Scalenut, G2 Fall Leader 2022 - 콘텐츠 제작 부문 선정
게시 됨: 2022-11-29검색 엔진이 사용자에게 정보를 제공하는 방식은 끊임없이 변화하고 있습니다. Google, Bing, Yandex 및 Yahoo와 같은 검색 엔진은 검색 알고리즘을 업데이트하고 SERP에서 추가 정보를 제공함으로써 사용자에게 관련성 있고 가치를 더하는 정보를 제공하기 위해 경계를 넓히고 있습니다.
검색 엔진 동작의 가장 최근 발전 중 하나는 SERP에 구조화된 데이터를 사용하는 것입니다. 구조화된 데이터는 웹 페이지의 내용과 컨텍스트에 대한 검색 엔진의 이해를 향상시키는 데 도움이 되는 코드입니다. 검색 엔진과 대화하고 웹 페이지에 있는 다양한 콘텐츠의 가치를 설명하는 데 사용할 수 있는 어휘입니다.
이 블로그 게시물에서는 구조화된 데이터의 의미와 웹사이트에서 구조화된 데이터를 사용하여 검색 엔진 가시성을 향상시키는 방법을 살펴보겠습니다.
구조화된 데이터란?

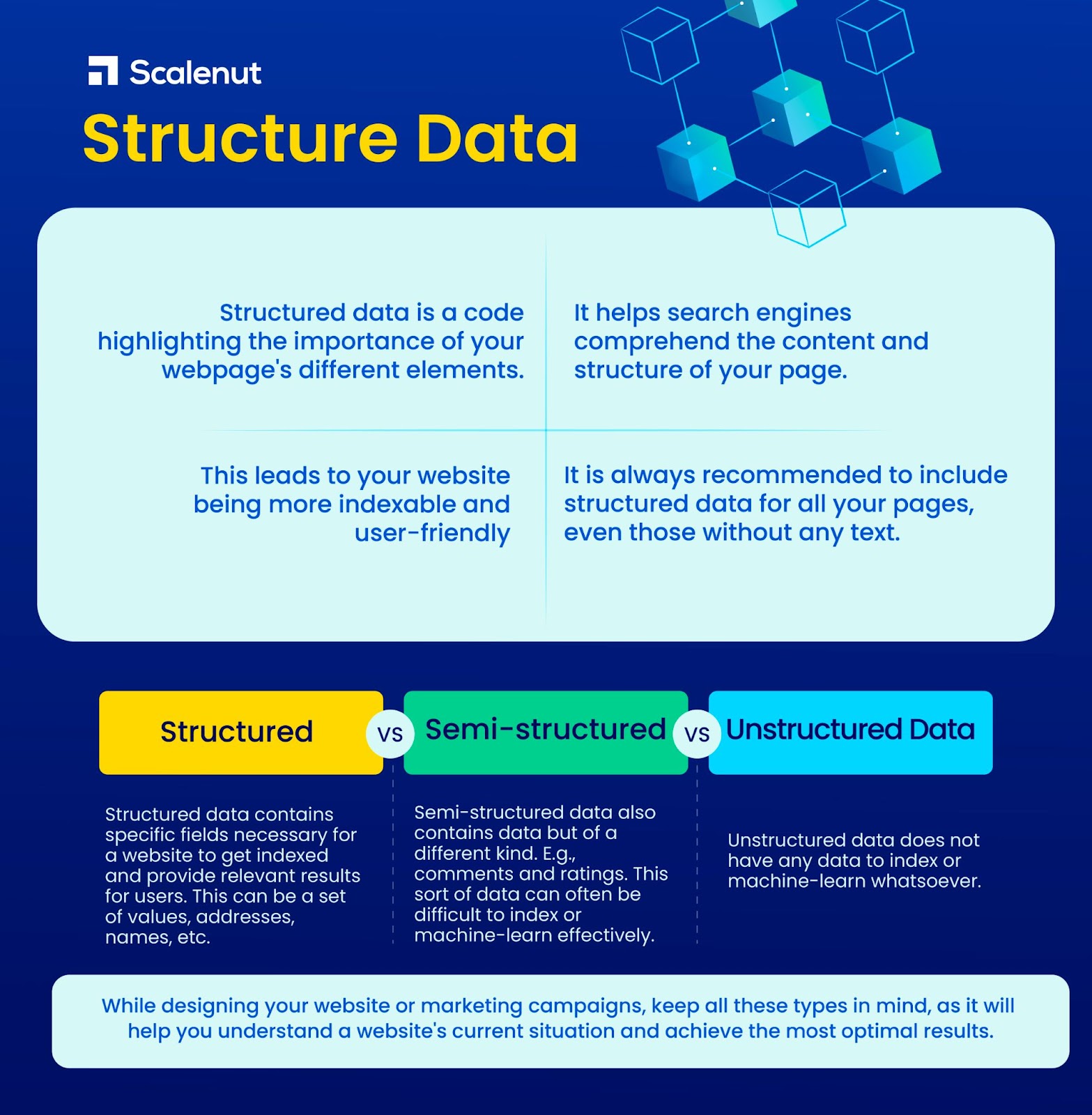
구조화된 데이터는 웹페이지에서 다양한 요소의 중요성을 강조하는 코드입니다. 검색 엔진이 페이지의 구조와 콘텐츠를 이해하는 데 도움이 됩니다. 또한 귀하의 웹 사이트를 색인 생성 가능하고 사용자 친화적으로 만듭니다. 구조화된 데이터는 웹사이트의 모든 페이지에 포함되어야 합니다. 텍스트가 없는 페이지도 마찬가지입니다.

원천
Schema.org는 구조화된 데이터 표준과 이를 웹 사이트에서 구현하는 방법에 대해 배울 수 있는 포괄적인 리소스입니다. Google 및 기타 검색 엔진에 대한 콘텐츠를 최적화하여 방문자가 알고 싶은 것을 쉽게 찾을 수 있도록 합니다.
정형 데이터와 비정형 데이터
이름에서 알 수 있듯이 구조화된 데이터는 검색 엔진이 쉽게 색인을 생성하고 사용자에게 관련 결과를 제공할 수 있도록 구조화된 데이터입니다. 이 데이터는 이름, 주소 등과 같은 값 집합일 수 있습니다.
구조화되지 않은 콘텐츠에는 이러한 구조가 없으므로 처리하기 어려울 수 있습니다. 웹사이트나 마케팅 캠페인을 디자인할 때 두 가지 유형의 데이터를 염두에 두는 것이 중요합니다. 이는 현재 상황을 이해하고 더 나은 결과를 얻는 데 도움이 되기 때문입니다.
정형 데이터 대 반정형 데이터
구조화된 데이터에는 웹 사이트에서 콘텐츠 마케팅 전략의 효과를 측정하는 데 필요한 특정 필드가 포함되어 있습니다.
반면에 반구조화된 데이터에는 댓글이나 평가 등이 포함됩니다. 이러한 유형의 데이터는 기계 학습이나 효과적인 색인 생성이 어려운 경우가 많습니다.
구조화된 데이터와 Google의 관계
Google은 구조화된 데이터와 매우 밀접한 관계를 맺고 있습니다. 구글이 세계 1위 검색엔진인 이유의 일부다.
Google의 검색 알고리즘은 구조화된 데이터를 사용하여 웹사이트의 색인을 더 잘 생성합니다. 또한 Google이 검색자에게 추가 정보를 제공하는 풍부한 검색 결과를 생성하는 것은 웹사이트의 구조화된 데이터에 대한 이러한 이해를 기반으로 합니다.
구조화된 데이터의 예

