Elementor Review(2022년 실습): 최고의 WordPress 페이지 빌더입니까?
게시 됨: 2022-03-29WordPress 사이트에서 Elementor 사용을 고려 중이신가요?
이 실습 Elementor 검토에서는 Elementor가 귀하의 요구에 적합한 도구인지 여부에 대한 정보에 입각한 결정을 내리는 데 도움을 주기 위해 제공해야 하는 모든 것을 안내합니다.
스포일러 경고 – 저는 Elementor가 최고의 WordPress 페이지 빌더 중 하나라고 생각하므로 이것이 일반적으로 긍정적인 Elementor 리뷰가 될 것이라고 이미 말할 수 있습니다.
또한 저 혼자만의 생각이 아니라는 점을 지적할 가치가 있습니다. WordPress.org에 따르면 Elementor는 400만 개 이상의 WordPress 사이트에서 사용되는 동시에 4,900개 이상의 리뷰( 별 5개 중 )에서 놀라운 별 4.9개 등급을 유지하고 있습니다.
이 리뷰에서 왜 그것이 당신에게 적합한지 결정할 수 있도록 그것이 왜 그렇게 인기가 있는지 설명하기를 바랍니다. 결정을 내리는 데 도움이 되도록 다음 내용을 설명하겠습니다.
- Elementor 및 그 기능에 대한 기본 소개입니다.
- Elementor 인터페이스 및 작동 방식에 대한 실습 둘러보기.
- 인기를 설명하는 데 도움이 되는 10가지 뛰어난 Elementor 기능.
- 무료 버전을 사용해야 하는지 아니면 Elementor Pro에 대해 비용을 지불해야 하는지 여부.
즉시 사이트 구축을 시작할 수 있도록 자세히 알아보겠습니다.
Elementor 검토: 귀하의 소개
Elementor는 WordPress용 드래그 앤 드롭 방식의 시각적 페이지 빌더 플러그인입니다 .
기본적으로 사이트의 실시간 시각적 미리 보기에서 작업하는 동안 끌어서 놓기를 사용하여 복잡한 페이지를 디자인할 수 있습니다. 이 접근 방식에는 다음과 같은 몇 가지 이점이 있습니다.
- 아름다운 페이지를 만드는 데 기술적 지식이 필요하지 않습니다.
- 백엔드 편집기와 실시간 미리 보기 사이를 왔다갔다 할 필요가 없습니다. 방문자가 보게 될 동일한 보기에서 작업합니다.
- WordPress 블록 편집기에 국한되지 않습니다.
- 텍스트를 편집하려면 페이지의 실시간 미리보기를 클릭하고 입력하기만 하면 됩니다.
페이지를 구축하면 다음과 같은 많은 이점을 얻게 됩니다.
- 위젯 – 이를 콘텐츠 블록과 같이 생각하십시오. 예를 들어 텍스트는 위젯, 이미지는 위젯, 버튼은 위젯 등입니다.
- 디자인 옵션 – 디자인의 각 콘텐츠 요소에 대해 모양을 제어할 수 있는 세부 설정이 제공됩니다.
- 레이아웃 옵션 – 완벽한 레이아웃을 구축하는 데 필요한 만큼의 "섹션" 및 "열"을 사용할 수 있습니다.
모든 디자인은 반응형이므로 모든 장치에서 멋지게 보입니다. 또한 특정 장치에서 디자인이 어떻게 보이는지 변경할 수 있는 설정도 제공됩니다.
그러나 Elementor를 단순히 게시물과 페이지를 디자인하는 것 이상으로 사용할 수 있습니다.
Elementor Pro로 업그레이드하면 동일한 시각적 드래그 앤 드롭 인터페이스를 사용하여 디자인할 수도 있습니다.
- 머리글, 바닥글 및 콘텐츠 템플릿을 포함한 전체 테마입니다.
- 단일 제품 및 상점 페이지를 포함한 WooCommerce 상점.
- 사이트 어디에서나 표시할 수 있는 팝업입니다.
Elementor 인터페이스 작동 방식
Elementor 리뷰의 이 섹션에서는 Elementor 인터페이스가 작동하는 방식에 대한 기본 아이디어를 제공하고자 합니다. 이것은 Elementor의 가장 독특한 기능 중 일부를 골라낼 다음 섹션에서 약간의 컨텍스트를 제공할 것입니다.
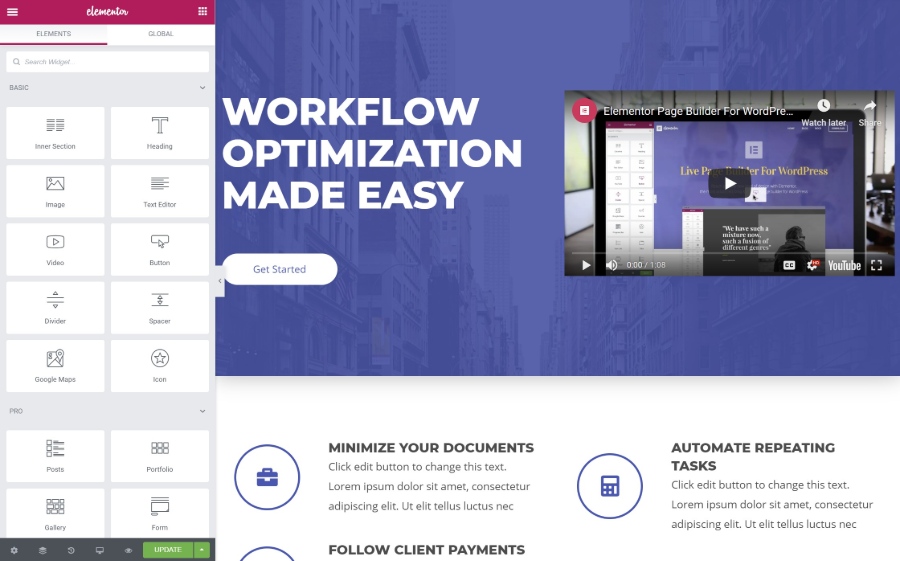
Elementor 편집기를 열면 오른쪽에 디자인의 시각적 미리보기가 표시되고 왼쪽에 사이드바가 표시됩니다.
- 시각적 미리보기 – 여기에서 레이아웃을 생성합니다. 필요에 따라 콘텐츠 요소를 끌어다 놓을 수 있습니다.
- 사이드바 – 여기에서 새 요소를 추가하고, 페이지의 기존 요소를 사용자 지정하고, 다른 Elementor 설정에 액세스할 수 있습니다.

