Webflow Site Builder로 구축한 웹사이트의 30가지 아름다운 예(2023)
게시 됨: 2023-04-25Webflow는 사용자가 Photoshop 사용자에게 친숙해 보이는 끌어서 놓기 인터페이스를 사용하여 코딩 없이 웹 사이트를 구축할 수 있는 시각적 인 브라우저 웹 디자인 도구입니다. Webflow로 만든 웹사이트는 맞춤형 웹사이트처럼 작동하며 기존 템플릿에서 만들거나 처음부터 디자인할 수 있습니다.
Squarespace 및 Wix와 같은 웹 사이트 빌더는 완전한 초보자에게 유용하지만 훌륭한 웹 사이트를 만들 수 있는 디자인 기술은 있지만 코딩 기술이 부족한 사람들에게는 제한적입니다. 대부분의 끌어서 놓기 웹 사이트 빌더에는 WordPress와 같은 플랫폼의 CMS 기능도 없습니다. Webflow는 이러한 다양한 도구 간의 격차를 해소하려는 야심찬 시도입니다.
Webflow는 깨끗하고 빠르게 로드되며 반응이 빠른 방식으로 적절하게 코딩된 웹 사이트를 생성하는 시각적 도구입니다. 드래그 앤 드롭 시각적 사이트 빌더는 부풀려진 코드와 로드 속도가 느린 웹 사이트를 생성하는 것으로 악명이 높기 때문에 이는 이례적인 일입니다.
또한 Webflow는 스테이징 영역 및 SSL을 포함하여 웹 사이트 호스팅을 제공하므로 사이트를 온라인으로 전환하는 데 필요한 것은 도메인 이름뿐입니다.
Webflow를 사용해 보고 싶습니까? 원하는 기간 동안 플랫폼을 무료로 사용할 수 있으며 사이트를 시작할 준비가 되었을 때만 비용을 지불하면 됩니다. 여기에서 가입할 수 있습니다.
무엇이 가능한지 확인하는 가장 좋은 방법은 Webflow로 구축된 웹사이트의 몇 가지 예를 살펴보는 것입니다. Webflow 플랫폼의 유연성, 성능 및 창의성을 보여주기 위해 다음 30개 웹사이트를 특별히 선택했습니다.
1. 물은 인권이다

세계 물의 날에 시작된 이 캠페인 페이지는 대담한 애니메이션 효과를 사용하여 정적인 디자인보다 훨씬 더 효과적인 방식으로 사실과 수치에 시선을 끕니다.
2. 서클

Circle은 소기업 및 1인 기업가가 WordPress 및 전자상거래에 대해 배울 수 있도록 도와주는 온라인 학습 플랫폼입니다. 파스텔 색상 구성표와 매력적인 삽화는 사이트를 환영하고 접근하기 쉬운 느낌을 줍니다.
3. 지클

Webflow는 Zyrkle의 음향 및 조명 제작 작업을 선보일 수 있는 이상적인 웹사이트 플랫폼입니다. 심플한 디자인은 전체 화면 비디오와 눈길을 끄는 스크롤 효과로 큰 영향을 미칩니다.
3. 마테오 파비아니

이탈리아 브랜드 디자이너 Matteo Fabbiani는 자신의 작업 프로세스를 반영하기 위해 Webflow에서 만든 웹사이트의 동적 디자인 요소를 사용합니다. 그의 "정보" 페이지는 그의 경력 역사에 대한 인상적인 시각적 타임라인과 함께 볼 가치가 있습니다.
4. 머마르쉐

전자 상거래 사이트에 대한 Webflow의 기능을 보여주는 뷰티 브랜드 Mermarche는 소박한 색상 팔레트를 고수하고 타이포그래피에 중점을 두어 전체적으로 클래식하고 여성스러운 모습을 보여줍니다.
5. 테네시 사이다 컴퍼니

모든 Webflow 사이트는 멋진 애니메이션과 특수 효과로 가득 차 있는 것처럼 보일 수 있지만 Tennessee Cider Company 웹사이트는 실제로 작동하는 간단한 브랜드 웹사이트의 좋은 예입니다. 사용하기 쉬운 쇼핑 카트와 배송 위치를 보여주는 지도를 통해 온라인 쇼핑을 쉽게 할 수 있습니다.
6. 청춘의 논리

Z세대 에이전시 Youth Logic은 심플한 배색과 레트로 그래픽을 사용하여 경쟁사보다 돋보입니다. 미묘한 스크롤 효과는 독자가 페이지에 머물도록 합니다. 각 페이지 로딩의 파란색 슬라이드 화면은 브랜딩을 강조하여 더욱 기억에 남도록 합니다.
7. 식물

Plantible은 식물성 식품을 통해 인류의 건강과 장수를 개선한다는 사명을 가진 생물학 회사입니다. 산뜻한 색 구성표와 깨끗한 이미지는 탐색하기에 전혀 지루하지 않은 사이트에 현대적이고 진보적인 느낌을 줍니다.
8. 미터

Webflow는 디자인 도구이지만 크리에이티브 사이트와 마찬가지로 비즈니스 웹사이트에서도 잘 작동합니다. 인터넷 회사 Meter에서 사용하는 긴 스크롤링 디자인은 깨끗하고 탐색하기 쉬운 디자인으로 Webflow의 애니메이션 효과를 보여줍니다.
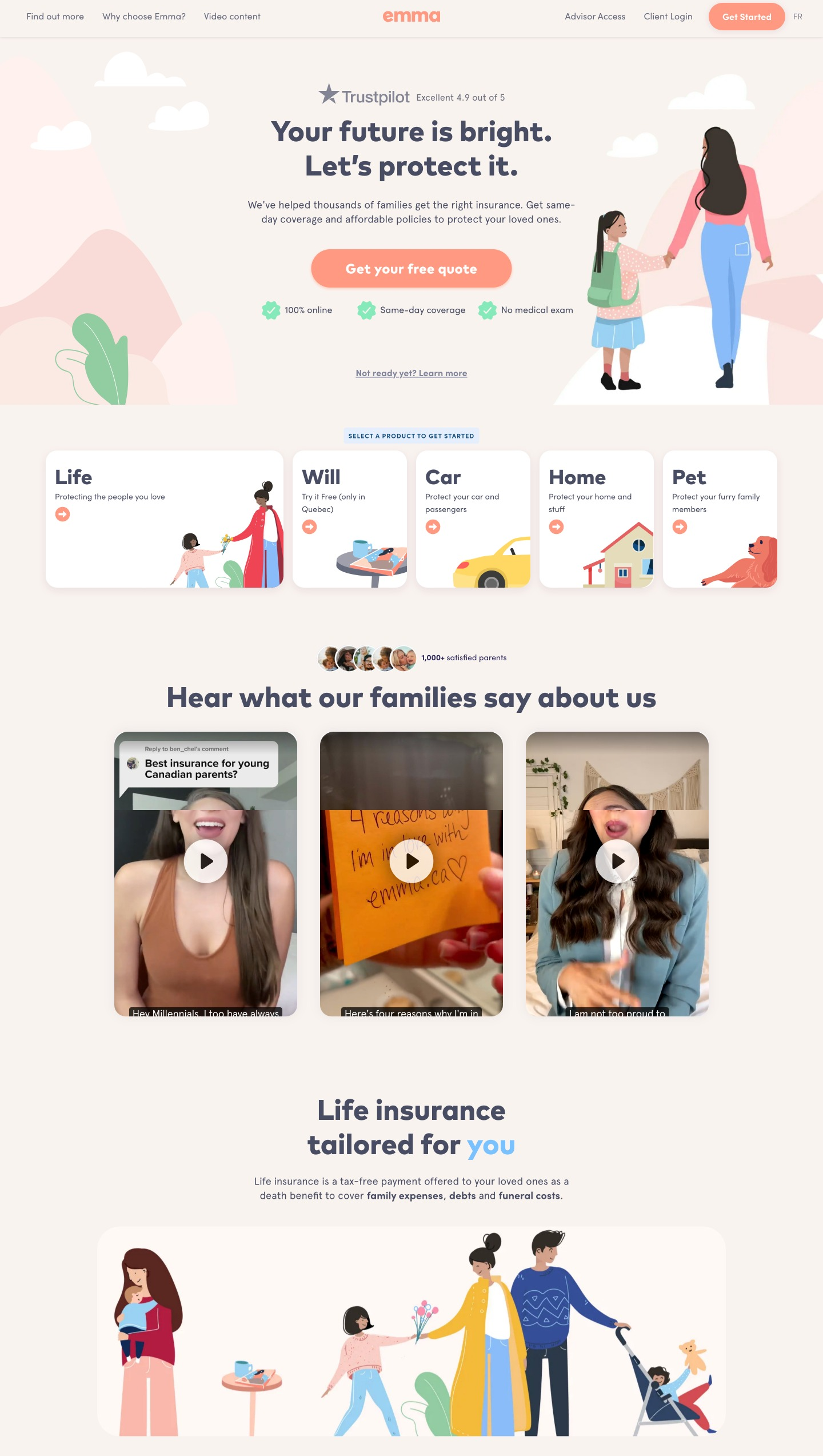
9. Emma.ca