구조화된 데이터는 인터넷 사용자에게 표시되지 않습니다. 웹사이트의 매력적인 UI/UX 디자인 뒤에 숨겨져 있습니다. 그러나 Google이 귀하의 웹페이지를 얼마나 잘 이해할 수 있는지에 영향을 미칩니다.
또한 SERP에 표시될 수 있으므로 웹사이트에 구조화된 데이터를 추가하는 것을 고려해야 합니다. 콘텐츠 기능은 일반 검색 결과에서 별도의 섹션으로 표시되는 검색 결과입니다.
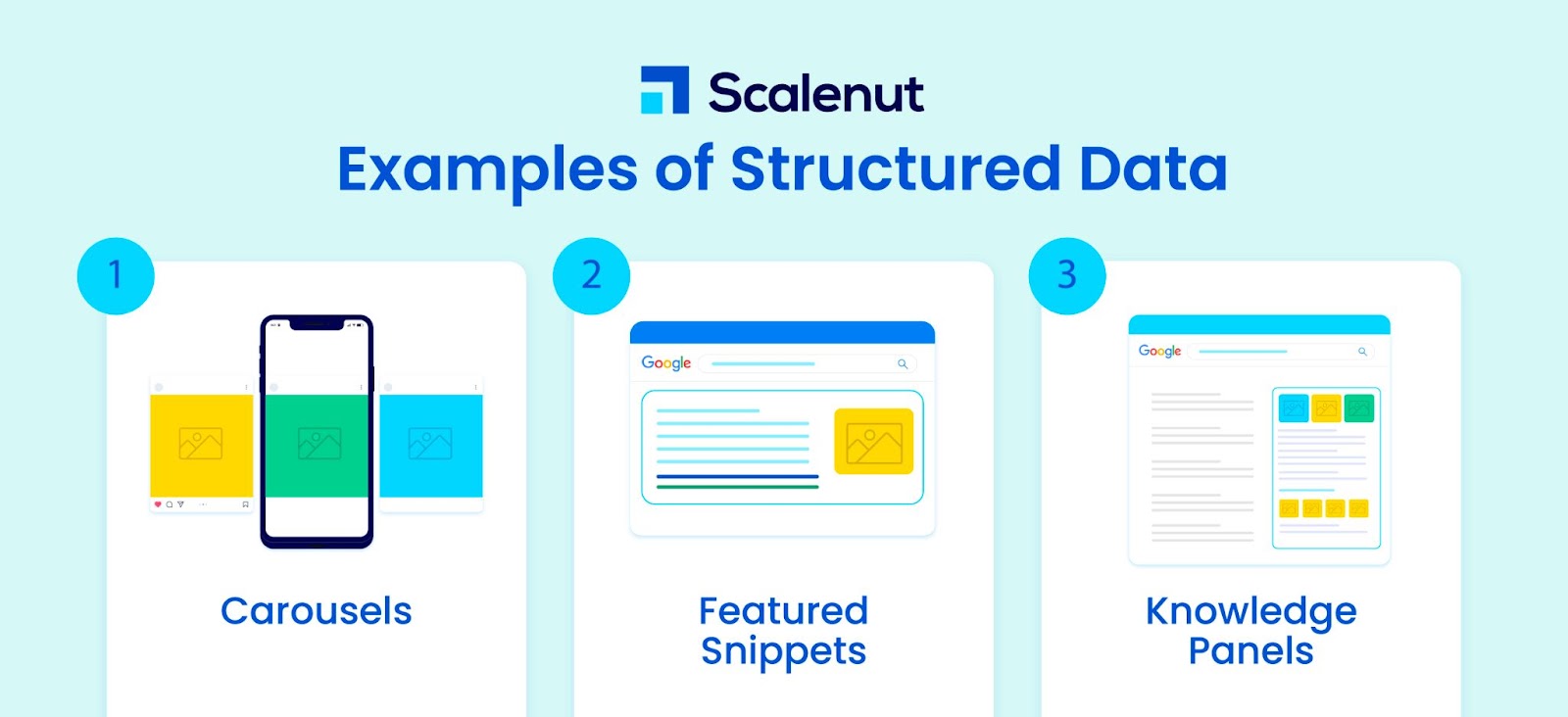
이러한 결과는 추가적인 가치를 제공하며 사용자가 검색어에 대한 최상의 정보 소스를 찾는 데 도움이 됩니다. 구조화된 데이터의 영향을 받는 몇 가지 유형의 Google 추천 검색결과를 살펴보겠습니다.
회전 목마
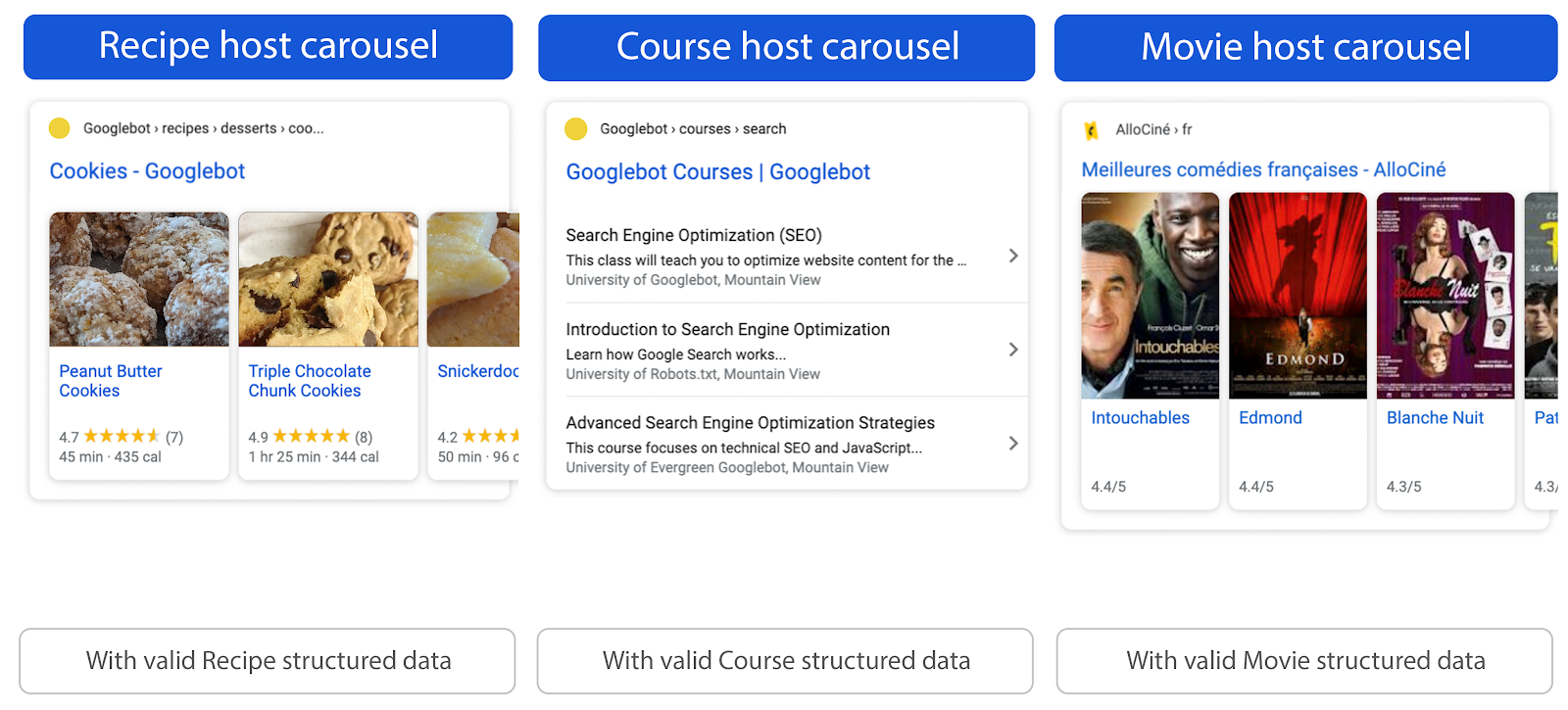
추천 캐러셀은 다른 결과 위에 별도의 섹션으로 표시됩니다. 평점, 리뷰, 가격 등과 같은 추가 정보와 함께 검색어에 대한 여러 선택 사항을 보여줍니다.
캐러셀은 전자상거래 브랜드 중에서 가장 탐나는 공간입니다. 누구나 자신의 제품/비디오/영화/서비스가 여기에 표시되기를 원합니다.