새 콘텐츠 요소(위젯이라고 함)를 추가하려면 사이드바에서 디자인의 실시간 미리보기로 드래그하면 됩니다. 드래그 앤 드롭을 사용하여 디자인에서 요소를 이동할 수도 있습니다. 텍스트를 편집하려면 시각적 미리보기를 클릭하고 입력을 시작하면 됩니다.
위젯을 정렬하기 위해 두 개의 레이아웃 블록이 제공됩니다.
- 섹션 – 이것은 기본적으로 행입니다.
- 열 – 열은 섹션을 다른 수직 섹션으로 나눕니다.
섹션과 열 안에 위젯을 배치합니다.
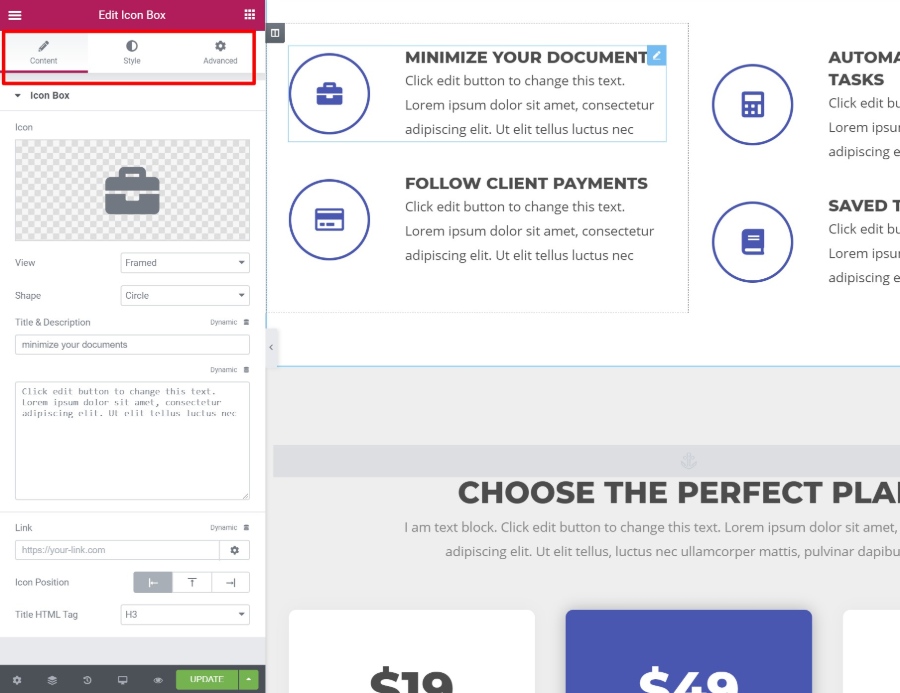
위젯, 섹션 또는 열을 클릭하면 사이드바에서 해당 설정이 열립니다. 여기에서 디자인, 간격, 내용 등을 제어할 수 있습니다.
설정은 세 개의 탭으로 나뉩니다.

이것이 Elementor 인터페이스에 대한 빠른 가이드입니다. 이제 Elementor 검토를 마무리하기 위해 몇 가지 특정 기능을 파헤쳐 보겠습니다.
Elementor를 경쟁 제품에서 돋보이게 하는 10가지 기능
Elementor의 인터페이스가 매끄럽고 결함이 없다는 것을 알지만 시각적인 드래그 앤 드롭 WordPress 페이지 빌더 플러그인이 많이 있으므로 이것이 Elementor를 눈에 띄게 만드는 요인이 아니라고 생각합니다.
그러나 Elementor가 경쟁을 능가하는 영역이 많기 때문에 3백만 개가 넘는 WordPress 사이트에서 사용하도록 성장했습니다.
그 눈에 띄는 기능을 살펴 보겠습니다 ...
1. 가장 상세한 스타일 옵션을 사용하여 맞춤형 디자인 구축
간단히 말해서 Elementor는 대부분의 다른 WordPress 페이지 빌더보다 더 많은 스타일과 디자인 설정을 제공합니다.
물론 색상, 글꼴, 간격 등과 같은 기본 조정을 수행할 수 있습니다.
그러나 Elementor는 특히 Elementor Pro에서 수많은 고급 옵션을 제공합니다. 예를 들어:
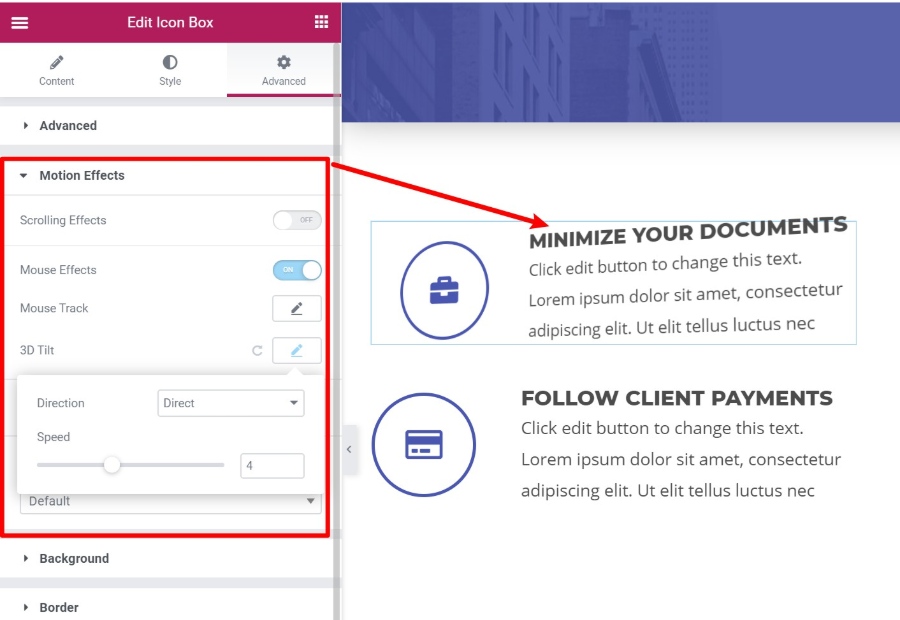
- 모션 효과 – 마우스 추적 또는 3D 기울기와 같은 눈길을 끄는 애니메이션을 만듭니다. 시차 스크롤 또는 회전과 같은 스크롤 효과를 구현할 수도 있습니다.
- 사용자 지정 위치 지정 – 페이지의 아무 곳에나 요소를 배치 – 더 이상 섹션/열 레이아웃의 제약을 받지 않습니다.
- 모양 구분선 – 깔끔한 모양 구분선을 만들어 섹션을 나눕니다.
기본 제공 설정이 충분하지 않은 경우 Elementor Pro를 사용하여 개별 요소에 직접 사용자 정의 CSS를 추가할 수도 있습니다.