Emma는 Webflow를 사용하여 영어 및 프랑스어 버전으로 웹 사이트를 구축하고 호스팅하는 캐나다 생명 보험 회사입니다. 이 사이트에는 Webflow CMS에 구축된 아기 이름 데이터베이스가 포함되어 있어 주요 고객 기반인 신규 및 임산부로부터 검색 엔진 트래픽을 끌어들입니다.
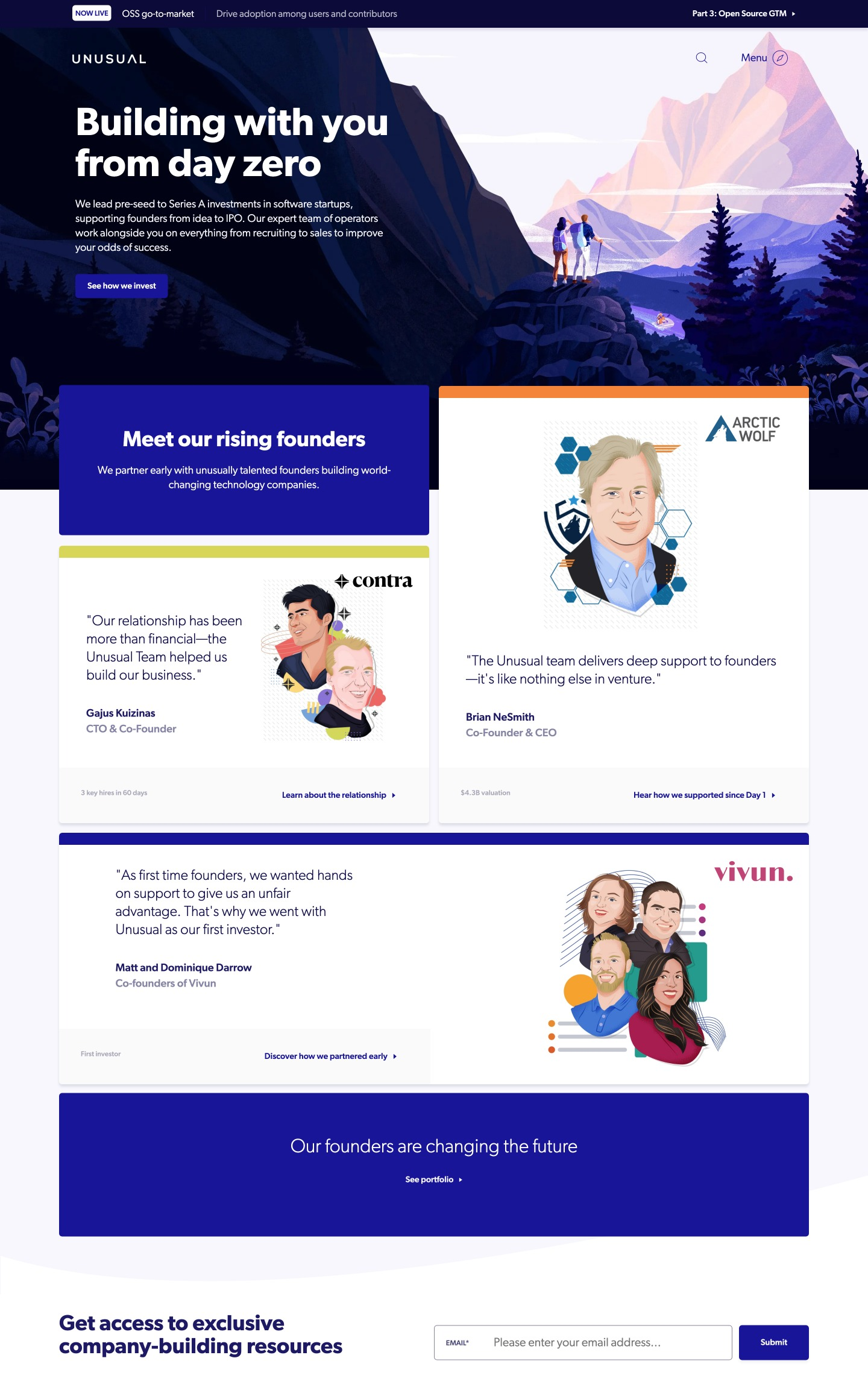
10. 특이한 벤처

벤처 캐피탈 회사인 Unusual Ventures는 고유한 일러스트레이션과 애니메이션 효과를 사용하여 뛰어난 사용자 경험을 제공하는 기억에 남을 만한 웹 사이트로 경쟁업체보다 돋보입니다.
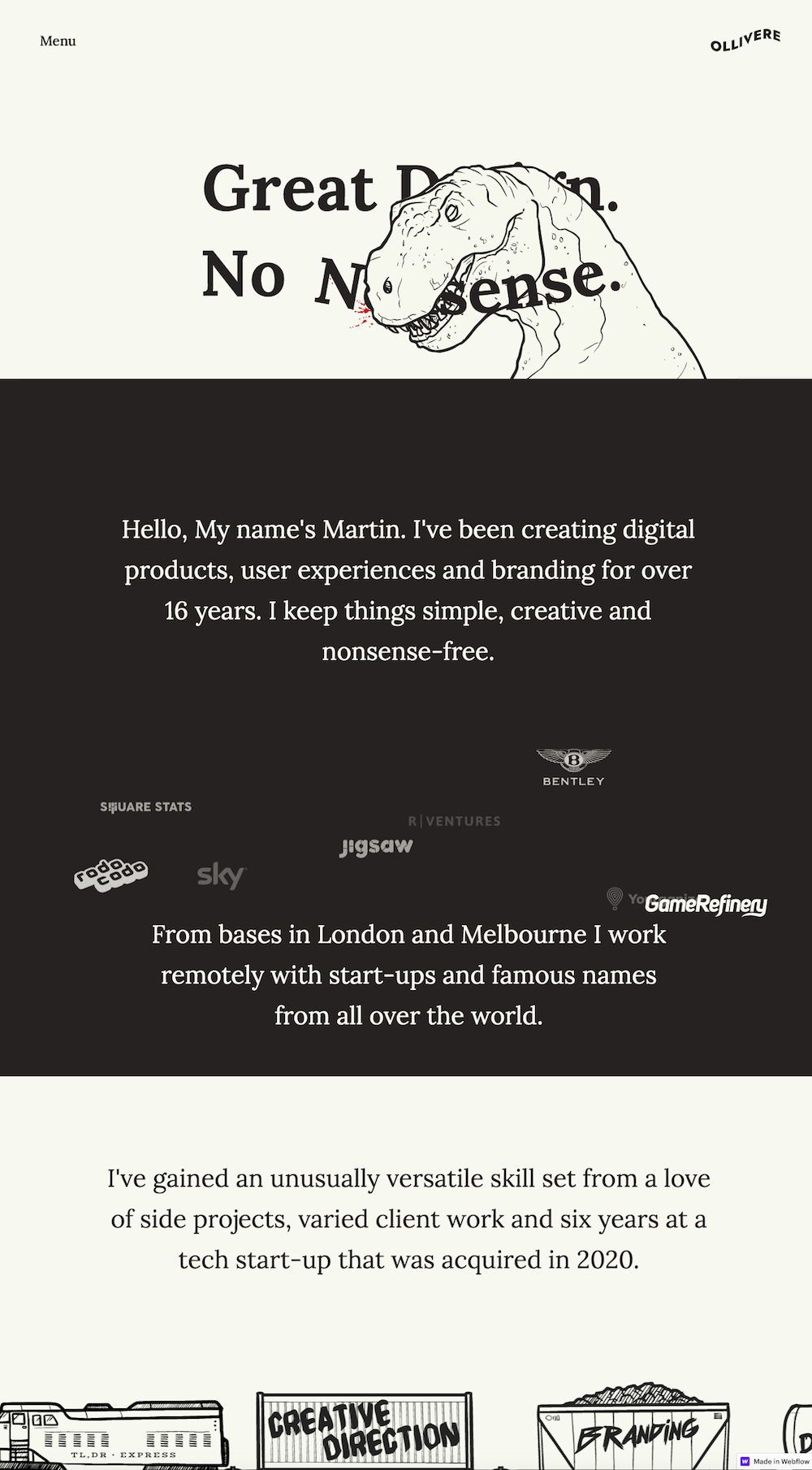
11. 올리베레

이 독특하고 재미있는 포트폴리오 Webflow 사이트는 스토리텔링 형식의 애니메이션 스크롤링 효과를 사용하여 높은 페이지 시간을 유지하고 경쟁에서 눈에 띕니다.
12. Mack & Pouya 사진