원천
추천 스니펫
추천 스니펫은 SERP 상단 섹션의 웹 결과입니다. 사용자의 가치와 참여도가 가장 높은 콘텐츠입니다. 구조화된 데이터는 콘텐츠의 가시성을 개선하여 웹페이지의 CTR(클릭률)을 더욱 높이고 추천 스니펫이 될 수 있도록 합니다.

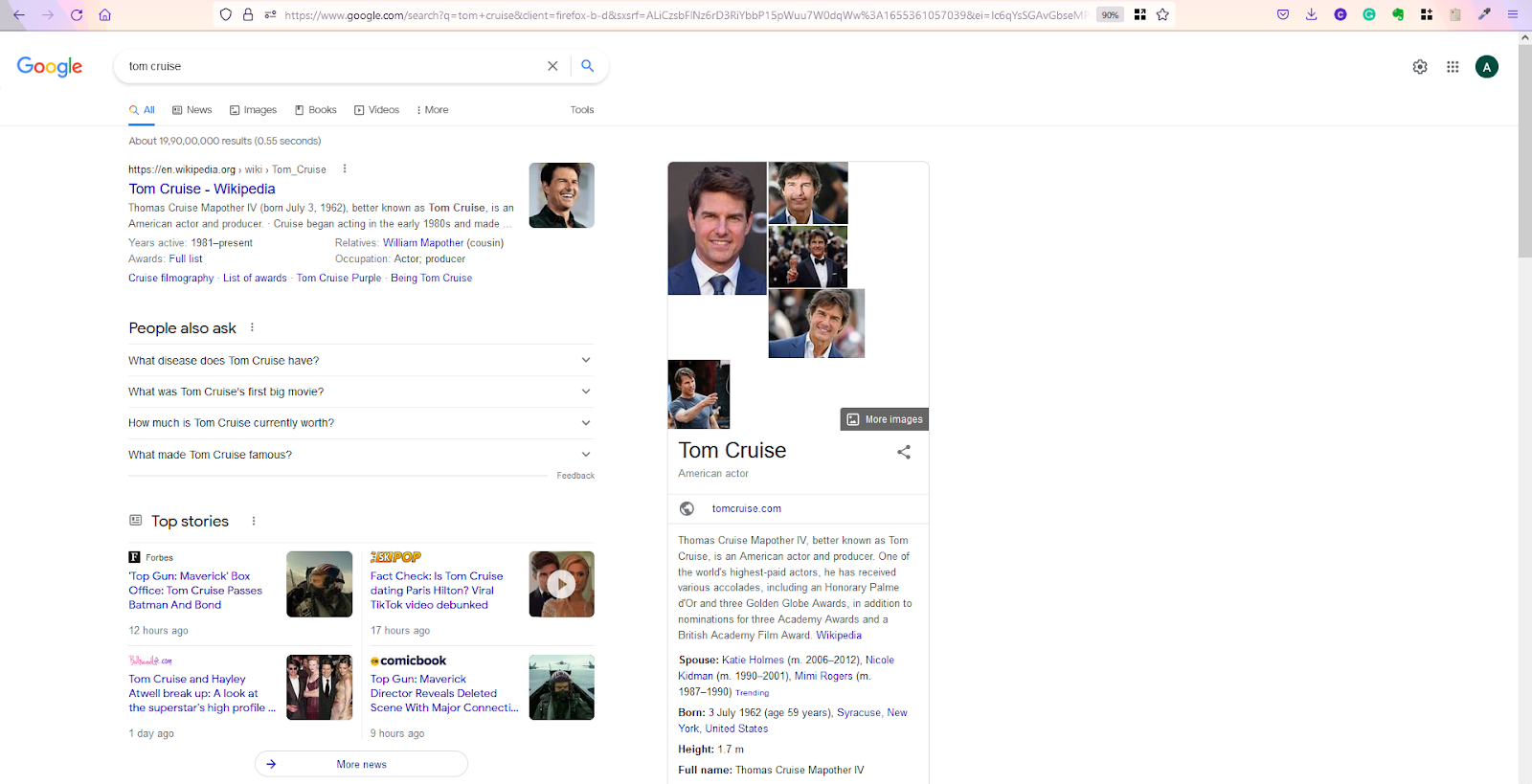
지식 패널
지식 패널은 사람, 장소, 회사 등에 대한 특정 검색 결과에 대한 준비된 계산자입니다. SERP의 오른쪽에 표시되는 특수 상자입니다. Google은 구조화된 데이터에서 얻은 정보를 사용하여 지식 패널을 만듭니다.