위의 예에서 사용자가 마우스를 움직이면 문서 최소화 상자가 문자 그대로 "기울어집니다". 정말 멋지고 정말 독특하고 인터랙티브한 디자인을 만들 수 있습니다.
2. 수많은 콘텐츠 요소(위젯) 중에서 선택
디자인 설정 외에도 특히 Elementor Pro에서 사용할 수 있는 콘텐츠 요소와 관련하여 많은 옵션을 얻을 수 있습니다.
Elementor Pro를 사용하면 소셜 아이콘에서 가격표, 로그인 양식, 기타 양식, 슬라이더, 포스트 그리드 등에 이르기까지 모든 것을 다루는 60개 이상의 위젯에 액세스할 수 있습니다.
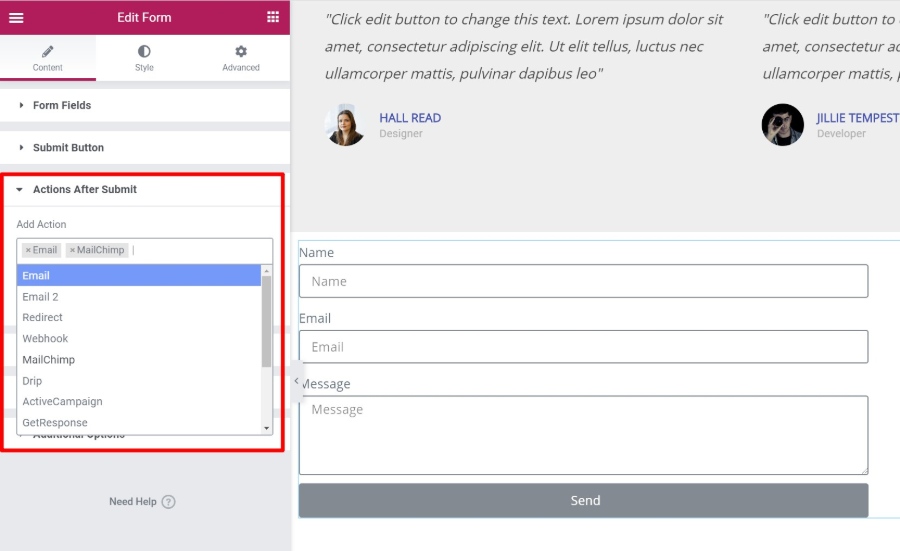
가장 다재다능한 위젯 중 하나는 연락처 양식 플러그인을 완전히 대체할 수 있는 양식 위젯입니다.
필드 수에 관계없이 사용자 정의 양식을 작성할 수 있습니다. 그러나 그것이 정말로 강력한 곳은 통합에 있습니다. 양식을 다음에 연결할 수 있습니다.
- 자피어
- 다수의 인기 있는 이메일 마케팅 서비스
- 채팅에서 알림을 받는 Slack 또는 Discord

3. 편리한 편집기 기능으로 시간 절약
대부분의 WordPress 페이지 빌더는 시각적인 드래그 앤 드롭 인터페이스를 제공하지만 대부분은 Elementor만큼 편리하지 않습니다.
Elementor에는 페이지를 더 빠르게 구축하는 데 도움이 되는 몇 가지 고유한 기능이 포함되어 있습니다.
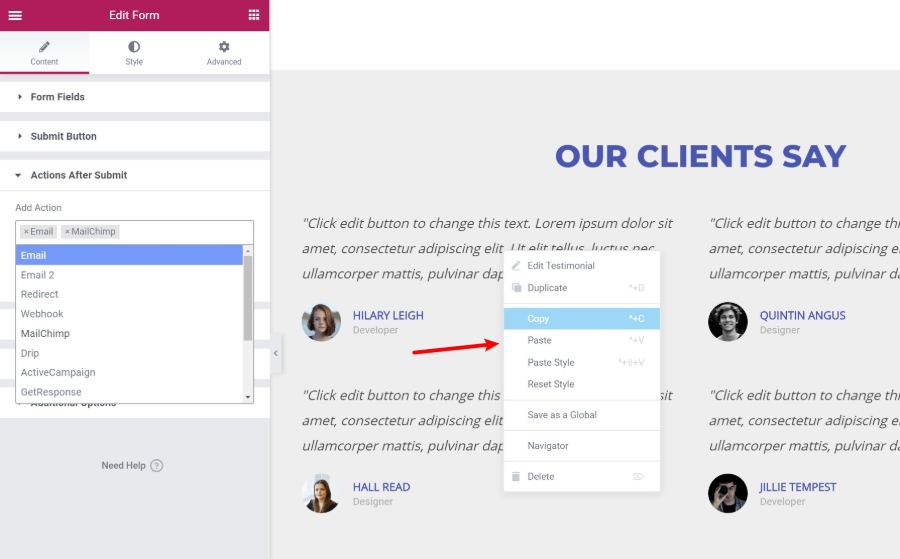
첫째, 소수의 페이지 빌더가 제공하는 오른쪽 클릭 지원이 있습니다. 요소를 마우스 오른쪽 버튼으로 클릭하여 복제하거나 다른 요소 간에 스타일을 복사하여 붙여넣을 수 있습니다.

