이메일 마케팅 레이아웃 디자인을 위한 12개 이상의 모범 사례
게시 됨: 2021-12-24회사의 이메일 디자인이 구식입니까? 왜냐하면, 여기에 핫테이크가 있습니다. 그것이 반드시 부정적인 것은 아닙니다. 주목해야 할 이메일 디자인 트렌드가 많지만 마케팅 이메일을 디자인할 때 유념해야 할 시대를 초월한 이메일 디자인 모범 사례도 많이 있습니다. 이 기사에서는 강력한 이메일 마케팅 레이아웃을 만드는 데 사용할 수 있는 모범 사례를 공유합니다. 세부 사항으로 바로 이동합시다!
이메일 레이아웃의 7가지 필수 요소

강력한 이메일 레이아웃을 구성하는 각 요소를 이해하면 효과적인 방식으로 더 잘 조합할 수 있습니다.
모든 이메일 레이아웃에는 다음과 같은 7가지 필수 요소가 있습니다.
- 헤더 및 메타데이터
- 프리헤더
- 로고 및 색상
- 이미지
- 신체
- 클릭 유도문안(CTA) 버튼
- 보행인
이메일 레이아웃에서 이러한 요소 중 하나와 해당 역할을 살펴보겠습니다.
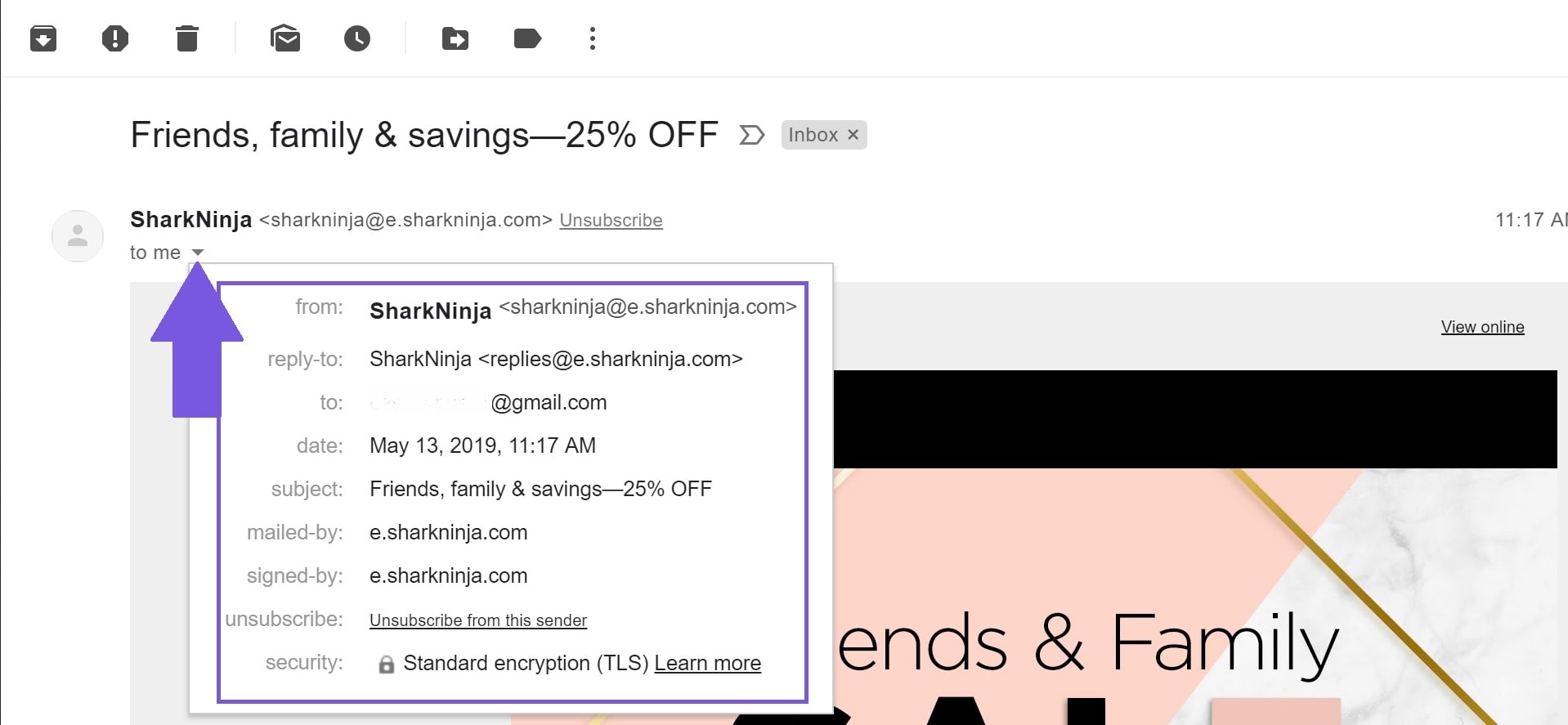
1. 헤더 및 메타데이터

구독자가 이메일을 받으면 헤더와 메타데이터가 가장 먼저 보게 됩니다. 이메일 마케팅 클라이언트는 일반적으로 이메일 마케팅 제공자에게 제출한 정보로 "보낸사람" 및 "답장" 섹션을 미리 채우지만 초안에서 해당 영역을 클릭하기만 하면 메시지 헤더 정보를 수정할 수 있습니다.