웨딩 포토그래퍼 웹사이트는 종종 공식 디자인을 따르지만 이 디자인은 아닙니다! 모든 사람은 자신의 결혼식이 독특하기를 원하며 이 밝고 복고풍 디자인으로 기발한 브랜드를 강조함으로써 Mack & Pouya는 다른 사진작가들과 차별화됩니다. 이 Webflow 사이트에는 혁신적인 대화형 가격 계산기도 있습니다.
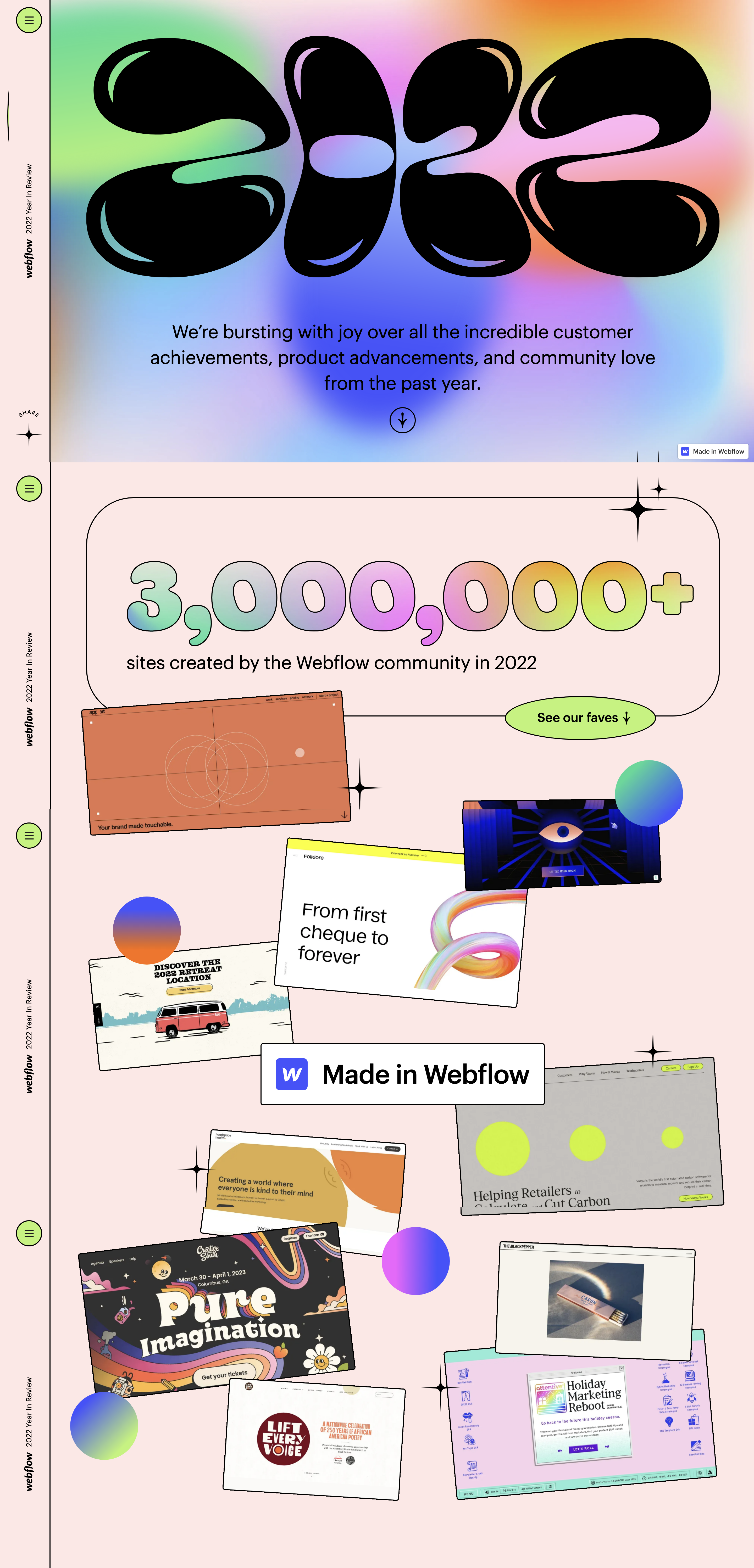
13. 2022년 웹플로우

Webflow에서 가능한 기능에 대한 좋은 개요를 보려면 Webflow 팀이 Webflow로 만든 최신 웹 사이트, 사이키델릭한 색상, 호버 효과, 스크롤 활성화 애니메이션 그래픽 및 풍부한 통계가 포함된 이 2022년 리뷰 사이트를 확인하는 것이 좋습니다.

14. 장난스런 네트워크 오레오

COVID-19 대유행으로 인한 봉쇄가 시작될 때 Oreo는 통신사의 주장을 조롱하는 패러디 광고 캠페인을 시작했습니다. Webflow로 만든 웹사이트는 재미있는 게임과 레시피로 오레오 브랜드 강화와 소셜 트래픽 구축에 효과적이다.
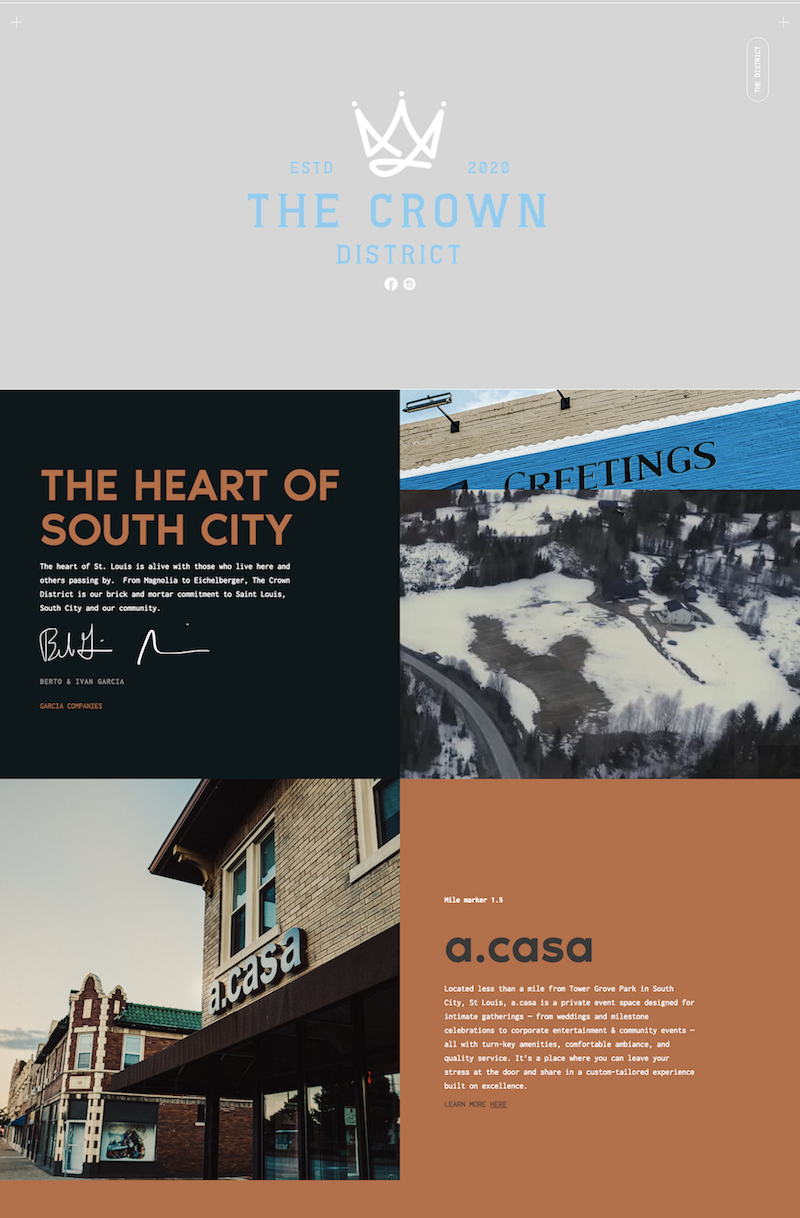
15. 크라운 디스트릭트

Crown District는 전체 화면 비디오와 애니메이션 텍스트 블록을 활용하여 매력적이고 탐색할 수 있는 웹사이트를 만듭니다. Webflow 백엔드에서 전체 웹사이트를 열 수 있으므로 어떻게 구성되어 있는지 확인할 수 있습니다.
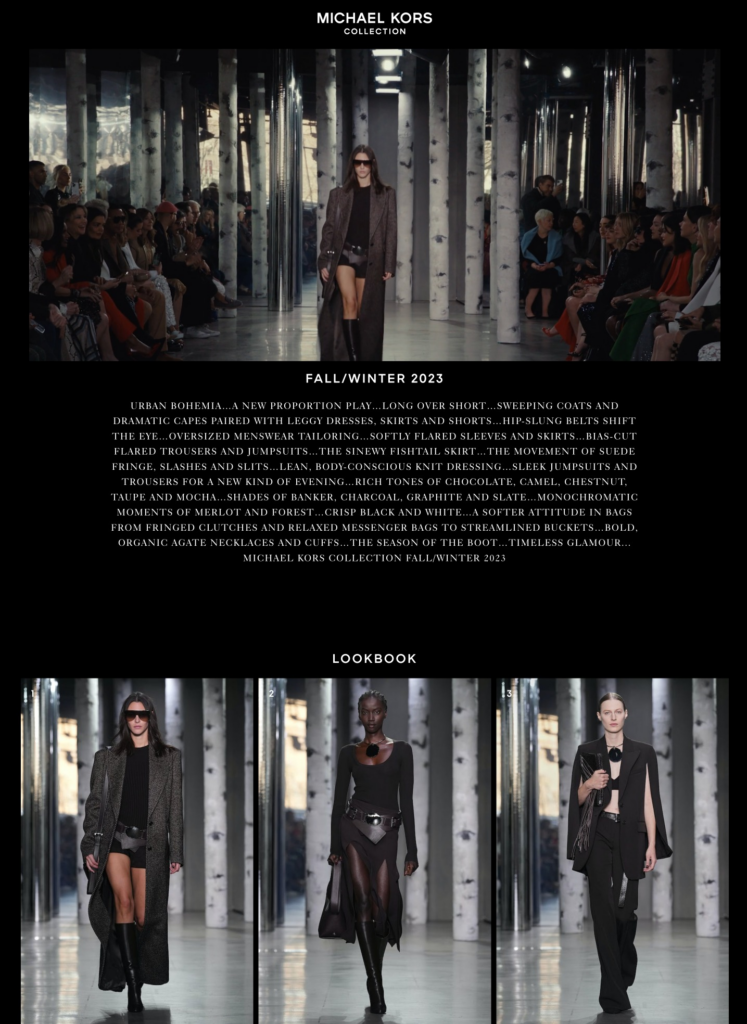
16. 마이클 코어스