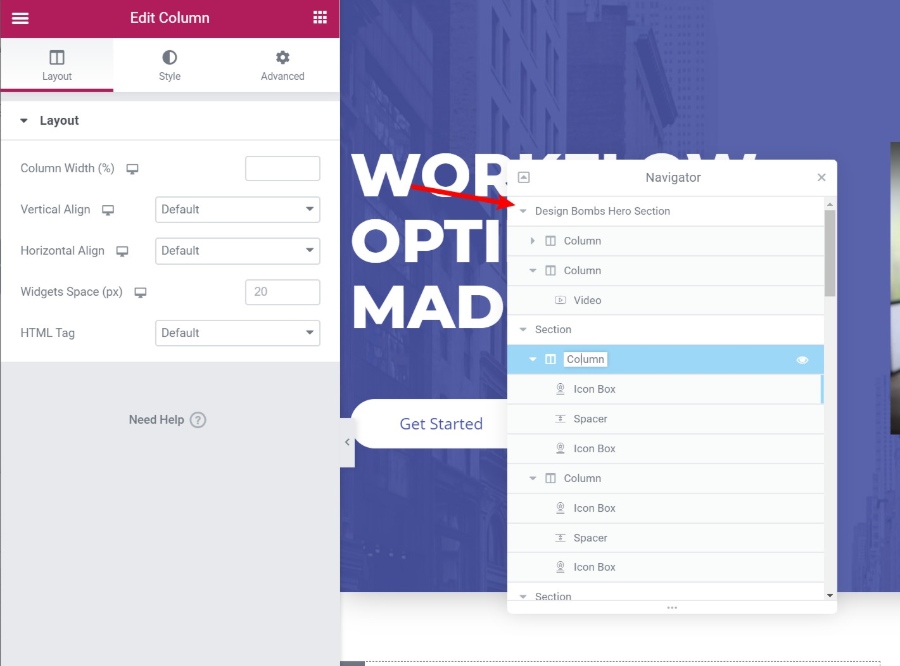
페이지의 요소 사이를 빠르게 이동할 수 있는 네비게이터 도구도 있습니다. 더 빨리 찾을 수 있도록 요소의 이름을 바꿀 수도 있습니다.

이것은 복잡한 디자인으로 작업할 때 매우 유용합니다.
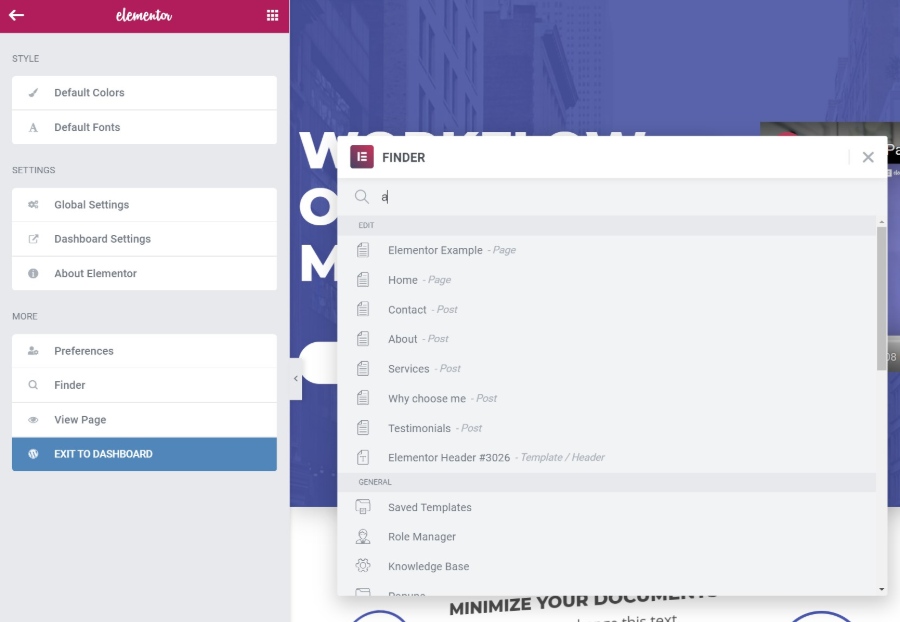
마지막으로, Elementor를 사용하여 전체 사이트를 구축하는 경우 내장된 Finder 도구를 사용하면 Elementor 인터페이스를 벗어나지 않고도 모든 개별 Elementor 디자인과 템플릿 간에 쉽고 빠르게 이동할 수 있습니다.

4. 콘텐츠의 반응형 디자인 제어
오늘날에는 데스크톱보다 모바일 장치에서 인터넷을 검색하는 사람이 더 많기 때문에 사람들이 검색하는 방식에 관계없이 디자인이 멋지게 보이는 것이 중요합니다.
첫째 – 모든 Elementor 디자인은 기본적으로 반응하므로 이에 대해 걱정할 필요가 없습니다.
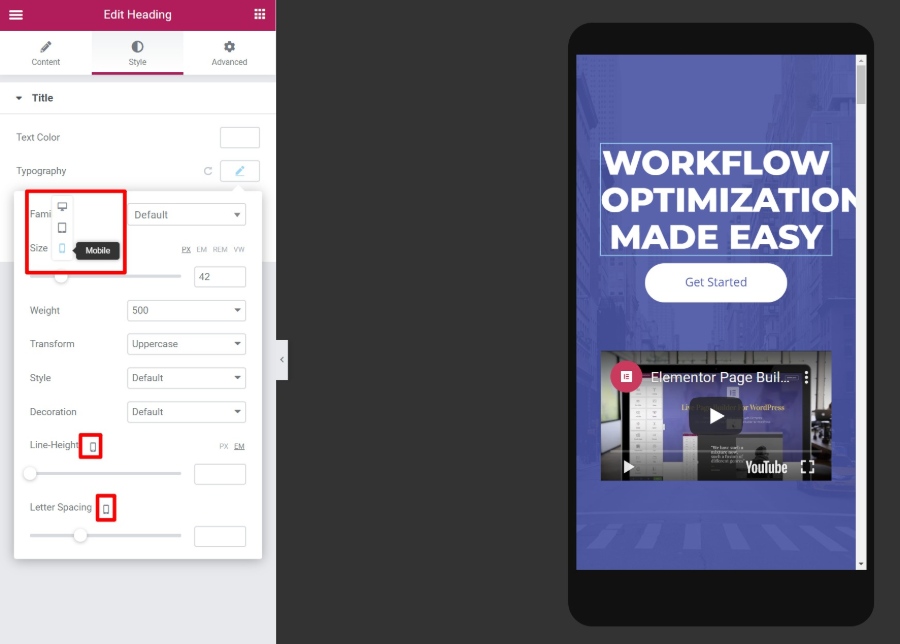
그러나 반응형 디자인이 작동하는 방식을 더 많이 제어하려면 Elementor가 사용자의 장치에 따라 다른 설정을 적용할 수 있는 세부적인 제어 기능을 제공합니다. 또한 다양한 장치에서 디자인이 어떻게 보이는지 확인할 수 있는 편리한 미리보기 도구가 제공됩니다.