효과적인 제목
제목 줄은 기술적으로 이메일 레이아웃의 일부가 아니지만 마케팅 메시지 전달 성능에 매우 중요합니다. 이것은 받는 사람이 가장 먼저 보게 되는 것이며 둔하거나 관련이 없거나 스팸 같은 제목으로 인해 이메일이 무시될 수 있습니다.
제목 줄은 받는 사람이 열기를 클릭하도록 동기를 부여하는 것 이상으로 유용합니다. 제목이 없는 이메일은 스팸함으로 라우팅될 가능성이 더 큽니다. 제목에 귀여운 이모티콘도 포함해 보세요.
다음은 훌륭한 제목을 작성하기 위한 몇 가지 유용한 팁입니다.
- 짧게 유지하세요. 아이디어는 이메일 받은 편지함으로 제목 줄을 축약하지 않도록 하는 것입니다.
- 정직하세요. 제목 줄을 사용하여 수신자에게 이메일 내용을 알립니다. 기만하려고 하지 마십시오. "미끼와 스위치"가 아닙니다.
- 가능한 한 기민해지되 너무 기민하지 마십시오. 농담이 적절한지 팀과 확인하십시오.
- 스팸 유발 문구(예: "FREE" 또는 "$$$") 및 과도한 구두점을 피하십시오.
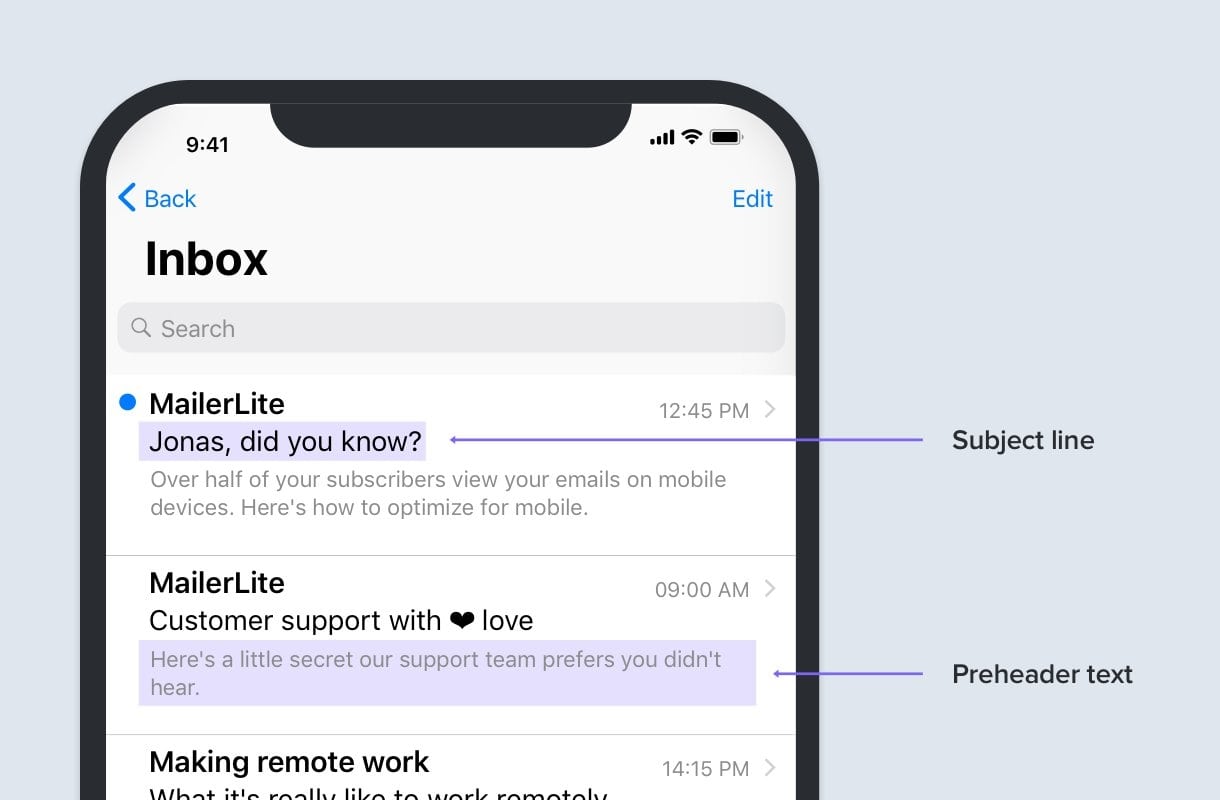
2. 프리헤더

종종 소개라고 하는 이메일 프리헤더는 받는 사람의 받은 편지함에서 제목 줄과 함께 자주 표시되는 텍스트입니다. 모든 이메일 클라이언트가 자동으로 프리헤더를 표시하는 것은 아니지만 사용자 정의를 추가하고 이를 독자가 이메일을 열 때 예상할 내용을 정확히 알릴 수 있는 기회로 사용하는 것이 좋습니다.