원천
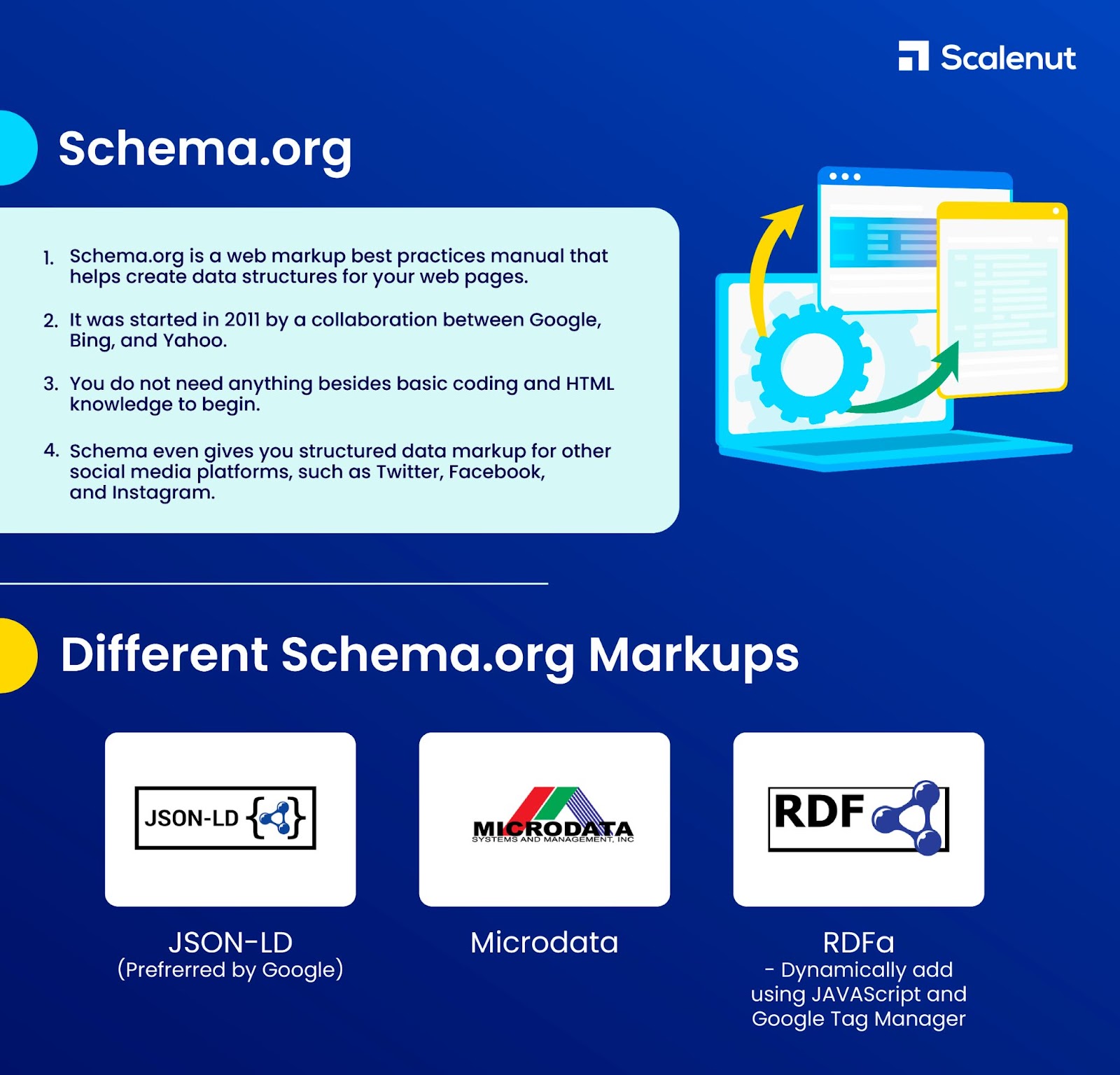
Schema.org란?

2011년 Google, Bing 및 Yahoo의 공동 작업으로 시작된 schema.org는 웹 페이지의 데이터 구조를 만드는 데 도움이 되는 웹 마크업 모범 사례 설명서입니다. schema.org 마크업을 사용하면 검색 엔진이 SERP에서 콘텐츠를 더 잘 표시하여 CTR을 높일 수 있습니다.

원천
기본 코딩 및 HTML 지식 외에 시작하는 데 다른 것이 필요하지 않습니다. schema.org가 번거로운 작업을 대신 처리하고 이 코드 라이브러리에서 원하는 방식으로 페이지를 마크업하기만 하면 됩니다. Twitter 카드(Twitter에서 사용) 및 개방형 그래프(Facebook 및 Instagram에서 사용)와 같은 다른 플랫폼을 위한 구조화된 데이터 마크업을 제공하여 소셜 미디어용 구조화된 데이터를 생성합니다. schema.org는 이해하고 탐색하기 쉬운 구조화된 데이터를 만들고자 하는 웹 페이지 설계자, 개발자 및 SEO를 위한 훌륭한 옵션입니다.
다양한 유형의 Schema.org 마크업
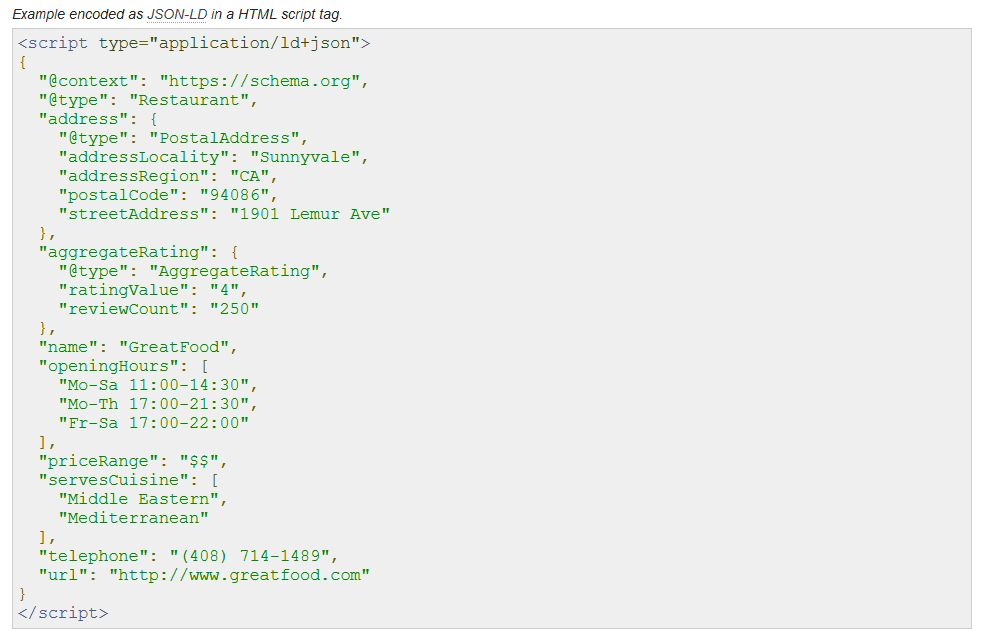
Schema.org 마크업은 가시성을 개선하려는 모든 웹사이트에 필수적이지만 모든 schema.org 마크업이 동일한 것은 아닙니다. 웹사이트에 구조화된 데이터를 추가하는 데 사용할 수 있는 구문에는 Microdata, RDFa 및 JSON-LD의 세 가지 유형이 있습니다. Microdata는 일반적으로 페이지 본문에 사용되는 마크업 언어입니다. RDFa 마크업은 페이지 본문과 헤드 모두에서 사용할 수 있습니다. JSON-LD는 가장 널리 사용되는 구문이며 웹페이지의 헤드에 사용됩니다.
보다 유연한 마크업을 찾고 있다면 JSON-LD를 시도해야 합니다. 이 최신 형식은 이전 schema.org 마크업보다 더 많은 유연성을 제공하므로 검색 엔진 최적화 환경에서 더 쉽게 작업할 수 있습니다.
또한 JSON-LD는 다양한 브라우저 및 스키마 세트와 호환되므로 웹 사이트가 모든 장치에서 동일하게 표시되도록 할 수 있습니다. JSON-LD는 데이터 카탈로그, 제품 목록, 소셜 미디어 게시물 등에 사용할 수 있습니다.
웹사이트에 구조화된 데이터를 추가하는 방법

다양한 도구를 사용하여 구조화된 데이터를 추가할 수 있으므로 웹사이트에 적합한 도구를 선택하는 것이 중요합니다. 데이터가 추가되면 정기적으로 업데이트하여 정확하고 최신 상태를 유지하십시오.
Google은 웹사이트에 데이터 마크업을 쉽게 추가할 수 있는 도구인 구조화된 데이터 마크업 도우미를 만들었습니다. 데이터 검색 및 검색을 위해 웹 페이지에 schema.org 마크업을 추가하는 간단한 도구입니다.