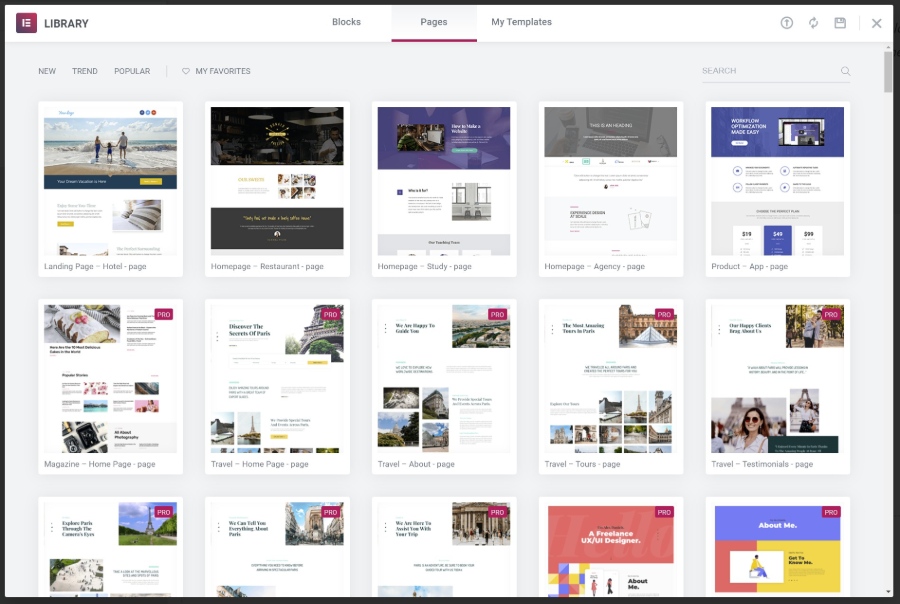
5. 시간 절약을 위해 미리 만들어진 템플릿 가져오기
때로는 처음부터 디자인을 만들고 싶지 않을 수 있습니다. 시간을 절약하기 위해 Elementor에는 수백 개의 가져오기 가능한 템플릿이 제공됩니다. 템플릿은 두 가지 범주로 나뉩니다.
- 페이지 템플릿 – 완성되어 바로 사용할 수 있는 디자인입니다. 콘텐츠를 수정하기만 하면 됩니다.
- 블록 템플릿 – 페이지의 특정 섹션에 대한 템플릿입니다. 믹스 앤 매치하여 일관된 디자인을 만들 수 있습니다.


6. 여러 페이지에서 재사용할 전역 위젯 만들기
옵트인 양식 템플릿과 같이 여러 페이지에서 동일한 디자인을 재사용해야 하는 경우 전역 위젯으로 저장할 수 있습니다.
전역 위젯의 깔끔한 점은 한 번 업데이트하면 해당 변경 사항이 전역 위젯을 사용한 모든 위치에 자동으로 적용된다는 것입니다.
7. 드래그 앤 드롭으로 전체 테마 디자인(동적 콘텐츠 포함)
이제 Elementor를 페이지 빌더에서 전체 테마 빌더 로 전환하는 Elementor Pro의 일부 기능에 대해 Elementor 검토를 시작하겠습니다.
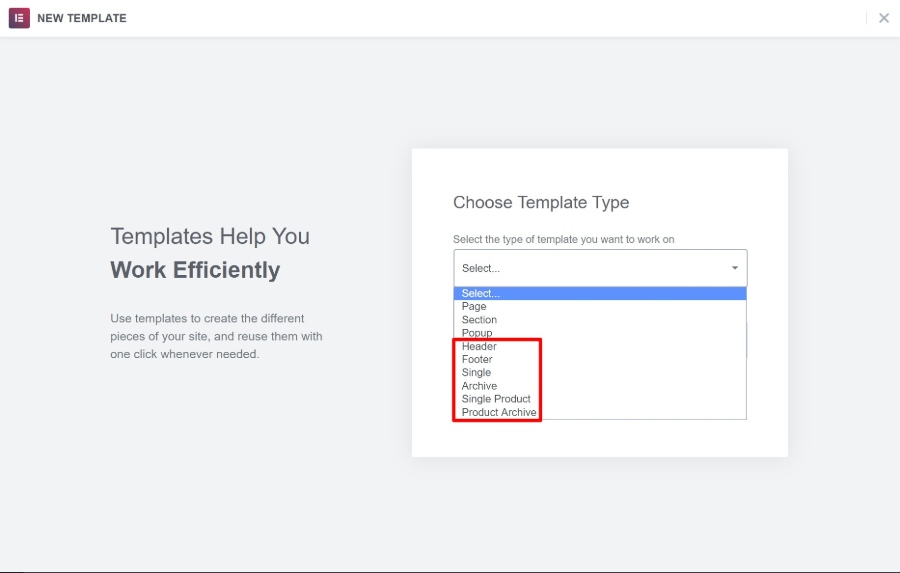
먼저 Elementor Theme Builder 자체가 있습니다. 테마 빌더를 사용하면 다음을 포함한 전체 테마를 디자인할 수 있습니다.
- 헤더
- 바닥글
- 아카이브 템플릿
- 단일 게시물 템플릿