기자가 하는 것처럼 가장 중요한 사실부터 시작하십시오. 예를 들어 할인을 홍보하거나 새 제품을 출시하는 경우 방문자가 클릭하고 읽을 수 있도록 해당 정보로 시작하십시오.
사전 헤더는 이메일을 보낼 때 필요하지 않지만 독자가 콘텐츠를 더 명확하게 이해하는 데 도움이 될 수 있습니다. 프리헤더를 사용하여 긴급성을 고취할 수 있습니다. 거의 항상 사람의 받은 편지함에 나타나는 처음 5-8개의 단어에 주의하십시오.
프리헤더 필드를 비워두면 이메일의 처음 몇 줄만 표시됩니다. 수신자는 설정에 따라 프리헤더와 처음 몇 줄을 볼 수 있습니다. 헤더를 만들 때 이것을 고려하십시오.
3. 로고

이메일 레이아웃 디자인은 창의적인 프로세스가 될 수 있지만 브랜드로서 자신이 누구인지에 대한 강한 인식을 확립하려면 특정 기본 모범 사례를 유지하고 일관성을 유지하는 것이 중요합니다. 이메일 수신자가 혼란을 일으키기 전에 브랜드 아이덴티티에 익숙해지기를 원하므로 일관된 브랜드 색상과 멋진 로고를 이메일 디자인에 표시해야 합니다.
이메일 본문에 로고를 추가할 때 전체 화면을 차지할 정도로 퍼지지 않도록 하십시오. 이메일 독자가 로고 아래에 있는 내용을 보기 위해 전체 페이지를 스크롤할 필요가 없도록 로고 크기를 줄여야 할 수도 있습니다. 물론 로고가 식별되거나 읽을 수 있을 만큼 충분히 커야 합니다.
로고가 투명한 배경을 가지거나 회사의 색상 팔레트가 있는 양식이 되기를 원할 수 있습니다. 모든 이메일이 보다 전문적으로 보이도록 템플릿을 만드는 동안 로고를 수정하는 데 시간을 할애하십시오.
4. 이미지

이미지는 이메일에 유용한 도구가 될 수 있지만 콘텐츠를 보완하는 경우에만 가능합니다. 고객이나 잠재 고객은 과거 단어를 빠르게 스크롤할 수 있지만 매력적인 이미지를 보면 일시 중지됩니다. 이메일 그래픽을 매력적으로 만드는 것은 무엇입니까?
이미지는 선명하고 고해상도여야 하지만 로딩 시간이 너무 오래 걸릴 정도로 커서는 안 됩니다. 대략 1MB에서 5MB 이하의 파일 크기를 목표로 합니다. 너무 작은 이미지는 픽셀화되어 보일 수 있으며 귀하의 이메일은 아마추어처럼 보일 수 있습니다. 너무 크면 독자의 이메일 클라이언트가 다운로드하는 데 오랜 시간이 걸리거나 더 심하게는 스팸 폴더로 이메일을 라우팅할 수 있습니다.
5. 바디

누군가가 이메일을 열면 가장 먼저 본문을 보게 되며, 여기에서 디자인 요소로 창의력을 발휘할 수 있습니다. 특정 분야에 맞는 끌어서 놓기 템플릿 사용을 고려하십시오. 맞춤형 템플릿을 처음부터 개발하는 것도 가능하지만 템플릿을 사용하면 모범 사례를 준수하는 더 깔끔하고 잘 디자인된 이메일을 만드는 데 도움이 됩니다.
레이아웃을 생성하기 위해 콘텐츠 블록으로 알려진 요소를 활용할 수 있습니다. 이것은 당신이 구상한 대로 이메일을 구축하는 데 도움이 됩니다. 다음을 포함할 수 있습니다.