구조화된 데이터를 추가하면 분석의 정확성과 페이지의 클릭률이 향상됩니다. 몇 가지 간단한 단계로 사용할 수 있습니다. 이제 웹사이트에 구조화된 데이터를 추가해 보겠습니다.
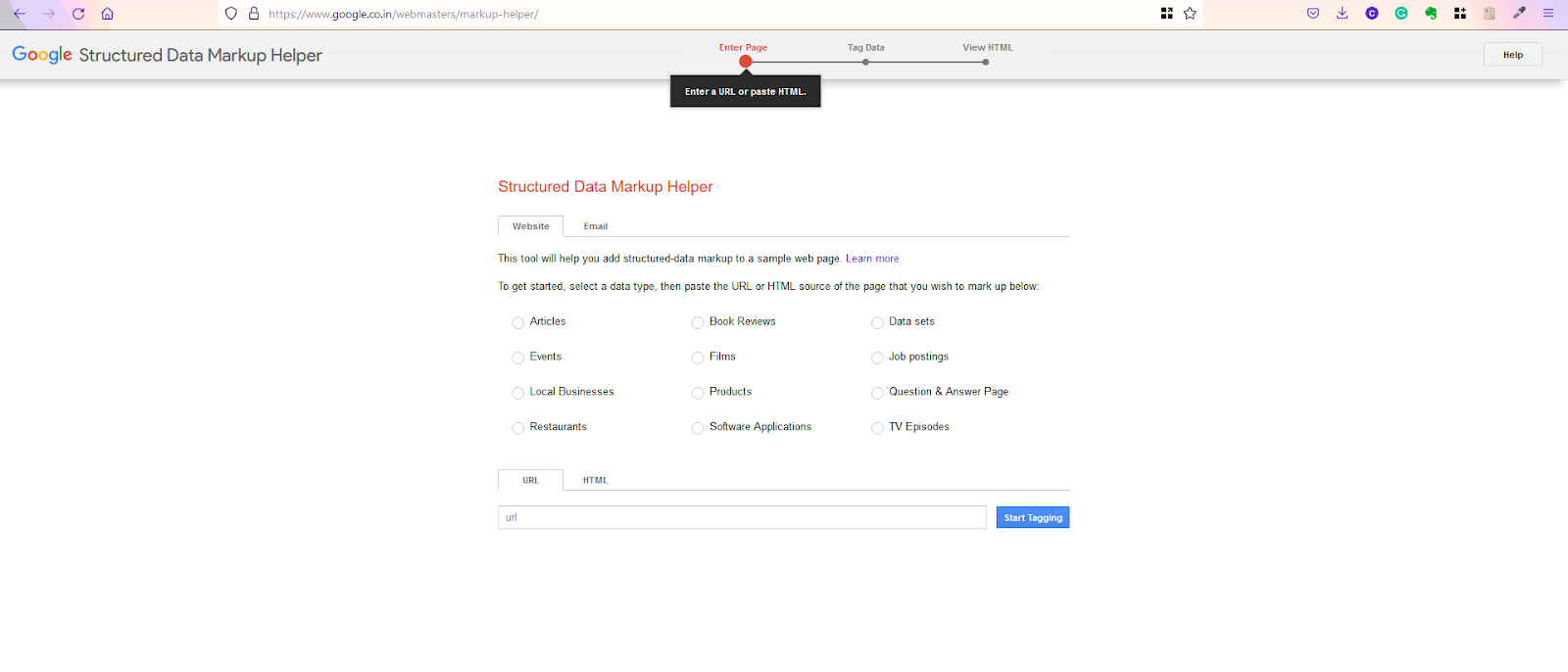
1단계: Google의 구조화된 데이터 마크업 도우미 열기
웹사이트에 구조화된 데이터를 추가하는 첫 번째 단계는 Google의 구조화된 데이터 마크업 도우미를 여는 것입니다.

원천
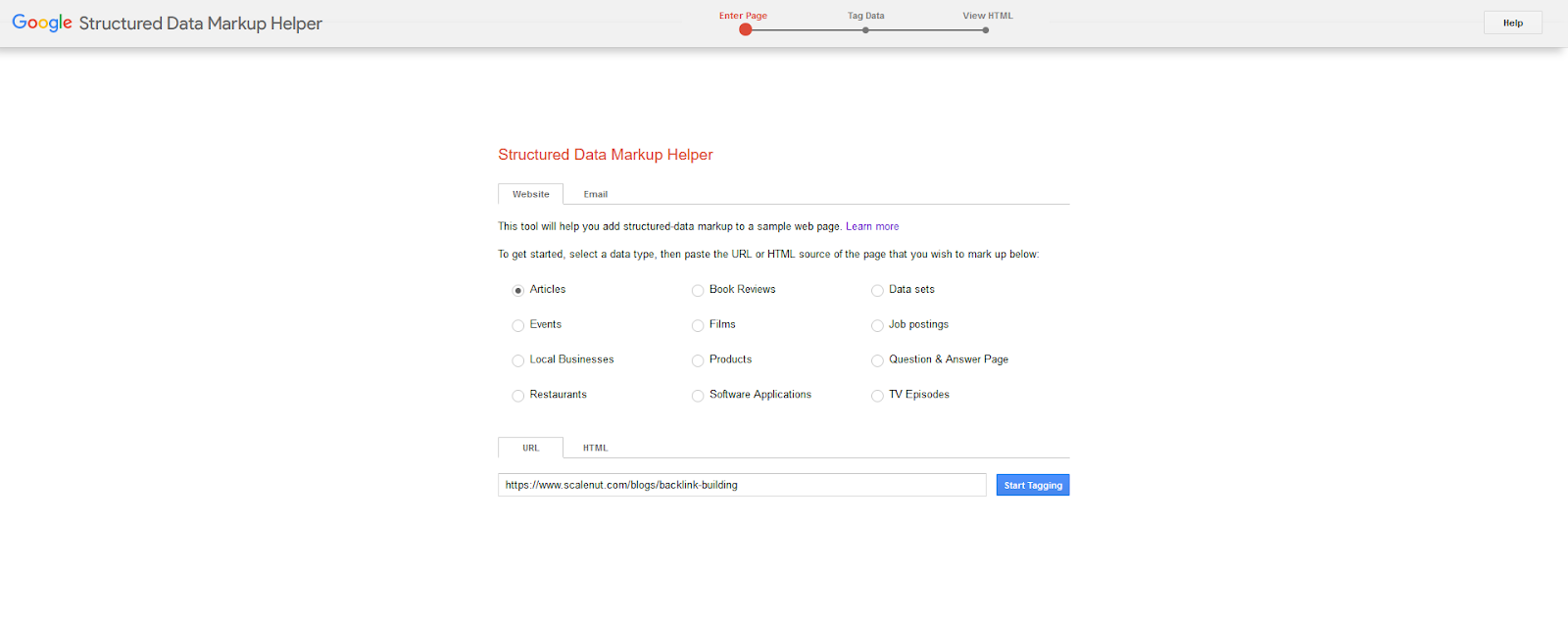
2단계: 데이터 유형 선택 및 URL 입력
웹페이지에서 데이터 유형을 선택합니다. 기사, 이벤트, 서평, 영화, 소프트웨어 응용 프로그램, 질문 및 답변 페이지, 지역 비즈니스 및 레스토랑과 같은 12가지 범주 중에서 선택할 수 있습니다.