기본적으로 이것은 "전통적인" WordPress 테마의 필요성을 완전히 제거합니다. Elementor 팀은 Elementor Theme Builder로 다른 모든 것을 구축할 수 있도록 필요한 최소한의 기능만 제공하도록 설계된 Hello라는 자체 경량 테마를 만들었습니다.
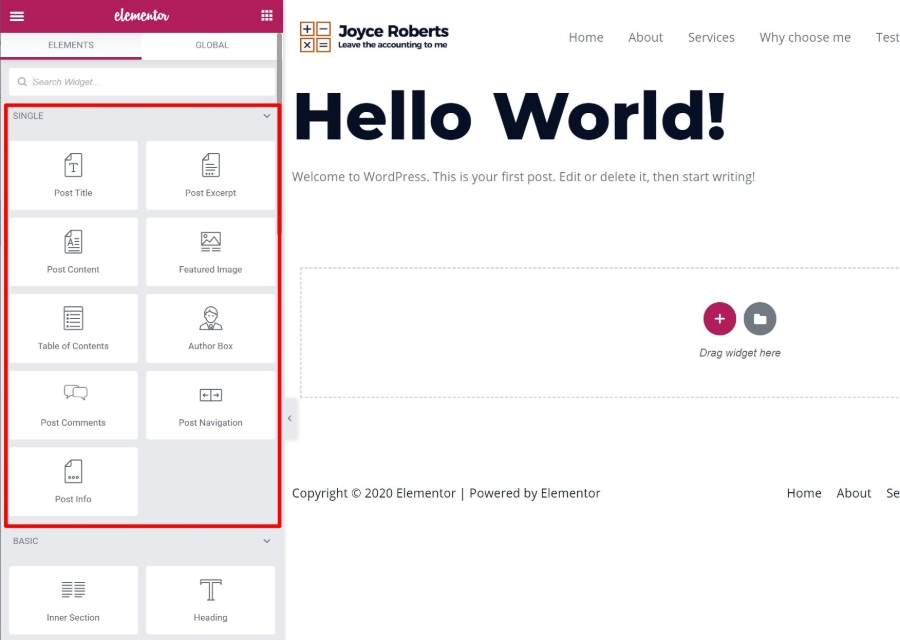
Theme Builder를 열면 친숙한 Elementor 인터페이스와 함께 만들고 있는 템플릿 유형에 대한 전용 위젯을 얻을 수 있습니다.

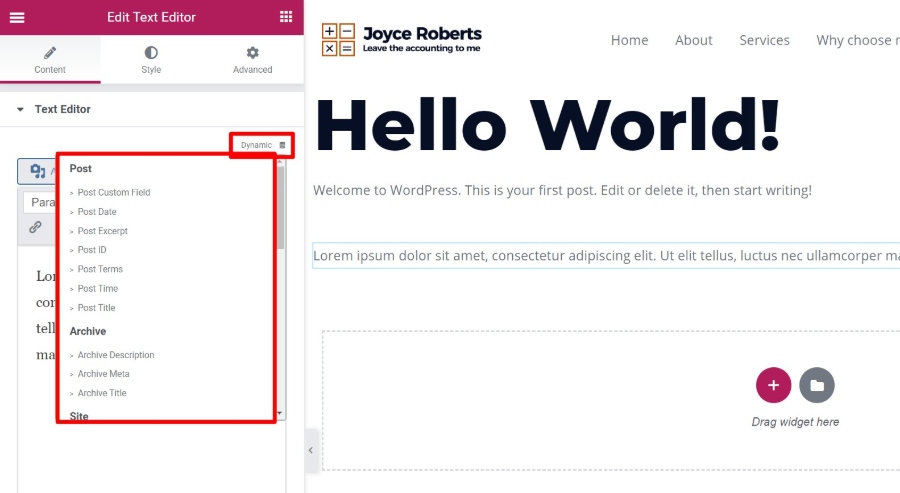
Theme Builder와 관련된 또 다른 강력한 기능은 Elementor의 동적 콘텐츠 옵션입니다. 이 기능을 사용하면 ACF, Pod 또는 도구 집합으로 추가한 사용자 정의 필드의 콘텐츠로 위젯의 콘텐츠를 동적으로 채울 수 있습니다.

이것은 WordPress의 기능을 완전한 CMS로 활용하는 데 도움이 됩니다.
예를 들어 사용자 정의 필드가 있는 사용자 정의 게시물 유형을 만든 다음 Elementor를 사용하여 해당 모든 정보에 대한 템플릿을 디자인할 수 있습니다. 코드가 필요하지 않습니다.
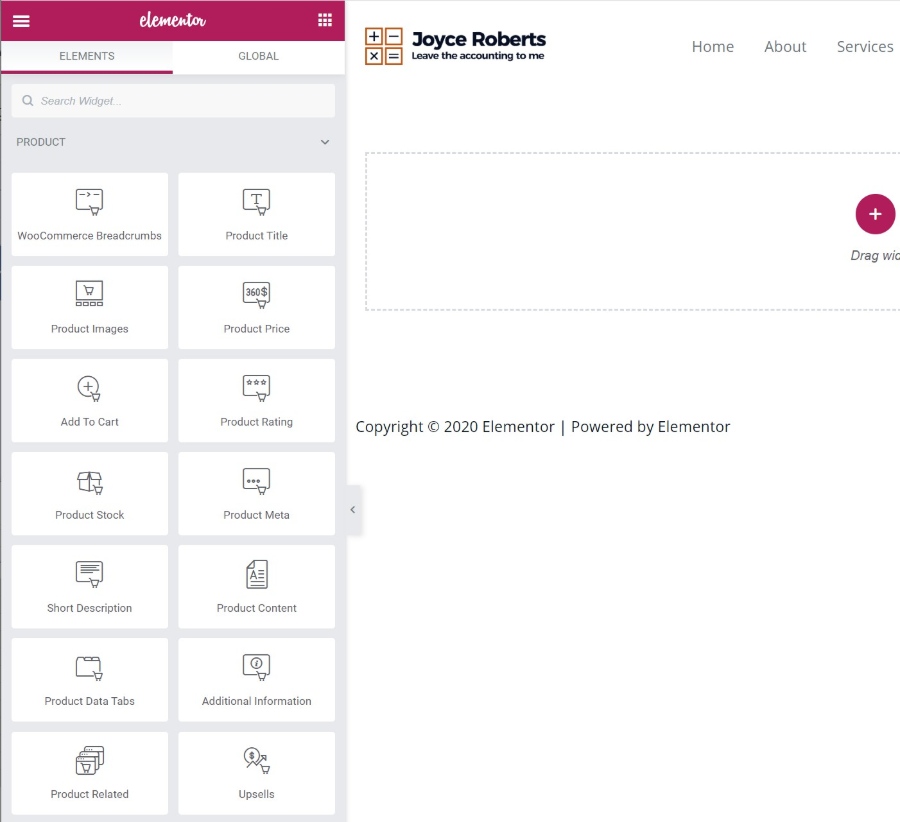
8. 드래그 앤 드롭으로 전체 WooCommerce 스토어 디자인
WooCommerce를 사용하는 경우 WooCommerce 콘텐츠 전용 위젯으로 단일 제품 및 쇼핑 페이지에 동일한 개념을 적용할 수 있습니다.
제품 제목부터 가격, 장바구니에 담기 버튼, 상향 판매 등에 이르기까지 모든 항목에 대한 전용 위젯이 제공됩니다.