- 텍스트
- 이미지
- 분할기
- 버튼
- 스페이서
- 비디오
- 소셜 미디어 링크
- 블로그와 같은 다른 콘텐츠 부분에 대한 링크
독자들에게 어떤 정보를 주고 싶습니까? 이는 템플릿에 포함할 콘텐츠 블록을 결정합니다. 블록을 배치할 위치를 결정할 때 가독성을 염두에 두십시오. 콘텐츠 차단을 정렬할 때 이메일의 목적을 염두에 두십시오.
독자에게 혼란을 줄 수 있으므로 단일 블록에 너무 많은 텍스트를 넣지 마십시오. 부드러운 배경색, 부제목 또는 글머리 기호를 사용하여 자료를 나누십시오. 수신자가 원하는 것을 정확히 이해할 수 있도록 이메일 캠페인의 메시지를 나타낼 수 있는 시각 자료를 포함하십시오.
비디오를 공유하고 애니메이션을 실험하고 이메일에 카운트다운 타이머를 삽입하는 것도 가능합니다. 과용하지 않도록 주의하십시오. 단일 이메일에 이러한 대화형 디자인 구성 요소를 한두 개 이상 사용하지 마십시오.
6. CTA 버튼

기술적으로 이메일 본문에 포함되어 있지만 클릭 유도문안 버튼은 매우 중요하므로 모범 사례를 논의할 수 있는 자체 섹션이 있어야 합니다. CTA는 독자가 따라갈 수 있는 포인터 역할을 합니다.
버튼의 텍스트는 "지금 구매" 또는 "자세히 알아보기"와 같이 다음에 해야 할 일을 알려줍니다. 어떤 텍스트를 사용하든 처음에 이메일을 보내는 근본적인 이유는 그 뒤에 숨겨진 아이디어입니다.
항상 명확하고 직접적인 언어로 된 CTA 버튼을 사용하십시오. 브랜드가 젊고 흥미진진한 경우 이를 반영하기 위해 버튼의 문구를 조정하는 것을 두려워하지 마십시오. 활동적인 언어와 가능한 한 적은 수의 단어를 사용하여 활동을 설명합니다.
7. 바닥글

바닥글은 모든 이메일의 맨 아래에 있는 섹션입니다. CAN-SPAM법 등 규정에서 요구하는 특수정보를 메인 디자인에 지장을 주지 않고 삽입할 수 있습니다.
바닥글의 필수 정보는 다음과 같습니다.
- 회사 이름 및 실제 주소
- 받는 사람이 프로필을 업데이트하는 방법
- 구독 취소 링크
- 회사의 개인 정보 보호 정책
이메일 레이아웃의 7가지 필수 요소에 대해 배웠으니 이제 15가지 최고의 이메일 레이아웃 디자인 사례로 넘어갑시다.
상위 12개 이상의 이메일 레이아웃 디자인 모범 사례
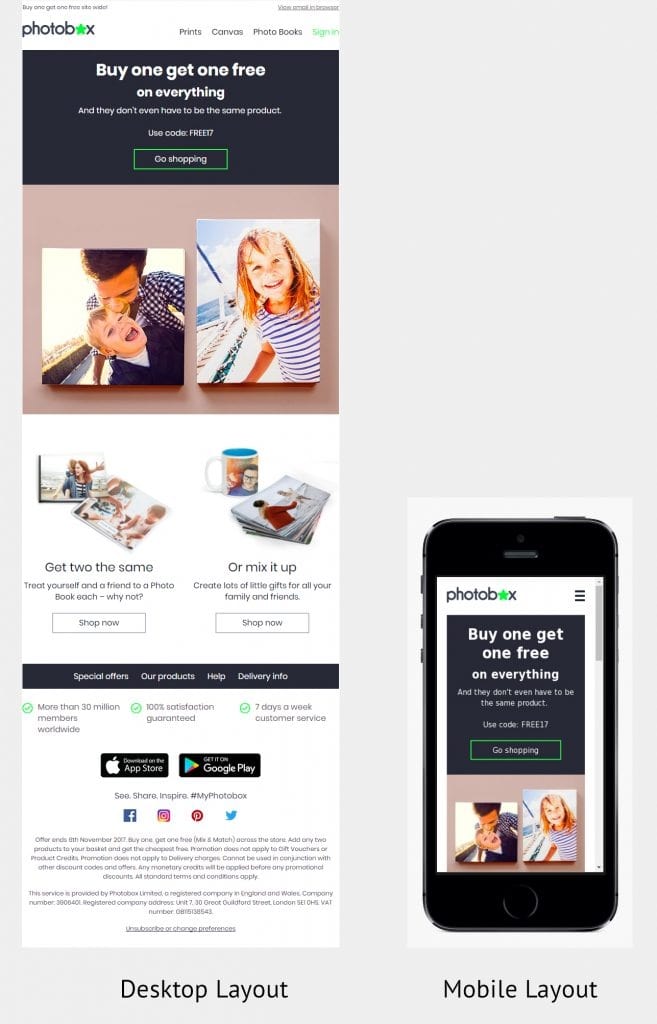
1. 모바일을 염두에 둔 디자인

모바일에서 여는 이메일의 양이 지난 3년 동안에만 180% 급증했습니다. 즉, 이메일이 모바일에 최적화되어 있지 않으면 이메일 구독자의 대다수를 잃게 됩니다.