Michael Kors는 공식 웹사이트에 Webflow를 사용하는 여러 유명 브랜드 중 하나입니다. 이 사이트에는 여러 스타일의 이미지 갤러리와 전체 화면 비디오 배너가 있습니다.
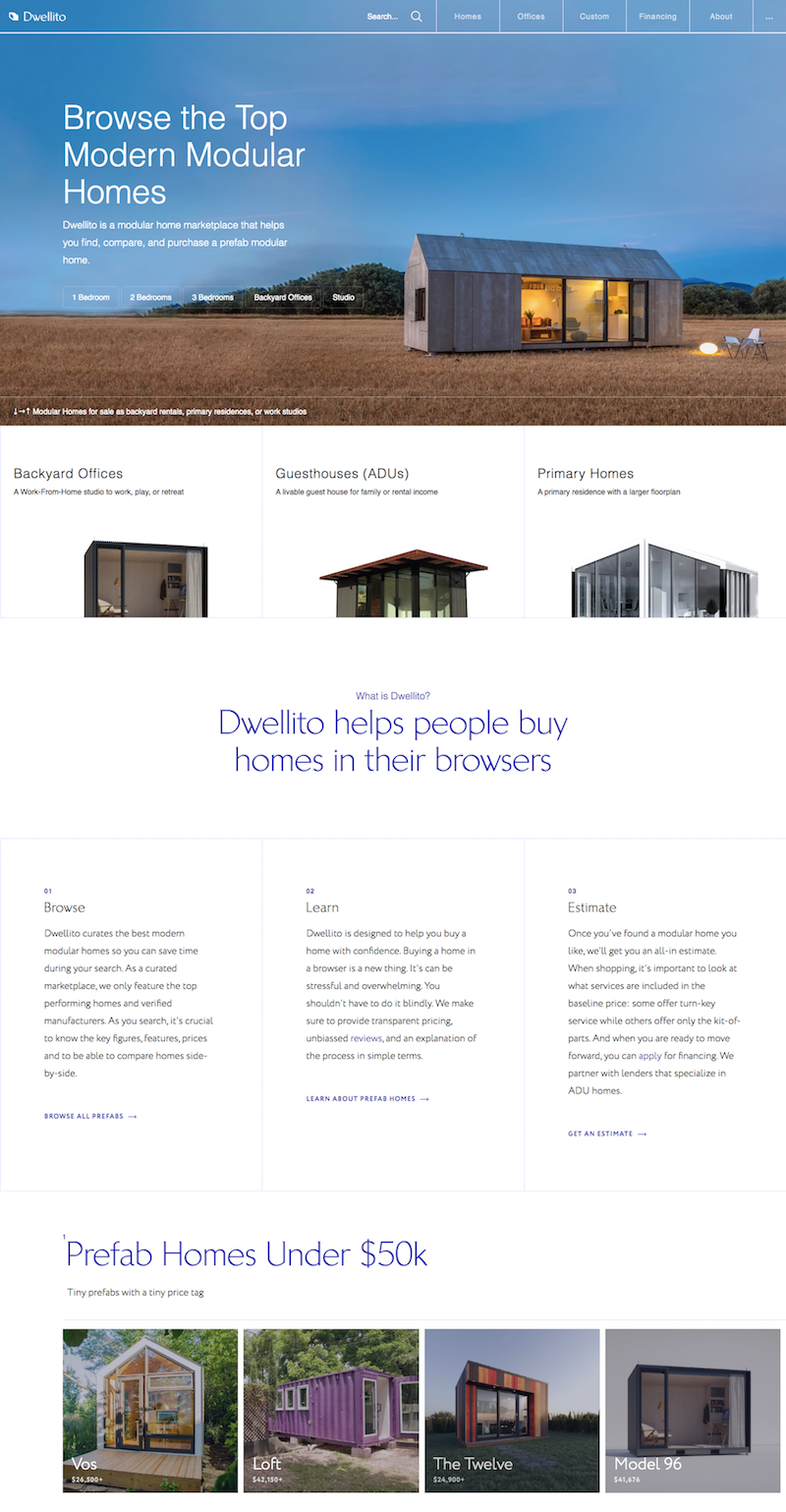
17. 드웰리토

Dwellito는 조립식 주택을 위한 온라인 마켓플레이스입니다. 사이트 디자인은 검색 및 쇼핑을 위한 명확하고 단순한 그리드 기반 레이아웃과 함께 전체 화면 이미지를 사용하여 제품을 보여줍니다.
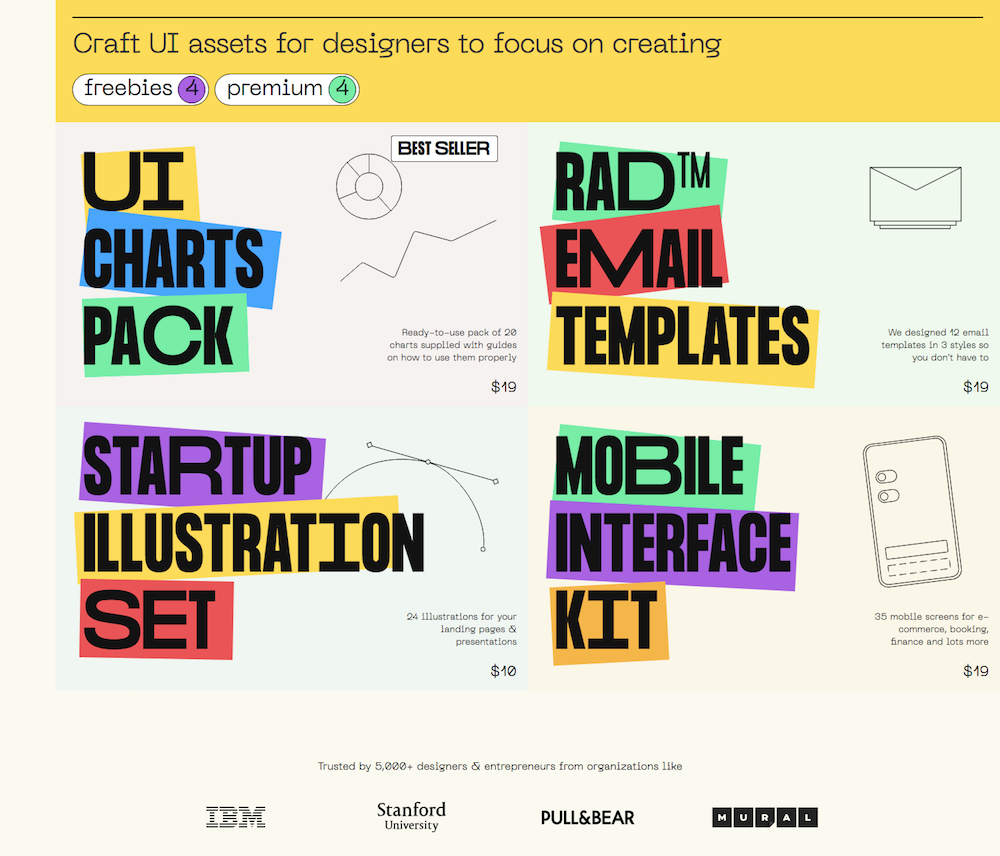
18. 펜 도구

펜 도구는 대담한 색상과 타이포그래피, 맞춤형 애니메이션 커서 및 호버 효과로 단순하고 정적인 레이아웃을 멋지게 꾸밉니다. 그 결과 크리에이티브의 목표 시장에 완벽하게 맞습니다.
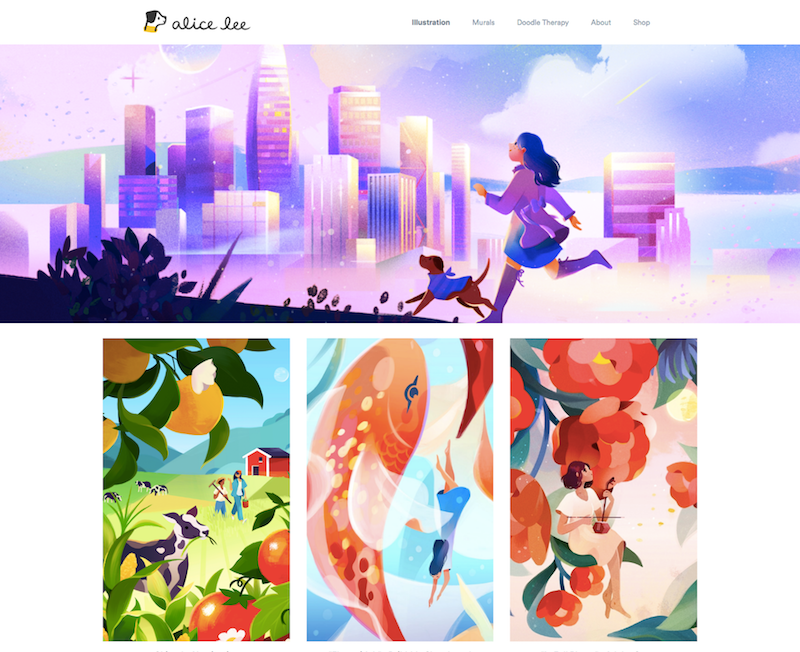
19. 앨리스 리