원천
데이터 유형을 선택한 후 페이지의 URL을 입력하고 '태깅 시작'을 클릭하십시오.
3단계: 페이지 요소 강조 표시 및 데이터 태그 지정
페이지에서 중요하다고 생각되는 부분을 강조 표시합니다. 예를 들어 기사에 대한 구조화된 데이터를 생성하는 경우 작성자 이름, 기사 주제, 중요한 키워드, 사실 및 숫자를 강조 표시하고 싶을 것입니다. 데이터를 계속 강조 표시하면 오른쪽의 '내 데이터 항목' 창에 데이터가 표시됩니다.
4단계: 웹페이지 HTML 만들기
중요한 데이터 태그를 모두 다룬 후 'HTML 만들기'를 선택하여 JSON-LD 페이지 코드를 생성합니다. 오른쪽의 드롭다운 메뉴에서 Microdata 또는 RDFa 마크업을 생성하도록 선택할 수도 있습니다.
5단계: 페이지에 스키마 마크업 추가
검색 엔진이 이해하기 쉽도록 HTML 문서의 헤드 섹션(JSON-LD를 사용하는 경우)에 스키마 마크업을 추가해야 합니다.
6단계: Google의 구조화된 데이터 테스트 도구로 마크업 테스트
Google의 구조화된 데이터 테스트 도구를 사용하여 마크업을 테스트할 수 있습니다. 웹사이트에 구조화된 데이터를 추가한 결과가 표시됩니다. 결과에 만족하면 더 넓은 범위에서 구현을 시작할 수 있습니다.
7단계: 문제 진단 및 수정
구조화된 데이터를 웹페이지에 추가했으면 Google의 구조화된 데이터 테스트 도구를 사용하여 테스트하십시오. 빨간색으로 표시된 문제를 발견하면 수정하여 최상의 결과를 얻으십시오.
구조화된 데이터를 테스트하는 도구

구조화된 데이터를 테스트하는 것은 효과적이고 규정을 준수하는지 확인하는 데 매우 중요합니다. 작업에 적합한 도구를 사용하고 필요에 따라 파일을 계속 업데이트하십시오. 시장에는 다양한 테스트 도구가 있으므로 필요에 맞는 도구를 찾는 것이 중요합니다. 구조화된 데이터는 사용자에게 더 풍부한 경험을 제공하여 웹 사이트 트래픽 및 전환율에 도움이 될 수 있습니다.
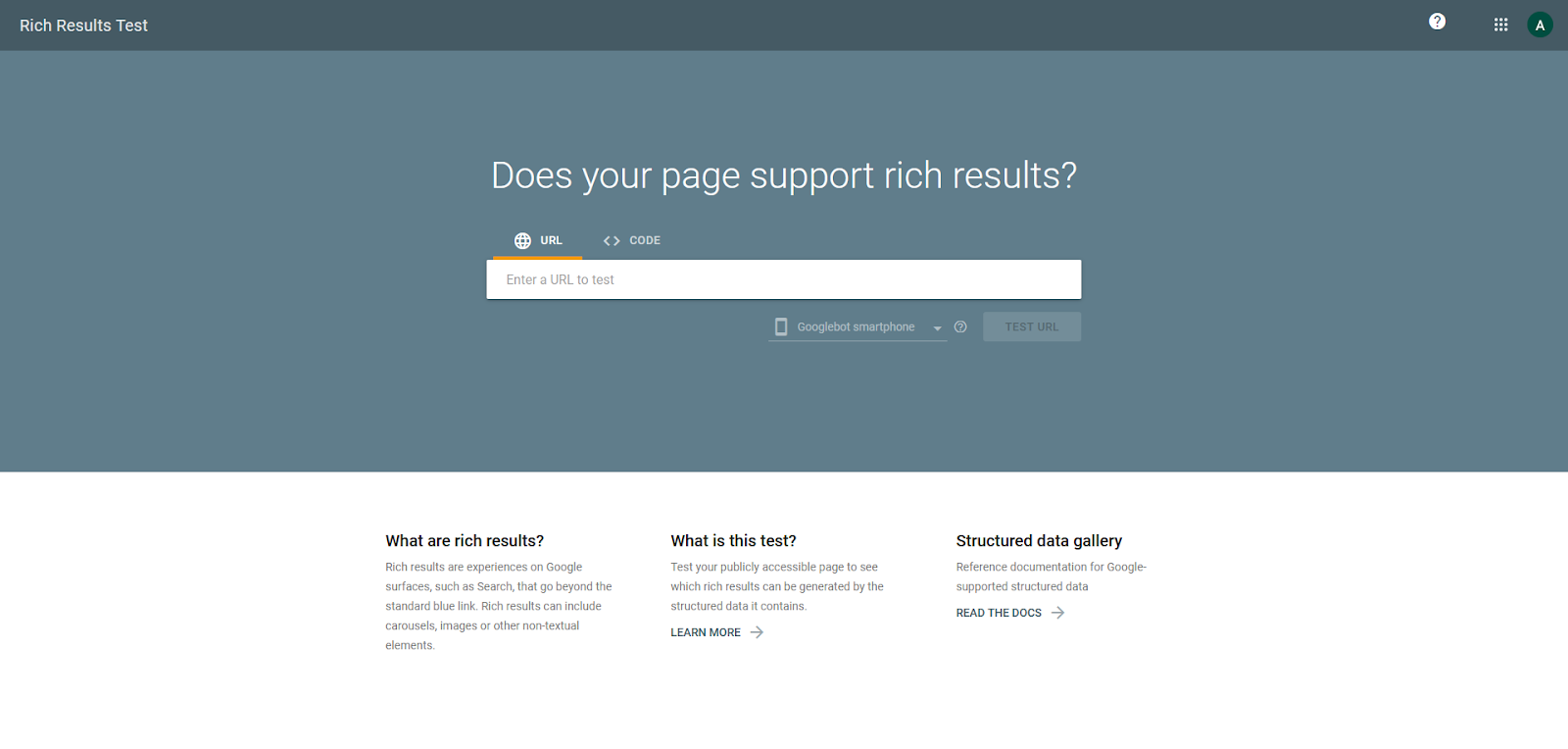
Google의 리치 결과 테스트
구조화된 데이터 마크업 언어(SDL)는 검색 엔진 결과 페이지에서 웹 사이트의 성능을 향상시키는 데 도움이 되는 웹 디자인의 중요한 측면입니다. Google의 리치 결과 테스트를 사용하면 웹사이트의 스키마, 마크업 및 마이크로데이터를 테스트하여 SERP에서 어떻게 작동하는지 확인할 수 있습니다.