이메일 디자인과 관련하여 모바일 우선 사고방식을 채택하십시오. 대부분의 이메일 클라이언트는 이제 모바일 장치의 이메일 레이아웃을 자동으로 변경하지만 다른 클라이언트는 여전히 변경하지 않습니다. 조정 가능한 레이아웃, 템플릿 및 CSS(Cascading Style Sheet) 코딩을 사용하여 이메일이 응답하도록 합니다.
가능할 때마다 단일 열 레이아웃을 고수하고 세 개 이상의 열을 사용하지 마십시오. 사용하는 글꼴과 클릭 유도문안(CTA)이 크고 명확하며 클릭하기 쉬운지 확인하세요(46 x 46픽셀은 모바일 친화적인 CTA에 이상적인 크기임). 항상 다른 이메일 클라이언트와 장치에서 이메일을 테스트하여 적절한 표시를 보장하십시오.

2. 600픽셀 너비로 고정
수신자가 어떤 이메일 클라이언트를 사용할지 모르기 때문에 이메일 너비와 관련하여 가장 낮은 공통 분모(기침, Microsoft Outlook)를 구축해야 합니다.
최대 가시성을 위해 이메일 너비를 약 600픽셀 이하로 유지하십시오. 이렇게 하면 모든 이메일 클라이언트의 수직 미리보기 창에서 마케팅 이메일을 제대로 볼 수 있습니다.
3. 배경 이미지를 사용하지 마십시오.
배경 이미지는 일부 이메일 클라이언트(기침, Outlook)에서 지원하지 않으므로 사용에 대한 책임은 사용자에게 있습니다. 배경 이미지를 사용해야 하는 경우 중요한 정보나 이미지가 포함되지 않았는지 확인하세요.
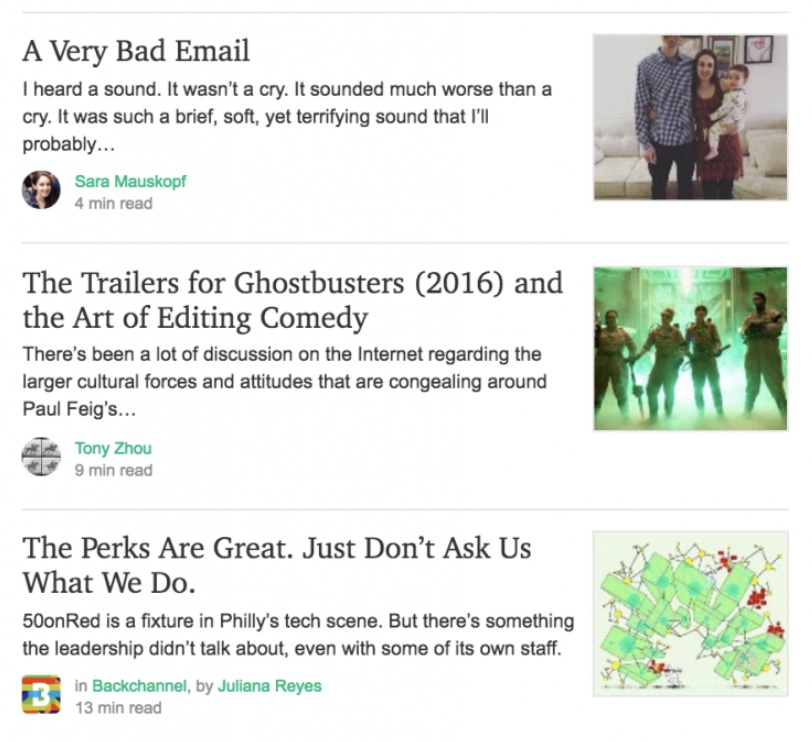
4. 이미지와 텍스트의 균형 유지
로드에 실패할 수 있는 이미지는 배경 이미지만이 아닙니다. 실제로 많은 이메일 클라이언트가 모든 그래픽을 자동으로 차단합니다. 또한 이미지가 많은 이메일은 스팸으로 표시될 가능성이 높으므로 수신자가 마케팅 이메일을 전혀 받지 못할 수도 있습니다.
이러한 문제를 해결하려면 그래픽과 텍스트를 50:50으로 혼합하는 것을 목표로 하십시오. 그래픽은 독자의 관심을 끌고 텍스트보다 빠르게 이야기를 전달하기 때문에 원하는 그래픽입니다. 그러나, 당신은 당신의 이야기를 계속 전달해야 합니다. 본문 사본 외에도 각 이미지에 대한 대체 텍스트(대체 배경색 포함)를 포함합니다.