일러스트레이터 Alice Lee는 최소한의 사이트 디자인을 사용하여 기발한 포트폴리오에 대한 관심을 유지합니다. 영웅 이미지의 패럴랙스 호버 효과는 사용자의 주의를 더 오래 유지합니다.
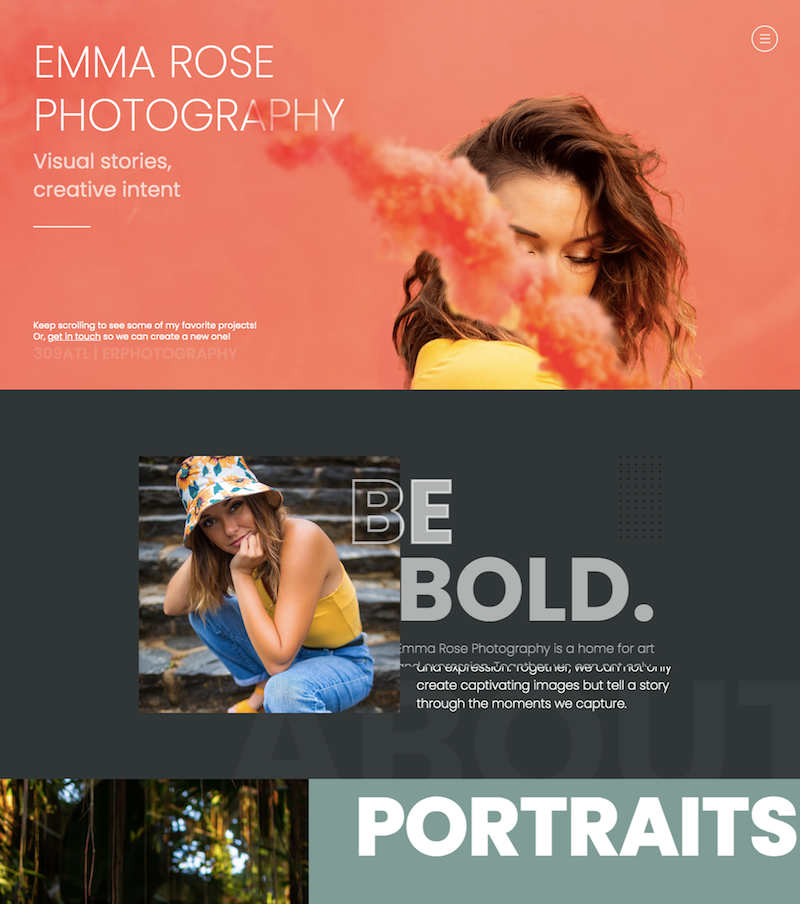
20. 엠마 로즈 사진

이 Webflow 포트폴리오 디자인은 계층화된 이미지와 패럴랙스 스크롤링 효과를 사용하여 사진작가 Emma Rose의 작품에 생명을 불어넣습니다. 미묘한 메뉴는 정보 페이지로 연결되며 포트폴리오 범주는 굵은 색상 블록으로 표시됩니다.
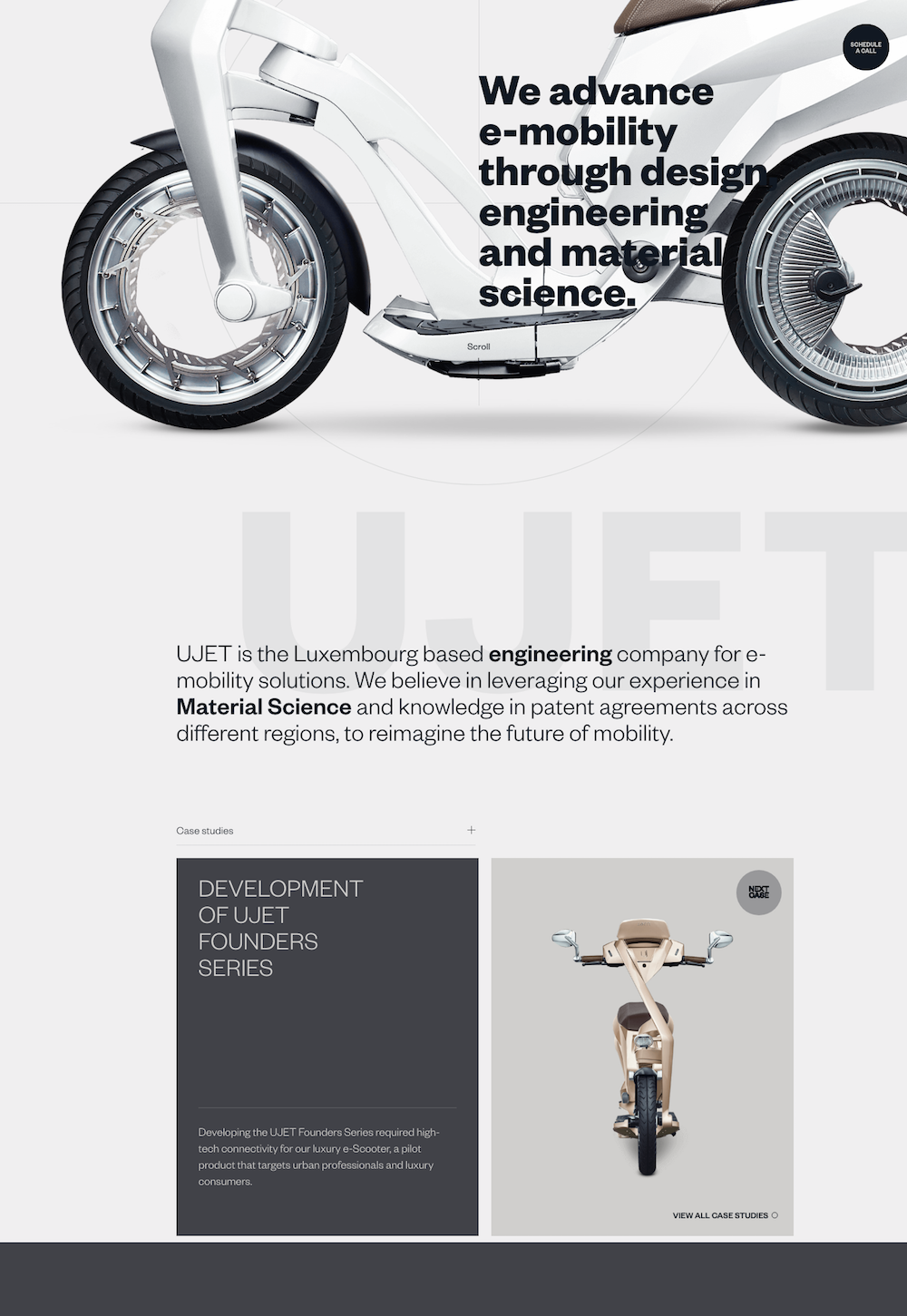
22. 유젯

Webflow의 애니메이션과 스크롤링 효과는 혁신적인 스쿠터 브랜드 Ujet의 웹사이트에 완벽합니다. 한편 내비게이션은 명확하고 사용하기 쉬우며 항상 볼 수 있습니다.
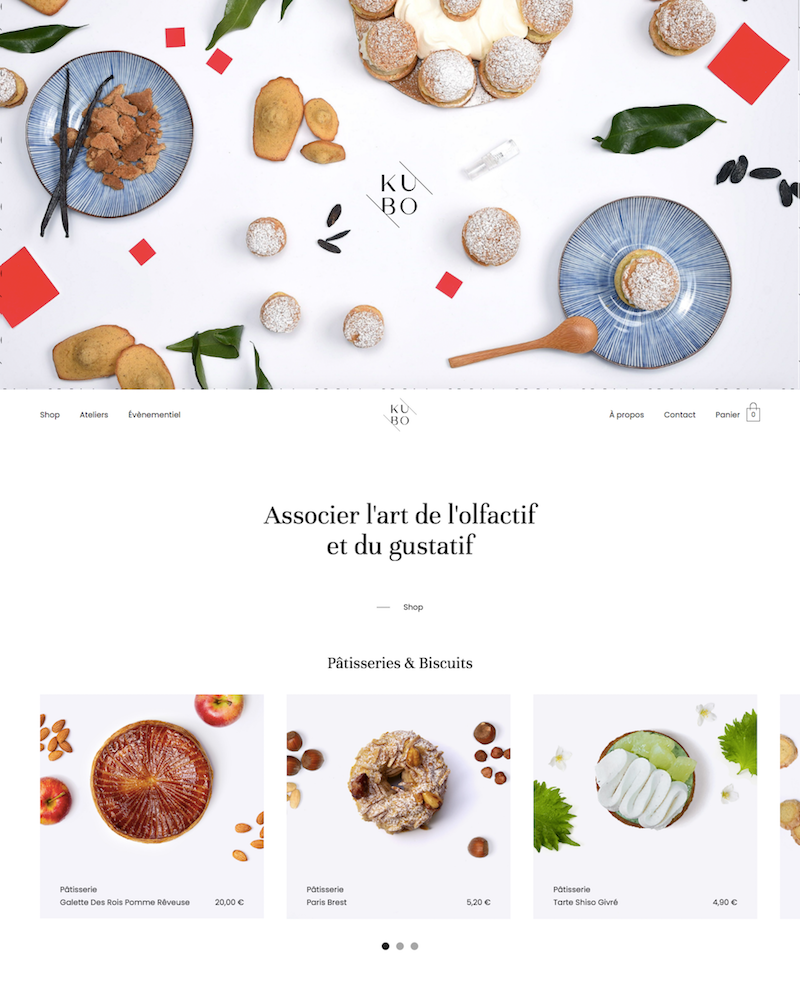
22. 쿠보 파티세리