원천
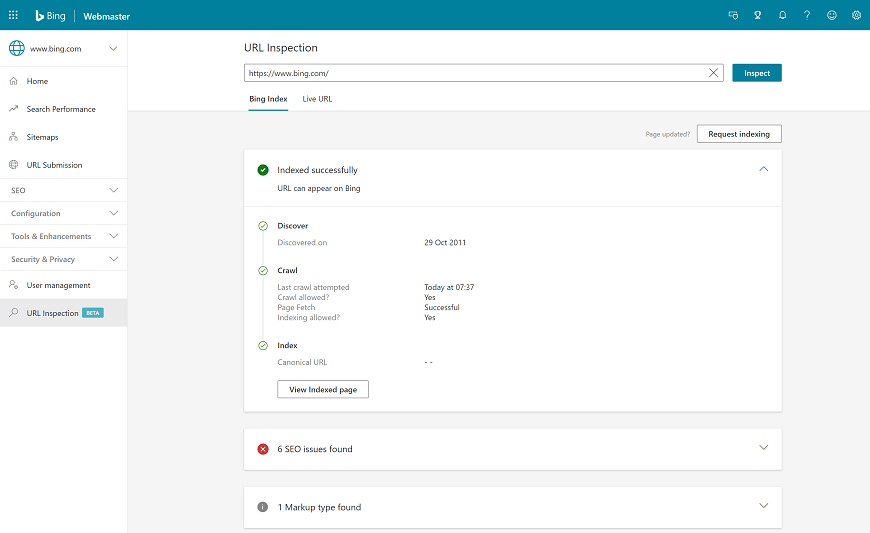
Bing 마크업 검사기
구조화된 데이터는 웹사이트의 SEO를 개선하는 데 중요합니다. Bing Markup Validator는 올바른 마크업을 위해 웹 사이트를 테스트하는 데 도움이 되는 편리한 도구입니다. 이 도구는 모든 이미지에 적절하게 태그가 지정되고 모든 링크가 올바른 페이지를 가리키며 페이지 구조가 올바른지 확인하는 데 도움이 됩니다.

원천
또한 Bing Markup Validator는 검색 엔진 크롤링 및 인덱싱에 문제를 일으킬 수 있는 더 이상 사용되지 않는 HTML 태그 및 속성을 감지하는 데 도움이 될 수 있습니다. 이 편리한 도구를 사용하면 마크업의 정확성을 확인하고 검색 엔진 결과 페이지(SERP)에서 웹 사이트를 최상의 상태로 유지하는 데 도움이 됩니다.
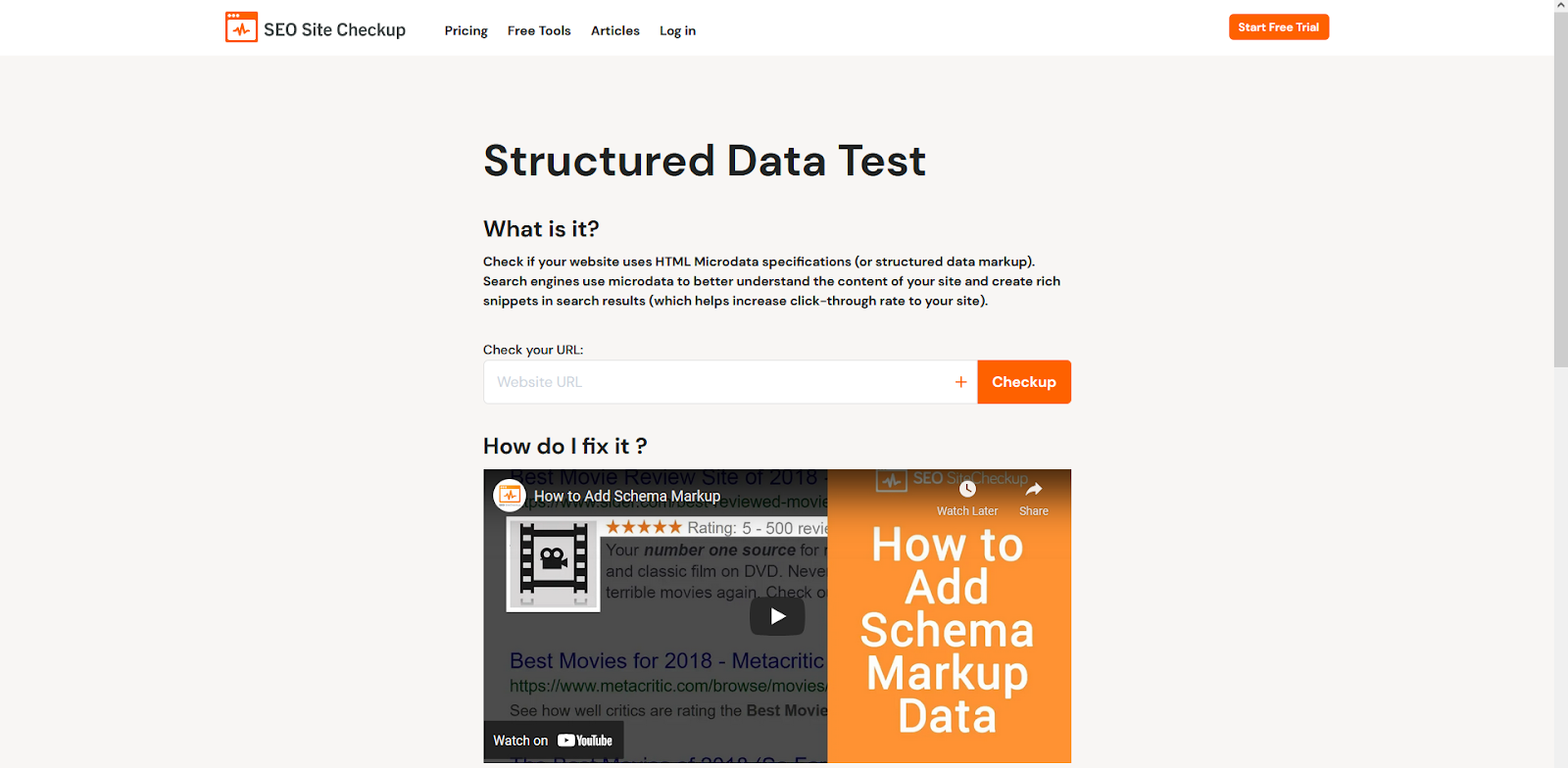
SEO 사이트 점검
웹사이트를 구축할 때 정확한 데이터가 있어야 합니다. 이는 태그, 제목, 설명 등의 정확성을 확인하여 달성할 수 있습니다. 또한 SEO 점수를 높이려면 모든 메타데이터가 최신이고 정확한지 확인하는 것이 중요합니다.