Medium이 이메일 레이아웃의 텍스트와 이미지의 균형을 맞춘 방법은 다음과 같습니다.

결국 모든 이미지가 차단될 것이라고 가정하는 것이 가장 좋습니다. 아무도 당신의 이미지를 볼 수 없어도 당신의 이메일은 여전히 의미가 있습니까?
5. 이미지 최적화
이미지에 대체 텍스트 및 배경색을 사용하는 것과 함께 최적의 이메일 레이아웃 디자인을 위해 기억해야 할 몇 가지 다른 이미지 서식 지정 팁이 있습니다.
- 이미지 크기를 최적화해야 합니다. 이미지가 클수록 이메일을 로드하는 데 더 오래 걸립니다. 고품질을 유지하면서 사진을 가능한 한 최소화하십시오.
- 이미지의 너비와 높이를 선언합니다. 사진을 로드하지 못한 경우 사진의 정확한 크기를 지정하면 이메일이 구조를 유지하는 데 도움이 됩니다. 너비가 600픽셀을 초과하지 마십시오.
- 사진 위치의 경우 절대 URL을 사용하십시오. 다양한 이유로 절대 URL이 상대 URL보다 선호됩니다. 모든 이메일 사진에 절대 링크를 사용하고 자신의 웹사이트에 호스팅하십시오.
- PNG 파일은 피해야 합니다. PNG는 모든 이메일 클라이언트에서 지원되지 않습니다. 대신 JPG를 사용하십시오.
- 비디오를 사용하지 마십시오. Flash 및 JavaScript는 로드하는 데 많은 시간이 걸리고 이메일을 스팸으로 자주 라우팅합니다. 정말로 비디오를 공유하고 싶다면 이메일 자체에 비디오를 포함하는 대신 비디오가 포함된 페이지로 연결되는 정지 이미지를 사용하십시오. (그러나 참여도를 높이려면 GIF를 통합하는 것이 좋습니다.)
6. 일반적인 글꼴 사용
마케팅 이메일의 글꼴을 선택할 때 Arial, Helvetica, Georgia, Tahoma, Times New Roman 및 Verdana와 같은 표준 시스템 서체를 사용하십시오. 다른 글꼴은 일부 이메일 클라이언트에서 지원되지 않을 수 있으므로 대체 웹 안전 글꼴을 선택하지 않으면 올바르게 렌더링되지 않을 수 있습니다.
글꼴 크기는 이메일 읽기에도 똑같이 중요합니다. 본문 자료의 경우 권장되는 최소 글꼴 크기는 14픽셀인 반면 헤더의 경우 권장되는 최소 글꼴 크기는 22픽셀입니다.
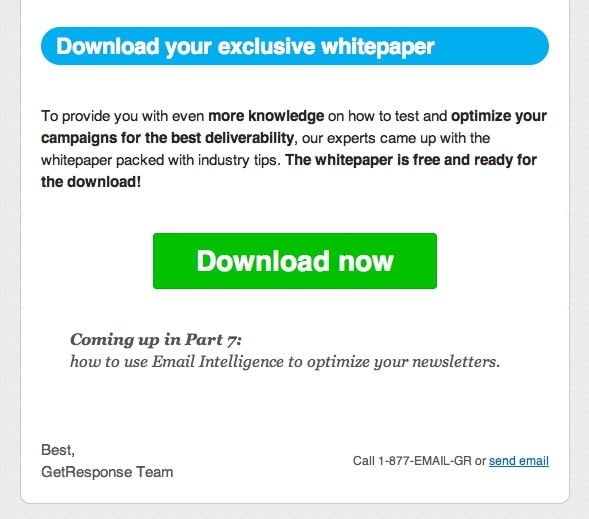
7. 눈길을 끄는 헤더 만들기
일반 텍스트 이메일을 보내지 않는 한 이메일 시작 부분에 간단하지만 매력적인 헤더를 만들어야 합니다.
이메일의 왼쪽 상단은 가장 소중한 공간입니다. 처음에 독자의 시선이 끌리는 곳입니다. 회사 로고를 오른쪽에 포함하고 기타 관련 정보(예: 전화번호 또는 중요한 클릭 유도문안)를 포함하여 잘 활용하십시오.