Kubo Patisserie는 깨끗하고 밝은 사진과 최소한의 사이트 디자인을 사용하여 브랜드의 맛있는 케이크를 완벽하게 보여주는 매력적인 웹사이트를 만듭니다. 이 전자 상거래 사이트의 각 개별 제품 페이지에는 많은 생각이 담겨 있습니다.
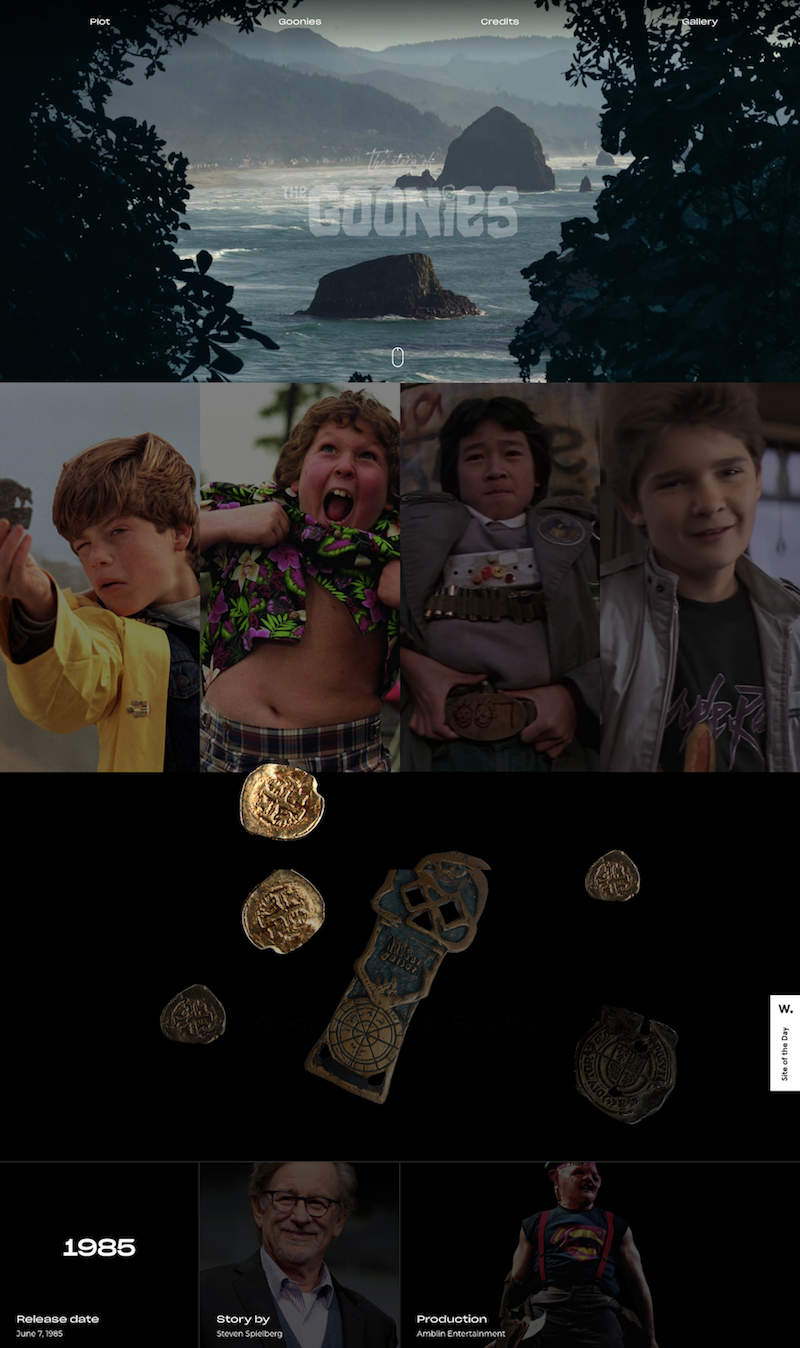
23. 구니

영화 The Goonies 전용 팬 사이트는 애니메이션과 스크롤 효과를 사용하여 사용자에게 완전히 몰입할 수 있는 경험을 제공합니다.
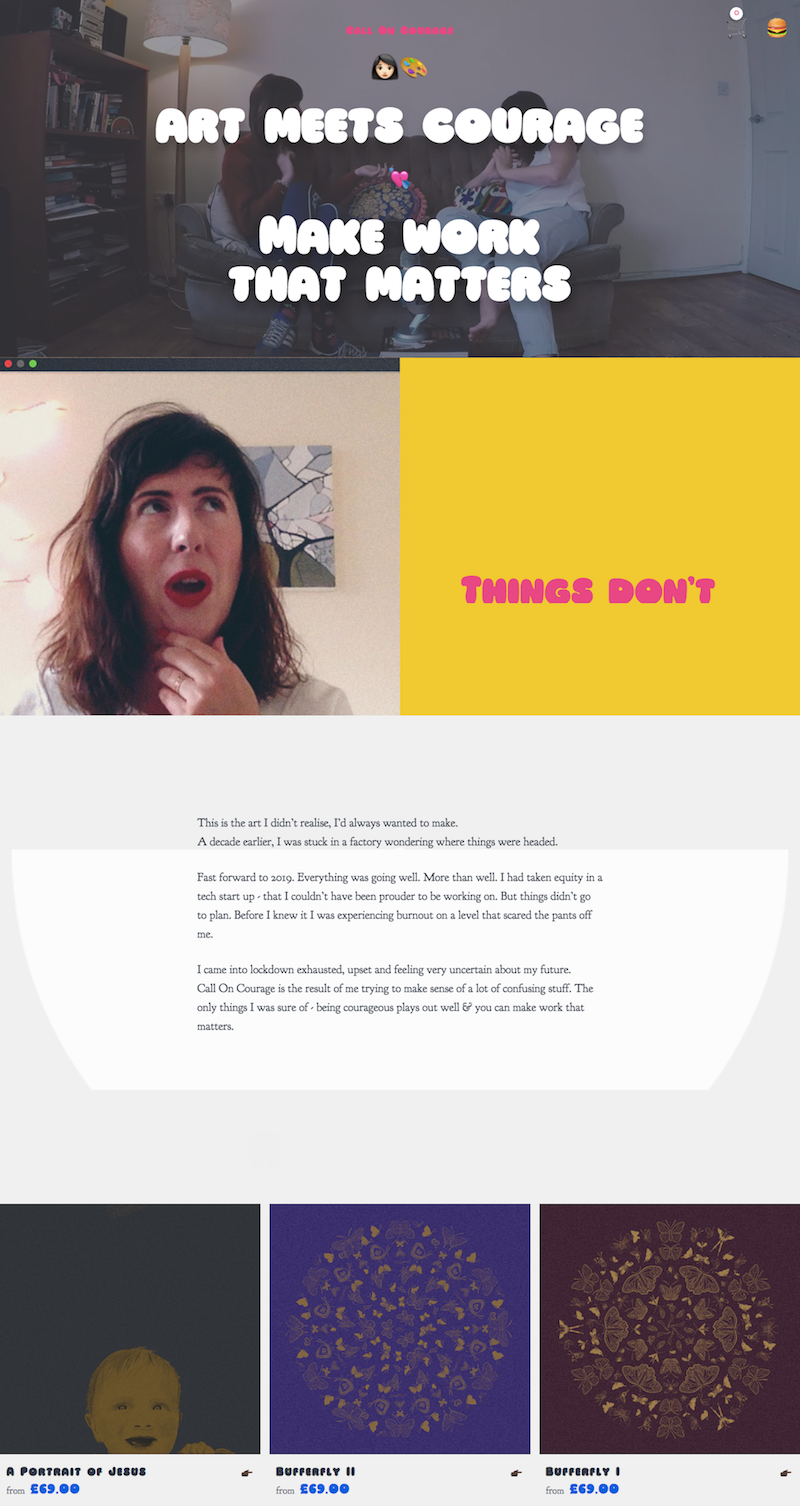
24. 용기를 내라