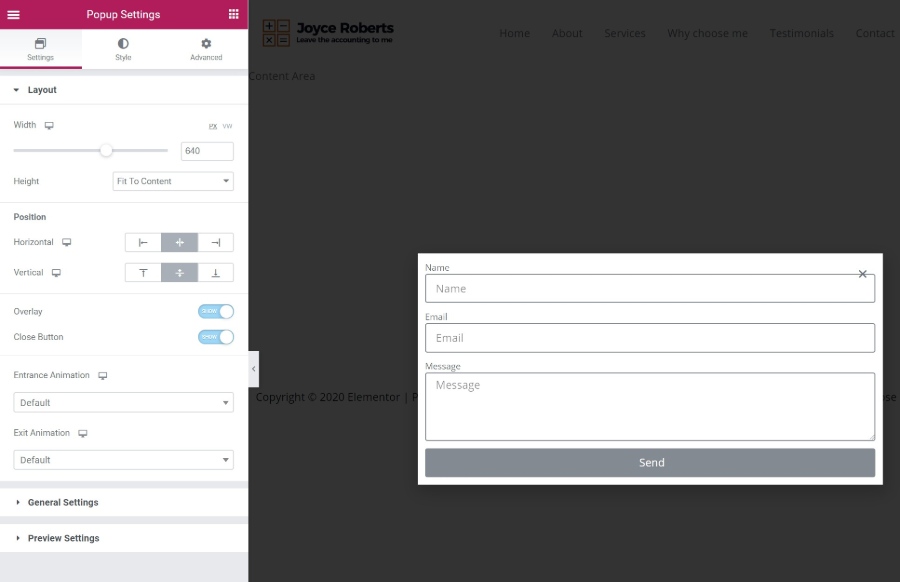
9. 전체 Elementor 인터페이스를 사용하여 유연한 팝업 구축
게시물, 페이지, 테마 템플릿 및 WooCommerce 상점이 충분하지 않은 경우 Elementor에는 소매를 위한 트릭이 하나 더 있습니다.
팝업 .
예, 동일한 Elementor 인터페이스를 사용하여 모든 종류의 팝업을 만들고 사이트의 어느 곳에나 표시할 수 있습니다.
여기서 깔끔한 점은 팝업에서 Elementor 위젯의 전체 배열을 사용할 수 있으므로 다음을 만들 수 있다는 것입니다.
- 양식 위젯을 사용하여 이메일 수신 동의 팝업을 이메일 마케팅 서비스에 직접 연결합니다.
- 로그인 위젯을 사용하여 로그인 팝업.
- 공유 버튼 위젯을 사용하여 소셜 공유 버튼 팝업.
가능성은 거의 무한합니다!

팝업을 다른 위치에 배치하여 다음을 생성할 수도 있습니다.
- "일반" 팝업
- 알림 표시줄
- 스크린 필러 등
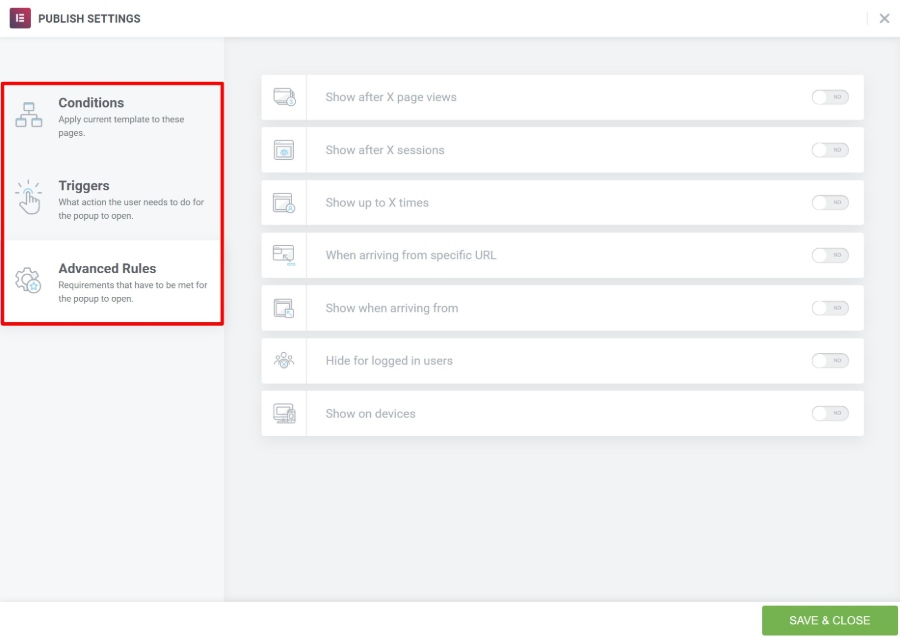
팝업을 게시할 때 특정 콘텐츠/사용자를 대상으로 하고 팝업을 트리거하는 방법을 제어하는 옵션이 표시됩니다.