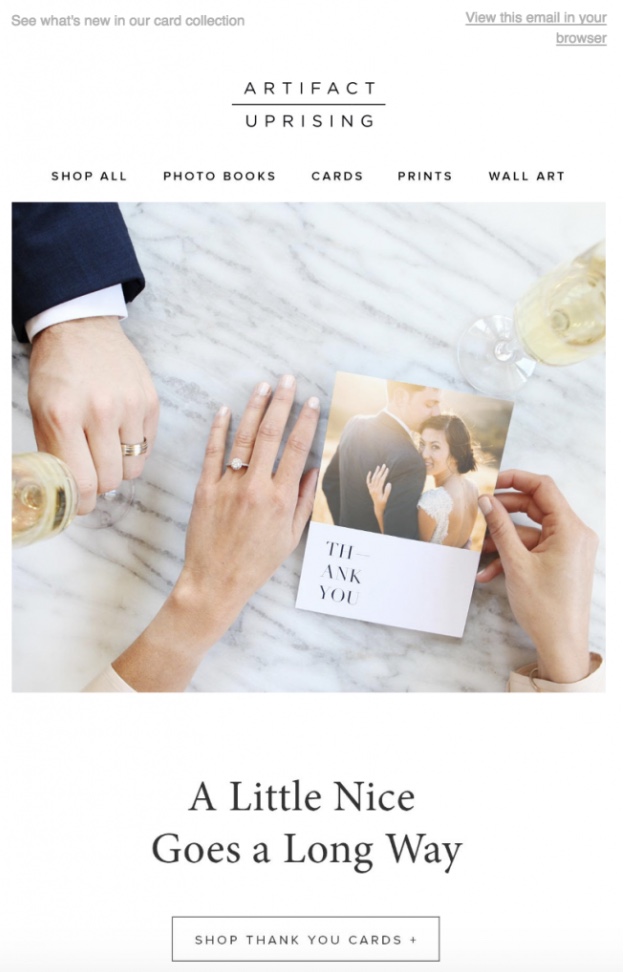
로고 하나만으로 주의를 기울이고 싶다면 아래 Artifact Uprising에서 볼 수 있듯이 중앙에 스탬프를 찍습니다.

헤더가 이메일의 전체 너비에 걸쳐 있는지 확인하십시오. 그러나 헤더에 너무 많은 내용을 넣지 마십시오. 높이를 약 150픽셀로 유지하는 것을 목표로 합니다. 보여줄 상품이나 카테고리가 많다면 네비게이션 바 활용을 생각해봐야 합니다. 헤더와 본문 사본 사이에 위치해야 합니다.
8. "Above the Fold"라는 핵심 메시지를 배치하십시오.
저널리즘에서 "above the fold"라는 용어는 첫 번째 표지 기사를 의미합니다. 즉, 독자가 가장 먼저 보는 기사(따라서 독자가 신문을 사거나 계속 진행하게 하는 기사)입니다.
이메일 마케팅에 문자 그대로의 접힘은 없지만 원칙은 남아 있습니다. 독자가 계속 읽게 하려면 가장 흥미로운 정보를 이메일 시작 부분에 넣으십시오. 최적의 위치는 이메일 깊이의 처음 3인치 이내입니다.
우리는 CTA 버튼, 그래픽 및 텍스트에 대해 이야기하고 있습니다. 독자가 행동을 취하도록 격려하기 위해 이메일이 끝날 때까지 기다려야 한다고 가정하지 마십시오. 참여도가 가장 높은 CTA는 이메일 상단에 있는 CTA인 경우가 많습니다.
이메일의 왼쪽도 활용하십시오. 시선 추적 기술에 따르면 사람들은 화면 왼쪽에서 가장 오래 머무르므로 키 자료를 표시할 때 이를 염두에 두십시오.
9. 당신의 몸을 단순하게 유지하라
이메일 초안을 작성할 때 짧고 요점을 유지하십시오. 여기에는 짧은 문구와 단락, 많은 공백, 글머리 기호 및 굵은 텍스트와 같은 문체 힌트가 포함됩니다.
표시할 텍스트가 많은 경우 독자가 보고 싶은 항목으로 쉽게 이동할 수 있도록 개별 부분에 대한 링크가 있는 목차를 포함하는 것이 좋습니다. 그러나 너무 많은 텍스트를 포함하지 마십시오. 그것은 독자에게 과부하를 줄 뿐만 아니라 스팸 신호가 될 것입니다. 대신 웹사이트 콘텐츠에 대한 명확한 링크를 포함하세요.
다른 사람의 실명과 이메일 주소로 이메일을 보내는 경우 마지막에 이메일 서명을 포함할 수 있습니다. 이것은 개인적인 접촉을 추가할 뿐만 아니라 독자에게 질문이나 피드백이 있는 경우 연락할 특정 사람을 제공합니다.