Call On Courage는 다양한 요소에 주의를 끌기 위해 비디오를 영리하게 사용하는 일부 포트폴리오이자 일부 온라인 상점입니다. 특히 효과적인 것은 사이트 소유자가 이야기하는 배경 비디오가 있는 "나에게 말해줘" 버튼입니다.
25. 디지털 차이나

웹 디자인의 한계를 뛰어넘는 Utrecht University of Applied Sciences의 비즈니스 프로그램을 광고하는 이 미니 사이트는 비디오 게임 스타일 일러스트레이션과 호버 효과를 사용하여 일반적으로 표준 회사에서 표시되는 정보 유형에 재미와 흥미를 더합니다. 공들여 나열한 것.
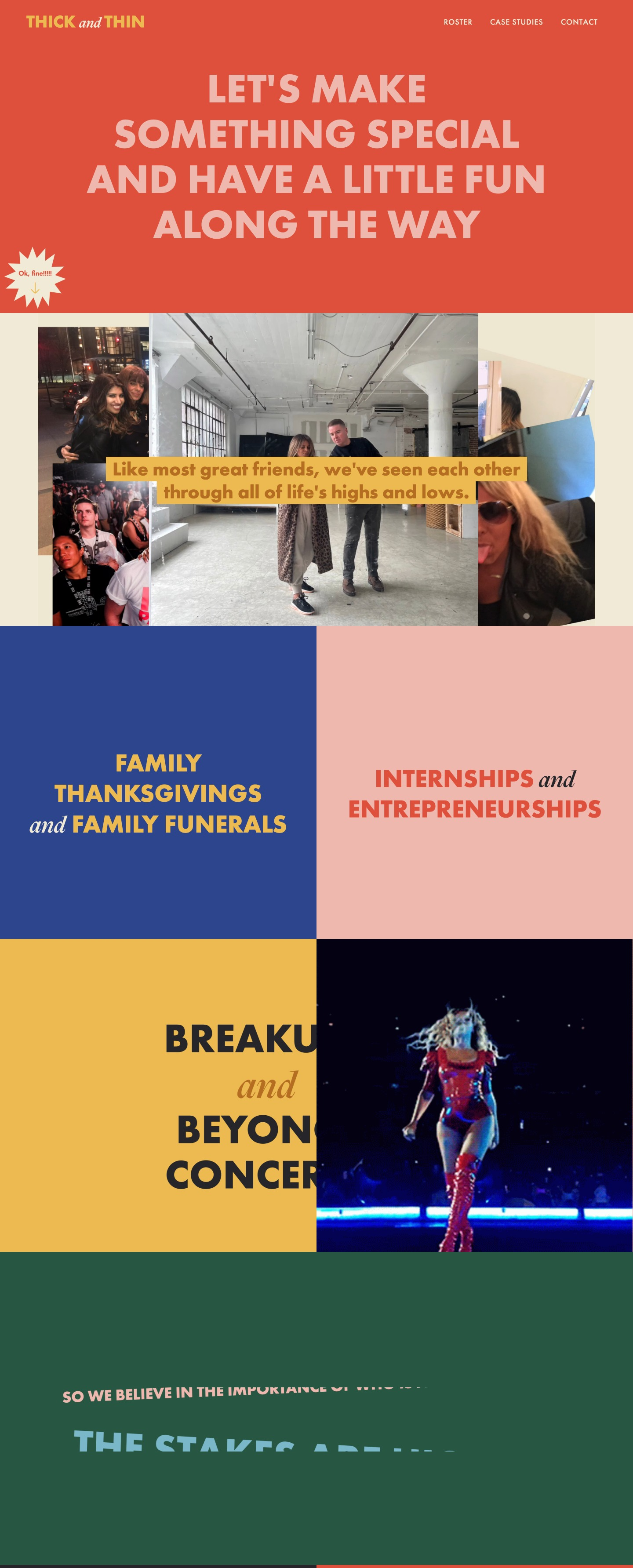
26. 두껍고 얇은

이 재미있고 다채로운 사이트는 로드 시 전체 화면 섹션을 로드하여 잡지를 넘기는 것과 유사한 사이트 탐색 경험을 제공합니다. 재미있는 애니메이션과 비디오는 또한 보다 인터랙티브하고 매력적인 경험을 제공합니다.
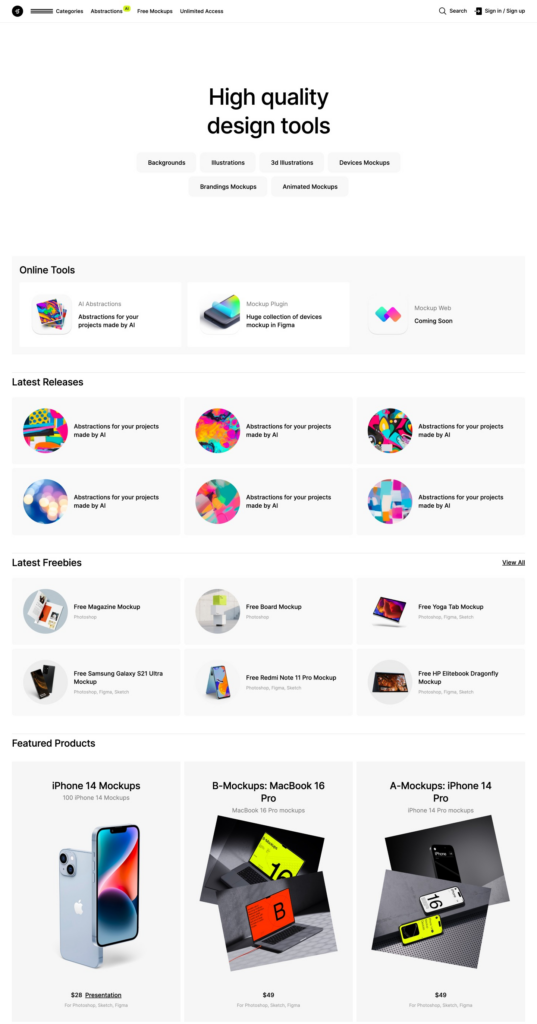
27. LS그래픽스

목업 및 일러스트레이션을 위한 이 디지털 마켓플레이스는 깔끔한 그리드 기반 디자인을 사용하여 주의를 산만하게 하는 애니메이션이나 스크롤 효과 없이 제품을 선보입니다.
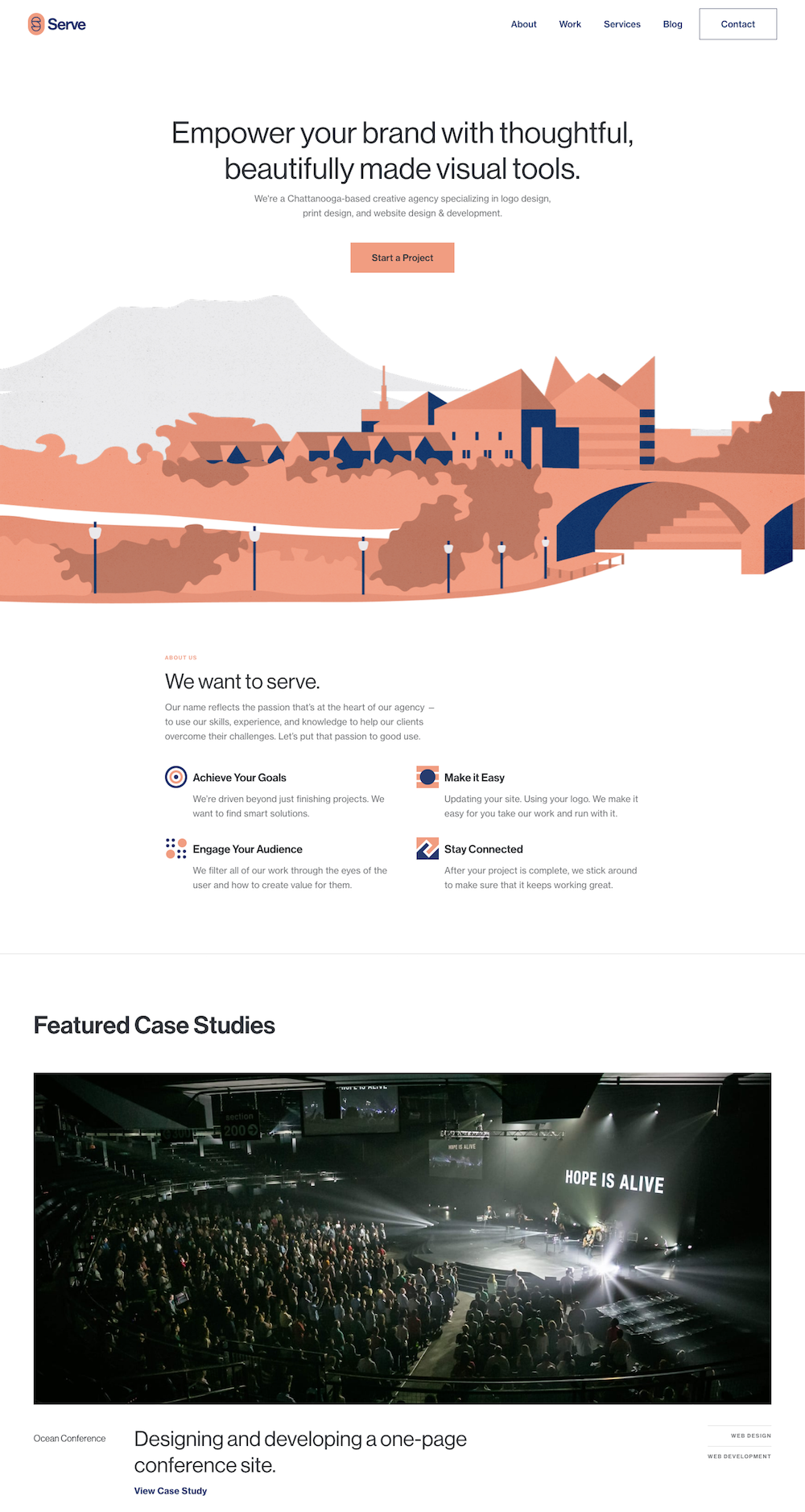
28. 서브