원천
사이트 점검을 수행하면 구조화된 데이터 문제를 식별하고 가능한 한 빨리 수정할 수 있습니다.
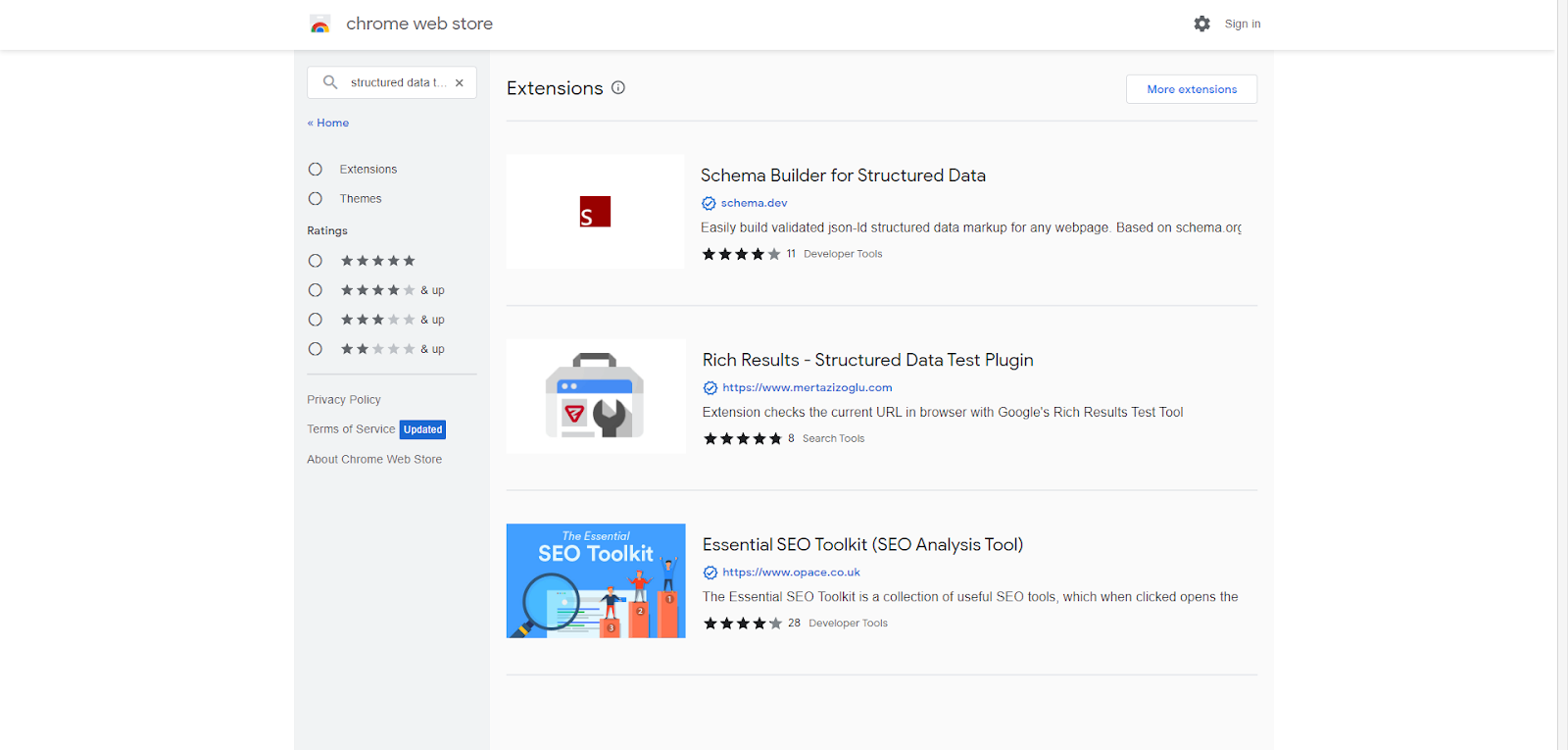
Chrome 확장 프로그램: 구조화된 데이터 테스트 도구
schema.org 마크업의 요구사항을 충족하는지 확인하기 위해 Chrome 확장 프로그램 구조화된 데이터 테스트 도구를 사용할 수 있습니다. 이 간단한 확장 프로그램은 구조화된 데이터 오류를 URL에 표시하여 빠르게 수정할 수 있도록 도와줍니다.

원천
모든 콘텐츠에 schema.org 마크업 태그가 제대로 지정되어 있는지 확인하고 데스크톱과 모바일 등 다양한 기기에서 페이지를 테스트하여 어디에서나 동일하게 보이는지 확인하세요. 구조화된 데이터를 올바르게 가져오는 것은 웹사이트의 모양과 유용성을 개선하는 데 필수적이므로 이 유용한 도구를 확인하십시오!
결론
구조화된 데이터는 SERP에서 더 나은 성능을 발휘하는 웹사이트를 개발하는 데 있어 중요한 측면입니다. 그것은 귀하의 웹 사이트의 향상된 표현의 전체 세계를 엽니다. 검색 엔진이 검색 결과를 표시하는 방법을 계속 업그레이드함에 따라 웹 사이트에서 구조화된 데이터를 사용하면 양질의 유기적 트래픽을 계속 얻을 수 있습니다.
증가된 관련 트래픽은 클릭률(CTR)을 더욱 향상시켜 궁극적으로 비즈니스에 적합한 리드를 가져올 것입니다. 그래서 당신은 무엇을 기다리고 있습니까? 지금 웹사이트를 위한 구조화된 데이터 생성을 시작하고 콘텐츠가 나머지 콘텐츠보다 우수한지 확인하십시오. 또한 SEO 세계에 대해 자세히 알아보려면 Scalenut의 포괄적인 라이브러리 또는 리소스 및 블로그를 탐색할 수 있습니다.
자주 묻는 질문
Q1. 구조화된 데이터를 사용하면 어떤 이점이 있습니까?
답변: 데이터를 표준화된 형식으로 캡처하고 저장하는 기능을 포함하여 구조화된 데이터를 사용하면 검색 엔진이 정보를 더 쉽게 색인화하고 찾을 수 있도록 하는 많은 이점이 있습니다.
Q2. 이 작업에 도움이 되는 도구를 추천해 주시겠습니까?
답변: 이 작업에는 몇 가지 도구가 도움이 될 수 있습니다. Google의 구조화된 데이터 마크업 도우미는 웹사이트의 구조화된 데이터를 만드는 가장 쉬운 도구입니다.
Q3. schema.org란?
답변: Schema.org는 Google, Microsoft, Yahoo 및 Yandex 간의 공동 프로젝트입니다. 사람들이 웹사이트에 구조화된 데이터를 추가하는 데 사용할 수 있는 마크업/코드의 포괄적인 라이브러리를 만들기 위해 2011년에 시작되었습니다.
Q4. 구조화된 데이터에 사용할 수 있는 스키마 마크업의 세 가지 유형은 무엇인가요?
답변: 구조화된 데이터에 사용할 수 있는 스키마 마크업의 세 가지 유형은 다음과 같습니다.
- 마이크로데이터
- RDFa
- JSON-LD
Q5. Google에서 권장하는 스키마 마크업은 무엇인가요?
답변: Google은 웹 페이지의 최대 크롤링을 위해 JSON-LD 마크업을 사용할 것을 권장합니다.