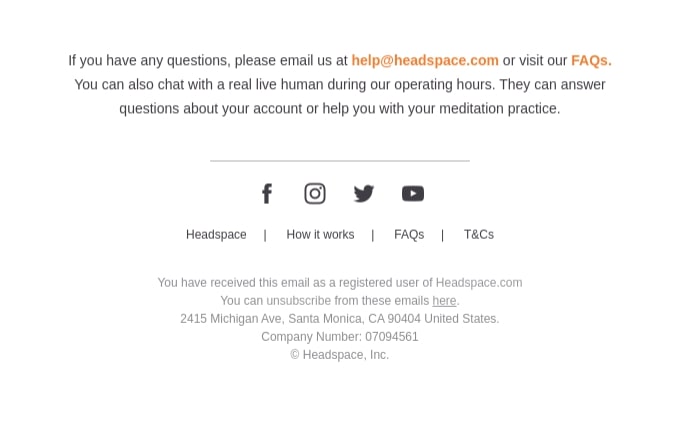
10. 소셜 공유 버튼 추가
이메일 마케팅 캠페인에 소셜 공유 버튼을 포함하지 않는 것은 당신이 저지를 수 있는 최악의 오류 중 하나입니다.
디지털 마케터로서 당신의 궁극적인 목표는 브랜드 지지자를 확보하는 것이라는 것이 사실이 아닙니까? 사람들이 자신의 소셜 미디어 채널에서 콘텐츠를 공유하게 하는 것보다 브랜드에 더 유익한 것이 무엇입니까?
모든 마케팅 이메일 하단에 소셜 네트워킹 링크를 포함하여 더 쉽게 만들 수 있습니다. 독자들에게 이메일 콘텐츠를 공유하도록 촉구하는 것이 너무 강력하거나 비현실적으로 보인다면 "Follow Us!" 버튼을 대신 사용할 수 있습니다. 모바일 앱이 있습니까? 여기도 홍보해주세요!
우리는 Uber가 미묘하고 브랜드에 적합한 방식으로 소셜 공유 아이콘을 표시한 방식을 좋아합니다.

11. 바닥글 활용
바닥글은 자주 무시되지만 마케팅 이메일의 가장 중요한 측면 중 하나입니다. 바닥글은 이메일 레이아웃의 중요한 부분입니다. 시작하려면 모든 상업성 이메일은 CAN-SPAM 법을 준수해야 하며, 이에 따라 보내는 모든 이메일에 회사 이름 및 실제 주소는 물론 수신 거부 링크를 제공해야 합니다. 수신자가 이 이메일을 수신하는 이유(즉, 특정 시점에 구독)를 추가로 설명해야 합니다.
이 정보는 법에서 요구할 뿐만 아니라 좋은 생각이기도 합니다. 수신자가 수신 거부를 간단하게 만들지 않으면 회사에 대한 불만이 더욱 커질 것입니다.
이메일 바닥글은 또한 추가 연락처 정보, 구독 선택, 관련 웹사이트 페이지 링크(예: 새 인벤토리, 매장 찾기 또는 이벤트 일정)를 포함하기에 좋은 영역입니다.
12. 단순함을 염두에 두십시오
무엇보다 간단하고 직관적인 이메일 템플릿을 사용하는 것이 좋습니다. 독자가 스캔하고 요약하기가 더 쉬울 뿐만 아니라 이메일 클라이언트도 훑어보고 요약하기가 더 쉽습니다.
13. 테스트 및 개선
마지막으로 이메일 디자인에 가장 적합한 공식을 진정으로 식별하려면 테스트해야 합니다. 이메일을 보내기 전에 테스트 버전을 보내서 다른 이메일 클라이언트에서 어떻게 보이는지(및 스팸 폴더에 들어갈 수 있는지 여부) 검사하십시오.
메시지가 전송되면 추가로 테스트를 실행해야 합니다. 두 명의 독자가 같지 않은 것처럼 두 개의 이메일 템플릿도 같지 않습니다. 목록을 분할하고 마케팅 이메일의 여러 변형을 테스트하여 최적의 배달 시간, CTA 배치 및 기타 요소를 찾으십시오.
AVADA Marketing Automation으로 이메일 마케팅 레이아웃 디자인을 쉽게 만드세요

AVADA Marketing Automation은 드래그 앤 드롭 이메일 빌더로 이메일을 쉽게 디자인할 수 있도록 도와주는 강력한 이메일 및 SMS 마케팅 도구입니다. 이 도구 디자인을 사용하면 코딩 없이 이메일 요소를 끌어다 놓기만 하면 되므로 이메일은 케이크 조각이 될 것입니다. 또한 이메일 마케팅 캠페인을 만들고 관리하는 데 필요한 모든 기능을 제공합니다.
마지막 단어
그게 다야! 이 기사가 이메일 마케팅 레이아웃 디자인에 대한 모범 사례를 제공했기를 바랍니다. 이 주제에 대한 추가 토론을 위해 아래에 자유롭게 의견을 남겨주세요!