이 인쇄 및 웹 디자인 에이전시의 웹사이트는 미묘한 패럴랙스 스크롤링 효과가 있는 일러스트레이션을 사용하여 페이지에서 주요 콘텐츠로 눈을 끕니다. 최소한의 웹 디자인으로 작업에 집중할 수 있습니다.
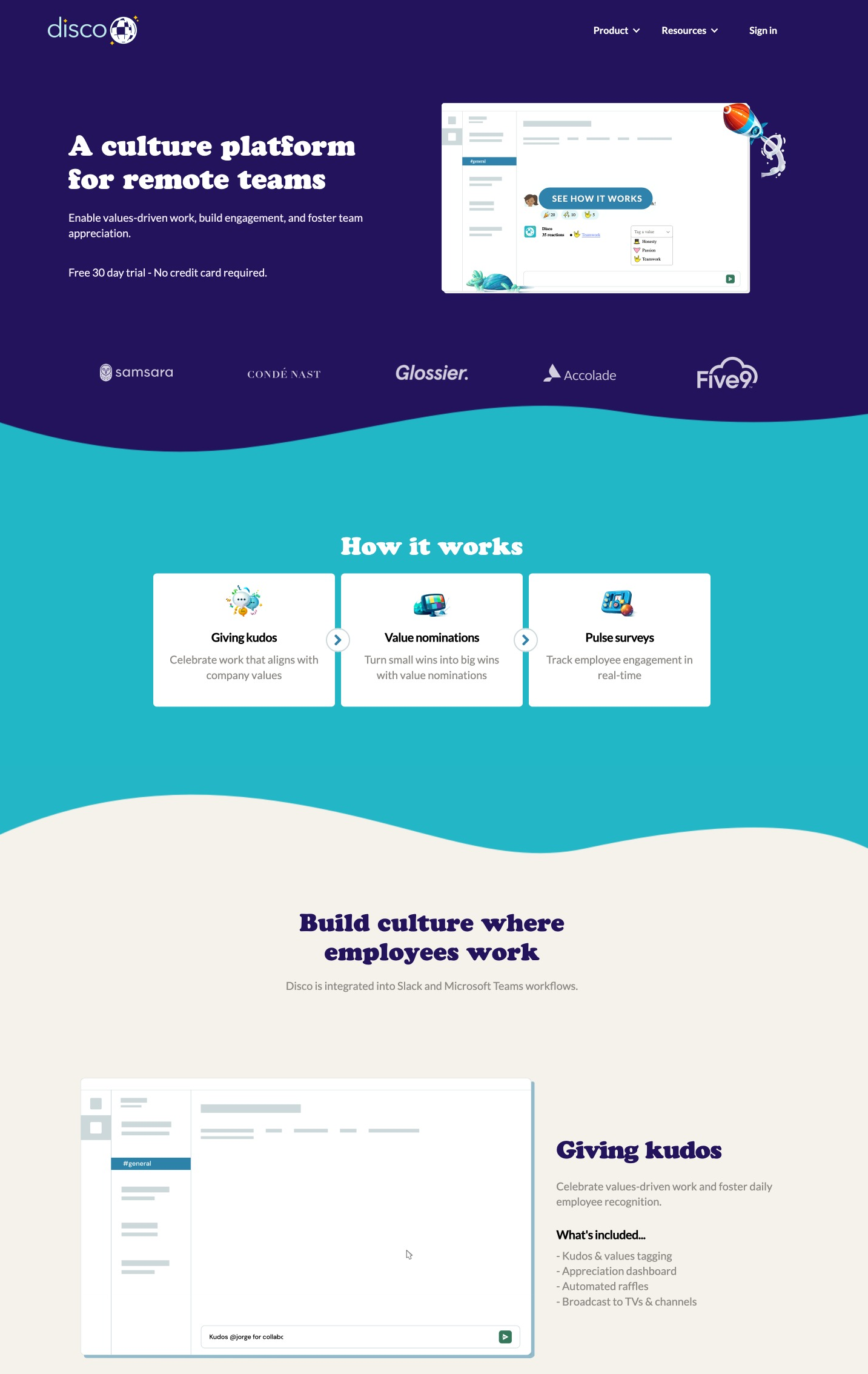
29. 디스코

기업 문화 플랫폼 Disco는 재미있는 일러스트레이션과 전환 효과를 사용하여 웹 사이트에 생기를 불어넣습니다. 절제된 파란색과 흰색의 색 구성표와 실용적인 레이아웃이 조화를 이루어 미숙해 보이지 않습니다.
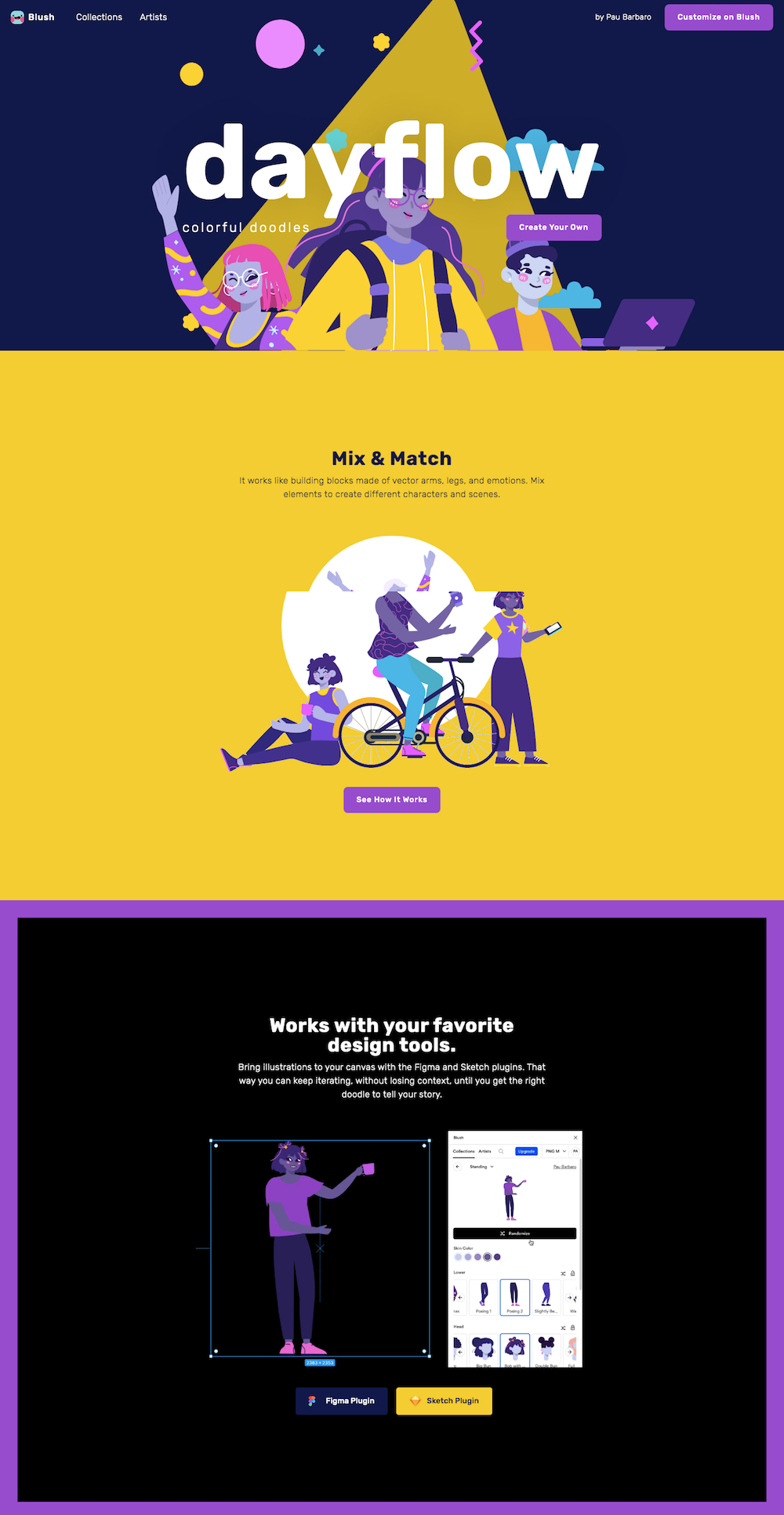
30. 데이플로우

Dayflow 웹사이트는 Webflow가 어떻게 일러스트레이터 및 기타 창작자들에게 완벽한 조화를 이루는지 보여주는 또 다른 예입니다.