10. 거대한 타사 시장으로 Elementor 확장
출시 이후 Elementor의 개발자는 다른 개발자가 Elementor를 쉽게 확장할 수 있도록 하는 데 중점을 두었습니다. 이것은 Elementor의 인기와 결합하여 Elementor를 더욱 확장하는 데 도움이 될 수 있는 방대한 타사 확장 모음으로 이어졌습니다.
새로운 기능을 추가할 수 있는 수많은 무료 및 프리미엄 Elementor 확장을 찾을 수 있습니다.
- 위젯
- 템플릿
- 기능
이렇게 하면 구축하려는 모든 항목에 대한 위젯, 템플릿 등을 매우 쉽게 찾을 수 있습니다.
WordPress.org에서 검색하면 수백 개의 무료 확장 프로그램과 많은 프리미엄 옵션을 찾을 수 있습니다.
누가 Elementor의 혜택을 받을 수 있습니까? 무료 또는 프로?
거의 모든 WordPress 사용자가 Elementor의 이점을 누릴 수 있다고 생각하지만 WordPress.org에서 무료 버전만 사용할 수 있는지 또는 Elementor Pro로 업그레이드해야 하는지는 귀하의 특정 요구 사항에 따라 달라집니다.
우선, Elementor는 모든 페이지 빌더 중 가장 관대한 무료 버전 중 하나를 제공하므로 자동으로 지갑을 부수고 Elementor Pro로 업그레이드해야 한다고 생각하지 않아야 합니다.
원하는 경우:
- 블로그 게시물과 핵심 페이지에 멋을 더하세요.
- 몇 가지 기본 랜딩 페이지를 구축하십시오.
그런 다음 무료 버전이 귀하의 요구를 완전히 충족시킬 수 있다고 생각합니다.
그러나 다음을 계획하는 경우:
- Elementor로 전체 사이트를 구축하세요.
- 마케팅에 Elementor를 사용하십시오.
- 정말 맞춤식으로 보이는 디자인을 만드세요.
그러면 다음에 액세스할 수 있으므로 Elementor Pro로 업그레이드하고 싶을 것입니다.
- 테마 빌더 는 Elementor로 전체 테마를 디자인합니다.
- 양식 위젯(및 통합), 팝업, 추가 방문 페이지 템플릿 등과 같은 마케팅 요소
- 고급 애니메이션, 사용자 지정 위치 지정, 개별 위젯에 대한 사용자 지정 CSS 등과 같은 더 많은 디자인 옵션 .
Elementor Pro는 Theme Builder 및 Popup Builder를 포함하여 Pro의 모든 기능에 액세스하기 위해 $49부터 시작하므로 많은 가치를 제공합니다.
시간이 지남에 따라 Elementor 팀은 가격을 올리지 않고 Theme Builder 및 Popup Builder와 같은 새로운 기능을 출시했으므로 확실히 돈 가치를 얻을 수 있을 것입니다.
엘리멘터 FAQ
1. Elementor를 사용하려면 무엇이 필요합니까?
Elementor는 WordPress 플러그인이므로 플러그인( 자체 호스팅 WordPress 또는 WordPress.com Business 요금제 이상 )을 설치할 수 있는 작동하는 WordPress 웹사이트가 분명히 필요합니다.
그 외에도 Elementor는 다음과 같은 서버 요구 사항을 권장합니다.
- PHP 7 이상
- MySQL 5.6 이상
- 최소 128MB, 이상적으로는 256MB의 WordPress 메모리 제한
대부분의 고품질 WordPress 호스트는 이러한 최소 요구 사항을 쉽게 충족해야 합니다.
2. 어떤 테마로든 Elementor를 사용할 수 있나요?
예! 절대적으로 모든 WordPress 테마와 함께 Elementor를 사용할 수 있습니다.
일부 테마는 다른 테마보다 더 나은 Elementor 경험을 제공합니다. 예를 들어 Astra 및 GeneratePress는 Elementor 디자인의 캔버스를 제어하는 데 도움이 되는 페이지 수준 설정을 제공합니다.
3. Elementor(무료)와 Elementor Pro의 차이점은 무엇인가요?
핵심 Elementor 플러그인은 WordPress.org에서 무료로 사용할 수 있습니다. 핵심 비주얼, 드래그 앤 드롭 편집기 및 제한된 위젯 및 템플릿 선택에 대한 액세스를 제공합니다.
Elementor Pro는 해당 핵심 플러그인과 함께 작동하는 개발자의 공식 애드온 플러그인입니다. 그것은 새로운 것을 추가합니다:
- 위젯
- 스타일 옵션
- 템플릿
- 테마 빌더 및 팝업 빌더와 같은 기능
무료 버전이 완전히 작동하지만 최상의 경험을 위해 Elementor Pro로 업그레이드하는 것이 좋습니다.
4. Elementor를 사용하려면 HTML/CSS를 알아야 하나요?
아니! Elementor의 전체 목적은 누구나 시각적인 끌어서 놓기 편집기를 사용하여 아름다운 페이지를 만들 수 있다는 것입니다.
CSS에 대한 방법을 알고 있다면 Elementor는 사용자 정의 CSS를 사용하는 데 유용한 도구를 많이 제공합니다. 그러나 Elementor를 사용하기 위해 CSS를 알 필요는 없습니다 .
5. 내 Elementor 디자인이 스마트폰과 태블릿에서 작동합니까?
예! Elementor로 디자인한 모든 것은 자동으로 반응하므로 모든 장치에서 멋지게 보입니다.
위에서 자세히 설명했듯이 Elementor는 원하는 경우 디자인이 다른 장치에 표시되는 방식을 추가로 제어할 수 있는 많은 도구도 제공합니다.
6. Elementor Theme Builder를 사용하는 경우 WordPress 테마가 필요합니까?
일종의! 모든 WordPress 사이트에는 테마가 설치되어 있어야 하지만 Elementor Pro Theme Builder를 사용하는 경우 설치한 테마를 완전히 무시하여 Elementor 디자인만 표시되도록 할 수 있습니다.
Elementor Theme Builder를 사용하여 전체 사이트를 디자인하려는 경우 기본적으로 모든 WordPress 사이트에 필요한 요구 사항을 충족하는 데 필요한 최소한의 기능을 제공하는 공식(및 무료) Elementor Hello 테마를 사용하는 것이 좋습니다. 활성 테마.
7. Elementor Popup Builder는 Elementor 디자인에서만 작동합니까?
아니! Elementor Pro Popup Builder로 만든 팝업은 WordPress 사이트 어디에서나 표시할 수 있으며, 일반 WordPress 편집기나 다른 플러그인으로 만든 콘텐츠에도 표시할 수 있습니다.
Elementor 검토에 대한 최종 생각
Elementor가 인기 있는 이유는 – 확실히 최고의 WordPress 페이지 빌더 중 하나입니다.
모든 시각적 페이지 빌더가 제공하는 기본 기능을 제공하지만 오른쪽 클릭과 같은 유용한 인터페이스 요소, 수많은 디자인 옵션, 테마 빌더 및 팝업 빌더와 같은 고급 기능을 통해 핵심 기능을 기반으로 합니다.
테스트하고 싶다면 WordPress.org에서 무료 버전을 사용해 보세요. 그런 다음 Elementor Pro로 업그레이드하여 Elementor가 제공하는 모든 기능을 활용하십시오.
결정을 내리는 데 도움이 될 수 있는 Elementor 검토에 대해 질문이 있습니까? 댓글을 남겨주시면 결정을 도와드리겠습니다!
