 읽을 가능성이 높아집니다.
3. 사본을 작은 덩어리로 분리
인간은 대량의 텍스트 블록을 쉽게 흡수하지 않는 경향이 있습니다. 대신, 우리는 가장 쉽게 이해할 수 있는 정보만 보면서 웹 페이지의 텍스트를 훑어보는 경향이 있습니다.
따라서 관심을 끌기 위해 제목, 번호 매기기 목록, 글머리 기호 등을 사용하여 웹 페이지 콘텐츠를 짧은 단락이나 정보 덩어리로 나누는 것이 가장 좋습니다.
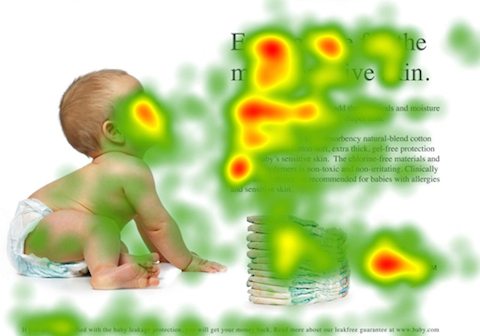
4. 이미지를 사용하여 특정 목표 달성
웹 페이지의 이미지는 다양한 용도로 사용됩니다.
온라인에서 사람을 보는 것은 일반적으로 시청자에 대한 이해, 식별 및 신뢰라는 긍정적인 생리학적 반응을 유발합니다. 실제로 사람의 얼굴 이미지는 조회수를 늘리고 상호 작용을 장려하며 이탈률을 줄입니다.
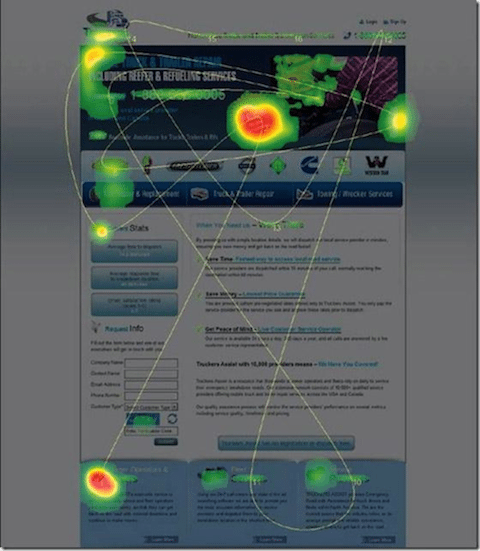
이미지는 방문자의 눈이 보는 위치에도 영향을 미칩니다. 여러 히트맵 연구(아래 포함)에 따르면 사람들은 웹 페이지를 탐색할 때 사람의 시선 방향을 따르는 경향이 있습니다.

5. 페이지 왼쪽 활용
연구에 따르면 웹사이트의 왼쪽이 먼저 표시되고 오른쪽보다 더 자주 표시됩니다.
실제로 웹 사용자는 일반적으로 페이지의 왼쪽 절반을 보는 데 시간의 약 69%를 소비하고 오른쪽 절반을 보는 데 약 30%만 소비합니다.
6. 대비를 활용하라
캘리포니아 공과대학의 신경과학 연구에 따르면, 소비자가 서두르고 압력을 받을 때 개인적 선호도보다 시각적 영향이 결정에 더 큰 영향을 미칩니다. 즉, 웹 사이트 방문자가 서두르면 개인 취향에 대해 생각할 가능성이 적고 눈에 띄는 것과 가장 눈에 띄는 것에 따라 결정을 내릴 가능성이 더 큽니다.
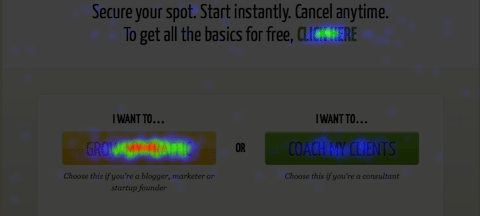
7. 페이지 하단에 CTA 버튼 배치
페이지의 상단 부분이 가장 많이 본 반면 하단 부분은 두 번째로 많이 본 페이지입니다. 사람들이 웹 페이지를 스크롤할 때 맨 아래까지 스크롤하는 경향이 있기 때문입니다. 물론 이것은 CTA 버튼을 위한 이상적인 위치입니다.
이 크레이지 에그 히트 맵은 페이지에 있는 몇 가지 클릭 유도 문안을 보여줍니다. 보시다시피 페이지 왼쪽 하단에 있는 CTA 버튼이 가장 많은 관심을 받습니다.

시선 추적을 사용하여 온라인 마케팅 개선
소비자가 귀하의 제품이나 서비스를 구매하도록 강요하는 것은 불가능하지만 지식은 힘입니다. 시선 추적 연구 및 히트 맵을 사용하여 페이지를 구축하면 페이지에서 방문자가 주의를 기울이는 위치를 더 잘 제어할 수 있습니다. 이렇게 하면 조치를 취할 가능성이 높아지고 결과적으로 웹사이트, 전환 및 비즈니스를 개선할 수 있습니다.
지금 Instapage Enterprise 데모에 등록하세요.